JavaScript
어제 한 예제 중 상세 설명 보기 나타나게 만들기
function displayView(state){
// if(상세보기열기인지 아니지에 따라)
// id가 display인 선택자....
// 그 안에 스타일을 display none 을 block으로 바꾸고
// 상세보기 열기 --> 닫기
// 아니면
// id가 display인 선택자....
// 그 안에 스타일을 display none 을 none으로 바꾸고
// 상세보기 닫기 --> 열기
var view = document.getElementById("view");
var t = view.innerText
if(t=="상세 설명 보기")
{
document.querySelector("#detail").setAttribute("style", "display:block")
view.innerText="상세 설명 닫기"
}
else{
document.querySelector("#detail").setAttribute("style", "display:none")
view.innerText="상세 설명 보기"
}
}
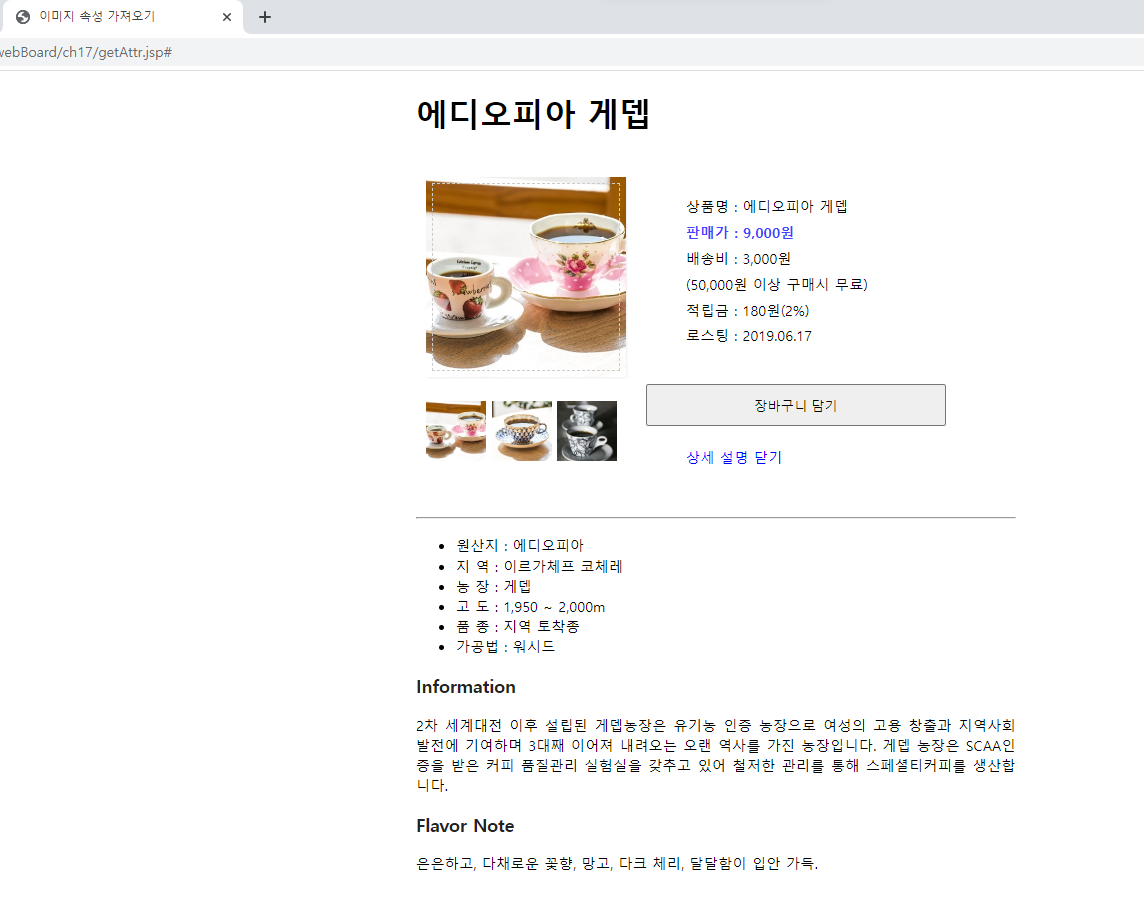
<div id="detail">
<hr>
<ul>
<li>원산지 : 에디오피아</li>
<li>지 역 : 이르가체프 코체레</li>
<li>농 장 : 게뎁</li>
<li>고 도 : 1,950 ~ 2,000m</li>
<li>품 종 : 지역 토착종</li>
<li>가공법 : 워시드</li>
</ul>
<h3>Information</h3>
<p>
2차 세계대전 이후 설립된 게뎁농장은 유기농 인증 농장으로
여성의 고용 창출과 지역사회 발전에 기여하며 3대째 이어져
내려오는 오랜 역사를 가진 농장입니다. 게뎁 농장은 SCAA인증을
받은 커피 품질관리 실험실을 갖추고 있어 철저한 관리를 통해 스페셜티커피를 생산합니다.
<h3>Flavor Note</h3>
<p>은은하고, 다채로운 꽃향, 망고, 다크 체리, 달달함이 입안 가득.</p>
</div>
</div>
var view = document.getElementById("view");: "view"라는 ID를 가진 HTML 요소를 가져옵니다.var t = view.innerText;: "view" 요소의 텍스트 내용을 가져와 변수 t에 저장합니다.if (t == "상세 설명 보기") { ... } else { ... }: 변수 t의 값이 "상세 설명 보기"인지 확인하여 조건에 따라 다른 동작을 수행합니다.document.querySelector("#detail").setAttribute("style","display:block"): "detail"이라는 ID를 가진 HTML 요소의 스타일 속성을 "display:block"으로 변경하여 해당 요소를 보이게 합니다.view.innerText = "상세 설명 닫기";: "view" 요소의 텍스트 내용을 "상세 설명 닫기"로 변경합니다.document.querySelector("#detail").setAttribute("style", "display:none"): "detail"이라는 ID를 가진 HTML 요소의 스타일 속성을 "display:none"으로 변경하여 해당 요소를 숨깁니다.view.innerText = "상세 설명 보기";: "view" 요소의 텍스트 내용을 "상세 설명 보기"로 변경합니다.
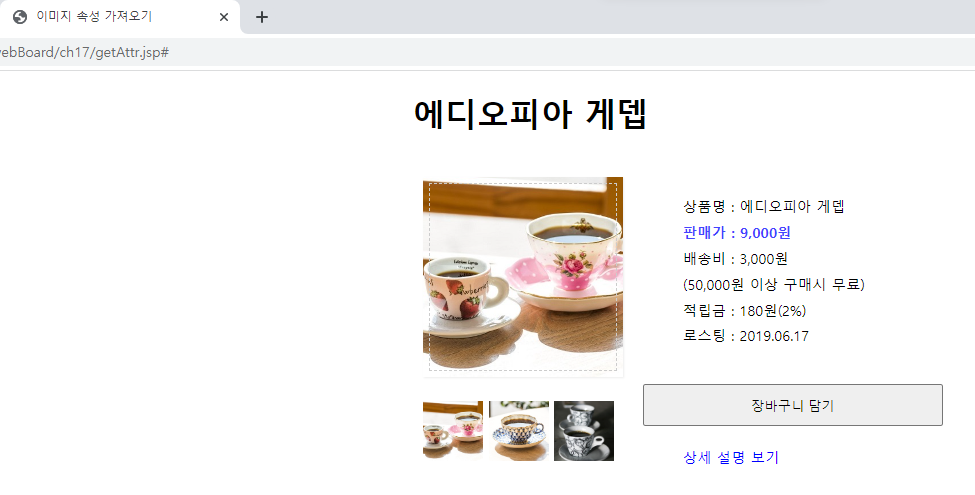
 상세 설명 보기 클릭
상세 설명 보기 클릭

즉, 이 코드는 "view"라는 버튼을 클릭할 때마다 "detail"이라는 요소의 표시 상태를 전환하고, "view" 버튼의 텍스트를 해당 상태에 따라 "상세 설명 보기" 또는 "상세 설명 닫기"로 변경하는 기능을 수행한다.
DOM에서 이벤트 처리하기
이벤트 처리기 함수가 간단하다면 DOM 요소에 직접 연결할 수 있다.
DOM 요소에 함수를 직접 연결하기
img요소를 가져와 변쉥 저장한 후 onclick을 사용해 변수에 이벤트 처리기(함수)를 직접 연결한다.
이미지 외의 다른 곳을 클릭하면 실행되지 않는다.
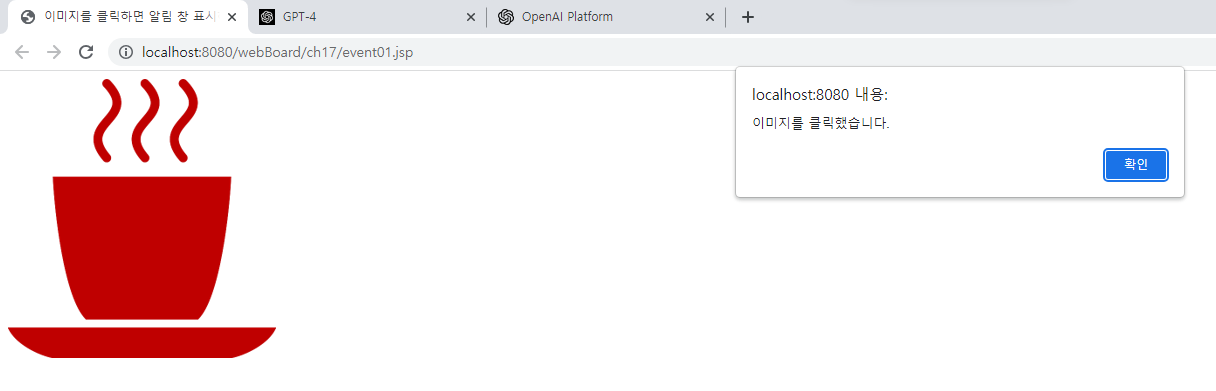
이미지를 클릭하면 알림 창 표시하기
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>이미지를 클릭하면 알림 창 표시하기</title>
</head>
<body>
<div>
<img src="../images/cup-1.png" id="cup">
</div>
<script type="text/javascript">
var cup = document.querySelector("#cup");
cup.onclick = function(){
alert("이미지를 클릭했습니다.")
}
</script>
</body>
</html>
var cup = document.querySelector("#cup");: "cup"이라는 ID를 가진 이미지 요소를 JavaScript 변수 cup에 할당합니다.cup.onclick = function() { ... } :cup 변수에 할당된 이미지 요소를 클릭했을 때 실행될 함수를 정의합니다.alert("이미지를 클릭했습니다."): 이미지를 클릭했을 때, "이미지를 클릭했습니다."라는 메시지가 알림 창으로 표시됩니다.

<title>이미지를 클릭하면 함수 실행하기</title>
</head>
<body>
<div>
<img src="../images/cup-1.png" id="cup">
</div>
<script type="text/javascript">
var cup = document.querySelector("#cup");
cup.onclick = changePic;
function changePic(){
cup.src = "../images/cup-2.png"
}
</script>
</body>
</html>
var cup = document.querySelector("#cup");: "cup"이라는 ID를 가진 이미지 요소를 JavaScript 변수 cup에 할당합니다.cup.onclick = changePic;: cup 변수에 할당된 이미지 요소를 클릭했을 때 changePic 함수를 실행합니다.function changePic() { ... }: changePic 함수를 정의합니다.cup.src = "../images/cup-2.png";: changePic 함수가 실행되면, cup 변수에 할당된 이미지 요소의 소스(src)를 "../images/cup-2.png"로 변경합니다. 이로 인해 이미지가 "cup-2.png"로 교체됩니다.


이미지를 클릭할 때, 이미지의 소스(src)를 변경하여 이미지를 교체하는 기능을 구현한 코드이다.
즉, 이 코드는 기존의 "cup-1.png" 이미지를 클릭하면 "cup-2.png"로 이미지가 교체되도록 동작한다.
이미지에서 클릭한 위치 알아내기
<title>이미지에서 클릭한 위치 알아내기</title>
</head>
<body>
<div>
<img src="../images/cup-1.png" id="cup">
</div>
<script type="text/javascript">
var cup = document.querySelector("#cup");
cup.onclick = function(event){
alert("이벤트 유형: " + event.type + ", 이벤트 발생 위치: " + event.pageX + ","+event.pageY);
}
</script>
</body>
</html>
this 예약어 사용하기
<title>이미지를 클릭하면 함수 실행하기</title>
</head>
<body>
<div>
<img src="../images/cup-2.png" id="cup">
</div>
<script type="text/javascript">
var card = document.querySelector("#cup");
card.onclick = function(event){
alert("클릭한 이미지 파일 : " + this.src);
}
</script>
addEventListener()메소드 사용하기
<title>마우스 푄터를 올리면 이미지 바꾸기</title>
</head>
<body>
<div>
<img src="../images/easys-1.jpg" id="cover">
</div>
<script type="text/javascript">
var cover = document.getElementById("cover");
cover.addEventListener("mouseover", changePic);
cover.addEventListener("mouseout", originPic);
function changePic(){
cover.src = "../images/easys-2.jpg";
}
function originPic(){
cover.src = "../images/easys-1.jpg";
}
</script>
</body>
var cover = document.getElementById("cover");: "cover"라는 ID를 가진 이미지 요소를 JavaScript 변수 cover에 할당합니다.cover.addEventListener("mouseover", changePic);: "cover" 이미지에 마우스 오버 이벤트를 감지하여 changePic 함수를 실행합니다.cover.addEventListener("mouseout", originPic);: "cover" 이미지에서 마우스 아웃 이벤트를 감지하여 originPic 함수를 실행합니다.function changePic() { ... }: changePic 함수를 정의합니다.cover.src = "../images/easys-2.jpg";: changePic 함수가 실행되면, cover 변수에 할당된 이미지 요소의 소스(src)를 "../images/easys-2.jpg"로 변경합니다.
이로 인해 이미지가 "easys-2.jpg"로 교체됩니다.function originPic() { ... }: originPic 함수를 정의합니다.cover.src = "../images/easys-1.jpg";: originPic 함수가 실행되면, cover 변수에 할당된 이미지 요소의 소스(src)를 "../images/easys-1.jpg"로 변경합니다. 이로 인해 이미지가 "easys-1.jpg"로 다시 원래대로 돌아옵니다.
다른 방법으로는
<script type="text/javascript">
var cover = document.getElementById("cover");
cover.addEventListener("mouseover", function(){
cover.src = "../images/easys-2.jpg";
});
cover.addEventListener("mouseout", function(){
cover.src = "../images/easys-1.jpg";
});
</script>
var cover = document.getElementById("cover");: "cover"라는 ID를 가진 이미지 요소를 JavaScript 변수 cover에 할당합니다.cover.addEventListener("mouseover", function() { ... });: "cover" 이미지에 마우스 오버 이벤트를 감지하는 이벤트 리스너를 등록합니다. 마우스 오버가 발생하면 익명 함수가 실행됩니다.cover.src = "../images/easys-2.jpg";: 마우스 오버 이벤트가 발생하면, cover 변수에 할당된 이미지 요소의 소스(src)를 "../images/easys-2.jpg"로 변경합니다. 이로 인해 이미지가 "easys-2.jpg"로 교체됩니다.cover.addEventListener("mouseout", function() { ... });: "cover" 이미지에 마우스 아웃 이벤트를 감지하는 이벤트 리스너를 등록합니다. 마우스 아웃이 발생하면 익명 함수가 실행됩니다.cover.src = "../images/easys-1.jpg";: 마우스 아웃 이벤트가 발생하면, cover 변수에 할당된 이미지 요소의 소스(src)를 "../images/easys-1.jpg"로 변경합니다. 이로 인해 이미지가 "easys-1.jpg"로 다시 원래대로 돌아옵니다.

 마우스 포인터를 올리면 그림이 바뀜
마우스 포인터를 올리면 그림이 바뀜
이 코드는 "cover" 이미지에 마우스를 오버하면 이미지가 "easys-2.jpg"로 바뀌고, 마우스를 아웃하면 다시 "easys-1.jpg"로 원래대로 돌아가게 됩니다. 이러한 기능을 통해 이미지를 동적으로 변경하는 효과를 구현할 수 있습니다.
이미지에 마우스 오버 및 마우스 아웃 이벤트를 처리하며, 이미지가 변경되는 기능을 구현한 코드이다.
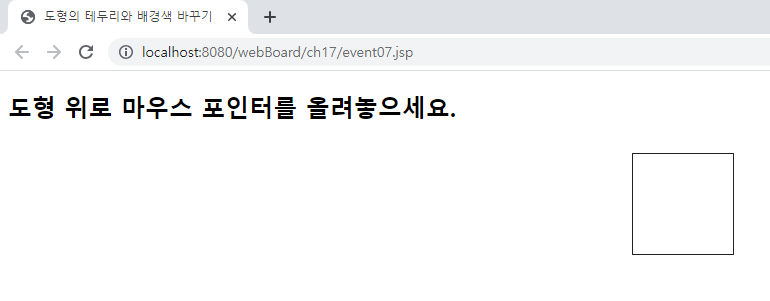
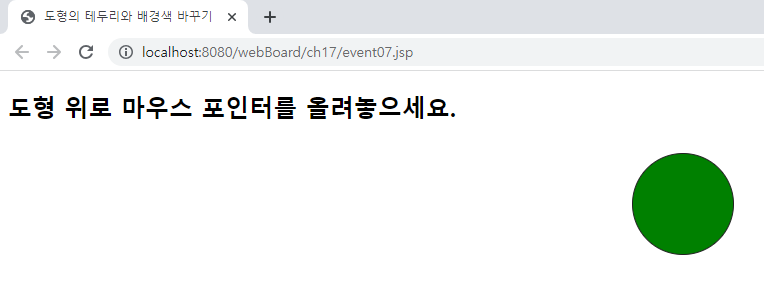
도형의 테두리와 배경색 바꾸기
<title>도형의 테두리와 배경색 바꾸기</title>
<style type="text/css">
#container{
width: 400px;
margin: 50px auto;
text-align: center;
}
#rect{
width: 100px;
height: 100px;
border: 1px solid #222;
margin: 30px auto;
transition: 1s; /*변경하는데 걸리는 시간 1초*/
}
</style>
<script type="text/javascript">
window.onload=function(){
var myRect = document.querySelector("#rect");
myRect.addEventListener("mouseover", function(){
myRect.style.backgroundColor = "green";
myRect.style.borderRadius = "50%";
});
myRect.addEventListener("mouseout", function(){
myRect.style.backgroundColor = "";
myRect.style.borderRadius = "";
});
}
</script>
</head>
<body>
<h2>도형 위로 마우스 포인터를 올려놓으세요.</h2>
<div id="rect"></div>
</body>
</html>
window.onload = function() { ... }: window.onload 이벤트가 발생하면, 함수 내부의 코드가 실행됩니다. 이는 문서가 완전히 로드된 후에 JavaScript 코드가 실행되도록 보장합니다.var myRect = document.querySelector("#rect");: "rect"라는 ID를 가진 요소를 JavaScript 변수 myRect에 할당합니다.myRect.addEventListener("mouseover", function() { ... });: "rect" 요소에 마우스 오버 이벤트를 감지하는 이벤트 리스너를 등록합니다. 마우스 오버가 발생하면 익명 함수가 실행됩니다.myRect.style.backgroundColor = "green";: 마우스 오버 이벤트가 발생하면, myRect 변수에 할당된 요소의 배경색을 "green"으로 변경합니다.myRect.style.borderRadius = "50%";: 마우스 오버 이벤트가 발생하면, myRect 변수에 할당된 요소의 테두리 모서리를 50%로 설정하여 원형으로 만듭니다.myRect.addEventListener("mouseout", function() { ... });: "rect" 요소에 마우스 아웃 이벤트를 감지하는 이벤트 리스너를 등록합니다. 마우스 아웃이 발생하면 익명 함수가 실행됩니다.myRect.style.backgroundColor = "";: 마우스 아웃 이벤트가 발생하면, myRect 변수에 할당된 요소의 배경색을 초기 상태로 되돌립니다.myRect.style.borderRadius = "";: 마우스 아웃 이벤트가 발생하면, myRect 변수에 할당된 요소의 테두리 모서리 설정을 초기 상태로 되돌립니다.


이 코드는 "rect" 요소에 마우스를 오버하면 배경색이 녹색으로 변경되고 원형 모양으로 변형되며, 마우스를 아웃하면 다시 초기 상태로 돌아가는 효과를 구현합니다.
라이트 박스 효과 만들기
1. 프로그램의 흐름 정리하기
<!DOCTYPE html>
<html lang='ko'>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>라이트 박스 효과 만들기</title>
</head>
<body>
<div class="row">
<ul>
<li><img src="../images/tree-1-thumb.jpg" data-src="images/tree-1.jpg" class="pic"></li>
<li><img src="../images/tree-2-thumb.jpg" data-src="images/tree-2.jpg" class="pic"></li>
<li><img src="../images/tree-3-thumb.jpg" data-src="images/tree-3.jpg" class="pic"></li>
<li><img src="../images/tree-4-thumb.jpg" data-src="images/tree-4.jpg" class="pic"></li>
<li><img src="../images/tree-5-thumb.jpg" data-src="images/tree-5.jpg" class="pic"></li>
<li><img src="../images/tree-6-thumb.jpg" data-src="images/tree-6.jpg" class="pic"></li>
</ul>
</div>
<div id="lightbox"><img alt="" src="../images/tree-1.jpg" is="LightboxImage"></div>
</body>
</html>
2. DOM요소 가져오고 섬네일 이미지 보여 주기
<title>라이트 박스 효과 만들기</title>
<script type="text/javascript">
var pics = document.getElementByClassName("pic"); // pic인 요소를 전부 가져옴
var lightbox = document.getElementBy("Lightbox"); // 라이트 박스 요소를 가져옴
var lighboxImage = document.getElementBy("lighboxImage"); // 라이트 박스 이미지 요소를 가져옴
for(i=0; i<pic.length; i++){
pics[i].addEventListener("click", showLightbox);
//pic 배열의 i번째 요소를 클릭할 경우 showLightbox함수를 실행
}
</script>
</head>
<body>3. 섬네일 이미지를 클릭하면 라이트 박스에서 보여주기
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang='ko'>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
<title>라이트 박스 효과 만들기</title>
<link rel="stylesheet" href="../css/lightbox.css">
<script type="text/javascript">
window.onload = function(){
var pics = document.getElementsByClassName("pic"); // pic인 요소를 전부 가져옴
var lightbox = document.getElementById("lightbox"); // 라이트 박스 요소를 가져옴
var lightboxImage = document.getElementById("lightboxImage"); // 라이트 박스 이미지 요소를 가져옴
for(let i=0; i<pics.length; i++){
pics[i].addEventListener("click", showLightbox);
//pic 배열의 i번째 요소를 클릭할 경우 showLightbox함수를 실행
}
function showLightbox(){
var bigLocation = this.getAttribute("data-src");
lightboxImage.setAttribute("src", bigLocation)
lightbox.style.display ="block";
}
lightbox.onclick = function(){
lightbox.style.display = "none";
}
}
</script>
</head>
<body>
<div class="row">
<ul>
<li><img src="../images/tree-1-thumb.jpg" data-src="../images/tree-1.jpg" class="pic"></li>
<li><img src="../images/tree-2-thumb.jpg" data-src="../images/tree-2.jpg" class="pic"></li>
<li><img src="../images/tree-3-thumb.jpg" data-src="../images/tree-3.jpg" class="pic"></li>
<li><img src="../images/tree-4-thumb.jpg" data-src="../images/tree-4.jpg" class="pic"></li>
<li><img src="../images/tree-5-thumb.jpg" data-src="../images/tree-5.jpg" class="pic"></li>
<li><img src="../images/tree-6-thumb.jpg" data-src="../images/tree-6.jpg" class="pic"></li>
</ul>
</div>
<div id="lightbox"><img alt="" src="../images/tree-1.jpg" id="lightboxImage"></div>
</body>
</html>
window.onload = function() { ... }: window.onload 이벤트가 발생하면, 함수 내부의 코드가 실행됩니다. 이는 문서가 완전히 로드된 후에 JavaScript 코드가 실행되도록 보장합니다.var pics = document.getElementsByClassName("pic");: "pic" 클래스를 가진 모든 요소를 가져와 pics 변수에 할당합니다.var lightbox = document.getElementById("lightbox");: "lightbox" ID를 가진 요소를 가져와 lightbox 변수에 할당합니다.var lightboxImage = document.getElementById("lightboxImage");: "lightboxImage" ID를 가진 요소를 가져와 lightboxImage 변수에 할당합니다.for (let i = 0; i < pics.length; i++) { ... }: "pic" 클래스를 가진 모든 요소에 대해 반복문을 실행합니다.pics[i].addEventListener("click", showLightbox);: pics 배열의 i번째 요소를 클릭할 경우 showLightbox 함수를 실행합니다.function showLightbox() { ... }: showLightbox 함수를 정의합니다.var bigLocation = this.getAttribute("data-src");: 클릭된 이미지의 "data-src" 속성 값을 가져와 bigLocation 변수에 할당합니다. 이 속성에는 확대된 이미지의 URL이 저장되어 있습니다.lightboxImage.setAttribute("src", bigLocation);: lightboxImage 요소의 소스(src)를 bigLocation 변수에 저장된 URL로 변경합니다. 이로 인해 라이트 박스 이미지가 확대된 이미지로 변경됩니다.lightbox.style.display = "block";: 라이트 박스(lightbox) 요소의 스타일을 변경하여 화면에 보이도록 설정합니다.lightbox.onclick = function() { ... }: 라이트 박스(lightbox) 요소를 클릭하여 익명 함수인lightbox.style.display = "none";을 실행 시키고 라이트 박스(lightbox) 요소의 스타일을 변경하여 화면에서 숨깁니다. 이로 인해 라이트 박스가 닫히게 됩니다.
css파일
@charset "UTF-8";
.row{
width: 440px;
margin: 0 auto;
}
.row ul{
list-style: none;
margin: 0;
padding: 0;
}
.row li{
display: inline-table;
}
/*lightbox 스타일*/
#lightbox{
position: fixed; /*위치 고정*/
width: 100%;
height: 100%;
background-color: rgba(0,0,0,0.7); /*배경색*/
top: 0; /*시작 위치 - 위쪽 끝*/
left: 0; /*시작 위치 - 왼쪽 끝**/
display: none; /*화면에서 감추기*/
}
/* lightbox 안의 이미지 */
#lightbox img{
position: absolute;
top: 50%;
left: 50%;
transform:translate(-50%, -50%); /*요소를 화면 중앙에 표시하기*/
border: 5px solid #eee; /*이미지 테두리*/
}


이 코드는 "pic" 클래스를 가진 모든 이미지에 클릭 이벤트를 추가하여 이미지를 클릭하면 해당 이미지가 라이트 박스로 확대되어 보이도록 구현합니다. 라이트 박스 외부를 클릭하면 라이트 박스가 사라지도록 설정되어 사용자 편의성을 높이고 있습니다.
웹 프로그래밍
자바 빈 생성
package member.dto;
public class MemberBean {
private String id;
private String name;
//setter
public void setId(String id) {
this.id = id;
}
public void setName(String name) {
this.name = name;
}
//getter
public String getId() {
return id;
}
public String getName() {
return name;
}
}주어진 코드는 Java에서 MemberBean이라는 간단한 데이터 전달용 클래스를 정의한 것입니다. 이 클래스는 두 개의 private 멤버 변수인 id와 name을 가지며, 이를 설정하는 setter 메서드와 값을 반환하는 getter 메서드를 포함하고 있습니다.
1. 클래스명: MemberBean
2. 멤버 변수:
private String id: 회원의 아이디를 저장하는 변수
private String name: 회원의 이름을 저장하는 변수
3. 메서드:
public void setId(String id): 아이디를 설정하는 setter 메서드
public void setName(String name): 이름을 설정하는 setter 메서드
public String getId(): 아이디를 반환하는 getter 메서드
public String getName(): 이름을 반환하는 getter 메서드
이러한 자바 빈 클래스는 주로 데이터를 간단하게 저장하고 전달하는 용도로 사용됩니다.
예를 들어, 회원 정보를 입력받는 폼에서 사용자가 입력한 데이터를 MemberBean 객체에 담아서 서버로 전달하거나, 서버에서 데이터베이스로부터 조회한 회원 정보를 MemberBean 객체에 담아서 웹 페이지에서 표시하는 등의 용도로 활용될 수 있습니다.
이를 통해 코드의 가독성과 유지보수성이 향상되며, 데이터 전달과 관련된 로직을 간단하게 구현할 수 있습니다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>회원정보1</title>
<style type="text/css">
#container{
width: 400px;
height: 200px;
margin: 0 auto;
padding: 10px;
}
.inputTag{
width: 360px;
height: 40px;
margin: 0 auto;
padding: 5px;
vertical-align: middle;
text-align: center;
/* border: solid 1px #222; */
}
</style>
</head>
<body>
<form action="MemberGet.jsp" method="post">
<div id="container">
<h3 style="text-align: center;">회원정보 입력</h3>
<div class = "inputTag">아이디:
<input name="id" value="" size="10" required="required"></div>
<!-- required=빈칸이면 못 넘어가! -->
<div class = "inputTag">이 름:
<input name="name" value="" size="10" required="required"></div>
<div class = "inputTag"><input type="submit" value="전송"/></div>
</div>
</form>
</body>
</html>사용자가 아이디와 이름을 입력하고 "전송" 버튼을 누르면 MemberGet.jsp로 데이터를 전송하는 기능을 가지고 있습니다.
<form action="MemberGet.jsp" method="post">: 회원 정보를 입력하는 폼을 생성하며, 데이터는 POST 방식으로 MemberGet.jsp로 전송됩니다.input:폼 입력 요소로, 아이디와 이름을 입력하는 데 사용됩니다.name:폼 입력 요소의 이름을 지정합니다. 이 이름은 서버에서 폼 데이터를 처리할 때 사용됩니다.value:초기 입력값을 지정합니다. 이 경우 빈 문자열("")로 초기화되어 있으므로 사용자가 직접 입력해야 합니다.required:필수 입력 여부를 지정합니다. 값이 입력되지 않으면 폼이 전송되지 않습니다.
전송:전송 버튼을 나타냅니다. 사용자가 폼 입력을 마치면 이 버튼을 클릭하여 데이터를 서버로 전송합니다.
이 페이지는 사용자로부터 아이디와 이름을 입력받아 서버로 전송하는 간단한 폼을 구성한 것입니다. MemberGet.jsp 파일에서 폼 데이터를 처리하는 로직을 구현하면, 입력한 회원정보를 서버에서 받아올 수 있습니다.
그리고 MemberGet.jsp 파일
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib uri = "http://java.sun.com/jsp/jstl/core" prefix="c"%>
<% request.setCharacterEncoding("utf-8") %>
<jsp:useBean id="member" class="member.dto.MemberBean" scope="page"/>
<jsp:setProperty property="*" name="member"/>
<%-- <jsp:setProperty property="id" name="member"/> 이것도 가능 --%>
<%-- <jsp:setProperty property="name" name="member"/> 이것도 가능 --%>
<%
out.println(member.getId());
out.println(member.getName());
%><!-- 스크립트리 사용 -->
<br>
===============================<br>
<jsp:getProperty property='id' name='member'/>' <!-- 액션태그 사용 -->
====================!!====<br>
222===================<br>
<c:out value="${member.id}"/> <!-- el 표기법과 태그라이브러리 사용(jstl) -->MemberGet.jsp 파일은 JSP 페이지로, 사용자가 입력한 회원정보를 받아와서 처리하는 역할을 합니다.
<%@taglib uri = "http://java.sun.com/jsp/jstl/core" prefix="c"%>: JSTL(Core Tag Library)을 사용하기 위해 태그 라이브러리를 선언합니다. JSTL은 JSP 페이지에서 자주 사용되는 공통 기능들을 제공하여 코드의 간결성과 가독성을 높이는 데 도움을 줍니다.<jsp:useBean id="member" class="member.dto.MemberBean" scope="page"/>: MemberBean 클래스를 사용하기 위한 빈(bean)을 생성합니다. 이 빈은 폼 데이터를 담는 역할을 하며, member라는 ID로 생성됩니다.
scope="page"는 빈의 범위를 페이지 단위로 지정하는 것을 의미합니다.<jsp:setProperty property="*" name="member"/>: 폼에서 입력된 데이터를 MemberBean 객체에 자동으로 설정합니다. *는 모든 프로퍼티를 설정하도록 지정한 것으로, id와 name 프로퍼티를 자동으로 설정합니다.<% out.println(member.getId()); out.println(member.getName()); %>: MemberBean 객체의 getId()와 getName() 메서드를 호출하여 아이디와 이름을 스크립트릿을 사용하여 출력합니다.<jsp:getProperty property='id' name='member'/>': MemberBean 객체의 아이디를 액션 태그를 사용하여 출력합니다.<c:out value="${member.id}"/>: JSTL에서 제공하는 EL(Expression Language)을 사용하여 MemberBean 객체의 아이디를 출력합니다. ${...} 구문은 EL을 사용하기 위한 표기법입니다.

 한글은 들어가면 깨진다.
한글은 들어가면 깨진다.
request.setCharacterEncoding("utf-8")을 써주면 한글이 안깨진다.
<form action="MemberGet.jsp" method="get"> , method="post"-깨짐
이렇게 작성된 MemberGet.jsp 파일은 사용자가 입력한 회원정보를 MemberBean 객체에 자동으로 설정하고, 입력한 정보를 다양한 방법으로 출력하는 기능을 가지고 있습니다. 이렇게 처리된 회원정보는 서버 측에서 추가적인 로직을 통해 저장, 처리, 또는 응답을 할 수 있습니다.
MemberRGet
<%@page import="java.sql.DriverManager" %>
<%@page import="java.sql.Connection" %>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib uri = "http://java.sun.com/jsp/jstl/core" prefix="c"%>
<% request.setCharacterEncoding("utf-8");
// 요청시 들어오는 글자를 utf-8로 변경해라
%>
<jsp:useBean id="member" class="member.dto.MemberBean" scope="page"/>
<jsp:setProperty property="*" name="member"/>
<%-- <jsp:setProperty property="id" name="member"/> 이것도 가능--%>
<%-- <jsp:setProperty property="name" name="member"/> 이것도 가능--%>
<%
// 웹 라이브러리 저장 mysql은 connector/j.jar , oracle jdbc.jar
// 드라이버를 클래스로 받아라
Class.forName("com.mysql.cj.jdbc.Driver");
// class.forName("com.mysql.jdbc.Driver");
//데이터베이스와 길을 뚫어라 connection 연결 객체 생성
//DriverManager 단 하나의 connection 객체 갖고 오게 해줘(singleton 패턴)
Connection conn=
DriverManager.getConnection("jdbc:mysql://localhost:3306/boarddb","root","1234");
if(conn!=null) out.println("연결성공");
%>이 JSP 파일은 MySQL 데이터베이스와 연결을 시도하는 코드를 포함하고 있습니다
<%@page import="java.sql.DriverManager" %>: DriverManager 클래스를 사용하기 위해 import 지시문을 통해 해당 패키지를 import합니다.<%@page import="java.sql.Connection" %>: Connection 인터페이스를 사용하기 위해 해당 패키지를 import합니다.Class.forName("com.mysql.cj.jdbc.Driver");: MySQL 데이터베이스와 연결하는데 사용되는 JDBC 드라이버 클래스를 로드합니다. JDBC 드라이버를 로드해야 데이터베이스와의 연결이 가능합니다.Connection conn= DriverManager.getConnection("jdbc:mysql://localhost:3306/boarddb","root","1234");: DriverManager.getConnection 메서드를 사용하여 MySQL 데이터베이스와 연결합니다. 이때, 사용되는 정보는 다음과 같습니다:"jdbc:mysql://localhost:3306/boarddb": MySQL 데이터베이스에 접속하기 위한 URL입니다. localhost는 데이터베이스 서버 주소를 나타내며, 3306은 MySQL 포트 번호를 나타냅니다. boarddb는 접속할 데이터베이스 이름입니다."root": 데이터베이스에 접속하기 위한 사용자 이름입니다."1234": 데이터베이스 사용자의 비밀번호입니다.if(conn!=null) out.println("연결성공");: 데이터베이스 연결이 성공했을 경우, "연결성공" 메시지가 출력됩니다.
위의 코드는 MySQL 데이터베이스와의 연결을 시도하고 연결 성공 여부를 확인하는 부분까지가 포함되어 있습니다. 연결 성공 여부를 확인했으면, 이후로는 해당 연결을 활용하여 데이터베이스에 데이터를 저장하거나 조회하는 등의 작업을 수행할 수 있습니다.

MemberRGReg
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>회원정보1</title>
<body>
<% request.setCharacterEncoding("UTF-8"); %>
<form action="MemberGet.jsp" method="post">
<div id="container">
<h3 style="text-align: center;">회원정보 입력</h3>
<div class = "inputTag">아이디:
<input name="id" value="" size="10" required="required"></div>
<!-- required=빈칸이면 못 넘어가! -->
<div class = "inputTag">이 름:
<input name="name" value="" size="10" required="required"></div>
<div class = "inputTag"><input type="submit" value="전송"/></div>
</div>
</form>
</body>
</html>이 JSP 파일은 회원 정보를 입력하는 폼을 가지고 있습니다
<form action="MemberGet.jsp" method="post">: 폼 태그를 사용하여 MemberGet.jsp 페이지로 데이터를 전송하는 POST 방식의 폼을 생성합니다.request.setCharacterEncoding("UTF-8");: 요청(request) 시 전송되는 데이터의 인코딩을 UTF-8로 설정합니다. 이를 통해 한글 데이터를 올바르게 받아들일 수 있도록 합니다.<input name="id" value="" size="10" required="required">: 아이디를 입력하는 입력 필드를 생성합니다. name 속성은 서버로 전송되는 데이터의 이름을 나타내며, required 속성은 반드시 입력해야 하는 필수 항목임을 나타냅니다.<input name="name" value="" size="10" required="required">: 이름을 입력하는 입력 필드를 생성합니다. 아이디와 마찬가지로 name 속성과 required 속성이 설정되어 있습니다.<input type="submit" value="전송"/>: 전송 버튼을 생성합니다. 이 버튼을 클릭하면 폼에 입력한 데이터가 MemberGet.jsp 페이지로 전송됩니다.
이렇게 작성된 JSP 파일은 웹 브라우저에서 열면 아이디와 이름을 입력할 수 있는 폼이 표시되며, 입력한 데이터를 전송하면 MemberGet.jsp 페이지에서 해당 데이터를 받아와서 처리할 수 있습니다.
MemberRGet
<%@page import="java.sql.PreparedStatement"%>
<%@page import="java.sql.DriverManager" %>
<%@page import="java.sql.Connection" %>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib uri = "http://java.sun.com/jsp/jstl/core" prefix="c"%>
<% request.setCharacterEncoding("utf-8");
// 요청시 들어오는 글자를 utf-8로 변경해라
%>
<jsp:useBean id="member" class="member.dto.MemberBean" scope="page"/>
<jsp:setProperty property="*" name="member"/>
<%-- <jsp:setProperty property="id" name="member"/> 이것도 가능--%>
<%-- <jsp:setProperty property="name" name="member"/> 이것도 가능--%>
<jsp:getProperty name="member" property="id"/> 와
<jsp:getProperty name="member" property="name"/> 을
저장 합니다.
<%
// 웹 라이브러리 저장 mysql은 connector/j.jar , oracle jdbc.jar
// 드라이버를 클래스로 받아라
Class.forName("com.mysql.cj.jdbc.Driver");
// class.forName("com.mysql.jdbc.Driver");
//데이터베이스와 길을 뚫어라 connection 연결 객체 생성
//DriverManager 단 하나의 connection 객체 갖고 오게 해줘(singleton 패턴)
Connection conn= // (데이터 베이스에 고속도로 뚫음)
DriverManager.getConnection("jdbc:mysql://localhost:3306/boarddb","root","1234");
PreparedStatement pstmt = null;
if(conn!=null){
//데이터베이스에 저장
String id = member.getId();
String name = member.getName();
String sql = "insert into member(id, name) values (?,?)";
/*쿼리문을 가지고 다니는 객체를 만들어야함 (자동차)*/
pstmt = conn.prepareStatement(sql);
// ?의 완성
pstmt.setString(1, id);// 첫번째 ? 는 아이디이다.
pstmt.setString(2, name);// 두번째 ? 는 이름이다.
// 실행해라.
int c = pstmt.executeUpdate(); //insert, update, delete 실행하는 메소드
if(c>0) out.println("저장성공");
}
else{
out.println("연결실패");
}
if(conn!=null) conn.close();
%>이 JSP 파일은 회원 정보를 입력받아 MySQL 데이터베이스에 저장하는 로직을 가지고 있습니다.
PreparedStatement를 사용하여 SQL 쿼리를 안전하게 실행합니다. 이렇게 함으로써 SQL 인젝션 공격 등으로부터 안전하게 데이터를 저장할 수 있습니다.pstmt.setString(1, id)와 pstmt.setString(2, name)을 통해 준비된 쿼리에 사용자로부터 입력받은 아이디와 이름을 삽입합니다.pstmt.executeUpdate()메소드를 사용하여 쿼리를 실행하고,int c에는 쿼리 실행 결과로 영향을 받은 행의 수가 저장됩니다. 만약 c가 0보다 크다면, 즉 적어도 1개 이상의 행이 삽입되었다면 "저장 성공" 메시지가 출력됩니다.conn.close()를 통해 데이터베이스 연결을 닫아줍니다.
이렇게 작성된 JSP 파일을 실행하면, 회원 정보를 입력하는 폼이 표시되며, 입력한 정보를 데이터베이스에 저장할 수 있습니다.


Java
Vector
package ex13;
import java.util.Vector;
public class Example03 {
public static void main(String[] args) {
Vector<String> cats = new Vector<String>();
cats.add("페르시안");
cats.add(null);
System.out.println(cats);
cats.add(1,"샴");
System.out.println(cats);
cats.set(2,"러시안블루");
System.out.println(cats);
cats.remove("페르시안");
System.out.println(cats);
cats.remove(1);
System.out.println(cats);
System.out.println(cats.size());
System.out.println(cats.get(0));
System.out.println(cats.contains("샴"));
System.out.println(cats.indexOf("샴"));
}
}
cats.size()를 통해 벡터의 크기를 출력합니다.cats.get(0)을 통해 인덱스 0의 값을 가져옵니다.cats.contains("샴")을 통해 "샴"이 벡터에 있는지 확인합니다. 있으면 true를, 없으면 false를 출력합니다.cats.indexOf("샴")을 통해 "샴"의 인덱스를 찾아 출력합니다.
이 예제에서는 Vector 클래스의 기본적인 메소드를 사용하여 요소를 추가, 수정, 삭제하고, 벡터의 크기, 특정 요소의 존재 여부 등을 확인을 목적으로 함.

이 Java 프로그램은 Vector를 사용하여 정수 값을 저장하고, Collections.sort()를 이용하여 벡터를 정렬하는 예제입니다.
package ex13;
import java.util.Collections;
import java.util.Vector;
public class Collection03 {
public static void main(String[] args) {
Vector<Integer> num = new Vector<Integer>();
for (int i=10; i>=1; i--)
num.add(i);
System.out.println(num);
System.out.print("정렬 전 : ");
for(int i=0; i<num.size(); i++)
System.out.print(num.get(i)+" ");
Collections.sort(num);
System.out.println();
System.out.print("정렬 후 : ");
for(int i=0; i<num.size(); i++)
System.out.print(num.get(i)+" ");
}
}
Set 컬렉션
- 중복 요소를 허용하지 않습니다: Set은 중복된 요소를 허용하지 않기 때문에 동일한 객체를 중복해서 저장할 수 없습니다.
- 저장 순서를 보장하지 않습니다: Set은 순서가 없는 컬렉션으로, 요소를 저장한 순서를 보장하지 않습니다.
HashSet
요소들을 해시 테이블에 저장하여 검색, 삽입, 삭제하는 데 빠른 성능을 제공합니다. 순서가 보장되지 않으며, 중복된 요소를 허용하지 않습니다.
HashSet을 배열로 변경하기
package ex13;
import java.util.HashSet;
public class Example04 {
public static void main(String[] args) {
HashSet<String> cats = new HashSet<String>();
cats.add("페르시안");
cats.add("샴");
System.out.println(cats);
cats.add("러시안블루");
System.out.println(cats);
cats.remove("페르시안");
System.out.println(cats);
System.out.println(cats.size());
System.out.println(cats.contains("샴"));
}
}
package ex13;
import java.util.HashSet;
public class Example04 {
public static void main(String[] args) {
HashSet<String> str = new HashSet<String>();
str.add("A");
str.add("B");
str.add("C");
System.out.println(str);
System.out.print("HashSet 요소 : ");
for(String elements : str)
System.out.print(elements+" ");
String[] array = new String[str.size()];
str.toArray(array);
System.out.println();
System.out.print("Array 요소 : ");
for(int i=0; i<array.length; i++)
System.out.print(array[i]+" ");
}
}
TreeSet
요소를 중복해서 저장할 수 없고 저장 순서가 유지되지 않는 비선형 트리 기반 데이터 구조의 구현을 제공한다.
이진 탐색 트리 구조로 데이터를 저장하기 때문에 데이터를 추가하거나 삭제할 때 HashSet보다 시간이 더 걸리지만 데이터를 검색하거나 정렬할 때는 효율적
집합같은 것이여서 내가 집어넣은 순서대로 들어가지 않는다!
package ex13;
import java.util.TreeSet;
public class Example05 {
public static void main(String[] args) {
TreeSet<String> cats = new TreeSet<String>();
cats.add("페르시안");
cats.add("러시안블루");
System.out.println(cats);
cats.add("샴");
System.out.println(cats);
cats.remove("페르시안");
System.out.println(cats);
System.out.println(cats.size());
System.out.println(cats.contains("샴"));
System.out.println(cats.first());
System.out.println(cats.last());
}
}
조금 더 추가
public class Example05 {
public static void main(String[] args) {
TreeSet<String> cats = new TreeSet<String>();
cats.add("페르시안");
cats.add("러시안블루");
System.out.println(cats);
cats.add("샴");
System.out.println(cats);
cats.add("코리아숏헤어");
cats.add("터어키앙고라");
cats.add("스핑크스");
System.out.println(cats.first());
System.out.println(cats.last());
cats.remove("페르시안");
System.out.println("::::::::::::::::::::::::::::::");
System.out.println(cats);
System.out.println(cats.size());
System.out.println(cats.contains("샴"));
System.out.println(cats.first());
System.out.println(cats.last());
}
}
2진트리라 2가지 가지에서 2가지 가지치기
package ex13;
import java.util.TreeSet;
public class Collection05 {
public static void main(String[] args) {
TreeSet<String> str = new TreeSet<String>();
str.add("A");
str.add("B");
str.add("C");
System.out.println(str);
System.out.print("TreeSet 요소 : ");
for(String elements : str)
System.out.print(elements+" ");
String[] array = new String[str.size()];
str.toArray(array);
System.out.println();
System.out.print("Array 요소 : ");
for(int i=0; i<array.length; i++)
System.out.print(array[i]+" ");
}
}
Map 컬렉션
맵(Map)은 키(Key)와 값(Value)의 쌍으로 이루어진 데이터를 저장하는 컬렉션입니다. 각각의 키(Key)는 유일해야 하며, 값(Value)은 중복될 수 있습니다. 맵은 데이터를 효율적으로 검색하고 관리하는 데 사용됩니다.
package ex13;
import java.util.HashMap;
import java.util.Iterator;
public class Example06 {
public static void main(String[] args) {
HashMap<Integer, String> cats = new HashMap<Integer, String>();
cats.put(1, "페르시안");
cats.put(2, "샴");
System.out.println(cats);
cats.put(3, "러시안블루");
System.out.println(cats);
cats.put(3, "래그돌");
System.out.println(cats);
cats.remove(1);
System.out.println(cats);
System.out.println(cats.size());
System.out.println(cats.get(2));
System.out.print("(Key, Value)= ");
Iterator<Integer> keys = cats.keySet().iterator();
while(keys.hasNext()) {
int key = keys.next();
System.out.print("(" + key + "," + cats.get(key) + ")");
}
}
}
HashMap
HashMap을 사용하여 이름과 점수를 저장합니다. 데이터를 추가할 때 put( ) 메서드를 사용하고, 검색할 때 get( ) 메서드를 사용합니다.
데이터를 제거할 때 remove( ) 메서드를 사용합니다. keySet( ) 메서드를 사용하여 맵의 모든 키를 가져올 수 있고, 이를 활용하여 맵을 순회합니다.
package ex13;
import java.util.HashMap;
import java.util.Map.Entry;
public class Collection06 {
public static void main(String[] args) {
HashMap<Integer, String> str = new HashMap<Integer, String>();
str.put(1,"A");
str.put(2,"B");
str.put(3,"C");
System.out.println(str);
System.out.print("keys : ");
for(Integer key : str.keySet()) {
System.out.print(key);
System.out.print(", ");
}
System.out.println();
System.out.print("Values : ");
for(String value : str.values()) {
System.out.print(value);
System.out.print(", ");
}
System.out.println();
System.out.print("keys=Values : ");
for(Entry<Integer, String> entry : str.entrySet()) {
System.out.print(entry);
System.out.print(", ");
}
}
}
keySet()메서드를 사용하여 맵의 모든 키를 가져와서 출력합니다.values()메서드를 사용하여 맵의 모든 값들을 가져와서 출력합니다.entrySet()메서드를 사용하여 맵의 모든 키-값 쌍들을 가져와서 출력합니다.
HashMap에서
keySet() 메서드는 맵의 모든 키들을,
values() 메서드는 맵의 모든 값들을,
entrySet() 메서드는 맵의 모든 키-값 쌍들을 가져옵니다.