1. Error Handling
사용자가 서비스를 이용하는 동안 발생할 수 있는 에러를 미리 사전에 예측하고 알려서,
이용자의 사용 흐름이 막히지 않도록 유도해야 한다
1) 에러 핸들링(Error Handling)
컴퓨터가 내는 에러
const numberOne = 1
consloe.log(numberOne) // 함수 이름 오류 `console.log`2) 예외 핸들링(Exception Handling)
개발자가 의도적으로 발생시키는 에러
언어가 실행되는 과정에는 문제가 없지만, 개발자가 보기엔 정상적인 상황이 아닌 과정
예로,
- 회원가입에 사용되는 이메일에는 @ 필수
- 비밀번호가 10자 이상
- 이미 가입된 계정으로는 중복 가입 불가
이러한 예외 상황을 처리하기 위해 if문 이용하여 에러 발생시킴
const { email, password } = req.body
if (!email.includes('@')) {
return new Error('EMAIL_INVALID')
}
if (password.length < 10) {
return new Error('PASSWORD_INVALID')
}에러 발생 전 사전 처리,
발생한 에러를 잡아내고 처리하는 모든 과정을 에러핸들링이라고 한다
2. throw
예외 상황에서 에러를 발생 시키는 방법은 throw
어떤 예외 상황인지, 어떤 에러인지 설명하기 위해서 '메시지' 부분 필수
throw new Error('EMAIL_INVALID')
throw new Error('message 부분')throw를 통해 특정 지점에서 에러가 발생했음을 알리고,
그 에러에 맞게 상위 모듈은 액션(코드)을 취하게 된다
3. try - catch
잠재적인 에러가 발생할 수 있는 부분에서 에러를 처리하기 위한 용도로 사용
try 블록
어떠한 예외 처리를 위해 에러를 throw하면 발생한 에러가 catch 블록으로 넘어감
따라서 try 블록 내부에는 throw 코드가 있거나,
throw 코드를 내장하고 있는 다른 함수 호출하는 부분 있음
catch 블록
에러 throw 할 경우, 더 상위 모듈로 에러를 던짐
try {
const { email, password } = req.body
if (!email.includes('@')) {
const error = new Error('EMAIL_INVALID')
error.statusCode = 400
throw error
}
if (password.length < 10) {
const error = new Error('PASSWORD_INVALID')
error.statusCode = 400
throw error
}
...
} catch (err) {
console.log(err) // 어떠한 형태의 에러가 발생하든, 에러를 콘솔에 찍어서 개발자에게 보여줍니다.
return res.json({
}4. middleware, 미들웨어
같은 규칙을 서로 다른 기능에 중복으로 기입해야 하는 경우, 코드도 중복으로 기입해야 한다
이러한 공통된 작업을 모듈화 하는 용도로 사용되는 개념이 미들웨어
express의 미들웨어는 컨트롤러와 컨트롤러를 이어주는 또 다른 컨트롤러의 한 종류
즉, 컨트롤러 사이에 위치하여
컨트롤러 진입 전에 공통적으로 해야하는 작업들을 처리하는 기능을 한다
에러 핸들링에서 미들웨어
미들웨어를 사용하여 에러를 한 군데로 모아서 처리
예외 상황 발생 시, error를 response로 반환하지 않고 throw 함
= 에러를 던진다 (throw)
이렇게 던진 에러는 에러 처리 미들웨어 한 군데에서 잡아서(catch) 처리
const { email, password } = req.body
if (!email.includes('@')) {
throw new Error('EMAIL_INVALID')
}
if (password.length < 10) {
throw new Error('PASSWORD_INVALID')
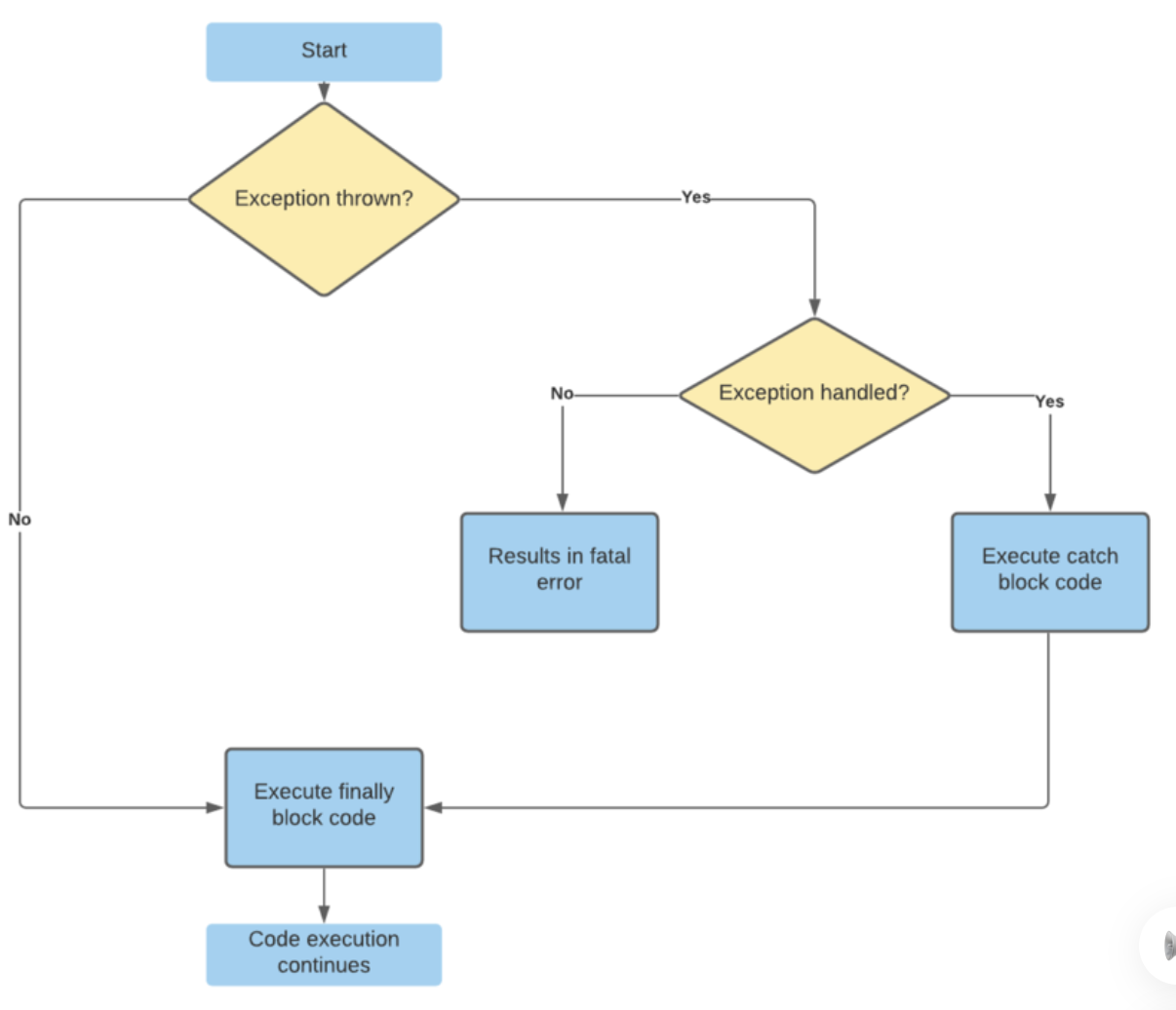
}에러 핸들링 처리 흐름