sqldeveloper
수정 불가의 제약조건
with read only;
수정할 수 있는 제약조건
with check option;
뷰 - 인라인
- rownum
순서를 붙여서 나오는 oracle 에서 제공하는 히든 컬럼

1등은 잘 꺼내오는데 나머지는 못 꺼내옴..
[ SYNONYM ]
- Synonym은 오라클 객체(테이블, 뷰, 시퀀스, 프로시저)에 대한 대체이름(Alias)를 말한다
- Synonym은 Object가 아니라 Object에 대한 직접적인 참조이다
- 데이터베이스의 투명성을 제공하기 위해서 사용 한다
다른 유저의 객체를 참조할 때 많이 사용 한다 - 객체의 긴 이름을 짧게 만들어 SQL 코딩을 단순화 할 수 있다
- 객체의 실제 이름, 소유자, 위치를 감추기 때문에 데이터베이스의 보안을 유지할 수 있다
종류
Private Synonym
전용 Synonym은 특정 사용자만 사용할 수 있다
Public Synonym
공용 Synonym은 사용자 그룹이 소유하면 그 데이터베이스에 있는 모든 사용자가 공유한다
[형식]
CREATE [PUBLIC] SYNONYM 시노님이름 FOR 객체이름
권한 부여

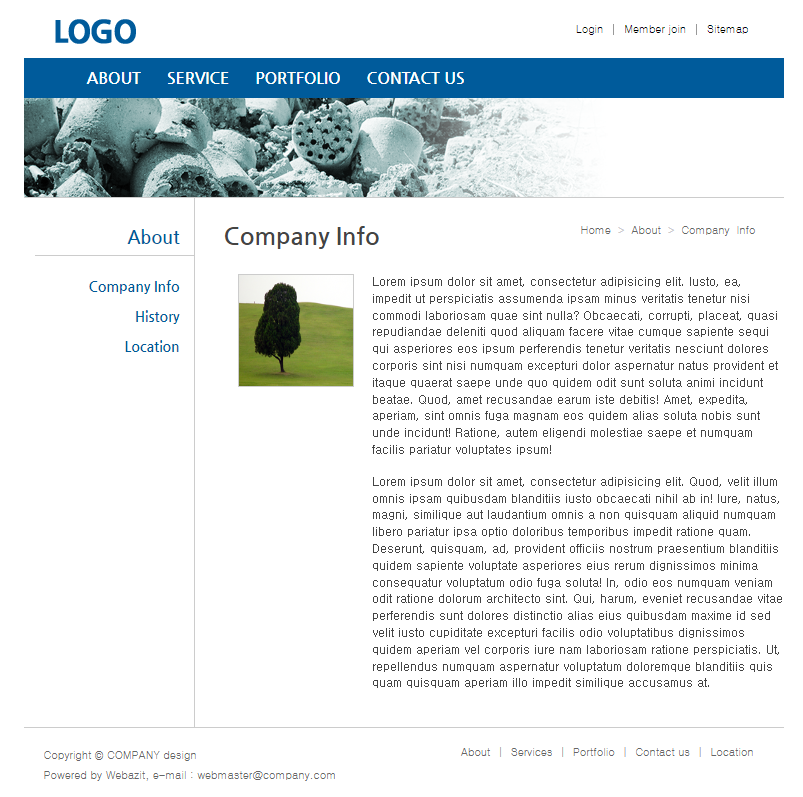
HTML
<title>Insert title here</title>
<link href="main.css" rel="stylesheet">
</head>
<body>
<dl class="skip">
<dt>skip navigation</dt>
<dd><a href="#content">skip to content</a></dd>
</dl> <!-- skip -->
<hr>
<div id="wrap">
<div id="header">
<h1 class="logo"><a href="#">LOGO</a></h1>
<dl class="topnav">
<dt class="blind">top navigation</dt>
<dd><a href="#">Login</a></dd>
<dd><a href="#">Member join</a></dd>
<dd><a href="#">Sitemap</a></dd>
</dl>
<h2 class="blind">main navigation</h2>
<ul class="mainnav">
<li><a href="#">About</a></li>
<li><a href="#">Service</a></li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Contact us</a></li>
</ul>
</div><!-- header -->
<hr>
<div id="container">
<div class="snb">
<h2>About</h2>
<ul>
<li><a href="#">Company Info</a></li>
<li><a href="#">History</a></li>
<li><a href="#">Location</a></li>
</ul>
</div><!-- snb -->
<hr>
<div id="content">
<p class="locate">
<a href="#">Home</a> >
<a href="#">About</a> >
<a href="#">Company Info</a>
</p>
<h2>Company Info</h2>
<p class="thum">
<img alt="tree thumnail photo" src="../image/treethum.png">
</p>
<div class="text">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Iusto, ea, impedit ut
perspiciatis assumenda ipsam minus veritatis tenetur nisi commodi laboriosam
quae sint nulla? Obcaecati, corrupti, placeat, quasi repudiandae deleniti quod
aliquam facere vitae cumque sapiente sequi qui asperiores eos ipsum perferendis
tenetur veritatis nesciunt dolores corporis sint nisi numquam excepturi dolor
aspernatur natus provident et itaque quaerat saepe unde quo quidem odit sunt
soluta animi incidunt beatae. Quod, amet recusandae earum iste debitis! Amet,
expedita, aperiam, sint omnis fuga magnam eos quidem alias soluta nobis sunt
unde incidunt! Ratione, autem eligendi molestiae saepe et numquam facilis
pariatur voluptates ipsum!</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quod, velit illum
omnis ipsam quibusdam blanditiis iusto obcaecati nihil ab in! Iure, natus, magni,
similique aut laudantium omnis a non quisquam aliquid numquam libero pariatur
ipsa optio doloribus temporibus impedit ratione quam. Deserunt, quisquam, ad,
provident officiis nostrum praesentium blanditiis quidem sapiente voluptate
asperiores eius rerum dignissimos minima consequatur voluptatum odio fuga
soluta! In, odio eos numquam veniam odit ratione dolorum architecto sint. Qui,
harum, eveniet recusandae vitae perferendis sunt dolores distinctio alias eius
quibusdam maxime id sed velit iusto cupiditate excepturi facilis odio voluptatibus
dignissimos quidem aperiam vel corporis iure nam laboriosam ratione perspiciatis.
Ut, repellendus numquam aspernatur voluptatum doloremque blanditiis quis quam
quisquam aperiam illo impedit similique accusamus at.</p>
</div>
</div><!-- content -->
</div><!-- container -->
<hr>
<div id="footer">
<dl class="btmnav">
<dt class="blind">bottom navigation</dt>
<dd><a href="#">About</a></dd>
<dd><a href="#">Services</a></dd>
<dd><a href="#">Portfolio</a></dd>
<dd><a href="#">Contact us</a></dd>
<dd><a href="#">Location</a></dd>
</dl>
<p class="copy">
Copyright © COMPANY design<br>
Powered by Webazit, e-mail : <a href="mailto:webmaster@company.com">webmaster@company.com</a>
</p>
</div><!-- footer -->
</div><!-- wrap -->
</body>
-----------------------------------------------------------------------------------------------
main.css
@charset "UTF-8";
/*reset.css 불러오기 */
@import url(reset.css);
/* 사이트에 가서 폰트 가져오기 */
@import url(http://fonts.googleapis.com/earlyaccess/nanumgothic.css);
/* hidden css */
hr{
display: none;
}
.blind, legend{
display: block;
overflow: hidden;
position: absolute;
left: 0;
top: -1000em;
}
/* skip css */
.skip a{
display: block;
overflow: hidden;
position: absolute;
left: 0;
top: -1000em;
z-index: 9999;
width: 100%;
background-color: navy;
color: white;
font: bold 1.3em Tahoma, sans-serif;
text-decoration: none;
text-align: center;
}
.skip a:hover, .skip a:active, .skip a:focus {
top: 0;
padding: 0.5em 0;
}
#wrap{
width: 760px;
margin: 0 auto;
}
/* header start */
/* 어떤 영역에 'position: absolute'를 지정할 경우에는,
그 영역을 감싸는 부분에 반드시 'position: relative'를 지정한다.
그 상위 영역이 'absolute' 위치의 기준이 된다.*/
#header{
position: relative;
padding-bottom: 99px;
border-bottom: 1px solid #cccccc;
background: url(../image/bg_header.png) no-repeat 50% 100%;
}
.logo{
padding: 12px 0 12px 26px;
}
.logo a{
display: block;
overflow: hidden;
width: 90px;
height: 30px;
background: url(../image/logo.png) no-repeat;
text-indent: -9999em;
}
.topnav{ /* 오른쪽 배치, 'absolute'로 위치 지정 */
position: absolute;
right: 35px;
top: 18px;
}
.topnav dd{
float: left;
padding-right: 11px;
margin-right: 10px;
background: url("../image/bg_topnav.png") no-repeat 100% 50%;
}
.topnav dd:last-child{ /* 마지막 자식은 */
padding-right: 0;
margin-right: 0;
background: none;
}
.topnav dd a{
font-size: 0.9em;
color: black;
}
.mainnav{
padding-left: 50px;
background-color: #005B9B;
}
.mainnav::after{
content: '';
display: block;
clear: both;
}
.mainnav li{
float: left;
}
.mainnav li a{
display: block;
padding: 0 13px;
background-color: #005B9B;
color: #ffffff;
font: bold 16px/40px 'Nanum Gothic', sans-serif; /*크기/줄높이*/
text-transform: uppercase; /*전부 대문자*/
text-decoration: none;
}
.mainnav li a:hover{
color: #660000;
background-color: #ffcc00;
}
/* header end */
/* container start */
#container{
background: url(../image/bg_snb.png) repeat-y 170px 0;
padding-bottom: 20px;
}
#container:after{
content:'';
display: block;
clear: both;
}
/* container end */
/* snb start */
.snb{ /* 가로 폭 지정 및 왼쪽 배치 */
float: left;
width: 170px;
}
.snb h2{
padding: 28px 14px 8px 0;
margin-left: 11px;
margin-bottom: 15px;
border-bottom: 1px solid #cccccc;
color: #005B9B;
font-family: 'Nanum gothic', sans-serif;
font-size: 18px;
font-weight: bold;
text-align: right;
}
.snb ul{
margin-left: 11px;
}
.snb ul a{
display: block;
padding-right: 14px;
color: #005B9B;
font-family: 'Nanum gothic', sans-serif;
font-size: 14px;
font-weight: bold;
text-align: right;
text-decoration: none;
line-height: 30px;
}
.snb ul a:hover{
color: #660000;
text-decoration: underline;
}
/* snb end */
/* content start*/
#content{ /* 가로 폭 지정 및 오른쪽 배치 */
position: relative;
float: right;
width: 560px;
}
.locate{
position: absolute;
right: 28px;
top: 26px;
color: #ccc;
font-size: 0.9em;
word-spacing: 0.3em;
}
.locate a{
color: #666666;
}
.locate strong{
font-weight: normal;
color: #666666;
word-spacing: 0em;
}
#content h2{
padding: 24px 0;
font-family: #005B9B;
font-family: 'Nanum gothic', sans-serif;
font-size: 24px;
font-weight: bold;
}
#content .thum{
float: left;
margin-left: 14px;
}
#content .thum img{
width: 114px;
height: 111px;
border: 1px solid #cccccc;
}
#content .text{
margin-left: 148px;
}
#content .text p{
margin-bottom: 15px;
line-height: 1.4;
}
/* content end*/
/* footer start */
#footer{
border-top: 1px solid #cccccc;
padding: 18px 30px 40px 20px;
color: #666;
font-size: 0.9em;
}
#footer:after{
content: '';
display: block;
clear: both;
}
.btmnav{
float: right;
}
.btmnav dd{
float: left;
}
.btmnav dd:after{
content: '|';
padding: 0 0.7em;
color: #999;
}
.btmnav dd:last-child:after{ /* 마지막 자식은 */
content: '';
padding: 0;
}
.copy{
float: left;
line-height: 1.8;
}
/* footer end */