CSS 사용방법
외부 파일 연결
- 여러 html 파일에서 공유해 스타일을 동일하게 적용
<head>
<link rel="stylesheet type="text/css" herf="css/out.css">
</head>style 태그 사용
기본 선택자
- 기본 조건값 설정
- 요소 선택자 ⇒ 태그 이름
- 클래스 선택자 ⇒ .클래스 이름
- id 선택자 ⇒ #아이디 이름
<style>
/*해당 태그 전체에 스타일 적용*/
/*html 안에서 body 태그를 선택*/
body {
background: red;
color: blue;
}
/*해당 id에 스타일 적용*/
#name {
background color: pink;
}
/*해당 class에 스타일 적용*/
.user {
color: blue;
}
</style> 자손 선택자
-
조적으로 접근해 조건값
⇒ 트리구조 (부모-자식-자손들)
⇒ DOM(Document Object Model)- html 문서의 대상들을 tree 구조로 인식하는 방법
- DOM tree는 램에 저장되어 있음
-
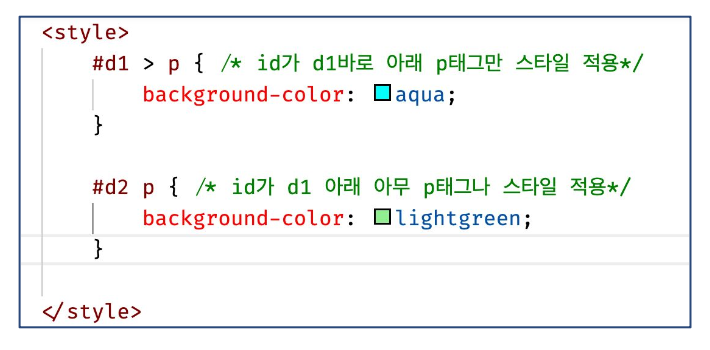
자손 선택자: 특정 요소의 모든 자손 요소
⇒ 태그명 자손태그명 -
자식 선택자: 특정 요소의 직속 자식 요소
⇒ 태그명 > 자식태그명 -
형제 선택자
- 일반 형제 선택자: 특정 요소 이후의 모든 형제 요소
⇒ 태그 ~ 형제태그
- 인접 형제 선택자: 특정 요소 바로 다음에 있는 형제 요소
⇒ 태그 + 형제태그

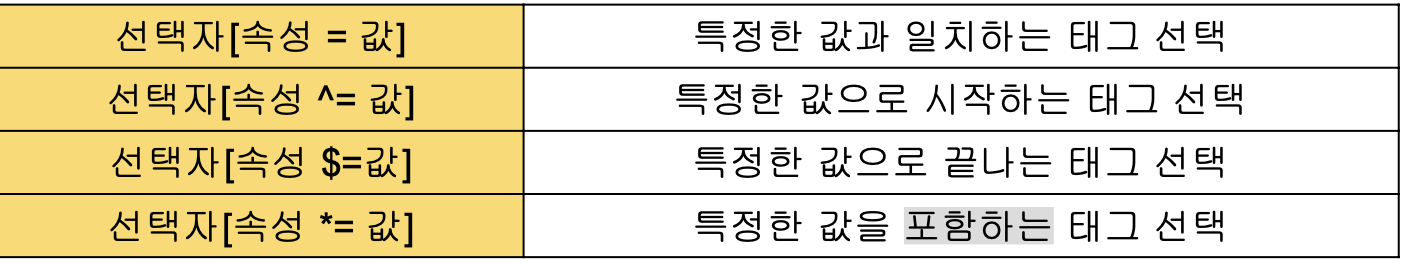
속성 선택자
- 조건값속성으로
- 속성 선택자: 특정 속성을 가진 요소
⇒ 태그명[속성명]

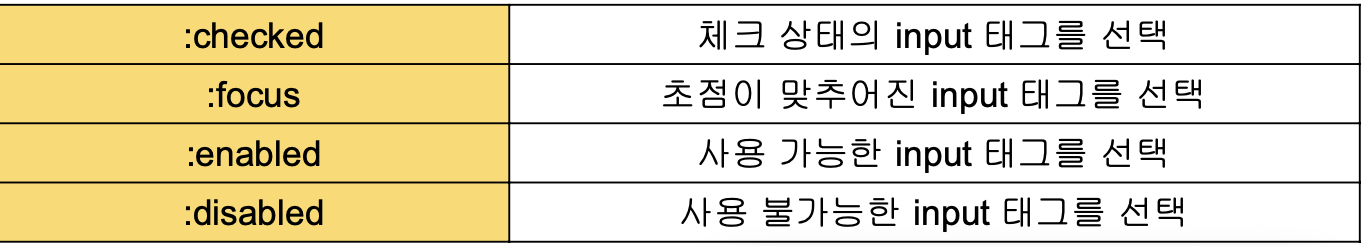
가상 선택자
- 사용자의 행동에 맞게 조건값 설정
- 가상 클래스 선택자: 특정 상태의 요소
⇒ 태그명:상태 - 가상 요소 선택자: 요소의 특정 부분
⇒ 태그명::특정 부분

html 태그 내 사용
- 해당 태그에만 스타일 적용 ⇒ inline 방식
<h3 style="color:white; font-family: 궁서">page1입니다.</h3>