SwfitUI Tutorial
안내 단계에 맞춰 진행
Section 1 ~ 3
프로젝트 생성 ~ 스택을 사용하여 뷰 결합
VStack{}
- 화면 세로모드 기준 수직 정렬
- 한 VStack 들어갈수 있는 요소 총 개수 제한적
- 파라미터 속성으로 alignment 조절 가능 ex) VStack(alignment : .leading){}
HStack{}
- 화면 세로모드 기준 수평 정렬
- 한 VStack 들어갈수 있는 요소 총 개수 제한적
Spacer()
- 장치의 전체 너비를 사용하도록 레이아웃을 사용함.
- 콘텐츠의 의해서만 크기가 정의되는 대신 포함하는 보기가 부모 보기의 모든 공간을 사용하도록 확장
Section 4
사용자 지정 이미지 보기 만들기
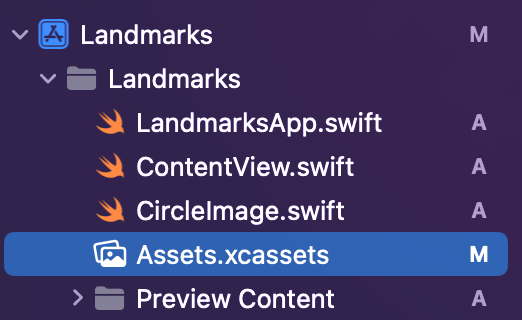
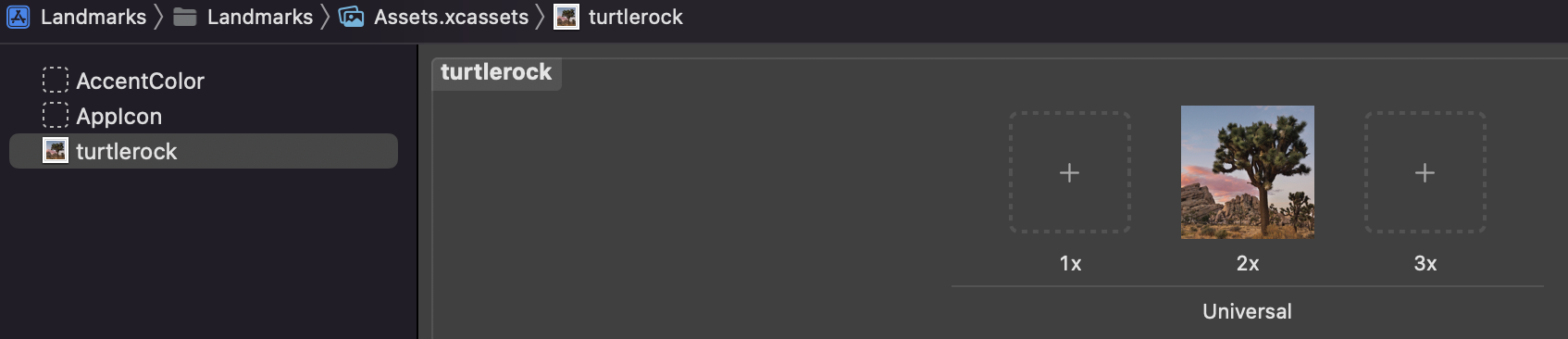
좌측 대시보드 중 Assets.xcassets파일에 이미지 저장


새로운 SwiftUI 생성 "CircleImage.swift"
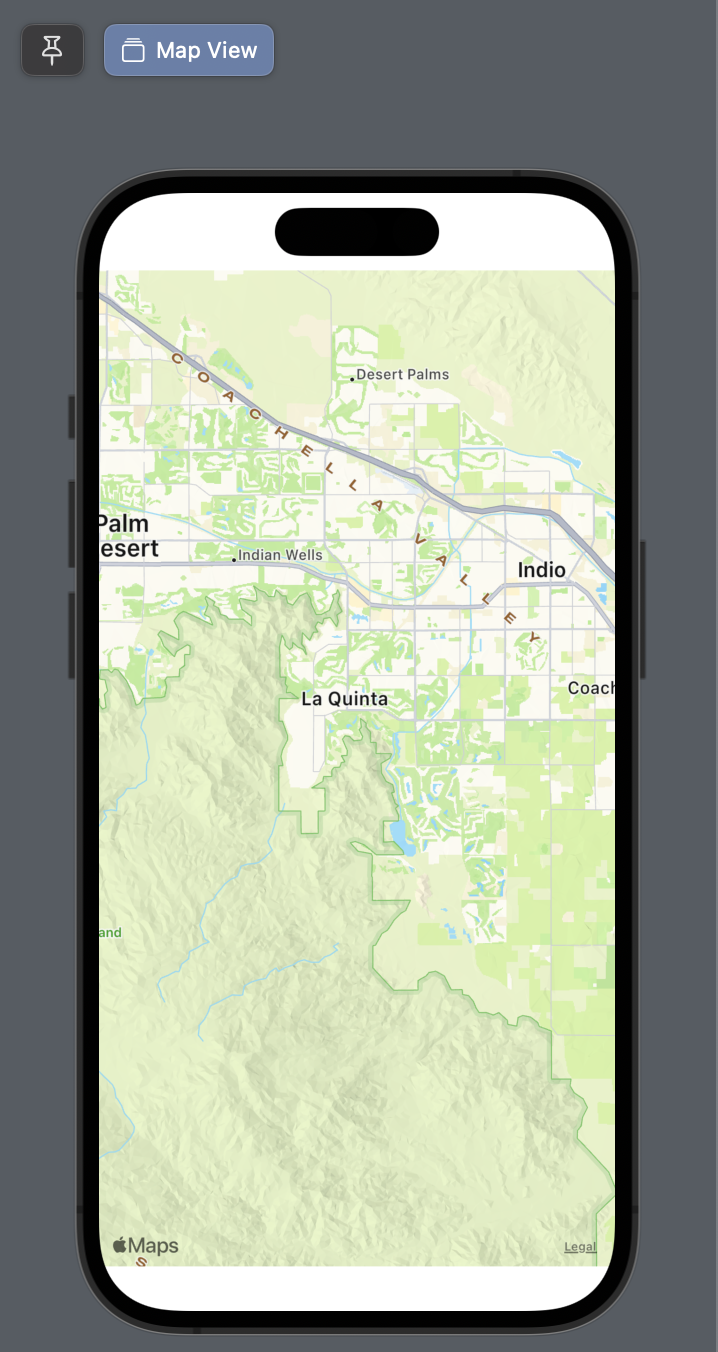
Section 5
다른 프레임워크에서 SwiftUI 보기 사용
import SwiftUI
import MapKit
struct MapView: View {
@State private var region = MKCoordinateRegion(
center: CLLocationCoordinate2D(latitude: 34.011_286, longitude: -116.166_868),
span: MKCoordinateSpan(latitudeDelta: 0.2, longitudeDelta: 0.2)
)
var body: some View {
Map(coordinateRegion: $region)
}
}
struct MapView_Previews: PreviewProvider {
static var previews: some View {
MapView()
}
}
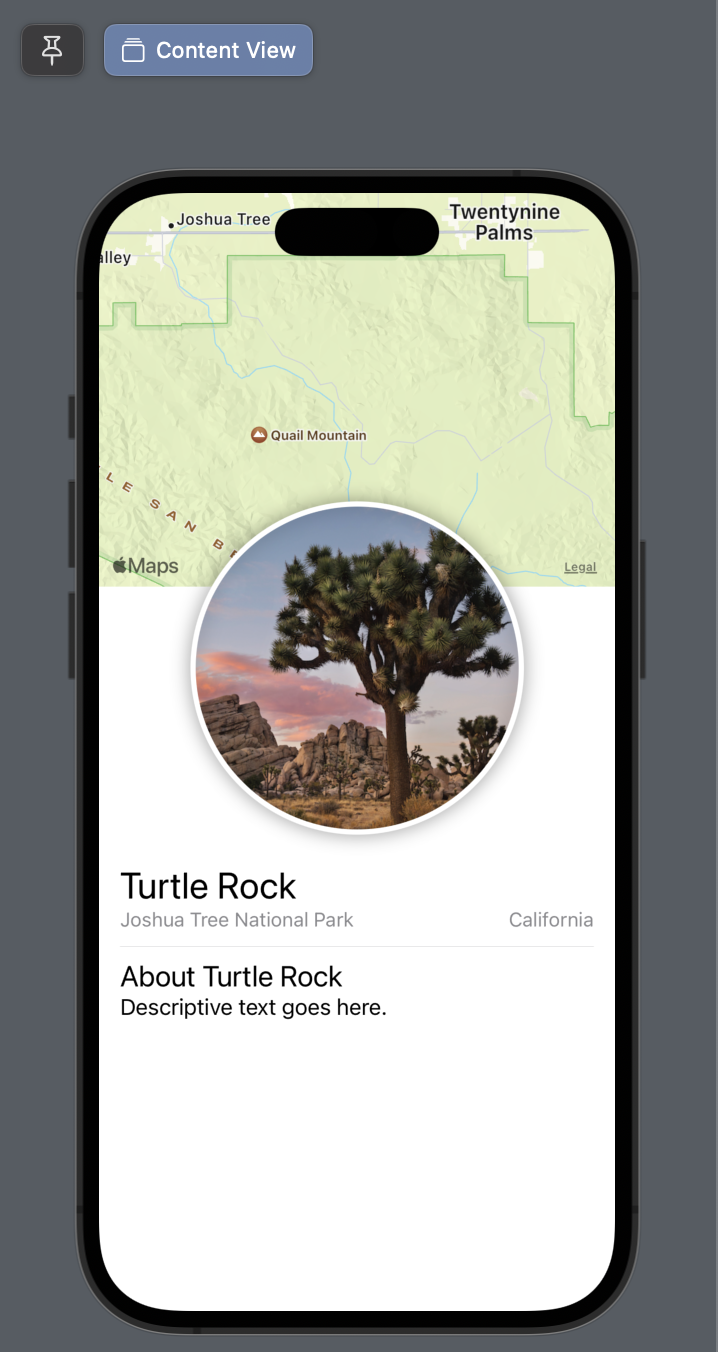
Section 6
상세보기 구성
Image()
- 이미지 불러오기, 중괄호 안 이미지 이름 작성
- 모양 변경 .clipShape(모양())
- 테두리 (오버레이) .overlay{모양().stroke(.색 , .linewidth : 굵기)}
- 그림자 .shadow(정도)
Divider()
- 구분선
.ignoreSafeArea()
- SafeArea영역 무시
.foregroundColor()
- 글자색 변경
Result