useState
초기값, 설정값을 설정 할 수 있다.
함수 컴포넌트에서 상태를 관리해야 할 경우 사용된다.
state 값을 업데이트 하고싶다면 setState를 통해 업데이트 해야한다.
const [state, setState ] = useState(""); //string
const [states, setStates] = useState([]); //배열 useEffect
컴포넌트가 렌더링 될 때마다 특정작업을 수행하도록 설정한다.
useEffect(()=>{},[])2번째 인자에 따라 실행조건이 달라진다.
- 렌더링 시, 업데이트 시 실행시키지 않으려면 두번째 인자로 비어있는 배열을 넣어주면 된다. 즉 초기 렌더링 시 한번 수행한다.
- 특정값이 업데이트 될때만 실행시키고 싶으면 두번째 인자로 특정값을 갖는 배열을 넣어주면된다.
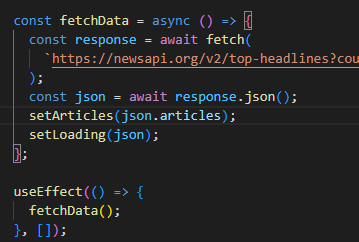
data fetching
- async/await 비동기 방식으로 api를 호출하는 함수를 생성
- 해당 함수를 useEffect에서 실행

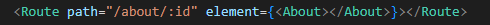
useparams
useparams는 라우터가 받은 변수값을 반환해준다.
- 라우터가 id라는 변수를 받는다. ( App.js )

- 라우터가 받은 값을 불러와 따로 저장하여 관리 가능하다. ( About.js )

useReucer
useState보다 더 다양한 상황에서 다양한 상태를 다른 값으로 업데이트 할 때 사용 ( 현재 상태, 액션값을 받아 새로운 상태를 반환한다. )
useContext
함수컴포넌트에서 Context를 아주 편하게 사용할 수 있게 해준다. ( 클래스형 컴포넌트에서 사용 불가 )