reconciliation은 재귀함수를 사용하기 때문에 성능을 많이 잡아먹는다.
그래서 리액트는 fiber라는 새로운 기법을 도입하였다(프론트앤드는 역시 변화가 자주 , 빠르게 일어나는 구먼)
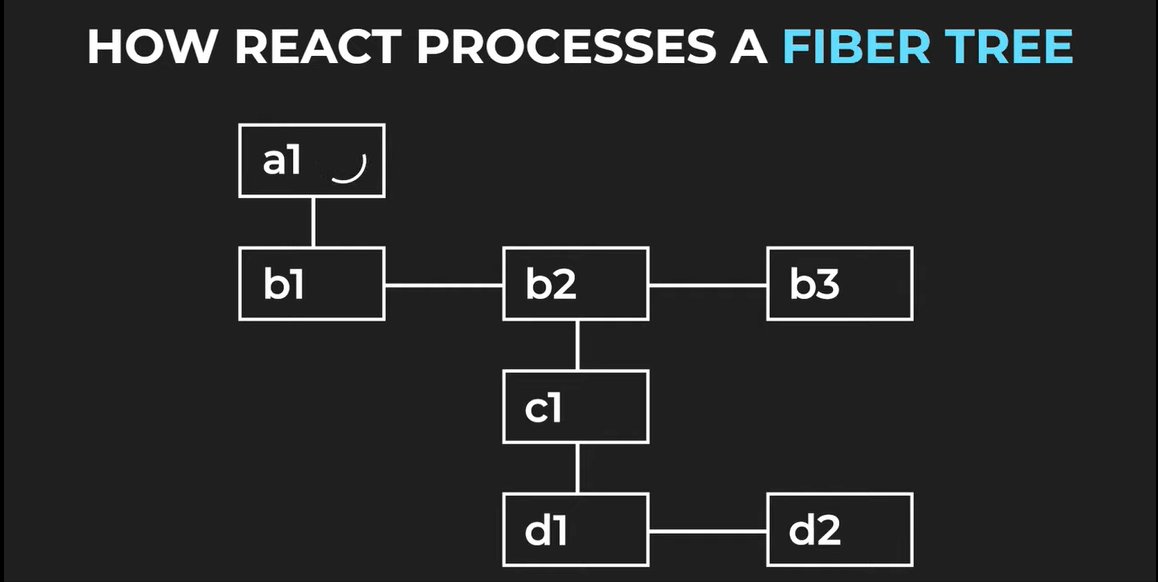
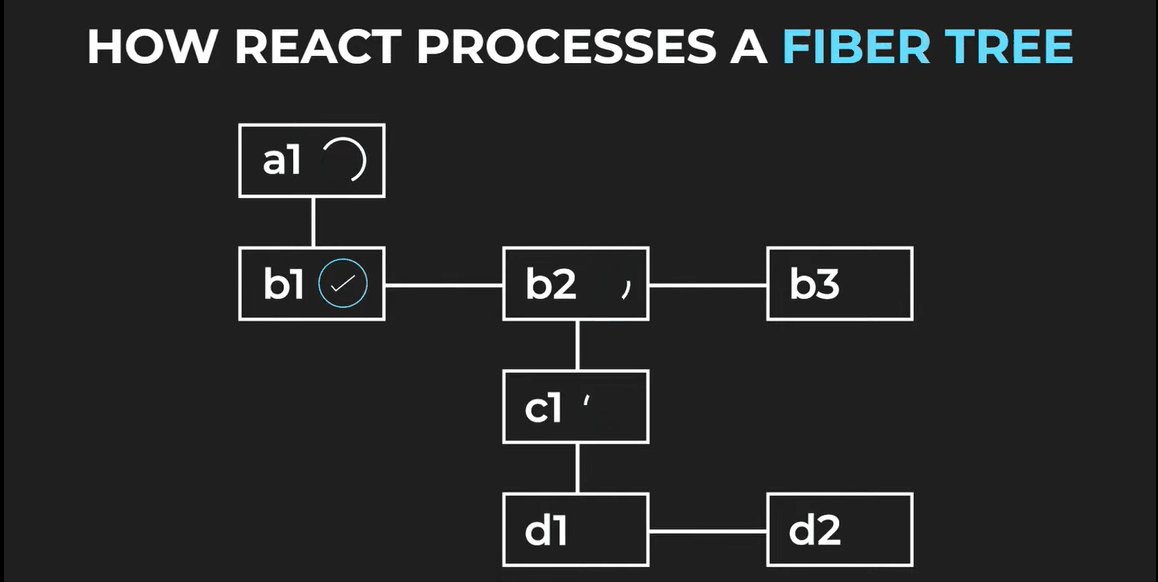
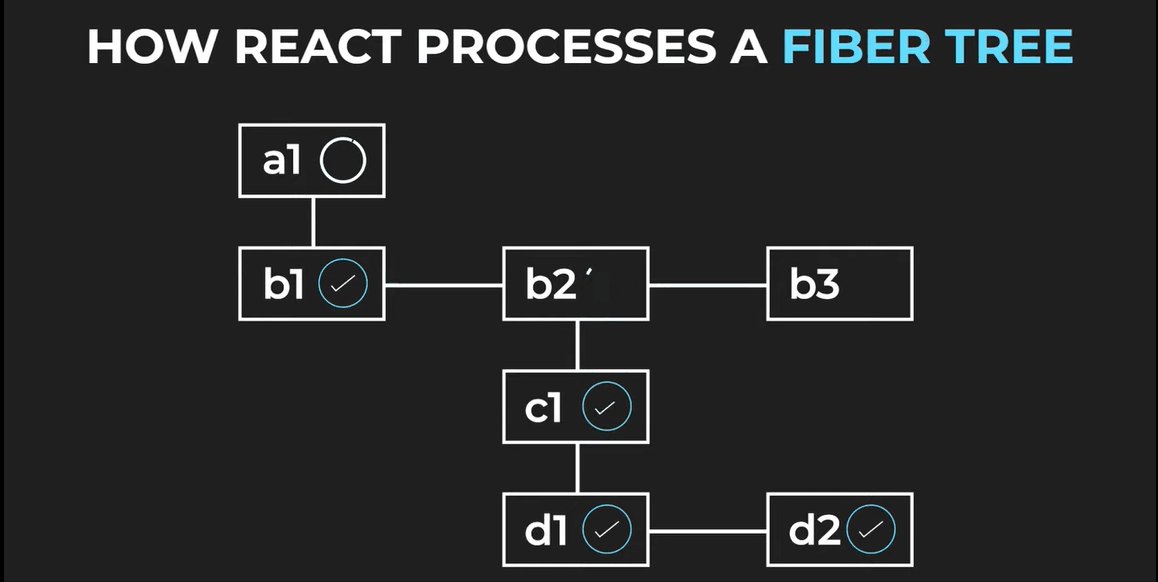
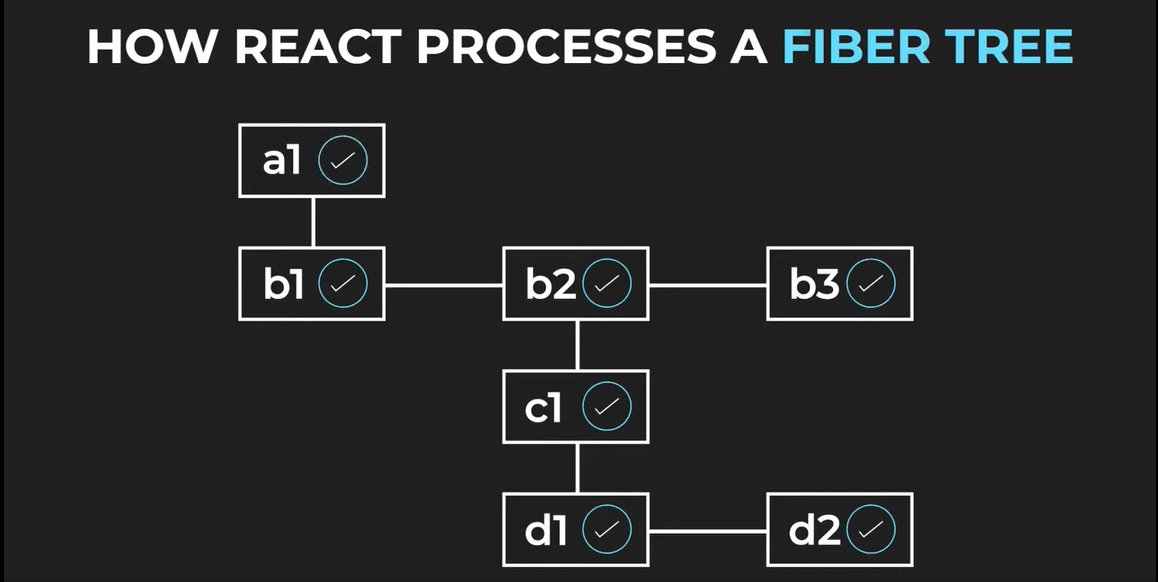
fiber의 핵심은 이거다. 재귀가 아닌 linked list, while loop를 사용한다. 바로 gif를 살펴보자

a1 노드에 형제 노드가 있으면 형제노드로 아니면 자식으로 접근한다.
더이상 자식이 없을때까지 점근하고 나서 다시 다음 형제로 넘어간다.
요런식으로 TREE를 순회한다. BFS(Breathd First Search)랑 비슷하다.
그리고 나서 변경사항이 DOM에 반영된다.
FIBER에 관해서 알아야할 PROP이랑, 여러가지 개념이 많지만 너무 복잡하고 어려워서 딱 핵심이라고 생각되는 부분만 가져왔다. 끝!
