Java
연산자
산술 연산자
관계 연산자
논리 연산자
하랑 연산자
증가 및 감소 연산자
만약에 연산자가 같이 있다면 산->관->논 순으로 먼저 처리한다.
산술 연산자
package ex2;
public class Example01 {
public static void main(String[] args) {
int x=10, y=20;
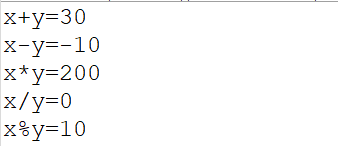
System.out.println("x+y=" + (x+y));
System.out.println("x-y=" + (x-y));
System.out.println("x*y=" + (x*y));
System.out.println("x/y=" + (x/y));
System.out.println("x%y=" + (x%y));
}
}
package ex2;
public class Operator01 {
public static void main(String[] args) {
int a = 10;
double b= 2.0;
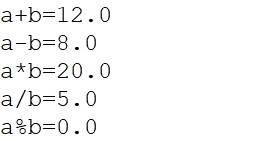
System.out.println("a+b="+(a+b));
System.out.println("a-b="+(a-b));
System.out.println("a*b="+(a*b));
System.out.println("a/b="+(a/b));
System.out.println("a%b="+(a%b));
}
}
관계 연산자
package ex2;
public class Example02 {
public static void main(String[] args) {
int x = 10, y =10;
System.out.println(x==10);
System.out.println("x와 y는 같습니까? " + (x==y));
}
}
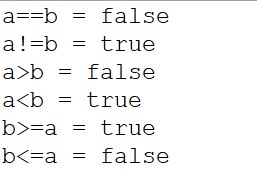
package ex2;
public class Operator02 {
public static void main(String[] args) {
int a = 10, b = 25;
System.out.println("a==b = "+ (a==b));
System.out.println("a!=b = "+ (a!=b));
System.out.println("a>b = "+ (a>b));
System.out.println("a<b = "+ (a<b));
System.out.println("b>=a = "+ (b>=a));
System.out.println("b<=a = "+ (b<=a));
}
}
논리 연산자
&& - 두 피연산자의 조건이 모두 참이면 true, 그렇지 않으면 false을 반환한다.
|| - 두 피연산자의 조건이 모두 거짓인 경우만 false를 반환한다.
! - 조건을 부정한다.
package ex2;
public class Example03{
public static void main(String[] args) {
int x = 10;
System.out.println(x<10 && x<20);
System.out.println(x<10 || x<20);
System.out.println(!(x<10 && x<20));
}
}
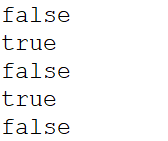
package ex2;
public class Operator03 {
public static void main(String[] args) {
int a = 5, b = 10;
System.out.println(a > b);
System.out.println(!(a > b));
System.out.println((a == b)&&(a ==5));
System.out.println((a != b)&&(a ==5));
System.out.println(!((a != b)&&(a ==5)));
}
}
할당 연산자
-
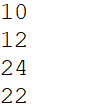
처음 연산을 한것을 연속적으로 사용하며 연산하며 x 값이 계속 변한다.
package ex2; public class Example04 { public static void main(String[] args) { int x = 10; System.out.println(x); x+=2; System.out.println(x); x*=2; System.out.println(x); x-=2; System.out.println(x); } }
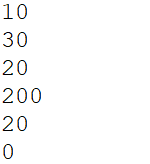
package ex2;
public class Operator04 {
public static void main(String[] args) {
int a = 10;
int b = 20;
int c;
System.out.println(c=a);
System.out.println(b+=a);
System.out.println(b-=a);
System.out.println(b*=a);
System.out.println(b/=a);
System.out.println(b%=a);
}
}
- 처음 연산을 한것을 연속적으로 사용하며 연산하며 b의 값이 계속 변한다.
증가 및 감소 연산자
- 증감 연산자는 피연산자( X )를 1씩 증가(++) 혹은 1씩 감소(--)시킬 때 사용하는 연산자입니다.
X++ : 먼저 해당 연산을 수행하고 나서, 피연산자의 값을 1 증가시킴.
++X : 먼저 피연산자의 값을 1 증가시킨 후에 해당 연산을 진행함.
X-- : 먼저 해당 연산을 수행하고 나서, 피연산자의 값을 1 감소시킴.
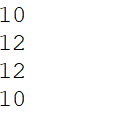
package ex2;
public class Example05 {
public static void main(String[] args) {
int x =10;
System.out.println(x++);
System.out.println(++x);
System.out.println(x--);
System.out.println(--x);
}}

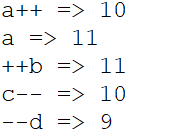
package ex2;
public class Operator05 {
public static void main(String[] args) {
int a = 10,
b = 10,
c = 10,
d = 10;
System.out.println("a++ => "+(a++));
System.out.println("a => "+a);
System.out.println("++b => "+(++b));
System.out.println("c-- => "+(c--));
System.out.println("--d => "+(--d));
}
} 위와 같은 결과 값이 나온다.
위와 같은 결과 값이 나온다.
연산자의 우선 순위
- 단항, 이항, 삼항 연산자 순으로 우선순위를 가집니다.
- 산술, 비교, 논리, 대입 연산자 순으로 우선순위를 가집니다.
- 단항, 부호, 대입 연산자를 제외한 모든 연산의 방향은 왼쪽에서 오른쪽입니다.
- 복잡한 연산식에는 괄호 ()를 사용해서 우선순위를 정합니다.

출처 (https://hongong.hanbit.co.kr/%EC%9E%90%EB%B0%94-%EA%B8%B0%EC%B4%88-%EC%97%B0%EC%82%B0%EC%9E%90-%EC%97%B0%EC%82%B0%EC%9D%98-%EB%B0%A9%ED%96%A5%EA%B3%BC-%EC%9A%B0%EC%84%A0%EC%88%9C%EC%9C%84/)
형변환
= 어떤 자료형에서 다른 자료형으로 변수를 변환하는 것
형변환에는 자동 형 변환(암시적 형 변환)과 캐스팅 형 변환 (명시적 형 변환)이 있다.
byte -> short -> int -> long(int에서 가장큰 8byte) -> float(float은 32비트를 가지고 실수를 표현한다.) -> doble
package ex2;
public class Example06 {
public static void main(String[] args) {
int i = 100;
long l = i;
float f = l;
System.out.println(i);
System.out.println(l);
System.out.println(f);
}
}
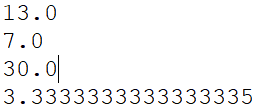
package ex2;
public class TypeConversion01 {
public static void main(String[] args) {
int x =10;
double y = 3.0;
System.out.println(x+y);
System.out.println(x-y);
System.out.println(x*y);
System.out.println(x/y);
}
}
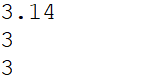
package ex2;
public class Operator07 {
public static void main(String[] args) {
double d =3.14;
long l = (long)d;
int i = (int)l;
System.out.println(d);
System.out.println(l);
System.out.println(i);
}
}
package ex2;
public class TypeConversion02 {
public static void main(String[] args) {
int x = 10;
double y = 3.0;
System.out.println(x/y);
System.out.println(x/(int)y);
System.out.println((int)(x/y));
}
}
입력처리 import
- Scanner 클래스
- 키보드로 데이터를 입력을 받을 때 사용함
-> java.util.Scanner패키지 임포트(import)해야 함.
package ex2;
import java.util.Scanner;
public class Example08 {
public static void main(String[] args) {
Scanner input = new Scanner (System.in);
System.out.println("당신의 이름을 입력하세요.");
String name = input.nextLine( );
System.out.println("당신의 이름 : " + name);
}
}
package ex2;
import java.util.Scanner;
public class Input01 {
public static void main(String[] args) {
Scanner s1 = new Scanner(System.in);
System.out.println("정숫값 입력하기");
int n = s1.nextInt();
System.out.println("실숫값 입력하기");
double db = s1.nextDouble();
System.out.println("정숫값 : "+n);
System.out.println("실숫값 : "+db);
}
}




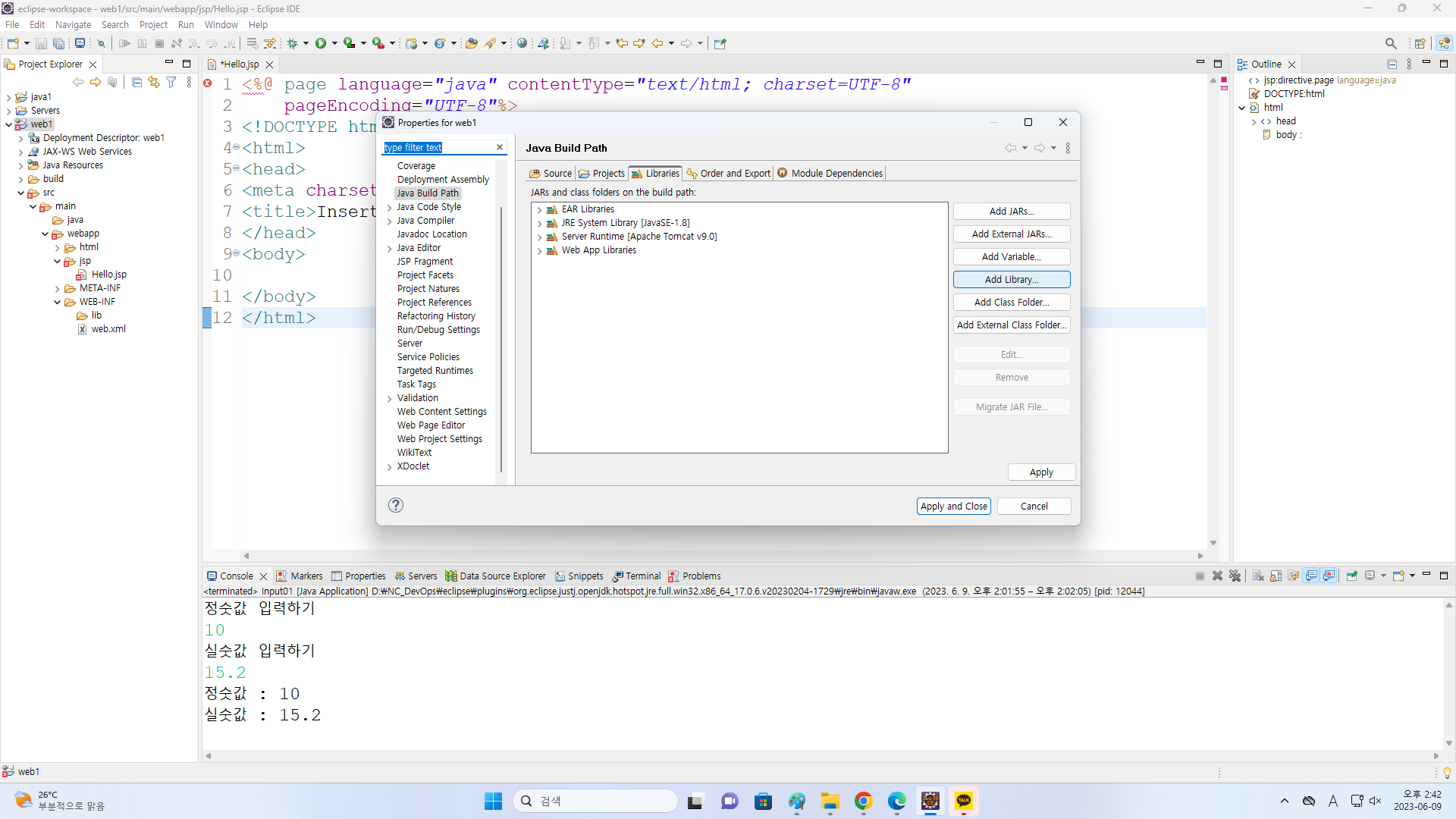
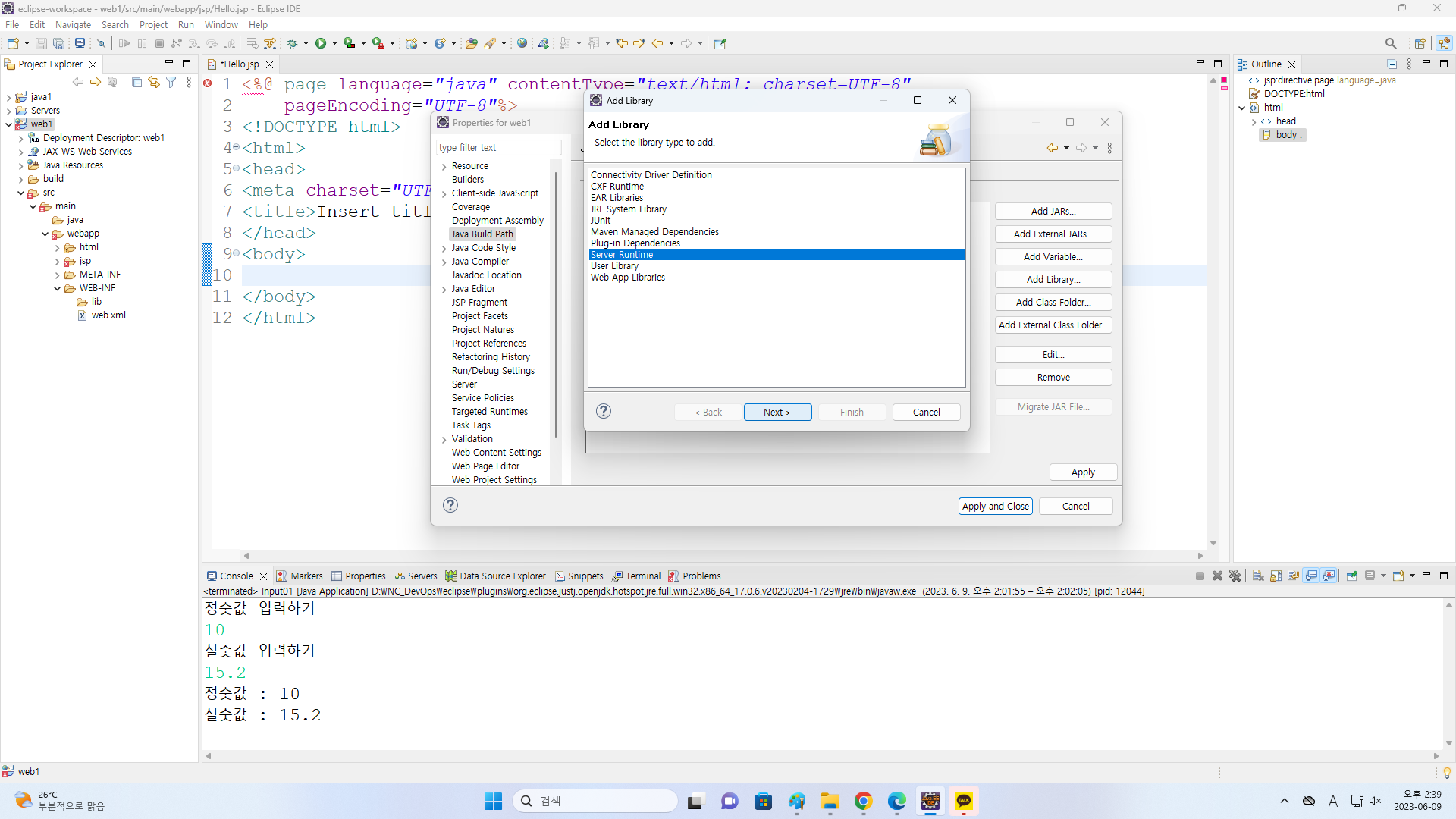
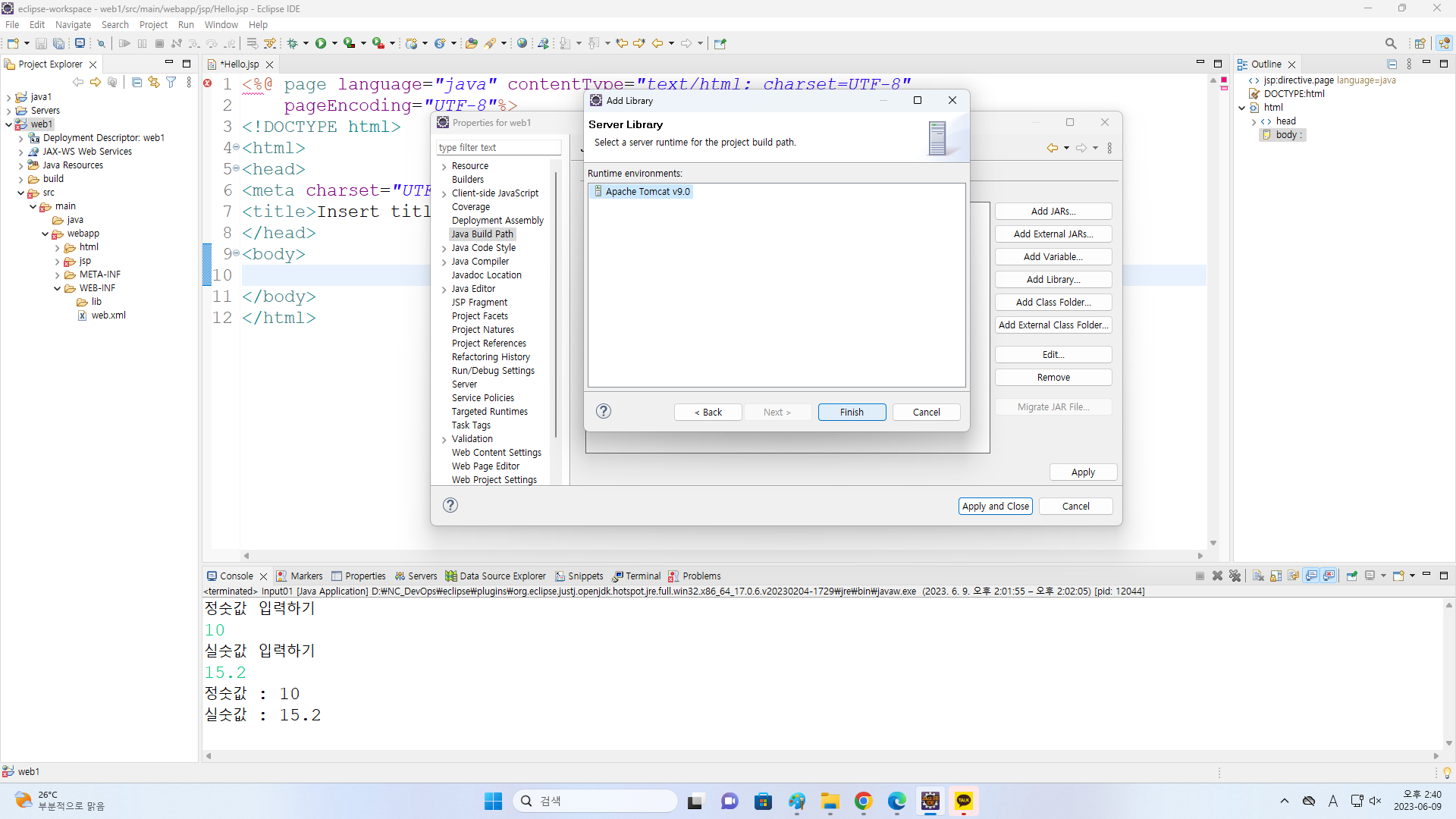
web1 폴더 우클릭
properties->library->add Library->server
하여 서버를 넣어줌
JSP(Java Server Pages)
JSP폴더를 만든 후 새로운 파일을 위해 new->other->jsp File 을 생성하여 진행한다
테이블 태그
<table> - 테이블 전체를 만들 때 사용함
<tr> - 테이블의 행을 나타냄 (table row)
<td> - 테이블의 열을 나타냄 (table data)
<th> - 진하게
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>table 연습</title>
<style>
table, th, tr, td {
border:solid 1px black;
border-collapse: collapse;
padding:8px;
}
table{ margin : auto; /*테이블의 가운데 정렬*/
text-align: center;
}
</style>
</head>
<body>
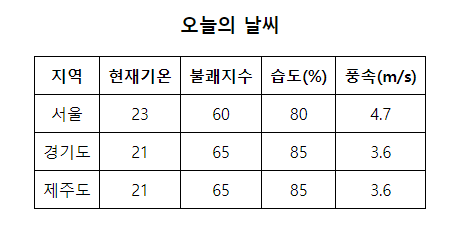
<h3 style="text-align: center">오늘의 날씨</h3>
<table>
<tr>
<th>지역</th>
<th>현재기온</th>
<th>불쾌지수</th>
<th>습도(%)</th>
<th>풍속(m/s)</th>
</tr>
<tr>
<td>서울</td>
<td>23</td>
<td>60</td>
<td>80</td>
<td>4.7</td>
</tr>
<tr>
<td>경기도</td>
<td>21</td>
<td>65</td>
<td>85</td>
<td>3.6</td>
</tr>
<tr>
<td>제주도</td>
<td>21</td>
<td>65</td>
<td>85</td>
<td>3.6</td>
</tr>
</table>
</body>
</html>
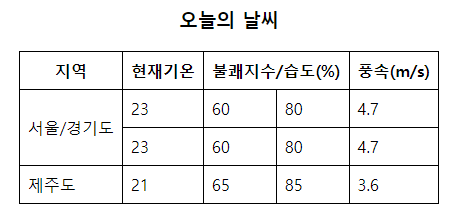
셀 병합하기
위 테이블에서 서울과 경기도를 합치고
<th>지역</th>
<th>현재기온</th>
<th>불쾌지수</th>
<th>습도(%)</th>
위에 <th>습도(%)</th>를 아래처럼 바꾼다.
<th>지역</th>
<th>현재기온</th>
<th colspan="2">불쾌지수/습도(%)</th> <!-- 열병합 -->
<th>풍속(m/s)</th>
<tr>
<td>서울</td>
<td>23</td>
위에 <td>서울</td>을 아래처럼 바꾼다.
<td rowspan="2">서울/경기도</td> <!-- 행병합 --> 위와 같은 행과 열을 병합한 테이블을 만들었다.
위와 같은 행과 열을 병합한 테이블을 만들었다.
텍스트 입력 창 만들기
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<form method="get" action="Hello.jsp"> <!-- <form>은 전송하기 위한 태그 -->
이름 : <input type="text"><br>
나이 : <input type="text"><br>
비밀번호 : <input type="password"><br>
개인정보 : <input type="radio" name="info" checked="checked">공개
<input type="radio" name="info">비공개<br>
<!--radio는 둘중에 하나로 체크하는 동그라미 생성-->
취 미 : <input type="checkbox" name="hobby1"> 등산
<input type="checkbox" name="hobby2"> 독서
<input type="checkbox" name="hobby3"> 영화감상
<input type="checkbox" name="hobby4"> 음악감상<br>
이메일 : <input type="text">@
<select>
<option>선택</option>
<option>naver.com</option>
<option>hanmail.net</option>
<option>gmail.net</option>
<option>직접입력</option>
</select> <br>
자기소개 : <textarea rows="5" cols="80"></textarea><br>
파일첨부(이력서) : <input type="file"> *2MB까지 가능<br><br>
<button type="button">검색</button>
<button type="submit">확인(전송)</button>
<button type="reset">다시쓰기</button><br>
</form>
</body>
</html>Insert title here
이름 :
나이 :
비밀번호 :
개인정보 : 공개 비공개
취 미 :
등산
독서
영화감상
음악감상
이메일 : @
선택
naver.com
hanmail.net
gmail.net
직접입력
자기소개 :
파일첨부(이력서) : *2MB까지 가능
검색
확인(전송)
다시쓰기
<textarea cols="80">으로 스크롤을 할 수 있게 만들었음. <form method="get" action="Hello.jsp">로 확인(전송)을 클릭하게 되면 전송이 가능하게 만들었음. <form method="get">메소드가 get 이면 http프로토콜의 header를 통해서 전송되고 -> http://localhost:8080/web1/jsp/Hello.jsp ~ blahblahblah (체크한 정보를 다 보여줌) <form method="post">메소드가 post 이면 http프로토콜의 body에 실어서 보내준다. -> http://localhost:8080/web1/jsp/Hello.jsp (체크한 정보를 보여주지 않고 바디로 간다.) - 절대주소, 상대주소 같은 느낌처럼 볼 수 있다.
😀😀😃신기해 뭔가 진짜로 무엇인가를 만든 것 같은 느낌이다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>htmlForm</title>
</head>
<body>
<form>
<input type="color"><br>
<input type="datetime-local"><br>
<input type="month"><br>
<input type="number"><br>
<input type="range"><br>
<input type="time"><br>
<input type="week"><br>
</form>
</body>
</html>htmlForm
😃😃😃다른 새로운 것들을 변환해 봤음.
CSS
JSP파일로 CSS을 실생해 보았음
CSS 구조
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS 구조</title>
<style>
p{
color:blue;
font-size:20px
}
</style>
</head>
<body>
<p> 나무의 줄기는 땅 위로 계속 높게 자라고 해마다 굵기가 두꺼워지지만,
풀의 줄기는 일년만 자라고 겨울을 나는 동안 땅 윗부분이 죽는다.</p>
</body>
</html> 위와 같이 변환 되었다
위와 같이 변환 되었다
인라인 스타일
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>인라인 스타일</title>
</head>
<body>
<h3 style="color:red; font-size:18px">제목입니다.</h3>
</body>
</html>
or
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>내부 스타일 시트</title>
<style>
h3 {
color:#ff0000;
font-size:18px;
}
</style>
</head>
<body>
<h3>제목입니다.</h3>
</body>
</html>
 둘 다 모두 위와 같이 변환 되었다.
둘 다 모두 위와 같이 변환 되었다.
h3를 직접 변환 시키는 것과
h3를 지정후 사용하는 것의 차이라고 보인다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>외부 스타일 시트</title>
<link rel="stylesheet" type="text/css" href="../CSS/externalex1.css">
</head>
<body>
<h3>제목입니다.</h3>
</body>
</html> h3를 외부(CSS파일에 저장해 놓은 설정을)에 지정해 놓은 것을 링크로 가져왔다.
h3를 외부(CSS파일에 저장해 놓은 설정을)에 지정해 놓은 것을 링크로 가져왔다.
↓ 이런 수식과 이렇게 생긴 파일
@charset "UTF-8";
h3 {
color:#00ff00;
font-size:18px;
}