HTML
- HTML ⇒ HEAD + BODY
- 브라우저가 '<'!DOCTYPE html>을 보고 알려줌
- ! ⇒ 선언
- 헤드의 구성
- HTML문서에 대한 설정 중심
- meta charset = “UTF-8” : 문자 인코딩 설정
- title : 문서의 제목 설정
- front 페이지 연결/정의
용어
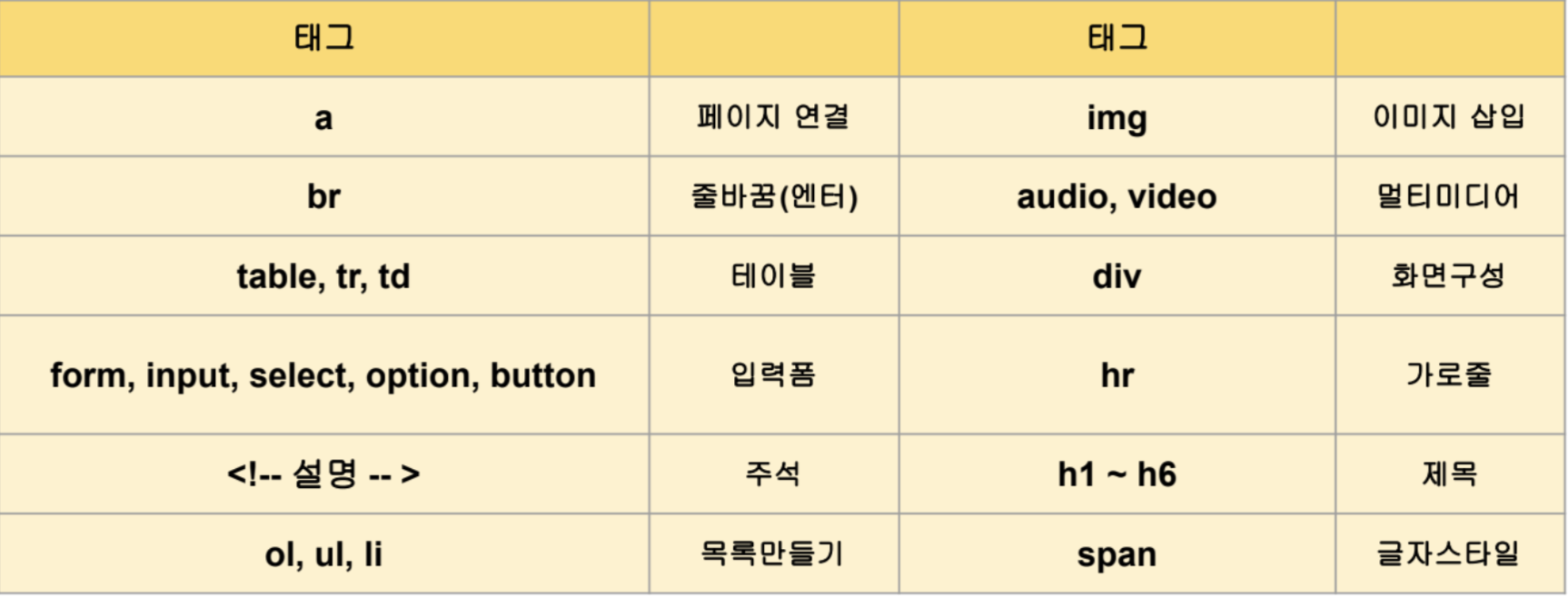
태그
- img: 태그
- src: 속성
<img src="img_girl.jpg" alt="Girl in a jacket" width="500" height="600"> <tag명 속성명="속성값"> 데이터 </tag명>```
바디에 쓸 수 있는 태그

- 이미지 태그
- src : 이미지의 경로와 이름 지정
- alt : 이미지가 로드되지 않았을 때 대체 글자 지정
- width : 가로 크기
- height : 세로 크기
- 테이블
- tr : table row(표에 행 삽입)
- td : table definition(표에 열 삽입)
- td : 표에 제목 열 삽입
- 입력양식 태그
- form
- 숨겨서 보낼 땐 post (노출X)
- 공간 분할 태그
- 블록 형식 태그
- div: 블록 형식으로 공간을 분할 (차곡차곡 쌓아 올려짐)
- h1~h6 태그
- p 태그
- 목록 태그
- 테이블 태그
- 인라인 형식 태그
- span : 인라인 형식으로 공간을 분할 (한 줄 안에 차례차례 위치)
- a 태그
- input 태그
- 글자 형식 태그
- 입력 양식 태그
- 블록 형식 태그
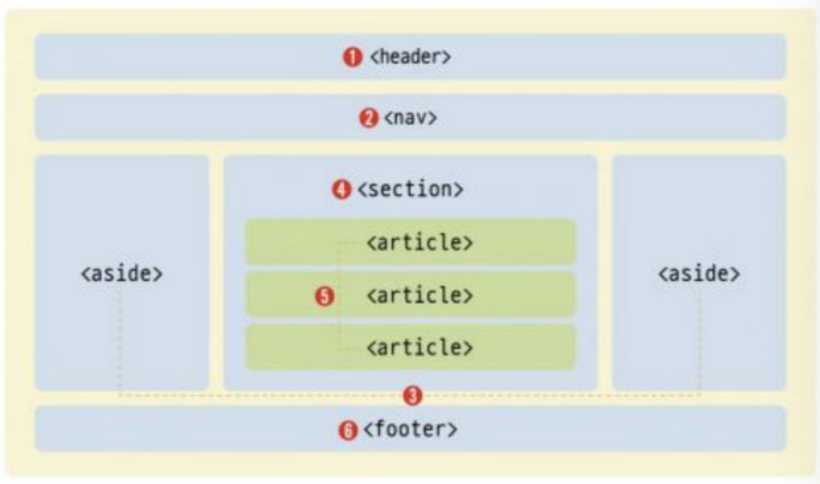
시멘틱 태그
- 태그를 보면 어떤 항목이 배치되어 있는지 뚜렷하게 나타남
- header
- nav
- section
- article
- aside
- footer