TIL
1.2020-01-13 월요일 TIL

title: "2020-01-13 TIL" categories: TIL 오늘 한 일 [x] data structure reference 한번 더 보기(Queue, Stack) [x] 증감 연산자(++) / 접미사, 점두사 [x] recursion에 대해 좀 더 알아보기 내일 할 일 [ ] data structure reference 한번 더 보기 ...
2.2020-01-12 TIL

title: "2020-01-12 TIL" categories: TIL 오늘 해야 할 일 [x] Basic CS Hiring Assessments reference 보면서 분석 비교 [x] Toy problem 9 [x] Time comflexity 복습 [x] recursion 관련 reference 찾아보고 따라해보기 내일 할 일 [ ] Dat...
3.2020-02-13 To do

프로토타입 상속, 오버라이딩express static, sendFile 어떠할때 필요한지? 무슨 기능을 하는지?리액트 슬라이드 및 영상 시청
4.2020년 03월 17일 TODO

toy 25HA reference 분석 및 비교, 부족한점 체크redux saga readme, generator 보기
5.20200523 TIL

서버사이드렌더링, 클라이드사이드렌더링에 대해 알아보기https://stackoverflow.com/questions/27928372/react-router-urls-dont-work-when-refreshing-or-writing-manually리액트라우팅에서
6.2021-07-27 TIL

페어프로그래밍댓글 리스트 구현댓글 무한스크롤 기능 구현폴더 구조에 대해 알아보고 정리하기Intersection Observer에 대해 알아보고 구현 과정 정리하기아토믹 디자인을 이용한 폴더 구조 분리 Intersection Observer API 사용법Intersect
7.2021-07-26 TIL

커리어에 대한 고민, 좋아하는 일을 찾는 과정(과거-미래-현재) 블로깅프리 온보딩 코스\_프론트엔드 코스 오리엔테이션 참여페어 프로그래밍 \- 폴더 구조, 코딩 컨벤션(eslint, prettier) 설정CSS 작성 방법 선택 - EmotionCommit Messag
8.2021-07-28 TIL

리액트를 선택하는 이유에 대해 정리리액트를 사용하는 이유자기선언
9.2021-08-17 TIL

스코프변수 호이스팅var, let, const 차이함수 호이스팅
10.브라우저 동작 원리 1

udacity의 Website Performance Optimization Lesson2 강의를 듣고 정리한 내용입니다.💡 이번 글에서는 1강부터 4강까지의 내용만 정리합니다브라우저 최적화 방법브라우저 동작 원리브라우저가 어떻게 DOM을 생성하고 CSSOM, 레이아웃
11.호이스팅

function 키워드함수 이름소괄호 열고 닫고중괄호 열고 닫고함수에 바로 정의한 것을 함수 선언문이라 한다. 위의 모양을 기억해두자정의한 함수를 값으로 변수에 할당하는 것을 의미한다호이스팅은 변수의 선언을 끌어올리는 것을 말한다선언부는 끌어올리고, 할당은 실행되는 시
12.실행 컨텍스트

실행 컨텍스트는 실행할 코드에 제공할 변수 정보들을 담아놓은 환경함수를 실행할 때마다 실행 컨텍스트가 생성된다각각의 함수는 본인의 고유한 컨텍스트를 가지고 있다전역 컨텍스트 생성전역 컨텍스트 실행함수 실행 컨텍스트 생성함수 실행 실행 컨텍스트는 렉시컬 스코프 안에 정의
13.2021-09-06 TIL

카카오톡과 유선 방식을 사용해 셀러 또는 작업 창고자들과 협업중인 기업에서 여러 곳에서 들어오는 카톡을 한곳에서 읽고 답장하고 기록할 수 있는 서비스를 설계해보는 팀과제를 진행하였습니다기업과제의 요구사항을 좀더 시각적으로 표현하면 이해가 쉬워질거란 생각에 요구사항을 와
14.2021-09-08 TIL

오늘 한 일 github 프로필 꾸미기 톡리스트 화면 기획서 작성하기 도메인 주도 설계 1장 읽기 오늘 배운것 도메인 모델은 어떤 특정한 다이어그램이 아니라 다이어그램이 전달하고자 하는 아이디어이다 모델은 지식을 선택적으로 추상화하고 의식적으로 구조화한 형태다.
15.2021-09-09 TIL

자바스크립트 딥다이브 23장 읽고 블로깅(자바스크립트 스터디 복습)자바스크립트 딥다이브 스터디 참여(22장 this까지)프리온보딩 라이브 세션 참여
16.2021-09-11 TIL

동료 피드백 받아보기친구랑 사이드 프로젝트 하기혹여나 제가 저도 모르게 말을 기분나쁘게 하지는 않았는지? 업무 진행에 불편함을 드린것은 없는지가 궁금하여 설문지를 만들어서 같이 작업했던 동료분들께 솔직한 피드백을 요청드렸습니다. 생각보다 좋은 피드백을 받아서 너무 기분
17.2021-09-16 TIL

검색엔진, SEO 학습크롤러가 사이트에 들어가서 링크가 있으면 모두 들어가 사이트를 수집하고 각 페이지에 관한 정보(콘텐츠, 이미지, 동영상 파일)를 분석하여 어떤 페이지인지 파악하고 데이터베이스에 저장한다는 사실유저가 검색창에 검색어를 입력하면 크롤러가 수집한 웹사이
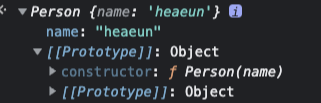
18.new 연산자를 통해 함수를 호출했는지 확인하는 방법

\[new.target](http://new.target) , instanceof 로 new 키워드를 통해 함수를 호출했는지 확인이 가능하다ECMAScript 6부터 \[new.target](http://new.target) 사용이 가능합니다.\[ne
19.2021년 12월 1일 TIL

알고리즘 학습네이버 특별 세션 참여DOM, DOM 조작방법, DOM 조작을 이용한 유효성 검사 학습번들링과 웹팩 학습YouTube IFrame Player API 사용법 학습 및 실습항상 컴포넌트를 만들면서 재사용하기 쉽고 확장이 쉽다는 것은 무엇을 의미하는지? 에 대