
udacity의 Website Performance Optimization Lesson2 강의를 듣고 정리한 내용입니다.
💡 이번 글에서는 1강부터 4강까지의 내용만 정리합니다
내가 이 강의를 통해 얻고 싶은 것
- 브라우저 최적화 방법
- 브라우저 동작 원리
웹사이트 성능 최적화
브라우저가 어떻게 DOM을 생성하고 CSSOM, 레이아웃, 페인트를 어떻게 만드는지 이해한다면 페이지 최적화를 할 수 있다
1강 크리티컬 렌더링 패스
브라우저가 html, css, javascript를 화면에 실제 픽셀로 변환하는 단계의 순서이다.
우리가 그 경로를 최적화한다면 페이지를 빠르게 렌더링 할수 있다
👣 단계
1. html을 가져와서 dom 생성
2. css를 가져와서 cssom 생성
3. 1과 2를 함쳐서 렌더 트리 생성
4. 레이아웃 단계를 거쳐서 모든 요소가 페이지의 어느 위치에 배치될 것인지 계산한다
5. 실제 화면에 픽셀을 그린다
2강 Converting HTML to the DOM
우리가 url을 요청하고 엔터를 누르면 브라우저가 서버로 요청을 보낸다.
우리는 이것을 커맨드 라인에서 시뮬레이션 해볼 수 있다
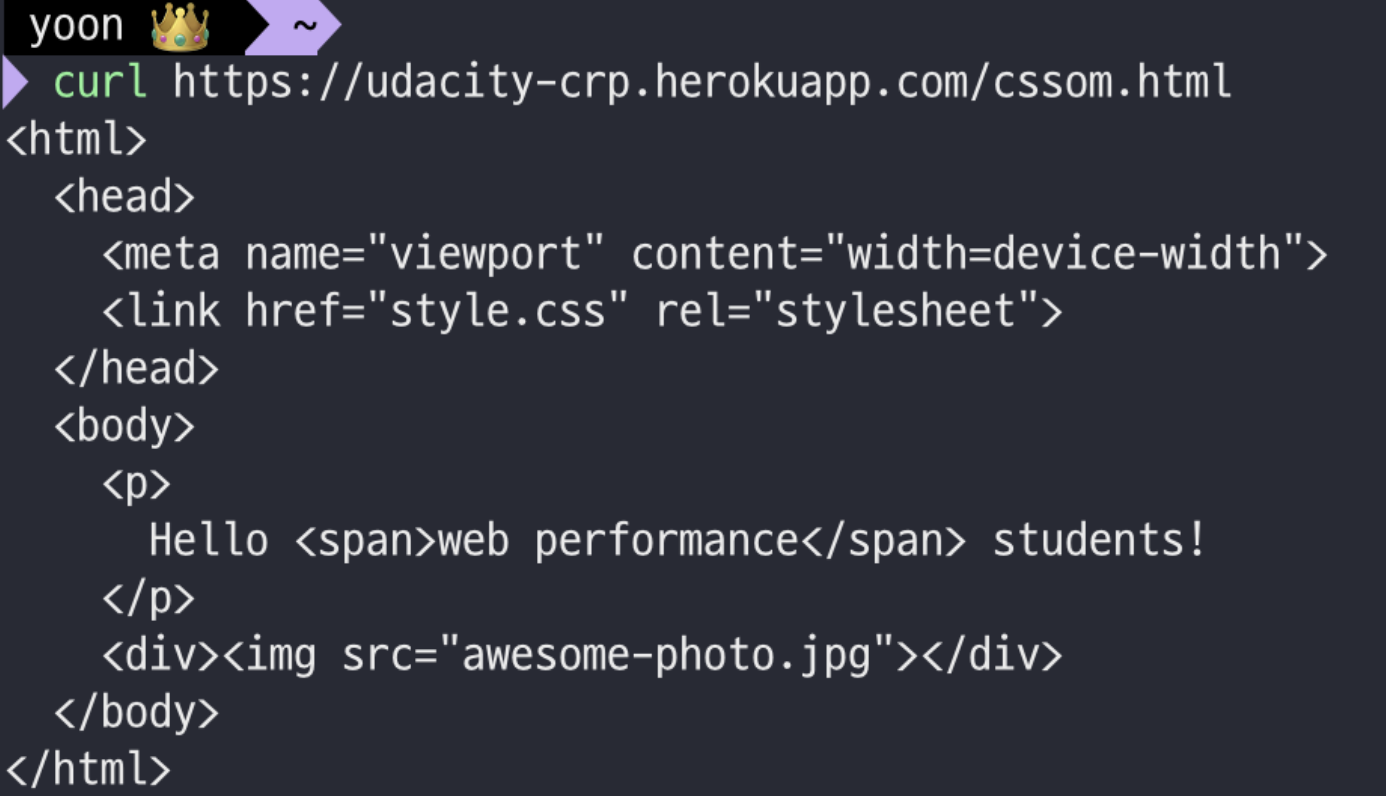
curl https://udacity-crp.herokuapp.com/cssom.html

커맨드라인에서 요청을 통해 받은 html을 터미널에 가져와 보여주는 것처럼
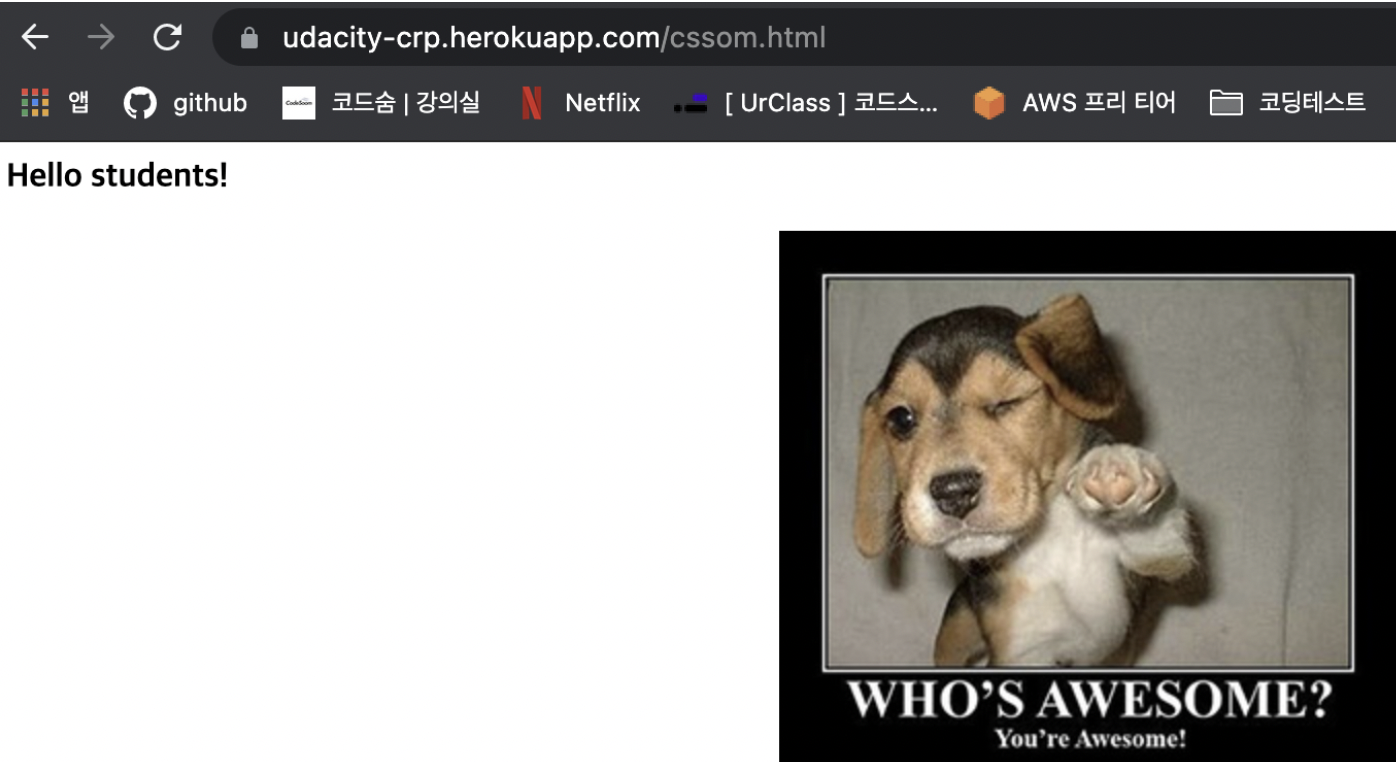
브라우저는 html을 응답 받으면 모든 마크업을 브라우저가 이해할 수 있는 자료구조로 변환하여 아래와 같은 화면을 보여준다

어떻게 이러한 일이 일어나는 것일까?
이건 마법이 아니다 브라우저는 위와같은 화면을 보여주기 위해 몇가지 단계를 거친다.
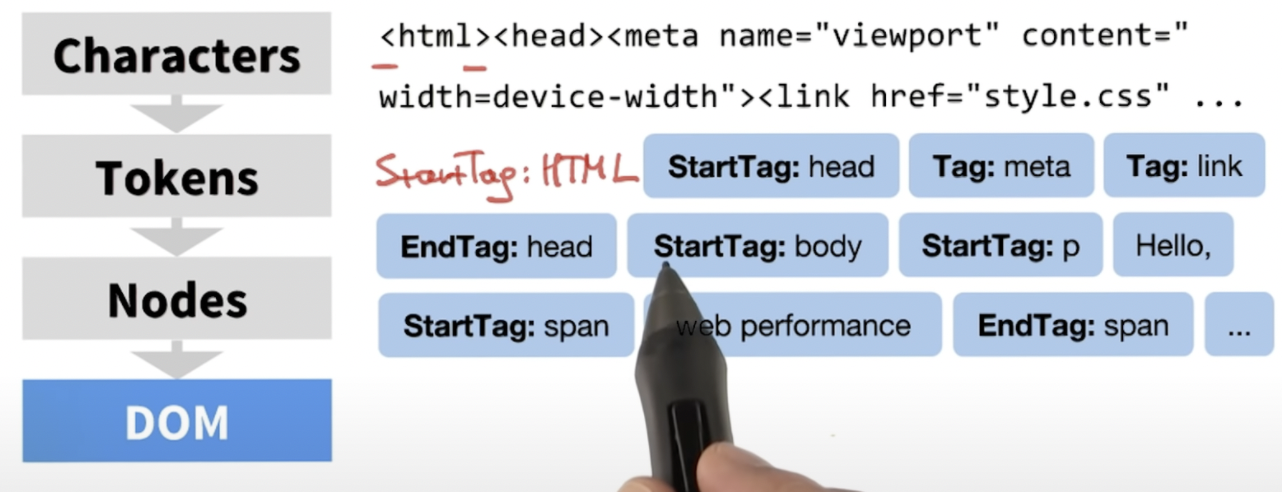
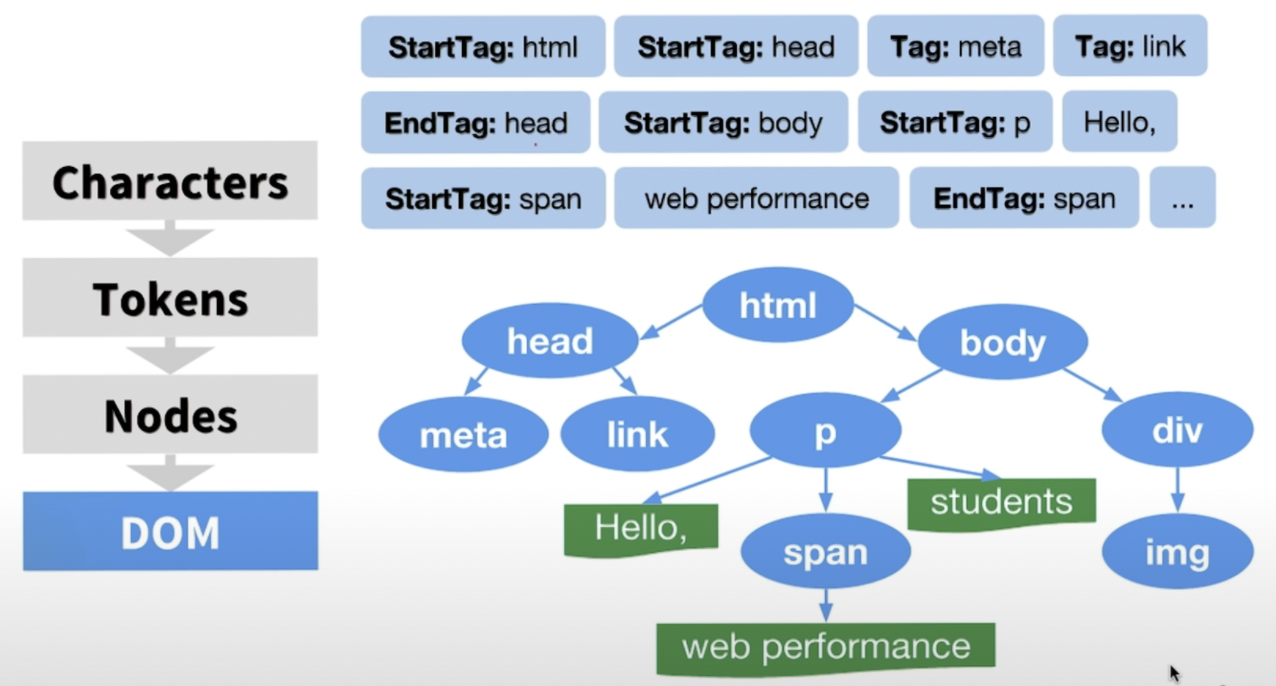
1. html을 처리하고 DOM을 만든다
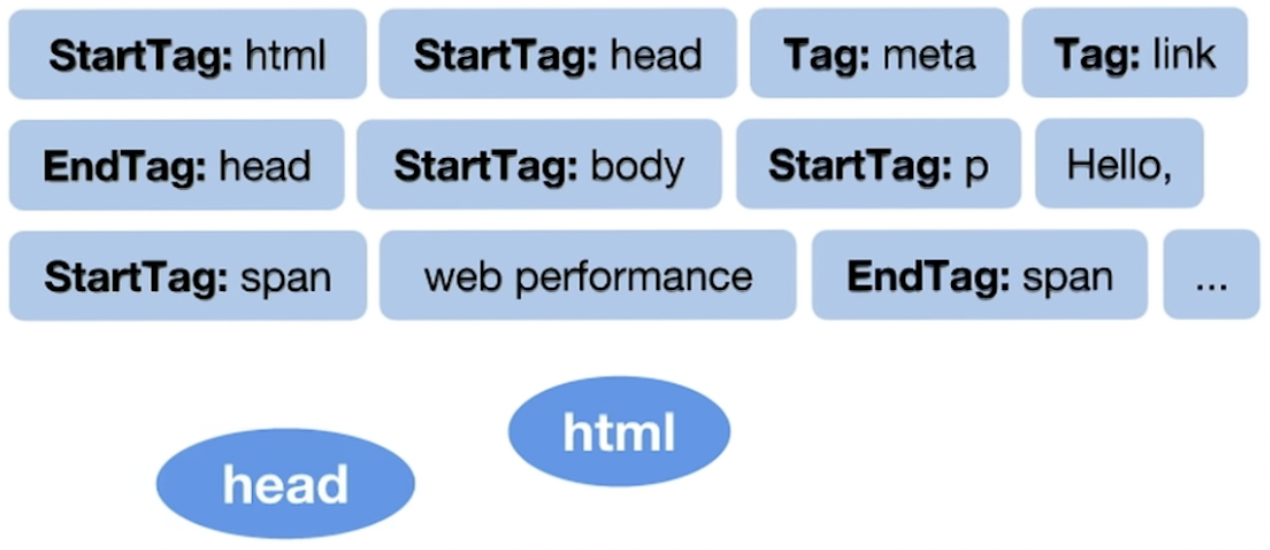
- HTML 태그를 만날 때마다 Tokenizer가 해당 태그를 HTML 토큰으로 변환한다

2. 변환된 토큰을 받아서 HTML node로 변환한다. node로 변환이 끝나면 다음 태그에도 같은 과정을 적용한다

👉🏻 시작태그와 종료태그 사이에 존재 하는 노드는 시작태그의 자식 노드가 된다.
3. 모든 태그가 노드로 변환되는 과정이 끝나면 Dom이 생성되고, 이는 노드 간의 관계, HTML의 내용, 속성을 가지는 트리 구조가 된다

- DOM은 HTML 마크업의 모든 속성들을 포함하고 있다. 예를 들어 이미지 노드는 source 속성을 가지고 있다.
- DOM은 HTML 마크업의 모든 부분에 대한 표현이다
- 실제로 브라우저는 점진적으로 DOM을 생성합니다. 우리는 페이지의 렌더링 속도를 향상시키기 위해 이러한 점을 이용할 수 있습니다
3강 Fast Google Search Responses
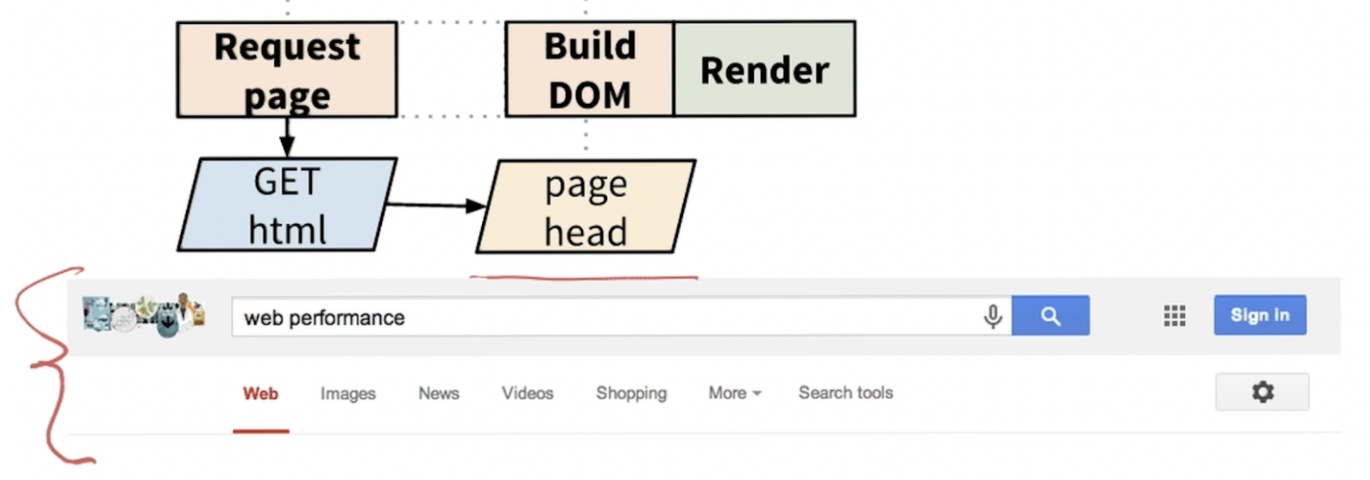
우리가 구글에 검색 요청을 할 때마다
서버는 검색 결과를 알기도 전에 페이지 헤더를 바로 반환해준다

이 헤더는 모든 사용자에게 같다
이것은 브라우저가 응답을 처리하고 DOM을 점진적으로 만들면서 미리 헤더를 렌더링하는 것이다
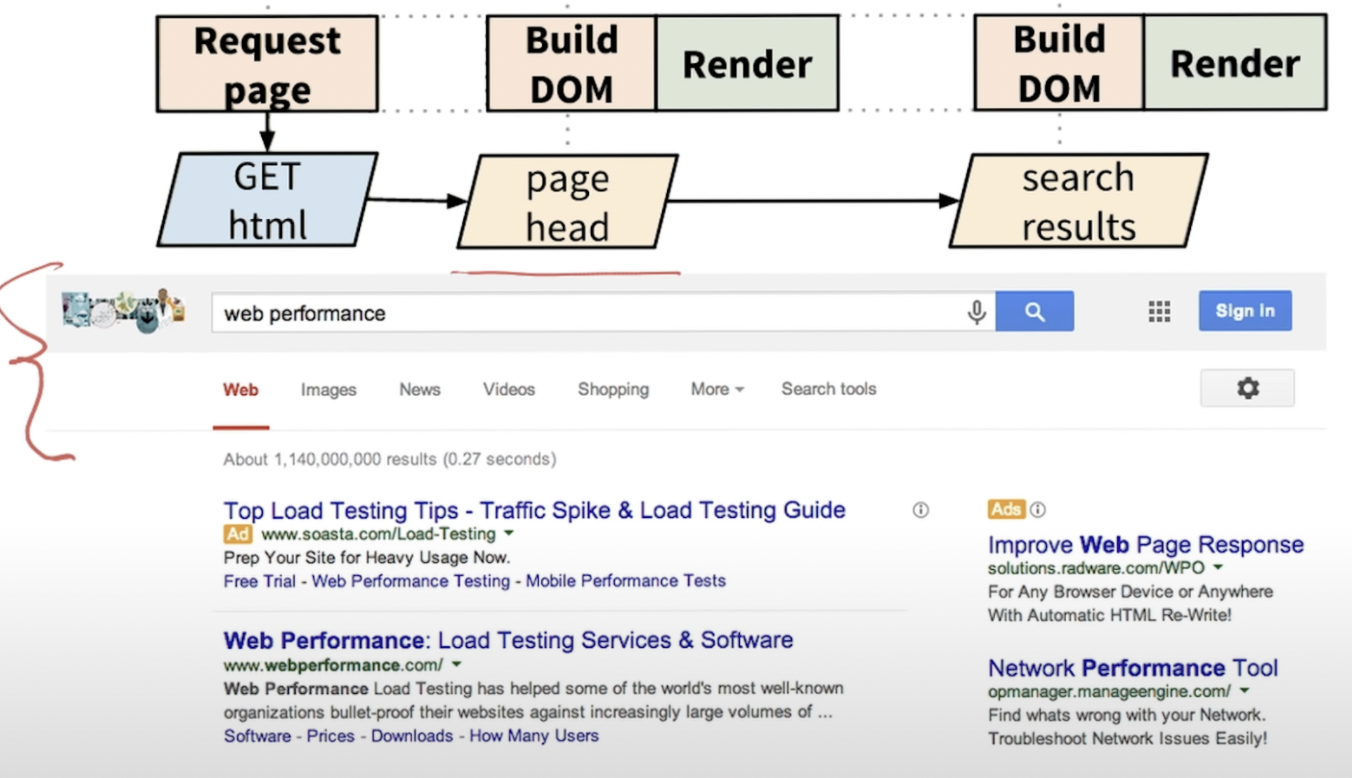
그래서 검색 결과가 준비되고 남은 HTML이 도착하면 브라우저가 남은 HTML을 해석하고 내용을 보여주게 된다

보시다시피, 브라우저는 모든 HTML을 기다려서 처리할 필요가 없다
부분 HTML을 반환하는 것은 매우 좋은 성능 최적화이다 (점진적 HTML 전송)
4강 Exploring Timeline Traces
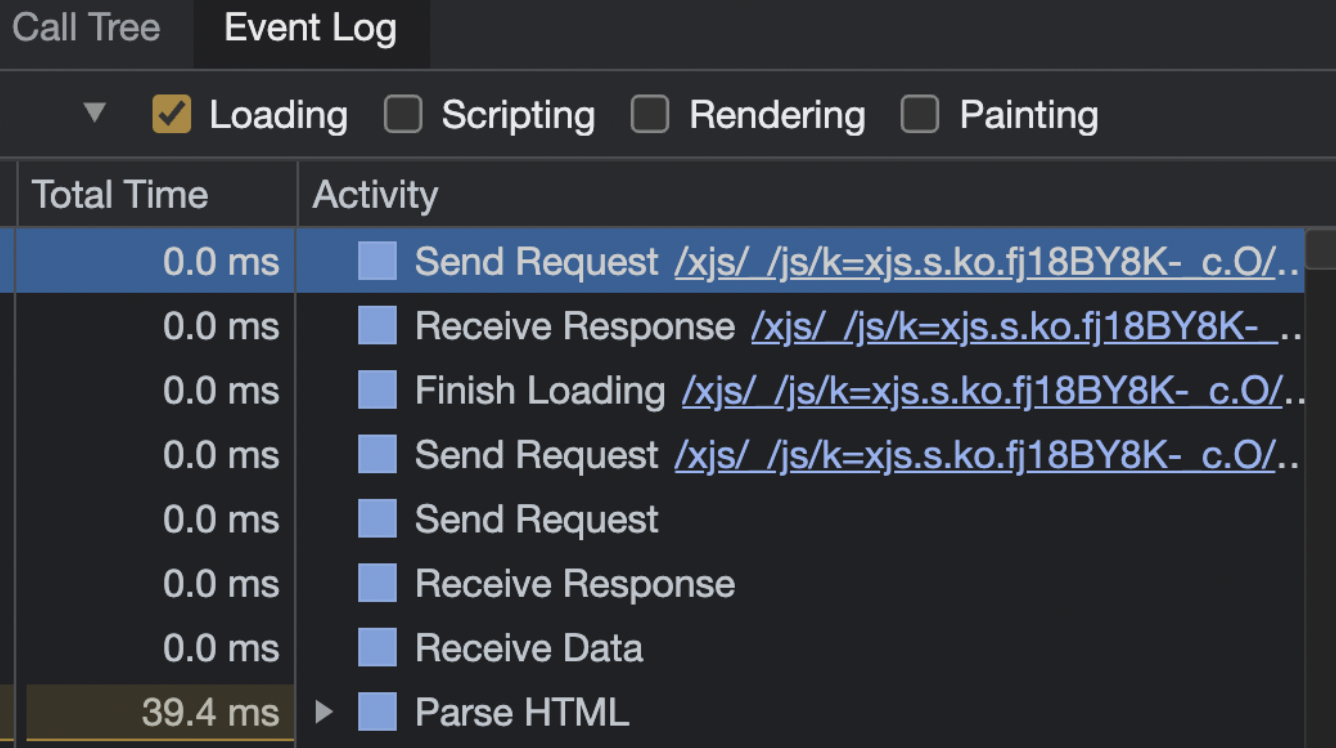
👉🏻 구글 검색창에 검색어를 입력하고 크롬 개발자 도구를 이용해 loading 단계를 기록해보았습니다(퍼포먼스 도구 사용)


-
Send Request
HTML 요청에 대한 이벤트 -
Receive Response
서버의 응답 이벤트 -
Receive Data
서버의 응답 데이터 - HTML -
Parse HTML
HTML 토큰화 ⇒ 토큰을 노드로 변환 ⇒ DOM 트리 생성
Performance 탭에서 Event Log를 활용하면 브라우저가 페이지를 로딩하면서 어떠한 일을 하는지 볼 수 있습니다
