이번에는 프론트엔드에서 어떻게 graphQL로 요청을 보낼 수 있는지 알아보도록 하겠습니다.
먼저 static폴더를 만들어준뒤, express에서 static파일처리를 해줍니다.
app.use("/static", express.static("static"));
먼저 데이터를 읽어오는 과정을 진행해 볼 것이에요!
static폴더 내에 index.html파일에서 axios를 통해 get요청을 보내주면 되겠죠?
id가 1인 상품의 이름과 가격의 정보를 가져와 보겠습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
graphQL example
<script>
axios
.get("http://localhost:4000/graphql", {
params: {
query: "{getProduct(id:1){name price}}",
},
})
.then((res) => {
console.log(res);
});
</script>
</body>
</html>
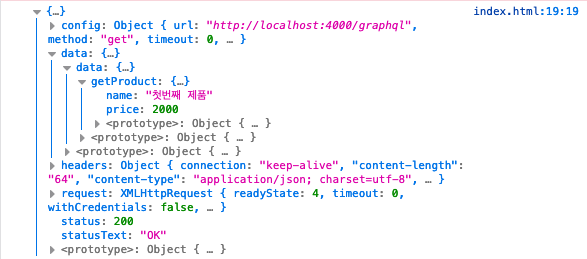
브라우저 콘솔창을 확인해보세요.

다음은 글작성을 위한 post요청입니다.
기존 코드를 주석처리한뒤 다음 코드를 입력해보세요.
<script>
axios
.post("http://localhost:4000/graphql", {
query:
"mutation addProduct($input: ProductInput) { addProduct(input: $input) { id } }",
variables: {
input: {name: "세번째상품", price: 3000, description: "후후후"},
},
})
.then((res) => {
console.log(res);
});
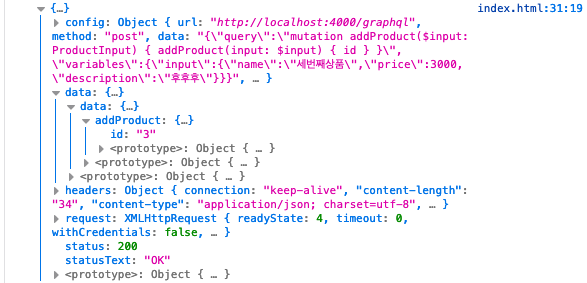
</script>그뒤 새로고침을 해보면 콘솔창에 다음과 같이 id가 3인 상품이 생성된뒤에 응답이 온것을 확인할 수 있습니다.