
저스트코드 week1 justgram클론코딩 리뷰✍🏻✍🏻

mission 4
forEach()
forEach()는 객체에서만 사용이 가능하다. 따라서 "게시"버튼을 들고와서 Array.from()을 사용해서 객체로 만들어 줘야한다
버튼을 html로 들고올때, queryselector을 통해 들고왔는데
querselector은 스크립트 최상단 요소만 로직에 포함시키기 때문에 forEach문으로 사용할 수 없다!!!
nodelist를 반환하는 queryselectorAll이나 className으로 들고와야 객체의 형태로 만드는 forEach를 사용할 수 있다
그래서 queryselelctor을 사용했을 때 단순히 이벤트 하나의 값만 들고오는 것은 잘 동작하였지만 foreach 형태에는 적합하지 않다는 것을 알수 있었다
const Button1 = document.querySelector('.button'); //게시버튼
const Button2 = document.querySelectorAll('.button'); //게시버튼
console.log(Array.from(Button1)) //빈 배열이 나온다[]
console.log(Array.from(Button2)); //배열로 값이 출력되서 나온다(3) [button.button,button.button,button.button]Enter event
input의 내용을 엔터로 업로드하고 싶을 때 쓰는 방법으로
- 첫번째로
<form></form>태그를 이용하는 방법
- 두번째로
enter event를 사용하는 방법이 있다
두번째 방법을 사용할 때 주의해야 할 점이 있다
event를 줄 때 어떤 버튼을 눌렸는지 알수 없기 때문에 enterevent를 사용할 때는 keydown이나 keyup을 이용한다(눌러진 키에 event사용)
이때 공란을 막기 위해 input.value==""이면 preventdefault()를 이용해서 기본동작을 막아주는데 enter event를 keydown으로 받으면 키를 아래로 누르는 순간 event가 실행되어 빈 댓글로 인식하면서 동작하지 않는다.
따라서 keyup을 사용해야 원하는 동작이 수행된다
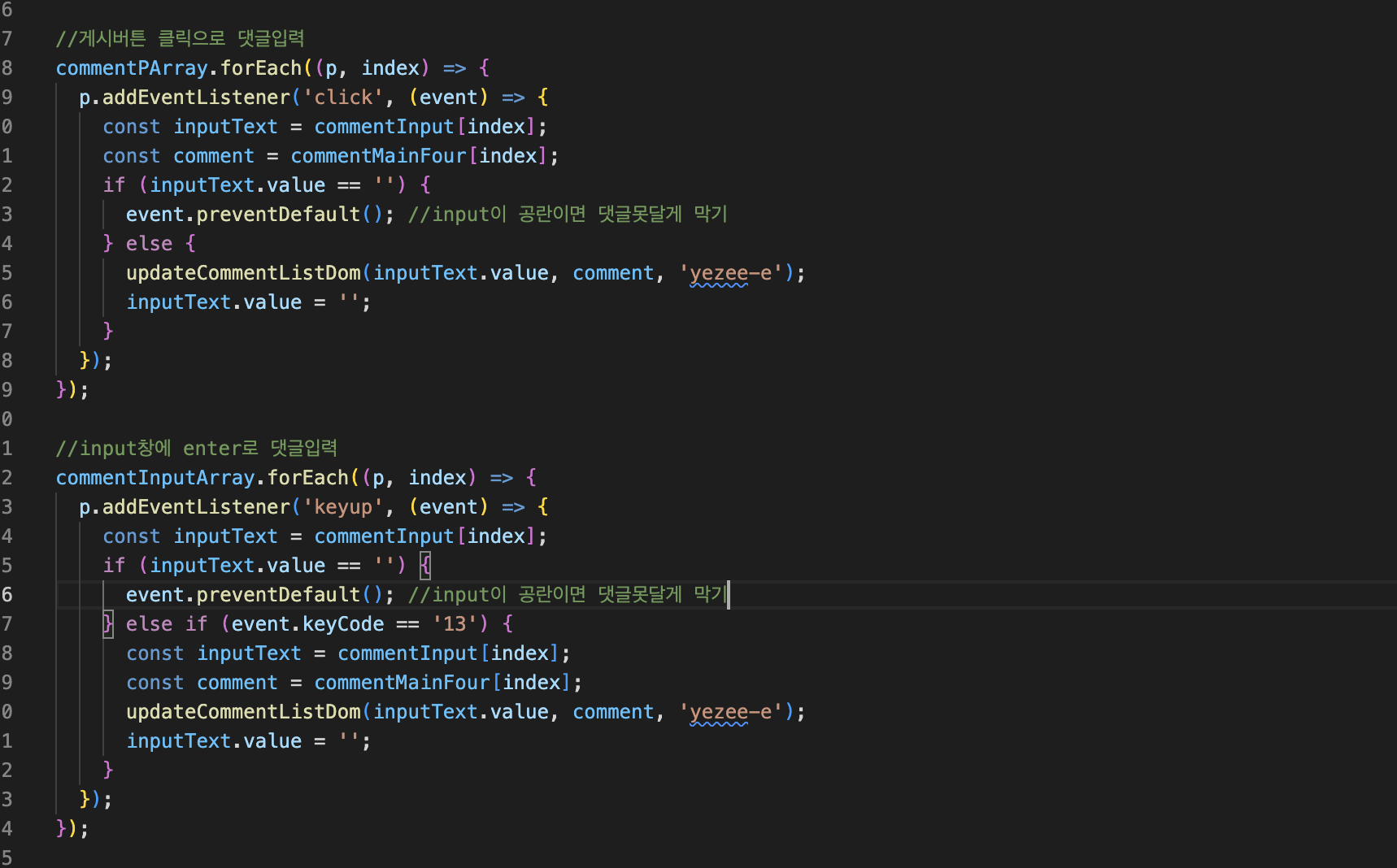
if-else if() 순서의 중요성
아래는 값이 비어있으면 event가 중단되고
키코드가 13(enter)이면 "야호"가 실행되는 함수다
반대로 if에 event.keyCode == '13' 넣고 else if에 input.value == '' 를 넣는다면
if부터 실행이 되기 때문에 엔터를 누른것이 먼저 발동되어 값이 없는거와 별개로 event가 실행된다~🤣
따라서 if-else if 작성할 때는 먼저 실행되어야하는 순서되로 꼭 작성할 수 있도록 한다!
if (input.value == '') {
event.preventDefault(); //input이 공란이면 댓글못달게 막기
} else if (event.keyCode == '13') {
console.log("야호")
}
Mission 5
fetch
백엔드과정이 없기 때문에 파일로 .json을 만들고 fetch로 json파일을 들고 오는 방법을 공부하였다
- json
서버 클라이언트 통신에서 많이 쓰이는 데이터 타입
객체랑 똑같이 생긴 텍스트라고 이해
간단한 텍스트인데 객체랑 똑같아서 나중에 읽어오기 편하다(그래서 json타입을 많이 사용)
const getCommentList = () => {
fetch('./data/commentList.json') //fetch를 통해 json파일을 부르고(실제 url에 갈 필요없이 js가 대신 url을 호출)
.then((res) => res.json()) //json의 응답을 기다림
.then((json) => {//가져온 json을 사용함
json.forEach((json, index) => {
console.log(json)
});
});
};
getCommentList();