
사실 "단언"은 매우 위험한 행동입니다..
타입단언 즉 type-assertion을 사용해 보셨나요?
strict모드로 조금더 엄격한 타입체킹을 할때에 null type 에러를 해결하기 위해 자주 사용될 수 있는 non-null assertion 또한 타입단언 문법이죠?
deathsList!.appendChild(li);하지만 사용시 eslint에서 다음과 같이 non-null assertion을 사용하지 말라고 막는것을 볼 수 있습니다.
Forbidden non-null assertion.
그 이유는 무엇이며, 왜 eslint에서는 사용을 추천하지 않는 것일까요?
먼저 아래 코드를 살펴볼까요?
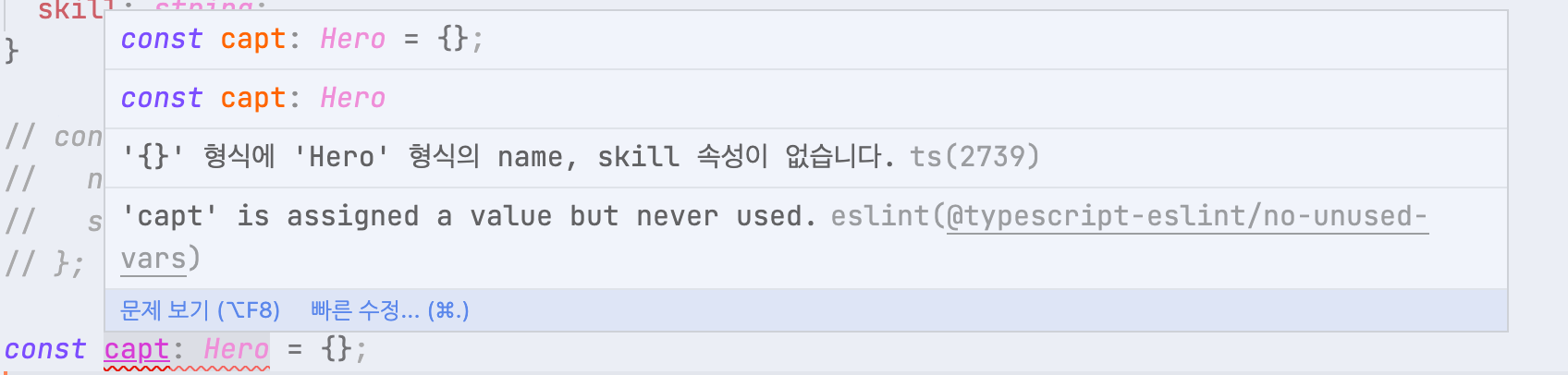
interface Hero {
name: string;
skill: string;
}
const capt: Hero = {
name: 'capt',
skill: 'shield',
};위 코드에는 이상이 없습니다. 하지만 capt에 아무것도 들어있지 않은 객체를 넣어준다면 typescript에서는 Hero타입에 부합하지 않다는 에러를 알려주겠죠?

이러한 기능들이 typescript가 빛을 나타내는 기능이라고 할 수 있습니다.
위에서는 type-aunotation 즉 :를 사용해 capt에게 Hero타입을 정의해주었는데 타입과 같이 타입 단언을 통해서도 타입을 정의해준뒤 값을 담아줄 수 있습니다.
const capt = {} as Hero;
capt.name = 'capt';
capt.skill = 'shield';이렇게 하게 된다면,위에서 처럼 name과 skill을 안넣어주더라도 문제가 생기지 않습니다.
또한 타입파일들은 분산되어 있기 때문에 개발자는 그 사실을 인지하기가 매우 매우 햇갈릴 수 있습니다.
즉, type이 충족되지 않았음에도 실수로 그냥 지나치게 될 수 있는것이죠.
비슷한 경우로 non-null assertion또한 마찬가지 입니다.
const a: string | number;위와 같이 값은 개발자는 a라는 변수에 아무값도 넣어주지 않고 타입만 정의해 놓고 나중에 써야지~ 라고 생각하고 있습니다.
시간이 흐른뒤 a안에는 숫자가 있겠구나, 생각하고 toString()을 사용해주었는데 null값이 들어있을 수 가 있다고 에디터에서 경고를 보내줍니다.
a.toString();하지만, 개발자는 "에디터따위가 뭘알아?? 저건 내가 쓴 코드라고!" 라며 non-null assertion을 달아버립니다.
a!.toString();자, 이제 이해가 되시나요?
한상 타입단언을 사용할때는 조심 또 조심합시다~

const가 초기화 없이 선언만 가능한 것인가요?