
실행 컨텍스트
- 실행 컨텍스트는 실행할 코드에 제공할 변수 정보들을 담아놓은 환경
- 함수를 실행할 때마다 실행 컨텍스트가 생성된다
- 각각의 함수는 본인의 고유한 컨텍스트를 가지고 있다
실험
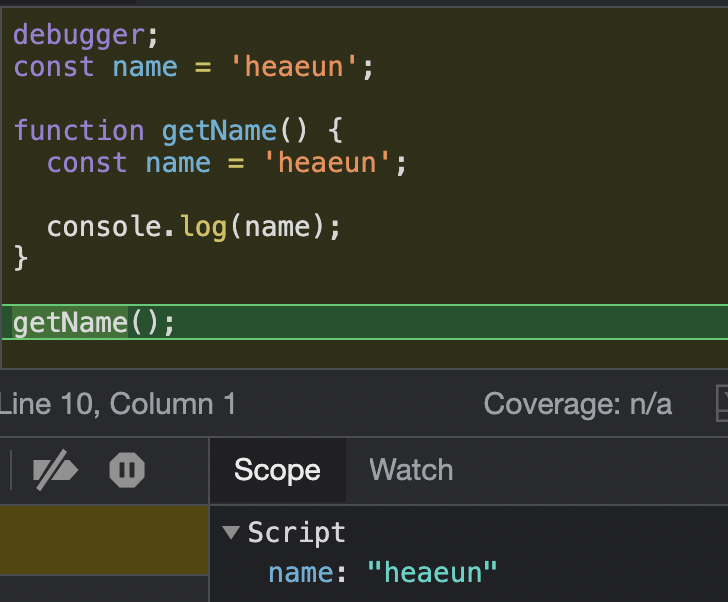
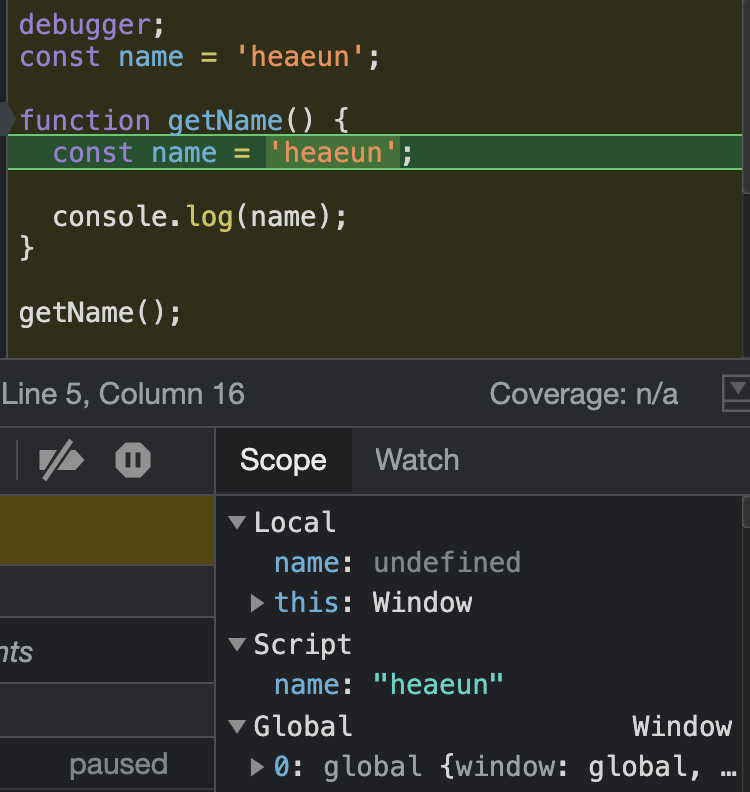
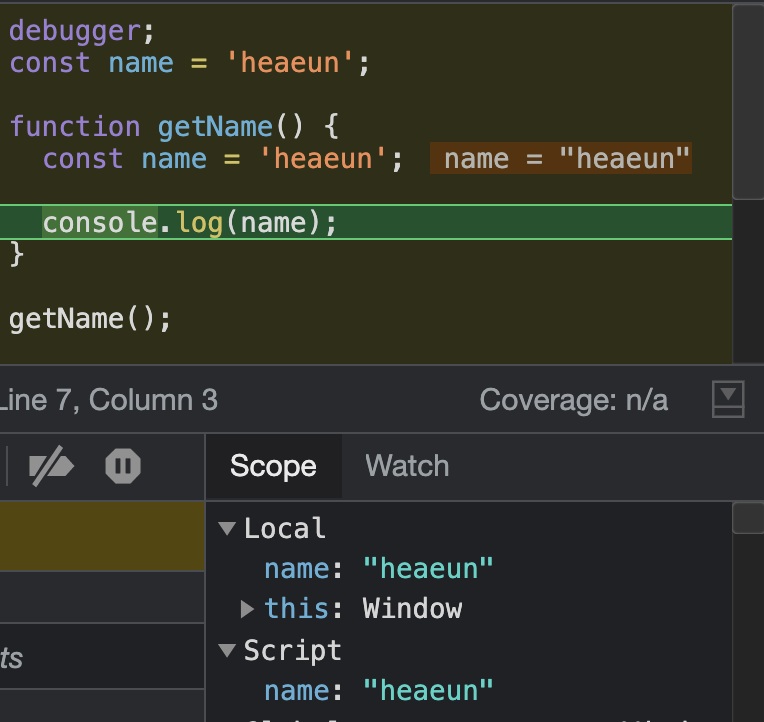
debugger;
const name = 'heaeun';
function getName() {
const name = 'heaeun';
console.log(name);
}
getName();
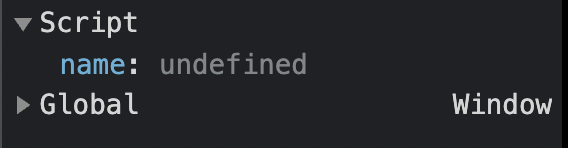
1. 전역 컨텍스트 생성


2. 전역 변수 초기화

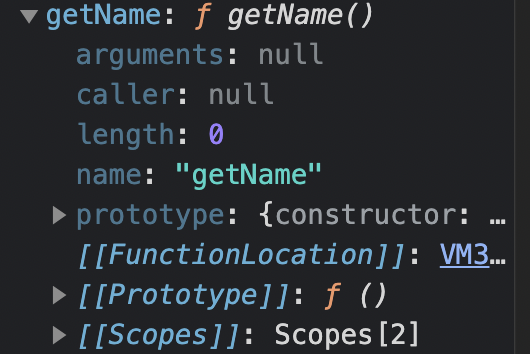
3. 함수 실행 컨텍스트 생성

4. 함수 실행 컨텍스트 지역 변수 초기화

실행 컨텍스트는 렉시컬 스코프 안에 정의되어 있는 변수, 변수 호이스팅 정보, 스코프 체인, this binding에 대한 정보들을 담고 있다
실행 컨텍스트가 언제 생성되는가?
리액트를 사용한다고 가정했을때,
- 리액트 빌드
- 하나의 자바스크립트 파일 생성
- 이 파일이 브라우저에 올라가서 파일이 실행되는 시점 실행 컨텍스트가 생성된다
- 각 컨텍스트마다 어떻게 코드를 실행할 것인가에 대한 환경정보가 실행 컨텍스트에 담겨 콜스택에 쌓인다
실행할 코드
어떤 코드냐에 따라서 생성되는 실행 컨텍스트가 달라진다.
실행 컨텍스트는 하나의 자바스크립트 파일이 실행될때 생성된다.
-
전역 코드
자바스크립트 파일이 실행되자마자 전역 컨텍스트부터 활성화된다. -
함수 코드
함수 내에 존재하는 코드를 실행하기 위한 함수 컨텍스트
콜스택
현재 실행 중인 작업에 관한 정보를 저장하는 Stack 자료 구조
전체 코드의 환경과 순서가 항상 보장된다
- 하나의 자바스크립트 파일을 실행한다.
- 필요한 환경 정보를 모아 컨텍스트를 구성하고 call stack에 푸쉬한다
가장 마지막에 들어간 실행 컨텍스트를가장 먼저실행하고 실행이 종료되면 제거되고 다음 컨텍스트가 실행된다
콜스택 동작 과정
- 자바스크립트 파일이 실행된다
- 전역 컨텍스트 생성 후 콜스택에 푸쉬
- 함수 컨텍스트 생성 후 콜스택에 푸쉬
- 함수 실행이 종료된 컨텍스트는 콜스택에서 제거된다
- 전역 컨텍스트는 브라우저가 종료될때 콜스택에서 제거된다
✅ 콜스택은 자바스크립트 동작 정보를 담아두었다가 실행할때 참고한다
💡 위와 같은 순서로 동작하기 때문에 실행 순서가 보장된다
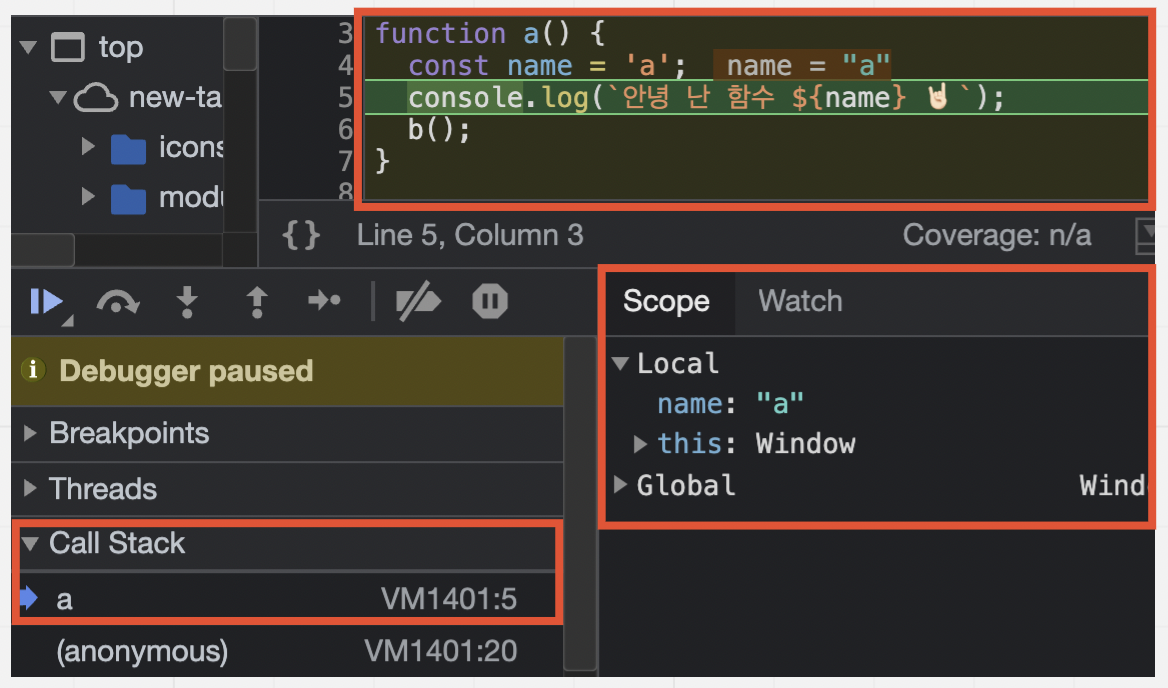
예시
debugger;
function a() {
const name = 'a';
console.log(`안녕 난 함수 ${name} 🤘🏻`);
b();
}
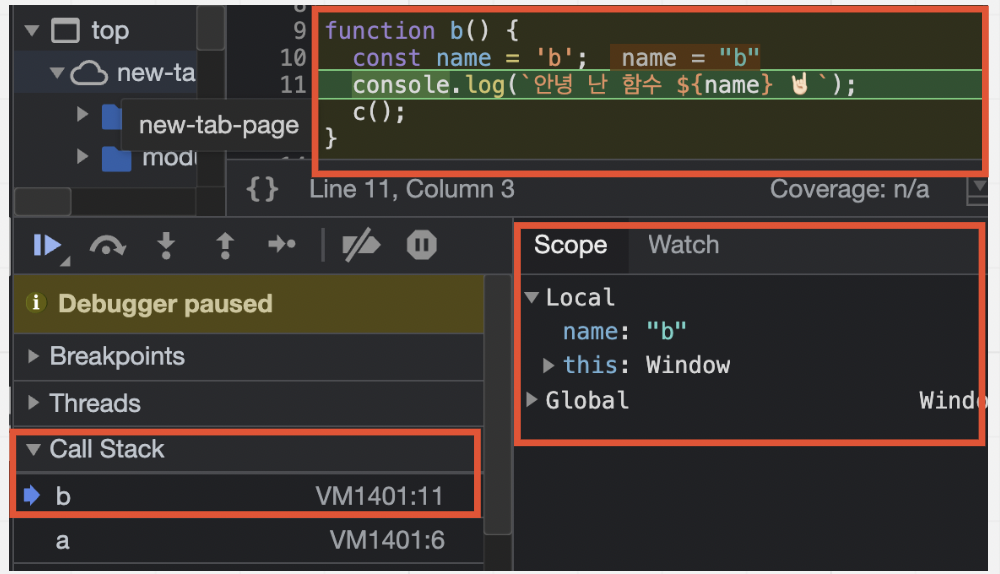
function b() {
const name = 'b';
console.log(`안녕 난 함수 ${name} 🤘🏻`);
c();
}
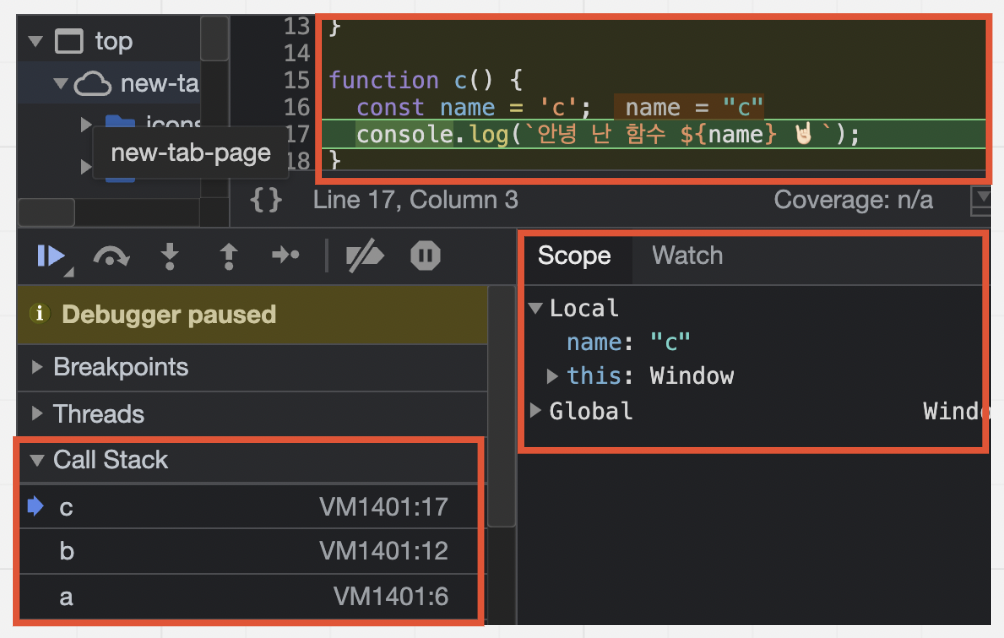
function c() {
const name = 'c';
console.log(`안녕 난 함수 ${name} 🤘🏻`);
}
a();👉🏻 a 함수 실행

👉🏻 b 함수 실행

👉🏻 c 함수 실행

컨텍스트에 담기는 정보
- VariableEnvironment: 변수 객체(Variable Object) 라고도 함
- LexicalEnvironment
- ThisBinding
1. VatiableEnvironment:
변수 객체 라고도 함
LexicalEnvironment의 스냅샷
2. LexicalEnvironment
- 변수, 매개변수, 인자, 함수 선언 등의 정보
- Environment record와 Outer로 구성되어 있음

Environment record
- 변수와 함수 선언등을 저장
- 코드가 실행되기 전에 정보를 모두 수집
- 정보 ? 변수, 매개변수, 인자, 함수 선언 정보
✅ 자바스크립트 엔진은 실행되기 전에 코드의 변수명을 모두 알고 있다는 것 👉🏻 호이스팅
Outer
다른 LexicalEnvironment를참조하기 위한정보들 -scope 탐색스코프 제인에 대한 정보가 담겨있다
호이스팅
함수 실행 컨텍스트아 콜스택에 푸쉬된다
함수가 실행되기 전에 자바스크립트 엔진은 함수 실행에 필요한 모든 정보를 수집한다
이처럼 함수 또는 변수 선언을 끌어올리는 것을 호이스팅이라 한다.
밑에 선언된 변수 또는 함수가 마치 위에서 선언된 것처럼 에러가 안나는 것을 말한다
실행할때 할당할 값에 관심을 가지고 있는 것이 아니라,
앞으로 어떤 변수를 사용할 것인지에 대한 정보를 가지고 있다.
이런 현상을 호!이!스!팅! 이라 한다
정리
this, scope, hoisting에 관련된 정보들을 다 담아서 코드가 어떻게 실행 될 것인지에 대한 정보를 가지고 있는 것이 실행 컨택스트이다.
