
Java Script
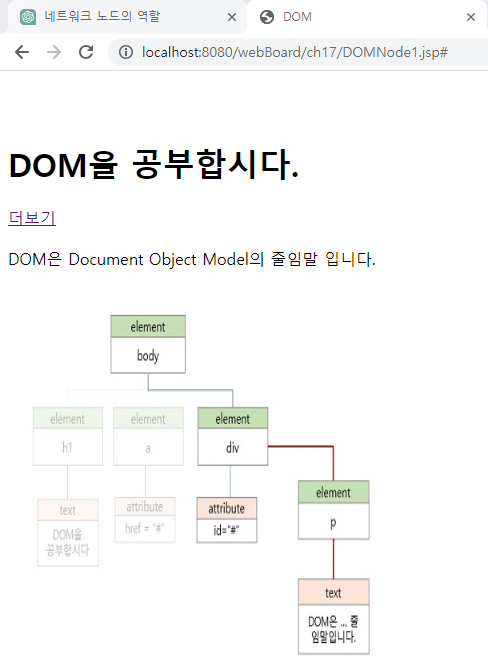
DOM에서 노드 추가•삭제 하기
웹 문서에서 처음 화면에는 내요이 보이지 않다가 클릭이나 이벤트가 발생하면 내용이 나타나는 경우가 있다.
이러한 동작은 CSS의 display속성을 사용해서 만들 수도 있지만 DOM트리에 새로운 노드를 추가하는 방법도 있다.
※주의 : 노드를 추가하면 단순히 요소 노드뿐 아니라 텍스트와 속성 노드도 함께 추가해야 한다.
노드 리스트
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang='ko'>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>노드 리스트</title>
<link rel="stylesheet" href="../css/nodelist.css">
</head>
<body>
<h1>Web Programming</h1>
<ul id="itemList">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ul>
</body>
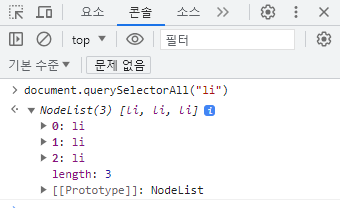
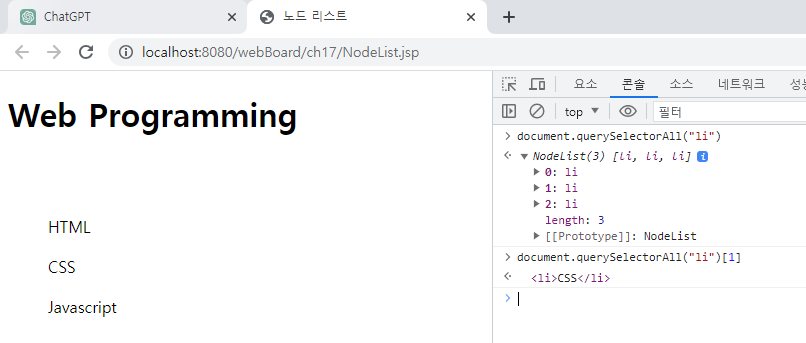
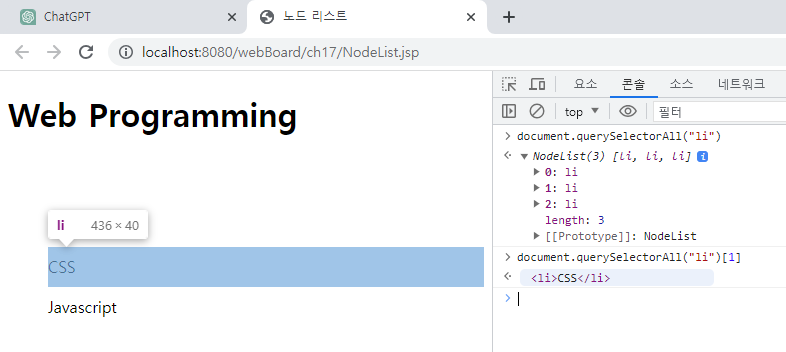
</html>document.quertySelectorAll("li")는 문서에서 모든 <li> 요소를 선택하는 코드입니다.

document.quertySelectorAll("li")[1]의 결과 값으로는 두번째 텍스트인 CSS가 나타난다.

링크를 클릭하면 텍스트 표시하기
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang='ko'>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>DOM</title>
<style type="text/css">
#container{
width: 500px;
margin: 10px auto;
padding: 20px;
}
#info{
margin-top: 20px;}
img{
width: 100px;
height: 100px;
}
</style>
<script type="text/javascript">
function addP(){
// alert(1) -> 더 보기를 눌렀을 때 작동 잘 하나 확인하려고 해봄
//p태그 만들기
var newP = document.createElement("p")
//텍스트 노드 만들기
var textNode = document.createTextNode
("DOM은 Document Object Model의 줄임말 입니다.")
//p 태그에 텍스트 노드 붙이기
newP.appendChild(textNode);
//info 안에 p태그 완정본을 추가
document.getElementById("info").appendChild(newP);
}
</script>
</head>
<body>
<div id="container"></div>
<h1>DOM을 공부합시다.</h1>
<img alt="" src="../images/easys-2.jpg">
<a href="#" onclick="javascript:addP(); this.onclick='';">더보기</a>
<div id="info"></div>
</body>
</html>더보기를 클릭하면 DOM은 Document Object Model의 줄임말 입니다. 가 나타난다.

<a href="#">
버튼을 누를 때 마다 함수를 계속적으로 호출하므로 한번 누르고나서 더이상 호출 못하게 할 경우
this.onclick='빈칸'을 추가해서 함수 호출을 지운다.

링크를 클릭하면 텍스트와 이미지 표시하기
- 요소 노드 만들기
createElement()메서드- 속성 노드 만들기
createAttribute()메서드- 속성 노드 연결하기
setAttributeNode()메서드- 자식 노드 연결하기
appendChild()메서드
</style>
<script type="text/javascript">
function addContents(){
//p태그 만들기
var newP = document.createElement("p")
//텍스트 노드 만들기
var textNode = document.createTextNode
("DOM은 Document Object Model의 줄임말 입니다.")
//p 태그에 텍스트 노드 붙이기
newP.appendChild(textNode);
// 이미지 태그 만들고, 속성src, alt 만들고 이미지 주소를 넣고...속성에 추가함.
var newImg = document.createElement("img");
var srcNode = document.createAttribute("src");
var altNode = document.createAttribute("alt");
srcNode.value = "../images/dom.jpg";
altNode.value = "돔 트리 예제 이미지";
newImg.setAttributeNode(srcNode);
newImg.setAttributeNode(altNode);
//info 안에 p태그 완정본을 추가
document.getElementById("info").appendChild(newP);
document.getElementById("info").appendChild(newImg);
}
</script>
</head>
<body>
<div id="container"></div>
<h1>DOM을 공부합시다.</h1>
<a href="#" onclick="javascript:addContents(); this.onclick='';">더보기</a>
<div id="info"></div>
</body>
</html>
var newP = document.createElement("p"): newP라는 변수에<p>요소를 생성합니다. 이 요소는 나중에 정보를 담을<p>요소입니다.var textNode = document.createTextNode: textNode라는 변수에는 텍스트 노드를 생성합니다.newP.appendChild(textNode): newP 요소에 textNode 텍스트 노드를 자식 요소로 추가합니다. 이렇게 함으로써<p>요소에 텍스트 내용이 포함됩니다.var newImg = document.createElement("img"): newImg라는 변수에<img>요소를 생성합니다. 이 요소는 이미지를 나타내는 태그입니다.var srcNode = document.createAttribute("src")는 srcNod 변수에 src 속성 노드를 생성함.
var altNode document.createAttribute("alt"): 는 altNode라는 변수에 alt 속성 노드를 생성함.
이 속성 노드는 이미지의 속성을 나타냅니다.srcNode.value = "../images/dom.jpg"와 altNode.value = "돔 트리 예제 이미지": srcNode에는 "../images/dom.jpg"라는 이미지 주소를, altNode에는 "돔 트리 예제 이미지"라는 대체 텍스트를 설정합니다.newImg.setAttributeNode(srcNode)newImg 요소에 srcNode속성 노드를 설정합니다.
newImg.setAttributeNode(altNode): newImg 요소에altNode 속성 노드를 설정합니다.
이렇게 함으로써 이미지 요소에 이미지 주소와 대체 텍스트가 포함됩니다.document.getElementById("info").appendChild(newP)"info"라는 id를 가진 요소를 찾아서 해당 요소에 newP 요소를 추가합니다.
document.getElementById("info").appendChild(newImg): "info"라는 id를 가진 요소를 찾아서 해당 요소에 newImg 요소를 추가합니다.
이렇게 함으로써<p>요소와 이미지 요소가 "info" 요소 내에 추가됩니다.

텍스트 필드에 입력한 값을 화면에 표시하기
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang='ko'>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Web Programming</title>
<link rel="stylesheet" href="../css/nodelist.css">
<script type="text/javascript">
function newRegister(){
/* item이라는 li태그를 만들고 subject라는 태그 안에 적혀 있는 값을 받아서
새로운 리스트로 추가 */
var newItem = document.createElement("li"); // 새로운 li 요소 노드 추가
var subject = document.querySelector("#subject"); // input 태그 선택
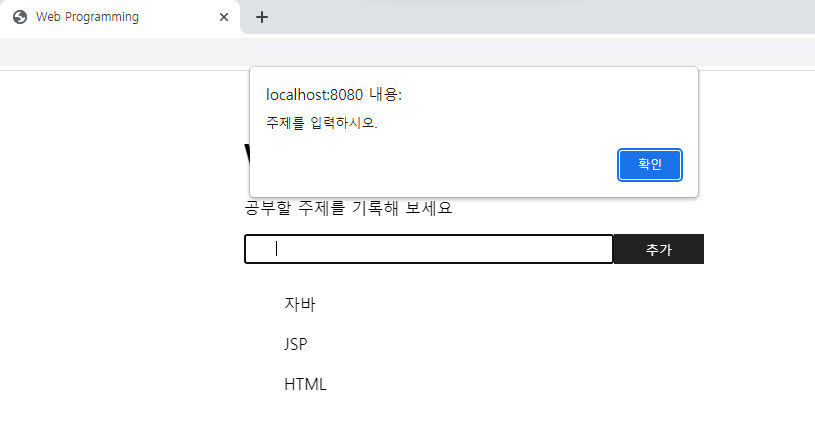
/*추가*/if(subject.value.length==0){
alert("주제를 입력하시오.");
subject.focus();
return false;
}
// 텍스트 필드 값을 받아봐서 그걸로 텍스트 노드 만들기
var newText = document.createTextNode(subject.value);
newItem.appendChild(newText); // 텍스트 노드를 자식 노드로 연결
var itemList = document.querySelector("#itemList"); // 부모 노드를 가져옴
itemList.appendChild(newItem); // 새로 만든 요소 노드를 부모 노드에 추가
subject.value=""; // 다음 입력을 위해 텍스트 필드 비우기
}
</script>
</head>
<body>
<div id="container">
<h1>Web Programming</h1>
<p>공부할 주제를 기록해 보세요</p>
<form action="" method="post">
<input type="text" id="subject" autofocus="autofocus">
<button onclick="javascript:newRegister(); return false">추가</button>
</form>
<hr>
<ul id="itemList"></ul>
</div>
</body>
</html>
newRegister()함수는 "추가" 버튼이 클릭될 때 호출됩니다.var newItem = document.createElement("li"): 새로운<li>요소 노드를 생성합니다.var subject = document.querySelector("#subject"): 주제를 입력하는<input>요소를 선택합니다.
querySelector()메서드를 사용하여 id가 "subject"인 요소를 찾습니다.if(subject.value.length==0): 주제 입력 필드가 비어 있는지 확인합니다. 비어 있다면 알림을 표시하고 함수를 종료합니다.
subject.focus()를 사용하여 다시 주제 입력 필드에 초점을 맞춥니다. 그리고return false를 사용하여 함수를 종료합니다. 이렇게 함으로써 주제를 입력하지 않았을 때 리스트에 아무 내용도 추가되지 않습니다var newText = document.createTextNode(subject.value): newText 변수에는 입력된 주제(subject.value)를 텍스트 노드로 생성합니다. 이렇게 하면 입력된 주제가 텍스트 노드로 만들어집니다.newItem.appendChild(newText): newItem 요소에 newText 텍스트 노드를 자식 노드로 추가합니다.<li>요소에 주제 텍스트가 포함됩니다.var itemList = document.querySelector("#itemList"): itemList 변수에는 리스트의 부모 요소를 선택합니다.querySelector()메서드를 사용하여 id가 "itemList"인 요소를 찾습니다.itemList.appendChild(newItem): : itemList 변수에는 리스트의 부모 요소를 선택합니다.querySelector(): itemList 요소에 newItem 요소를 추가합니다. 이렇게 함으로써 새로운<li>요소가 리스트에 추가됩니다.subject.value=""는 주제 입력 필드를 비워서 다음 입력을 위해 준비합니다.
css 파일
@charset "UTF-8";
*{box-sizing: border-box;
}
#container{
width: 500px;
margin: 20px auto;
padding: 20px;
}
input[type="text"]{
width: 300px;
float: left;
height: 30px;
padding-left: 30px;
margin-right: 10px;
}
button{
width: 60px;
height: 30px;
float: left;
background: #222;
color: #fff;
margin-left: 2px;
margin-right: 1px;
}
hr{
clear: both;
display: none;
}
ul{
list-style: none;
padding-top: 50px;
}
li{
line-height: 2.5;
}
li:hover{
cursor:pointer;
}
 아무것도 작성하지 않고
아무것도 작성하지 않고 추가를 눌었을때
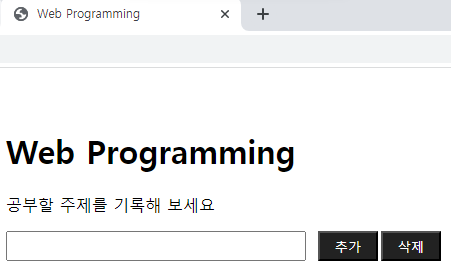
+삭제 버튼도 추가
css 변경
#container{
width: 600px;
margin: 20px auto;
padding: 20px;
}
input[type="text"]{
width: 370px;
float: left;
height: 30px;
padding-left: 30px;
margin-right: 10px;
}
button{
width: 60px;
height: 30px;
float: left;
background: #222;
color: #fff;
margin-left: 2px;
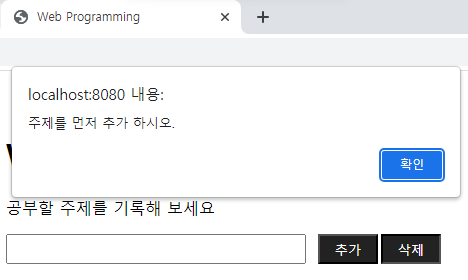
margin-right: 1px;로직 추가 (주제를 삭제하는
deleteItem()함수를 추가)function deleteItem(){ // 지울 때 li를 갖고 와서 배열에 담긴게 없으면 추가먼저 하시오. var items = document.querySelectorAll("li"); if(item.length==0){ alert("주제를 먼저 추가 하시오.") return false; } </script> </head> <body> <div id="container"> <h1>Web Programming</h1> <p>공부할 주제를 기록해 보세요</p> <form action="" method="post"> <input type="text" id="subject" autofocus="autofocus"> <button onclick="javascript:newRegister(); return false">추가</button> <button onclick="javascript:deleteItem(); return false">삭제</button> </form> <hr> <ul id="itemList"></ul> </div>
var items = document.querySelectorAll("li"): items 변수에 문서 내의 모든<li>요소를 선택하여 NodeList로 저장합니다. NodeList는 유사 배열 객체로, 선택된 요소들의 컬렉션을 나타냅니다.if(items.length==0): 이 조건문은 NodeList인 items의 길이가 0인지 확인합니다. 즉, 주제를 입력한<li>요소가 없는 경우입니다. 길이가 0이라면 주제를 먼저 추가하라는 알림을 표시하고,return false를 사용하여 함수를 종료합니다.


항목을 클릭하여 삭제
// 해당 리스트 항복을 클릭하면 그 항목을 삭제 하려고 함 var items = document.querySelectorAll("li"); // 각 항목에 click 리스너 걸어주기 for(let i=0; i<items.length; i++){ // 항목 클릭했을 때 실행할 함수 items[i].addEventListener("click", function(){ if(this.parentNode)// 부모노드 있다면~ this.parentNode.removeChild(this); // 부모노드로 올라가서 자식노드 삭제 });
var items = document.querySelectorAll("li"): items 변수에 문서 내의 모든<li>요소를 선택하여 NodeList로 저장합니다. 이것은 삭제할 항목들을 나타냅니다.for(let i=0; i<items.length; i++): items에 있는 각 항목에 대해 반복문을 실행합니다.items[i].addEventListener("click", function() { ... }): 각 항목에 클릭 이벤트 리스너를 추가합니다. 클릭 이벤트가 발생했을 때 실행될 함수를 작성합니다.if(this.parentNode) this.parentNode.removeChild(this): 이 조건문은 클릭된 항목의 부모 노드가 존재하는지 확인합니다. 존재한다면, 해당 항목을 부모 노드에서 제거합니다. 이를 통해 클릭된 항목을 삭제합니다.
jQuery

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>연습</title>
<!-- 다운로드 된 jquery 사용 -->
<script type="text/javascript" src="../jquery/jquery-3.6.0.min.js"></script>
<!-- CDN방식 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script type="text/javascript">
//코드 작성
//문서 준비 되자마자 함수 실행 - window.onload와 비슷하다.
$(document).ready(function () {
alert(1)
});
</script>
</head>
<body> 아무런 이벤트가 발생하지 않아도 바로 alert가 뜬다.
아무런 이벤트가 발생하지 않아도 바로 alert가 뜬다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Jquery 연습1</title>
<!-- CDN방식 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
// h1 태그를 모두 추출(document.querySelectorAll('h1') 과 유사)
var $headers = $('h1');
// h1의 개수만큼 반복문 돌려서 특정위에서 짝수만 배경색 적용
for(let i=0; i<$headers.length; i++){
if(i%2==1){ //실제 2번째 4번째 선택하기 위해 조건 줌
// i 번째 엘리먼트 선택해서 domE에 담기
var domE = $headers.get(i);
// 배경색 지정 해당 엘리먼트의 css속성 변경
$(dom#).css('backgroundColor','blue');
}
}
});
</script>
</head>
<body>
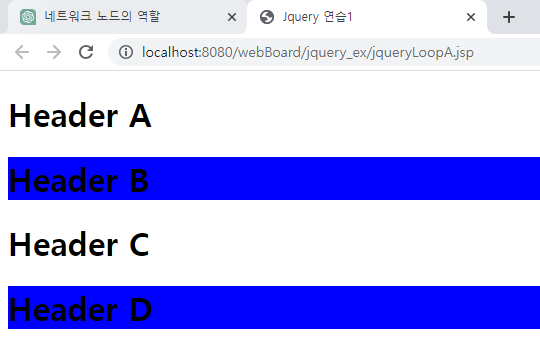
<h1>Header A</h1>
<h1>Header B</h1>
<h1>Header C</h1>
<h1>Header D</h1>
</body>
</html>또 다른 방식
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script>
<script type="text/javascript">
/*
자바스크립트의 Array객체의 forEach객체와 비슷 그런데 메소드 인수의 순서가 반대
forEach
[].forEach(function (item, index)) {
});
jQuery의 each()메소드
$().each(function (index, item){
});
*/
$(document).ready(function() {
//h1모두 추출하고 each로 반복 돌리기
$('h1').each(function(index, element) {
//짝수번째 h1의 배경색 css적용
if(index%2 == 1){
//배경색 변경
$(this).css('backgroundColor', 'blue');
}
});
});
</script>
</head>
<body>
<h1>Header A</h1>
<h1>Header B</h1>
<h1>Header C</h1>
<h1>Header D</h1>
</body>
</html>결론
<script type="text/javascript">
$(document).ready(function() {
var $headers = $('h1');
for(let i=0; i<$headers.length; i++){
if(i%2==1){
var domE = $headers.get(i);
$(dom#).css('backgroundColor','blue');
}
}
});
</script>
또는
<script type="text/javascript">
$(document).ready(function() {
$('h1').each(function(index, element) {
if(index%2 == 1){
$(this).css('backgroundColor', 'blue');
}
});
});
</script>
jQuery ajax
<title>회원정보1</title>
<link rel="stylesheet" href="css/member1.css">
<script type="text/javascript" src="js/member1.js"></script>
</head>
<body>
<% request.setCharacterEncoding("UTF-8"); %>
<form action="MemberGet.jsp" method="post">
<div id="container">
<h3 style="text-align: center;">회원정보 입력</h3>
<div class = "inputTag">아이디:
<input name="id" value="" size="10" required="required"></div> <!-- required=빈칸이면 못 넘어가! -->
<div class = "inputTag">이 름:
<input name="name" value="" size="10" required="required"></div>
<div class = "inputTag"><input type="submit" value="전송" onclick="javascript:validate1();"/></div>
</div>
</form>
</body>
</html>본문에 있던 style을 css파일로 옮기고
<script type="text/javascript" src="js/member1.js"></script>
<div class = "inputTag"><input type="submit" value="전송"/>


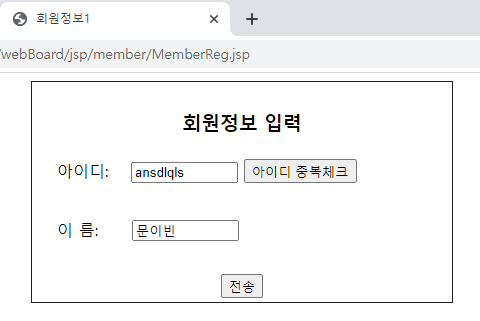
MemberReg.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>회원정보1</title>
<link rel="stylesheet" href="css/member1.css">
<script type="text/javascript" src="js/member1.js"></script>
</head>
<body>
<% request.setCharacterEncoding("UTF-8"); %>
<form action="MemberGet.jsp" method="post" id="regData">
<div id="container">
<h3 style="text-align: center;">회원정보 입력</h3>
<div class = "inputTag">아이디:
<input id="id" name="id" value="" size="10" required="required" autofocus="autofocus">
<button onclick="javascript:idCheck()">아이디 중복체크</button>
</div> <!-- required=빈칸이면 못 넘어가! -->
<div class = "inputTag">이 름:
<input name="name" value="" size="10" required="required" autofocus="autofocus">
</div>
<div style="text-align: center;">
<input type="button" value="전송" onclick="javascript:validate1();"/>
</div>
</div>
</form>
</body>
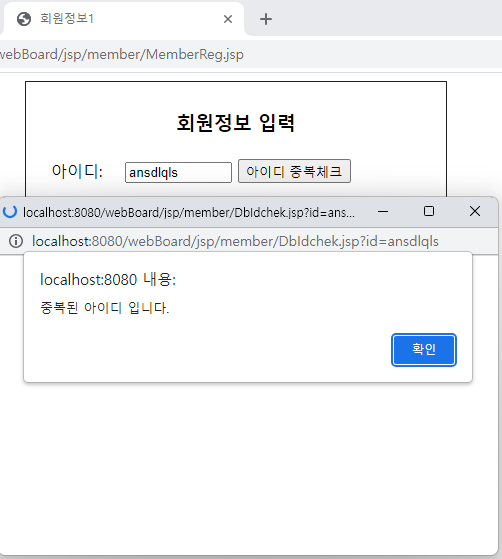
</html>DbIdchek.jsp
<%@page import="java.sql.ResultSet"%>
<%@page import="java.sql.PreparedStatement"%>
<%@page import="java.sql.DriverManager"%>
<%@page import="java.sql.Connection"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
Class.forName("com.mysql.cj.jdbc.Driver");
Connection conn=
DriverManager.getConnection("jdbc:mysql://localhost:3306/boarddb","root","1234");
PreparedStatement pstmt = null;
ResultSet rs = null;
if(conn!=null){
String uid = request.getParameter("id");
String sql = "select count(id) as cnt from member where id = ?";
pstmt = conn.prepareStatement(sql);
pstmt.setString(1,uid);
rs = pstmt.executeQuery();
if(rs.next()){
if(rs.getInt("cnt")!=0) request.setAttribute("cnt", 1);
else request.setAttribute("cnt", 0);
}
}else{
out.println("연결실패");
}
if(rs != null) rs.close();
if(pstmt != null) pstmt.close();
if(conn != null) conn.close();
%>
<input type="button" value="닫기" onclick="javascript:window.close();"/>
<script type="text/javascript">
var c=<%=request.getAttribute("cnt")%>
if(c==1){
alert("중복된 아이디 입니다.")
//
}else if(c==0){
alert("사용가능한 아이디 입니다.")
}
</script>memeber1.js
/**
* member1의 자바스크립트
*/
// 전역변수
chk=false;
// id와 이름이 비어있지 않게 확인하는 메소드로 사용할거임
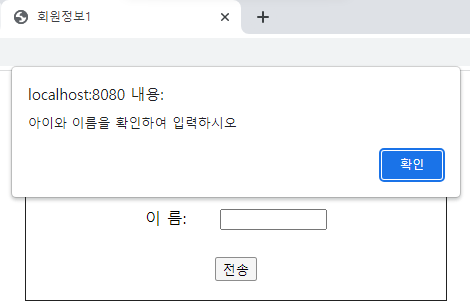
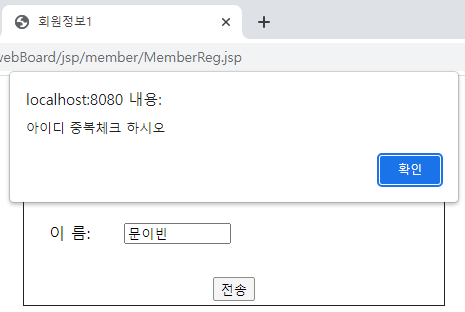
function validate1(){
if(!chk){
alert("아이디 중복체크 하시오")
return false;
}
// 아이디 중복 체크 하고 전송
var formTag = document.querySelector("#regData");
var inputTag = document.querySelectorAll("input");
for(let i=0; i<inputTag.length; i++){
if(inputTag[i].value.length==0){
alert("아이디와 이름을 확인하여 입력하시오");
return false;
}
}
formTag.submit();
}
function idCheck(){
var id = document.getElementById("id");
if(id.value.trim().length==0){
alert("id 입력하세요");
id.focus();
chk = false;
return false
}else{
//팝업으로 아이디 체크를 불러주고 결과를 받기
const popup = window.open("DbIdchek.jsp?id="+id.value,
"popup", "width=500,height=300");
}
}


내장객체 이기 때문에 request를 하면 바로 쓸 수 있다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>내장객체</title>
</head>
<body>
<form action="Process.jsp" method="post">
<p>
이름 : <input type="text" name="name">
<input type="submit" value="전송">
</p>
</form>
</body>
</html>
<form action="Process.jsp" method="post">: HTML 폼 요소를 사용하여 데이터를 입력하고 전송할 목적지를 Process.jsp 파일로 설정합니다.<input type="text" name="name">: 사용자가 이름을 입력할 수 있는 텍스트 필드를 생성하고, name 속성을 지정하여 Process.jsp로 전송될 때 해당 이름으로 파라미터가 전달되도록 합니다.<input type="submit" value="전송">: 전송 버튼을 생성합니다. 버튼을 클릭하면 폼이 Process.jsp로 전송됩니다.
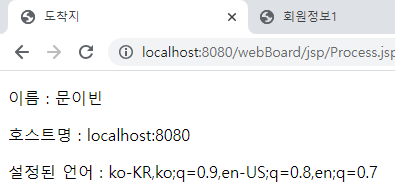
---Process.jsp파일---
<title>도착지</title>
</head>
<body>
<%
// 요청(request)이라는 객체에서 넘어온 파라메터 중 name이라는 파라메터 값 가져와서
// name이라는 String 타입에 저장
String name = request.getParameter("name");
String hostValue = request.getHeader("host");
String alValue = request.getHeader("accept-language");
%>
<p>이름 : <%= name %></p>
<p>호스트명 : <%= hostValue %></p>
<p>설정된 언어 : <%= alValue %></p>
</body>
</html>
String name = request.getParameter("name");: request 객체의 getParameter() 메서드를 사용하여 전송된 파라미터 중 이름(name) 파라미터 값을 가져와서 name 변수에 저장합니다.String hostValue = request.getHeader("host");: request 객체의 getHeader() 메서드를 사용하여 요청 헤더의 host 값을 가져와서 hostValue 변수에 저장합니다.
String alValue = request.getHeader("accept-language");: request 객체의 getHeader() 메서드를 사용하여 요청 헤더의 accept-language 값을 가져와서 alValue 변수에 저장합니다.<%= name %>: JSP 태그(<% %>)내에 사용된 <%= %>는 변수 값을 출력하는 표현식입니다. 해당 위치에는 name 변수의 값이 출력됩니다.<%= hostValue %>: 변수 hostValue 의 값을 출력합니다. 요청 헤더의 host 값을 출력합니다.
<%= alValue %>: 변수 alValue의 값을 출력합니다. 요청 헤더의 accept-language 값을 출력합니다.


<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>내장객체 연습1</title>
</head>
<body>
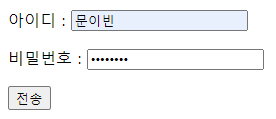
<form action="Request01Process.jsp" method="post">
<p>아이디 : <input type="text" name="id">
<p>비밀번호 : <input type="password" name="passwd">
<p><input type="submit" value="전송">
</form>
</body>
</html>
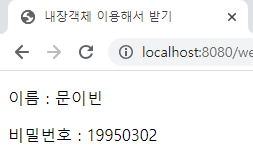
---Request01Process.jsp파일---
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>내장객체 이용해서 받기</title>
</head>
<body>
<!-- 요청(request)이라는 객체에서 넘어온 파라메터 중 name이라는 파라메터 값 가져와서 -->
<!-- name이라는 String 타입에 저장 -->
<% String id = request.getParameter("id"); %>
<% String passwd = request.getParameter("passwd"); %>
<p>이름 : <%= id %></p>
<p>비밀번호 : <%= passwd %></p>
</body>
</html>

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Implicit objects</title>
</head>
<body>
<form action="Request02Process.jsp" method="post">
<p>
이름 : <input type="text" name="name">
<input type="submit" value="전송">
</form>
</body>
</html>
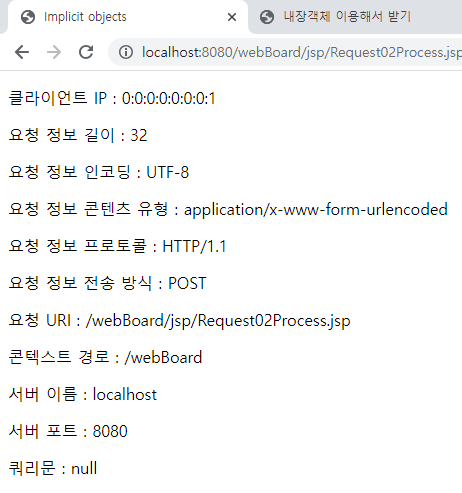
---Request02Process.jsp파일---
<body>
<p>클라이언트 IP : <%= request.getRemoteAddr() %></p>
<p>요청 정보 길이 : <%= request.getContentLength() %></p>
<p>요청 정보 인코딩 : <%= request.getCharacterEncoding() %></p>
<p>요청 정보 콘텐츠 유형 : <%= request.getContentType() %></p>
<p>요청 정보 프로토콜 : <%= request.getProtocol() %></p>
<p>요청 정보 전송 방식 : <%= request.getMethod() %></p>
<p>요청 URI : <%= request.getRequestURI() %></p>
<p>콘텍스트 경로 : <%= request.getContextPath() %></p>
<p>서버 이름 : <%= request.getServerName() %></p>
<p>서버 포트 : <%= request.getServerPort() %></p>
<p>쿼리문 : <%= request.getQueryString() %></p>
</body>