
랜더링을 간단하게 비유한다면??
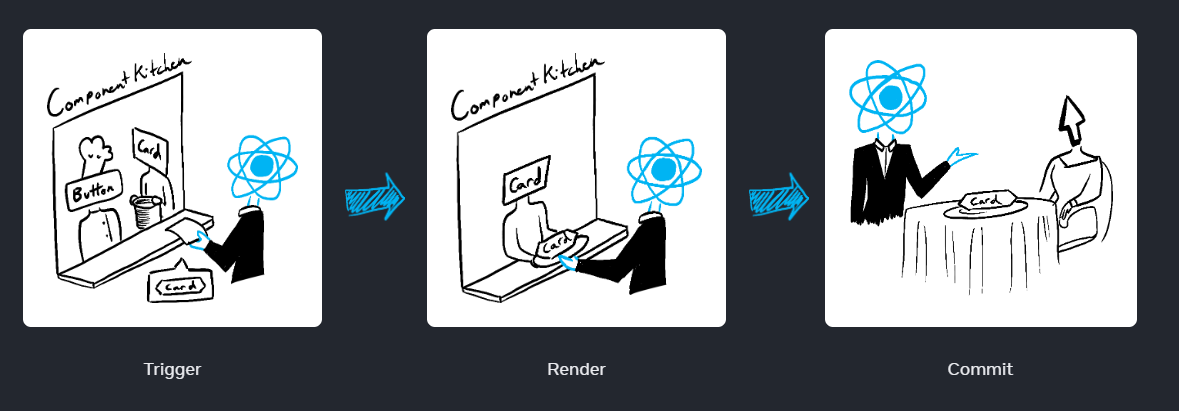
Imagine that your components are cooks in the kitchen, assembling tasty dishes from ingredients. In this scenario, React is the waiter who puts in requests from customers and brings them their orders. This process of requesting and serving UI has three steps:


Triggering a render (delivering the guest’s order to the kitchen)
Rendering the component (preparing the order in the kitchen)
Committing to the DOM (placing the order on the table)
리랜더링 하는 시점은?
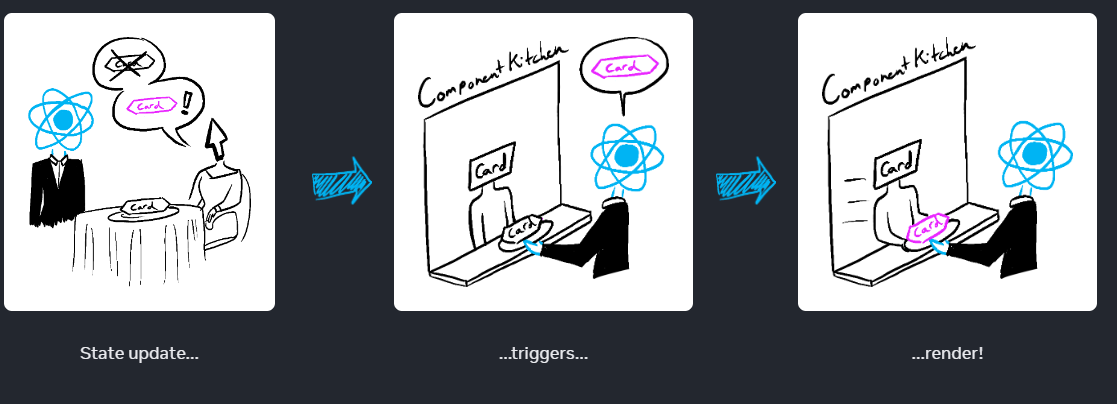
Once the component has been initially rendered, you can trigger further renders by updating its state with the set function. Updating your component’s state automatically queues a render. (You can imagine these as a restaurant guest ordering tea, dessert, and all sorts of things after putting in their first order, depending on the state of their thirst or hunger.)
This process is recursive : if the updated component returns some other component, React will render that component next, and if that component also returns something, it will render that component next, and so on. The process will continue until there are no more nested components and React knows exactly what should be displayed on screen.
During a re-render, React will calculate which of their properties, if any, have changed since the previous render. It won’t do anything with that information until the next step, the commit phase.
자식의 자식의 자식까지 모두 파고들어서 어떤 스타일로 어떤 STATE로 랜더링 될건지 모두 파악하고 나서야 commit을 한다.(dom에 반영한다) ==> 즉, 손님이 무엇을 원하는지 그 주문을 끝까지 다 듣고 메모하고 나서 부엌에 가서야 그 order를 건네주는 것과 비슷하려나?


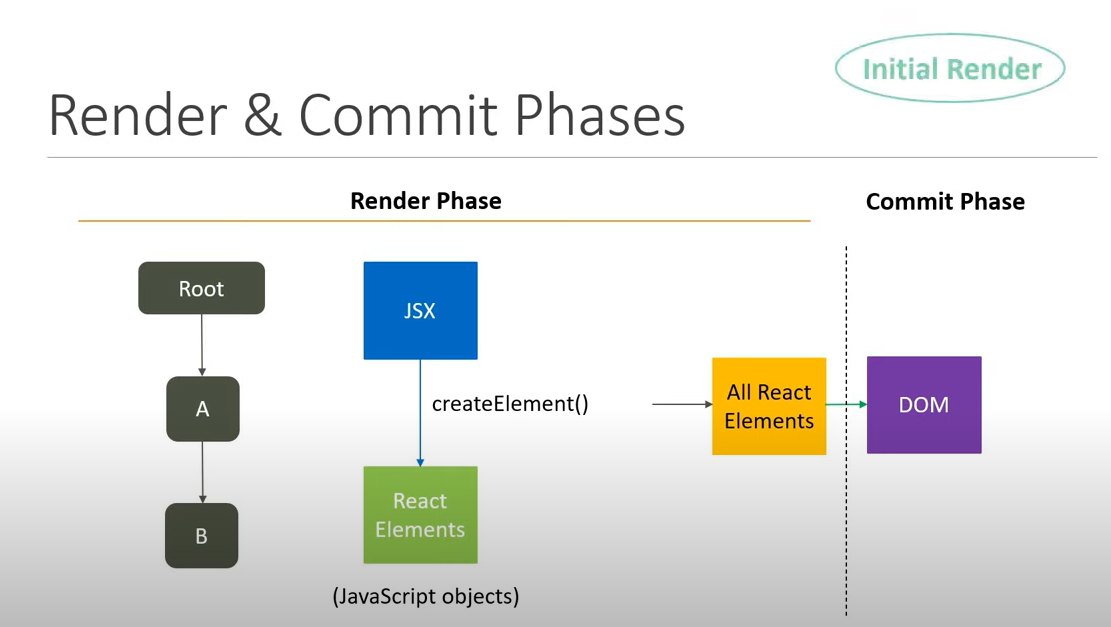
After you trigger a render, React calls your components to figure out what to display on screen. “Rendering” is React calling your components.
그리고 이전 vDOM과 새로운 vDOM의 차이점을 비교하는데 이 과정을 reconciliation이라고 함
커밋은 어떻게??
After rendering (calling) your components, React will modify the DOM.
For the initial render, React will use the appendChild() DOM API to put all the DOM nodes it has created on screen.
For re-renders, React will apply the minimal necessary operations (calculated while rendering!) to make the DOM match the latest rendering output.
React only changes the DOM nodes if there’s a difference between renders. For example, here is a component that re-renders with different props passed from
its parent every second.
export default function Clock({ time }) {
return (
<>
<h1>{time}</h1>
<input />
</>
);
}Notice how you can add some text into the <input>, updating its value, but the text doesn’t disappear when the component re-renders:
This works because during this last step, React only updates the content of <h1> with the new time. It sees that the <input> appears in the JSX in the same place as last time, so React doesn’t touch the <input>—or its value!
커밋할 때 같은 DOM TREE내부에서 같은 위치에 있으면 랜더링 안 함. 리랜더링 시에도 이전 DOM TREE랑 비교해봤는데 같은장소에 그대로 있다? 그럼 그냥 그대로 둠.
참고로 커밋 phase이후에 브라우저가 다시 critical rendering path를 시행하는데 이 과정을 browser paint라고 리액트는 말하고 있음
Recap
Any screen update in a React app happens in three steps:
- Trigger
- Render
- Commit
You can use Strict Mode to find mistakes in your components.
React does not touch the DOM if the rendering result is the same as last time.
출처
1. https://react.dev/learn/render-and-commit
2. https://www.youtube.com/watch?v=VPtL6dU0YXc&t=233s
같이 보면 좋은 자료
1. https://www.youtube.com/watch?v=eBDj0B0HbEQ
