React
1.React 핵심 개념

단방향 데이터 흐름데이터흐름 : 부모컴포넌트 => 자식컴포넌트자식컴포넌트에서 직접적으로 부모컴포넌트에 전달하는 것은 불가능하다 \- 간접적으로는 가능 상위 컴포넌트가 하위 컴포넌트에게 내려주는 데이터하위컴포넌트는 props를, 단순히 사용만 할 수 있다변경할 수
2.Module & Youtube API

특정 기능을 하는 부분을 함수로 만든 것재사용성 \- 기능이 필요한 곳에서 유지보수범용적 사용다른 사람이 만든 훌륭한 코드를 import해서 사용가능하다모든 모듈은 자신만의 독립적인 실행 영역이 있어야 한다 => scope모듈 정의는 전역객체인 exports 객체를
3.상위컴포넌트의 메소드를 하위컴포넌트에 전달하는 방법

VideoListEntry 컴포넌트 안에 있는 .video-list-entry-title를 클릭했을때 어떻게하면 app 컴포넌트의 state를 변경할 수 있을까? 답은 아래의 코드에 있었다handleVideoListEntryTitleClick 메서드에 현재 this를
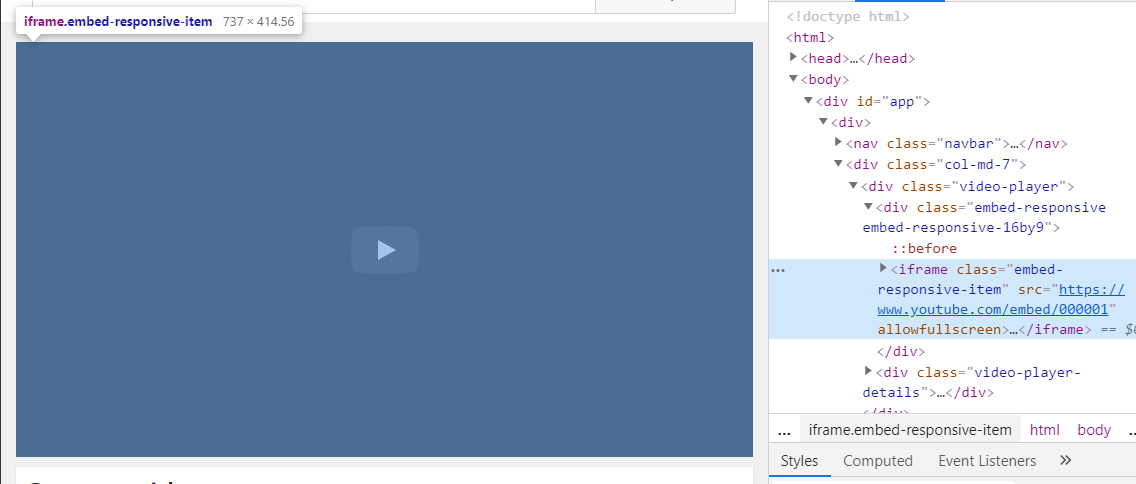
4.youTube API를 이용하여 비디오 리스트 불러오기

VideoList와 searchYouTube를 import 해오는 방법이 왜 다른지 궁금했다export 하는 방법에 따라 import 받아오는 방식이 달라진다..!!자신의 api key가 외부에 노출되서는 안된다.그래서 해당 프로젝트에서는 config/youtube.j
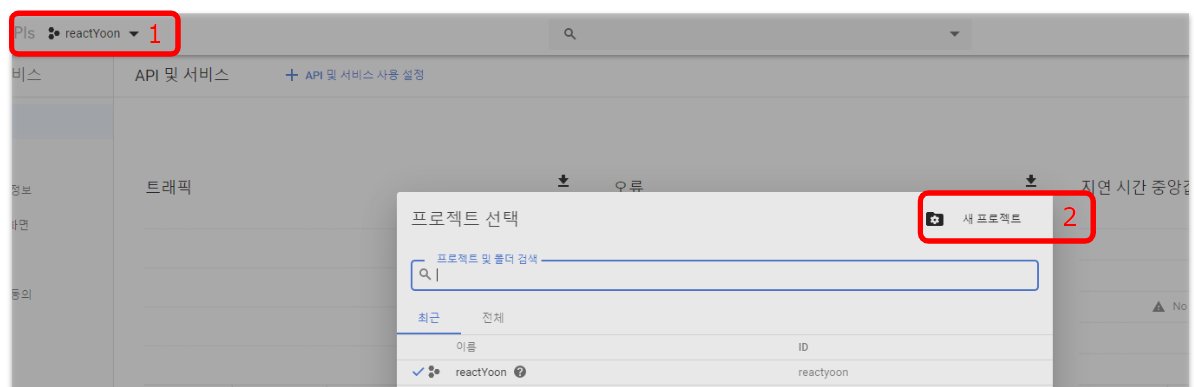
5.Youtube API key 발급받기

새로운 프로젝트를 만든다구글 (Youtube) API 사용 (사용설정, KEY 발급, 테스트 )
6.Debounce

이벤트를 그룹화하여 특정시간이 지난 후 하나의 이벤트만 발생하도록 하는 기술입니다.즉, 순차적 호출을 하나의 그룹으로 "그룹화"할 수 있다연이어 호출되는 함수들 중 마지막 함수(또는 제일 처음)만 호출하도록 하는 것이다<input>, <select> 또는 &
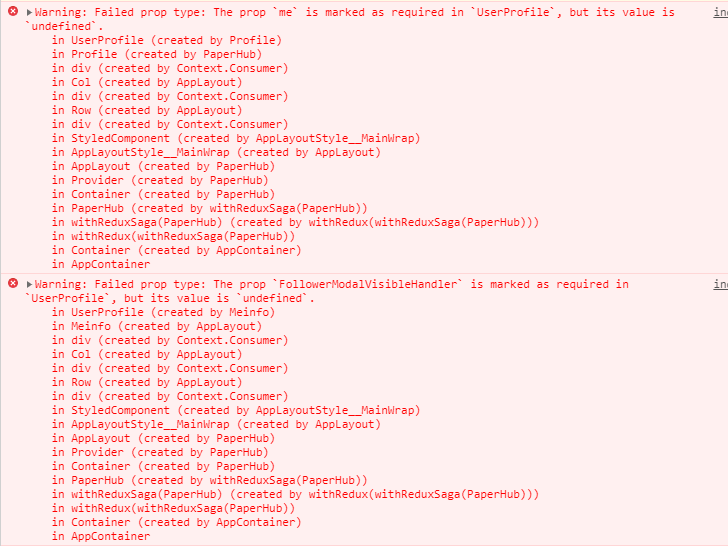
7.react prop-types

react 프로젝트에서 props-type을 이용해보았다.그런데 me, FollowerModalVisibleHandler의 value가 없을 경우에 아래와 같이 에러가난다. 그래서 공식문서를 참고하여 defaultProps를 사용해 에러를 해결하였다.props의 값이