REACT JS - BASIC
1.React 시작!

그렇다 그 유명한 React맞다. 바닐라로 손수 컴포넌트를 만들어서 프로젝트를 여러개 해보았다. state , rendering, import에 대한 개념이 어느정도 잡혀서 이제 React로 넘어가도 될 수 있을거 같다는 생각이 들었다.그래서 our lovely Col
2.this === undefined ?

왜 handleClick에서 this가 undefined가 뜨는 것인가? handleClick은 적어도 어떤 문맥안에 속해있는 것이라서 뭐라도 나올줄 알았는데 undefined가 나온다니?...Javascript는 도통 이해할 수 가 없다. 쨌든 왜그런가?Our cut
3.setState 안전하게!

<본 사진은 state와 관련이 1정도 있습니다>state를 update할때 어떻게 해야 안전하면서 효율적으로 업뎃이 가능한지 배웠다.setState할때 state가 바뀐 컴포넌트만 리랜더링 된다. 그리고 리랜더링 될때 state가 적용되는 부분만 국소적으로 리랜
4.컴포넌트의 생명주기

Card 컴포넌트에서 random 위치를 한번만 사용하고 싶다면 constructor에 저장해야한다. render에 저장한다면 Deck에서 Card를 map으로 새로 랜더링할때마다 그전에 있는 random위치까지 변하게 된다. 따라서 아래와 같이 코드를 짜야한다.만약
5.spa를 만들기 위한 필수 재료: react-router

리액트스럽게 라우팅할 수 있는 방법이 있다. 바로 third-party를 이용하는 것인데 그중에 가장 유명한 react-router에 대해 간략 소개를 하겠다. 얼마전에 v6를 공개하였는데 v5에 비해서 바뀐 문법이 꽤나 많다.nike shoes를 소개하는 홈피를 만들
6.React Router - 상대경로 + 그 길이 어디로 이어지는지(컴포넌트 소개)

우선 Routes안에서 어느 한쪽 길에 도달하게 되면, 즉 path가 맞아떨어져서 특정 컴포넌트가 랜더링 되면 다른 Route는 실행되지 않는다.일단 이걸 염두해두고 path에 들어가는 \* 기호에 대해서 알아보자.보면은 path \* 가 가장 아래에 위치해있다. 즉
7.react-router : navigate

LaunchShoe 컴포넌트를 다시 살펴보자.useParams를 이용해서 shoes db안에 해당 shoes가 없으면 \* 가 목적지인 link를 리턴하게 했다.그러나 다른 방법으로 길을 설정할 수 있다. 바로 useNavigate를 이용하는 것이다.shoes가 없을떄
8.Nesting Component

컴포넌트로 감싸게 되면 어떻게 될까? 과연 유효한 문법이기는 한가?그렇다! children이라는 prop으로 접근가능하다.컴포넌트 태그로 감싸는 순간 감싸는 내용이 자연스레 props.children으로 pass 된다!
9.REACT HOOK - useState

클래스형 컴포넌트는 사실 기초 셋업이 조금 복잡하다. 따라서 , 간단하게 컴포넌트를 만들고 싶을때는 함수형을 사용한다. 그러나 함수형이 이전 리액트에서는 state가 없어서 한계가 있었다.그러나 Hook이라는 게 나오면서 함수형에서도 state나 클래스컴포넌트가 가진
10.Custom useState

useState를 이용해 커스텀 함수를 만들어 함수컴포넌트 안에서 state를 간략화 할 수 있다.useInputState를 통해서 state를 더욱더 간단하게 사용할 수 있게 되었다.
11.HOC라고 읽고 Higher Order Component라고 쓴다

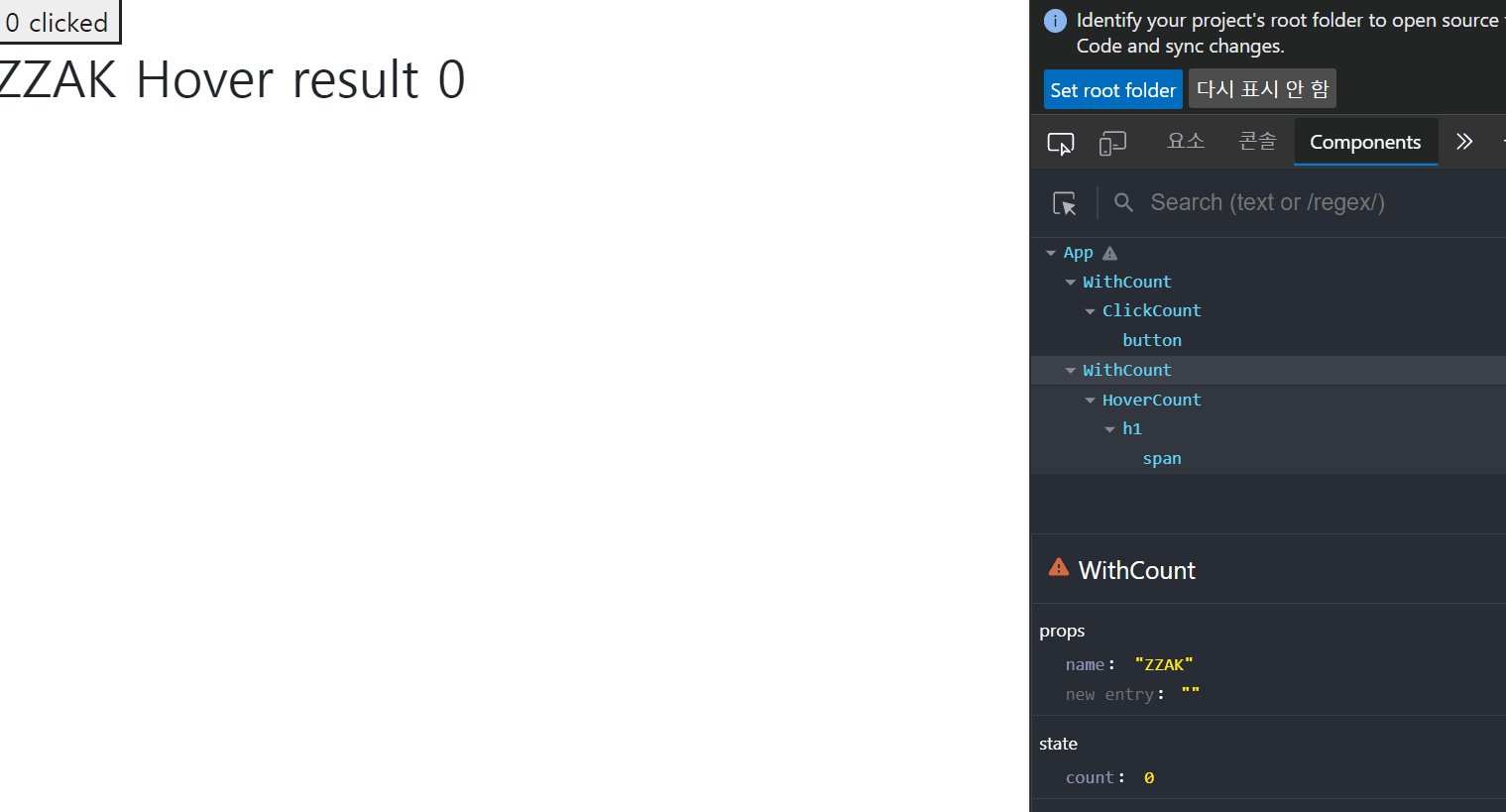
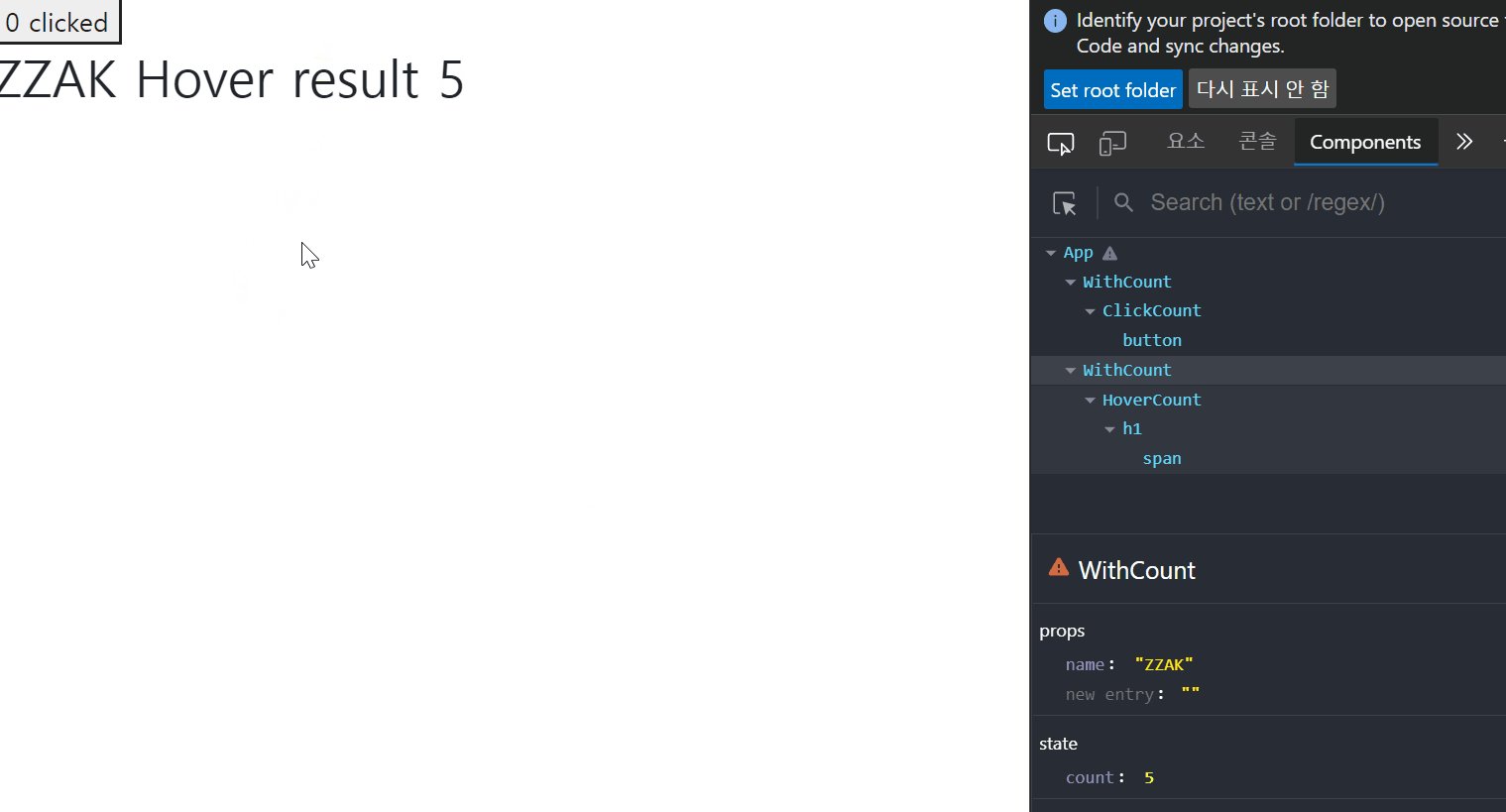
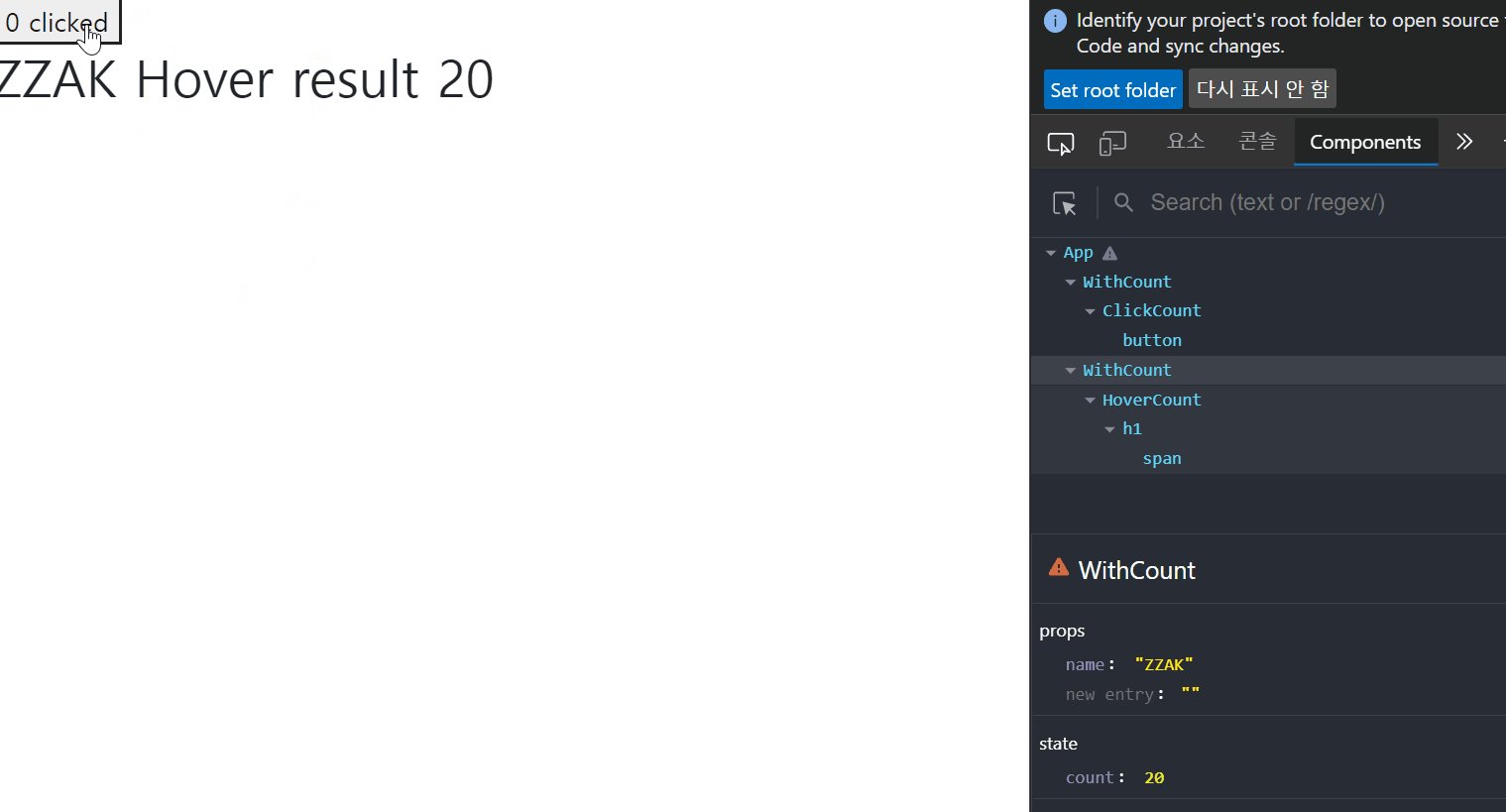
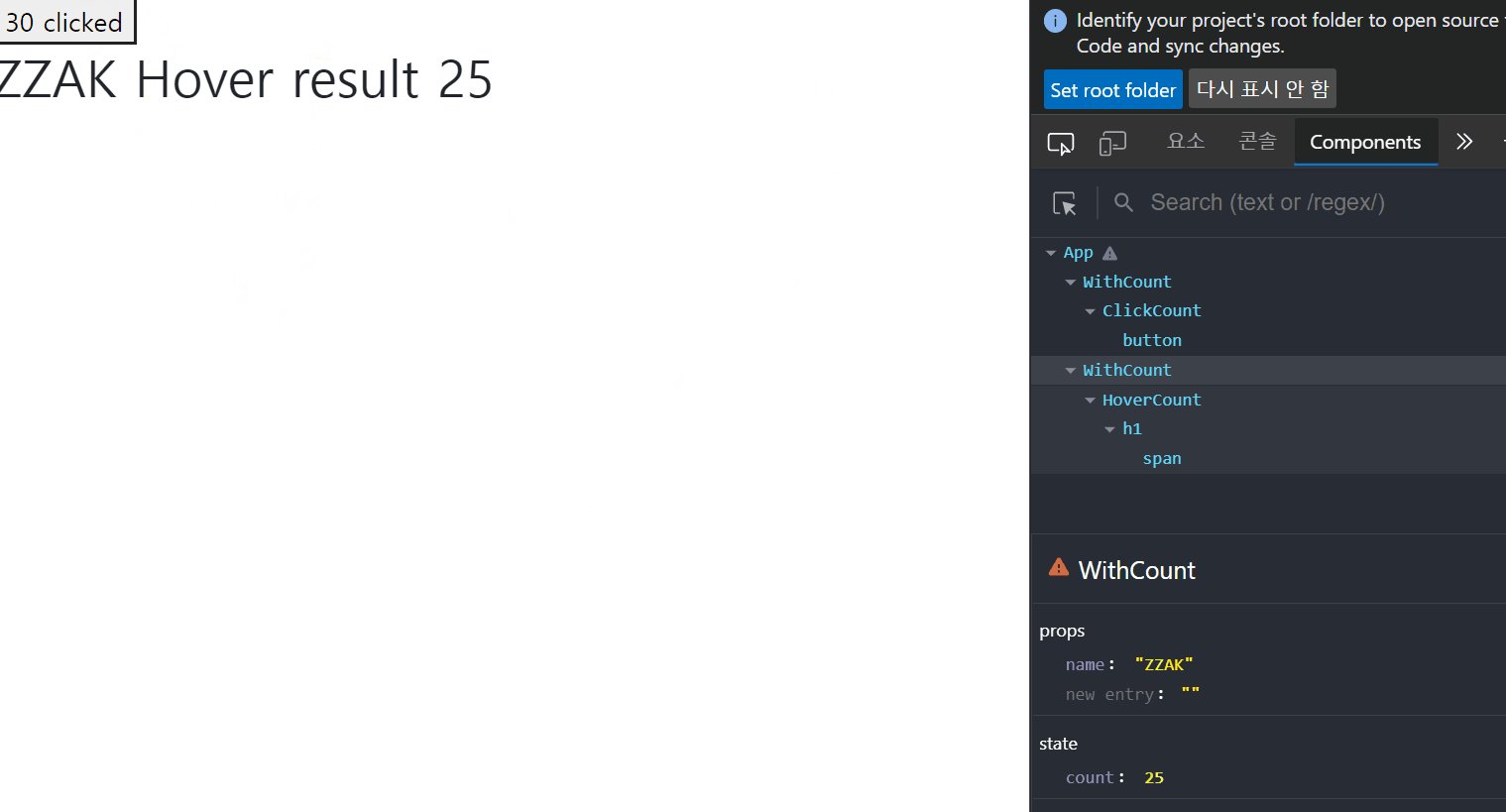
줄여서 HOC라고 한다. 리액트에서 제공하는 특별한 기능은 아니다. 다만 리액트 컴포넌트의 특성을 이용해서 컴포넌트를 손쉽게 재사용가능하기 위한 패턴이라고 보면 될것이다.이제 간단한 count 컴포넌트 2개를 만들것이다. 하나는 ClickCount로 버튼을 클릭하면 c
12.React Hook - useEffect

Hook중에 useEffect라는 함수가 있다. 이는 함수컴포넌트가 랜더링될때마다 실행되는 함수로 클래스 컴포넌트의 componentDidMount와 유사하다.(랜더링 될때마다 실행되므로 함수컴포넌트 최초 실행시에도 실행된다.)그럼 간단하게 useEffect를 통해서
13.React Hook - useReducer

useReducer는 higher-order function 의 reduce랑 같은 개념을 공유하고 있다. reducer 함수를 pass하면 reduce함수에 의해서 state가 새로 갱신되어 최종값이 저장된다. 그래서 useState를 대체할 수 있다.바로 코드로 살
14.React Hook - useContext

useContext는 prop을 통해 여러 뎁스를 거쳐 전달되는 prop을 한번에 바로 가져와 사용할 수 있다. 그래서 useContext와 useReducer를 합쳐서 Redux를 흉내낼 수 있다고 하는데 나는 Redux를 안배워봐서 잘 모르겠다. 그럼 일단 con
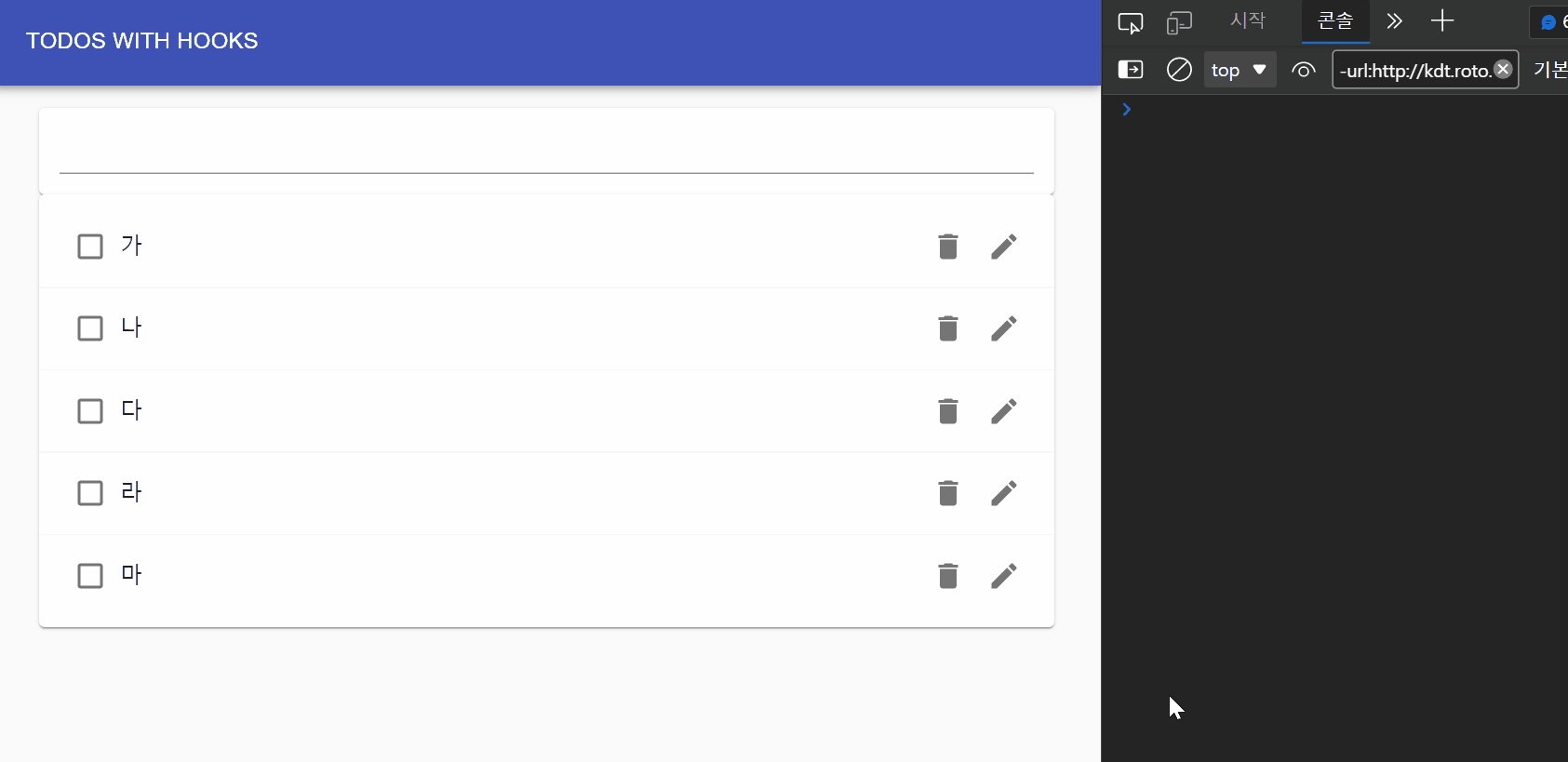
15.useContext 와 useReducer로 todo 최적화 하기!

useReducer를 이용해서 커스텀 state를 만들수 있다. todo이니깐 todo가 변할 때 마다, localStorage에 저장해보도록 하자. 그렇게 해서 reducer를 만들면 context에 저장해놓고 필요할 때 바로 꺼내 쓰는거다.useReducer의 3번
16.React.memo

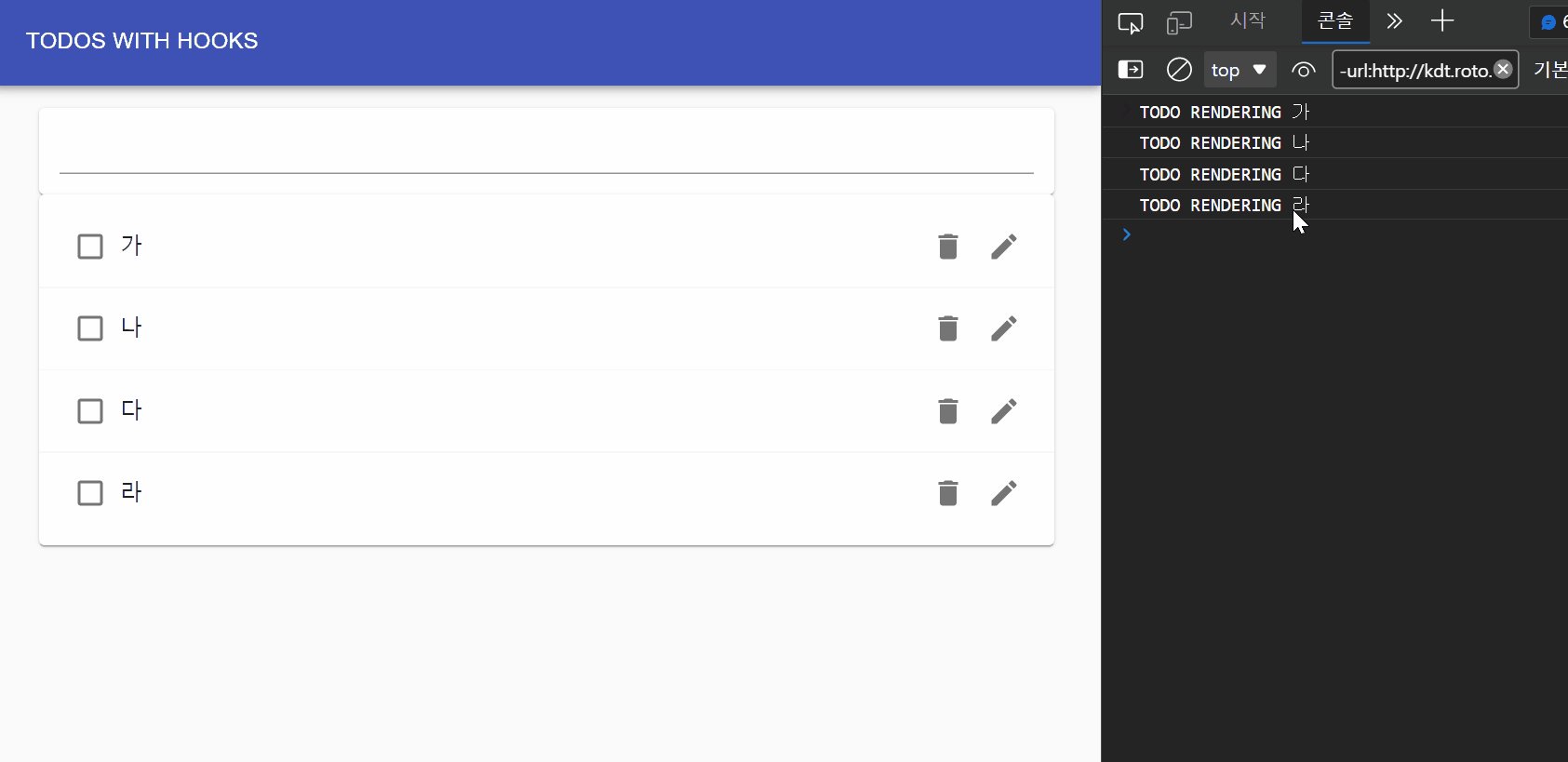
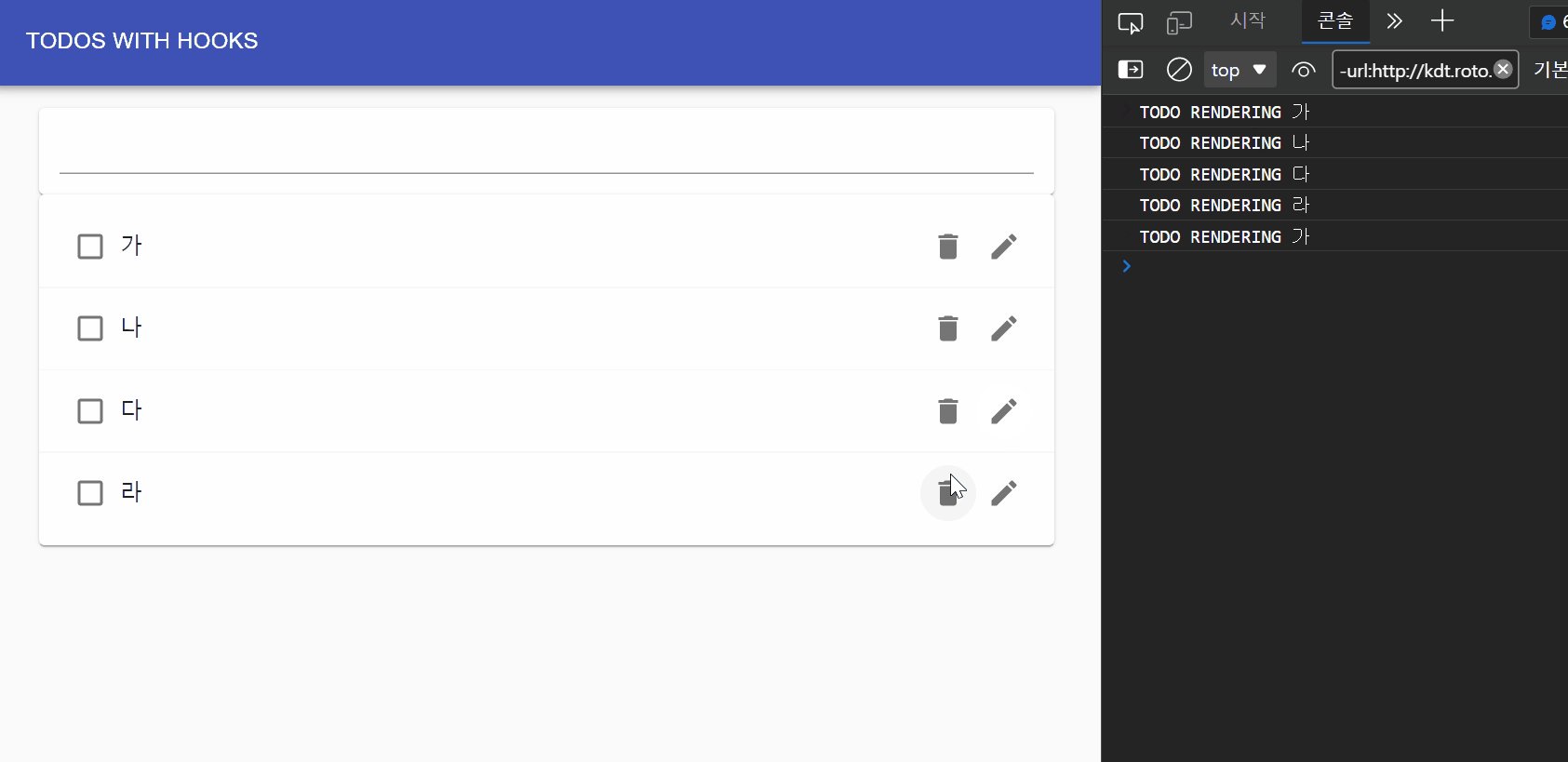
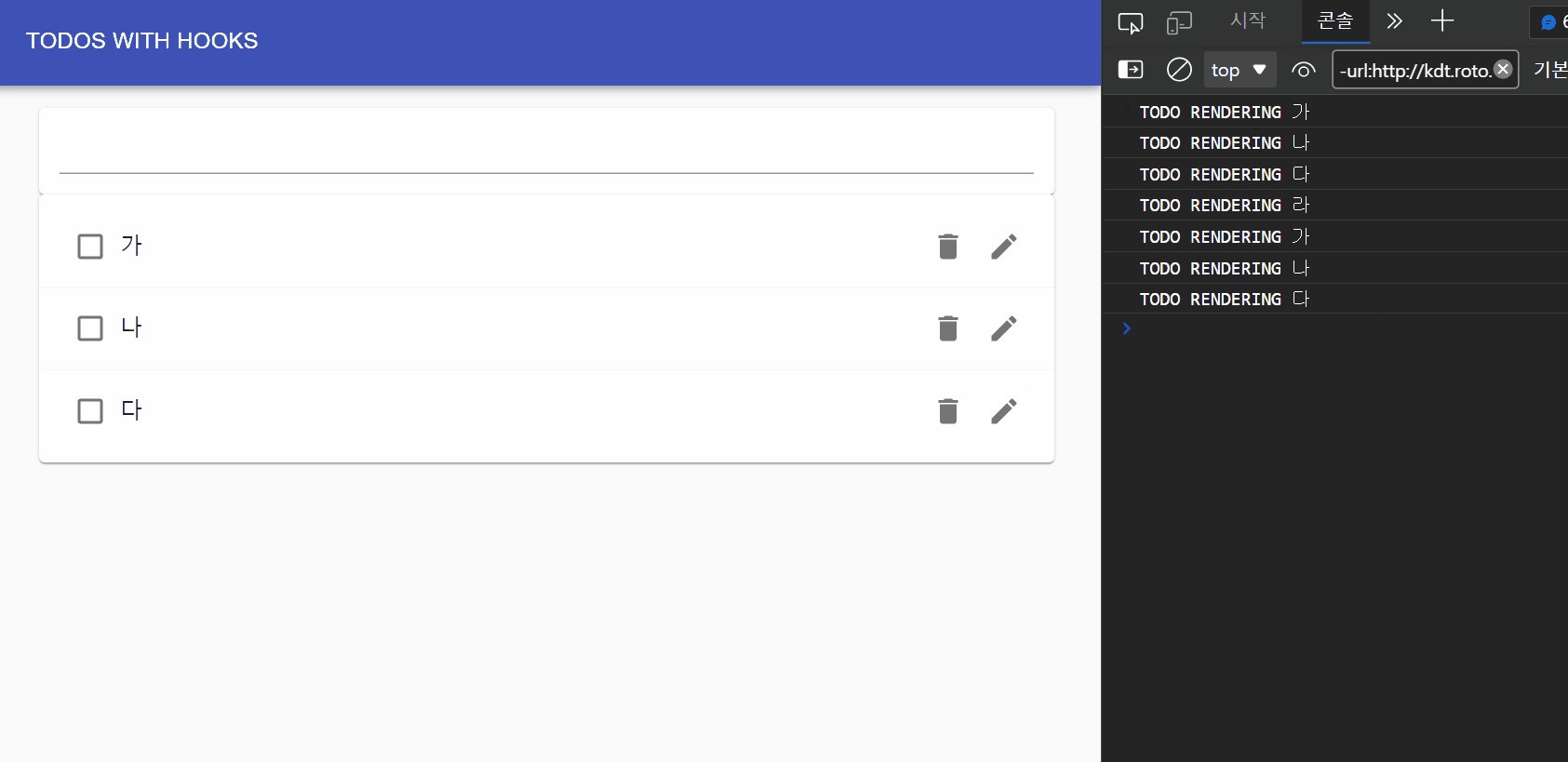
todo를 useMemo로 한층 더 최적화 가능하다!?!?그렇다 알고리즘의 memoization 개념을 차용한것이다.사실 todo가 변경될때 , 변경된 todo만 선별적으로 랜더링하면 되는데 변경되지 않은, 아니 변경하지 않아도 되는 다른 todo까지 함께 랜더링 되어
17.React Hook - useMemo

이젠 함수형 컴포넌트에서 Hook을 이용해서 memo를 사용할 수 있다. useMemo는 obj(함수든 객체든 뭐든)와 \[...dependencies] 두가지 인자가 들어간다. useMemo는 dependencies중에 바뀐 값이 있으면 obj를 새로 불러와서 리턴값
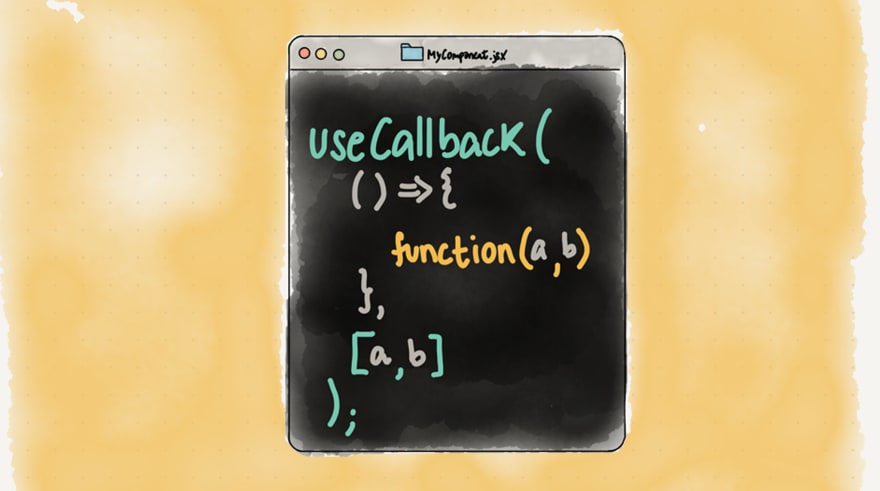
18.React Hook - useCallback

useMemo에 이어서 useCallback이라는 훅에 대해서 설명해보려고한다. 사실 컨셉은 useMemo랑 거의 비슷하다. 차이점은 이름 그대로 콜백함수를 메모리에 저장한다는 뜻이다. useMemo는 함수에서 리턴되는 값을 저장하는데 useCallback은 함수 자체
19.useState 에 두번째 인자로callback 사용하기

클래스안에서는 this.setState에 두번째 인자가 들어가면 이미 첫번째인자에서 업데이트한 state를 두번째 인자에서 받아서 사용가능하다.그러나 useState에서 setState는 그 기능이 제공되지 않고 있다. 애초에 첫번째 인자만 받아들 일 수 있다.그러나
20.리액트, 커튼 뒤에서 과연 무슨일이??

color palette - navbar를 만들던 도중, 컴포넌트에 있는 state가 유지 되지 않는 걸 발견했다.도대체 뭐가 문제여...???구글링 하던 도중 리액트가 dom을 어떤식으로 출력하는지 까지 딥하게 알아보았다.리액트 동작원리를 제대로 알아두면 좋겠다 싶어
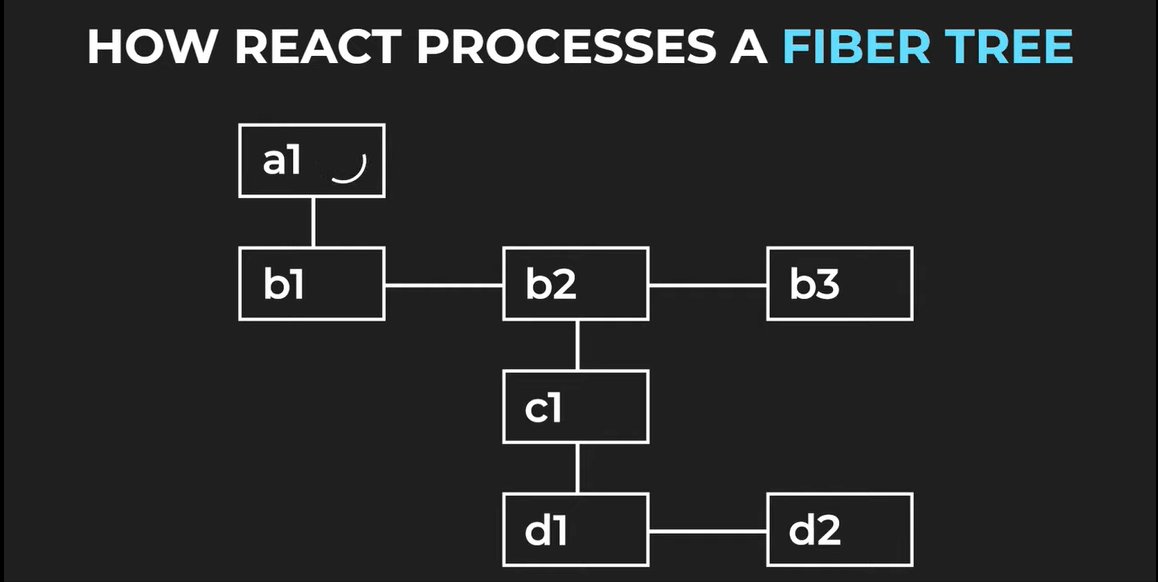
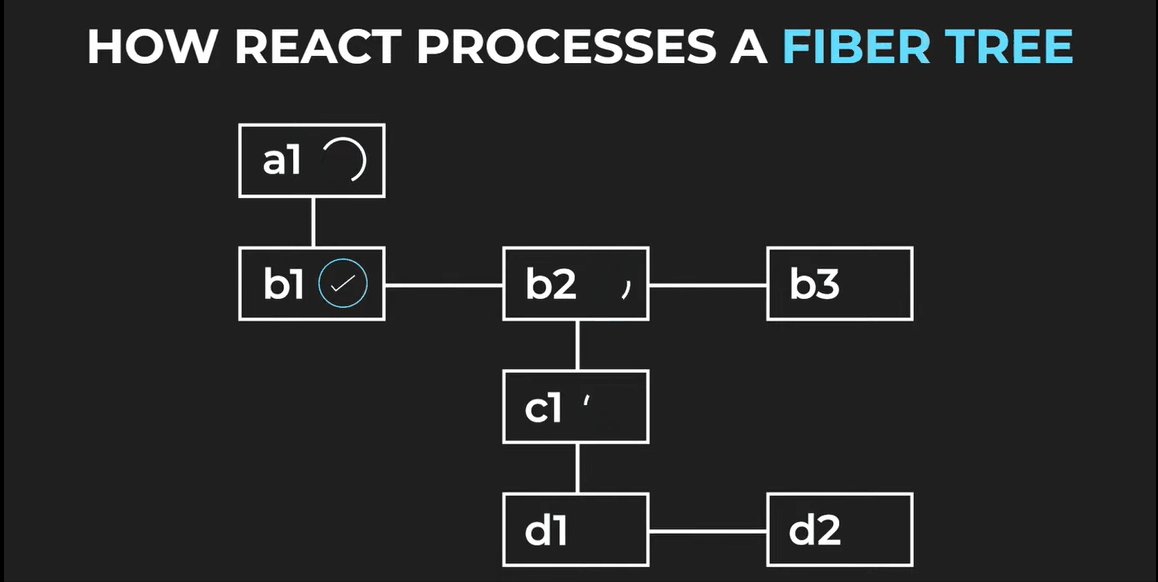
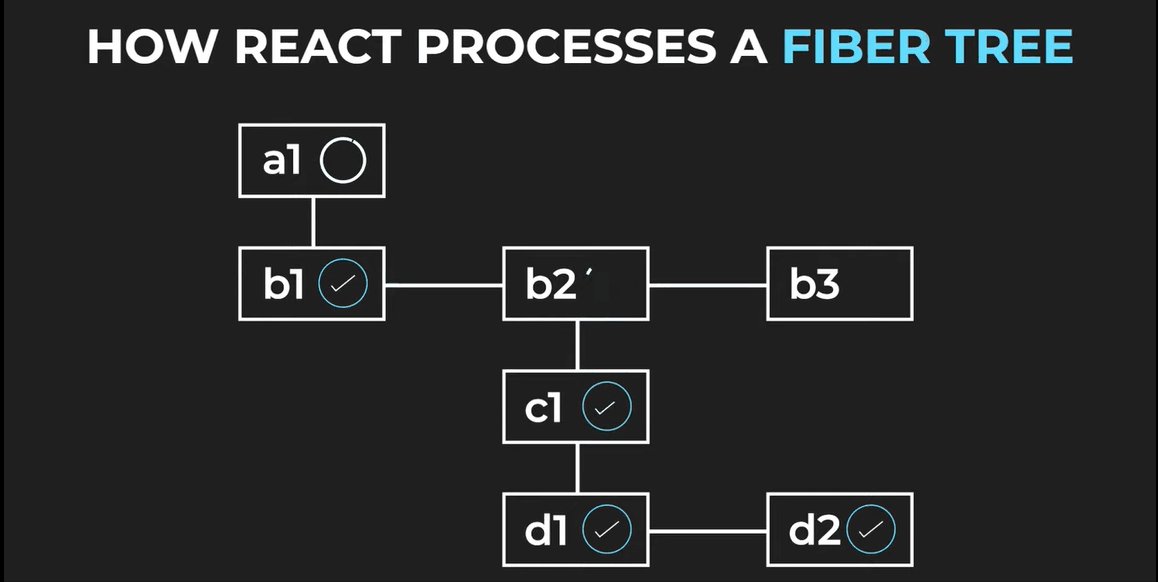
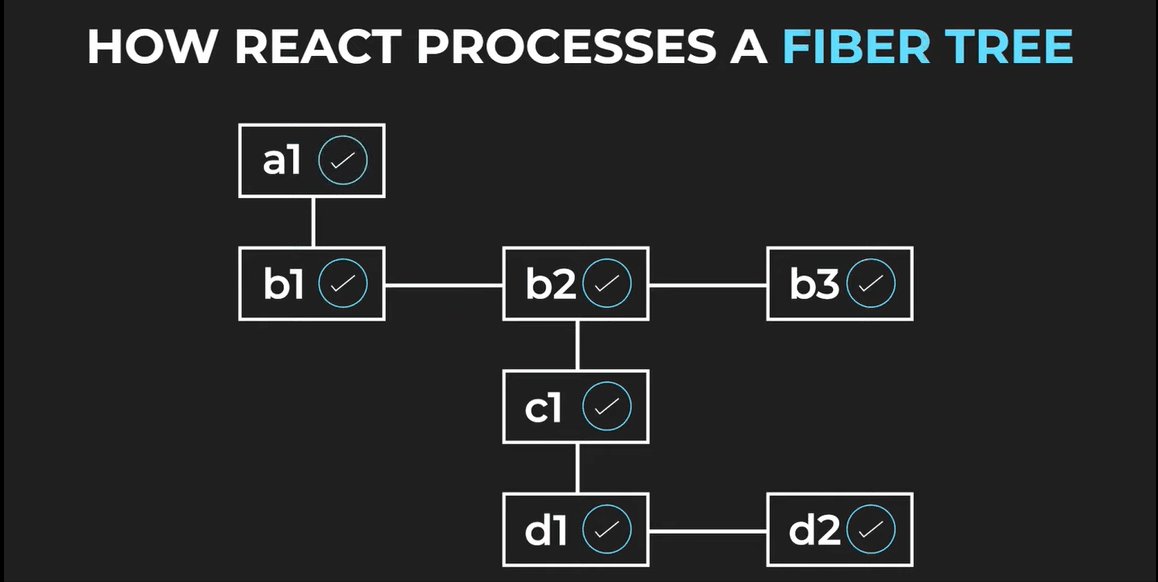
21.FIBER란 무엇인가?

reconciliation은 재귀함수를 사용하기 때문에 성능을 많이 잡아먹는다.그래서 리액트는 fiber라는 새로운 기법을 도입하였다(프론트앤드는 역시 변화가 자주 , 빠르게 일어나는 구먼)fiber의 핵심은 이거다. 재귀가 아닌 linked list, while lo
22.Compound Components pattern

Netflix 클론 만들다가 발견한 디자인 패턴을 소개하려고 한다. 바로 Compound Components 패턴이다.Card안에 관련 컴포넌트가 자식으로 여러가지 들어간다고 해보자.그럼 자식들을 일단 다른 폴더에 만들어야 하고 import도 다 따로 해야한다. 그러나
23.lazy loading

인스타 클론 하다가 배웠다.lazy는 게으르다는 뜻인데 프로그래밍에서는 조금 다른 의미로 쓰인다. 그냥 최소한의 노력으로 최대의 효율을 누리다 의 개념으로 보면 좋을 것 같다.lazy라는 말은 예전에 바닐라 js의 제너레이터로 지연평가를 하는 방법에 대해서 배울때 들은
24.useEffect 안에서의 리턴??

인스타 클론하다가 또 다시 배운 기능이다. useEffect안에서 리턴을 한다??찾아보니 componentWillUnmount와 같은 효과를 낸다는 것이다.useEffect안에서 return을 하면 정리의 개념으로 실행이 된다. 그전에 useEffect안에서 실행되었던
25.Rules of Hooks

가장 최상위 컴포넌트에 photos state를 두고 아래로 내려주기 위해 photo랑 following을 dashboard에 옮기려고 했다. 그때 아래와 같은 에러가 생겼다.Uncaught Error: Should have a queue. This is likely
26.react error 모음집

내가 나중에 보려고 만든 에러 모음집이다: 인프런 과제할때 만났던 에러이다. JSON.parse(undefined) 처럼 parse안에 재구조화 할 수 없는 값이 들어올 경우 에러가 생긴다. api호출시 undefined가 들어왔을때 또는 아무 데이터가 없을때 예외처리
27.React 공식문서 탐험

면접 준비하면서 리액트 공식문서안에 있는 MAIN CONCEPTS를 쭉 한 번 읽어 보았다.그 중에서 내가 중요하다고 생각되었던것 혹은 몰랐던것을 적어보려고 한다.: innerHTML 처럼 주입하는 것을 막는다. 이는 XXS를 방지하기 위해서이다: JSX 컴파일의 최종
28.useRef안에 elements를 보관

https://stackoverflow.com/questions/57901725/react-creating-dynamically-refs-with-typescripthttps://react.dev/reference/react/forwardRef#usa
29.useRef

리액트에서 어떤 값을 변수에 저장하고 갱신하려고한다.그 값은 closure여서 reference가 바뀌지 않아야 한다.만약 새로운 값으로 갱신하려할때 컴포넌트가 리랜더링 되지 않으면 좋겠다.할때!! useState가 아닌 useRef를 쓰면 된다. useInterval
30.리액트에서 랜더링이란??

Imagine that your components are cooks in the kitchen, assembling tasty dishes from ingredients. In this scenario, React is the waiter who puts in req
31.react 에서 debounce를 대신할 수 있는 api가 있다?

리액트 18버전에서 concurrent rendering을 소개했다. 여러가지 컴포넌트가 동시에 랜더링 될때 우선순위를 매기게 할 수 있는 api이다.구체적으로는 useTransition , useDeferredValue 를 통해 가능하다.위 두 api를 이용하여 랜더