노마드코더 react native 강의 메모 시작.
1. 준비물
node.js: node 버전 10이상npm: npm 버전 6이상- 시뮬레이터(어플리케이션 테스트)
- mac :인스톨된 Xcode- 윈도우, 리눅스 : 안드로이드 스튜디오 설치
expo
- 앱을 휴대폰에서 테스트 할 수 있다npm install -g expo-cli
expo?
react의create-react-app같은 것이다.- 리액트 네이티브를 위한 설정 파일같은 것이다. 모든것이 셋팅되어있음.
- expo 설치 및
expo init명령어를 통한 프로젝트 폴더 생성
npm install --global expo-cli
expo init my-projectexpo start명령어로 생성한 expo 프로젝트 실행
테스트 방법1) 우분투에 안드로이드 스튜디오 설치하기
- 단축키 Ctrl + Alt + T 를 눌러 터미널을 띄운다
sudo add-apt-repository ppa:maarten-fonville/android-studio명령어를 입력하여안드로이드 스튜디오 설치 PPA 저장소를추가합니다.udo apt update를 입력하여apt를최신으로 업데이트 합니다.sudo apt-get update를 입력하여 다운받을 패키지 리스트를 업데이트 합니다.sudo apt-get install android-studio를 입력하여 안드로이드 스튜디오를 설치합니다.- 실행방법은
안드로이드 스튜디오 아이콘을 클릭하여 실행시키거나터미널에서/opt/android-studio/bin/studio.sh명령어를 입력하시면 됩니다.

"Ubuntu 18.04"에서 expo와 android studio를 사용해 react native 설정하는 방법
노트북 용량 부족으로 다운로드가 안되지만.. 사용법만 간단하게 적어놓자..!
Ubuntu 18.04에서 Android 스튜디오로 가상 기기 만들기.
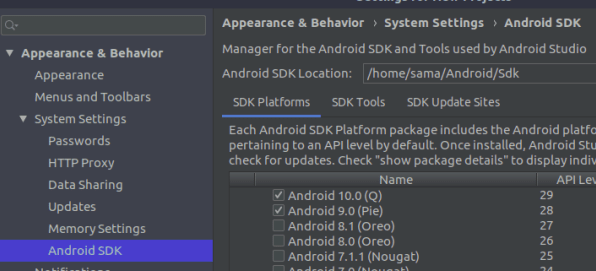
- SDK 관리자를 연다

- SDK 플랫폼에는 최소한
2개의 API 레벨이설치되어 있고 SDK 도구에는 Android 에뮬레이터, Android SDK 플랫폼 도구, Android SDK 도구 및 Google Play 서비스가 설치되어 있는지 확인하고 완료되면 적용을 클릭 한 다음 확인을 클릭한다

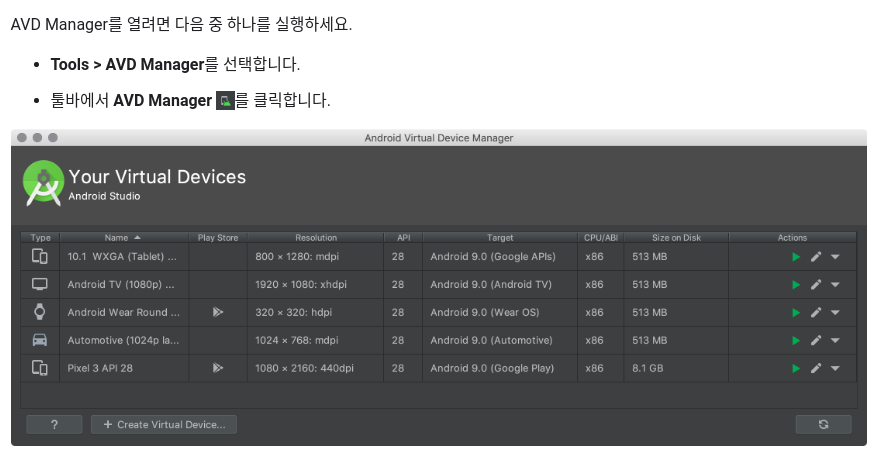
- 시작 화면으로 돌아가서 AVD 관리자를 클릭하여 AVD 관리자를 연다.

새 가상 장치 만들기를 클릭한다.- PlayStore 지원 장치를 선택하는 것이 좋다. 시스템 이미지 선택 창에서 시스템 이미지를 선택하고 사용할 수없는 경우 다운로드한다
- 다운로드가 완료되면 다음을 클릭하고 장치 이름을 입력 한 후 완료를 클릭하면 가상 장치 설정을 완료
- AVD의 시작 화면에서 재생 버튼을 클릭하여 가상 안드로이드 장치를 사용할 수 있다.
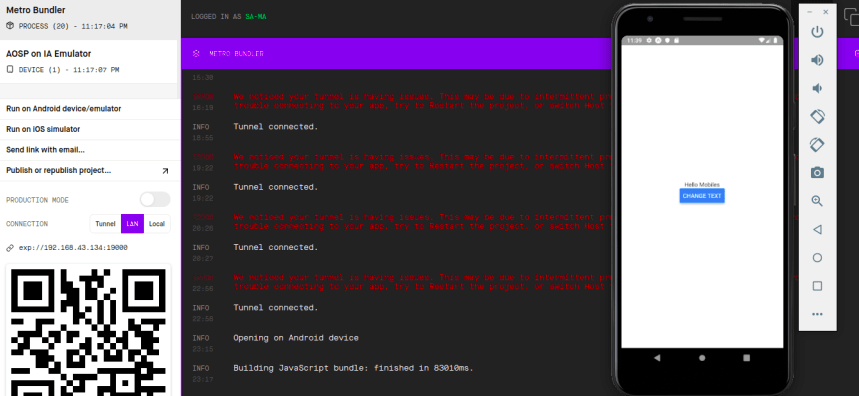
- 브라우저에서
expo dev도구로 돌아가서Run on Android Device/Emulator버튼을 클릭하면 아래의 사진처럼 테스트 기기가 오른쪽에 뜨는것을 확인할 수 있다.

참고블로그
- Setting up React Native with Expo and Android studio on Ubuntu 18.04
- AVD Manager 위치 및 사용법
- SDK 위치 및 사용법
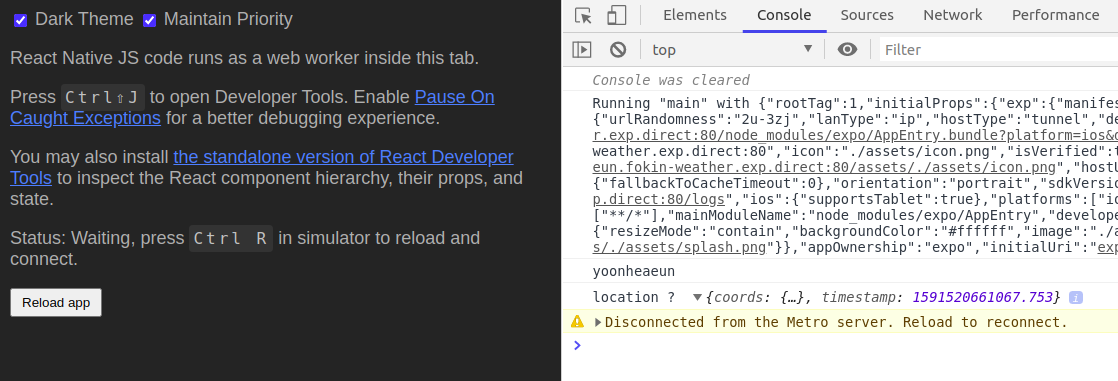
테스트 방법2) 내 핸드폰으로 테스트하기
- Tunnel 탭을 클릭한후 자신의 핸드폰에서 QR코드를 통해 연결

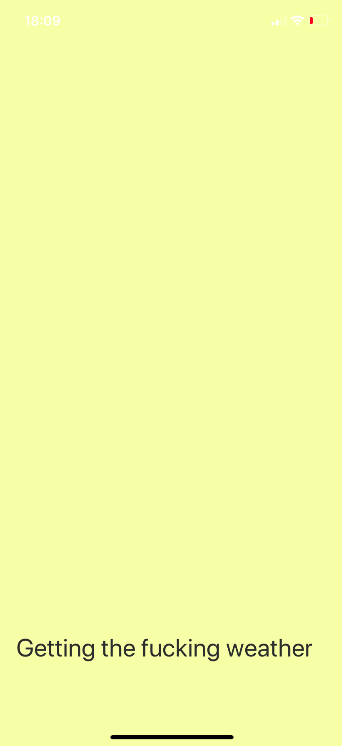
- 연결에 성공하면
App.js의 내용을 확인할 수 있다.

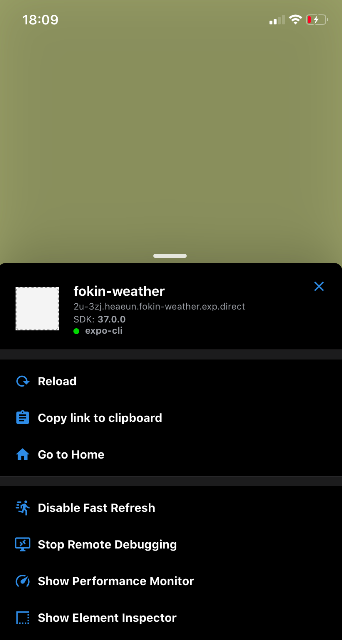
- 여기서 핸드폰을 흔들면 아래와같은 메뉴가 나오는데 여기서
remote Debugging을 선택하면
노트북화면에서 디버깅이 가능하다

// app.js
export default class extends React.Component {
getLocation = async () => {
try {
await Location.requestPermissionsAsync();
console.log('yoonheaeun');
const location = await Location.getCurrentPositionAsync();
console.log('location ? ', location);
} catch (e) {
Alert("Can't find you.", 'so Sad');
}
};
componentDidMount() {
this.getLocation();
}
render() {
return <Loading />;
}
}