웹의 기초
웹이란?
데이터 센터 - 자신이 보유한 서버와 네트워크를 기업이나 기관에 임대하는 서비스를 제공
웹 서버 - 인터넷과 같은 네트워크를 통해 클라이언트가 요청하는 서비스를 제공하는 컴퓨터
클라이언트 가 있다.
웹 사이트와 웨 페이지의 다른 점 - 웹사이트에서 클릭하여 웹페이지로 들어간다.
웹 호스팅 - 인터넷 전문 업체가 자신이 보유한 웹 서버와 네트워크를 이용하여 홈페이지를 구축할 수 있도록 서버상의 사용자 계정과 디스크 공간을 임대하는 서비스
(웹 호스팅 업체가 발달하여 클라우드업체가 됨)
IP 주소 - 다른 컴퓨터와 구별되도록 갖는 고유한 주소(예 : 210,112,132,344)
DNS(Domain Name System) : IP 주소와 그것에 대응하는 도메인 이름의 쌍으로 구성된 정보를 가지고 있음. - 숫자를 다 외우기 힘들어서 이해하기,외우기 편하게 만들어 주는것
-
WWW(World Wide Web)
-
URL(Uuniform Resource Locator)
-
(7zip, eclipse, Acroedit, tomcat.apache9(window.zip 다운로드함), openjkd 17)
-
sql(Structured Query Language) 에스큐엘 or 시퀄 - 언어
HTML
- eclipse 실행



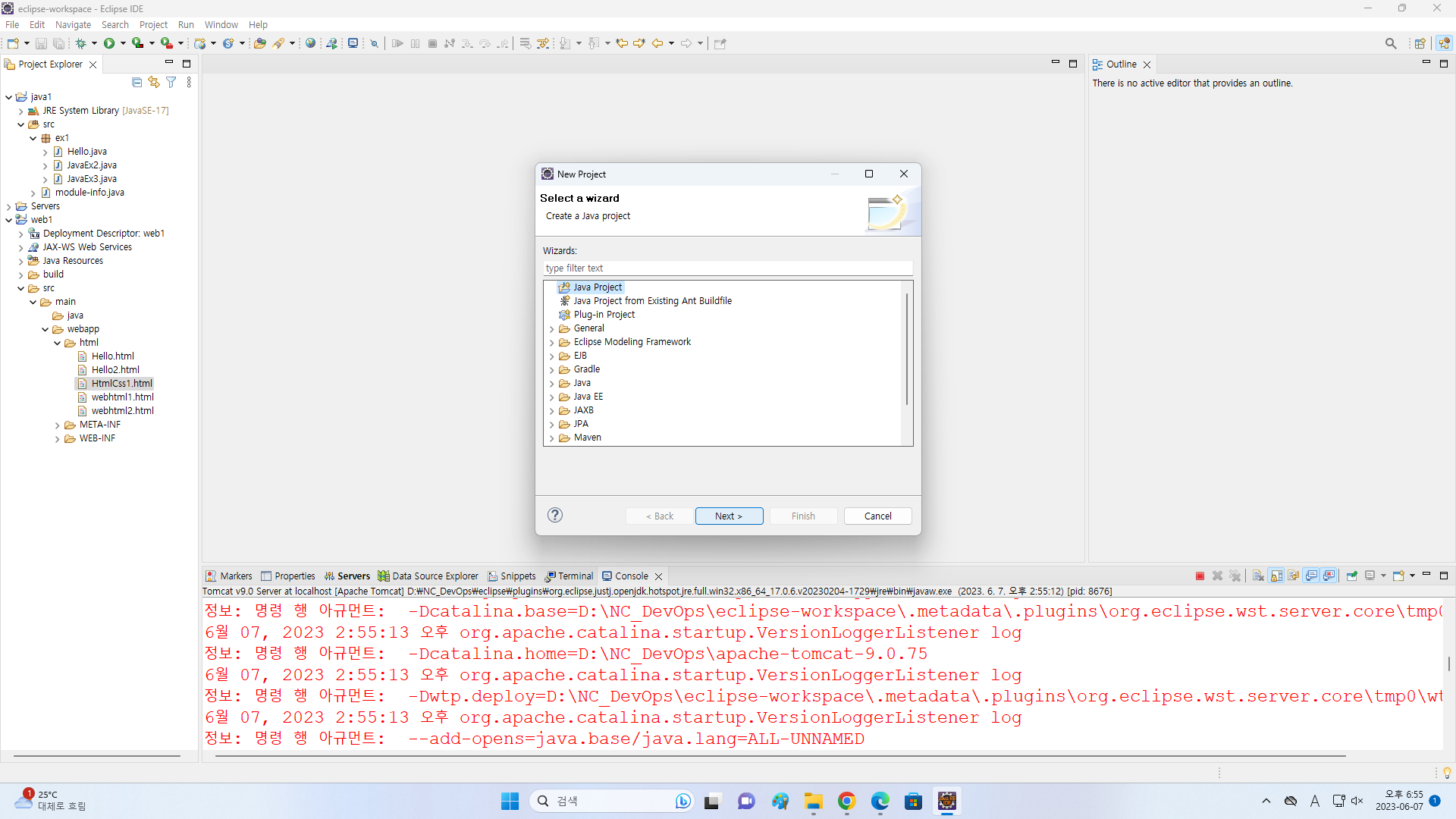
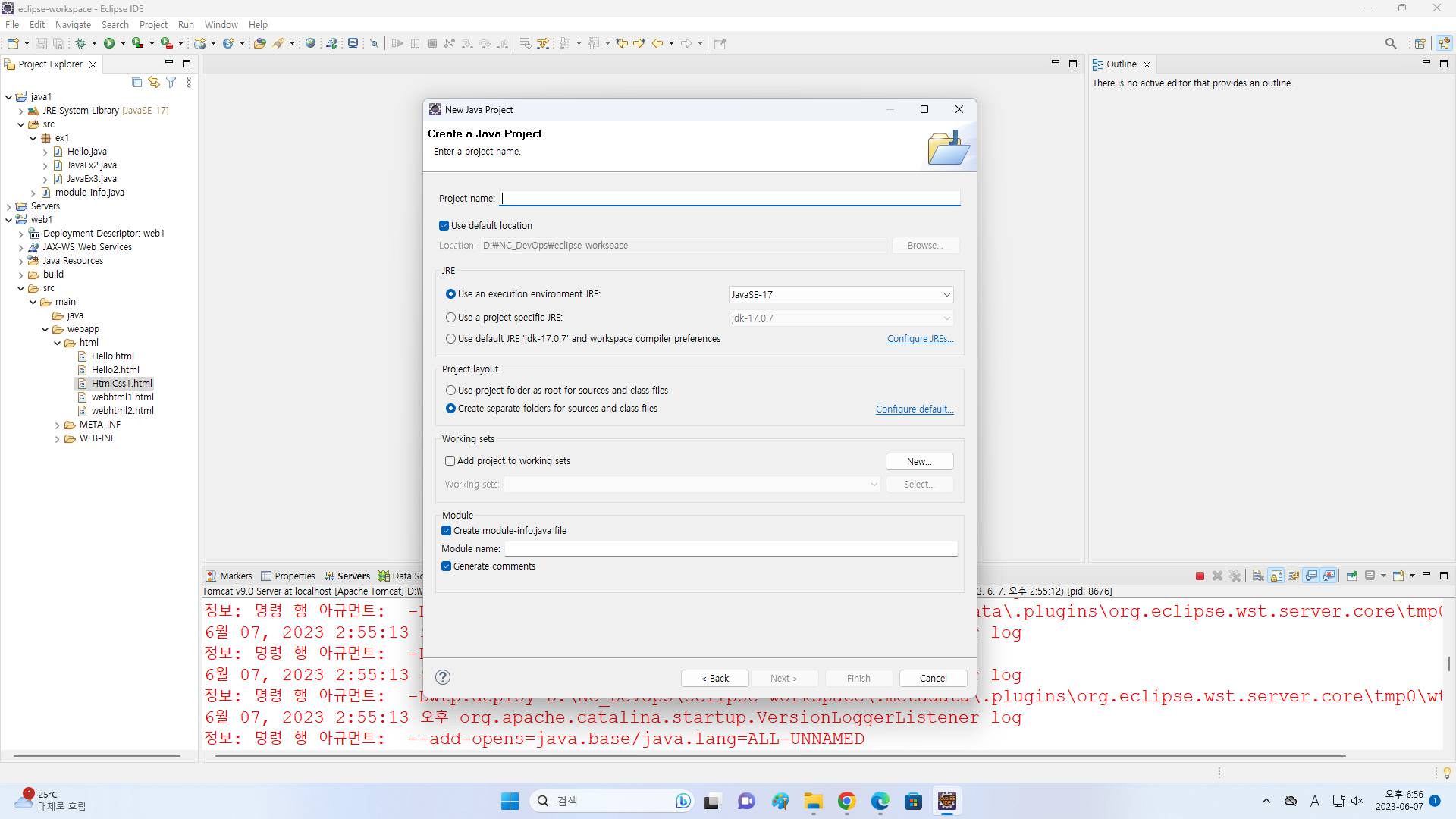
- 우클릭하여 new->project->java project를 클릭후 next를 하여 creat java project를 진행하여 만든다.
- webapp폴더에서 html폴더 생성
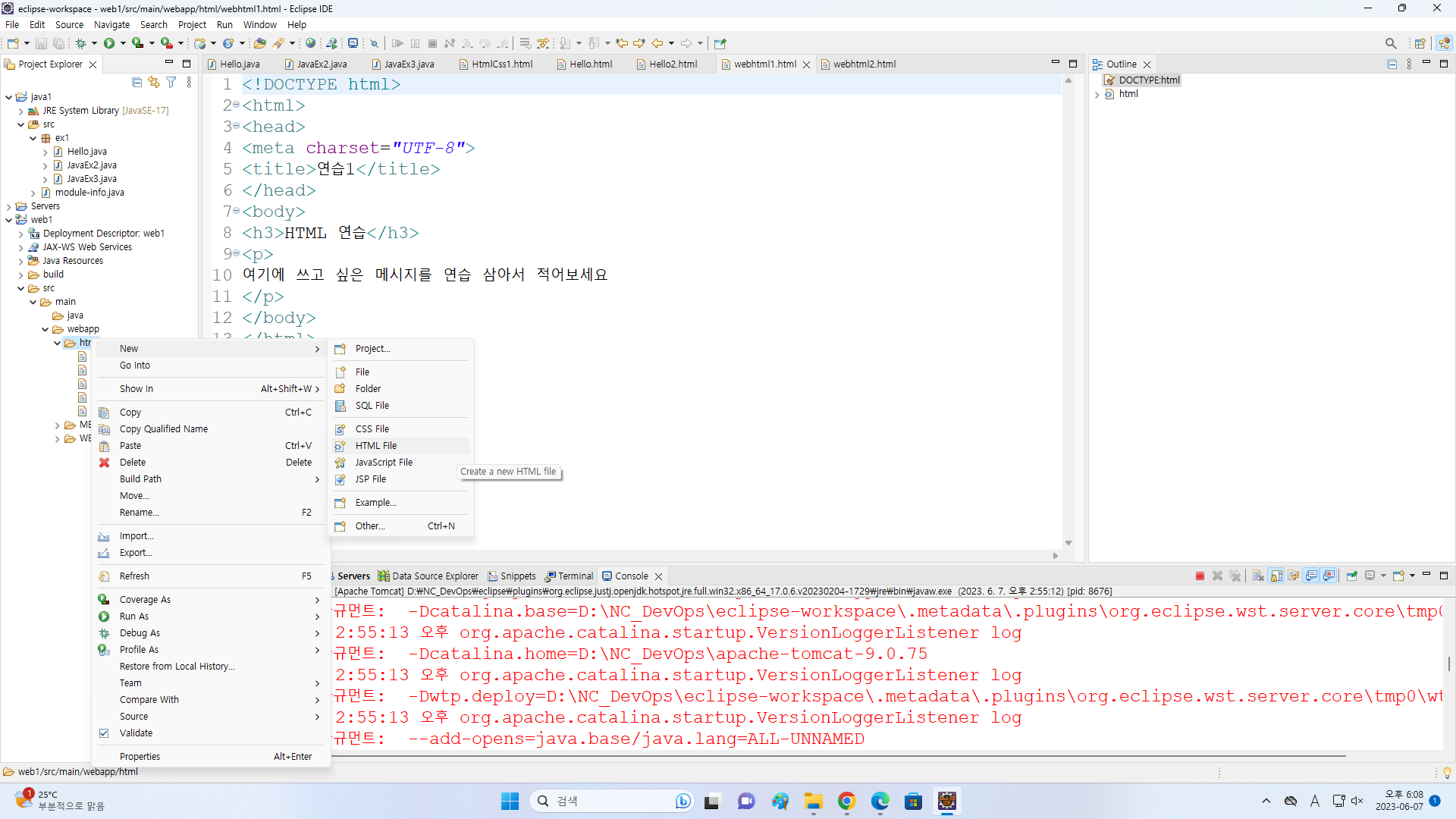
- html폴더 우클릭 html파일 생성

- save all 클릭하여 저장 후
- 우클릭 open with 웹 브라우져
 완료!
완료!
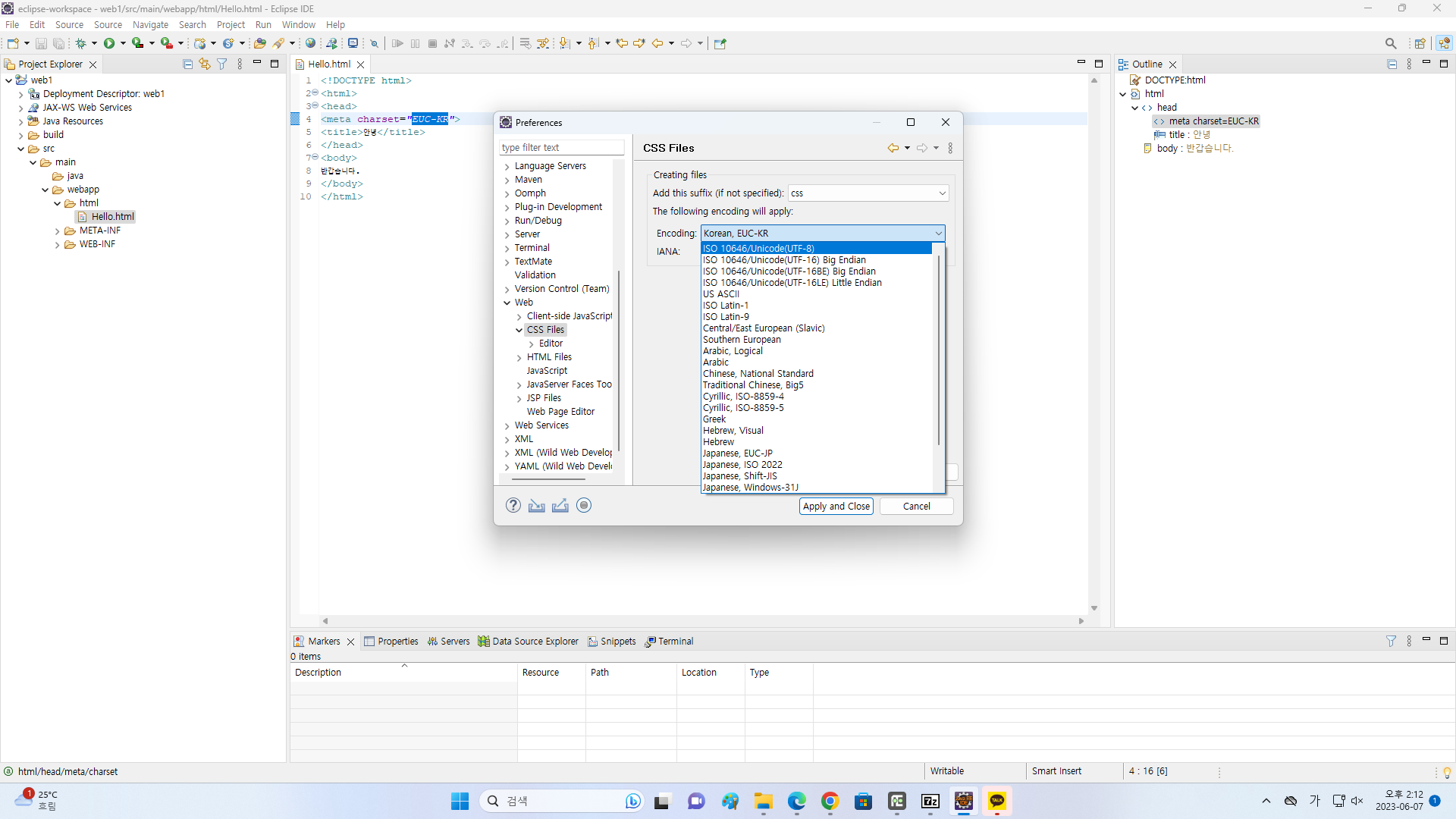
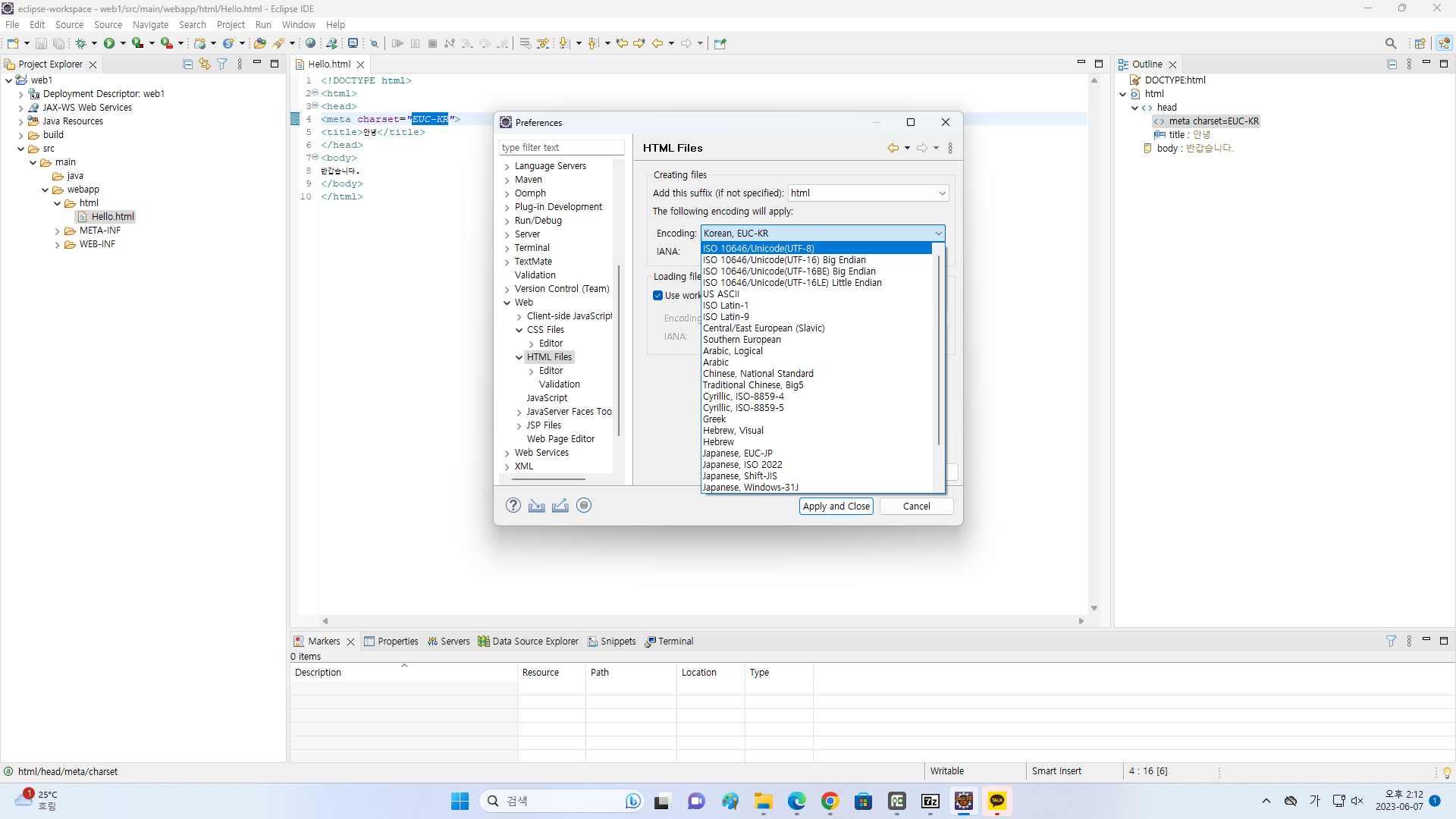
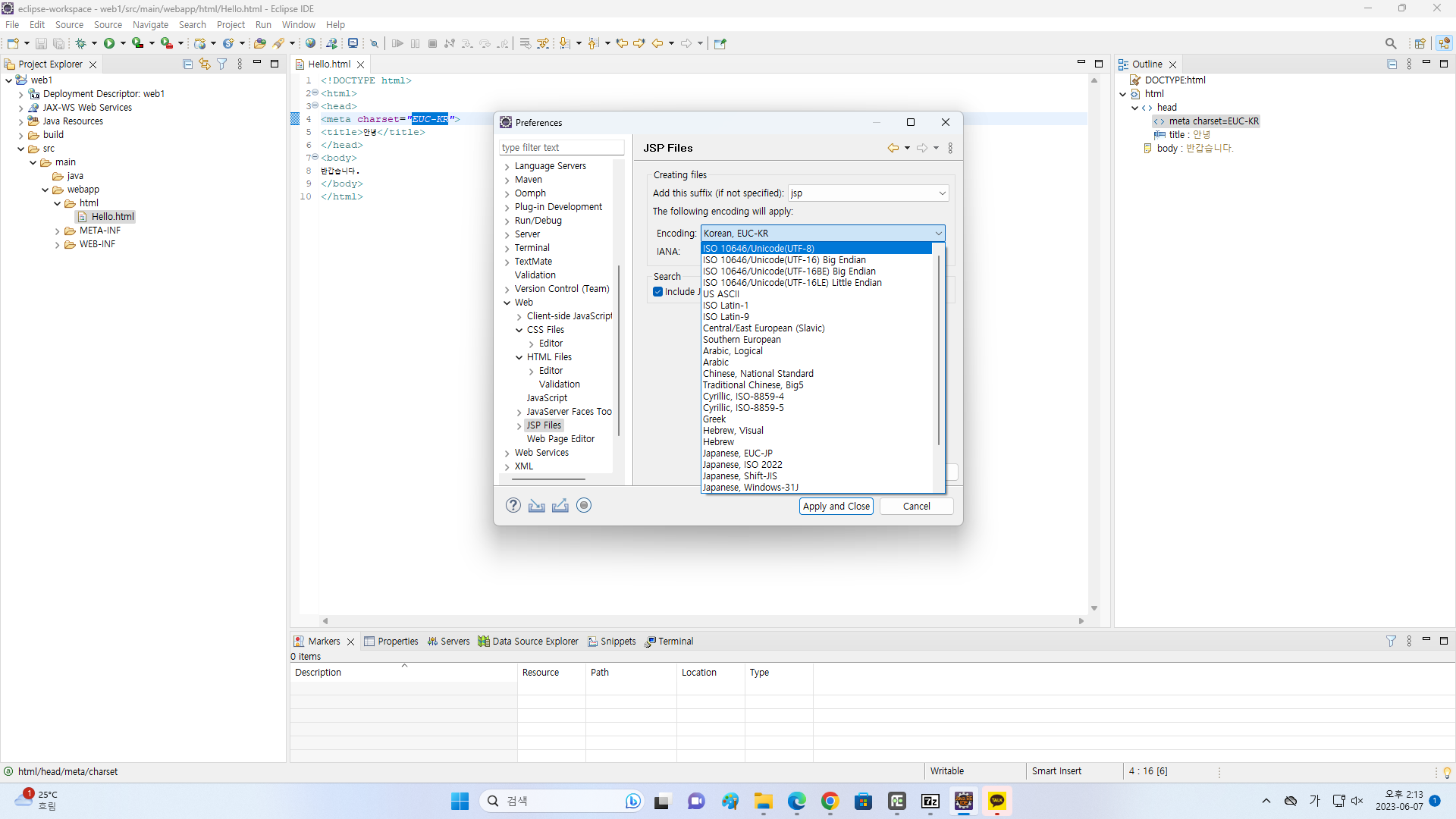
window-> preference-> web
CSS Files
 HTML Files
HTML Files
 JSP Files
JSP Files
 으로 인코딩을 변경해준다.
으로 인코딩을 변경해준다.
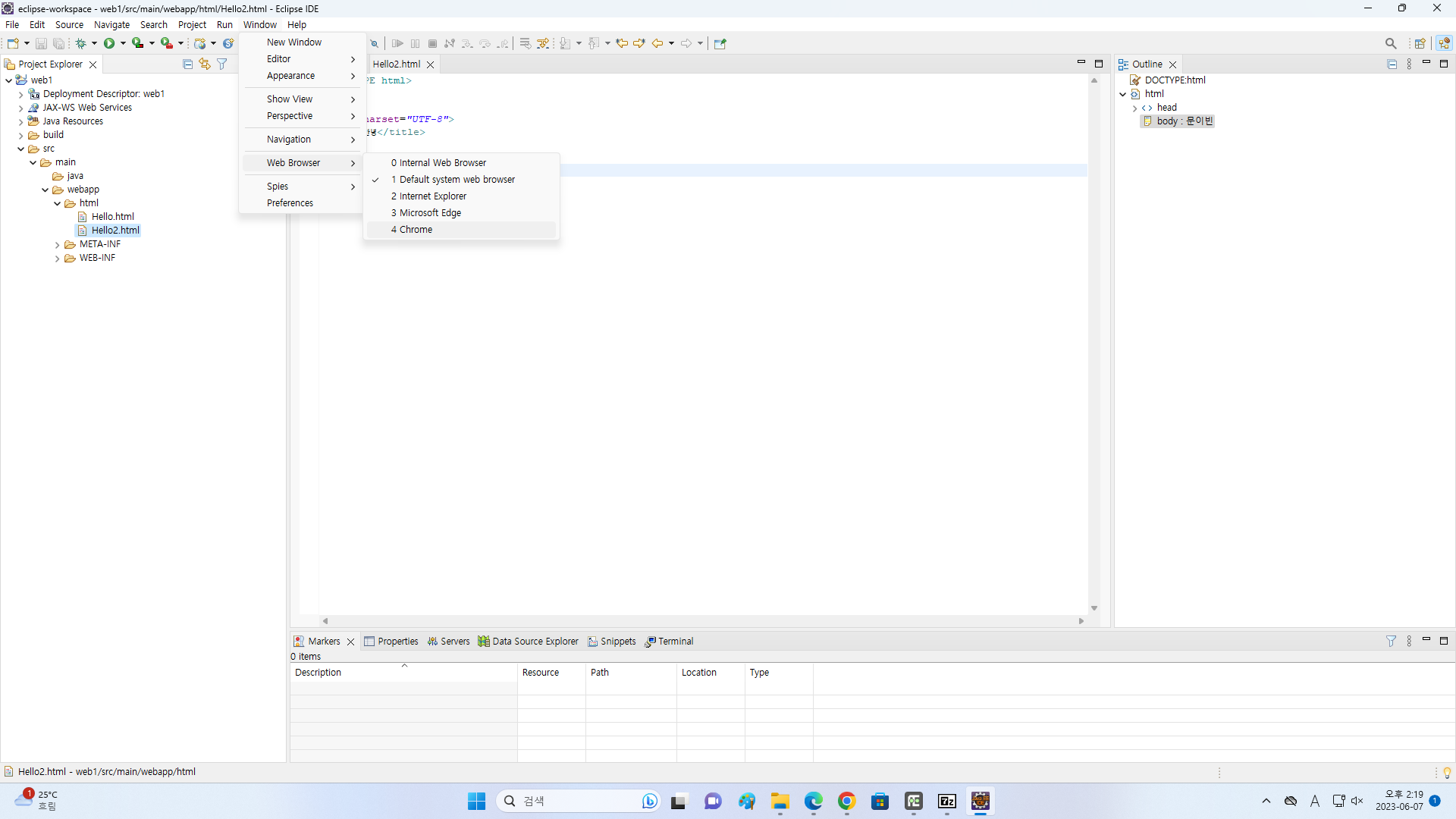
 오픈 브라우저를 바꾸려면 아래와 같이 진행하여 바꾼다.
오픈 브라우저를 바꾸려면 아래와 같이 진행하여 바꾼다.
 HTML 문서 작성하고 실행하기
HTML 문서 작성하고 실행하기
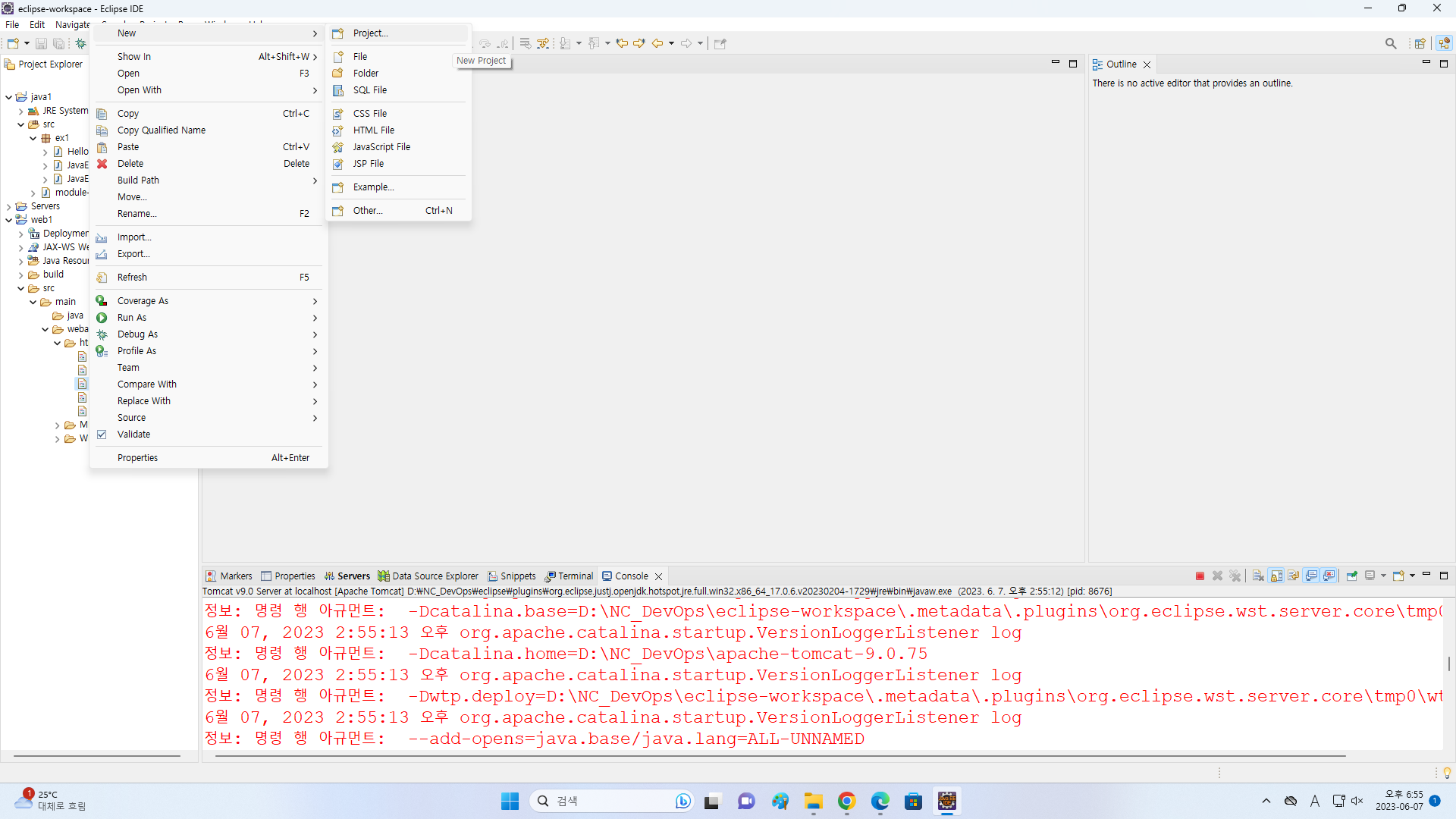
 위와 같이 HTML File을 클릭하고
위와 같이 HTML File을 클릭하고
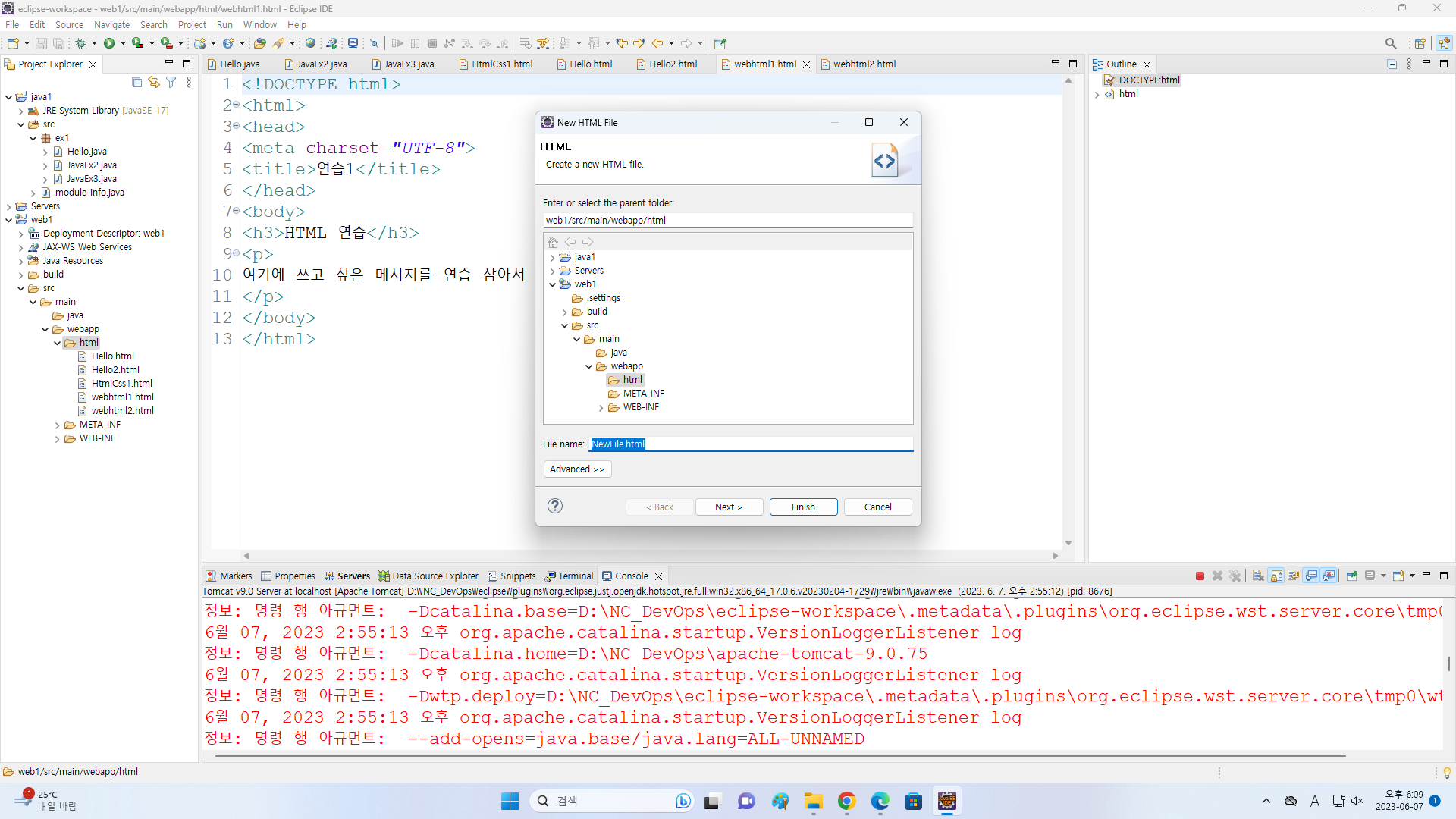
 위와 같이 파일 이름을 설정하고 생성한다.
위와 같이 파일 이름을 설정하고 생성한다.
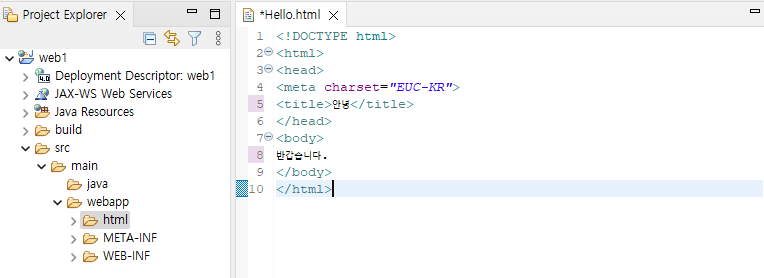
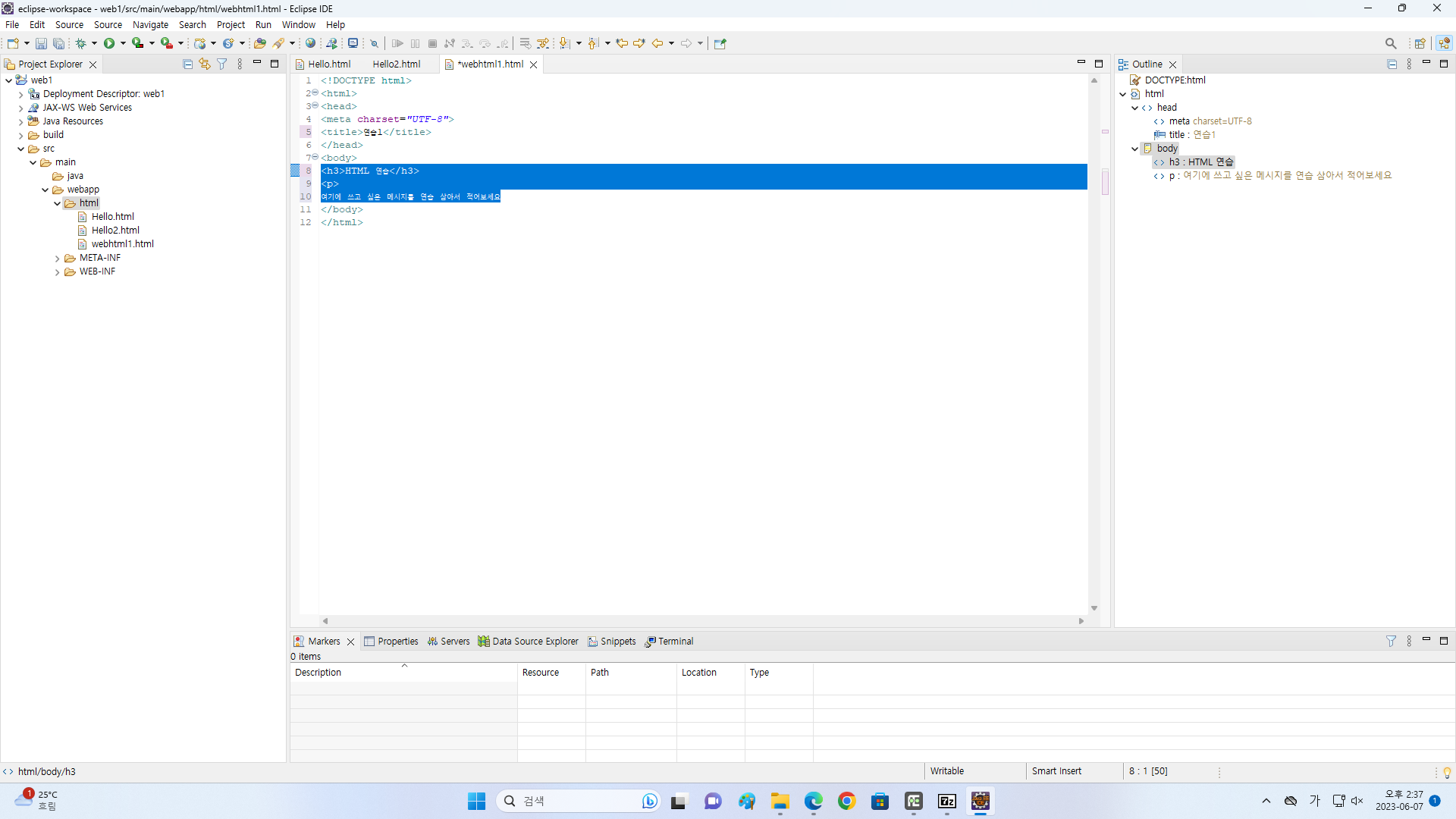
<h3>HTML 연습</h3> <p> 여기에 쓰고 싶은 메시지를 연습 삼아서 적어보세요 </p>
위와 같이 title과
<p> 사이에 글을 작성한다. </p>
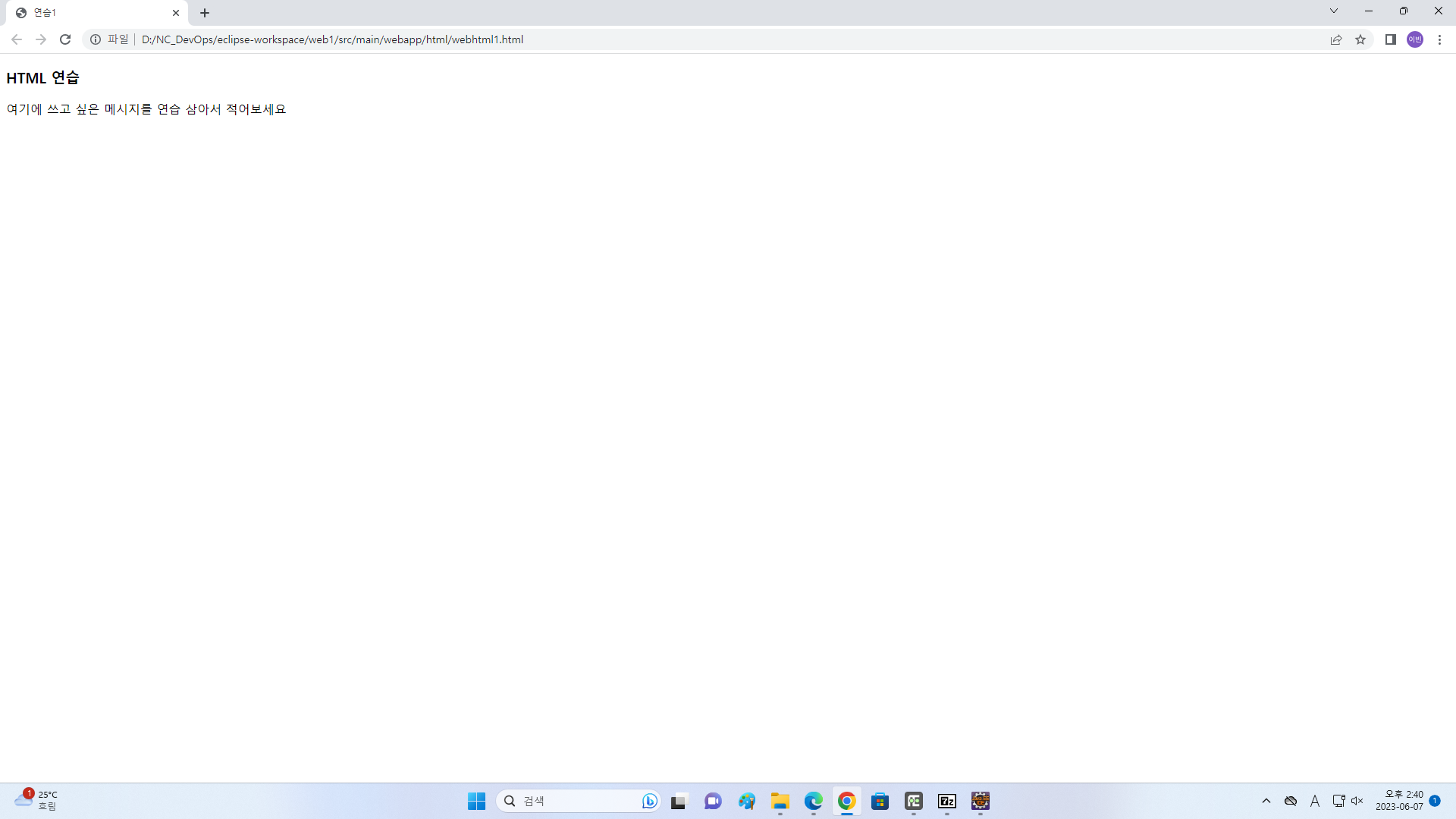
 완료
완료
apache-tomcat 다운로드후 eclipse에서 서버로 연결하여 오픈이 가능하다.
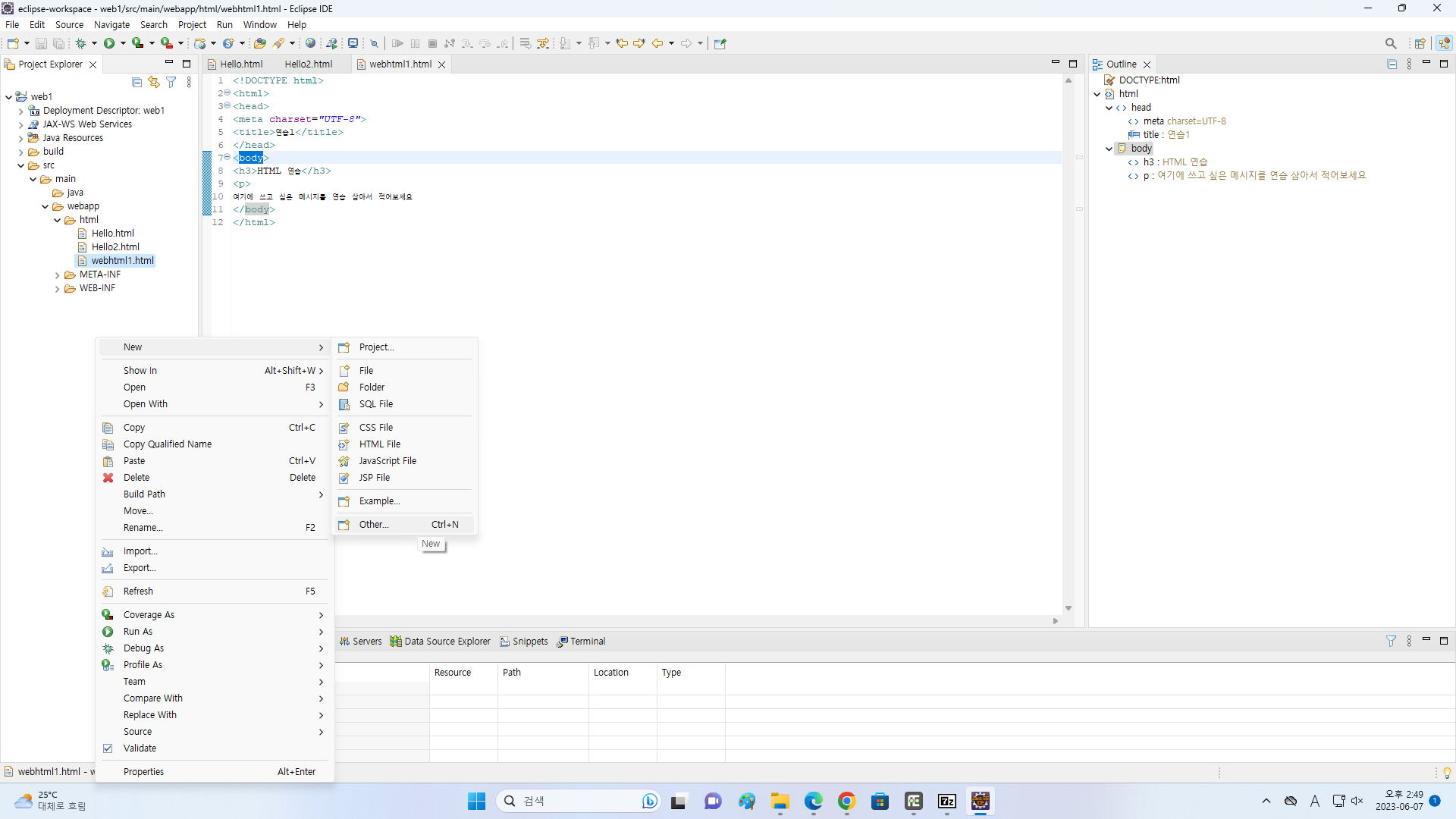
우클릭 후 new->other
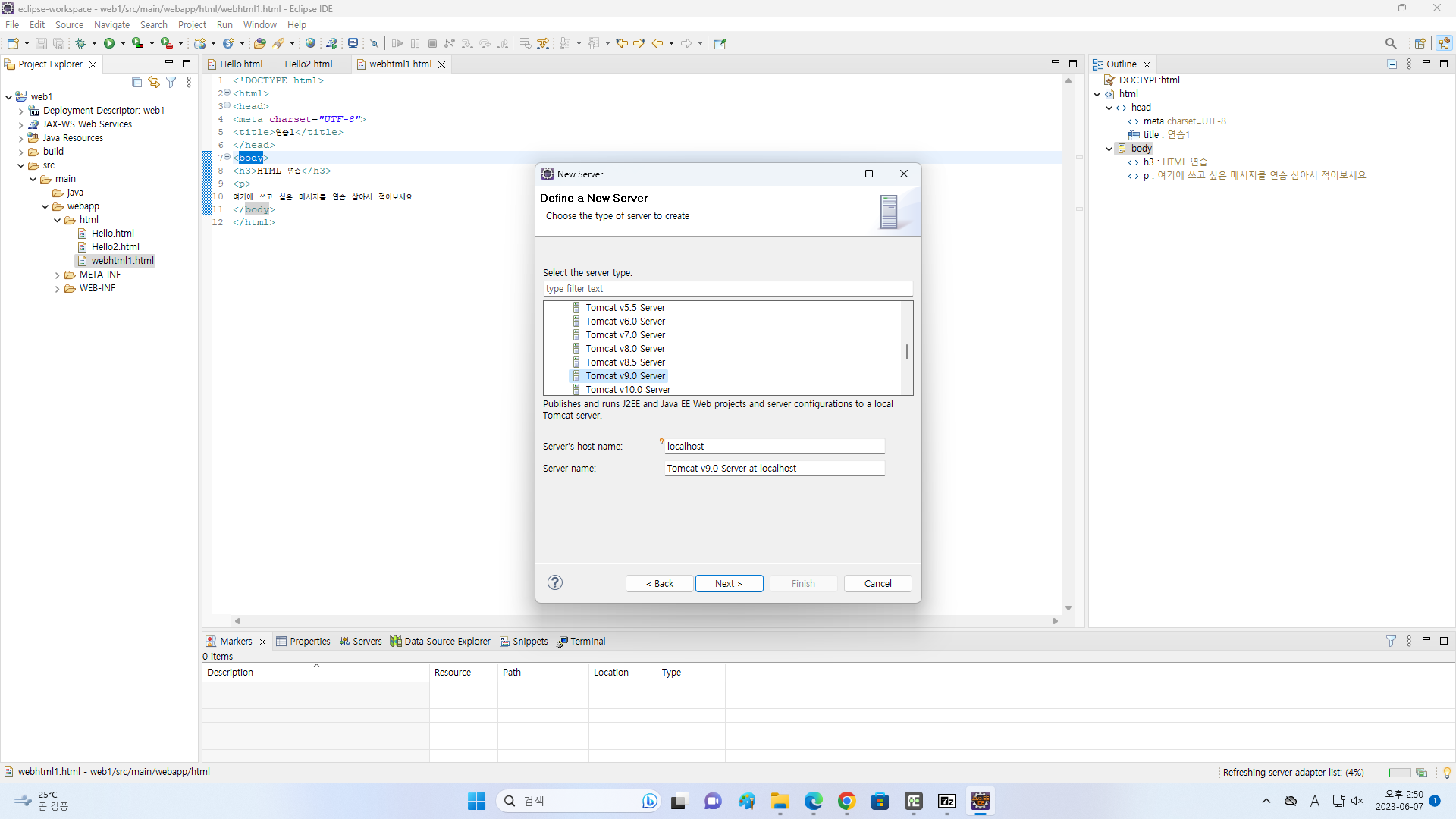
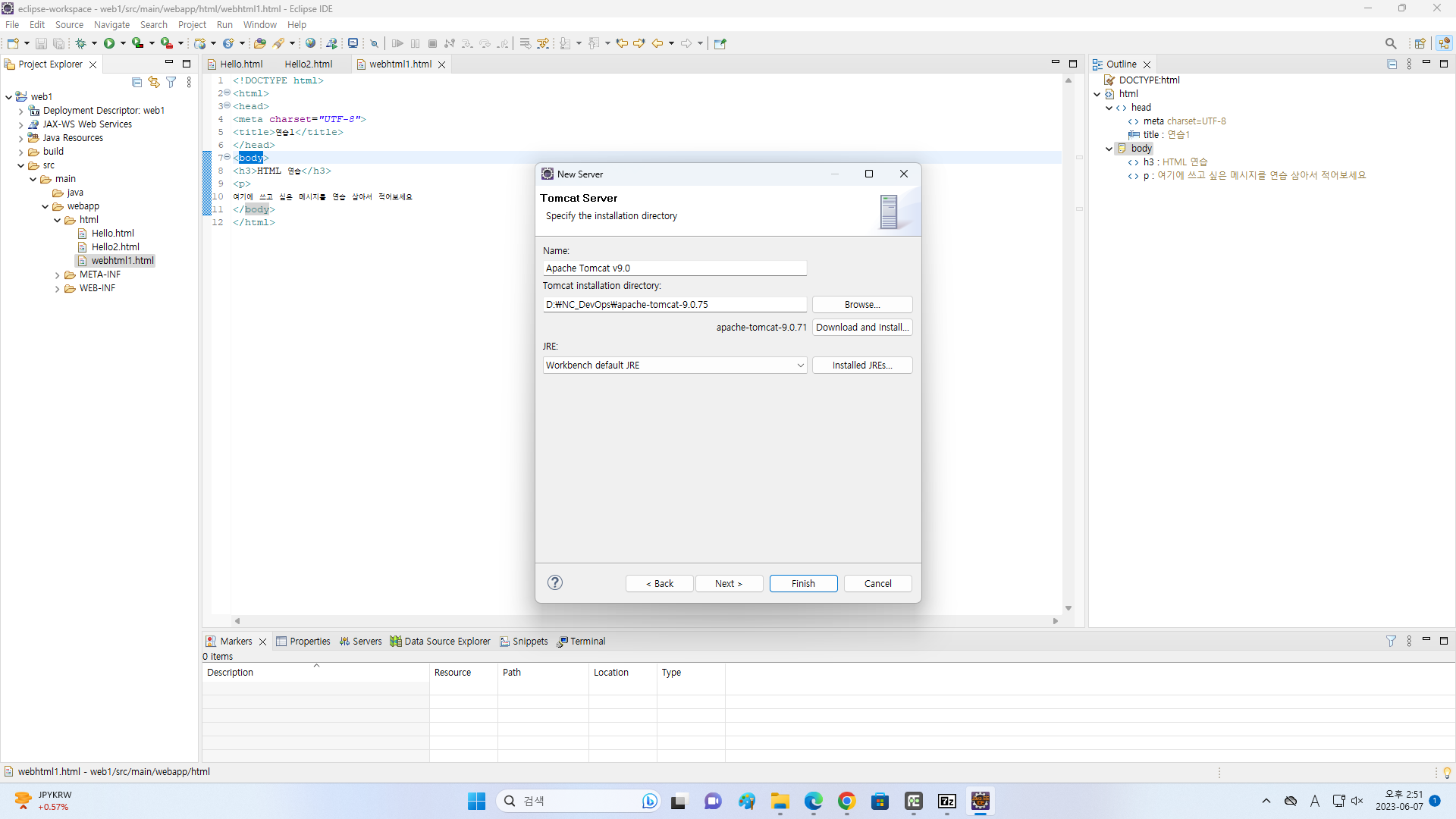
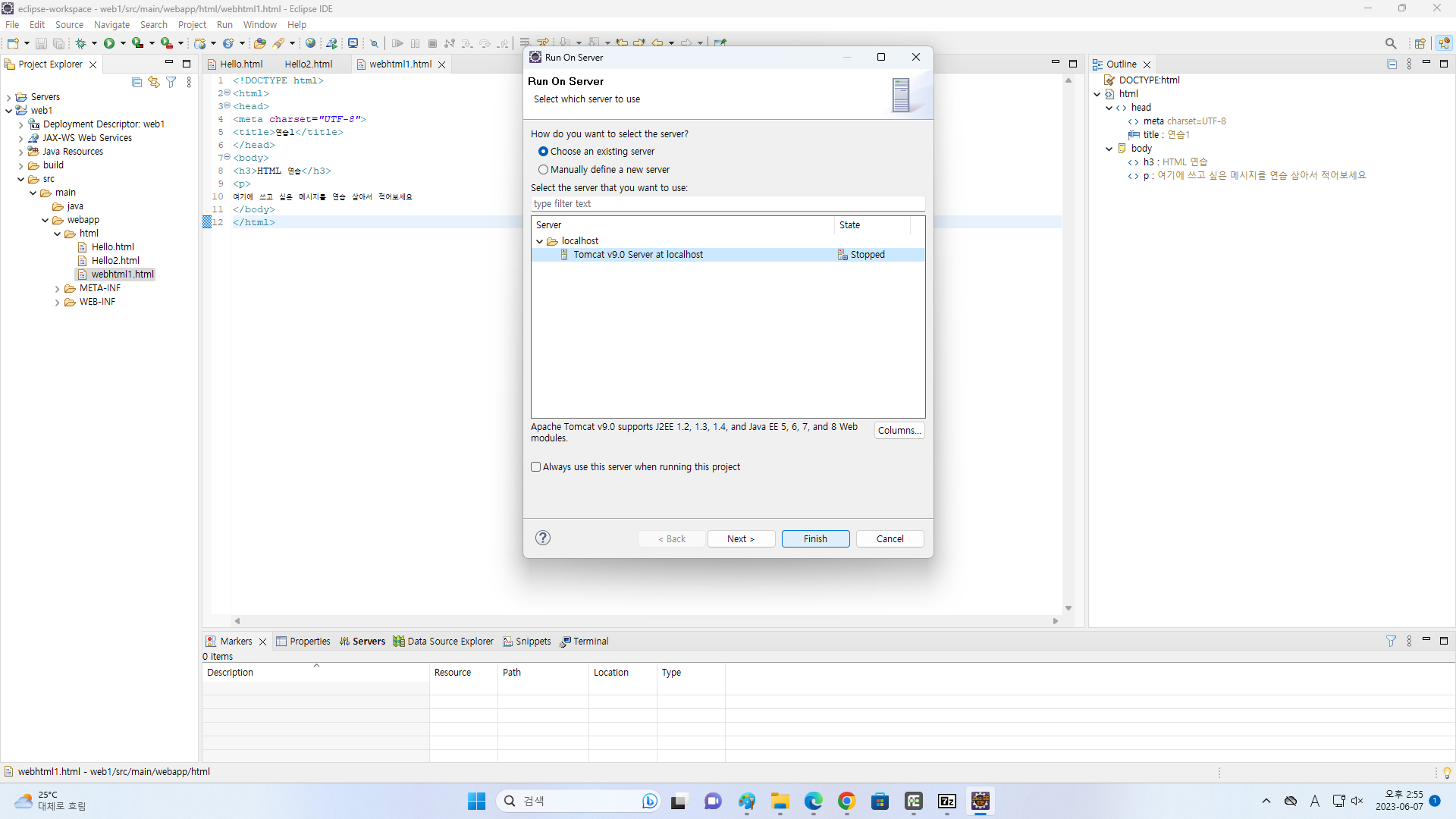
 아래와 같이 다운로드한 apache-tomcat9버전으로 server를 선택한다.
아래와 같이 다운로드한 apache-tomcat9버전으로 server를 선택한다.


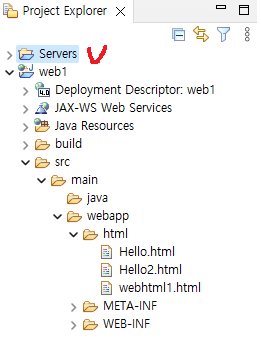
 ↑ 위와 같이 서버가 생성된다.
↑ 위와 같이 서버가 생성된다.
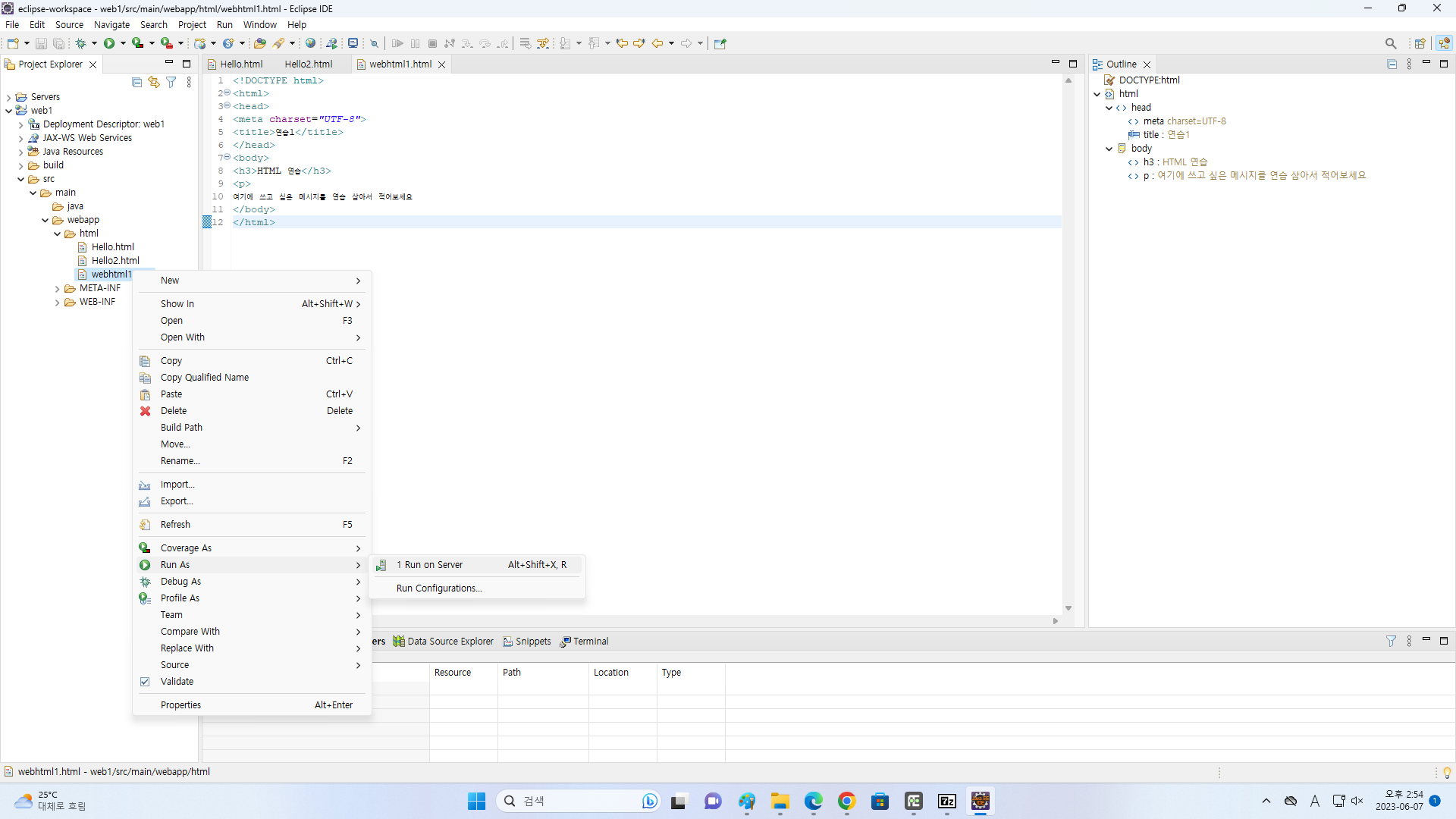
 ↑ 파일을 우클릭 하고 Run As 클릭하여
↑ 파일을 우클릭 하고 Run As 클릭하여
 ↑ apache-tomcat9 버전을 클릭한다.
↑ apache-tomcat9 버전을 클릭한다.
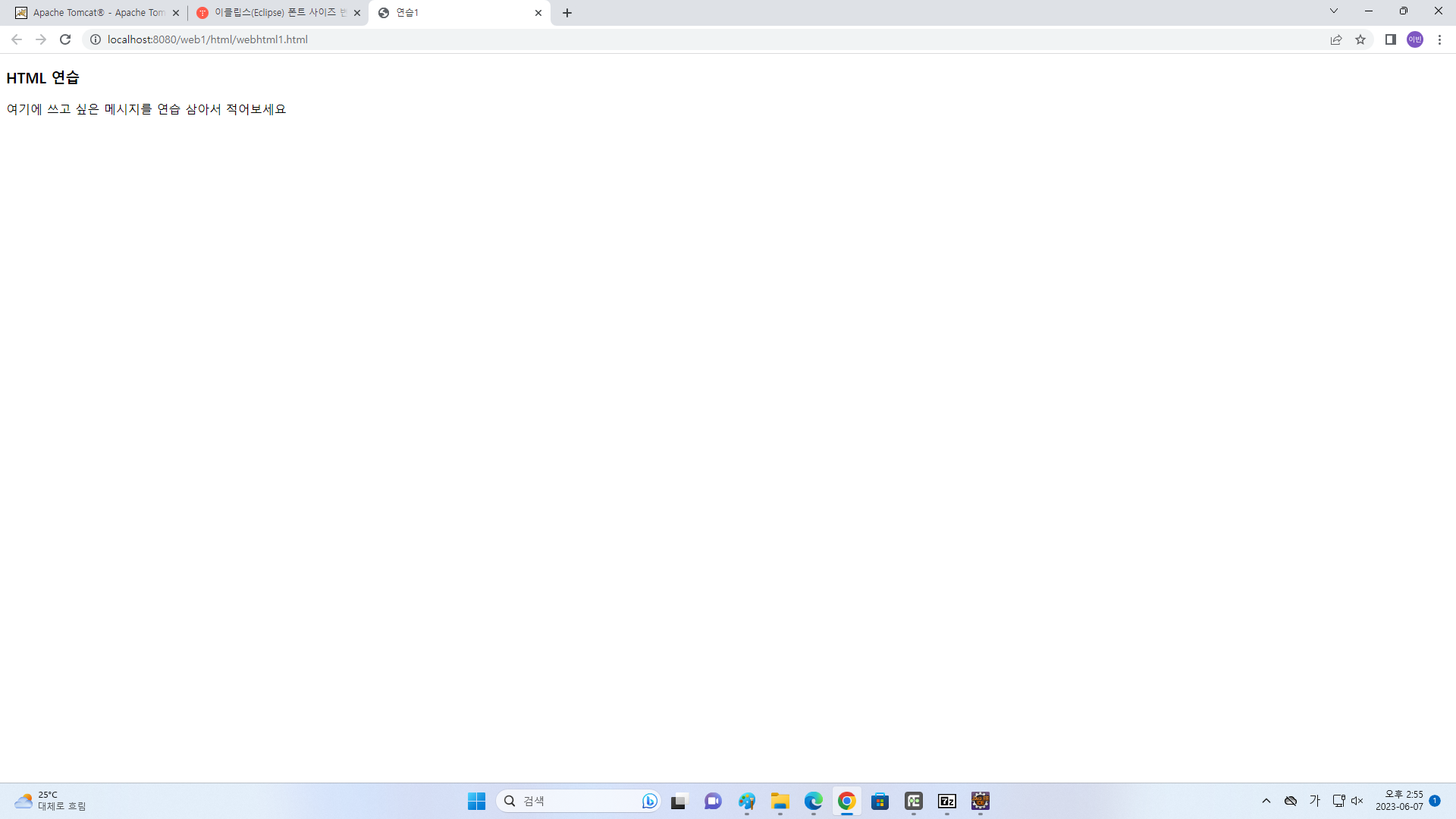
 ↑ 이렇게 웹서버로 실행이 됐다.
↑ 이렇게 웹서버로 실행이 됐다.
오라클 다운후
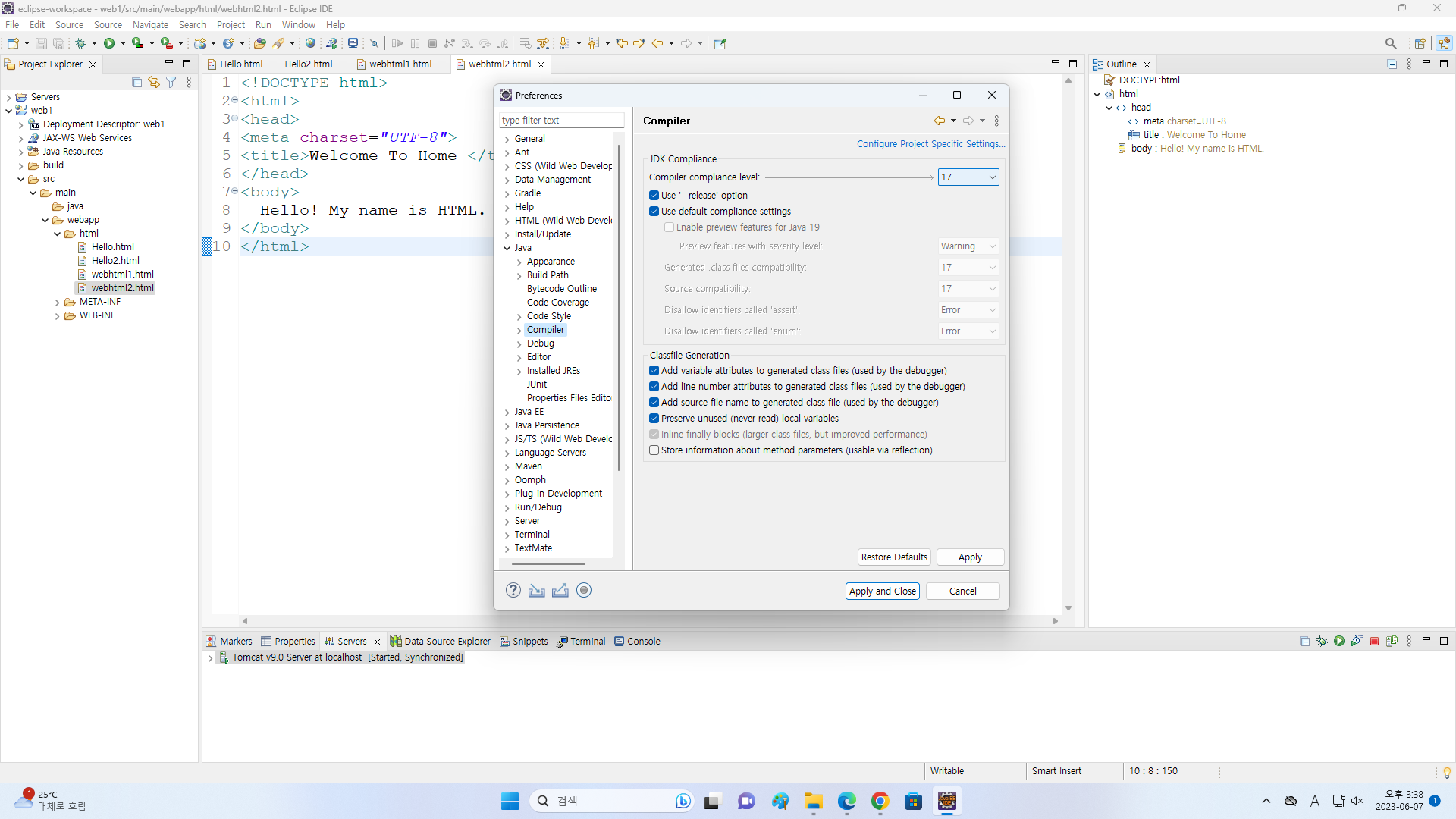
 ↑ window->preferences 클릭
↑ window->preferences 클릭
 ↑ java->compiler에서 17 확인하고
↑ java->compiler에서 17 확인하고
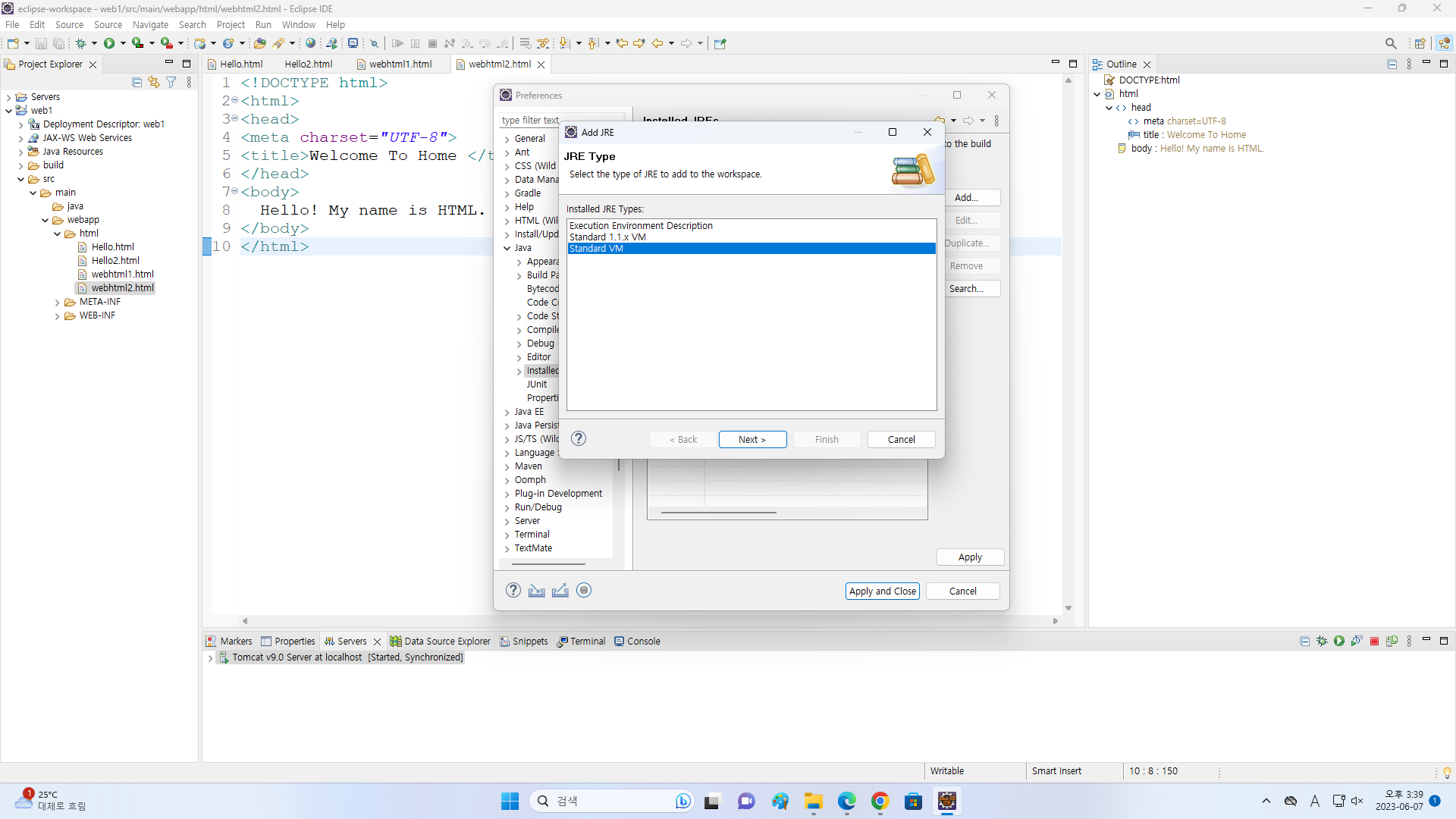
 ↑ java->installed JREs에서 ADD를 클릭하여
↑ java->installed JREs에서 ADD를 클릭하여
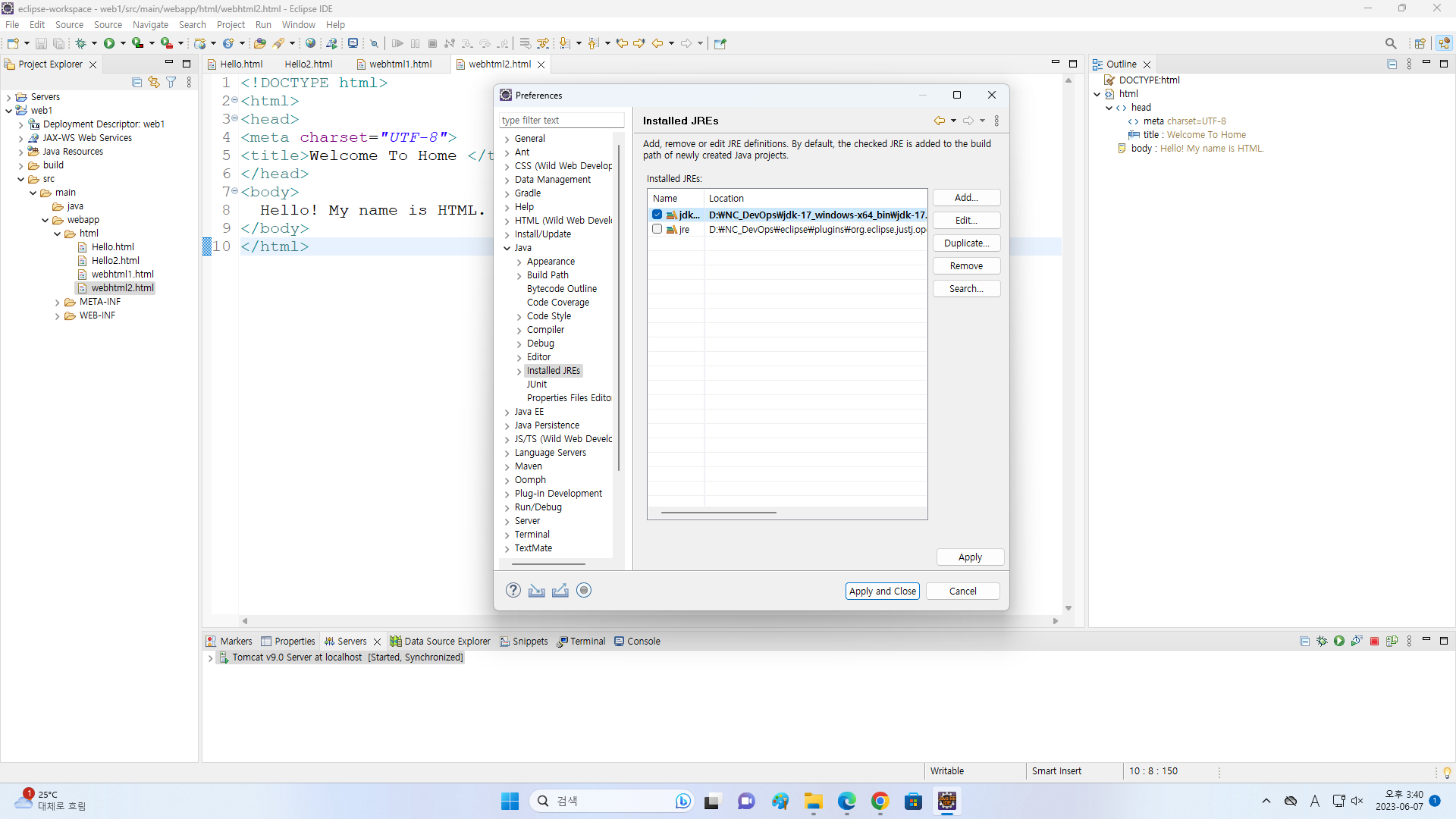
 ↑ jdk 폴더 클릭 후 적용시킨다.
↑ jdk 폴더 클릭 후 적용시킨다.
클래스 이름은 대문자로 시작하며 단어가 바뀔때 마다 대문자로 작성해야 한다.
->개발자 끼리의 약속이다.
java
package ex1; // 소문자로 만든다.
// 클래스 이름은 대문자로 시작하며 단어가 바뀔 때마다 작성해야 한다.(카멜표기) -> 개발자들 끼리의 약속
public class Hello { // 클래스 시작, class는 키워드(이미 정의되어 있는 것들)로 클래스를 나타냄(키워드는 진한 색)
public static void main(String[] args) {
System.out.println("안녕하세요");
System.out.println("반가워요");
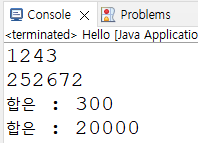
System.out.println(256+987);
System.out.println(256*987);
int j100 = 100; // j100이라는 정수형 변수를 선언(지역변수)
int j200 = 200; // j200이라는 정수형 변수를 선언(지역변수)
System.out.println("합은 : "+(j100 + j200));
//문자열과 함께 사용할 경우 숫자를 먼저 계산하려면 ()가 필요하다.
System.out.println("합은 : "+(j100 * j200));
}
}
int a=23435, b=435;로도 작성 가능
변수(정수형)를 지정후 사칙연산 진행하였고, java는 한문장이 끝날 때 ;을 입력한다.
eclipse는 정적분석도구(project에서 Build Automatically)를 가지고 있다.
- (빨간 경고등은 문법 오류, 전구경고등은 텍스트 선언하지 않았다라는 의미로 모르는 변수라고 나온다.)
package ex1;
public class Ex1 {
public static void main(String[] args) { // 실행을 위해 만들어진 특수 메소드
// 0번과 1번에 들어있는 값을 사용해보자
// args[0], args[1]
// 문자를 숫자로 바꿔보자
int a = Integer.parseInt(args[0]);
int b = Integer.parseInt(args[1]);
System.out.println(a+b);
System.out.println(a-b);
System.out.println(a*b);
System.out.println(a%b); // a를 b로 나눈 후 나머지
}
}↑ java는 숫자가 0부터 시작
int a = Integer.parseInt(args[ ])

↑ 문자열을 숫자로 바꾸는 수식
아직 안에 숫자를 정의하지 않아서 에러가 발생
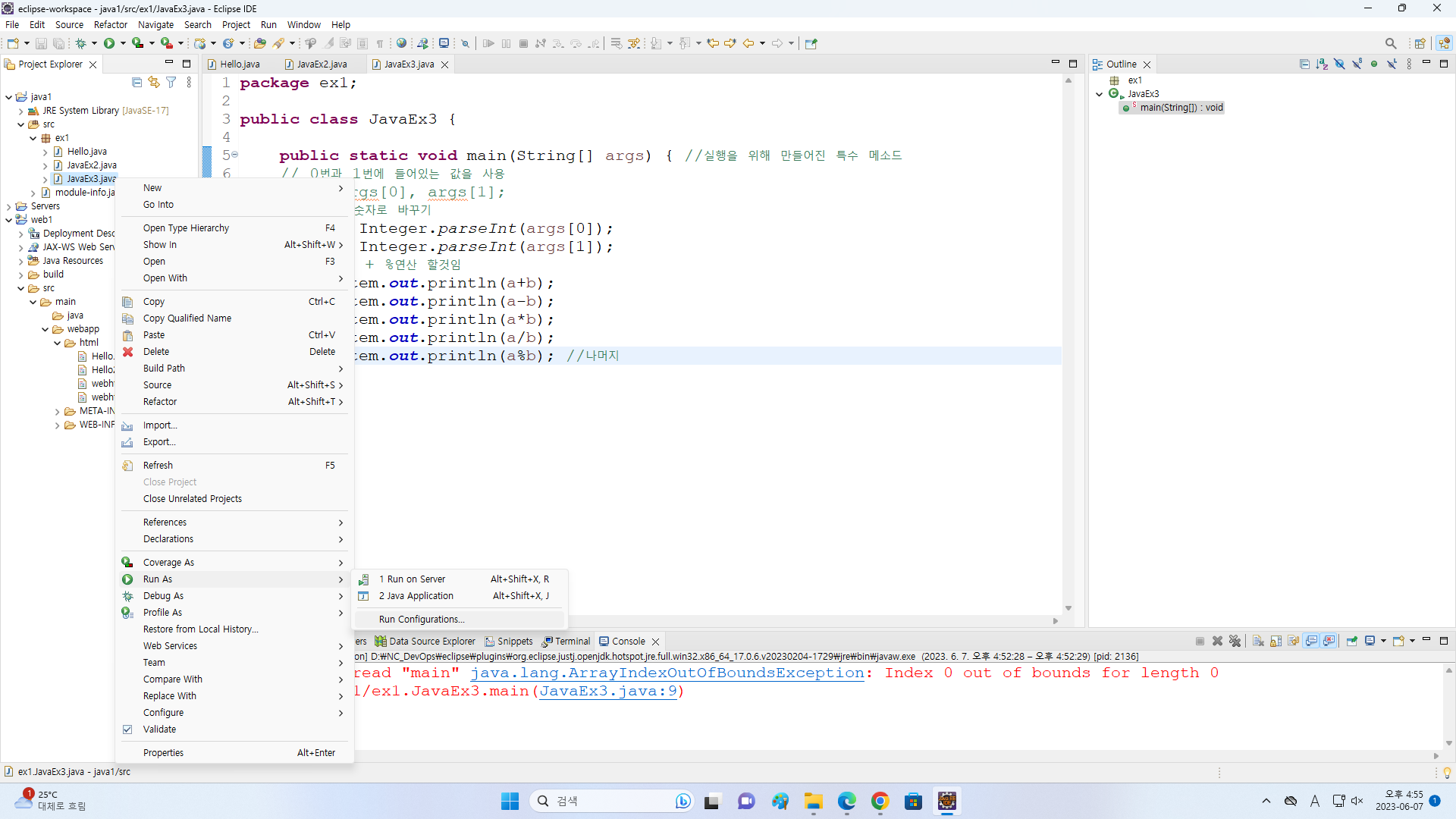
 ↑ 파일 우클릭 -> Run As -> Run Configuration
↑ 파일 우클릭 -> Run As -> Run Configuration
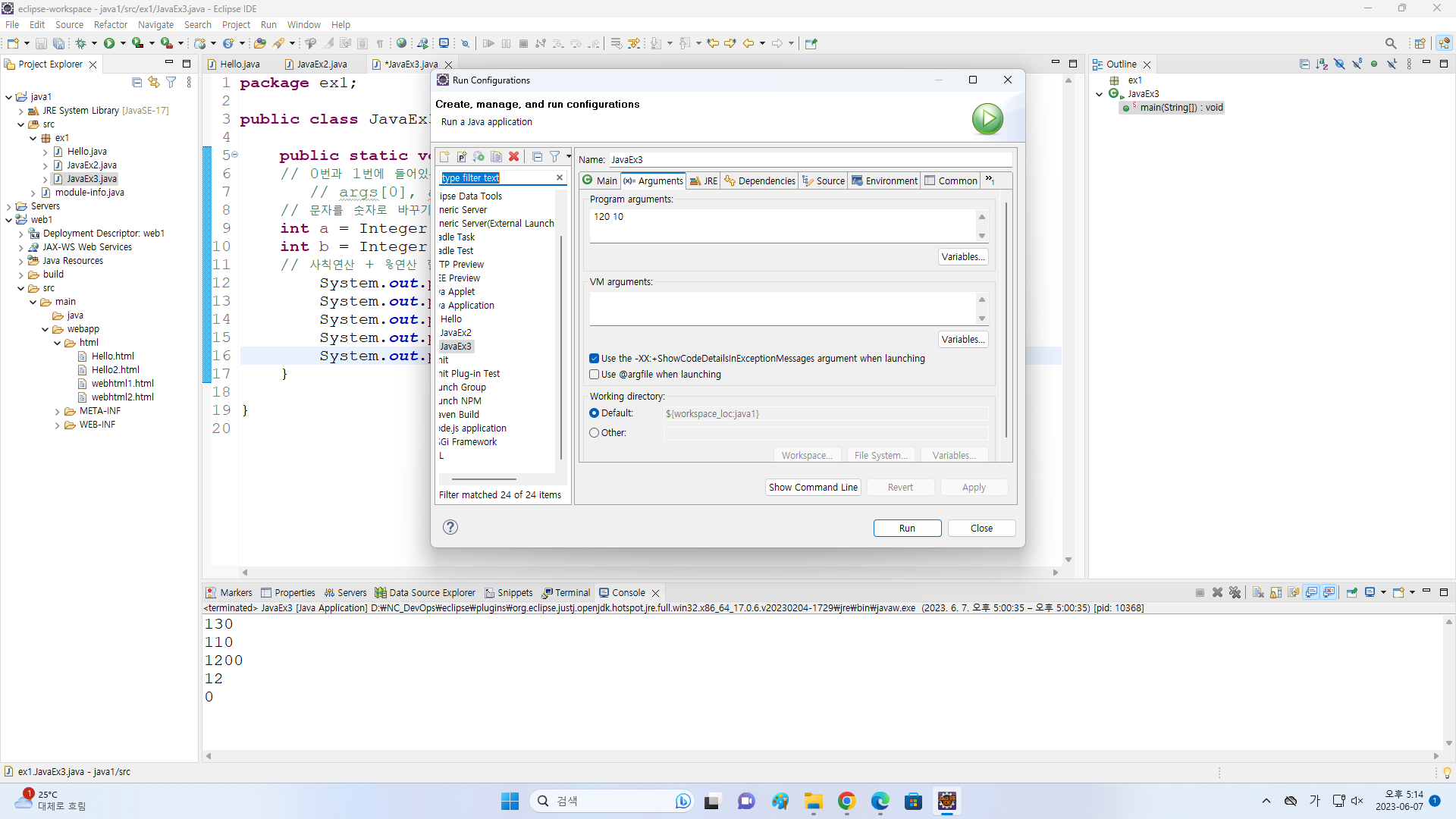
 Argument에서 args[ ] 안에 숫자를 정해줌.
Argument에서 args[ ] 안에 숫자를 정해줌.
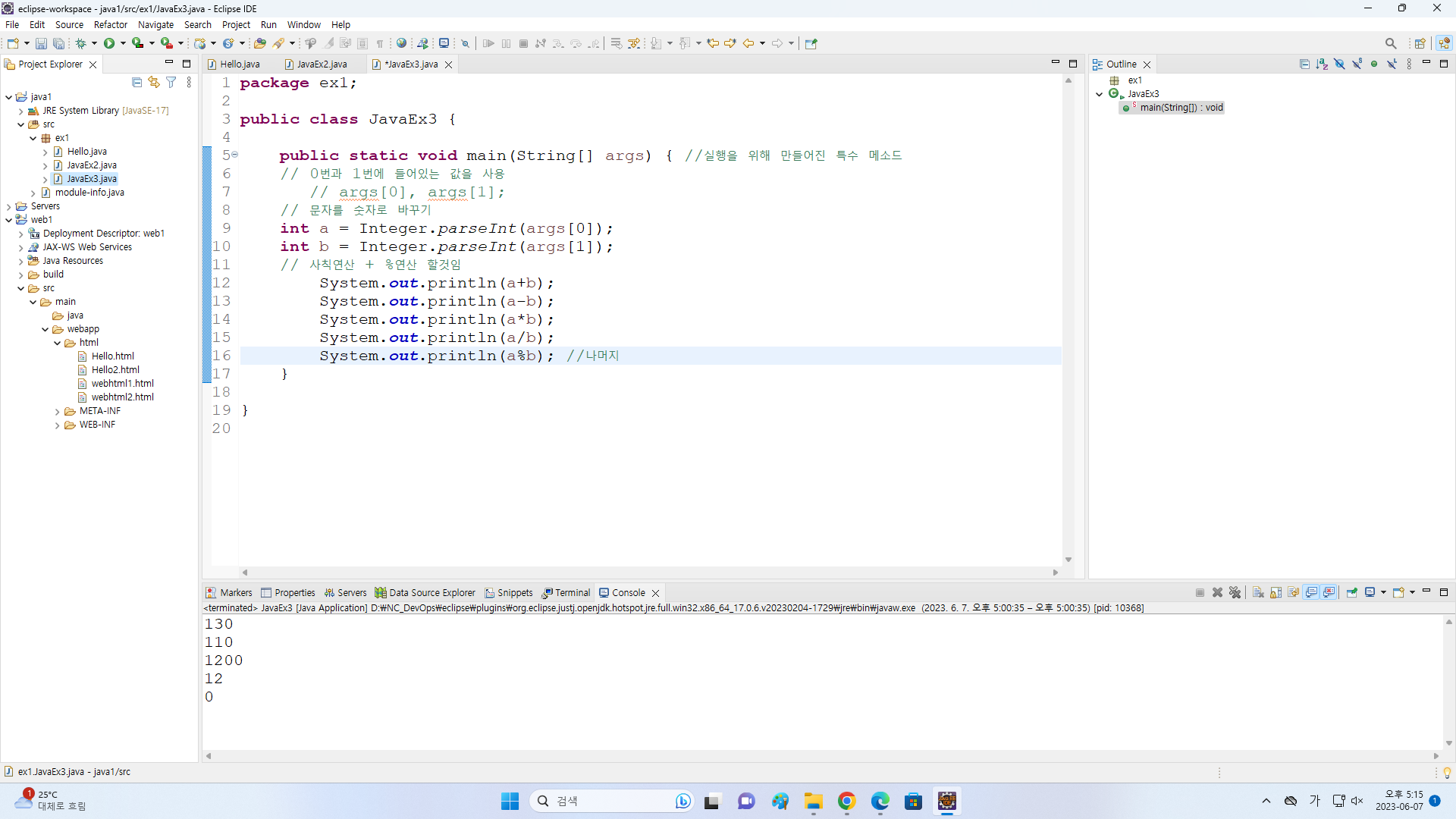
 완료!
완료!
css(Cascading Style Sheets)
CSS 는 사용자에게 문서를 표시하는 방법을 지정하는 언어입니다.
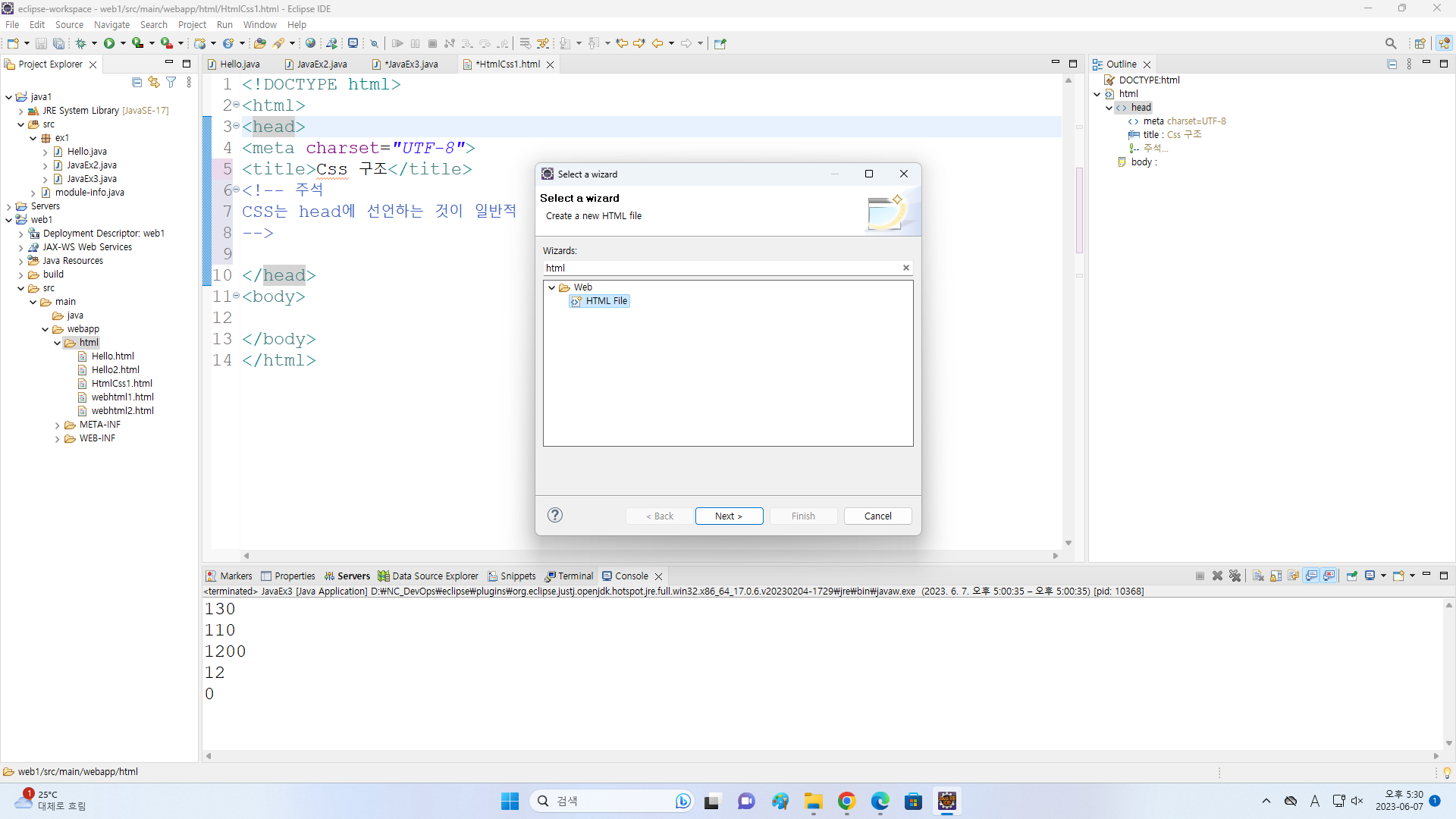
 ↑ html 파일 생성
↑ html 파일 생성
옆의 수식과 같이 주석을 표현한다. /*주석*/
<style type="text/css">
p{
color:blue; - 글씨 색상 설정
font-size: 20px; - 글씨 사이즈 설정
text-align: center; - 글씨 중앙 배열
}
</style>
</head>
<body>
<p>
원하는 글들~~~~~~~~~~~~~~~~~~~~~~~~
</p>
</body>
</html>
<br>는 문장을 바꿀때 사용한다.
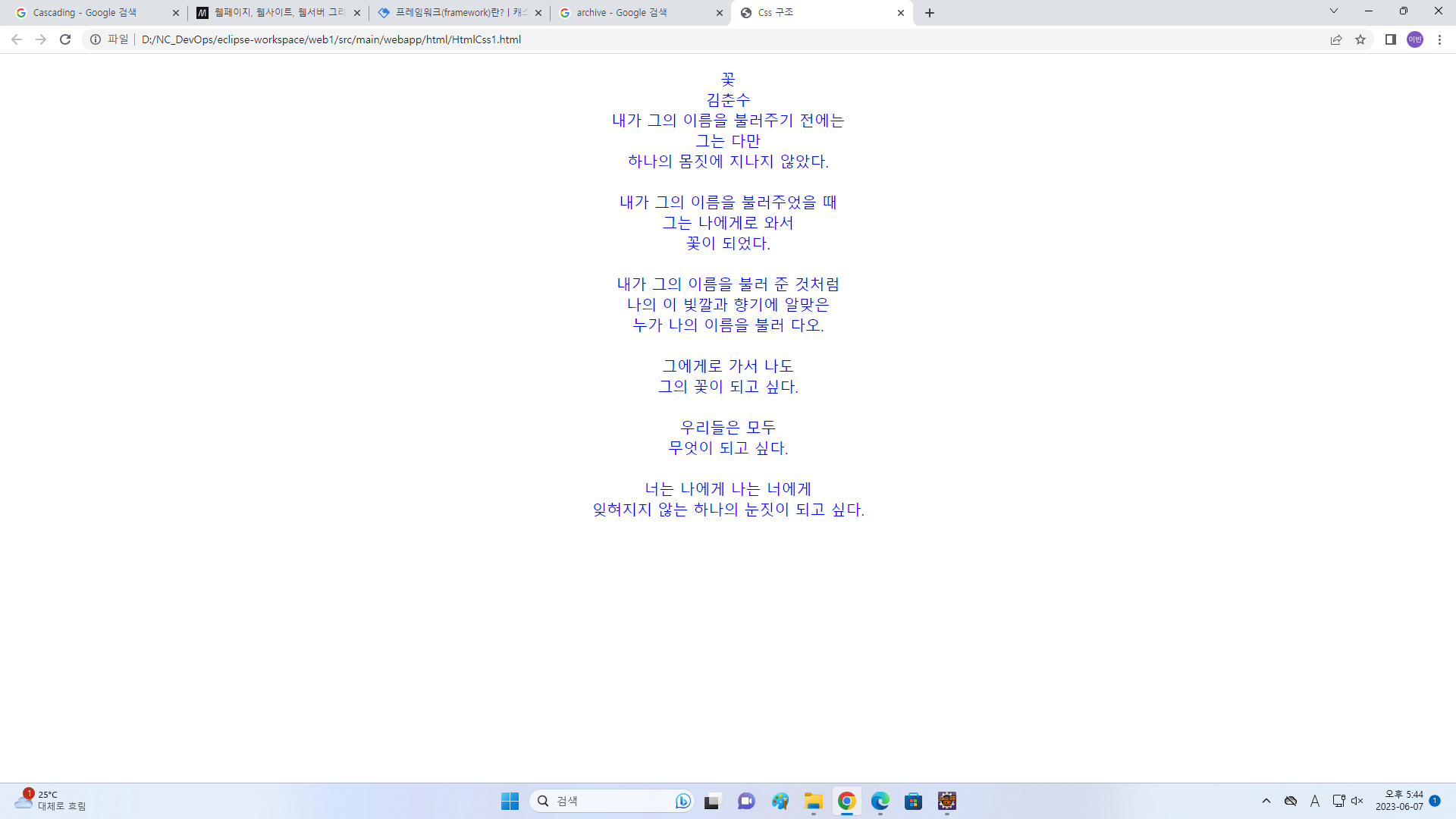
아래와 같은 수식을 사용하게 되면 위와 같은 파일을 생성할 수 있다.
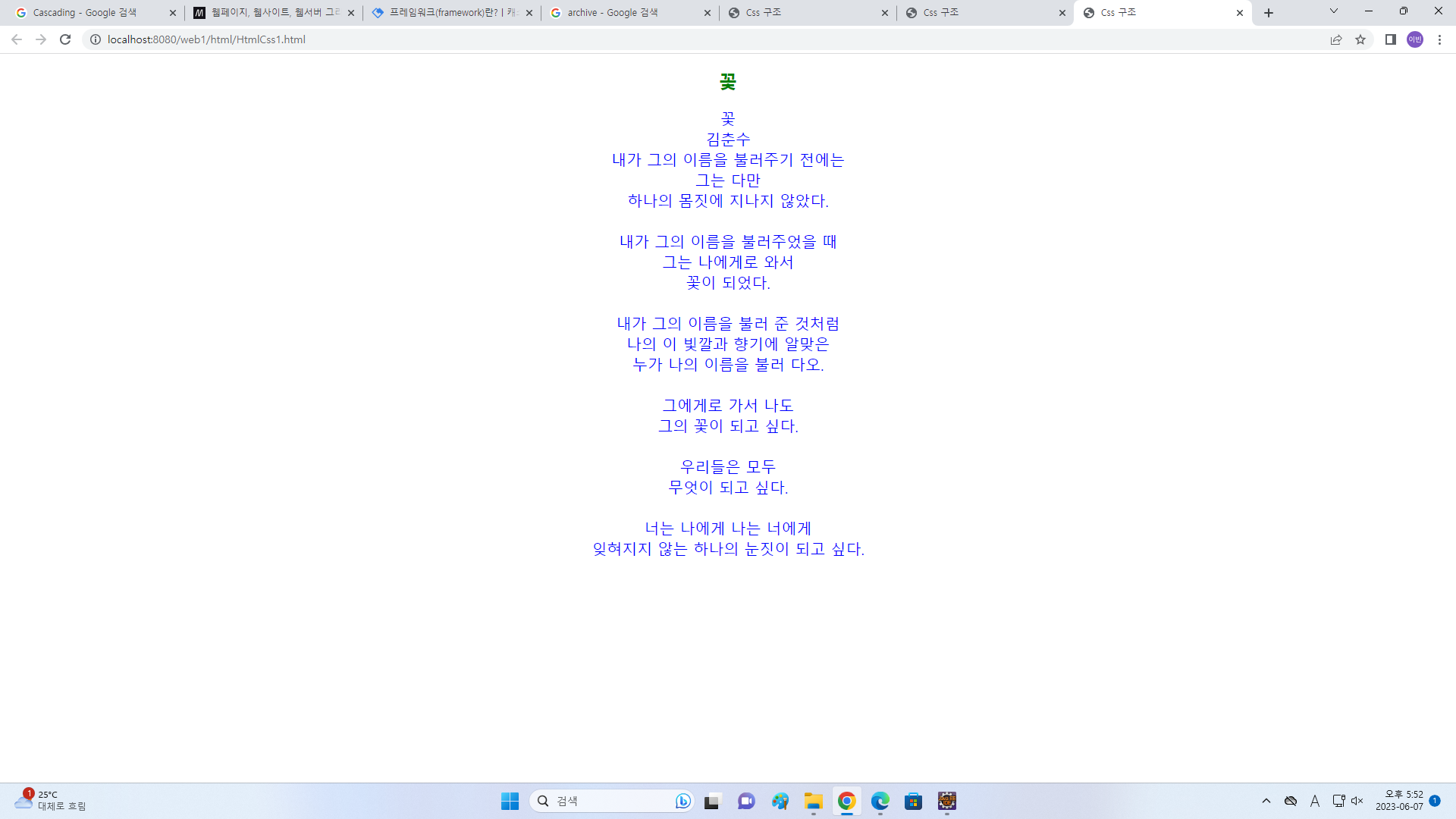
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Css 구조</title> <!-- 주석 CSS는 head에 선언하는 것이 일반적 --> <style type="text/css"> /* p태그에 css를 지정 -> 글자색은 파란색, 크기는 20px 스타일 지정할 대상 : 지정될 값; */ p{ color:blue; font-size: 20px; text-align: center; } </style> </head> <body> <p> 꽃<br> 김춘수<br> 내가 그의 이름을 불러주기 전에는<br> 그는 다만<br> 하나의 몸짓에 지나지 않았다.<br><br> 내가 그의 이름을 불러주었을 때<br> 그는 나에게로 와서<br> 꽃이 되었다.<br><br> 내가 그의 이름을 불러 준 것처럼<br> 나의 이 빛깔과 향기에 알맞은<br> 누가 나의 이름을 불러 다오.<br><br> 그에게로 가서 나도<br> 그의 꽃이 되고 싶다.<br><br> 우리들은 모두<br> 무엇이 되고 싶다.<br><br> 너는 나에게 나는 너에게<br> 잊혀지지 않는 하나의 눈짓이 되고 싶다. </p> </body> </html>
우클릭->Run As->Run Configuration
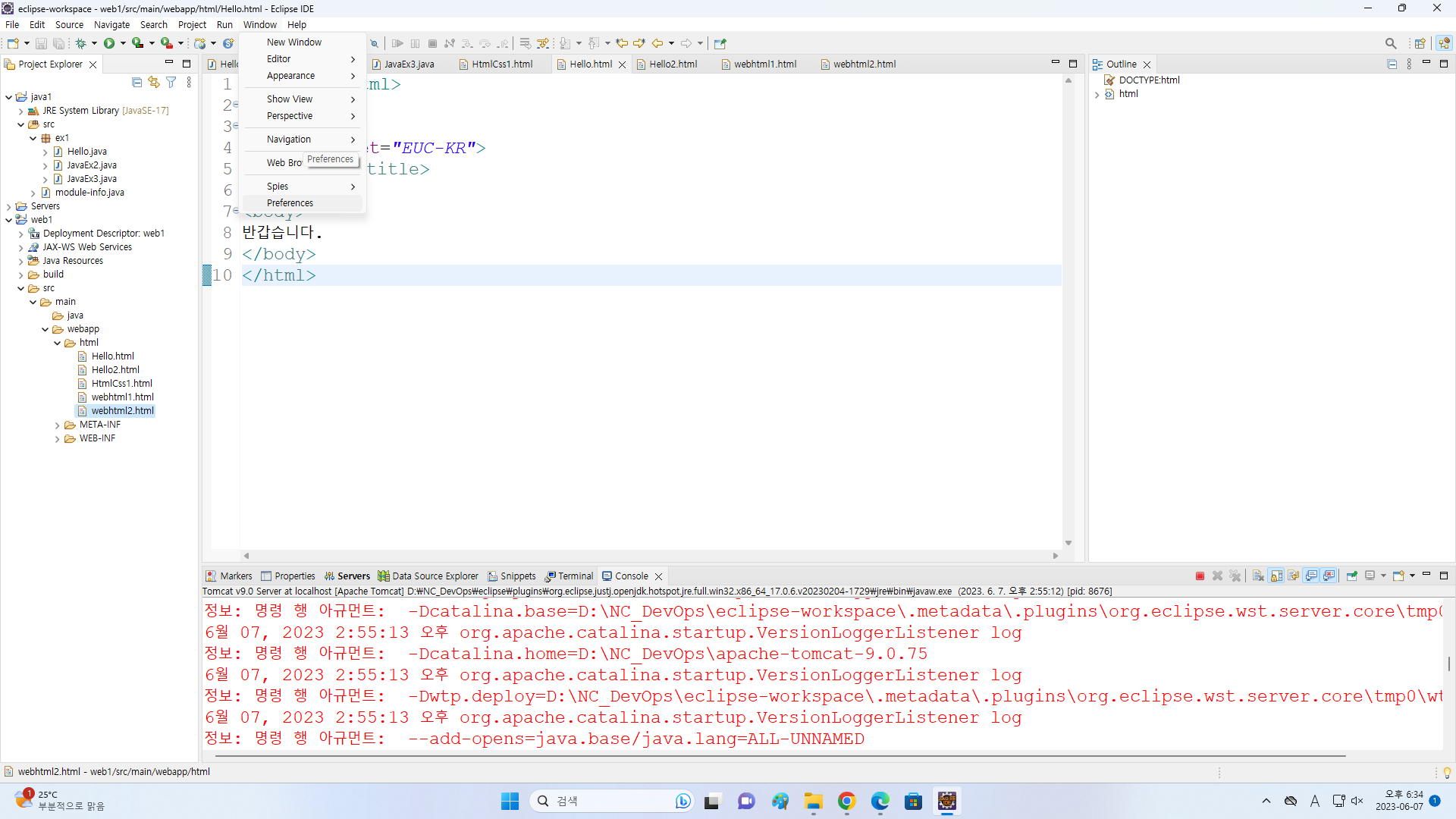
↑ 서버클릭하여 열기
서버로 생성 완료!
<h2 style="text-align: center; color:green">꽃</h2>
↑ h2 안에 따로 제목을 굵게 바꾸면서 색상을 초록색으로 바꾸는 수식