sqldeveloper
[테이블생성]
create table 테이블명(컬럼명1 컬럼타입 [제약조건],
컬럼명2 컬럼타입 [제약조건],.....);- 문자로 시작(30자이내) : 영문 대소문자, 숫자, 특수문자( _ , $ , # ), 한글
- 중복되는 이름은 사용 안됨
- 예약어(create, table, column등)은 사용할 수 없다
자료형
number : number(전체자리, 소수이하), number → 숫자형(가변형)
int : 정수형 숫자(고정형)
varchar/varchar2 : 문자, 문자열(가변형) → 최대 4000byte
char : 문자, 문자열(고정형) → 2000byte
date : 날짜형
clob : 문자열 → 최대4GB
blob : 바이너리형(그림, 음악, 동영상..) → 최대4GB
제약조건
not null : 해당 컬럼에 NULL을 포함되지 않도록 함 (컬럼)
unique : 해당 컬럼 또는 컬럼 조합 값이 유일하도록 함 (컬럼, 테이블)
primary key : 각 행을 유일하게 식별할 수 있도록 함 (컬럼, 테이블)
references table(column) :
해당 컬럼이 참조하고 있는 (부모)테이블의 특정 (컬럼, 테이블) 컬럼 값들과
일치하거나 또는 NULL이 되도록 보장함
check : 해당 컬럼에 특정 조건을 항상 만족시키도록 함 (컬럼, 테이블)
[참고] primary key = unique + not null
ex)
idx 일련번호 primary key
-> number primary key
id 아이디 unique
-> varchar2(10) unique
name 이름 not null
-> varchar2(10) not null
phone 전화번호
address 주소
score 점수
-> check number(6,2) check(score >= 0 and score <= 100)
subject_code 과목코드
hire_date 입학일 기본값 (오늘날짜)
-> default sysdate
marriage 결혼 check
-> char(1) default 'N' check(marriage in('Y', 'N')));제약조건 확인
constraint_name : 이름
constraint_type : 유형
p : primary key
u : unique
r : reference
c : check, not null
- search_condition : check조건 내용
- r_constraint_name : 참조테이블의 primary key 이름
- delete_rule : 참조테이블의 primary key 컬럼이 삭제될 때 적용되는 규칙
(no action, set null, cascade등)
삭제 RULE
-
on delete cascade
: 대상 데이터를 삭제하고, 해당 데이터를 참조하는 데이터도 삭제 -
on delete set null
: 대상 데이터를 삭제하고, 해당 데이터를 참조하는 데이터는 NULL로 바꿈 -
on delete restricted
: 삭제대상 데이터를 참조하는 데이터가 존재하면 삭제할 수 없음 (기본값) -
수정 RULE
on update cascade
: 대상 데이터를 수정하면, 해당 데이터를 참조하는 데이터도 수정
[테이블수정]
- 구문
alter table 테이블명
add 컬럼명 데이터타입 [제약조건]
add constraint 제약조건명 제약조건타입(컬럼명)
modify 컬럼명 데이터타입
drop column 컬럼명 [cascade constraints]
drop primary key [cascade] | union (컬럼명,.....) [cascade] .... |
constraint 제약조건명 [cascade]
- 이름 변경
alter table 기존테이블명 rename to 새테이블명
alter table 테이블명 rename column 기존컬럼명 to 새컬럼명
alter table 테이블명 rename constraint 기존제약조건명 to 새제약조건명
[테이블복사]
- 서브쿼리를 이용한 테이블 생성및 행(레코드) 복사
- 서브쿼리를 이용해서 복사한 경우 not null을 제외한 제약조건은 복사 안됨
(not null제약조건도 sys_*로 복사됨)
- 구문
create table 테이블명([컬럼명1,컬럼명2.....]) as 서브쿼리
- 구조만 복사
create table 테이블명1 as select * from 테이블명2 where 1=0
[시퀀스]
: 순차적으로 정수값을 자동으로 생성하는 객체
-
increment by 증가값 : 증가/감소 간격(기본값 : 1)
-
start with : 시작번호(기본값 : 1)
-
maxvalue / minvalue : 시퀀스의 최대/최소값지정
-
cycle/nocycle : 최대/최소값에 도달 시 반복여부결정
-
cache / nocache : 지정한 수량만큼 메모리 생성여부결정 (최소값:2, 기본값:20)
create sequence 시퀀스명 [increment by 증가값] [start with 시작값] [maxvalue 최대값 | minvalue 최소값] [cycle | nocycle] [cache | nocache]
-> create sequence 시퀀스명 increment by 2 start with 1 maxvalue 9 cycle nocache;
[ insert ]
: 테이블에 데이터(새로운행)추가
insert into 테이블명 [ (column1, column2, .....)] values (value1,value2,.....)
- column과 values의 순서일치
- column과 values의 개수 일치
[ update ]
: 테이블에 포함된 기존 데이터수정
전체 데이터 건수(행수)는 달라지지 않음
조건에 맞는 행(또는 열)의 컬럼값을 갱신할 수 있다
update 테이블명 set 컬럼명1=value1, 컬럼명2=value2 ..... [where 조건절]
- where 이 생략이 되면 전체행이 갱신
- set절은 서브쿼리 사용가능, default옵션 사용가능
[ delete ]
: 테이블에 포함된 기존데이터를 삭제
행 단위로 삭제되므로 전체행수가 달라짐
delete [from] 테이블명 [where 조건절];
- where을 생략하면 전체행이 삭제됨
- 데이터는 삭제되고 테이블 구조는 유지됨
[ truncate ]
: 테이블의 데이터를 전부 삭제하고 사용하고 있던 공간을 반납
해당 테이블의 데이터가 모두 삭제되지만 테이블 자체가 지워지는 것은 아님
해당 테이블에 생성되어 있던 인덱스도 함께 truncate 됨
TRUNCATE TABLE 테이블명;
DELETE 후에는 데이터만 지워지고 쓰고 있던 디스크 상의 공간은 그대로 가지고 있다.
TRUNCATE 작업은 최초 테이블이 만들어졌던 상태, 즉 데이터가 1건도 없는 상태로 모든 데이터 삭제, 칼럼 값만 남아 있다.
그리고 용량도 줄고 인덱스 등도 모두 삭제된다.
→ DELETE보다 TRUNCATE가 더 좋아 보이나 DELETE는 where를 이용하여 원하는 데이터만 골라서 삭제가 가능하나 TRUNCATE는 조건을 사용할 수 없다.
또 DDL이기 때문에 사용권한 문제도 있다.
DROP 명령어는 데이터와 테이블 전체를 삭제하게 되고 사용하고 있던 공간도 모두 반납하고 인덱스나 제약조건 등 오브젝트로 삭제 된다
[ transaction처리 ]
: 일의 시작과 끝이 완벽하게 마무리(commit)
처리도중 인터럽트(interrupt:장애)가 발생하면 되돌아옴(rollback)
[ VIEW ]
-
다른 테이블이나 뷰에 포함된 맞춤표현(virtual table)
join하는 테이블의 수가 늘어나거나 질의문이 길고 복잡해지면 작성이 어려워지고 유지보수가 어려울 수 있다.
이럴 때는 스크립트를 만들어두거나 stored query를 사용해서 데이터베이스 서버에 저장해두면 필요할 때 마다 호출해서 사용할 수 있다 -
뷰와 테이블의 차이는 뷰는 실제로 데이터를 저장하고 있지 않다는 점이다.
-
베이스테이블(Base table) : 뷰를 통해 보여지는 실제테이블
-
선택적인 정보만 제공 가능
[형식]
create [or replace][force|noforce] view 뷰이름 [(alias [,alias,.....)]
as 서브쿼리
[with check option [constraint 제약조건이름]]
[with read only [constraint 제약조건이름]]- create or replace
: 지정한 이름의 뷰가 없으면 새로 생성, 동일이름이 있으면 수정
- force | noforce
force : 베이스테이블이 존재하는 경우에만 뷰 생성가능
noforce : 베이스테이블이 존재하지 않아도 뷰 생성가능
- alias
뷰에서 생성할 표현식 이름(테이블의 컬럼 이름의미)
생략하면 서브쿼리의 이름 적용
alias의 개수는 서브쿼리의 개수와 동일해야 함
- 서브쿼리
: 뷰에서 표현하는 데이터를 생성하는 select구문
- 제약조건
- with check option
: 뷰를 통해 접근가능한 데이터에 대해서만 DML작업가능 - with read only
: 뷰를 통해 DML작업 안됨
제약조건으로 간주되므로 별도의 이름지정가능
[뷰 - 인라인(inline)개념]
: 별칭을 사용하는 서브쿼리 (일반적으로 from절에서 사용)
[뷰 - Top N분석]
Top N분석 : 조건에 맞는 최상위(최하위) 레코드를 N개 식별해야 하는 경우에 사용
오라클에서 Top N분석원리
- 원하는 순서대로 정렬
- rownum 이라는 가상의 컬럼을 이용하여 순서대로 순번부여
- 부여된 순번을 이용하여 필요한 수만큼 식별
- rownum값으로 특정행을 선택할수 없음
(단, Result Set 1st 행(rownum=1)은 선택가능)
HTML
<style type="text/css">
table{
border-collapse: collapase; /*이중 테두리 제거*/
}
td, th{
text-align: left;
padding: 5p;
width: 100px;
height: 15px;
}
thead, tfoot{
background: darkgray;
color: yellow;
}
tbody tr:nth-child(even){ /* 1번 부터 시작, even(짝수), odd(홀수)*/
background: aliceblue;
}
tbody tr:hover{
background: pink;
}
</style>
</head>
<body>
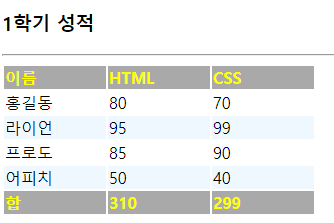
<h3>1학기 성적</h3>
<hr>
<table>
<thead>
<tr>
<th>이름</th>
<th>HTML</th>
<th>CSS</th>
</tr>
</thead>
<tbody>
<tr>
<td>홍길동</td><td>80</td><td>70</td>
</tr>
<tr>
<td>라이언</td><td>95</td><td>99</td>
</tr>
<tr>
<td>프로도</td><td>85</td><td>90</td>
</tr>
<tr>
<td>어피치</td><td>50</td><td>40</td>
</tr>
</tbody>
<tfoot>
<tr>
<th>합</th><th>310</th><th>299</th>
</tr>
</tfoot>
</table>
</body>
<style type="text/css">
div {
padding: 5px;
}
label {
display: inline-block;
width: 90px;
text-align: right;
padding: 10px;
}
input[type="text"]{
color: blue;
}
input[type="text"]:hover, input[type="email"]:hover, textarea:hover{
background: aliceblue;
}
input[type="text"]:focus, input[type="email"]:focus{
font-size: 120%;
}
</style>
</head>
<body>
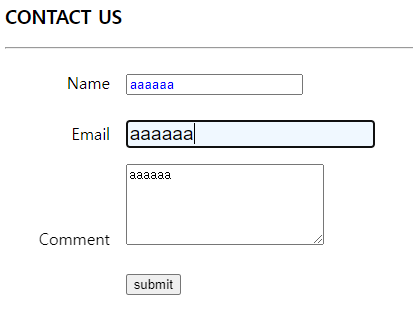
<h3>CONTACT US</h3>
<hr>
<form>
<div>
<label>Name</label>
<input type="text" placeholder="이름 입력">
</div>
<div>
<label>Email</label>
<input type="email" placeholder="xx@gmail.com">
</div>
<div>
<label>Comment</label>
<textarea rows="5" cols="25" placeholder="메세지를 남겨주세요"></textarea>
</div>
<div>
<label></label>
<input type="submit" value="submit">
</div>
</form>
</body>
text-shadow: offset-x offset-y blur-radius color | none | initial | inherit
offset-x : 그림자의 수평 거리를 정합니다. (필수)
offset-x의 값을 증가시키면 그림자의 위치가 오른쪽으로 이동합니다.
offset-y : 그림자의 수직 거리를 정합니다. (필수)
offset-y의 값을 증가시키면 그림자의 위치가 아래로 이동합니다.
blur-radius : 흐림 정도를 정합니다. (선택 : 값을 정하지 않으면 0)
blur-radius의 값을 증가시키면 그림자가 흐려집니다.
color : 색을 정합니다. (선택 : 값을 정하지 않으면 브라우저 기본값)
none : 글림자 효과를 없앱니다.
initial : 기본값으로 설정합니다.
inherit : 부모 요소의 속성값을 상속받습니다.
<style type="text/css">
div {
font: normal 24px Verdana;
}
.dropText{
text-shadow: 3px 3px;
}
.redText{
text-shadow: 3px 3px red;
}
.blurText{
text-shadow: 3px 3px 5px skyBlue;
}
.glowText{
text-shadow: 0px 0px 3px;
}
.wordArtEffect{
color : white;
text-shadow: 0px 0px 3px darkBlue;
}
.treeDEffect{
color : white;
text-shadow: 2px 2px apx black;
}
.multiEffect{
color : yellow;
text-shadow: 2px 2px 2px black,
0 0 25px blue,
0 0 5px darblue;
}
</style>
</head>
<body>
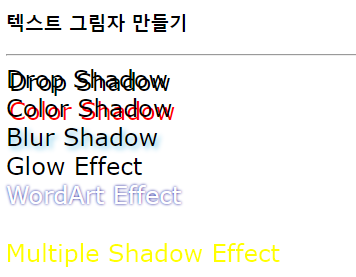
<h3>텍스트 그림자 만들기</h3>
<hr>
<div class="dropText">Drop Shadow</div>
<div class="redText">Color Shadow</div>
<div class="blurText">Blur Shadow</div>
<div class="glowEffect">Glow Effect</div>
<div class="wordArtEffect">WordArt Effect</div>
<div class="treeDEffect">3D Effect</div>
<div class="multiEffect">Multiple Shadow Effect</div>
</body>
</html>
<style type="text/css">
div{
width: 150px;
height: 70px;
padding: 10px;
border: 10px solid gold;
background-image: url("../image/spongebob.png");
background-size: 150px 100px; /* width(너비), height(높이)*/
background-repeat: no-repeat;
background-position: center;
}
.redBox{
box-shadow: 10px 10px red;
}
.blurBox{
box-shadow: 10px 10px 5px skyBlue;
}
.multiEffect{
box-shadow: 2px 2px 2px black,
0 0 25px blue,
0 0 5px darkblue;
}
</style>
</head>
<body>
<h3>박스 그림자 만들기</h3>
<hr>
<div class="redBox">뚱이와 함께</div><br>
<div class="blurBox">뚱이와 함께</div><br>
<div class="multiEffect">뚱이와 함께</div><br>
</body>
style="cursor: crosshair;"
십자가 모양 커서
style="cursor: help;"도움말 모양 커서
style="cursor: pointer;"포인터 모양 커서
style="cursor: progress;프로그램 실행 중 모양 커서
style="cursor: n-resize;"상하 크기 조절 모양 커서
@keyframes
- @keyframes로 어떤 모양에서 어떤 모양으로 변할지를 지정한다.
- IE는 버전 10 이상에서 사용할 수 있다.
@keyframes name {
0% { ... }
n% { ... }
100% { ... }
}
name : 애니메이션의 이름을 정합니다.
0% : 시작할 때의 모양을 정합니다. 0% 대신 from을 사용해도 됩니다.
n% : n% 일 때의 모양을 정합니다.
100% : 끝날 때의 모양을 정합니다. 100% 대신 to를 사용해도 됩니다.
<style type="text/css">
@keyframes bomb{
from{font-size: 500%;}
to{font-size: 100%;}
}
h3 {
animation-name: bomb;
animation-duration: 3s;
animation-iteration-count: infinite;
}
</style>
</head>
<body>
<h3>꽝!</h3>
<hr>
<p>꽝! 글자가 3초동안 500%에서 시작하여 100%로 바뀌는 애니메이션입니다. 무한 반복합니다.</p>
</body><style type="text/css">
span{
transition: font-size 5s;
}
span:hover{
font-size: 500%;
color: red;
}
</style>
</head>
<body>
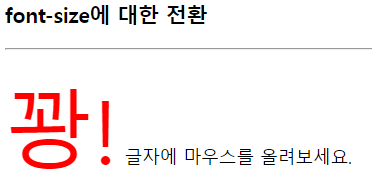
<h3>font-size에 대한 전환</h3>
<hr>
<p><span>꽝!</span> 글자에 마우스를 올려보세요.</p>
</body>
rotate() - 해당 요소를 주어진 각도만큼 시계 방향(양수)이나 반시계 방향(음수)으로 회전시킨다.
skew() - 해당 요소를 주어진 각도만큼 각각 x축과 y축 방향으로 기울인다
translate - 현재 위치에서 해당 요소를 주어진 x축과 y축의 거리만큼 이동시킨다
주어진 거리가 양수이면 해당 축의 양의 방향으로, 음수이면 해당 축의 음의 방향으로 이동
scale() - 해당 요소의 크기를 주어진 배율만큼 늘리거나 줄인다.
주어진 배율이 1보다 크면 크기를 늘리고, 0보다 크고 1보다 작으면 크기를 줄인다
<style type="text/css">
div{
display: inline-block;
padding: 5px;
color: white;
background: olivedrab;
}
/* 변환 */
div#rotate{transform: rotate(20deg);}
div#skew{transform:skew(0deg, -20deg);}
div#translate{transform:translateY(100px);}
div#scale{transform:scale(3,1);}
/* 마우스 올릴 때 차가 변환*/
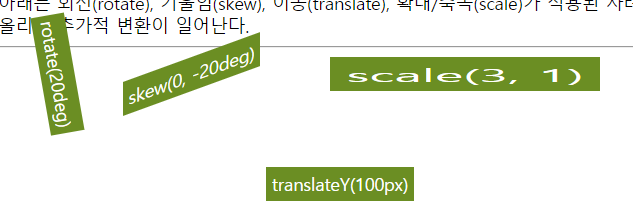
div#rotate:hover{transform: rotate(80deg);}
div#skew:hover{transform:skew(0deg, -60deg);}
div#translate:hover{transform:translate(50px, 100px);}
div#scale:hover{transform:scale(4,2);}
/* 마우스를 누를 때 변환 => scale(1, 5)*/
div#scale:active{transform: scale(1,5);}
</style>
</head>
<body>
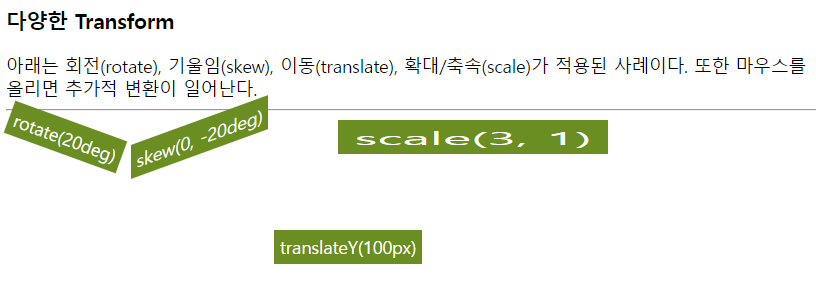
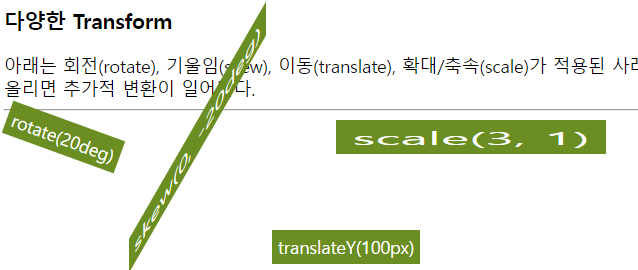
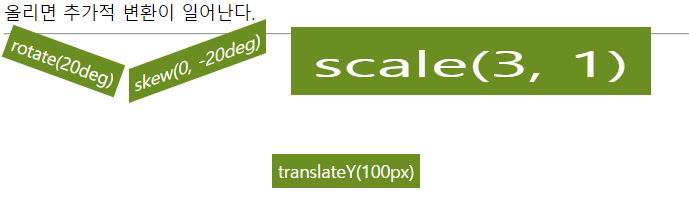
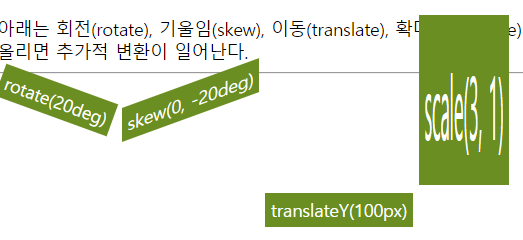
<h3>다양한 Transform</h3>
아래는 회전(rotate), 기울임(skew), 이동(translate), 확대/축속(scale)가 적용된 사례이다.
또한 마우스를 올리면 추가적 변환이 일어난다.
<hr>
<div id="rotate">rotate(20deg)</div>
<div id="skew">skew(0, -20deg)</div>
<div id="translate">translateY(100px)</div>
<div id="scale">scale(3, 1)</div>
</body>




클릭하는 동안의 변화
Java Script
- 뷰포트 선언
<meta name="viewport" - 컨텐트 선언
content="width=device-width (디바이스 크기에 맞추겠다고 선언)
initial-scale=1.0 (초기 크기 스케일 설정)
minimum-scale=1.0 (최소 크기 설정 / 범위: 0~10.0)
maximum-scale=1.0 (최대 크기 설정 / 범위: 0~10.0)
user-scalable=no (사용자 기기 확대기능 사용 유/무 설정, yes/no)
<style type="text/css">
html{ height: 100%; }
body{ height: 100%; margin: 0; padding: 0;}
#map{ width: 100%; height: 100%;}
</style>
</head>
<body>
<div id="map"></div>
<script type="text/javascript"
src="//dapi.kakao.com/v2/maps/sdk.js?appKey=0ff27fd195542218b44ef5a209ab12e4">
</script>
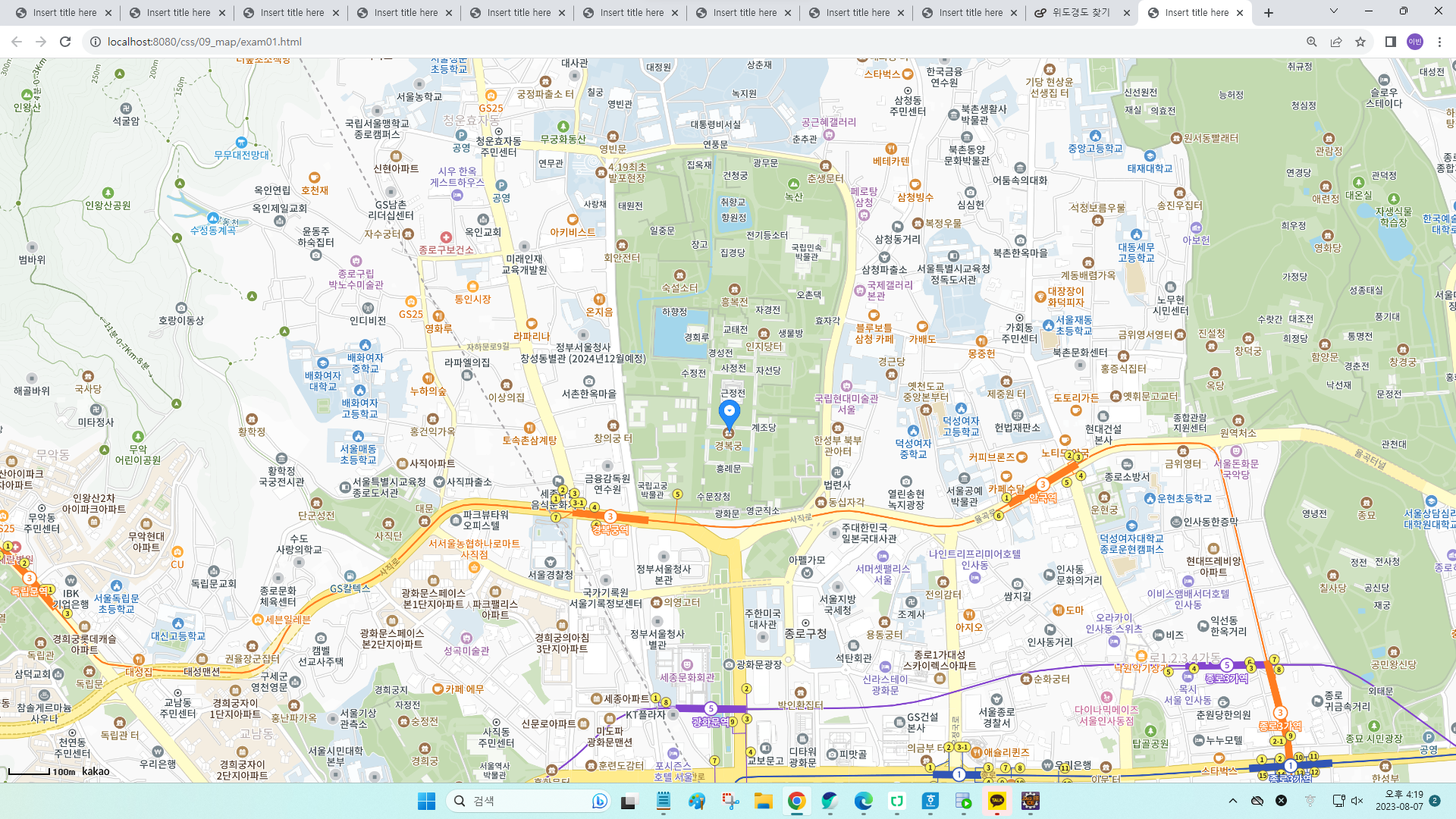
<script type="text/javascript">
window.onload=function(){
var position = new daum.maps.LatLng(37.57763581909047,126.97692842723211);
var container = document.getElementById("map"); // 지도를 표시할 div
var options ={
center: position,
lever: 3, //지도의 확대 레벨
// draggable: false // 마우스 드래그하여 확대/ 축소가 안된다.
};
var map = new daum.maps.Map(container, options); // 지도 생성
var marker = new daum.maps.Marker({
position: position //지도 중심 좌표에 마커를 생성
}); //마커 생성
marker.setMap(map); //마커 표시
}
</script>
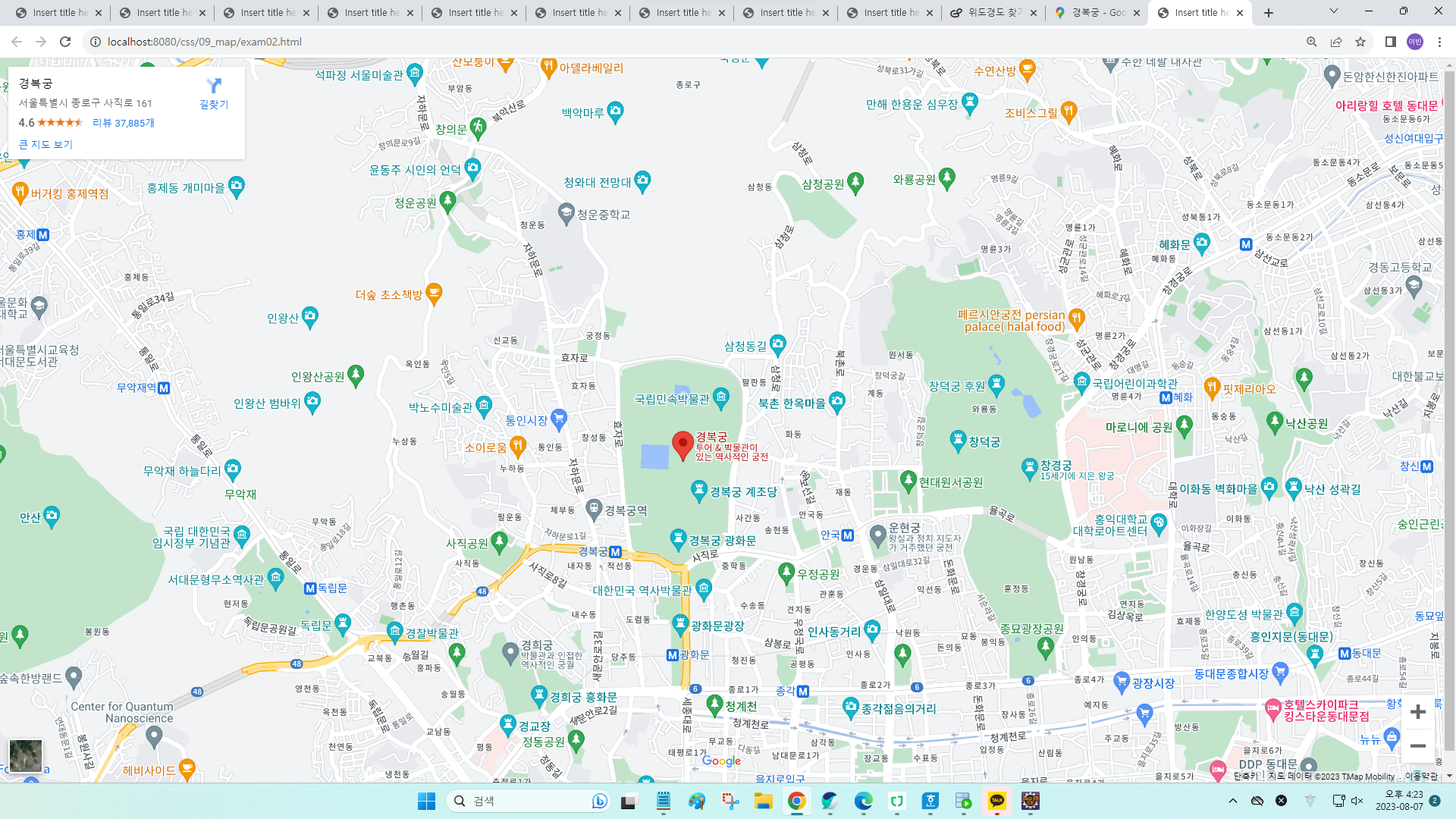
- [구글 맵] 검색
- https://www.google.co.kr/maps/@45.2000678,17.2800773,5z?hl=ko
- 경복궁 검색
- 三 클릭
- 지도 공유 또는 퍼가기
- 지도 퍼가기(탭)
<style type="text/css">
html{height: 100%;}
body {height: 100%; margin: 0; padding: 0;}
</style>
</head>
<body>
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12
!1m3!1d1327.1247455699345!2d126.97694570050176!3d37.57949006700851!2m3!1f0!
2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x357ca2c74aeddea1%3A0x8b3046532cc
715f6!2z6rK967O16raB!5e0!3m2!1sko!2skr!4v1691392890915!5m2!1sko!2skr"
width="100%" height="100%" style="border:0;" allowfullscreen="" loading="lazy"
referrerpolicy="no-referrer-when-downgrade"></iframe>"
</body>