JAVASCRIPT - TO DO LIST
1.그 유명한 to do list 시작! - 시계만들기

이제 모멘텀 extension을 만들기위해 알아야할 문법은 다 배웠으니 실전에 들어가보도록 하자. 우선 html 파일에서 시계가 오는 위치를 정하자.그리고 clock.js 란 파일을 만들어준다.
2.User name 생성

그렇게 input에 이름을 입력하면 아래의 그림과 같이 key,value가 저장된것을 확인 할 수 있다.key또한 paintgreeting 함수에 의해 js-greetings 클래스 옆에 showing 클래스가 추가되면서 h4태그가 줄바꿈된 것이 확인 가능하다.gree
3.TO-DO LIST 추가

역시나 to do list가 들어갈 공간을 html 에 만들어준다.
4.to do list save, delete

데이터 저장은 array를 하나 만들어서 차곡차곡 저장한다. 아래는 todolist.js 에 추가되는 코드들이다.그리고 데이터는 tuple 의 형태로(id:@@ ,text:@@) array 이에 저장되게 될 것이다.tuple위의 그림처럼 application 에 들어가
5.배경화면 설정

배경화면을 3개 고르고 새로고침할때마다 3개중 1개가 랜덤으로 선택되어 나타나게 된다. 그래서 unplash 라는 웹사이트에서 마음에 드는 배경 3개를 다운받도록한다. 사이즈는 1920 x 1920 언저리로 하는게 가장 이상적일것이다. 안그럼 그림이 늘어나서 해상도가
6.날씨 정보 받아오기

우선 위도, 경도를 navigator 함수를 이용해 받아온다. 그리고 그 위치로 장소를 파악해 해당 장소의 날씨데이터를 전송해준다.weather.js 파일을 만들고 언제나 그렇듯 html 에 추가한다.navigator{:class="img-fluid"}우선 여기까지 하
7.CSS로 크롬앱 다듬기

거의 끝났지만 아직 완전히 끝난게 아니다. 가운데 정렬도 안되어있고 글자 크기도 뒤죽박죽이다. 나의 목표는 아래의 그림같이 나오게 하는거다goal그러기 위해서 우선 가운데 정렬부터 하자. 그리고 검사에 들어가서 해당 태그를 클릭한후에 margin, padding 값을
8.finished 추가

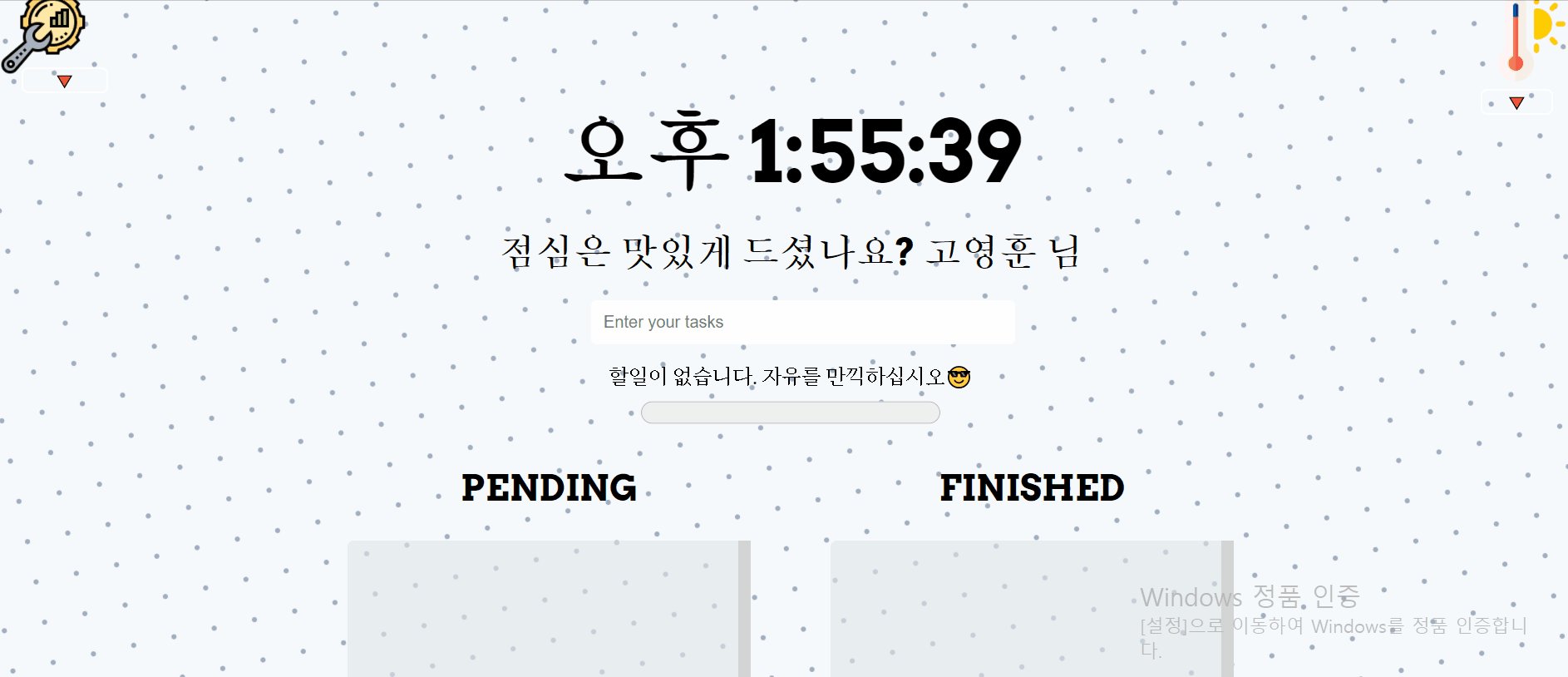
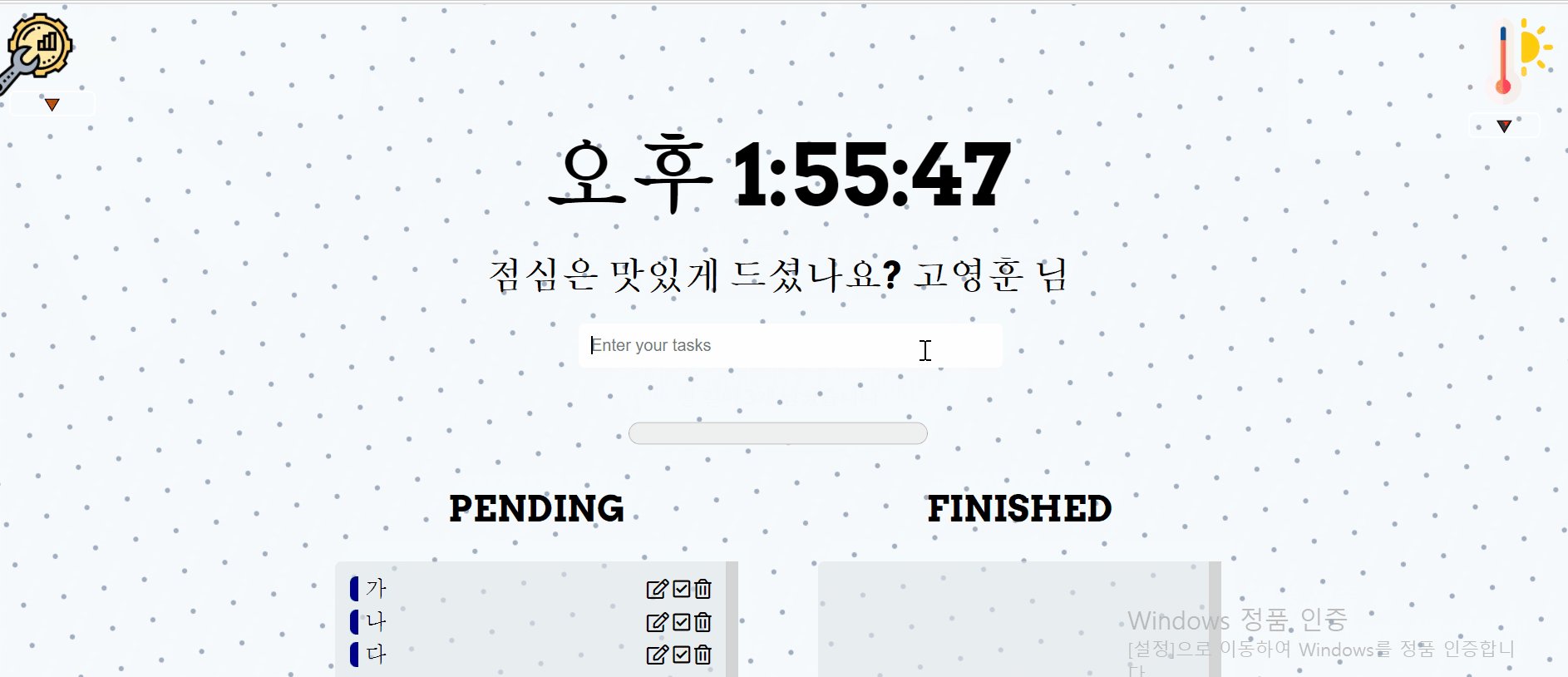
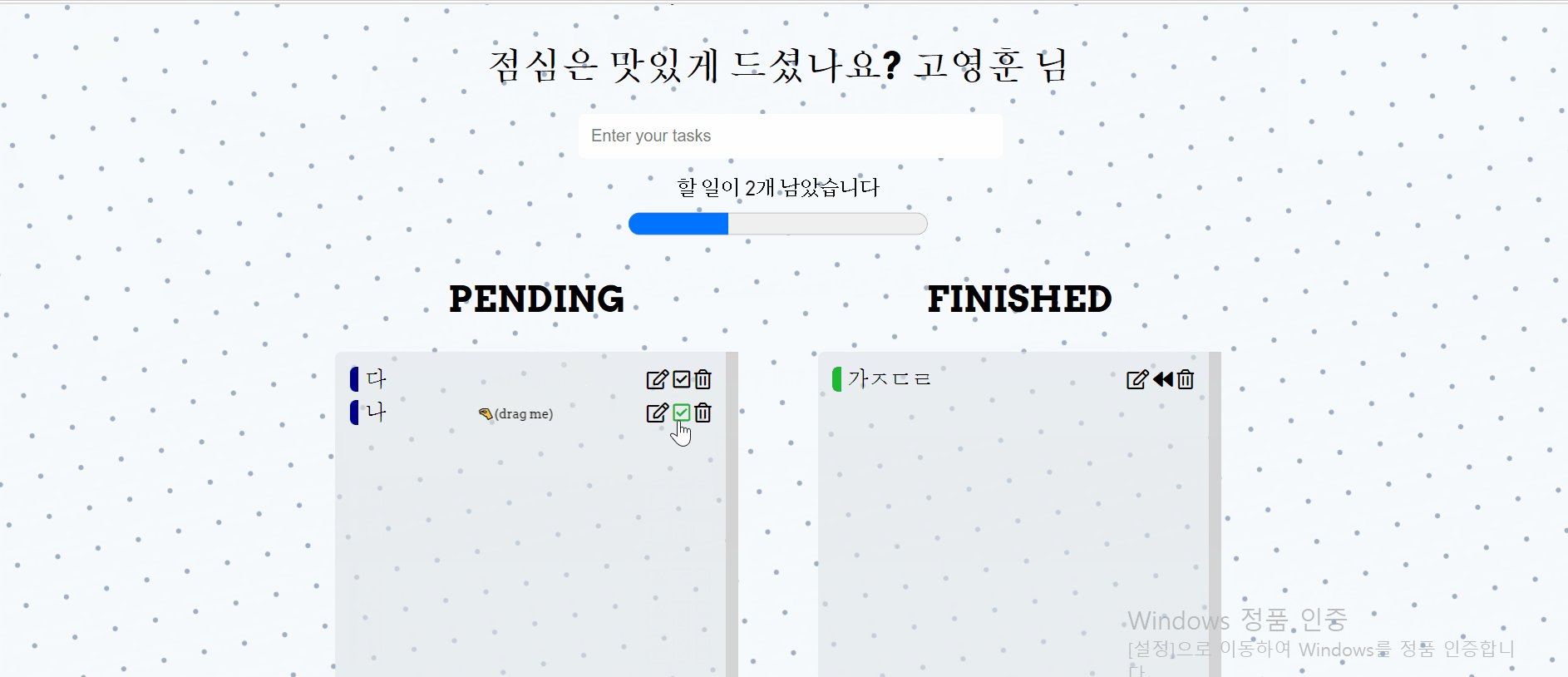
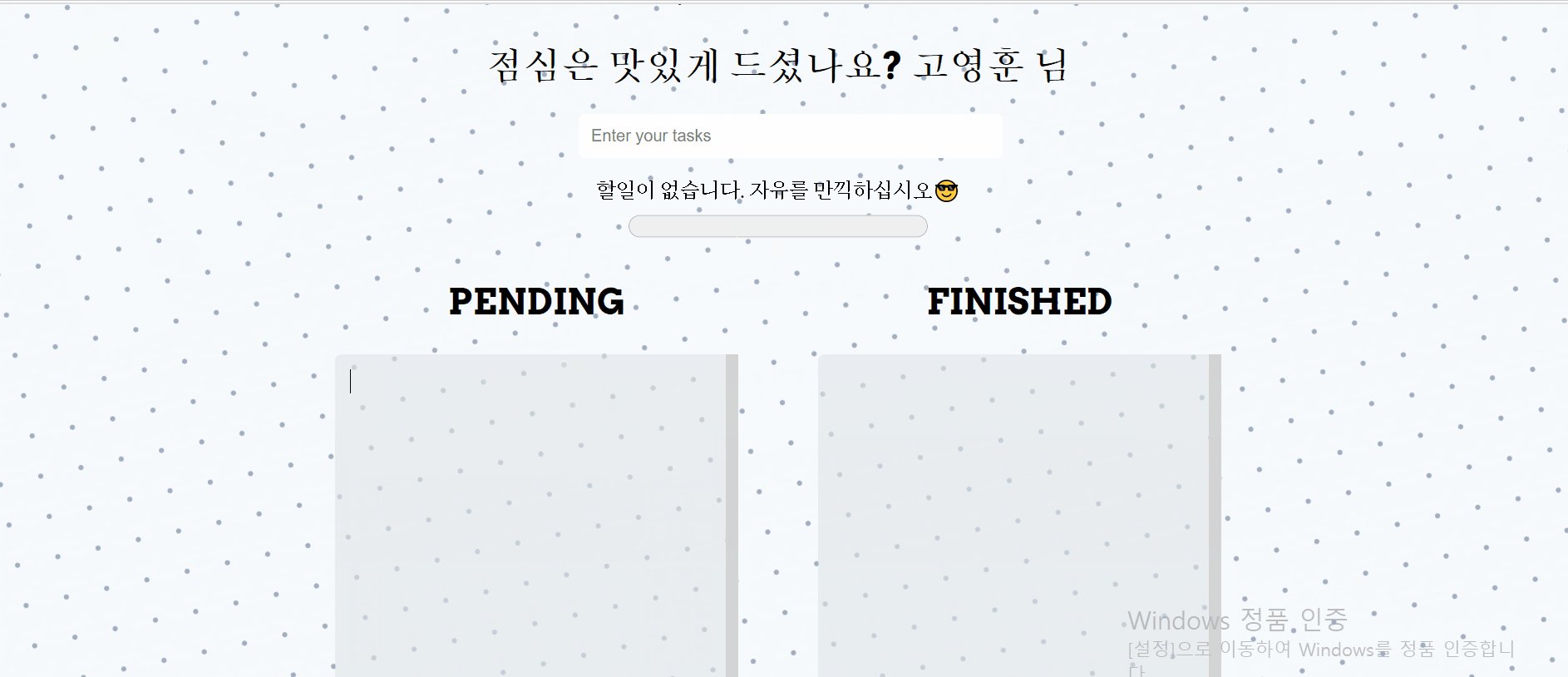
얽히고 섥힌 로직 이번에 챌린지 하면서 풀었던 과제가 있다. PENDING(할일) 과 FINISHED(한일)을 구분하고 할일이 끝나면 한일로 이동하도록하고 또 한일에서 할일로 이동하도록 하며 새로고침해도 그대로 이어지도록 만들었다. 사실 내가 그렇게 되도록 코드를
9.list 위치 변경

기존에 내가 만든 to-do 리스트를 사용하다가 이번에 챌린지로 인해서 할일과 다끝낸일을 추가했다. 그렇게 사용하다가 불편한게 있어서 몇가지 기능을 추가하려고 했다. 그 첫번째로 to-do 리스트의 순서를 변경하고 싶다는 것이었다. 그래서 구글에 찾아본결과 자바스크립트
10.list 내용 수정

이번에 소개할 기능은 list의 내용을 수정하는 기능이다. challenge 도중 다른 사람의 작품을 보다가 수정할 수 있는 기능을 추가한 사람이 있어서 , 그분의 코드를 읽고 이해한 다음 내 나름대로 적용해보았다. 논리의 흐름은 이렇다..1 to-do list 더블클
11.toggle 기능 추가, 날씨 토글

챌린지 도중 다른 사람의 작품도 보았는데 그 중에 어떤 사람이 토글버튼을 추가해서 그 버튼을 누르면 날씨가 펼쳐지게 하였고 다시 누르면 날씨박스가 닫혀서 보이지 않았다. 무언가 내가 이 사이트랑 좀더 친밀해진 느낌이었고 재밌었고 깔끔했다. 그래서 나도 구현해보려고 했다
12.toggle 기능 추가, 날씨 토글 2

openweathermap 사이트에서 정보를 가져온다. 우선 기존 weather.js 에서 몇가지 코드를 추가해줄것이다. html 에서 js_weather 아래에 추가해준 틀은 도시, 날씨아이콘, 온도, 체감온도이다.json을 log 해보면 현재 위도, 경도를 통해 검
13.progress bar 만들기

챌린지를 진행했던 다른사람들의 작품을 참고하다가 또 발견한 기능이. 리스트를 추가할때마다 그리고 완료할때마다 몇개나 남았는지 시각적으로 알려주는 기능이다. 살펴보니 progress tag를 html에 사용하였고 js 기능을 추가하면 될 것 같았다.적당한 위치를 보다가
14.드래그 위치 유지

드래그 기능을 구현했었는데 그 위치가 새로고침되어도 유지가 되는 기능은 구현하지 못했었다.(어쩌면 못한게 아니라 안한건지도..) 그러다고 우연히 드래그위치가 유지되는 기능을 구현한 다른사람의 코드를 보게되었고 적용했다.우선 html에 있는 jquery 코드가 눈에 거슬
15.todo list에 component방식 도입!

예전에 todo list를 component방식을 도입하여 다시 만들어 보았다!깃헙코드는 여기서 확인시연은 여기서after 가상 선택자를 사용해서 drag me를 구현한것.hover될때 drag me가 옆에서 나오면서 투명도가 바뀌게 했다.클래스는 생성자 함수와 달리