자바스크립트는 프로토타입 기반 언어다. 클래스 기반 언어에서는 상속을 사용하지만 프로토타입 기반 언어에서는 어떤 객체를 원형으로 삼고 이를 복제함을써 상속과 비슷한 효과를 얻는다.
프로토타입이란?
먼저 자바스크립트의 프로토타입은 다음과 같다.
let instance = new Constructor();위 코드를 해석하면 다음과 같다
- 어떤 생성자 함수(Constuctor)를 new 연산자와 함께 호출하면
- Constructor에서 정의된 내용을 바탕으로 새로운 인스턴스가 생성된다.
- 이때 instance에는 __proto__ 라는 프로퍼티가 자동으로 부여되는데
- 이 프로퍼티는 Constructor의 prototype이라는 프로퍼티를 참조한다.
생성자 함수의 prototype에 어떤 메서드나 프로퍼티가 있다면 인스턴스에서도 마치 자신의 것 처럼 해당 메서드나 프로퍼티에 접근이 가능해진다.
즉 Constructor.property와 instance.__proto__는 같은거라고 생각하면 된다.
Constructor 프로퍼티
생성자 함수의 프로퍼티인 prototype 객체 내부에는 constructor 라는 프로퍼티가 있다.
이건 instance의 __proto__ 객체 내부에도 마찬가지다.
이 constructor 라는 프로퍼티는 말 그대로 원래의 생성자 함수(자기 자신)를 참조한다.
let arr = [1,2];
Array.prototype.constructor === Array // true
arr.__proto__.constructor === Array // true
arr.constructor === Array // true
let arr2 = new arr.constructor(3,4);
console.log(arr2); // [3,4]인스턴스의 __proto__ 가 생성자 함수의 prototype. 프로퍼티를 참조하며 __proto__ 가 생략 가능하기 때문에 인스턴스에서 직접 constructor에 접근할 수 있는 수단이 생긴것이다.
그냥 자신의 생성자 함수가 무엇인지 찾게 해주는 용도다.
(근본을 찾을 수 있다.)
프로토타입 체인
우리가 콘솔창에 어떠한 값을 불러오면
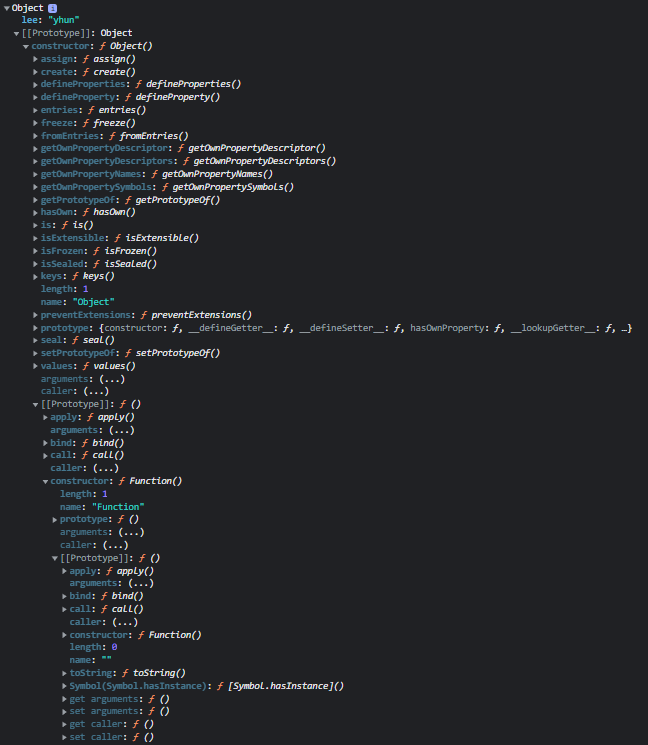
저렇게 [[Prototype]]을 클릭해 펼치면 끝없이 나오는 위 이미지와 같은 코드들을 볼 수 있을 것이다.
잘 보면 bind 나 entries, call 등의 메서드들을 볼 수 있을 것 이다.
우리가 평소에 무심코 사용하던 메서드들이 사실 객체 안에 무수한 프로퍼티와 메서드로 존재한다는 뜻이 된다.
아무튼 어떤 데이터의 __proto__프로퍼티 내부에 다시 __proto__ 프로퍼티가 연쇄적으로 이어진 것을 프로토타입 체인이라고 하고, 이 체인을 따라가면서 검색하는것을 프로토타입 체이닝이라고 한다.
뭐 굳이 알건 없지만 알아서 나쁠건 없으니 적었다.
정리
- 어떠한 생성자 함수를 new 연산자와 함께 호출하면 새로운 인스턴스가 생성되는데 이 인스턴스에는 __proto__ 라는 Constructor의 prototype 프로퍼티를 참조하는 프로퍼티가 자동으로 부여된다.
- __proto__ 는 생략이 가능하며, Constructor.prototype의 메서드를 마치 자신의 메서드인 것처럼 할 수 있다.
- constructor 라는 프로퍼티는 생성자 함수를 가리킨다.
- __proto 안에 다시 __proto 를 찾아가는 과정을 프로토타입 체이닝이라고 한다.
- 우리는 프로토타입 체이닝을 통해 가장 가까운 대상부터 시작해서 가장 먼 대상까지의 순서로 상위 생성자의 메서드를 마치 제것인양 호출 할 수 있다.