
HTML
텍스트 태그
<h1>~<h6> 태그는 제목을 표현하기 위해서 사용한다. (글자 크기 숫자가 작을수록 큰 크기로 표현한다.)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>제목 연습(h1 ~ h6)</title>
</head>
<body>
<h1>글자 제목(h1)</h1>
<h2>글자 제목(h2)</h2>
<h3>글자 제목(h3)</h3>
<h4>글자 제목(h4)</h4>
<h5>글자 제목(h5)</h5>
<h6>글자 제목(h6)</h6>
</body>
</html>- HTTP 404 : ↓ 오타 이거나 경로가 틀렸을 때

줄바꿈<br> 태그와 띄어쓰기
<br>: 줄 바꿈
: 공백을 나타낼 때 사용
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>줄바꿈 태그와 공백 문자가 없는 경우</title>
</head>
<body>
안녕하세요.<br><br>
반갑습니다.<br>
열심히 HTML을 공부해 보아요!!!
</body>
</html>
- 줄 바꿈 없는 공백(non-breaking space, no-break space, 줄여서 NBSP) 또는 단어 잘림 방지 공백, 줄 바꿈하지 않는 공백은 공백 문자의 한 형태로, 현 위치에서 자동 줄 바꿈(워드랩)을 막는 데 쓰인다. 고정 공백이라고도 한다.
특수 문자에 대한 HTML 표기 방식
-   : 공백 - < : < ~보다 작다 - > : > ~보다 크다 - & : & and - " : " 큰따옴표 - © : ⓒ 저자권 표시
단락구분 <P>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>단락 연습</title>
</head>
<body>
<h3>튤립</h3>
<p><b>튤립</b>은 여러 종류의 품종으로 나누어져 있어 각기 아름다운 꽃을 감상할 수 있다.</p>
<p><i>햇볕이 잘 들고 배수가 잘되는 토양</i>에 심는 것이 적합하여 화분은 구근의 2~3배 정도
크기가 적당하다.</p>
</body>
</html>
<p> - 단락 구분 = <p> 태그는 문단(paragraph)을 정의할 때 사용합니다. <b> - 글씨 굵게(요즘 잘 사용하지 않는다) <i> - 글씨 기울이기
번호가 없는 항목 <ul>,<li>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>순서 없는 목록</title>
</head>
<body>
<h2>식물원 관람 유의 사항</h2>
<ul>
<li>입장권에 게시된 관람요청을 살펴보시기 바랍니다.</li>
<li>안내원의 안내에 따라주시기 바랍니다.</li>
<li>과람 지역 외의 출입제한 지역은 출입을 금합니다.</li>
<li>식물이 식재된 곳에 들어가지 마십시오.</li>
</ul>
</body>
</html>
<ul> - 순서가 없는 목록을 을 나타내는데 사용 <li> - 점을 생성하며 줄을 나눔 <ul> 태그는 순서가 없는 HTML 리스트(list)를 정의할 때 사용합니다. 요소에 속하는 각 아이템은 <li> 요소를 사용하여 나타낸다.
순서가 있는 목록<ol>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>순서 있는 목록</title>
</head>
<body>
<h3>가족 생태체험여행</h3>
<ol>
<li>기간 : 2015년 4월 ~ 10월</li>
<li>대상 : 가족(초등학생 이상 어린이, 부모 및 동반자 참여)<br>
※프로그램의 성격에 따라 대상자의 연령이 변경될 수 있습니다.</li>
<li>인원 : 1반 20명 내외(부모 포함) 정원</li>
<li>참가비 : 해당 프로그램 참조</li>
<li>신청방법 : 홈페이지 신청, 사전결제(카드)</li>
</ol>
</body>
</html> 
<li></li> 태그는 list의 약자로, 목록을 만드는 태그입니다.
이 태그는 단독으로 쓰이지 않으며 <ul></ul> 혹은 <ol></ol> 태그 내부에 들어갑니다.
<ol> 태그는 번호를 메겨 순서가 있는 (ordered list) 목록을 만듭니다.
<ul> 태그는 순서없이 모양으로 (unordered list) 목록을 만듭니다.
<li> 태그는 단순히 리스트 나열 뿐만 아니라 메뉴등을 만들때도 사용합니다.
이중 리스트를 만들기 위해서는 <ul>이나 <ol>하위에 다시 <ul>이나 <ol> 태그를 쓰면 됩니다.
정의 목록 <dl>,<dt>,<dd>
정의가 필요한 목차(l) 안에서 정의해야하는 주체(t) 주체를 설명하는(d) l->t->d
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>정의 목록</title>
</head>
<body>
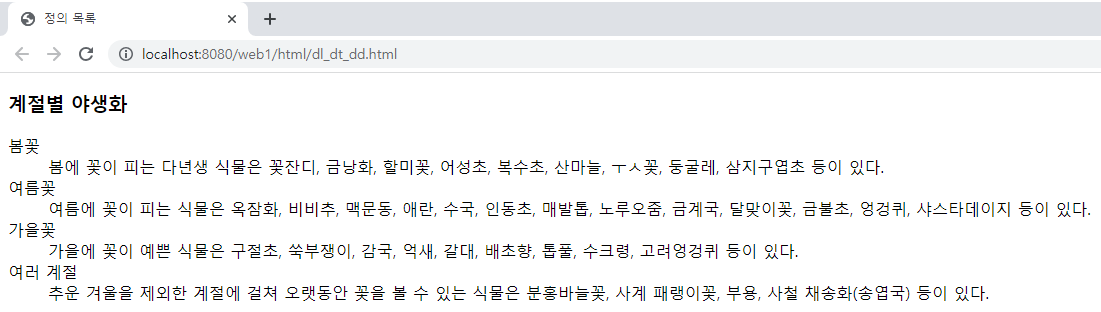
<h3>계절별 야생화</h3>
<dl>
<dt>봄꽃</dt>
<dd>봄에 꽃이 피는 다년생 식물은 꽃잔디, 금낭화, 할미꽃, 어성초,
복수초, 산마늘, 둥굴레, 삼지구엽초 등이 있다.</dd>
<dt>여름꽃</dt>
<dd>여름에 꽃이 피는 식물은 옥잠화, 비비추, 맥문동, 애란, 수국,
인동초, 매발톱, 노루오줌, 금계국, 달맞이꽃, 금불초, 엉겅퀴, 샤스타데이지 등이 있다.</dd>
<dt>가을꽃</dt>
<dd>가을에 꽃이 예쁜 식물은 구절초, 쑥부쟁이, 감국, 억새, 갈대, 배초향,
톱풀, 수크령, 고려엉겅퀴 등이 있다.</dd>
<dt>여러 계절</dt>
<dd>추운 겨울을 제외한 계절에 걸쳐 오랫동안 꽃을 볼 수 있는 식물은 분홍바늘꽃,
사계 패랭이꽃, 부용, 사철 채송화(송엽국) 등이 있다.</dd>
</dl>
</body>
</html> 
<dl> 태그는 정의가 필요한 목차를 설정할 때 사용합니다. <dl> 태그 단독으로는 사용될 수 없습니다. <dl> 태그는 <dt> 태그와 <dd> 태그와 결합해서 사용합니다. <dt> 태그는 용어의 정의를 나타내는 파트입니다. <dd> 태그는 <dt> 태그의 용어를 설명하는 부분입니다. 기본적으로 들여쓰기가 설정되있습니다. <dd> 태그는 용어와 그에 대한 설명을 리스트 형식으로 보여주는 <dl> 요소에서 설명(description) 부분을 정의할 때 사용합니다. <dl> 요소는 용어(term)나 이름(name)을 나타내는 <dt> 요소와 해당 용어에 대한 설명을 나타내는 <dd> 요소로 구성됩니다.
하나의 페이지에서 다른 페이지를 연결 <a> 태그
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>백문동 링크(page3)</title>
</head>
<body>
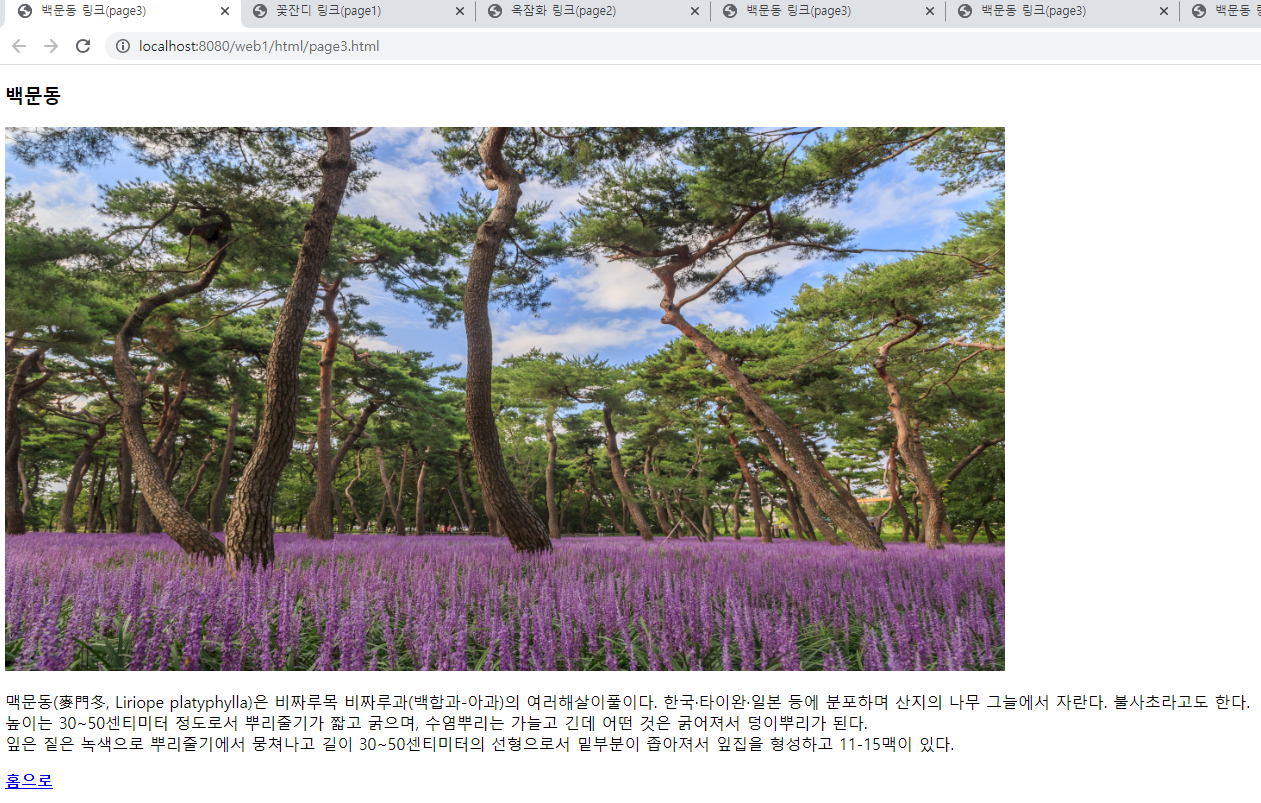
<h3>백문동</h3>
<img src="ground_puple.jpg" width="1000"><br>
<p>맥문동(麥門冬, Liriope platyphylla)은 비짜루목 비짜루과(백합과-아과)의 여러해살이풀이다.
한국·타이완·일본 등에 분포하며 산지의 나무 그늘에서 자란다. 불사초라고도 한다.<br>
높이는 30~50센티미터 정도로서 뿌리줄기가 짧고 굵으며, 수염뿌리는 가늘고 긴데 어떤 것은 굵어져서 덩이뿌리가 된다. <br>
잎은 짙은 녹색으로 뿌리줄기에서 뭉쳐나고 길이 30~50센티미터의 선형으로서 밑부분이 좁아져서 잎집을 형성하고 11-15맥이 있다.</p>
<a href="index.html"
style="text-decoration: underline; font-weight: bold">홈으로</a>
</body>
</html>scr - 외부 스크립트 파일의 URL을 명시함. <a> 태그는 하나의 페이지에서 다른 페이지를 연결할 때 사용하는 하이퍼링크(hyperlink)를 정의할 때 사용합니다. 이러한 <a> 태그에서 가장 중요한 속성은 바로 링크(link)의 목적지를 가리키는 href 속성입니다. <a href></a>
ex1) <a>태그
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>index</title>
</head>
<body>
<h1>여기는 홈입니다.</h1>
<a href="pag1.html">꽃잔디</a><br><br>
<a href="pag2.html">옥잠화</a><br><br>
<a href="pag3.html">맥문동</a><br><br>
<a href="http://naver.com" target="_blank"><b>네이버 사이트로 이동</b></a><br><br>
<a href="http://google.com" target="_blank"><b>구글 사이트로 이동</b></a>
</body>
</html>
- 위에 파란 글씨들을 사용하기 위해서는 옆 언어를 사용하는데 href="index.html"
href="index.html" 사용하기 위하여 html폴더에 같은 이름의 파일을 생성함.img src : 이미지의 경로 (찾아서 가져옴)
ex2) <a>태그
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>야생화</title>
</head>
<body>
<h3>금계국</h3>
<img alt="금계국" src="gold.jpg">
<p>금계국은 북아메리카 원산이며 관상용으로 화단에서 재배한다.<br>
6~8월에 지름 2.5~5cm 노란 꽃이 줄기와 가지 끝에 한 송이씩 핀다.<br>
물 빠짐이 좋은 모래흙이나 마사토에서 잘 자란다.<br></p>
</body>
</html>
이미지 태그
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>이미지 태그의 속성</title>
</head>
<body>
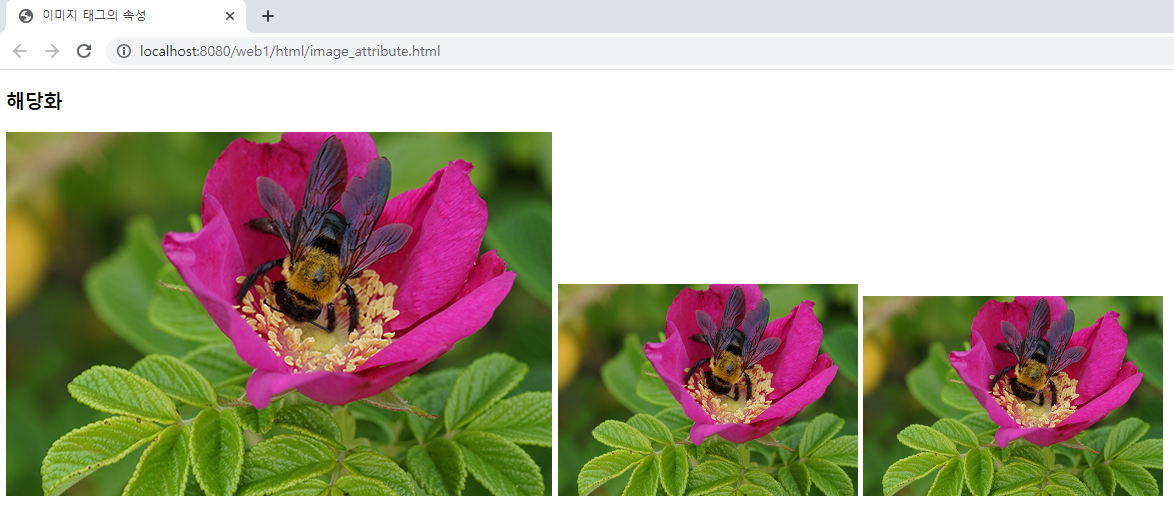
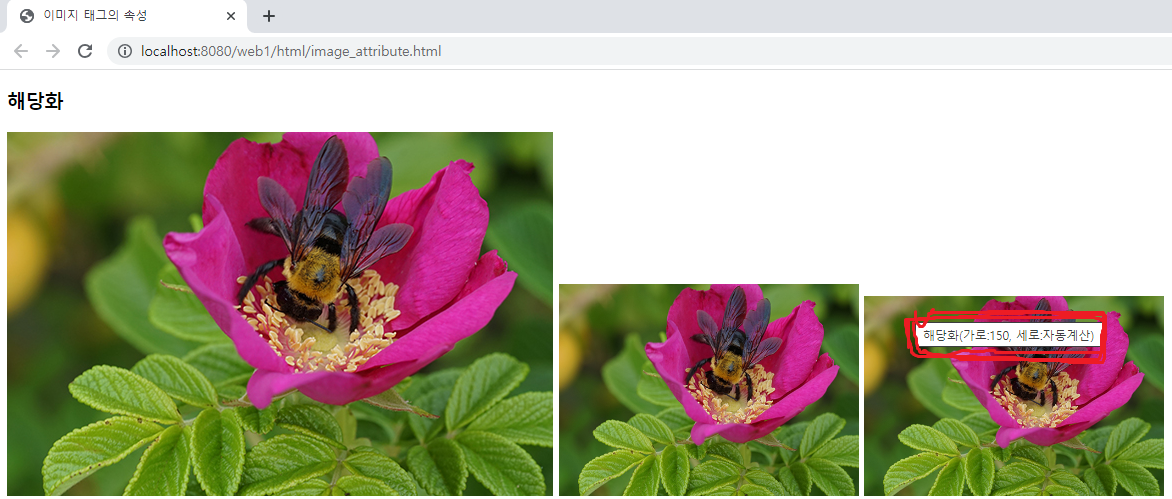
<h3>해당화</h3>
<img src="flower2.jpg" title="해당화(원본)">
<img src="flower2.jpg" width="300" height="212" title="해당화(300x212)">
<img src="flower2.jpg" width="300" title="해당화(가로:150, 세로:자동계산)">
</body>
</html>
- 마우스를 사진에 올려 놓으면 글씨가 나오는데 이것의 설정은 title로 표현한다.
이미지 태그 (절대경로)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>이미지 절대경로</title>
</head>
<body>
<!-- 절대경로 -->
<img alt="flower"
src="http://localhost:8080/web1/html/images/flower.jpg">
</body>
</html>
images폴더를 html에 생성하고 사진을 넣은 다음
<img src="http://localhost:8080/web1/html/images/flower.jpg">를 입력함으로써
어떤 사이트를 클릭해도 절대경로로 그 것만 나오는 것을 확인'
절대주소 ex1)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>이미지 절대경로</title>
</head>
<body>
<!-- 절대경로 -->
<img alt="flower"
src="http://localhost:8080/web1/html/images/flower.jpg">
<img alt="flower"
src="/web1/html/images/flower.jpg"> <!-- 절대주소 -->
<img alt="flower"
src="images/flower.jpg"> <!-- 상대주소 -->
<img alt="flower"
src="./images/flower.jpg"> <!-- 상대주소 -->
</body>
</html> 만약 경로 설정을 잘못한다면 사진이 깨져서 제대로 나오지 않는다.
만약 경로 설정을 잘못한다면 사진이 깨져서 제대로 나오지 않는다.
절대 주소는 파일의 root부터 해당 파일까지의 전체 경로(URL)를 의미한다.
파일의 고유한 경로를 전부 입력하는 방식으로 경로를 전부 입력해야 하기에 절대주소는 주소를 길게 써야하는 불편함이 있다.
하지만 현재 파일의 위치에 영향을 받지 않기 때문에 위치가 변해도 문제가 생기지 않는다.
상대 주소는 현재 파일의 위치를 기준으로 연결하려는 파일의 상대적인 경로를 적는 것을 의미한다.
상대주소는 현재위치를 기준으로 파일의 상대적인 경로를 입력하는 방식으로 현재위치가 바뀔 경우에는 오류가 발생하게 된다.
- /만 사용되면 root, 즉 가장 토대가 되는 경로가 선택됩니다.
- ./는 현재 위치를 나타냅니다. 현재 위치 ./는 보통 생략합니다.
- ../는 상위 경로를 나타냅니다. 상위 경로는 현재 폴더가 속한 폴더를 가리킵니다.

동영상 태그 <embed>
html폴더 아래 media 폴더를 만들어주고 영상을 드래그 하여 넣어준다
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>동영상 실습</title>
</head>
<body>
<embed src="./media/whitebird.swf" width="171" height="141">
</body>
</html>
<embed>태그는 애플리케이션이나 대화형 콘텐츠를 포함시키는 컨테이너(container)를 정의할 때 사용한다.
음악 재생 태그
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>음악재생</title>
</head>
<body>
<embed src="./media/evocation.mp3" autoplay="autoplay"
controls="controls" loop="loop"></audio>
</body>
</html>
<src> = 삽입하는 오디오 파일의 이름(경로 포함)지정
<controls> = 화면에 플레이어 표시 여부 지정
<autoplay> = 자동 시작 지정
<loop> = 무한 반복 지정
다중 미디어 자원 정의 <source>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>비디오 재생</title>
</head>
<body>
<video width="320" height="240" controls="controls"
autoplay="autoplay">
<source src="./media/movie.mp4" type="video/mp4">
<source src="./media/movie.ogg" type="video/ogg">
<source src="./media/movie.ovg" type="video/ovg">
<source src="./media/movie.webm" type="video/webm">
</video>
</body>
</html><source> 태그는 <audio> 요소나 <video> 요소, <picture> 요소에서 사용할 수 있는 다중 미디어 자원(multiple media resources)을 정의할 때 사용합니다.
<source> 요소는 미디어 타입이나 코덱의 지원여부, 미디어 쿼리에 따라 브라우저가 선택할 수 있는 대체 비디오/오디오/이미지 파일을 명시할 수 있도록 해줍니다.
 위와 같이 한개만 지원해서 이것만 재생됨.
위와 같이 한개만 지원해서 이것만 재생됨.
Java
자바는 객체 지향 프로그램
자바 개발 키트 (JDK)
자바 런타임 환경 (JRE)
자바 가상 머신 (JVM)
변수
변수 : 컴퓨터 프로그램이 처리한 데이터를 저장하는 저장위치
Int myVar = 20;
자료형 변수명 값
변수명은 영문자, 숫자, 밀줄, 달러 기호로만 구성할 수 있음
변수명은 숫자로 시작할 수 없음
변수명에는 공백을 포함할 수 없음
자바에서 미리 정의된 키워드 사용 불가
전역변수
package ex1;
public class variable01 {
int j;//전역변수
public static void main(String[] args) {
//정수형 days라는 변수를 선언하고 10으로 초기화
int days = 10;
//콘솔에 출력하는데 days라는 변수에 값을 출력해라
System.out.println(days); // days 변수 출력
//정수형 speed라는 변수를 선언
int speed;
//speed 변수를 지정하고 값 20을 저장
speed = 20;
System.out.println(speed); // speed 변수 출력
}
}전역 변수란 함수의 외부에서 선언된 변수를 의미합니다.
전역 변수는 프로그램의 어디에서나 접근할 수 있으며, 프로그램이 종료되어야만 메모리에서 사라집니다.
이러한 전역 변수는 메모리상의 데이터(data) 영역에 저장되며, 직접 초기화하지 않아도 0으로 자동 초기화됩니다.
변수 선언하고 초기화
- 줄바꿈 : println에서 ln 과 System.out.println(speed**+"\n");
{}안에 수식들을 메소드라고 부르고
메소드안에 있는 변수들을 지역변수라고 부른다.
자료형에는
정수형 - byte
- short
- int
- long
실수형 - float
- doble
문자형 - char
불리언형 - boolean (참 거짓)
문자열형 - string정수 변수 실습
package ex1;
public class Datatype01 {
public static void main(String[] args) {
int a = 10;
short s = 2;
byte b = 6;
long l= 125362133223L;
System.out.println(a);
System.out.println(s);
System.out.println(b);
System.out.println(l);
}
}
실수형은 double
실수 변수 실습
package ex1;
public class Datatype02 {
public static void main(String[] args) {
float f = 65.20298f;
double d = 876.765;
System.out.println(f);
System.out.println(d);
}
}
문자 자료형
char 자료형
문자와 숫자 등 문자 집합의 기호를 나타내는 데 사용함
작은 따움표로 값을 묶어 표현함
ex)
char ch1 = 88; // X를 출력하는 코드
char ch2 = 'Y'
문자 자료형 이지만 숫자를 넣어도 아무렇지 않음
ex) 문자 자료형 실습
package ex1;
public class Datatype03 {
public static void main(String[] args) {
char ch = 'J';
char ch2 = 'a';
char ch3 = 'v';
char ch4 = 'a';
System.out.print(ch);
System.out.print(ch2);
System.out.print(ch3);
System.out.println(ch4);
}}

println를 위 3가지를 ln하지 않아 줄을 바꾸지 않아
J
a
v
a
가 아닌 Java가 나옴
string 자료형 실습
package ex1;
public class Datatype04 {
public static void main(String[] args) {
String str = "Java";
String str2 = "Pogram";
//묵시적 방식이라고 함
char c = str.charAt(0);
System.out.println(str);
System.out.println(str2);
System.out.println(c);
}
}
String으로 저장된 문자열 중에서 한 글자만 선택해서 char타입으로 변환해준다.
char c = str.charAt(0); 은 str의 첫번째 글짜를 가져옴
불리언 자료형
값은 true와 false, 두가지 뿐임
if 또는 while과 같은 제어문을 제어하는 조건식에 사용
불리언 자료형 실습
package ex1;
public class Datatype05 {
public static void main(String[] args) {
boolean t = true;
boolean f = false;
System.out.println(t);
System.out.println(f);
System.out.println(f==t);
System.out.println(f!=t);
System.out.println(true!=false);
System.out.println(true==false);
}
}
데이터 출력
print( )메소드
데이터를 출력하는 가장 기본적인 방법은 콘솔로 출력하는 메소드
print( )메소드를 사용하려면 System 클래스를 사용해야함
package ex1;
public class InputOutput01 {
public static void main(String[] args) {
String myName = "홍길동";
int myAge = 20;
System.out.println("이름 : " + myName);
System.out.println("이름 : " + myAge);
}
}