react 프로젝트에서 props-type을 이용해보았다.
const UserProfile = ({ FollowerModalVisibleHandler, FollowModalVisibleHandler }) => {
const { me } = useSelector(state => state.user);
const { pathname } = useRouter();
const isProfile = pathname === '/profile';
const bodyStyle = isProfile ? 'none' : 'block';
const mypageUrl = isProfile ? '' : '/profile';
return (
<UserSocialCardStyle
bodyStyle={{ display: bodyStyle }}
actions={[
<Link href={mypageUrl} key="twit">
<button type="button">
<div>
작성한 글
<br />
{me.Posts.length}
</div>
</button>
</Link>,
<Link href={mypageUrl} key="following">
<button type="button" onClick={FollowModalVisibleHandler}>
<div>
Followings
<br />
{me.Followings.length}
</div>
</button>
</Link>,
<Link href={mypageUrl} key="follower">
<button type="button" onClick={FollowerModalVisibleHandler}>
<div>
Followers
<br />
{me.Followers.length}
</div>
</button>
</Link>,
]}
>
{!isProfile && (
<Card.Meta
avatar={<Avatar>{me.firstname[0]}</Avatar>}
title={`${me.firstname} ${me.lastname}`}
/>
)}
</UserSocialCardStyle>
);
};
// props-type 적용 부분
// `isRequired` => prop가 제공되지 않았을 때 경고가 보이도록 하는 역할.
UserProfile.propTypes = {
FollowerModalVisibleHandler: PropTypes.func.isRequired,
FollowModalVisibleHandler: PropTypes.func.isRequired,
me: PropTypes.shape({
Posts: PropTypes.array,
Followings: PropTypes.array,
Followers: PropTypes.array,
}).isRequired,
};
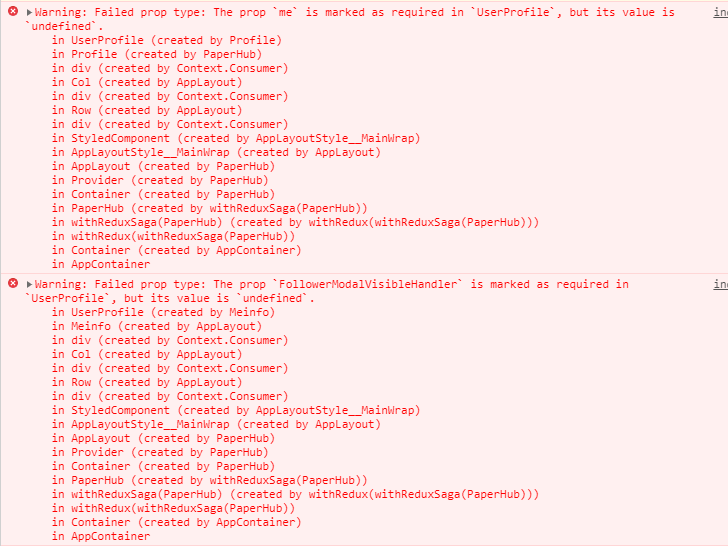
export default UserProfile;그런데 me, FollowerModalVisibleHandler의 value가 없을 경우에 아래와 같이 에러가난다.

그래서 공식문서를 참고하여 defaultProps를 사용해 에러를 해결하였다.
defaultProps
props의 값이 부모 컴포넌트에 의해 명시되지 않았을 때 값을 갖도록 해준다.propTypes의 타입 확인은defaultProps에도 적용되게 하기 위하여defaultProps가 처리된 뒤에 일어난다고 한다.
// 추가
UserProfile.defaultProps = {
FollowerModalVisibleHandler: () => {
console.warn('FollowerModalVisibleHandler not defined');
},
FollowModalVisibleHandler: () => {
console.warn('FollowModalVisibleHandler not defined');
},
me: {},
};
// 코드 수정
UserProfile.propTypes = {
FollowerModalVisibleHandler: PropTypes.func,
FollowModalVisibleHandler: PropTypes.func,
me: PropTypes.shape({
Posts: PropTypes.array,
Followings: PropTypes.array,
Followers: PropTypes.array,
}),
};