Ajax (Asynchronous Javascript And Xml)
-
비동기 Javascript와 XML을 말한다.
(비동기 : 비동기 방식은 문자나 그 이상의 적당한 단위마다 동기를 이루는 방식이다.) -
Javascript로 원격지로부터 데이터를 읽어오는데 필요한 처리 기술들의 집합체를 뜻한다.
-
HTML, CSS, DOM, XMLHttpRequest 객체의 집합체이다.
-
XMLHttpRequest 객체를 사용하여 서버로부터 데이터를 가져오고, 그 내용을 페이지에 반영해 주기 위해, HTML태그 요소를 제어하는 DOM객체에 대한 처리 및 CSS처리를 병행한다.
-
페이지 일부분을 업데이트하기 위한 정보를 서버에 요청할 수 있다.
-
서버로부터 받은 데이터로 작업을 한다.
-
이를 통해 웹 페이지는 전체 페이지를 새로고침하지 않고도 내용을 업데이트할 수 있습니다.
-
이로 인해 브라우저가 페이지를 매끄럽고 더 빠르게 업데이트하여 사용자 경험을 향상시킵니다.
Ajax의 구조
- HTML : 정보를 표현하기 위한 화면의 골격
- CSS : 표현된 정보의 비쥬얼적인 처리
- DOM : 동적인 화면제어를 위한 HTML구조의 제어
- XMLHttpRequest : 웹서버와 데이터를 교환하고 제어하기 위한 기능
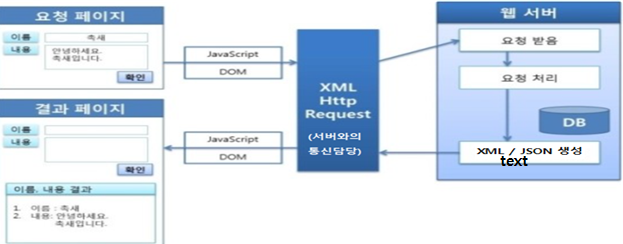
기존의 웹 페이지 구현 방식

Ajax가 적용된 구현방식

+XML / JSON / text도 생성
jQuery의 Ajax 함수
-
jQuery는 $.ajax( ) 함수를 사용한다.
-
$.ajax( ) 함수에서 파생된 load( ), $.get( ), $.post( ), $.getJSON( ) 등을 통해 상황에 따라 사용한다.
-
jQuery에서 사용되는 모든 Ajax 관련기능들은 $.ajax( ) 함수에서 시작된다.
-
기본 사용 방법
=> $.ajax( ) 함수에 웹서버로 보내기 위한 요청 설정 정보, 통신에 성공했을 경우에 실행될 함수, 통신에 실패했을 경우 실행될 함수를 설정한다. -
success
=> 웹 서버에서 전달하는 결과값을 정상적으로 읽어왔을 경우 실행된다.
=> 이 함수의 파라미터로 서버에서 읽은 결과가 전달되며, datatype의 “text / xml / json / jsonp”중
어떤 값을 지정하였는지에 따라서 처리 방법이 변하게 된다.
=> 이 함수의 사용방법을 익히는 것이 ajax의 활용과 직결된다. -
error
=> xhr
-> Javascript에서 Ajax 처리를 위해서 사용되는 XMLHttpRequest 객체의 원본이다.
-> 이 객체가 포함하는 status 속성에 HTTP ERROR CODE 값이 포함된다.
-> HTTP ERROR CODE : 404(Page Not Found), 500(Server Error)
=> textStatus : "ERROR" 라는 고정값을 가지는 문자열이 전달된다.
=> errorThrown : 에러의 원인이 되는 문자열이 전달된다.$.ajax({ url : "접속할 페이지 주소", type : "get / post", data : "파라미터 문자열 key=value & key=value", dataType : "text / xml / json / jsonp", timeout : 제한시간(밀리세컨단위), cache : 이전 요청에 대한 캐쉬 저장 여부 (true=사용함, false=사용안함), /** 통신이 성공한 경우 실행되는 함수 */ success : function(data) { ...... }, /** 통신이 실패한 경우 실행되는 함수 (주소 오타, 웹서버 중지 등) */ error : function(xhr, textStatus, errorThrown) { ..... } });
<title>Insert title here</title>
<link rel="stylesheet" href="../css/common.css">
<link rel="stylesheet" href="../css/reset.css">
</head>
<body>
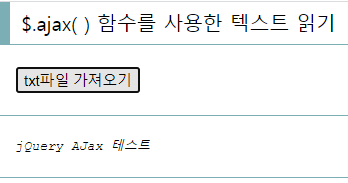
<h1 class="title">$.ajax( ) 함수를 사용한 텍스트 읽기</h1>
<div class="exec">
<input type="button" value="txt파일 가져오기" id="mybtn">
</div>
<div class="console" id="result"></div>
<script type="text/javascript" src="http://code.jquery.com/jquery-3.7.0.min.js"></script>
<script>
$(function(){
// 버튼을 클릭시 서비 요청
$('#mybtn').click(function(){
$.ajax({
type: 'post', // 요청
url: '/jQueryAJax/text/text01.txt', // 절대 번지
// 같은 서버에서 움직이는거면 http:localhost:8080 생략가능
dataType: 'text',
// 서버로부터 돌아올 때 어떤 타입의 데이터를 가져올 건지 // 응답
timeout: 3000, // 3초
cache: false, // 캐시 저장 안함
success: function(data){
$('#result').html(data);
},
error: function(xhr, textStatus, errorThrown){
$('div').html('<div>' + textStatus +
'(HTTP-' + xhr.status + '/' + errorTrown + ')' + '</div>');
}
});
});
});
</script>
</body>
----------text01.txt----------
jQuery AJax 테스트
<title>Insert title here</title>
<link rel="stylesheet" href="../css/common.css">
<link rel="stylesheet" href="../css/reset.css">
</head>
<body>
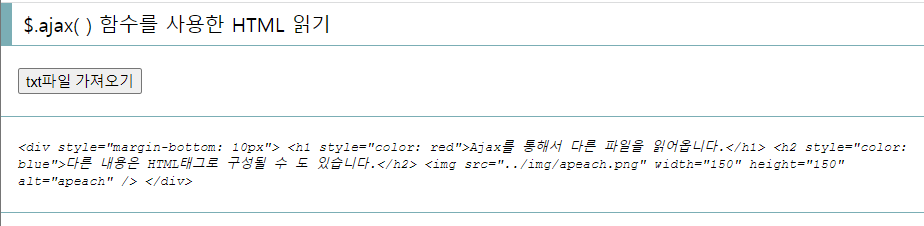
<h1 class="title">$.ajax( ) 함수를 사용한 HTML 읽기</h1>
<div class="exec">
<input type="button" value="txt파일 가져오기" id="mybtn">
</div>
<div class="console" id="result"></div>
<script type="text/javascript" src="http://code.jquery.com/jquery-3.7.0.min.js"></script>
<script>
$(function(){
$('#mybtn').click(function(){
$.ajax({
type: 'get',
url: '../text/text02.txt', // 상대 번지
dataType: 'text',
success: function(data){
$('#result').text(data);
},
error: function(e){
console,log(e);
}
});
});
});
</script>
</body>
----------text02.txt----------
<div style="margin-bottom: 10px">
<h1 style="color: red">Ajax를 통해서 다른 파일을 읽어옵니다.</h1>
<h2 style="color: blue">다른 내용은 HTML태그로 구성될 수 도 있습니다.</h2>
<img src="../img/apeach.png" width="150" height="150" alt="apeach" />
</div>
$('#result').html (data);

$('#result').append(data);

- directive
- <%@ page %>
- <%@ include %>
- <%@ taglib %>
-
스크립트릿
<% 지역변수 or 명령문 %> -
출력
<%= %>
<body>
<h1 class="title">$.ajax( ) 함수를 사용한 텍스트 읽기</h1>
<div class="exec">
<input type="button" value="txt파일 가져오기" id="mybtn">
</div>
<div class="console" id="result"></div>
<script type="text/javascript" src="http://code.jquery.com/jquery-3.7.0.min.js"></script>
<script>
$(function(){
$('#mybtn').click(function(){
$.ajax({
type: 'get',
url: '../text/textdata.jsp',
//data: 'keyword = Hello AJax!!' // 서버로 보낸 데이터 -> 형식)변수=값
data: {'keyword' : 'Hello AJax!!'}, // 서버로 보낸 데이터 -> JSON 형식) 키 : 값
dataType: 'text', // 서버로 부터 받틑 데이터 타입
success: function(data){
$('#result').html(data);
},
error: function(e){
console,log(e);
}
});
});
});
</script>
</body>
-----------textdata.jsp-----------
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
// 데이터
String keyword = request.getParameter("keyword");
%>
결과는 <%= keyword %>
<body>
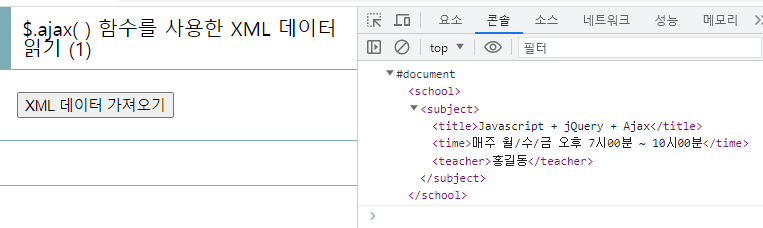
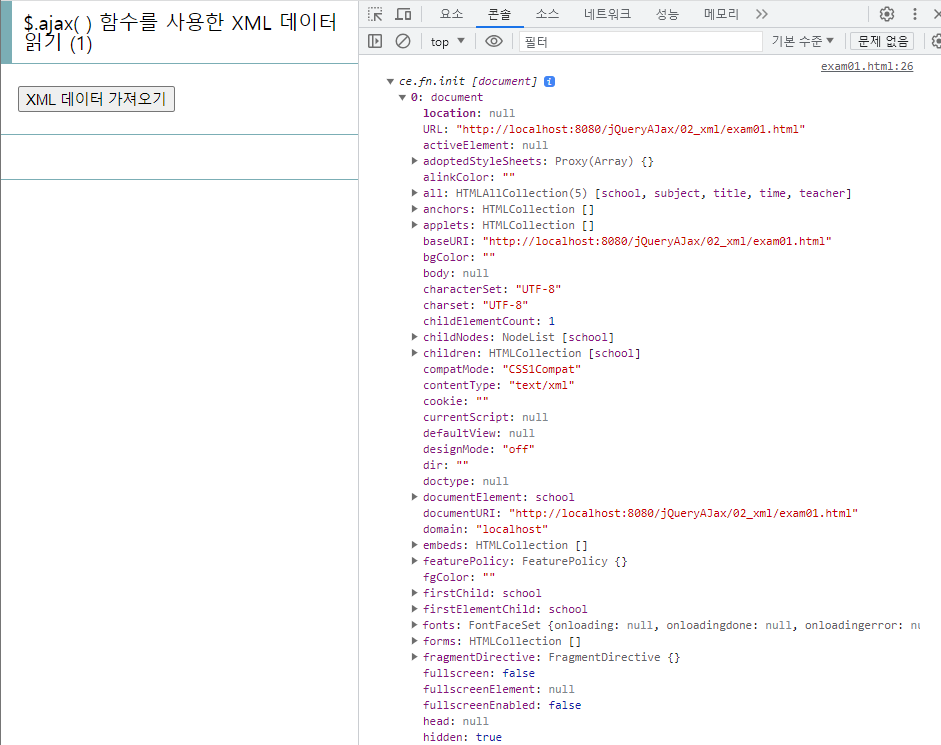
<h1 class="title">$.ajax( ) 함수를 사용한 XML 데이터 읽기 (1)</h1>
<div class="exec">
<input type="button" value="XML 데이터 가져오기" id="mybtn">
</div>
<div class="console" id="result"></div>
<script type="text/javascript" src="http://code.jquery.com/jquery-3.7.0.min.js"></script>
<script>
$(function(){
$('#mybtn').click(function(){
$.ajax({
type: 'get',
url: '../xml/xml01.xml',
dataType: 'xml', // 서버로 부터 받는 타입
success: function(data){
//console.log(data);
console.log(data)
},
error: function(e){
console.log(err);
}
});
});
});
</script>
</body>
----------xml01.xm----------
<?xml version="1.0" encoding="UTF-8"?>
<school>
<subject>
<title>Javascript + jQuery + Ajax</title>
<time>매주 월/수/금 오후 7시00분 ~ 10시00분</time>
<teacher>홍길동</teacher>
</subject>
</school>console.log(data);

console.log($(data));

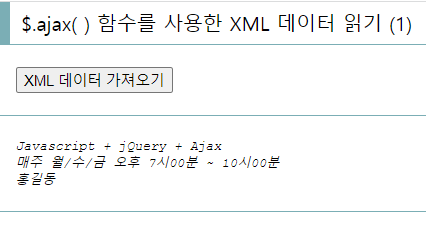
아래에 추가한 코드에 따라 결과가 바꼈다.
<script>
$(function(){
$('#mybtn').click(function(){
$.ajax({
type: 'get',
url: '../xml/xml01.xml',
dataType: 'xml', // 서버로 부터 받는 타입
success: function(data){
//console.log(data);
console.log($(data));
var title = $(data).find('title').text();
// 위 데이터에서 title 태그를 찾아 그안에 들어있는 문자열을 꺼내와라
var time = $(data).find('time').text();
var teacher = $(data).find('teacher').text();
var div = $('<div/>'); // div 태그를 만들어라 -> <div></div>
var p1 = $('<p/>').html(title); // p 태그 만들어라 -> <p></p>
// -> <p>Javascript + jQuery + Ajax</p>
var p2 = $('<p/>').html(time);
var p3 = $('<p/>').html(teacher);
div.append(p1).append(p2).append(p3); //메소드 체인
$('#result').append(div);
},
error: function(e){
console.log(err);
}
});
});
});
</script>
</body>
----------xml01.xml----------
<?xml version="1.0" encoding="UTF-8"?>
<school>
<subject>
<title>Javascript + jQuery + Ajax</title>
<time>매주 월/수/금 오후 7시00분 ~ 10시00분</time>
<teacher>홍길동</teacher>
</subject>
</school>
<body>
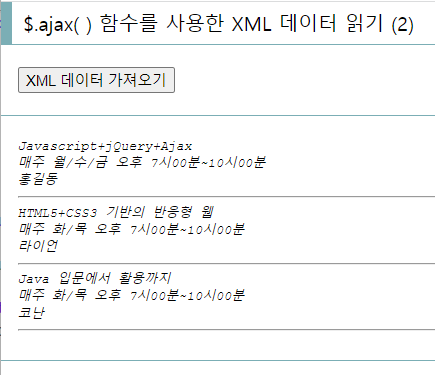
<h1 class="title">$.ajax( ) 함수를 사용한 XML 데이터 읽기 (2)</h1>
<div class="exec">
<input type="button" value="XML 데이터 가져오기" id="mybtn">
</div>
<div class="console" id="result"></div>
<script type="text/javascript" src="http://code.jquery.com/jquery-3.7.0.min.js"></script>
<script>
$(function(){
$('#mybtn').click(function(){
$.ajax({
type: 'get',
url: '../xml/xml02.xml',
dataType: 'xml',
success: function(data){
var subject = $(data).find('subject');
// subject가 3개 존재해서 for문 사용, 대신 each 활용 -> 3번 반복
subject.each(function(){
var title = $(this).find('title').text();
var time = $(this).find('time').text();
var teacher = $(this).find('teacher').text();
var div = $('<div/>');
var p1 = $('<p/>').html(title);
var p2 = $('<p/>').html(time);
var p3 = $('<p/>').html(teacher);
div.append(p1).append(p2).append(p3); //메소드 체인
$('#result').append(div).append('<hr/>');
//append - 맨 끝에가서 붙여라
});
},
error: function(e){
console.log(err);
}
});
});
});
</script>
</body>
----------xml02.xml----------
<?xml version="1.0" encoding="UTF-8"?>
<school>
<subject>
<title>Javascript+jQuery+Ajax</title>
<time>매주 월/수/금 오후 7시00분~10시00분</time>
<teacher>홍길동</teacher>
</subject>
<subject>
<title>HTML5+CSS3 기반의 반응형 웹</title>
<time>매주 화/목 오후 7시00분~10시00분</time>
<teacher>라이언</teacher>
</subject>
<subject>
<title>Java 입문에서 활용까지</title>
<time>매주 화/목 오후 7시00분~10시00분</time>
<teacher>코난</teacher>
</subject>
</school>백틱을 사용하여 위와 똑같은 결과를 불러올 수 있다.
var div = `<div>`; // ` ` 탭키 위에 bakctick
div += `</p>` + title + `</p>`;
div += `</p>` + time + `</p>`;
div += `</p>` + teacher + `</p>`;
div += `</div>`;
$('#result').append(div);
$('#result').append('<hr/>');
=>$('#result').append(div).append('<hr/>');
(1) $.ajax( )
$.ajax({
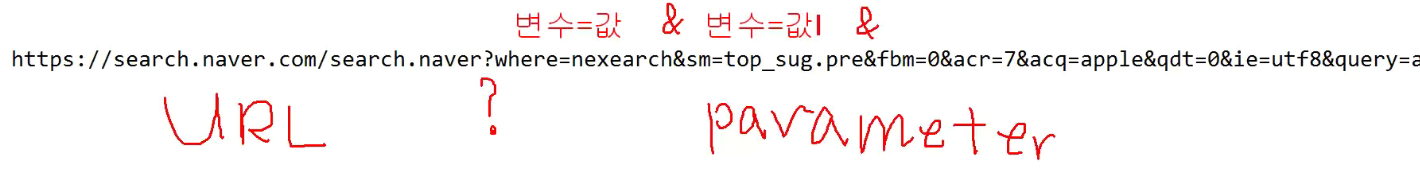
url: "XML파일의 URL",
type: "get / post",
data: "파라미터 문자열 key = value & key = value",
dataType: "xml",
success: function(data) {
... 통신이 성공한 경우 실행되는 함수 ...
},
error: function(err){}
});(2) $.get( ) / $.post( )
$.get("url", {파라미터 json}, function(data) {
... XML 데이터의 처리 ...
}, ["xml"]);예)
var ajax = $.get("url", {파라미터 json}, function(data) {...XML 데이터의 처리...}, ["xml"]);
(3) ajax.fail( ) / ajax.always( )
ajax.fail(function() {
// 404, 500 에러 등이 발생한 경우 실행될 내용
});
ajax.always(function() {
// 통신 성공, 실패 여부에 상관없이 무조건 마지막에 호출됨 final과 비슷함.
});<body>
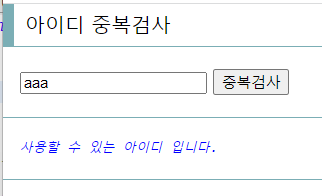
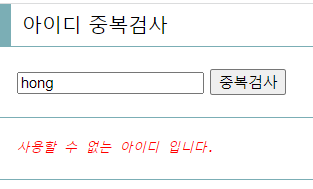
<h1 class="title">아이디 중복검사</h1>
<div class="exec">
<form>
<input type="text" name="user_id">
<input type="button" id="checkID" value="중복검사">
</form>
</div>
<div class="console"></div>
<script type="text/javascript" src="http://code.jquery.com/jquery-3.7.0.min.js"></script>
<script>
$(function(){
$('#checkID').click(function(){
var user_id = $('input[name="user_id"]').val();
if(!user_id){
alert("아이디를 입력하세요.");
$('input[name="user_id"]').focus();
return false;
}//if
$.get('../checkId/checkId.jsp',
{'user_id': user_id},
function(data){
var result_text = $(data).find('result').text();
// "true" -> true, "false" -> false, 문자열 -> boolean 변환
var result = eval(result_text);
if(result)
$('.console').html('<span style="color: red;">사용할 수 없는 아이디 입니다.</span>');
else
$('.console').html('<span style="color: blue;">사용할 수 있는 아이디 입니다.</span>');
});
});
});
</script>
</body>
-----------checkId.jsp-----------
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page trimDirectiveWhitespaces="true" %>
<%
// DB 연동
// 만약에 user_id 가 "hong"이면 이미"DB에 저장된 아이디로 취급(true) - 사용 X
// (false) - 사용 가능
String user_id = request.getParameter("user_id");
boolean result = false;
if(user_id.equals("hong")) result = true;
%>
<%-- XML로 보내기 --%>
<?xml version="1.0" encoding="UTF-8"?>
<check_id>
<result><%= result %></result>
</check_id>

1.
$.ajax({
url: 'URL',
type: 'POST',
data: yourData,
datatype: 'json'
}) .done(function(data, textStatus, xhr) { });
.fail(function(xhr, textStatus, errorThrown) { });
.always(function(data|xhr, textStatus, xhr|errorThrown) { });
.then(function(data, textStatus, xhr|errorThrown) { });
2. $(this).serialize( )
- 데이터를 보내기 위해 폼 요소 집합을 문자열로 인코딩한다.
- 표준 URL-encoded 표기법으로 텍스트 문자열을 만든다.
- 폼 요소 집합을 표현하는 jQuery 객체를 이용한다.
$('form').submit(
function() {
alert($(this).serialize());
return false;
}
);- 표준형태의 쿼리스트링을 만든다.
=> a=1&b=2&c=3&d=4
<style type="text/css">
* {
padding: 0;
margin: 0;
color: #333;
}
body {
padding: 20px 30px;
}
#login fieldset {
width: 270px;
padding: 15px;
border: 1px solid #7BAEB5;
position: relative;
}
#login fieldset legend {
display: none;
}
#login label {
display: inline-block;
width: 80px;
font-size: 14px;
font-weight: bold;
padding-left: 10px;
margin-bottom: 10px;
}
#login input[type='text'], #login input[type='password'] {
border: 1px solid #ccc;
padding: 3px 10px;
width: 150px;
vertical-align: middle;
font-size: 12px;
line-height: 150%;
}
#login input[type='submit'] {
width: 270px;
height: 20px;
}
.active {
border: 1px solid #f00 !important;
background-color: skyblue;
}
#login {
position: relative;
}
#login fieldset .loader {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.3);
display: none;
}
#login .loader img {
position: absolute;
left: 50%;
top: 50%;
margin-left: -5px;
margin-top: -5px;
}
</style>
</head>
<body>
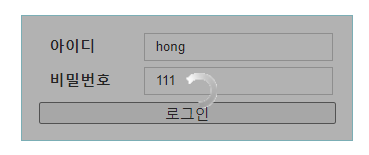
<form id="login">
<fieldset>
<legend>로그인</legend>
<div>
<label for="user_id">아이디</label>
<input type="text" name="user_id" id="user_id">
</div>
<div>
<label for="user_password">비밀번호</label>
<input type="text" name="user_password" id="user_password">
</div>
<div>
<input type="submit" value="로그인">
</div>
<div class="loader">
<img src="../img/loader.gif">
</div>
</fieldset>
</form>
<script type="text/javascript" src="http://code.jquery.com/jquery-3.7.0.min.js"></script>
<script>
$(function(){
$('#user_id, #user_password').bind({
'focus' : function(){
$(this).addClass('active')
},
'blur' : function(){
$(this).removeClass('active')
},
});
$('#login').bind('submit', function(){ // bind 대신 submit 써도 상관없다.
if(!$(user_id).val()){
alert('아이디를 입력하세요.');
$('#user_id').focus();
return false;
}
if(!$(user_password).val()){
alert('비밀번호를 입력하세요.');
$('#user_password').focus();
return false;
}
$('#login .loader').show();
return false;
});
});
</script>
</body>
$.post('../login/login.jsp', // post(URL, 서버로 보낼 데이터, function)
$(this).serialize(), // 아래와 같은 결과를 보여준다.
/*
{
'user_id': user_id,
'user_password': user_password
},
*/
function(data){
var message = $(data).find('message').text();
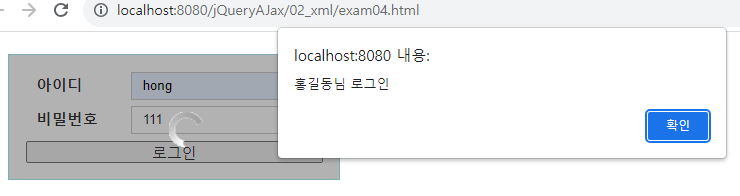
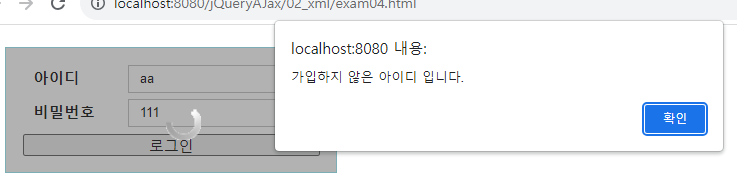
alert(message);
}).fail(function(){
alert('로그인 실패하였습니다. 다시 로그인 해주세요.');
}).always(function(){
$('#login .loader').hide();
});
추가함
----------login.jsp----------
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page trimDirectiveWhitespaces="true" %> <%-- 공백 제거 --%>
<%-- DB 연동 : 만약에 user_id가 "hong", user_password가 "111" 이면 로그인 성공 --%>
<%
boolean result = true;
String message = "홍길동님 로그인";
String user_id = request.getParameter("user_id");
String user_password = request.getParameter("user_password");
if(!user_id.equals("hong")){
result = false;
message = "가입하지 않은 아이디 입니다.";
}
if(!user_password.equals("111")){
result = false;
message = "비밀번호가 맞지 않습니다.";
}
%>
<%-- XML로 보내기 --%>
<?xml version="1.0" encoding="UTF-8"?>
<login>
<result><%=result %></result>
<message><%=message %></message>
</login>

CDATA Section
<![CDATA[.....]]>- CDATA Section 영역 안에서는 특수문자의 사용이 자유롭다.
- 한글을 포함한 문자열 데이터에 사용할 수 있다.
data-*
-
data- 로 시작하는 속성은 Custom Data Attributes 라고 html5에서 새롭게 추가된 속성이다.
말 그대로 사용자 정의 데이터 속성이다. -
특별한 기능보다는 html5 element의 데이터를 의미 있게 표현할 수 있는 속성이다.
-
html5에서 추가된 태그로는 콘텐츠의 아주 디테일한 의미까지 정의하기 힘들므로
data- 속성으로 의미를 구체화 하시오.. 이런 의미로 보면 된다. -
CSS 입장에서는 id와 class 외에 속성값으로 접근하는 수단이 늘어난 것이다.
-
jQuery에서도 .data()를 이용해 접근 가능하다.
예]
<li class="user" data-name="홍길동" data-city="Seoul" data-car="sm6">
<strong>홍길동:</strong> <span>안녕하세요</span>
</li>CSS에서 사용
<style type="text/css">
[data-name] { color: red; }
</style>jQuery에서 .data( )를 이용해 접근
-
데이터를 가져올 때,
$(".user").data("name")-- 홍길동 -
데이터를 설정할 때,
$(".user").data("name", "고길동");
<style type="text/css">
* {
padding: 0;
margin: 0;
color: #333;
}
ul {
list-style: none;
}
#container {
padding: 30px 20px;
}
h1 {
font-size: large;
border-left: 10px solid #7BAEB5;
border-bottom: 1px solid #7BAEB5;
padding: 10px;
width: auto;
}
#comment_write {
padding: 20px 15px;
border-bottom: 1px solid #7BAEB5;
}
#comment_write label {
display: inline-block;
width: 80px;
font-size: 14px;
font-weight: bold;
margin-bottom: 10px;
}
#comment_write input[type='text'], #comment_write textarea {
border: 1px solid #ccc;
vertical-align: middle;
padding: 3px 10px;
font-size: 12px;
line-height: 150%;
}
#comment_write textarea {
width: 380px;
height: 90px
}
.comment_item {
font-size: 13px;
color: #333;
padding: 15px;
border-bottom: 1px dotted #ccc;
line-height: 150%;
}
.comment_item .writer {
color: #555;
line-height: 200%;
}
.comment_item .writer input {
vertical-align: middle;
}
.comment_item .writer .name {
color: #222;
font-weight: bold;
font-size: 14px;
}
</style>
</head>
<body>
<div id="container">
<h1>jQuery Comment</h1>
<div id="comment_write">
<form id="comment_form">
<input type="hidden" name="num" value="aaa">
<input type="hidden" name="datetime" value="aaaa">
<div>
<label for="writer">작성자</label>
<input type="text" name="writer" id="writer" />
<input type="submit" value="저장하기" />
</div>
<div>
<label for="content">덧글 내용</label>
<textarea name="content" id="content"></textarea>
</div>
</form>
</div>
<!-- 동적 요소 -->
<ul id="comment_list"></ul>
</div>
<script type="text/javascript" src="http://code.jquery.com/jquery-3.7.0.min.js"></script>
<script>
function getToday(){
var date = new Date();
var yy = date.getFullYear();
var mm = date.getMonth()+1;
var dd = date.getDate();
var hh = date.getHours();
var mi = date.getMinutes();
var ss = date.getSeconds();
if(mm < 10) mm = '0' + mm;
if(dd < 10) dd = '0' + dd;
if(hh < 10) hh = '0' + hh;
if(mi < 10) mi = '0' + mi;
if(ss < 10) ss = '0' + ss;
var today = yy + "-" + mm + "-" + dd + " " + hh + ":" + mi + ":" + ss;
return today;
}
function addItem(num, writer, content, datetime){
//<li class="comment_item"></li>
var new_li = $('<li/>');
new_li.attr('data-num', num);
new_li.addClass('comment_item');
//<p class="writer"></p>
var writer_p = $('<p/>');
writer_p.addClass('writer');
//<span class="name">~~~님</span>
var name_span = $('<span/>');
name_span.addClass('name');
name_span.html(writer + '님')
//<span> / 2023-04-03 12:32:15</span>
var date_span = $('<span/>');
date_span.html(' / ' + datetime + ' ');
//<input type="button" value="삭제하기" class="delete_btn">
var del_input = $('<input/>');
del_input.attr({
'type': 'button',
'value': '삭제하기'
});
del_input.addClass('delete_btn');
//<p></p>
var content_p = $('<p>');
content_p.html(content);
writer_p.append(name_span).append(date_span).append(del_input);
new_li.append(writer_p).append(content_p);
$('#comment_list').append(new_li);
}
</script>
<div id="" class=""></div>
<script>
var num = 3; // 전역 변수
$(function(){
// 목록
$.get('../comment/comment_list.xml', {}, function(data){
var item = $(data).find('item');
item.each(function(){
var num = $(this).find('num').text();
var writer = $(this).find('writer').text();
var content = $(this).find('content').text();
var datetime = $(this).find('datetime').text();
addItem(num, writer, content, datetime); // 함수 호출 addItem함수가 아직 없어서 우에 만듬
});
});
});
</script>
----------comment_list.xml----------
<?xml version="1.0" encoding="UTF-8"?>
<comment>
<result>true</result>
<message></message>
<total_count>24</total_count>
<item>
<num>1</num>
<writer>홍길동</writer>
<content><![CDATA[Ajax로 구현하는 덧글 예제 입니다. 잘 되는지 볼까요?]]></content>
<datetime><![CDATA[2021-03-15 12:21:42]]></datetime>
</item>
<item>
<num>2</num>
<writer>라이언</writer>
<content><![CDATA[jQuery로 Ajax를 구현하면 매우 쉽습니다.]]></content>
<datetime><![CDATA[2021-03-15 12:21:42]]></datetime>
</item>
<item>
<num>3</num>
<writer>프로도</writer>
<content><![CDATA[Hello jQuery~ Hello Ajax~]]></content>
<datetime><![CDATA[2021-03-15 12:21:42]]></datetime>
</item>
</comment>
이제 저장하기 삭제하기 추가로 진행
item.each(function(){
var num = $(this).find('num').text();
var writer = $(this).find('writer').text();
var content = $(this).find('content').text();
var datetime = $(this).find('datetime').text();
addItem(num, writer, content, datetime); // 함수 호출 addItem함수가 아직 없어서 우에 만듦
});// each
}).fail(function(){
alert('덧글 목록을 불러오는데 실패하였습니다. 잠시후에 다시 시도하세요.');
});
//저장하기
$('#comment_form').submit(function(){
if(!$('#writer').val()){
alert('작성자를 입력하세요');
$('#writer').focus();
return false;
}
if(!$('#content').val()){
alert('내용을 입력하세요');
$('#content').focus();
return false;
}
$('input[name="num"]').val(++num);
$('input[name="datetime"]').val(getToday());
// $.post('', {'writer': $('#writer').val(), 'content': $('#content').val()}, function(){}); -> JSON 표기법
$.post('../comment/comment_write.jsp',
$(this).serialize(), // serialize는 무조건 name 속성만 찾아간다.
function(data){
var result = eval($(data).find('result').text()); //문자열 -> boolean 변환
if(result)
alert($(data).find('message').text());
var num = $(data).find('num').text();
var writer = $(data).find('writer').text();
var content = $(data).find('content').text();
var datetime = $(data).find('datetime').text();
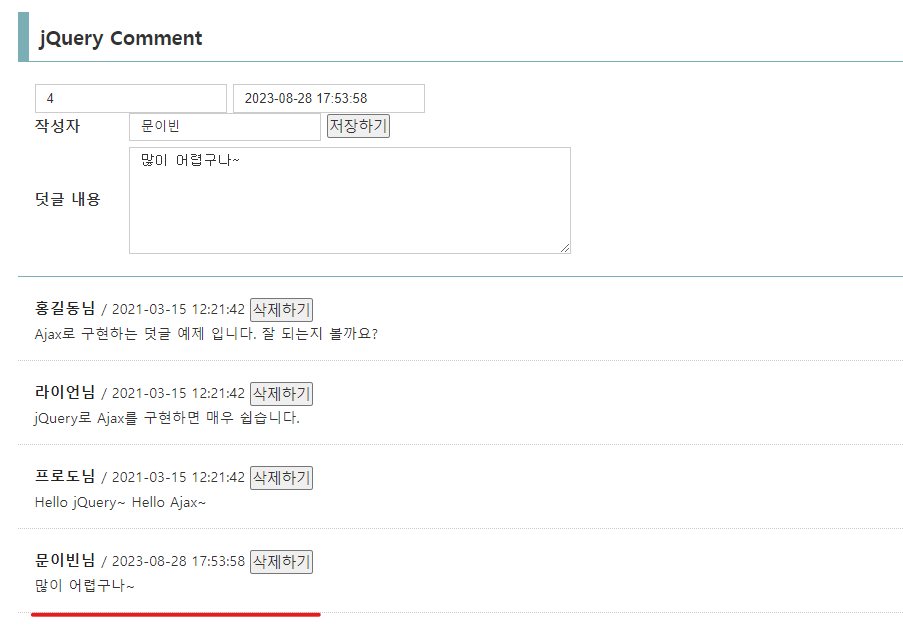
addItem(num, writer, content, datetime);
//초기화
$('#writer').val('');
$('#content').val('');
}).fail(function(){
alert('덧글을 저장하는데 실패하였습니다. 잠시후에 다시 시도하세요.');
});
return false;
});
});
</script>
</body>
----------comment_write.jsp----------
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page trimDirectiveWhitespaces="true" %>
<%
boolean result = true;
String message = "덧글 등록 완료";
// 데이터
String num = request.getParameter("num");
String datetime = request.getParameter("datetime");
String writer = request.getParameter("writer");
String content = request.getParameter("content");
%>
<%-- XML로 보내기 --%>
<?xml version="1.0" encoding="UTF-8"?>
<comment>
<result><%= result %></result>
<message><%= message %></message>
<itme>
<num><%= num %></num>
<writer><%= writer %></writer>
<content><%= content %></content>
<datetime><%= datetime %></datetime>
</itme>
</comment>
저장하기 누르면 위와 같이 나오고.

작성자를 입력하고 내용을 입력하지 않고 저장하기를 누르면 위와 같이 나옴.


확인을 누르면 등록됨
삭제는 다음 시간에...