jQuery
slideUp(), slideDown(), slideToggle()은 반드시 <img> 태그에 width, height 속성을 주어야 한다
그렇지 않으면 toggle()와 똑같은 동작을 한다
slideUp(speed) : speed값을 지정해서 슬라이드업 효과를 줄 수 있다
speed : "slow" or "fast" or milliseconds(1/1000초)
<body>
<button id="btn1">slideUp</button>
<button id="btn2">slideDown</button>
<button id="btn3">fadeIn</button>
<button id="btn4">fadeOut</button>
<button id="btn5">slide toggle</button>
<button id="btn6">toggle</button>
<p>이미지</p>
<img alt="카카오 단체 사진" src="../image/1.jpg" width="400px" height="300px">
<script type="text/javascript" src="http://code.jquery.com/jquery-3.7.0.min.js"></script>
<script>
$(function(){
$('#btn1').click(function(){
$('img').slideUp(1000); // 단위 1/1000초
});
$('#btn2').click(function(){
$('img').slideDown(1000);
});
$('#btn3').click(function(){
$('img').fadeIn(1000);
});
$('#btn4').click(function(){
$('img').fadeOut(1000);
});
$('#btn4').click(function(){
$('img').fadeOut(1000);
});
$('#btn5').click(function(){
$('img').slideToggle(1000); // sliedUP, slideDown 이 번갈아서 움직임
});
$('#btn6').click(function(){
$('img').toggle(1000); // fadeIn, fadeout 이 번갈ㅇ
});
});
</script>
</body>slideUp( )

slideDown( )

slideToggle( ) 은 클릭을 할 때마다 slideUp( ) 과 slideDown( )이 번갈아 실행됨
fadeOut( ) fadeIn( )은 fadeOut 된 것을 아래 사진과 같이 나타냄 -> in사라짐 out 나타남

toggle( ) 은 클릭을 할 때마다 fadeOut( ) 과 fadeIn( )이 번갈아 실행됨
<style type="text/css">
.btn{
background: cyan;
}
</style>
</head>
<body>
<h1>show/hide</h1>
<div id="sh">
<input type="button" class="btn" value="보이기">
<input type="button" value="숨기기">
<input type="button" value="토글">
<div>
<img alt="" src="../image/1.jpg" width="500px" height="300px">
</div>
</div>
<script type="text/javascript" src="http://code.jquery.com/jquery-3.7.0.min.js"></script>
<script>
$(function(){
$('#sh > input:eq(0)').click(function(){
$('#sh img').show(1000);
});
$('#sh > input:eq(1)').click(function(){
$('#sh img').hide(1000);
});
$('#sh > input:eq(2)').click(function(){
$('#sh img').toggle(1000);
});
$('#sh > input').click(function(){
//클릭한 버튼을 제외한모든 버튼에서 class 속성을 제거
$('#sh > input').not(this).removeClass('btn');
//클릭한 버튼에 class 속성을 부여
$(this).addClass('btn');
});
});
</script>
</body>

효과는 fadeIn, fadeOut이랑 같은 효과를 보이고
클릭 할 때마다 파란 색이 클릭한 칸으로 이동한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
ul {
width: 700px;
margin: auto;
list-style: none;
}
ul li {
float: left;
}
ul li img {
border: 0;
margin: 10px;
}
div#glayLayer {
display: none;
position: fixed;
left: 0;
top: 0;
height: 100%;
width: 100%;
background: black;
/* filter: alpha(opacity=60); */
opacity: 0.60; /* 0.0 ~ 1.0, 값이 작을수록 더 투명하게 만든다. */
}
#overLayer {
display: none;
position: fixed;
top: 50%;
left: 50%;
margin-top: -244px; /* 양수 값은 인접 요소와 거리를 넓히고, 음수 값은 더 좁힌다. */
margin-left: -325px;
}
</style>
</head>
<body>
<div id='glayLayer'></div>
<div id='overLayer'></div>
<ul>
<li>
<a href="../image/photo1.jpg" class="model">
<img src="../image/photo1_thum.jpg" alt="샹드리" />
</a>
</li>
<li>
<a href="../image/photo2.jpg" class="model">
<img src="../image/photo2_thum.jpg" alt="장미" />
</a>
</li>
<li>
<a href="../image/photo3.jpg" class="model">
<img src="../image/photo3_thum.jpg" alt="바다" />
</a>
</li>
<li>
<a href="../image/photo4.jpg" class="model">
<img src="../image/photo4_thum.jpg" alt="문" />
</a>
</li>
<li>
<a href="../image/photo5.jpg" class="model">
<img src="../image/photo5_thum.jpg" alt="문" />
</a>
</li>
<li>
<a href="../image/photo6.jpg" class="model">
<img src="../image/photo6_thum.jpg" alt="문" />
</a>
</li>
<li>
<a href="../image/photo7.jpg" class="model">
<img src="../image/photo7_thum.jpg" alt="문" />
</a>
</li>
<li>
<a href="../image/photo8.jpg" class="model">
<img src="../image/photo8_thum.jpg" alt="문" />
</a>
</li>
</ul>
<script type="text/javascript" src="http://code.jquery.com/jquery-3.7.0.min.js"></script>
<script>
$(function(){
$('a.model').click(function(){
$('#glayLayer').fadeIn(300);
$('#overLayer').fadeIn(300);
$('#overLayer').html('<img src="' + $(this).attr('href') + '" />');
return false;
});
$('#glayLayer').click(function(){
$(this).fadeOut(300);
$('#overLayer').fadeOut(300);
})
});
</script>
</body>
</html>
- 모든 애니메이션 관련 함수들은 시간값 외에 두 번째 파라미터로 함수를 지정할 수 있다.
- 이 함수들에 애니메이션 처리가 종료된 후에 동작할 내용을 담는다.
예) show(time [, function() {......}]);
<style type="text/css">
#thumb {
padding: 0;
margin: 0;
list-style: none;
width: 100px;
float: left;
}
#thumb li {
padding: 5px 10px;
}
#thumb img {
width: 80px;
height: 80px;
}
#view {
padding: 5px 0;
width: 360px;
height: 270px;
float: left;
}
#view img {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<ul id="thumb">
<li>
<a href="../image/1.jpg" class="item"><img alt="" src="../image/1.jpg"></a>
</li>
<li>
<a href="../image/2.jpg" class="item"><img alt="" src="../image/2.jpg"></a>
</li>
<li>
<a href="../image/3.jpg" class="item"><img alt="" src="../image/3.jpg"></a>
</li>
</ul>
<div id="view"><img alt="" src="../image/1.jpg"></div>
<script type="text/javascript" src="http://code.jquery.com/jquery-3.7.0.min.js"></script>
<script>
$(function(){
$('.item').click(function(){
var image = $(this).attr('href');
$('#view').hide(500, function(){
$('#view img').attr('src', image);
$(this).show(500);
});
return false;
});
// $('.item:eq(1)').click(function(){
// var image = $(this).attr('href');
// $('#view').hide(500, function(){
// $('#view img').attr('src', image);
// $(this).show(500);
// });
// return false;
// });
// $('.item:eq(2)').click(function(){
// var image = $(this).attr('href');
// $('#view').hide(500, function(){
// $('#view img').attr('src', image);
// $(this).show(500);
// });
// return false;
// });
});
</script>
</body>
왼쪽 작은 사진을 누르면 누른 사진이 오른쪽 큰 화면에 toggle효과로 나타남
animate() 함수를 사용한 CSS 속성의 애니메이션 처리
- 좀 더 다이나믹한 애니메이션을 구현할 수 있다.
- animate() 함수는 수치값을 지정하는 CSS 속성들을 제어하여 애니메이션 효과를 만들어 낸다.
- 구조
animate(properties [, duration][, easing][, complete])
① properties
- 움직임을 만들어 낼수 있는 CSS 속성들. json 형식으로 기술된다.
② duration
- 애니메이션의 지속시간 설정
③ easing
- 움직임에 변화를 줄 수 있는 속성.
- swing : 끝점에 가서 속도가 살짝 느려짐
- linear : 균일한 속도 유지
④ complete
- 움직임이 멈춘 후 실행될 속성.
- 움직임이 완료된 다음 이 속성에 지정된 함수가 실행된다.
<style type="text/css">
#box {
background: #98bf21;
height: 100px;
width: 100px;
position: absolute; /*부모 div 영역 밖으로 멀리 나간다*/
left: 0;
}
</style>
</head>
<body>
<h1>Animate</h1>
<button>
Reset
</button>
<button>
Ani1
</button>
<button>
Ani2
</button>
<button>
Ani3
</button>
<button>
Ani4
</button>
<div id="animation-area" style="border: 1px solid red;">
<div id="box"></div>
</div>
<script type="text/javascript" src="http://code.jquery.com/jquery-3.7.0.min.js"></script>
<script>
$(function(){
$('button:eq(0)').click(function(){
$('#animation-area').html('<div id="box"></div>');
});
// 좌측으로부터 250px 만큼 idv 값을 이동
$('button:eq(1)').click(function(){
// CSS 속성은 JSON 형식으로 표현
$('#box').animate({
'left': '250px'
},1000, 'swing',function(){
alert('애니매이션 종료');
});
});
// 좌측으로부터 250px 이동하고, 높이와 너비를 150px에 하기
$('button:eq(2)').click(function(){
$('#box').animate({
'left': '250px',
'width': '150px',
'height': '150px'
});
});
// 좌측으로부터 50px 이동하고, 너비와 높이를 50px씩 크게 하기
$('button:eq(3)').click(function(){
$('#box').animate({
'left': '+=50px',
'width': '+=50px',
'height': '+=50px'
},300);
});
// 애니매이션의 연속적 호출
$('button:eq(4)').click(function(){
var div =$('#box');
// 애니매이션을 연속적으로 사용하면,
// 여러 개의 장면이 순차적으로 실행된다.
div.animate({height: '300px'},1000);
div.animate({width: '300px'},500);
div.animate({height: '100px'},800);
div.animate({width: '100px'},300);
})
});
</script>
</body>
Ani1

Ani2

Ani3

Ani4 - 움직이다가 결국 원래대로 돌아옴

DOM
요소의 탐색과 생성
- jQuery는 특정 HTML 요소에 대한 객체를 기준으로 그 주변 요소나 태그의 트리 구조를 탐색할
수 있다. - jQuery는 웹브라우저에 보여지는 HTML 태그 안에 HTML 요소를 생성하여 포함시키도록 하는
기능을 지원한다.
- DOM (Document Object Model)
- DOM은 HTML과 XML 문서에 대한 구조적 정보를 제공하는 양식이다.
즉, DOM이 HTML과 XML 문서의 뼈대를 의미한다. - DOM은 문서구조나 외양 및 내용을 바꿀 수 있도록 프로그램에서 접근할 수있는 방법을
제공하는 인터페이스를 말한다. - DOM은 프로퍼티와 메소드를 가지는 객체와 노드의 트리형 구조로 표현되는데,
이 구조는 스크립트나 다른 언어에서 웹페이지에 접근할 때 필수적이다.
(1) DOM의 구성요소
① Element : (= HTML 태그) 하나의 태그 요소를 의미한다.
② Attribute : (= HTML 태그 속성) 하나의 Element에 속해 있는 속성들을 의미한다.
③ Node : 하나의 Element에서 시작되는 트리 구조,
하나의 노드 안에는 여러개의 노드가 포함되어 있을 수 있다.
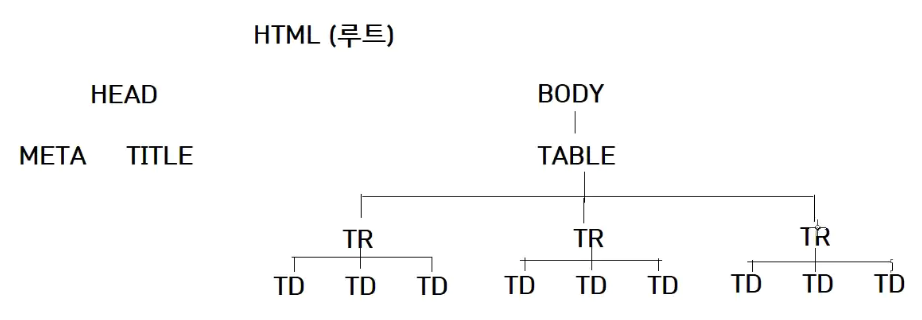
(2) DOM 트리 구조
- DOM 객체의 제어
- 다이나믹한 대화형 웹페이지 제작에서 DOM을 제어하는 것은 중요하다.
- jQuery의 기능들도 모두 DOM을 제어했기 때문에 가능한 것이다.
- jQuery가 제공하는 5개 함수를 통해, 하나의 요소를 기준으로 상대적으로 탐색할 수 있다.
① next() : 현재 요소를 기준으로 다음 요소를 리턴 한다.
② prev() : 현재 요소를 기준으로 이전 요소를 리턴 한다.
③ parent() : 현재 요소를 기준으로 상위 요소를 리턴 한다.
④ childrun() : 현재 요소를 기준으로 하위 요소를 배열로 리턴 한다.
⑤ eq(n) : 현재 요소를 기준으로 하위 요소 중 n번째 요소를 선택한다. n은 0부터 시작한다.
- 조상과 자손의 검색
(1) 직계 자손이나 항렬이 같은 친척 찾기
- next(), prev(), parent(), childrun(), eq(n) 함수들은 특정 요소와 인접해 있는 다른 요소들을
탐색한다. 즉 이 함수들은 HTML 태그의 Node를 타고 다니는 것과 같은 효과를 갖는다.
(2) 가까운 조상 찾기
- parents() : HTML 요소가 인접해 있지 않더라도, 현재 객체 요소의 상위 태그 중에서
파라미터로 전달된 셀렉터가 가리키는 가장 가까운 요소를 찾는다. - 사용법
$("CSS셀렉터").parents("CSS셀렉터");
(3) 가까운 자식 찾기
- find() : HTML 요소가 인접해 있지 않더라도, 현재 객체 요소의 하위 태그 중에서
파라미터로 전달된 셀렉터가 가리키는 가장 가까운 요소를 검색한다. - 사용법
$("CSS셀렉터").find("CSS셀렉터");


<body>
<table border="1">
<tr>
<td>1번</td>
<td>2번</td>
<td>3번</td>
</tr>
<tr>
<td>4번</td>
<td>5번</td>
<td>6번</td>
</tr>
<tr>
<td>7번</td>
<td>8번</td>
<td>9번</td>
</tr>
</table>
<script type="text/javascript" src="http://code.jquery.com/jquery-3.7.0.min.js"></script>
<script>
$(function(){
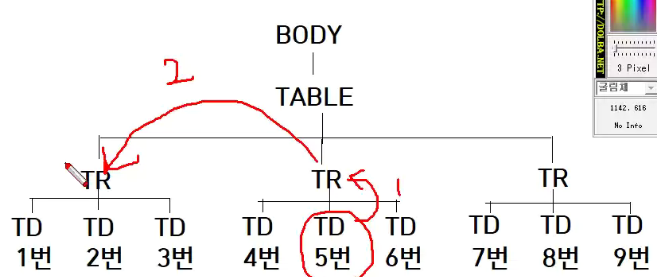
$('td:eq(4)').css('background','#ff0000');
$('td').eq(4).css('background','#ff0000'); // 위와 같음
$('td:eq(4)').next().css('background','#00ff00')// 6번 = ('td:eq(4)').next()
$('td:eq(4)').prev().css('background','#0000ff')// 4번 = ('td:eq(5)').prev()
$('td:eq(4)').parent().css('color','#ffffff');
$('td:eq(4)').parent().next().css('color','#ff0000');
$('td:eq(4)').parent().prev().css('color','#0000ff');
$('td:eq(4)').parent().next().children().css('text-decoration', 'underline');
$('td:eq(4)').parent().next().children().eq(1).css('font-weight','bold');
});
</script>
</body>
<style>
div {
width: 400px;
height: 300px;
padding-top: 20px;
background-size: 100% 100%;
}
ul {
padding: 10px 20px;
background-color: rgba(255, 255, 255, 0.6)
}
</style>
</head>
<body>
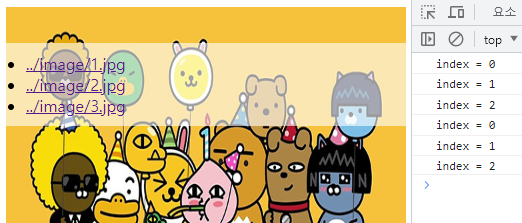
<div>
<ul id="menu">
<li class="item">
<a href="#">../image/1.jpg</a>
</li>
<li class="item">
<a href="#">../image/2.jpg</a>
</li>
<li class="item">
<a href="#">../image/3.jpg</a>
</li>
</ul>
</div>
<script type="text/javascript" src="http://code.jquery.com/jquery-3.7.0.min.js"></script>
<script>
$(function(){
$('.item > a').click(function(){
var index = $(this).parent().index();
console.log('index = ' + index);
var image = ['../image/1.jpg', '../image/2.jpg', '../image/3.jpg'];
$(this).parents('div').css({
'background-image': 'url(' + image[index] + ')'
});
});
});
</script>
</body>
<style type="text/css">
ul {
margin: 0;
padding: 0;
list-style: none;
}
ul.menu li {
float: left;
width: 179px;
height: 48px;
background: url("../image/btn.png");
}
ul.menu li a {
display: block;
width: 100%;
height: 100%;
line-height: 48px;
text-align: center;
font-weight: bold;
color: #CFDFB5;
text-decoration: none;
}
ul.menu li a:hover {
background: url("../image/btn_over.png");
}
ul.menu:after {
content: '';
display: block;
clear: both;
float: none;
}
</style>
</head>
<body>
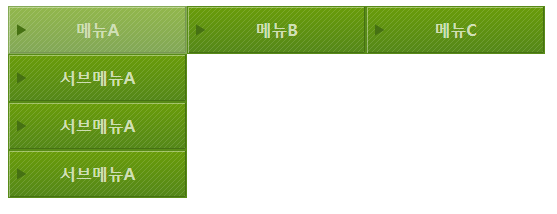
<ul class="menu">
<li>
<a href="#">메뉴A</a>
<ul class="sub">
<li>
<a href="#">서브메뉴A</a>
</li>
<li>
<a href="#">서브메뉴A</a>
</li>
<li>
<a href="#">서브메뉴A</a>
</li>
</ul>
</li>
<li>
<a href="#">메뉴B</a>
<ul class="sub">
<li>
<a href="#">서브메뉴B</a>
</li>
<li>
<a href="#">서브메뉴B</a>
</li>
<li>
<a href="#">서브메뉴B</a>
</li>
</ul>
</li>
<li>
<a href="#">메뉴C</a>
<ul class="sub">
<li>
<a href="#">서브메뉴C</a>
</li>
<li>
<a href="#">서브메뉴C</a>
</li>
<li>
<a href="#">서브메뉴C</a>
</li>
</ul>
</li>
</ul>
<script type="text/javascript" src="http://code.jquery.com/jquery-3.7.0.min.js"></script>
<script>
$(function(){
// 모든 서브메뉴 숨기기
$('ul.menu > li > .sub').hide();
$('ul.menu > li').hover(function(){
$(this).find('.sub').slideDown(300);
}, function(){
$(this).find('.sub').slideUp(300);
});
});
</script>
</body>마우스를 오려 놓으면 그림이 변하면서 밑에 숨겨두었던 것들을 slideDown 하면서 보여줌

$( ).css('display')
=> display 속성은 요소를 어떻게 보여줄지를 결정한다
① none : 보이지 않음
② block
③ inline
④ inline-block
<style type="text/css">
body {
background: #252422;
}
ul {
padding: 0;
margin: 50px auto;
list-style: none;
width: 800px;
}
.title {
padding: 0;
margin: 0;
}
.title > a {
display: block;
padding-top: 12px;
font-size: 14px;
text-indent: 12px;
text-decoration: none;
font-weight: bold;
color: white;
height: 23px;
background: url('../image/background.jpg');
}
.selected {
background: url('../image/background-selected.jpg') !important;
}
.content {
margin: 0;
background: #D4D0C8;
padding: 10px;
height: 200px;
overflow-y: auto;
}
</style>
</head>
<body>
<ul>
<li class="collapsible">
<h2 class="title"><a href="../txt/html5.txt">HTML5</a></h2>
<p class="content"></p>
</li>
<li class="collapsible">
<h2 class="title"><a href="../txt/jquery.txt">jQuery</a></h2>
<p class="content"></p>
</li>
<li class="collapsible">
<h2 class="title"><a href="../txt/bootstrap.txt">Bootstrap3</a></h2>
<p class="content"></p>
</li>
</ul>
<script type="text/javascript" src="http://code.jquery.com/jquery-3.7.0.min.js"></script>
<script>
$(function(){
// 첫 번째 항목이 펼쳐져 있도록 처리한다.
// 탭의 내요은 첫 번째 항목 안의 <a>태그가 가리키는 txt 파일을 읽어와서 출력시킨다.
$('.collapsible:eq(0) > .content').load($('.collapsible:eq(0) .title a').attr('href'));
// 첫 번째 항목의 <a>태그에게 selected 클래스를 적용하여 준다. (실행하면 첫번째 항목이 오렌지색으로 바뀐다)
$('.collapsible:eq(0) a').addClass('selected');
// 첫 번째 항목 이외의 나머지 항목들 안에 있는 contnent를 숨긴다.
$('.collapsible').not(':eq(0)').find('.content').hide();
$('.collapsible .title a').click(function(){
$(this).toggleClass('selected');
// 현재 클릭을 한 나머지 링크들은 selected 클래스를 모조건 삭제한다.
$('.collapsible .title a').not(this).removeClass('selected');
// 펼칠 대상 검색
var target = $(this).parent().next();
// 나머지 대상을 검색
var other = $('.content').not(target);
target.slideToggle(300);
other.slideUp(300);
if(target.css('display') != 'none'){
target.load($(this).attr('href'));
}
return false;
});
});
</script>
</body>클릭을 할때 selected가 되는 것은 주황색으로 변화하면서 텍스트를 펼치고, 나머지는 원래대로 돌아옴.



A.append(B) -- A에 B를 추가하다. (자식으로)
B.appendTo(A) -- B를 A에 추가하다.
<body>
<input type="button" value="추가">
<input type="button" value="삭제">
<!-- 동적 요소 -->
<ul></ul>
<script type="text/javascript" src="http://code.jquery.com/jquery-3.7.0.min.js"></script>
<script>
$(function(){
var i = 1;
// 추가 버튼
$('input:eq(0)').click(function(){
var li1 = $('<li>').css('color', 'red').html('추가 항목' + (i++));
var li2 = $('<li>').css('color', 'green').html('추가 항목' + (i++));
var li3 = $('<li>').css('color', 'blue').html('추가 항목' + (i++));
$('ul').append(li1);
$('ul').append(li2);
$(li3).appendTo($('ul')); // =$('ul').append(li3);
});
// 삭제 버튼
$('input:eq(1)').click(function(){
$('ul').empty(); // 전체 삭제
});
});
</script>
</body>아무것도 없는 <ul></ul>에 자식으로 추가된다.

bind 함수
$("요소").bind("이벤트", function() {
... 이벤트 처리 ...
});
$("요소").bind( "이벤트1 이벤트2 이벤트3", function() { //이벤트 이름을 공백으로 구분하여 여러개 지정
... 이벤트 처리 ...
});
$("요소").bind({
"이벤트1" : function() { ... 이벤트 처리 ...},
"이벤트2" : function() { ... 이벤트 처리 ...},
"이벤트3" : function() { ... 이벤트 처리 ...}
});<style type="text/css">
* {
padding: 0;
margin: 0;
color: #333;
}
body {
padding: 20px 30px;
}
#login fieldset {
width: 270px;
padding: 15px;
border: 1px solid #7BAEB5;
position: relative;
}
#login fieldset legend {
display: none;
}
#login label {
display: inline-block;
width: 80px;
font-size: 14px;
font-weight: bold;
padding-left: 10px;
margin-bottom: 10px;
}
#login input[type='text'], #login input[type='password'] {
border: 1px solid #ccc;
padding: 3px 10px;
width: 150px;
vertical-align: middle;
font-size: 12px;
line-height: 150%;
}
#login input[type='submit'] {
width: 270px;
height: 20px;
}
.active {
border: 1px solid #f00 !important;
background-color: #00ffff;
}
#login {
position: relative;
}
#login fieldset .loader {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.3);
display: none;
}
#login .loader img {
position: absolute;
left: 50%;
top: 50%;
margin-left: -5px;
margin-top: -5px;
}
</style>
</head>
<body>
<form id="login" action="">
<fieldset>
<legend>로그인</legend>
<div>
<label for="user_id">아이디</label>
<input type="text" name="user_id" id="user_id">
</div>
<div>
<label for="user_password">비밀번호</label>
<input type="password" name="user_password" id="user_password">
<div id="pwdDiv" style="color: red; font-size: 8pt; font-weight: bold;"></div>
</div>
<div>
<input type="submit" value="로그인">
</div>
<div class="loader"><img alt="" src="../image/loader.gif/"></div>
</fieldset>
</form>
<script type="text/javascript" src="http://code.jquery.com/jquery-3.7.0.min.js"></script>
<script>
$(function(){
$('#user_id, #user_password').bind({
'focus': function(){
$(this).addClass('active')
},
'blur': function(){
$(this).removeClass('active')
},
});
// 초기화를 시켜줘야 계속 먹힘
$('#login').bind('submit', function(){
$('#pwdDiv').empty();
});
// 유효성 검사
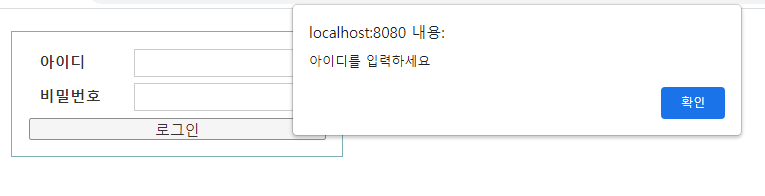
$('#login').bind('submit',function(){
if(!$('#user_id').val()){
alert('아이디를 입력하세요');
$('#user_id').focus();
return false;
}
if($('#user_password').val()== ''){
$('#pwdDiv').html('비밀번호를 입력하세요');
$('#user_password').focus();
return false;
}
$('#login .loader').show();
// 나중에는 아이디와 비밀번호를 서버로 보내는 작업을 하면 된다.
setTimeout(function(){
alert('안녕하세요 ' + $('#user_id').val() + '님');
$('login .loader').hide();
}, 1000);
return false;
});
});
</script>
</body>


1초 뒤에 뜸.
bind가 deprecated 되었으므로 비추천, bind를 대신해서 on으로 사용한다.
bind로 연결된 이벤트는 unbind( )로 제거하고, on로 연결된 이벤트는 off( )로 제거한다
<body>
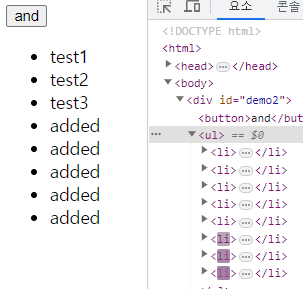
<div id="demo2">
<button>and</button>
<ul>
<li>test1</li>
<li>test2</li>
<li>test3</li>
</ul>
</div>
<script type="text/javascript" src="http://code.jquery.com/jquery-3.7.0.min.js"></script>
<script>
$(function(){
$('#demo2 li').bind('click',function(){
alert($(this).text())
});
/*
// 비동적 처리
$('#demo2 button').bind('click',function(){
$('#demo2 ul').append('<li>added</li>');
});
*/
// 동적 처리 but 새로 생기는 애는 이벤트가 안들어감
$('#demo2 button').bind('click',function(){
$('#demo2 li').unbind('click');
$('#demo2 ul').append('<li>added</li>').find($('li')).click(function(){
alert($(this).text())
});
});
});
</script>
</body>
test1을 클릭하면

added를 클릭하면

bind는 deprecate 되고 on를 사용하라고 권장
$(선택자).on( events [,selector] [,data], handler( eventObject ) )
$(선택자).on(이벤트타입 [,자손선택자] [,데이터], 핸들러())-
events : 공백으로 구분된 하나 이상의 이벤트 타입과 옵션인 네임스페이스.
-
selector : 이벤트가 발생할 요소들의 자손을 찾는 선택자.
선택자가 null 이거나 생략됐다면 이벤트는 선택된 요소에 한해서 반응한다. -
data : 이벤트가 발생할 때 핸들러에 전달할 데이터
-
handler(eventObject) : 이벤트가 발생되면 실행될 기능.
false를 반환하는 함수라면 간단하게 false를 직접 인자로 하면 된다.
<body>
<div id="demo2">
<button>and</button>
<ul>
<li>test1</li>
<li>test2</li>
<li>test3</li>
</ul>
</div>
<script type="text/javascript" src="http://code.jquery.com/jquery-3.7.0.min.js"></script>
<script>
$(function(){
$(document).on('click',function(){ //'#demo2 button' 대신 document
$('#demo2 ul').append('<li>added</li>');
});
/*
// 비동적 처리
$('#demo2 button').on('click',function(){
$('#demo2 ul').append('<li>added</li>');
});
*/
// 동적 처리
// 조상 후손
$('#demo2').on('click', 'li', function(){
alert($(this).text());
});
});
</script>
</body>
test1을 클릭하면

added를 클릭하면

on( ) 함수
1. 비동적
$("요소").on("이벤트", function() {
... 이벤트 처리 ...
});- 동적
-
앞으로 동적으로 추가할 요소에 대한 이벤트를 미리 정의해 놓는 기능이다.
-
새로 추가될 요소에 대한 이벤트이기 때문에 이 이벤트가 정의되는 시점에서는 대상이
존재하지 않기 때문에, 이 이벤트는 document 객체에 설정해야 한다.$(document).on( "이벤트", "셀렉터", function() {
... 이벤트 처리 ...
});
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
* {
padding: 0;
margin: 0;
color: #333;
}
ul {
list-style: none;
}
#container {
padding: 30px 20px;
}
h1 {
font-size: large;
border-left: 10px solid #7BAEB5;
border-bottom: 1px solid #7BAEB5;
padding: 10px;
width: auto;
}
#comment_write {
padding: 20px 15px;
border-bottom: 1px solid #7BAEB5;
}
#comment_write label {
display: inline-block;
width: 80px;
font-size: 14px;
font-weight: bold;
margin-bottom: 10px;
}
#comment_write input[type='text'], #comment_write textarea {
border: 1px solid #ccc;
vertical-align: middle;
padding: 3px 10px;
font-size: 12px;
line-height: 150%;
}
#comment_write textarea {
width: 380px;
height: 90px
}
.comment_item {
font-size: 13px;
color: #333;
padding: 15px;
border-bottom: 1px dotted #ccc;
line-height: 150%;
}
.comment_item .writer {
color: #555;
line-height: 200%;
}
.comment_item .writer input {
vertical-align: middle;
}
.comment_item .writer .name {
color: #222;
font-weight: bold;
font-size: 14px;
}
</style>
</head>
<body>
<div id="container">
<h1>jQuery Comment</h1>
<div id="comment_write">
<form id="comment_form">
<div>
<label for="user_name">작성자</label>
<input type="text" name="user_name" id="user_name" />
<input type="submit" value="저장하기" />
</div>
<div>
<label for="comment">덧글 내용</label>
<textarea name="comment" id="comment"></textarea>
</div>
</form>
</div>
<!-- 동적 요소 -->
<ul id="comment_list"></ul>
</div>
<script type="text/javascript" src="http://code.jquery.com/jquery-3.7.0.min.js"></script>
<script>
$(function(){
$('#comment_form').submit(function(){
if(!$('#user_name').val()){
alert('이름을 입력하세요');
$('#user_name').focus();
return false;
}
if(!$('#comment').val()){
alert('내용을 입력하세요');
$('#comment').focus();
return false;
}
var date = new Date();
var yy = date.getFullYear();
var mm = date.getMonth()+1;
var dd = date.getDate();
var hh = date.getHours();
var mi = date.getMinutes();
var ss = date.getSeconds();
if(mm < 10) mm = '0' + mm;
if(dd < 10) dd = '0' + dd;
if(hh < 10) hh = '0' + hh;
if(mi < 10) mi = '0' + mi;
if(ss < 10) ss = '0' + ss;
var today = yy + "-" + mm + "-" + dd + " " + hh + ":" + mi + ":" + ss;
//<li class="comment_item"></li>
var new_li = $('<li/>');
new_li.addClass('comment_item');
//<p class="writer"></p>
var writer_p = $('<p/>');
writer_p.addClass('writer');
//<span class="name">~~~님</span>
var name_span = $('<span/>');
name_span.addClass('name');
name_span.html($('#user_name').val() + '님')
//<span> / 2023-04-03 12:32:15</span>
var date_span = $('<span/>');
date_span.html(' / ' + today + ' ');
//<input type="button" value="삭제하기" class="delete_btn">
var del_input = $('<input/>');
del_input.attr({
'type': 'button',
'value': '삭제하기'
});
del_input.addClass('delete_btn');
//<p></p>
var content_p = $('<p>');
content_p.html($('#comment').val());
writer_p.append(name_span).append(date_span).append(del_input);
new_li.append(writer_p).append(content_p);
$('#comment_list').append(new_li);
//초기화
$('#user_name').val('');
$('#comment').val('');
return false;
});
//삭제하기
})
</script>
</body>
</html>