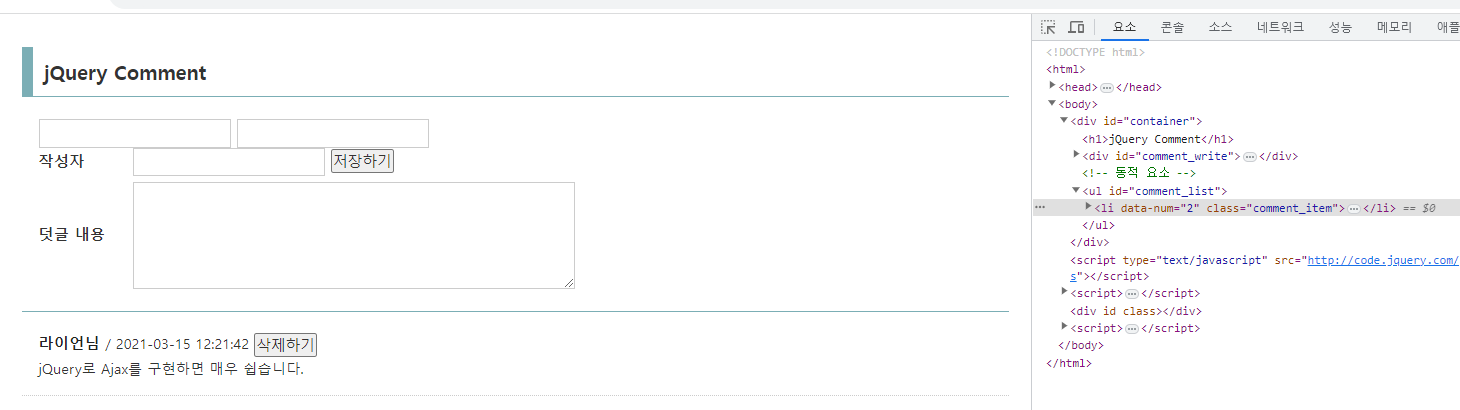
덧글 삭제하기

// 삭제하기 - 동적처리 --------------------------------------------
// 부모
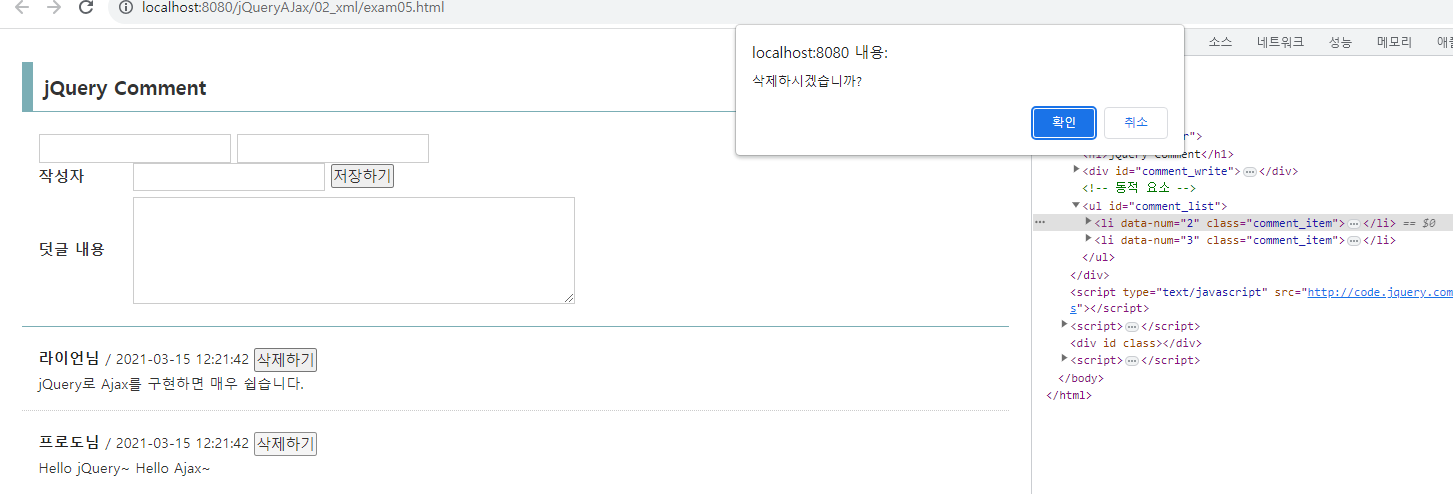
$(document).on('click', '.delete_btn', function(){
if(confirm("삭제하시겠습니까?")){
var num = $(this).parents('li').attr('data-num'); // 글번호 얻어오기
var target = $(this).parents('.comment_item');
$.post('../comment/comment_delete.jsp',
{},
function(data){
var result = eval($(data).find('result').text());
if(result){
alert($(data).find('message').text());
target.remove();
}//if
}
).fail(function(){
alert('덧글 삭제하는데 실패하였습니다. 잠시후 다시 시도하세요.')
});
}
});
----------comment_delete.jsp----------
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page trimDirectiveWhitespaces="true" %>
<%
boolean result = true;
String message = "덧글 삭제 완료";
%>
<%-- XML로 보내기 --%>
<?xml version="1.0" encoding="UTF-8"?>
<comment>
<result><%= result %></result>
<message><%= message %></message>
</comment>


JSON
-
JSON 객체
형식 - { 변수 : 값 }
{ 변수 : 값, 변수 : 값, 변수 : 값 } -
JSON 객체 배열
{
{ 변수 : 값, 변수 : 값, 변수 : 값 }
{ 변수 : 값, 변수 : 값, 변수 : 값 }
{ 변수 : 값, 변수 : 값, 변수 : 값 }
}JSON.stringify
JavaScript 객체나 값을 JSON (JavaScript Object Notation) 형식의 문자열로 변환하는 데 사용됩니다.
<link rel="stylesheet" href="../css/common.css">
<link rel="stylesheet" href="../css/reset.css">
</head>
<body>
<h1 class="title">$.ajax( ) 함수를 사용한 JSON데이터 읽기 (1)</h1>
<div class="exec">
<input type="button" value="JSON 데이터 가져오기" id="mybtn">
</div>
<div class="console" id="result"></div>
<script type="text/javascript" src="http://code.jquery.com/jquery-3.7.0.min.js"></script>
<script>
$(function(){
$('#mybtn').click(function(){
$.ajax({
type: 'get',
url: '/jQueryAJax/json/json01.json',
dataType: 'json',
success: function(data){ // json01.json의 데이터가 들어오는 것임
alert(JSON.stringify(data)); // 홍길동을 가져오려면 data.school.subject.teacher
var title = data.school.subject.title;
var time = data.school.subject.time;
var teacher = data.school.subject.teacher;
var ul = $('<ul/>'); // ul 태그를 만들어라 -> <ul></ul>
var li1 = $('<li/>').html(title); // li 태그를 만들어라 -> <li></li>
var li2 = $('<li/>').html(time);
var li3 = $('<li/>').html(teacher);
ul.append(li1).append(li2).append(li3);
$('#result').append(ul);
},
error: function(err){
console.log(err);
}
});
});
});
</script>
----------/jQueryAJax/json/json01.json----------
{
"school": {
"subject": {
"title": "Javascript + jQuery + Ajax",
"time": "매주 월/수/금 오후 7시00분 ~ 10시00분",
"teacher": "홍길동"
}
}
}
확인 클릭

<link rel="stylesheet" href="../css/common.css">
<link rel="stylesheet" href="../css/reset.css">
</head>
<body>
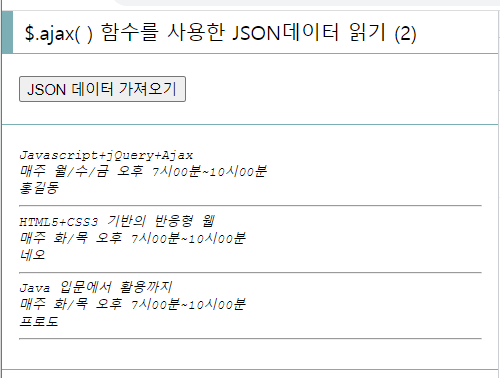
<h1 class="title">$.ajax( ) 함수를 사용한 JSON데이터 읽기 (2)</h1>
<div class="exec">
<input type="button" value="JSON 데이터 가져오기" id="mybtn">
</div>
<div class="console" id="result"></div>
<script type="text/javascript" src="http://code.jquery.com/jquery-3.7.0.min.js"></script>
<script>
$(function(){
$('#mybtn').click(function(){
$.ajax({
type: 'get',
url: '../json/json02.json',
dataType: 'json',
success: function(data){
console.log(JSON.stringify(data));
var subject = data.school.subject;
for(var i=0; i<subject.length; i++){
var title = subject[i].title;
var time = subject[i].time;
var teacher = subject[i].teacher;
/*
var ul = $('<ul/>'); // ul 태그를 만들어라 -> <ul></ul>
var li1 = $('<li/>').html(title); // li 태그를 만들어라 -> <li></li>
var li2 = $('<li/>').html(time);
var li3 = $('<li/>').html(teacher);
ul.append(li1).append(li2).append(li3); */
// 위 코드를 bakctick으로 표현
var ul = `<ul>`
+ `<li>` + title + `</li>`
+ `<li>` + time + `</li>`
+ `<li>` + teacher + `</li>`
+ `</ul>`;
$('#result').append(ul).append('<hr/>');
}//for
},
error: function(err){
console.log(err);
}
});
});
});
</script>
----------../json/json02.json----------
{
"school": {
"subject": [
{
"title": "Javascript+jQuery+Ajax",
"time": "매주 월/수/금 오후 7시00분~10시00분",
"teacher": "홍길동"
},
{
"title": "HTML5+CSS3 기반의 반응형 웹",
"time": "매주 화/목 오후 7시00분~10시00분",
"teacher": "네오"
},
{
"title": "Java 입문에서 활용까지",
"time": "매주 화/목 오후 7시00분~10시00분",
"teacher": "프로도"
}
]
}
}
Template 플러그인과의 연계
- Template 플러그인은 동적으로 생성하고자 하는 요소를 미리 HTML 틀을 정의해 둔 후,
그 안의 적용할 내용을 JSON 데이터로 처리하는 jQuery 플러그인이다. - Ajax를 사용하면 원격지의 JSON 데이터를 페이지 이동 없이 로드 해 올 수 있다.
- 이때 Ajax로 로드한 JSON 데이터의 구조와 템플릿에 정의되어있는 치환자들이 동일하다면,
바로 데이터를 전달받아 동적 요소를 생성하여 화면에 출력하도록 구성할 수 있다. - 사이트 : https://github.com/BorisMoore/jquery-tmpl
=> jquery-tmpl-master.zip 다운로드 받기
=> jquery.tmpl.min.js를 사용하면 된다.
=> 플러그인 참조 코드 추가
<script type="text/javascript" src="../json/jquery.tmpl.min.js"></script>
예)
{"message" : "Hello Ajax"}
↓
$.get("data.json", {파라미터}, function(data) {
var temp = $("#itemTemplate").tmpl(data);
$("출력할 요소 CSS셀렉터").append(temp);
}, ["json"]);
↓
<script id="itemTemplate" type="text/x-jquery-teml">
<h1>${message}</h1>
</script>- 주의사항
=> JSP 파일에서 작업을 하면 EL표현식과 충돌이 난다.
<script id="itemTemplate" type="text/x-jquery-teml">
<h1>${message}</h1>
</script>=> 그래서 JSP 파일에서는 반드시 "\"를 붙여서 사용을 해야 한다.
<script id="itemTemplate" type="text/x-jquery-teml">
<h1>\${message}</h1>
</script> https://github.com/BorisMoore/jquery-tmpl 에서

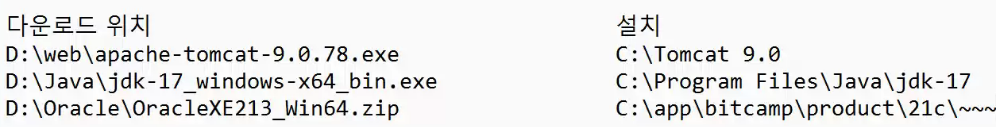
d 드라이브 web 폴더에 다운받고 json 폴더에 복사
<link rel="stylesheet" href="../css/common.css">
<link rel="stylesheet" href="../css/reset.css">
<style type=>
table {
display: block;
width: 100%;
font-size: 14px;
text-align: center;
}
table tr:after {
content: '';
display: block;
float: none;
clear: both;
}
table .left {
text-align: left;
}
thead, tbody, tr {
display: block;
width: 100%;
}
td, th {
display: block;
float: left;
padding: 10px 0;
}
table thead {
border-bottom: solid 2px #285E8E;
font-weight: bold;
}
table tbody tr {
border-bottom: 1px dotted #ccc;
}
.example table .no {
width: 10%;
}
.example table .subject {
width: 60%;
}
.example table .hit {
width: 10%;
}
.example table .date {
width: 20%;
}
</style>
</head>
<body>
<!-- 게시판 제목 -->
<h1 class="title"></h1>
<!-- 게시판 설명 -->
<div class="exec"></div>
<div class="exec">
<!-- 게시판 수 -->
총 게시물 수: <span></span>개
</div>
<div class="example">
<table>
<thead>
<tr>
<th class="no">번호</th>
<th class="subject">제목</th>
<th class="hit">조회수</th>
<th class="date">작성일시</th>
</tr>
</thead>
<tbody>
<!-- 목록 -->
</tbody>
</table>
</div>
<script type="text/javascript" src="http://code.jquery.com/jquery-3.7.0.min.js"></script>
<script src="../json/jquery.tmpl.min.js"></script>
<!-- 틀 : 템플릿으로 사용할 HTML 태그 -->
<script id="itemTemplate">
<tr>
<td class="no">${no}</td>
<td class="left subject">${subject}</td>
<td class="hit">${hit}</td>
<td class="date">${date}</td>
</tr>
</script>
<!-- 틀 : 템플릿 끝 -->
<script>
$(function(){
$.get('../json/bbs.json', {}, function(data){
$('h1.title').html(data.title);
$('div.exec:eq(0)').text(data.description);
$('.exec:eq(1) > span').text(data.total); // div. 써도 안써도 됨
// item을 담고 있는 배열을 템플릿에 통째로 저장
var tmpl = $('#itemTemplate').tmpl(data.item);
//화면 출력
$('.example > table > tbody').append(tmpl);
});
});
</script>
----------bbs.json----------
{
"title": "Javascript + jQuery + Ajax 완벽가이드",
"description": "Javascript 강의 학생용 자료 입니다.
각 게시판의 다운로드 권한은 매 강의 개강시마다 부여됩니다.",
"total": 4,
"item": [
{
"no": "공지",
"subject": "'Javascript + jQuery + Ajax 완벽가이드' 강의 자료실 입니다.",
"hit": 3,
"date": "2018.01.29"
},{
"no": 3,
"subject": "Javascript + jQuery + Ajax 완벽가이드 3일차 강의자료 입니다.",
"hit": 6,
"date": "2018.02.08"
},{
"no": 2,
"subject": "Javascript + jQuery + Ajax 완벽가이드 2일차 강의자료 입니다.",
"hit": 15,
"date": "2018.02.07"
},{
"no": 1,
"subject": "Javascript + jQuery + Ajax 완벽가이드 1일차 강의자료 입니다.",
"hit": 19,
"date": "2018.02.05"
}
]
}
참고) JSONPlaceholder 사이트
- JSON파일을 무료로 제공하여 공부할 때 이용해
jQuery, jQueryAJax end...
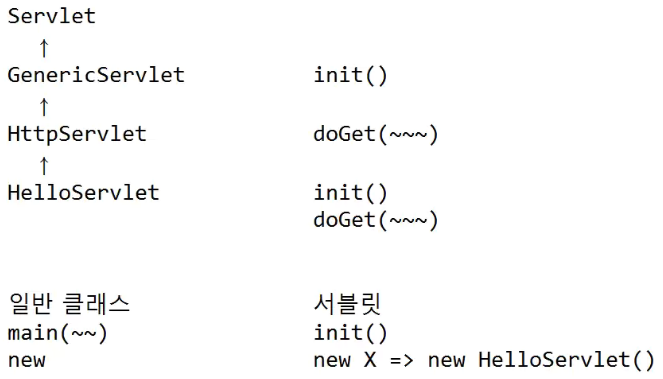
Servlet
Comonent(필기구)
- Servlet or JSP
Cntainer(필통)
- Tomcat


웹에서 실행하는 프로그램
: html in JAVA
: public static void main(String[ ] args) 메소드가 없다
주기함수(Life Cycle)
: 반드시 public 이어야한다.
: new X
: 서버 안에 저장
주기함수(Life Cycle)
Call Back 메소드
init() : 맨 처음에 1번만 호출
↓
service() - doGet() : 클라이언트가 요청시마다 호출
- doPost()
↓
destroy()-
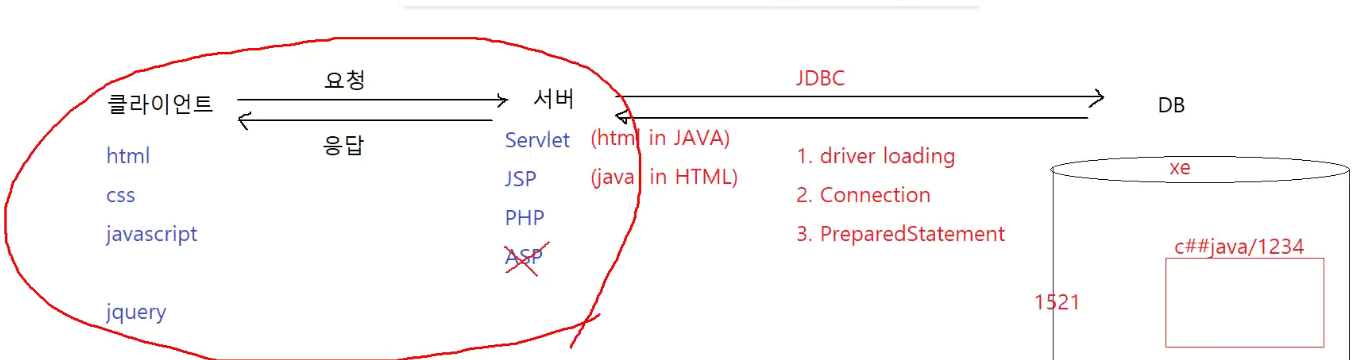
클라이언트
-요청을 하는 애들(로그인해주세요, 회원가입해주세요 등)
-클라이언트용 프로그램: html, css, JavaScript, jQuery, AJAX -
서버
-요청을 받는곳(응답)
-서버용 프로그램 : Servlet(기본바탕인 자바코드 안에 html 가능), JSP(기본바탕인 HTML안에 자바코드 가능), PHP -
DB(XE-오라클-포트번호: 1521)
-요청받은 것과 일치하는 데이터를 저장 및 출력 -
서버에서 DB에 송신할때: JDBC
1.driver loading
2.Connection
3.PrepareStatement -
Call Back
-일정한 때가 되면 알아서 호출함 -
Servlet과 Class 비교
일반 클래스 서블릿
main(~~) init()
new new x -> new HelloServlet()%Tomcat에게 Servlet이 있다는 것(생겼다는 것을)을 알려줘야함
=> web.xml에 등록

==> web.xml에 등록
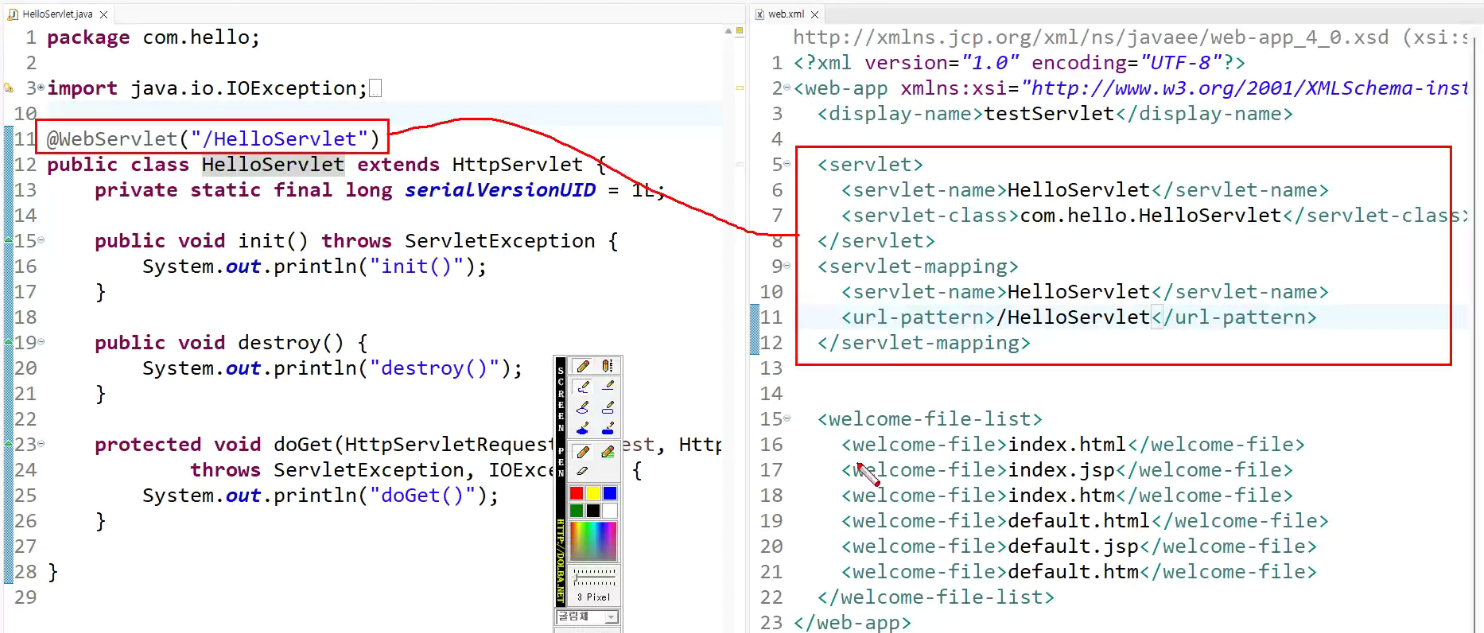
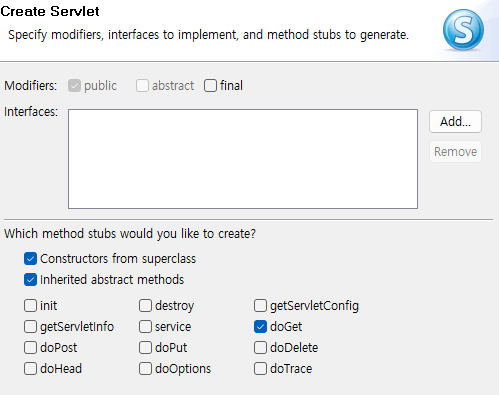
- servlet 생성
package com.hello;
import java.io.IOException;
import javax.servlet.ServletConfig;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
// @WebServlet("/HelloServlet") - 어노테이션
public class HelloServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
public void init( ) throws ServletException {
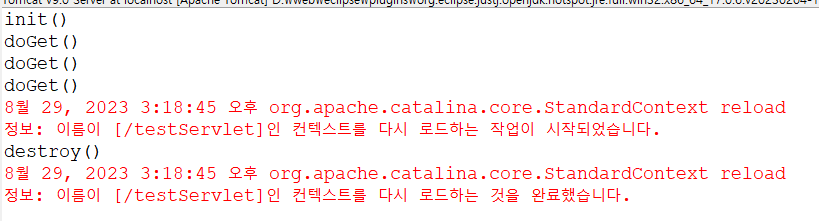
System.out.println("init( )");
}
public void destroy( ) {
System.out.println("destroy( )");
}
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
System.out.println("doGet( )");
}
}Tomcat에게 서블릿이 있다는 것을 알려주는 방법
<servlet-class>풀쿼리네임 : 패키지명.클래스명</servlet-class>
----------web.xml----------
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd" id="WebApp_ID" version="4.0">
<display-name>testServlet</display-name>
<servlet>
<servlet-name>HelloServlet</servlet-name>
<servlet-class>com.hello.HelloServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>HelloServlet</servlet-name>
<url-pattern>/HelloServlet</url-pattern>
</servlet-mapping>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.jsp</welcome-file>
<welcome-file>default.htm</welcome-file>
</welcome-file-list>
</web-app>
어노테이션
@WebServlet("/HelloServlet")
위 servlet 파일에 있는 코드와 와
아래 xml파일에 있는 코드들과 같은 말이여서 둘 중에 하나만 사용해야함
<servlet>
<servlet-name>HelloServlet</servlet-name>
<servlet-class>com.hello.HelloServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>HelloServlet</servlet-name>
<url-pattern>/HelloServlet</url-pattern>
</servlet-mapping>url = http://localhost:8080/Project명
http://localhost:8080/testServlet/HelloServlet
자바소스 수정 -> 컴파일 -> 반드시 톰캣 서버는 껐다가 켜진다.

<style type="text/css">
div {
color: red;
font-size: 9pt;
font-weight: bold;
}
</style>
</head>
<body>
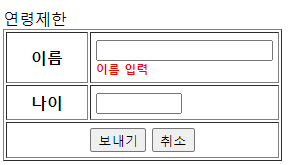
<h1>연령제한</h1>
<form name="paramForm" method="get" action="페이지 이동">
<table border="1" cellpadding="5">
<tr>
<th width="70">이름</th>
<td>
<input type="text" name="name">
<div id="nameDiv"></div>
</td>
</tr>
<tr>
<th width="70">나이</th>
<td>
<input type="text" name="age" size="7">
<div id="ageDiv"></div>
</td>
</tr>
<tr>
<td colspan="2" style="text-align: center;">
<input type="button" value="보내기" onclick="checkInput()">
<input type="reset" value="취소">
</td>
</tr>
</table>
</form>
<script type="text/javascript">
// 자바스크립트 함수 checkInput()
// 이름에 값이 없으면 "이름 입력" -> 빨강, 9pt, 굵게
// 나이에 값이 없으면 "나이 입력" -> 빨강, 9pt, 굵게
function checkInput(){
document.getElementById("nameDiv").innerHTML= "";
document.getElementById("ageDiv").innerHTML= "";
//if(document.getElementById("name").value == "")
if(document.paramForm.name.value == "")
document.getElementById("nameDiv").innerHTML= "이름 입력";
else if(document.paramForm.age.value == "")
document.getElementById("ageDiv").innerHTML= "나이 입력";
else
document.paramForm.submit();
}
</script>



submit은 페이지를 이동하면서 입력상자에 있는 데이터를 가지고 이동함

-
콘솔창에 찍는 방법
System.out.println("<html>"); 콘솔창에 찍는 방법
-
파일출력
PrintWriter out = new PrintWriter(new FileWriter("result.txt"));
out.println("<html>") 파일출력임 -
웹
PrintWriter out = response.getWriter(); //생성
IO Stream -
byte
InputStream
OutputStream
BufferedOutputStream -
문자(2byte)
Reader
Writer
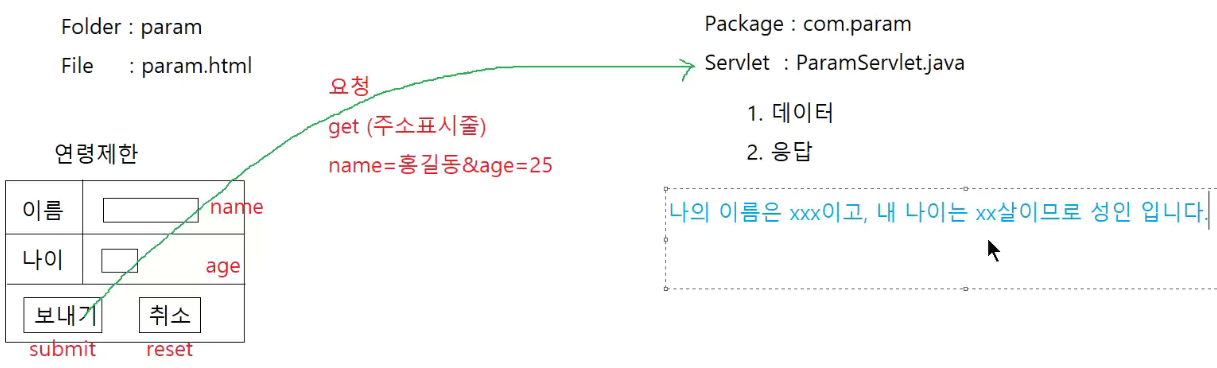
----------param.html----------
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
div {
color: red;
font-size: 9pt;
font-weight: bold;
}
</style>
</head>
<body>
<h1>연령제한</h1>
<form name="paramForm" method="get" action="http://localhost:8080/testServlet/param">
<table border="1" cellpadding="5">
<tr>
<th width="70">이름</th>
<td>
<input type="text" name="name">
<div id="nameDiv"></div>
</td>
</tr>
<tr>
<th width="70">나이</th>
<td>
<input type="text" name="age" size="7">
<div id="ageDiv"></div>
</td>
</tr>
<tr>
<td colspan="2" style="text-align: center;">
<input type="button" value="보내기" onclick="checkInput()">
<input type="reset" value="취소">
</td>
</tr>
</table>
</form>
<script type="text/javascript">
// 자바스크립트 함수 checkInput()
// 이름에 값이 없으면 "이름 입력" -> 빨강, 9pt, 굵게
// 나이에 값이 없으면 "나이 입력" -> 빨강, 9pt, 굵게
function checkInput(){
document.getElementById("nameDiv").innerHTML= "";
document.getElementById("ageDiv").innerHTML= "";
//if(document.getElementById("name").value == "")
if(document.paramForm.name.value == "")
document.getElementById("nameDiv").innerHTML= "이름 입력";
else if(document.paramForm.age.value == "")
document.getElementById("ageDiv").innerHTML= "나이 입력";
else
document.paramForm.submit();
}
</script>
</body>
</html>
----------ParamServlet.java(servlet)----------
package com.param;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
//@WebServlet("/param")
public class ParamServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
//요청 request 응답 response
//데이터
String name = request.getParameter("name"); //td태그의 name="name"이 넘어옴
int age = Integer.parseInt(request.getParameter("age")); //td태그의 name="age"이 넘어옴
//응답
response.setContentType("text/html;charset=UTF-8"); /* 한글모드주기: charset=UTF-8 */
PrintWriter out = response.getWriter(); //생성
out.println("<html>");
out.println("<body>");
out.println("나의 이름은 " + name + "이고, 내 나이는"+ age +"살 이므로 ");
if(age>=19)out.println("<font color='red'>성인</font> 입니다.");
else out.println("<font color='red'>청소년</font> 입니다.");
out.println("</body>");
out.println("</html>");
}
----------web.xml(수정함)----------
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd" id="WebApp_ID" version="4.0">
<display-name>testServlet</display-name>
<servlet>
<servlet-name>HelloServlet</servlet-name>
<servlet-class>com.hello.HelloServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>HelloServlet</servlet-name>
<url-pattern>/HelloServlet</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>ParamServlet</servlet-name>
<servlet-class>com.param.ParamServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>ParamServlet</servlet-name>
<url-pattern>/param</url-pattern>
</servlet-mapping>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.jsp</welcome-file>
<welcome-file>default.htm</welcome-file>
</welcome-file-list>
</web-app>




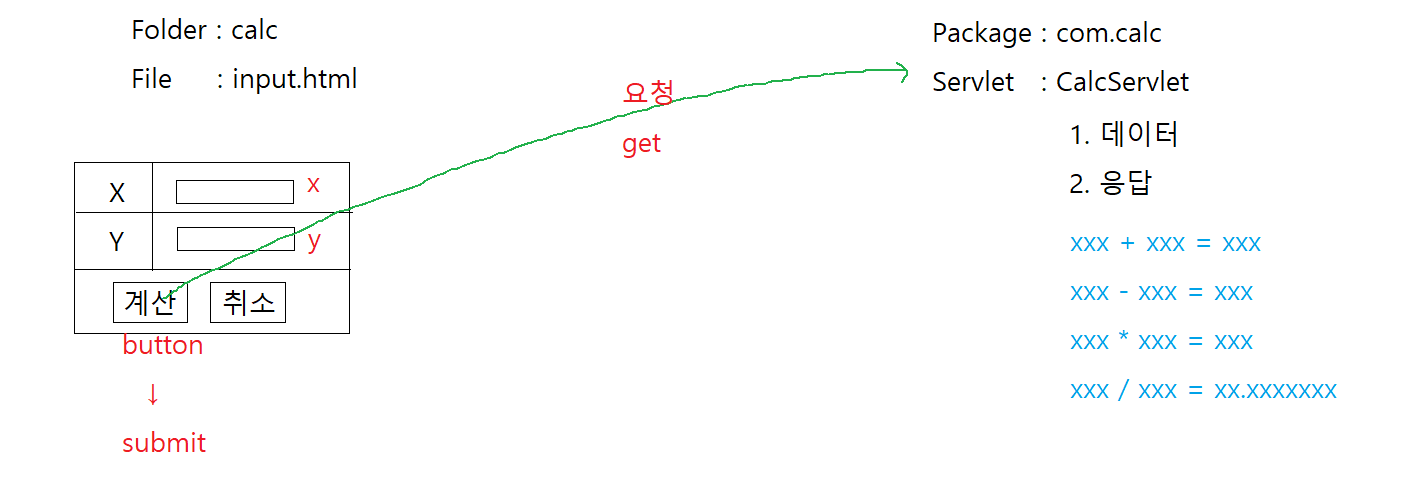
숙제...
----------param.html----------
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
div {
color: red;
font-size: 9pt;
font-weight: bold;
}
</style>
</head>
<body>
<h1>연령제한</h1>
<form name="clacForm" method="get" action="http://localhost:8080/testServlet/calc">
<table border="1" cellpadding="5">
<tr>
<th width="70">X</th>
<td>
<input type="text" name="x">
<div id="xDiv"></div>
</td>
</tr>
<tr>
<th width="70">Y</th>
<td>
<input type="text" name="y">
<div id="yDiv"></div>
</td>
</tr>
<tr>
<td colspan="2" style="text-align: center;">
<input type="button" value="계산" onclick="checkInput()">
<input type="reset" value="취소">
</td>
</tr>
</table>
</form>
<script type="text/javascript">
// 자바스크립트 함수 checkInput()
// 이름에 값이 없으면 "이름 입력" -> 빨강, 9pt, 굵게
// 나이에 값이 없으면 "나이 입력" -> 빨강, 9pt, 굵게
function checkInput(){
document.getElementById("xDiv").innerHTML= "";
document.getElementById("yDiv").innerHTML= "";
//if(document.getElementById("x").value == "")
if(document.clacForm.x.value == "")
document.getElementById("xDiv").innerHTML= "X";
else if(document.clacForm.y.value == "")
document.getElementById("yDiv").innerHTML= "Y";
else
document.clacForm.submit();
}
</script>
</body>
</html>
----------ParamServlet.java(servlet)----------
package com.calc;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
//@WebServlet("/CalcServlet")
public class CalcServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
int x = Integer.parseInt(request.getParameter("x")); //td태그의 name="x"이 넘어옴
int y = Integer.parseInt(request.getParameter("y")); //td태그의 name="y"이 넘어옴
//응답
response.setContentType("text/html;charset=UTF-8"); /* 한글모드주기: charset=UTF-8 */
PrintWriter out = response.getWriter(); //생성
out.println("<html>");
out.println("<body>");
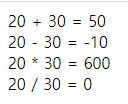
out.println(x + " + " + y + " = " + (x+y) + "<br>");
out.println(x + " - " + y + " = " + (x-y) + "<br>");
out.println(x + " * " + y + " = " + (x*y) + "<br>");
out.println(x + " / " + y + " = " + (x/y));
out.println("</body>");
out.println("</html>");
}
}
----------web.xml(수정함)----------
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd" id="WebApp_ID" version="4.0">
<display-name>testServlet</display-name>
<servlet>
<servlet-name>HelloServlet</servlet-name>
<servlet-class>com.hello.HelloServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>HelloServlet</servlet-name>
<url-pattern>/HelloServlet</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>ParamServlet</servlet-name>
<servlet-class>com.param.ParamServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>ParamServlet</servlet-name>
<url-pattern>/param</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>CalcServlet</servlet-name>
<servlet-class>com.calc.CalcServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>CalcServlet</servlet-name>
<url-pattern>/calc</url-pattern>
</servlet-mapping>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.jsp</welcome-file>
<welcome-file>default.htm</welcome-file>
</welcome-file-list>
</web-app>