HTML 파일에 CSS 외부 파일 불러오기
- html 코드 파일 외부에 저장되어 있는 css 파일을 불러오는 방법을 사용해 가독성 좋은 코드를 지향한다.
- Link 태그와 class를 사용하여 불러오기 가능
Link 태그 사용법
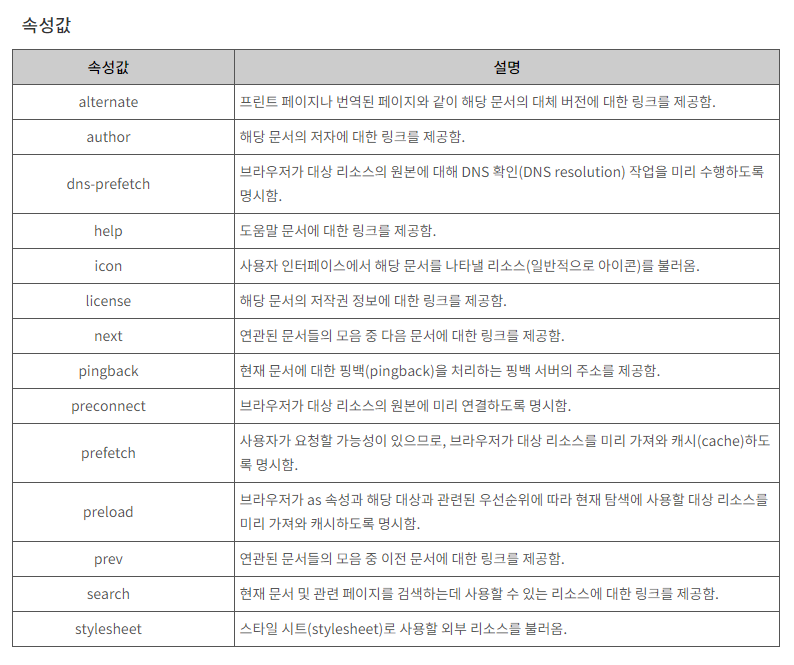
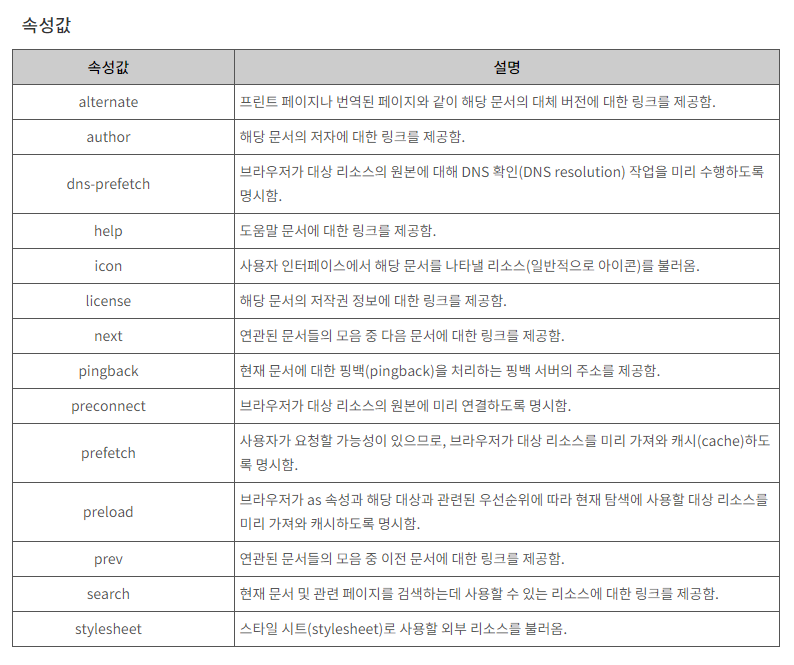
<link rel="속성값" href="css파일 저장 경로" />
- rel 속성: Link요소에 반드시 명시되어야 하는 필수 속성

- href 속성: 해당 영역에 연결된 하이퍼링크의 대상 URL(target URL)을 명시
class 사용법
- CSS 클래스 선택자는 요소의 class 특성에 기반해 요소를 선택
원본 코드
- html 코드에 link 태그와 각 요소 병 class를 설정해 css 파일을 불러와야 함
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test video player</title>
</head>
<body>
<video id="my_video" controls>
<source src="http://commondatastorage.googleapis.com/gtv-videos-bucket/sample/BigBuckBunny.mp4" type="video/mp4" />
</video>
<div>
<button id="playerbtn">►</button>
<button id="backbtn" data-skip="-10">« 10s</button>
<button id="gobtn" data-skip="10">10s »</button>
</div>
<script src="js/video-controls.js"></script>
</body>
</html>
<!--styles.css-->
.video-container {
position: relative;
width: 640px;
height: 360px;
}
video {
width: 100%;
height: auto;
}
.controls {
position: absolute;
bottom: 10px;
left: 10px;
background: rgba(0, 0, 0, 0.5);
padding: 5px;
display: flex;
align-items: center;
}
.button {
border: none;
background: none;
color: white;
font-size: 16px;
cursor: pointer;
margin-right: 10px;
}
수정 코드
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test video player</title>
<link rel="stylesheet" href="css/styles.css" />
</head>
<body>
<div class="video-container">
<video id="my_video" controls>
<source src="http://commondatastorage.googleapis.com/gtv-videos-bucket/sample/BigBuckBunny.mp4" type="video/mp4" />
</video>
<div class="controls">
<button id="playerbtn" class="button">►</button>
<button id="backbtn" class="button" data-skip="-10">« 10s</button>
<button id="gobtn" class="button" data-skip="10">10s »</button>
</div>
</div>
<script src="js/video-controls.js"></script>
</body>
</html>