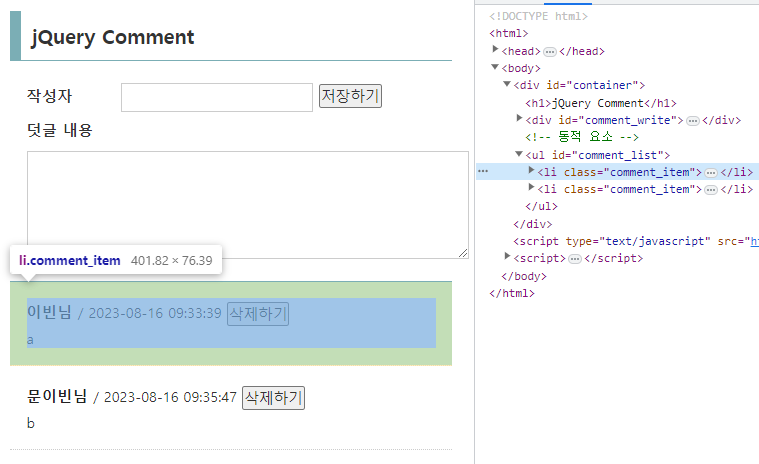
저번시간에 했던 것 확인
<ul id="comment_list"></ul>에 li 생성됨

submit
<form>태그 안에 입력상자에 들어온 데이터를 들고 페이지 이동- name 속성
삭제가 안돼
load( )
읽어오고자 하는 대상의 내용이 단순한 text나 html 태그를 표현하며
읽어온 내용을 특정 요소에 출력하는 것만을 목적으로 할 경우 load( ) 함수를 사용해 코드를 축약할 수 있다.
$("CSS셀렉터").load(
"읽어올 대상의 URL"
[, function() { ...읽기에 성공한 후 실행될 함수...}]
);예) "readme.html" 파일의 전체 내용 중에서 "#my"라는 id값을 갖는 요소만을 읽어올 경우
$("출력할 대상의 셀렉터").load("readme.html #my");<title>Insert title here</title>
<link rel="stylesheet" href="../css/common.css">
<link rel="stylesheet" href="../css/reset.css">
</head>
<body>
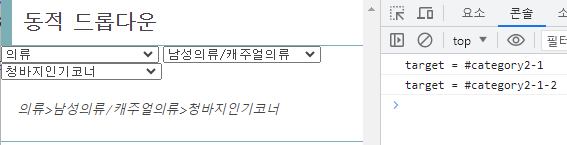
<h1 class="title">동적 드롭다운</h1>
<div>
<form>
<!-- 각 단계별 dropdown을 표시한 span 태그 -->
<span id="category1"></span>
<span id="category2"></span>
<span id="category3"></span>
</form>
</div>
<div class="console"></div>
<script type="text/javascript" src="http://code.jquery.com/jquery-3.7.0.min.js"></script>
<script>
$(function(){
// 1depth만 읽어오기
$('#category1').load('../text/category-data.html #category1-1', function(){
$(this).show();
}); // category1-1만 읽어와라
// 2depth 읽어오기
$(document).on('change', '#category1 > select', function(){
// 처음 1depth를 수정하면 초기화하여 처음부터 다시 고르겠다
$('#category2').empty().hide();
$('#category3').empty().hide();
var target = $(this).find('option:selected').attr('data-target');
console.log('target = ' + target);
$('#category2').load('../text/category-data.html ' + target , function(){
// .html ' 띄어쓰기 필수 아니면 파일 다 불러옴
$(this).show();
});
});
// 3depth 읽어오기
$(document).on('change', '#category2 > select', function(){
// 2depth를 수정하면 초기화하여 처음부터 다시 고르겠다
$('#category3').empty().hide();
var target = $(this).find('option:selected').attr('data-target');
console.log('target = ' + target);
$('#category3').load('../text/category-data.html ' + target , function(){
// .html ' 띄어쓰기 필수 아니면 파일 다 불러옴
$(this).show();
});
});
// 마지막 선택
$(document).on('change', '#category3 > select', function(){
if($(this).find('option:selected').index() > 0){
// var data1 = $('#category1').find('option:selected').val();
var data1 = $('#category1 > select > option:selected').val();
var data2 = $('#category2 > select > option:selected').val();
// var data3 = $('#category3 > select > option:selected').val(); 코드에 정답은 없음
var data3 = $(this).find('option:selected').val();
$('.console').html('<h3>' + data1 + '>' + data2 + '>' data3 + '</h3>');
}
});
});
</script>
---------------------------------------------------------------
category-data.html file
<!-- 1depth 카테고리 -->
<select name="category1" id="category1-1">
<option>----- 선택하세요 -----</option>
<option value="의류" data-target="#category2-1">의류</option>
<option value="디지털/가전" data-target="#category2-2">디지털/가전</option>
</select>
<!-- 의류에 종속된 2depth 카테고리 -->
<select name="category2" id="category2-1">
<option>----- 선택하세요 -----</option>
<option value="여성의류" data-target="#category2-1-1">여성의류</option>
<option value="남성의류/캐주얼의류" data-target="#category2-1-2">남성의류/캐주얼의류</option>
</select>
<!-- 디지털/가전 2depth 카테고리 -->
<select name="category2" id="category2-2">
<option>----- 선택하세요 -----</option>
<option value="TV/냉장고/세탁기" data-target="#category2-2-1">TV/냉장고/세탁기</option>
<option value="노트북/데스크탑" data-target="#category2-2-2">노트북/데스크탑</option>
</select>
<!-- 의류 > 여성의류에 종속된 3depth 카테고리 -->
<select name="category3" id="category2-1-1">
<option>----- 선택하세요 -----</option>
<option value="티셔츠">티셔츠</option>
<option value="블라우스/셔츠/남방">블라우스/셔츠/남방</option>
<option value="가디건">가디건</option>
<option value="니트/스웨터">니트/스웨터</option>
</select>
<!-- 의류 > 남성의류/캐주얼의류에 종속된 3depth 카테고리 -->
<select name="category3" id="category2-1-2">
<option>----- 선택하세요 -----</option>
<option value="캐주얼셔츠/남방">캐주얼셔츠/남방</option>
<option value="긴팔티/맨투맨신규코너">긴팔티/맨투맨신규코너</option>
<option value="청바지인기코너">청바지인기코너</option>
<option value="캐주얼 바지/팬츠">캐주얼 바지/팬츠</option>
</select>
<!-- 디지털/가전 > TV/냉장고/세탁기에 종속된 3depth 카테고리 -->
<select name="category3" id="category2-2-1">
<option>----- 선택하세요 -----</option>
<option value="3D TV">3D TV</option>
<option value="김치냉장고">김치냉장고</option>
<option value="드럼세탁기">드럼세탁기</option>
</select>
<!-- 디지털/가전 > 노트북/데스크탑에 종속된 3depth 카테고리 -->
<select name="category3" id="category2-2-2">
<option>----- 선택하세요 -----</option>
<option value="노트북">노트북</option>
<option value="브랜드PC">브랜드PC</option>
<option value="조립PC">조립PC</option>
</select>
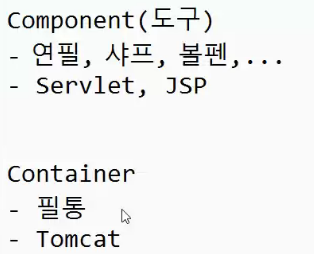
Docker

Container
- 특정 애플리케이션을 실행시키는데 필요한 모든 것들을 담아 놓은 소프트웨어
- 실행 환경에 상관없이 일관된 방식으로 애플리케이션을 배포하고 실행하는데 용이
- Namespace와 cgroup(컨트롤 그룹)을 기반으로 애플리케이션을 가상화하여 실행하는 방법
cgroup : 프로세스별로 CPU 시간이나 메모리 사용량 같은 자원을 감시하고 제한
Namespace 종류와 역할
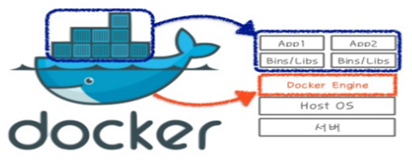
도커
- 도커(Docker)는 리눅스 컨테이너에 리눅스 어플리케이션을 프로세스 격리 기술을 사용하여 더 쉽게 컨테이너로 실행하고 관리할 수 있게 해주는 오픈소스 프로젝트이다.
- 도커는 일반적으로 도커 엔진(Docker Engine) 혹은 도커에 관련된 모든 프로젝트를 말한다.
- 애플리케이션과 해당 애플리케이션에 종속성을 포함하는 실행 환경을 제공한다.
- Dockerfile을 사용해서 라이브러리, 패키지, 코드 등과 함께 이미지를 생성한다.
- Docker Hub와 같은 컨테이너 레지스트리를 통해서 이미지를 관리 및 공유한다.

도커 엔진(Docker Engine)
- 도커 엔진(Docker Engine)은 컨테이너를 생성하고 관리하는 주체로서 이 자체로도 컨테이너를 제어할 수 있고 다양한 기능을 제공하는 도커의 프로젝트이다.
도커 생태계에 있는 여러 프로젝트는 도커 엔진을 좀 더 효율적으로 사용하기 위한 것에 불과하므로 도커의 핵심은 도커 엔진이라고 할 수 있다.
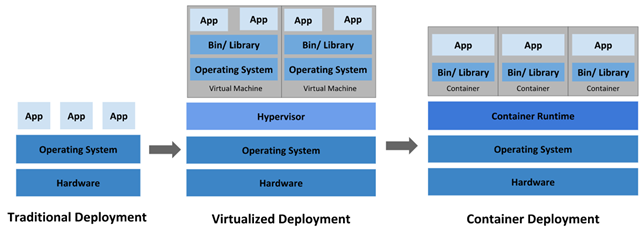
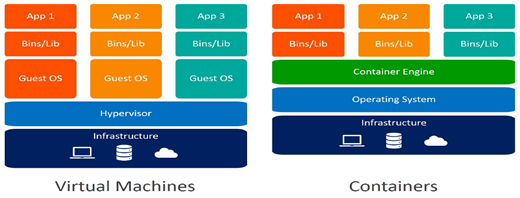
Virtual Machine(가상머신) vs Docker Container(도커 컨테이너)


Virtual Machine(가상머신)
- 가상머신은 Hypervisor를 통해 여러 개의 운영체제를 생성하고 관리한다. (Guest OS)
- 시스템 자원을 가상화하고 독립된 공간을 생성하는 작업은 HyperVisor를 거치므로 성능 손실이 크다.
- 가상머신은 Guest OS를 사용하기 위한 라이브러리, 커널 등을 포함하므로 배포할 때 용량이 크다.
Docker Container(도커 컨테이너)
- 도커 컨테이너는 가상화된 공간을 생성할 때 리눅스 자체 기능을 사용하여 프로세스 단위의 격리 환경을 만들므로 성능 손실 없다.
- 가상머신과 달리 커널을 공유해서 사용하므로, 컨테이너에는 라이브러리 및 실행파일만 있으므로 용량이 작다.
- 위의 이유로 컨테이너를 이미지로 만들었을 때 배포하는 시간이 가상 머신에 비해 빠르며, 사용할 때의 성능 손실 또한 거의 없다.
Docker Client
- 도커를 설치하면 그것이 Client며 build, pull, run 등의 도커 명령어를 수행한다.
DOCKER HOST
- 도커가 띄워져 있는 서버를 의미한다. DOCKER HOST에서 컨테이너와 이미지를 관리하게 된다.
Docker daemon
- 도커 엔진이다.
Registry
- 외부(remote) 이미지 저장소이다.
다른 사람들이 공유한 이미지를 내부(local) 도커 호스트에 pull 할 수 있다.
이렇게 가져온 이미지를 run하면 컨테이너가 됩니다.
도커 이미지와 도커 컨테이너
- 도커 엔진에서 사용하는 기본 단위는 이미지와 컨테이너이며 도커 엔진의 핵심이다.
- 도커 이미지와 컨테이너는 1:N 관계입니다.
객체지향 프로그래밍에서의 클래스와 인스턴스의 관계와 비슷하다고 생각하면 된다. - Docker File은 도커 이미지를 만들 때 사용하는 파일이다.
docker build 명령어를 실행시키면 도커 이미지를 만들 수 있다. - Docker Image를 docker run 명령어로 실행시키면 Docker Container를 만들 수 있다.

Dockerfile
- Dockerfile은 컨테이너 이미지를 만들기 위한 설명서
- Dockerfile에 기술된 명령어를 차례대로 실행해서 컨테이너 이미지를 생성
- 작성된 Dockerfile은 'docker build' 명령어에 의해서 사용
- 'docker push' 명령어를 통해서 컨테이너 레지스트리에 업로드
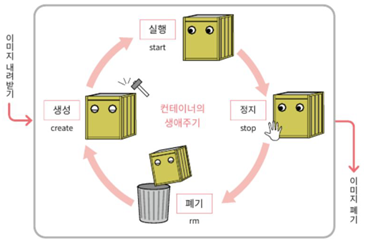
도커 컨테이너
-
도커 컨테이너(Docker Container)는 도커 이미지로 생성할 수 있으며, 호스트와 다른 컨테이너로부터 격리된 시스템 자원 및 네트워크를 사용할 수 있는 독립된 공간(프로세스)이 생성된다.
-
컨테이너는 이미지를 읽기 전용으로 사용하되 이미지에서 변경된 사항만 컨테이너 계층에 저장하므로 컨테이너에서 무엇을 하든지 원래 이미지는 영향을 받지 않는다.
또한 생성된 각 컨테이너는 각기 독립된 파일시스템을 제공받으며 호스트와 분리돼 있으므로 특정 컨테이너에서 어떤 어플리케이션을 설치하거나 삭제해도 다른 컨테이너와 호스트는 변화가 없다.
예를 들어 같은 도커 이미지로 A, B 두 개의 컨테이너를 생성한 뒤에 A 컨테이너를 수정해도 B 컨테이너에는 영향을 주지 않는다.


[형식]
[저장소 이름]/[이미지 이름]:[태그]
저장소 이름: 이미지가 저장된 장소.
저장소 이름이 명시되지 않은 이미지는 도커 허브의 공식 이미지를 뜻한다.
이미지 이름: 해당 이미지가 어떤 역할을 하는지 나타내며 필수로 설정해야 함.
- ubuntu:latest -> 우분투 컨테이너를 생성하기 위한 이미지라는 것을 나타낸다.
태그: 이미지의 버전을 나타낸다.
태그를 생략하면 도커 엔진은 latest로 인식함.
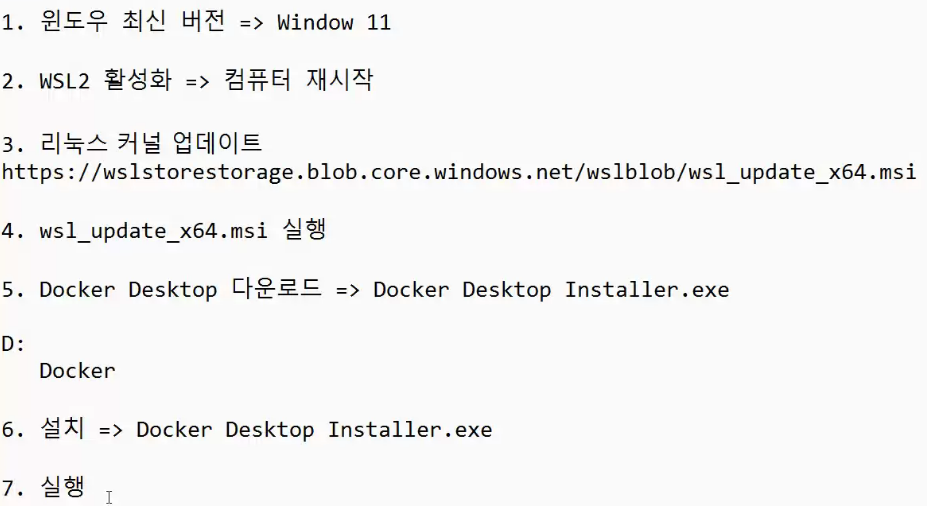
1.WSL2 활성화



Docker 다운로드






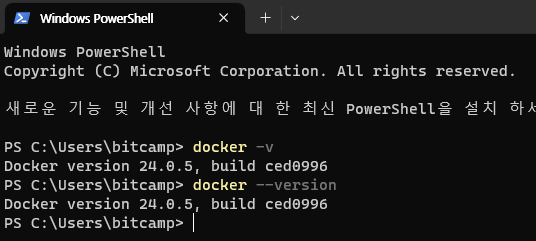
윈도우에서 PowerShell 실행

docker -v or docker --version 도커의 버전 확인

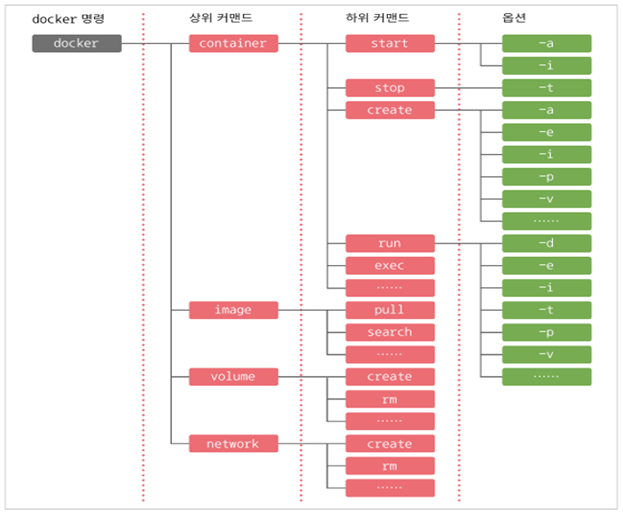
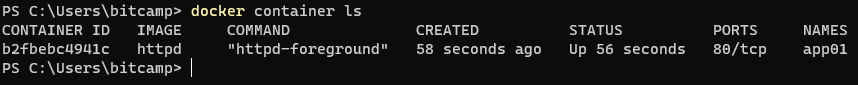
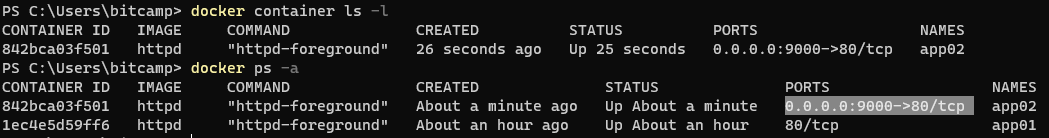
docker container ls or docker ps
컨테이너에 뭐 있는지 보여줘
-> 아무것도 없음

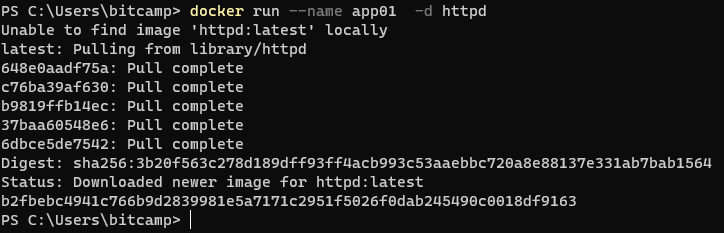
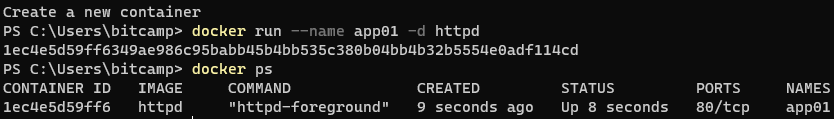
docker run --name app01 -d httpd app01이라는 컨테이너를 httpd 이미지를
설치 찾아 생성하면서 실행
웹서버를 실행하기 위해 httpd 이미지를 설치
이름은 app01이고 httpd(여기서 d=deamon 아파치)
로컬에서 이미지(httpd)를 찾는다 컨테이너를 만들면서 실행해주세요

docker container ls로 확인 가능

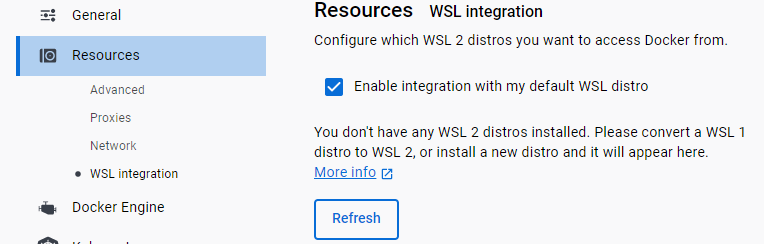
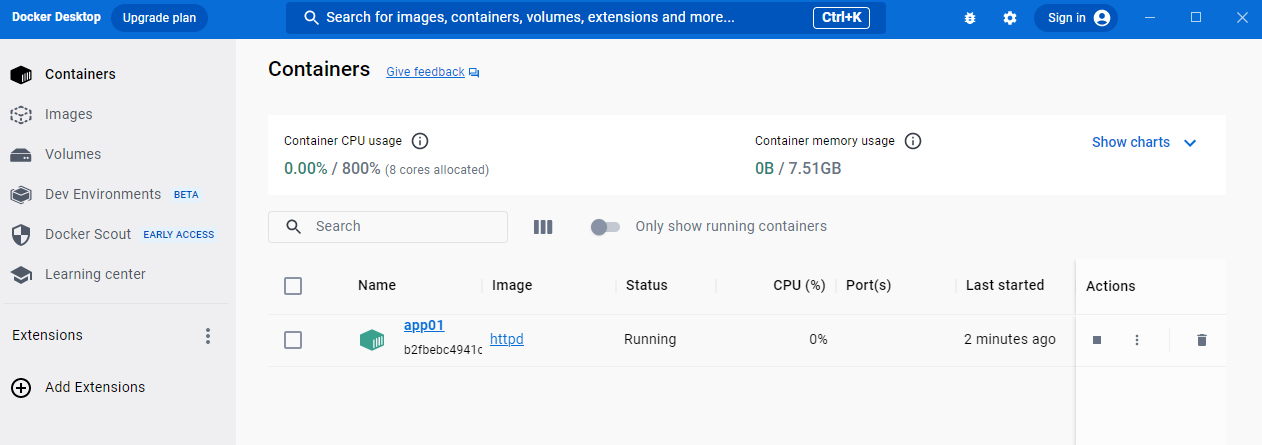
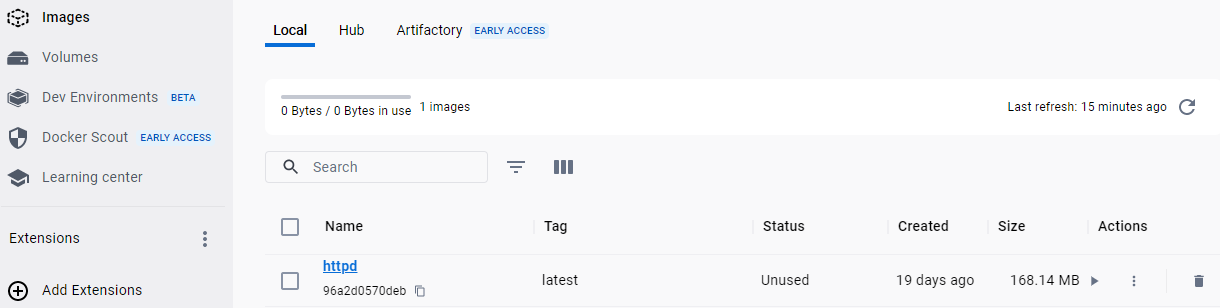
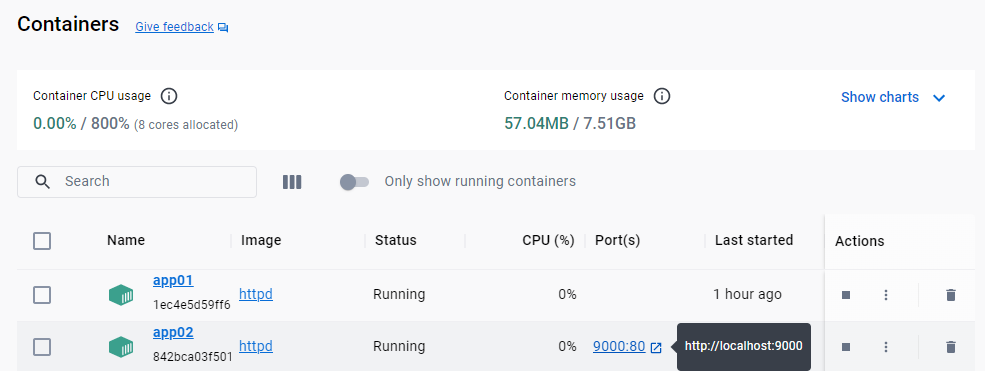
Docker Desktop으로도 확인 가능

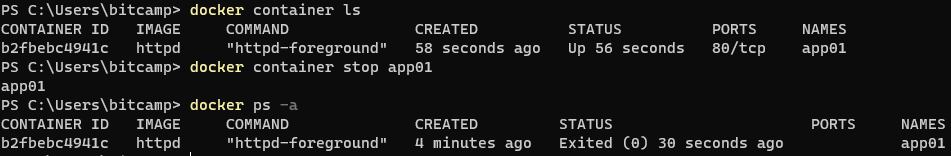
실행중 - Up, 중지 - Exited
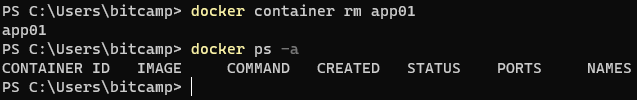
삭제 - docker container rm 이름

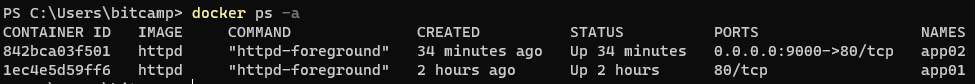
docker ps -a 를 사용하여 확인

삭제했지만 이미지에는 살아있음 (status - unused)

docker run --name app01 -d httpd를 사용하여 생성하며 실행

docker container start 이름 정지해 놓은 docker 실행시키는 법

컨테이너를 만들면서 실행을 같이 함 (run)
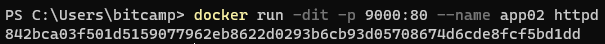
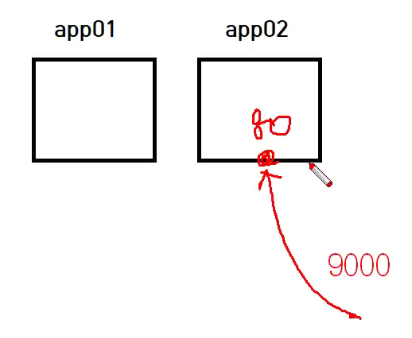
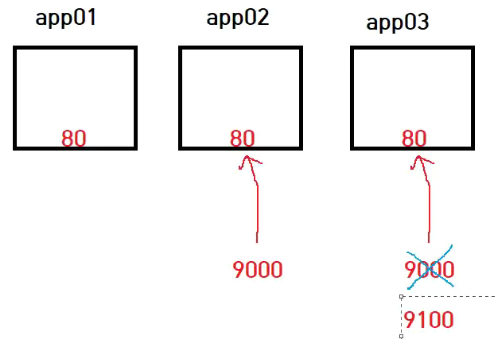
-dit -p 9000:80외부에서 만드는 9000번 포트와 내 80번 포트를 연결하겠다
-dit = Docker 컨테이너가 백그라운드에서 실행되며, 터미널과의 상호 작용이 가능하도록 설정됩니다.
-p = 컨테이너 내부의 포트와 호스트 시스템의 포트를 연결


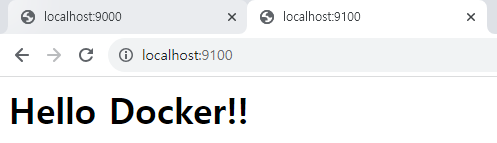
확인

확인

아무것도 써있지 않다면 index.html이 실행되고 있다는 뜻

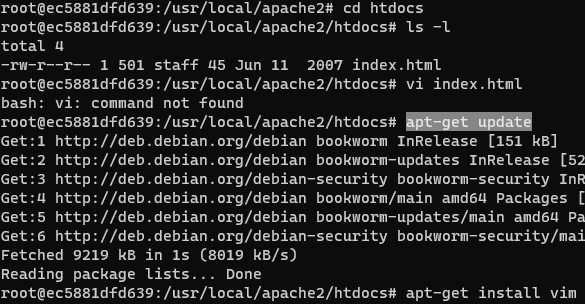
# - 관리자 계정
$ - 사용자 계정

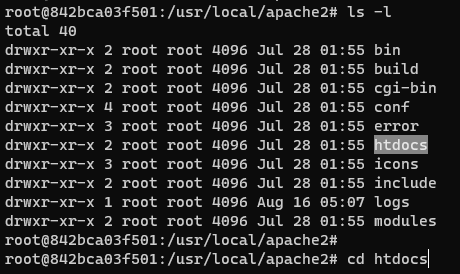
무엇이 있는지 확인하고

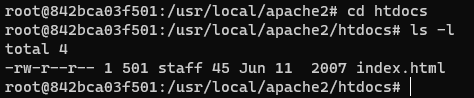
cd htdocs htdocs 디렉토리로 변경

htdocs 디렉토리에 무엇이 있는지 확인

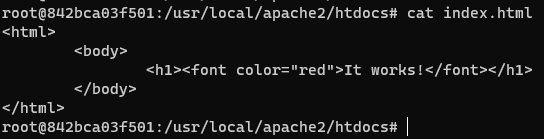
cat index.html index.html 내용확인

vi 안깔려있음
반드시 업데이트를 먼저 해야한다.

apt-get update

apt-get install vim vi 다운
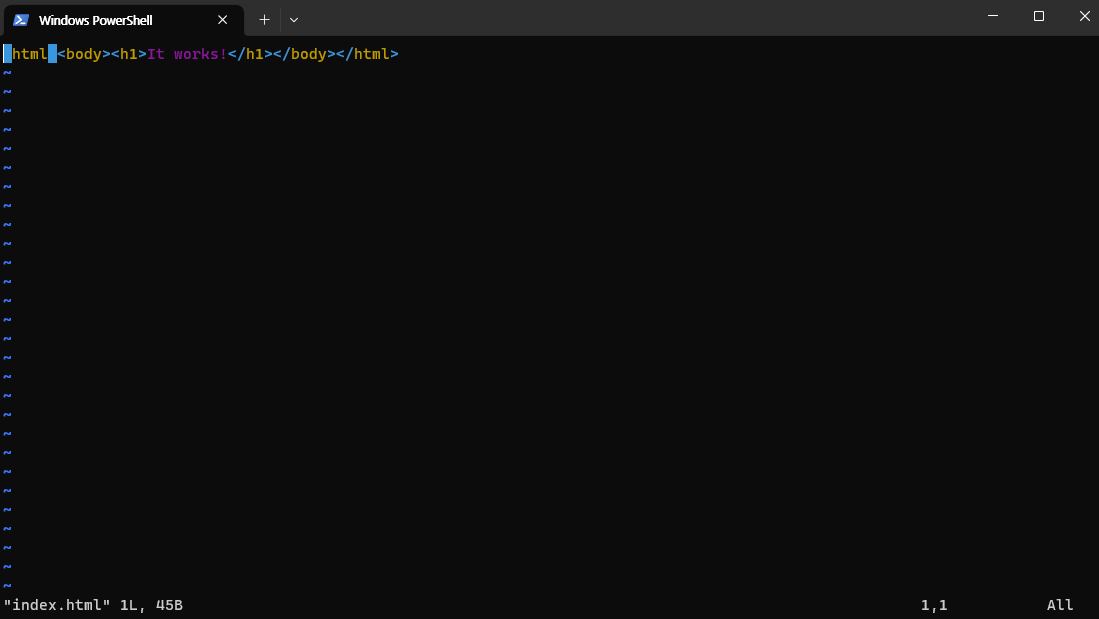
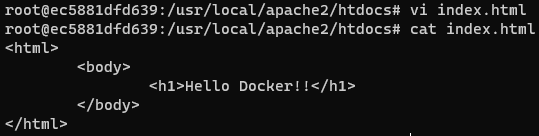
vi index.html눌러 index.html 수정

-> i를 눌러 수정 -> esc -> :wq(!)
cat 아래와 같이 수정함 -> color = "red"



exit -윈도우로 나갔음
docker exec -it 이름 bash - 컨테이너 내부에서 bash 셸을 실행하고 상호 작
컨테이너에 접속(bash shell - 명령어임)

docker ps -a 실행중인 것들 확인


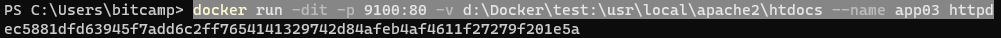
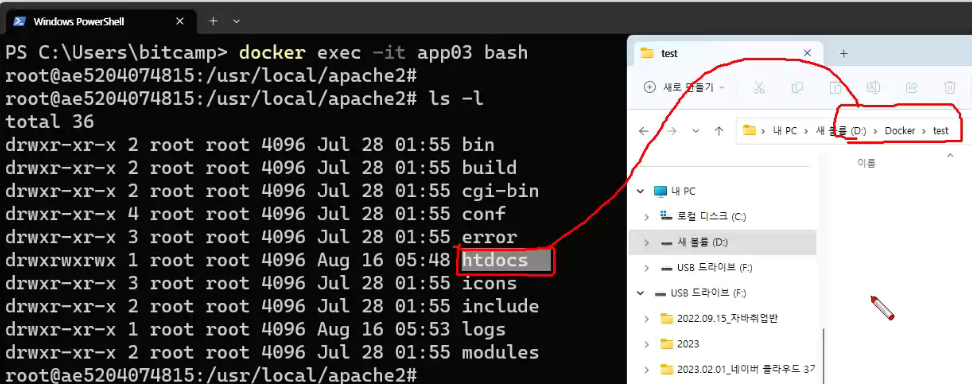
docker run -dit -p 9100:80 -v d:\Docker\test:\usr\local\apache2\htdocs --name app03 httpd
-> Apache HTTP Server 컨테이너를 실행하며, 호스트 시스템의 9100 포트를 통해 컨테이너의 웹 서비스에 접근가능하게 한다.
, 호스트 시스템의 d:\Docker\test 디렉토리를 컨테이너 내부의 /usr/local/apache2/htdocs 디렉토리와 연결하여 웹 콘텐츠를 공유

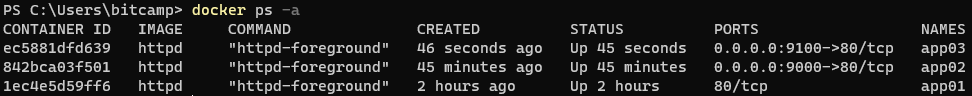
docker ps -a 실행중인 것들 확인

테스트 안에 컨테이너와 app03이 연결되어 있는 상태

docker exec -it 이름 bash - 컨테이너 내부에서 bash 셸을 실행하고 상호 작
컨테이너에 접속(bash shell - 명령어임)

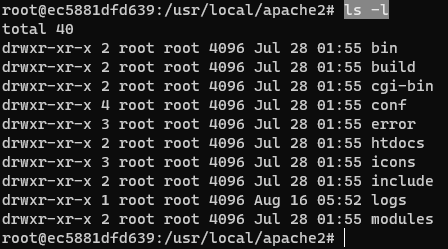
ls -l 확인

서로 연결이 되어 있는 상태

app03에는 vi 없어서 다시 업데이트후 다운로드 해줌

127.0.0.1 = localhost

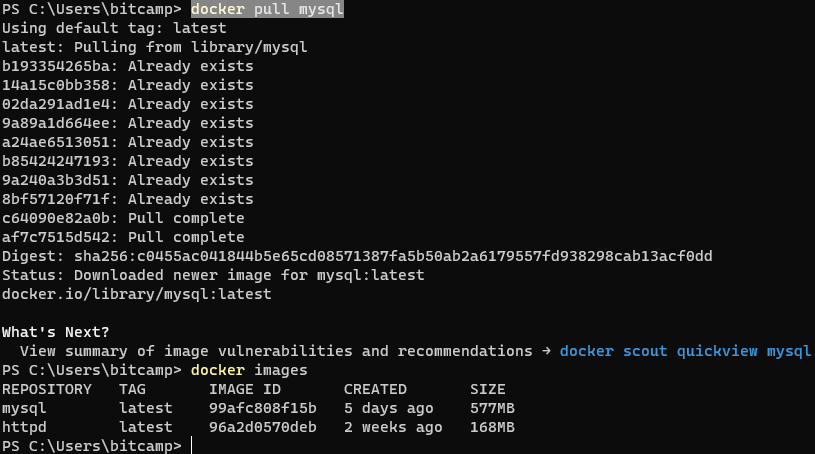
버전 확인 하고 ) docker에 mySQL 설치 docker pull mysql
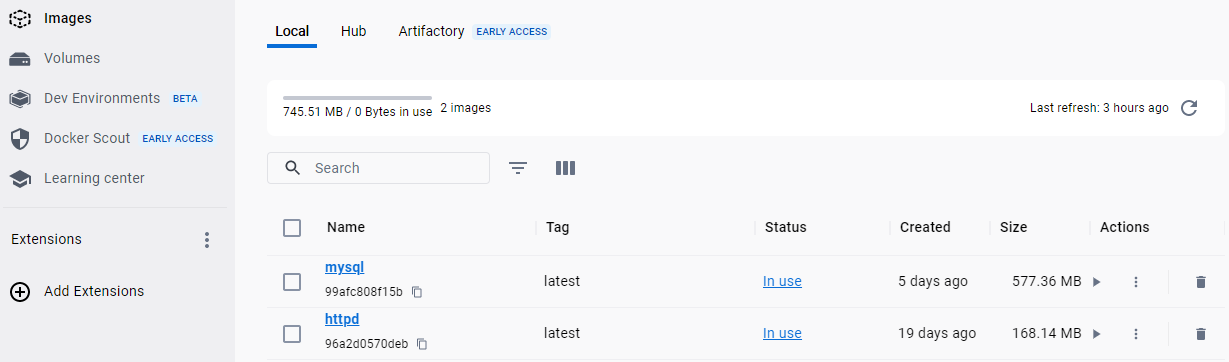
후 이미지 확인 docker images


mySQL 컨테이너 생성 및 실행

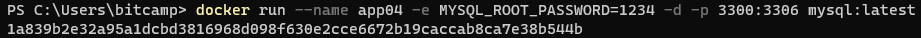
docker run --name app04 -e MYSQL_ROOT-PASSWORD=1234 -d -p 3300:3306 musql:latest - MYSQL_ROOT-PASSWORD=1234부분은 꼭 대문자로 작성
-> MySQL 데이터베이스 서버를 호스트 시스템의 3300 포트를 통해 접근 가능하도록 하며, root 사용자의 비밀번호를 1234로 설정

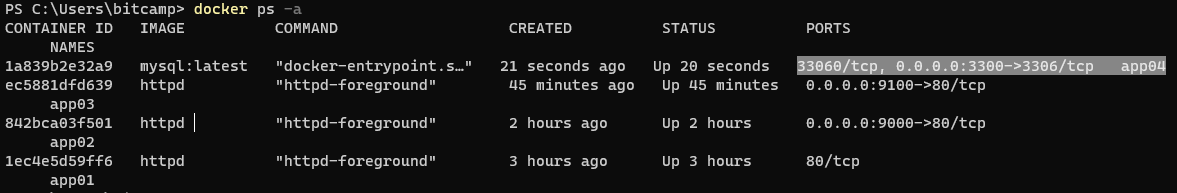
docker ps -a로 컨테이너 확인


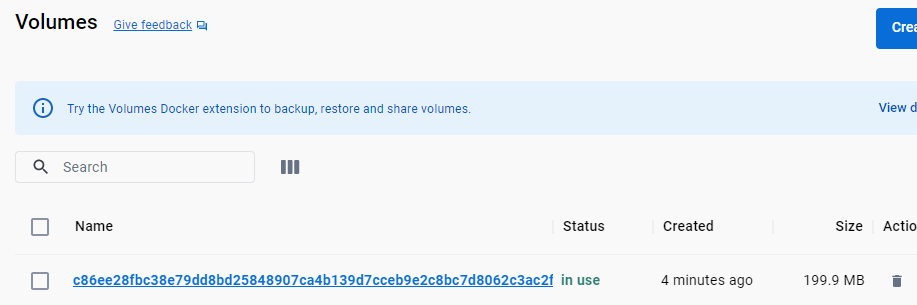
docker volume ls d드라이브와 하드디스크에 연결한 것을 volume에서 확인

app04로 가보자 ( mysql )
docker exec -it app04 bash

mysql -u root -p
-u root : -u 옵션 다음에 root를 입력하여 root 사용자로 로그인합니다.
-p : -p 옵션을 입력하면 MySQL 클라이언트가 비밀번호를 입력받을 준비가 되었다는 의미입니다.

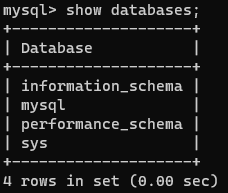
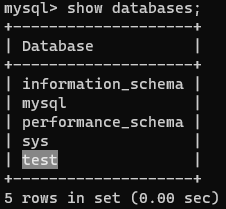
show databases; 로 사용 가능한 database 확인

use mysql; 로 mysql에 들어옴

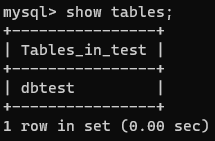
show tables; // select * from tab; 로 테이블 확인

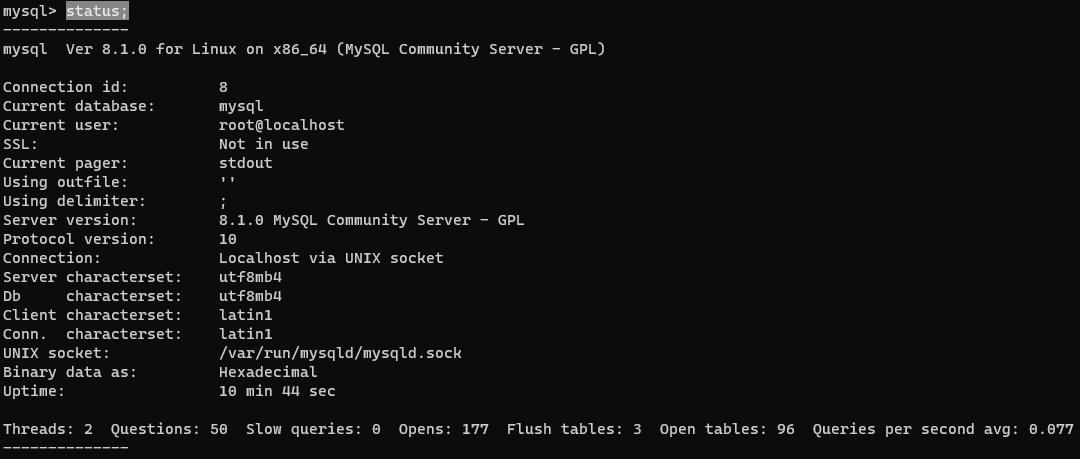
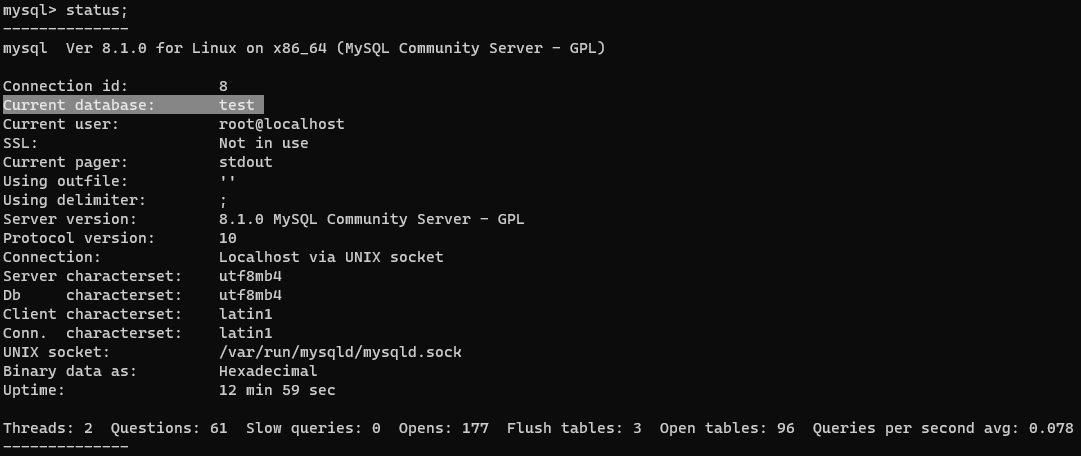
status 나는 어디 데이터베이스에 있음?

create database test; test라는 데이터 베이스 만들자


use test; test 데이터 베이스에 들어옴

status로 확인해보니 현재 데이터베이스가 test임

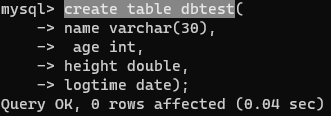
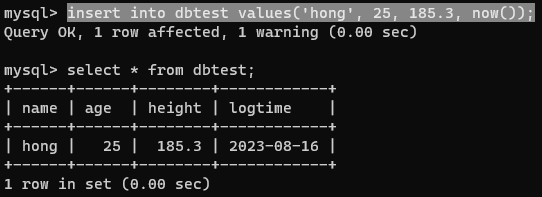
mysql에서와 똑같이 데이터를 입력하여 테이블 만듬


데이터 집어 넣고 테이블 확인함

exit으로 bash-4.4# 또 exit으로 나옴
그리고 모든 지우기 전에는 실행하던 것을 멈추고 지워야함
그 후에 volume 도 지워야함
docker container stop app01, app02, app03, app04 컨테이너 멈춤
docker container rm app01, app02, app03, app04 컨테이너 삭제
docker volume rm volume(이름) 볼륨 삭제 -> docker volume ls로 이름 확인
docker image rm httpd, mysql 이미지 삭제
Linux

마이크로 스토어에 가서

ubuntu 20.04.6 다운
다운이 완료되면 실행하고 파워쉘이에서 실행 (v코드..?)

아파치 컨테이너 생성 및 실행
ubuntu는 아직 사용하지 않음