GraphQL
1.GraphQL - 시작하기

REST API의 개발방식에는 다음과 같은 과정이 포함되어 있을 수 밖에 없습니다.프론트: 장바구니 데이터 호출용 API에서 작성일 필드를 추가해주세요!백엔드: 추가할게요~GraphQL의 방식은 REST API와는 조금 차이점이 있습니다.프론트: 백엔드 개발자 요청없지
2020년 12월 8일
2.GraphQL - 조회, 등록

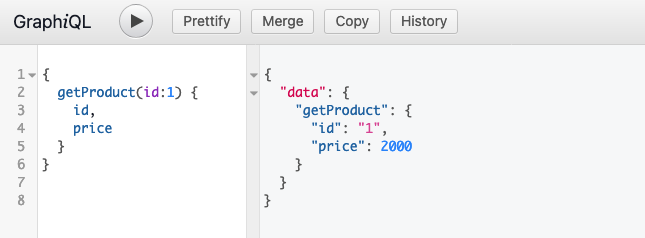
저번에는 간단하게 요청/응답을 받는 서버를 만들어보았다면, 이번에는 graphQL에서 변수를 이용해 특정 데이터를 조회하고 응답하는 방법을 알아보도록 할것입니다!먼저 저번시간의 코드에 조회기능을 입혀볼 것입니다.순서는 다음과 같습니다.Product라는 타입 즉 스케마를
2020년 12월 8일
3.GraphQL - 데이터 수정,삭제

수정의 경우에는 인자가 두가지가 필요합니다. 수정할 데이터를 선택할 식별자수정할 데이터등록과 같이 Mutation에서 작성하게 됩니다. 먼저 쿼리를 등록해주세요id와 productInput을 필수로 입력받아 수정을 적용해준뒤 수정된 Product를 return해 줄 것
2020년 12월 9일
4.GraphQL - 클라이언트

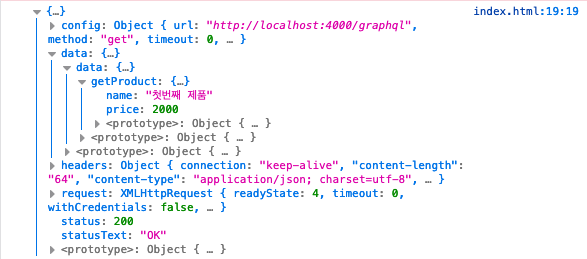
이번에는 프론트엔드에서 어떻게 graphQL로 요청을 보낼 수 있는지 알아보도록 하겠습니다.먼저 static폴더를 만들어준뒤, express에서 static파일처리를 해줍니다. app.use("/static", express.static("static"));먼저 데이터
2020년 12월 9일