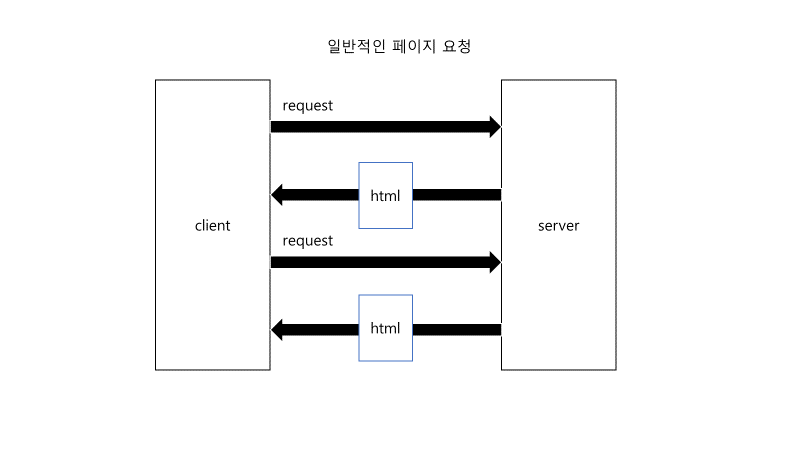
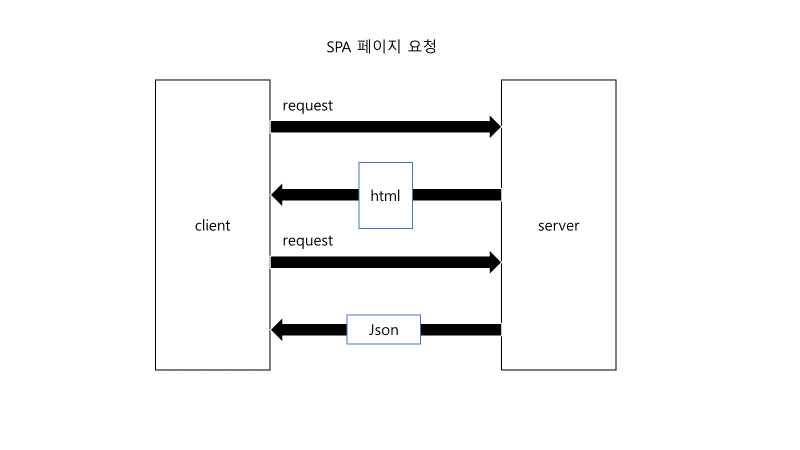
SPA
하나의 페이지로 이루어진 어플리케이션으로 HTML을 서버로부터 한번만 받아와 어플을 실행시킨 후 다음 요청엔 새로운 HTML을 받아 로딩하는것이 아닌 데이터만 받은 후 화면을 업데이트 한다.


React Router
setup
step1) 리액트 프로젝트 디렉토리로 이동하여 react-router-dom 설치
$yarn add react-router-dom
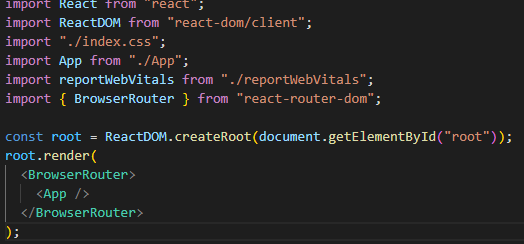
step2) src/inde.js 파일에 BrowerRouter 컴포넌트로 감싸준다. ( TML5 History API를 사용해 페이지를 불러오지 않고도 주소 및 주소관련 정보를 리액트 컴포넌트에서 사용할 수 있도록 해준다. )

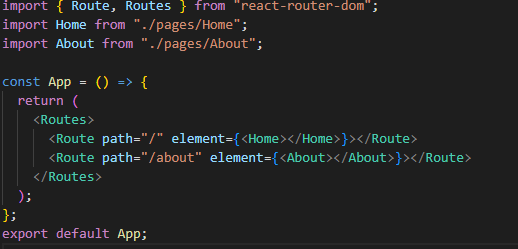
route component
App() 은 이제 라우터를 렌더링하고, url을 바라보고있는 라우트들은 해당 url에서 element안에 있는 내용을 렌더링한다.

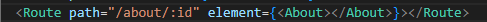
라우트 컴포넌트는 다이나믹 url을 지원한다. ( url에 변수를 받을 수 있다. )

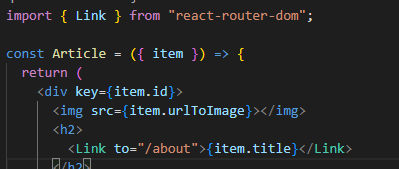
Link component
브라우저의 새로고침 없이 다른 페이지로 이동시켜주는 컴포넌트이다.
- import link in react-router-dom
- use link to = "이동하고 싶은 주소"