
If you can't measure it, you can't manage it.
— Peter Drucker

지난 글에서 템플릿을 업데이트한 뒤로 꾸준히 개발 일지를 작성해 어느덧 1년을 넘겼다. 한 해를 돌아보니 너무나 많은 변화가 일어났고 지금도 어떻게 이렇게 멀리 온 건지 놀라울 뿐이다. 하지만 훗날 돌이켜보면 그저 작은 발걸음을 내디딘 한 해로 기억될 것 같다.
회고이긴 한데 내년에는 측정할 수 있는 데이터를 쌓자는 의미에서 결산이라고 제목을 지었다. 생산성이라는 추상적인 개념을 직접 계산하기는 어렵겠지만 그 주변에 따라붙는 데이터를 좀 모아 보고 싶다.
숫자로 보는 개발 일지
노션 API로 개발 일지 조회하기
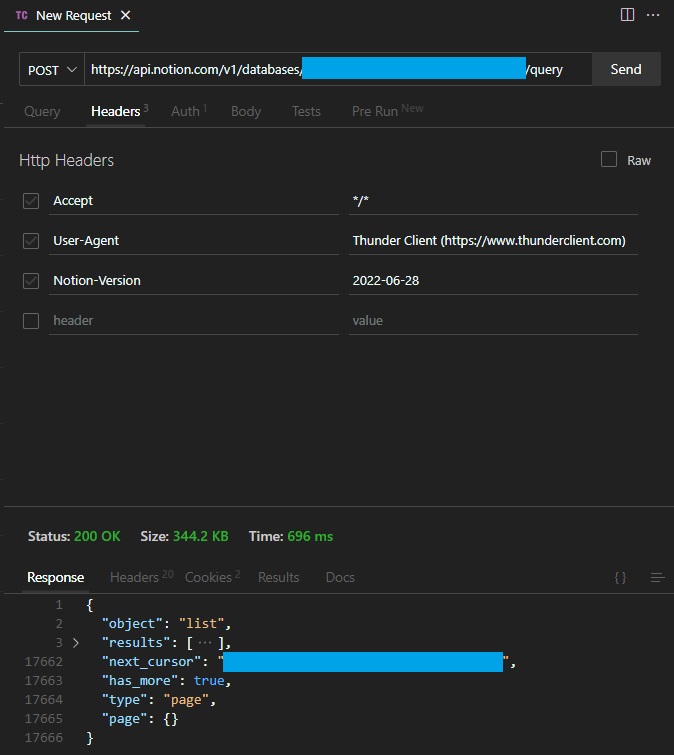
노션에서는 integration이라는 기능을 제공하는데 노션 Developers 문서를 참고하면 내가 원하는 데이터베이스에 조회/수정/생성 작업을 수행할 권한을 얻을 수 있다. 다양한 기능들이 존재하지만 내게 필요한 건 특정 데이터베이스에 담긴 전체 페이지를 조회하는 API이므로 Query a database 노션 문서를 열심히 읽어보았다.
VS Code에서 Thunder Client 익스텐션을 사용해 데이터를 조회했다. 한 번 조회할 때 최대 100개의 페이지를 가져올 수 있고 결과로 받은 next_cursor를 start_cursor 파라미터에 담으면 다음 페이지를 가져올 수 있다. 자세한 사용 방법은 노션 문서를 읽어보면 나오므로 이 글에서는 생략하려 한다.

업무 만족도와 태그
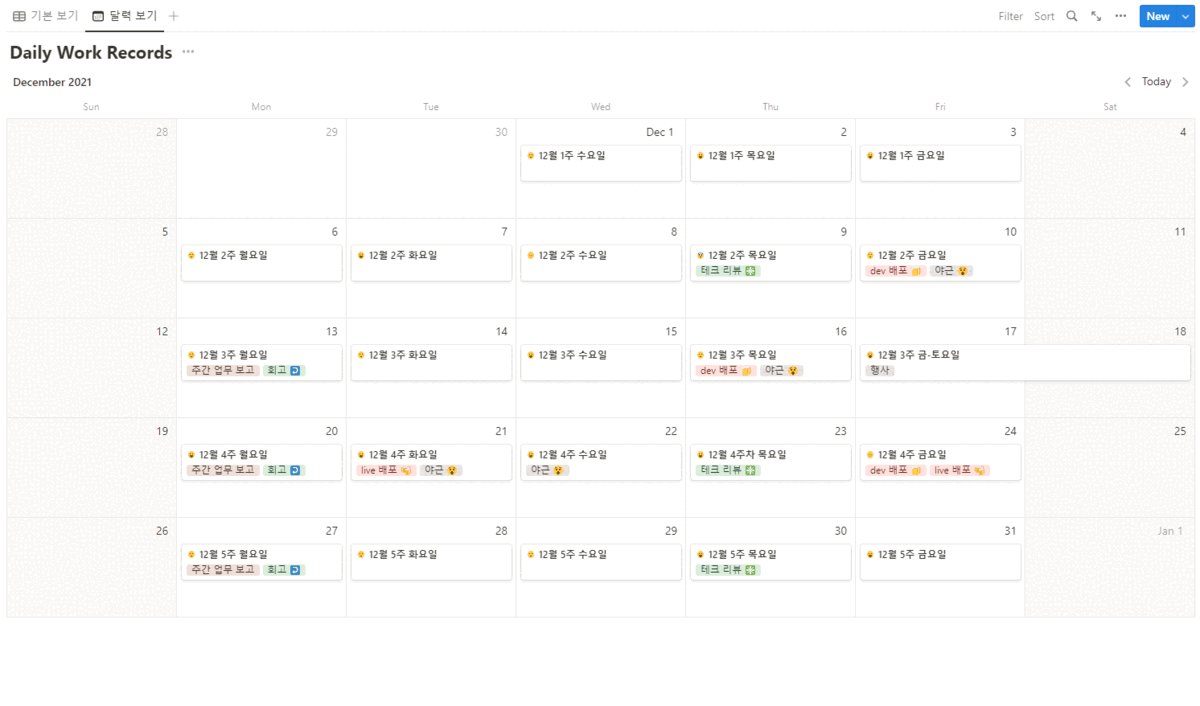
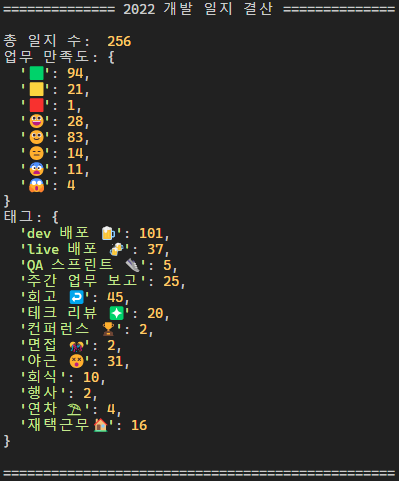
이제 조회한 데이터에서 업무 만족도와 태그를 찾아 각각 합산해보니 다음과 같은 결과를 얻을 수 있었다.

우선 업무 만족도를 살펴보자. 2021년 12월부터 2022년 6월까지는 5단계 만족도를 사용했고 2022년 7월부터 2022년 12월 현재까지는 3단계 만족도를 사용했는데 이를 좋음/보통/나쁨 그룹으로 나눠볼 수 있겠다.
좋음 그룹(🟩, 😀, 🙂)의 만족도 개수는 총 205개로 전체 대비 약 80%를 차지하고 보통 그룹(🟨, 😑)의 만족도 개수는 총 35개로 전체 대비 약 14%를 차지한다. 마지막으로 나쁨 그룹(🟥, 😨, 😱)은 총 16개로 전체 대비 약 6%를 차지하는데 이렇게 정리해보니 생각보다 힘들었던 시기는 많지 않고 전반적으로 생산성 있는 한 해였다는 게 눈에 보인다.
이어서 태그들도 살펴보자. 테크 리뷰가 보이는데 중간에 중단된 시기가 있었지만 하반기부터 다시 활성화되어 20회를 진행했다. 온라인으로 컨퍼런스도 2회 참여했고 운 좋게도 면접관으로 참석해 귀한 경험을 쌓았다. 야근 31회라. 1년 중 한 달 정도 야근한 셈이다. 재택근무 중 5일은 코로나로 아픈 와중이었다.
목적 없는 숫자들
숫자와 함께 기억들이 새록새록 떠오르지만 이 수치에 큰 의미를 부여하기는 어렵다.
업무 만족도는 말 그대로 만족도이므로 점수를 매기는 기준이 주관적이고 태그 또한 임의로 달았다보니 누락된 경우도 많다. 예를 들어 배포는 비정기적으로 이루어지니 태그를 다는 걸 깜빡하기도 하고 쉬는 날에는 아예 일지를 적지 않으니 연차 태그는 반차만 기록된다.
무엇보다 이 모든 걸 정확히 기록했다 치더라도 목적이 없다.
작년 12월에 입사하면서 개발 일지를 시작할 때만 해도 이렇게 꾸준히 작성해 데이터가 쌓이리라고는 생각지 못했고 기록을 통해 업무 역량을 증진할 수 있다면 더 바랄 게 없었다. 하지만 막상 데이터를 취합해보니 더 수치화가 가능하고 의미 있는 데이터를 쌓을 수 있지 않았을까 하는 아쉬움이 남는다.
어떤 데이터를 어떻게 쌓을까? 내년의 나에게 고민을 맡긴다.
2022년 에피소드

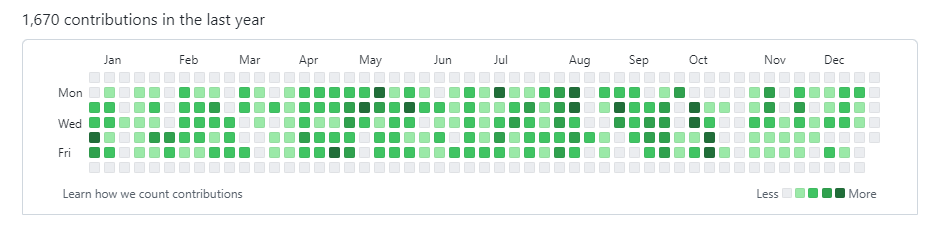
개인 깃허브의 잔디밭이 이렇게 파릇파릇하다면 좋겠지만 회사 깃허브다. 보면서 곰곰이 생각해보면 커밋하지 않은 날들이 도리어 풀리지 않는 문제에 머리를 싸매고 가장 많이 고민한 날들이었다. 다른 사람의 잔디밭에 잔디를 심으러 간 날도 있고 회의에 참석하느라 하루를 다 보낸 날도 있다. 다시 말해서 커밋으로 나타나지 않는 하루들도 함께 쌓여 오늘 이 자리에 서 있게 된 것이다. 물론 푹 쉬며 재충전한 연차도 포함이다!
이제 작은 에피소드들을 간략히 소개하고 싶다. 보이지 않는 커밋들처럼 나라면 어떻게 했을지 무엇을 느꼈을지 상상해보는 재미를 느끼기 바란다.
🏃 기록하고 리뷰하기
가장 먼저 개발 일지에 관해 얘기하지 않을 수 없다. 처음 시작할 때만 해도 작성 시간이 불규칙했는데 어느새 다음 날 오전 출근 직후로 고정되었다. 8시 반에 사무실에 들어서 불을 켜면 고요한 침묵으로 반겨준다. 그 가운데 어제 작업한 커밋과 코드를 살피며 일지를 작성하다 보면 한 번쯤은 꼭 오류나 개선할 부분이 보인다. 멘토도 코드 리뷰와 같은 피드백도 없는 환경이라 스스로 책임질 수밖에 없으니 깊이 안도하면서 얼른 코드를 고쳐 다시 올리곤 했다.
🏃 결정하고 책임지기
한 번은 신규 서비스를 런칭하며 새로운 스택을 여럿 도입해 체험해 볼 기회가 있었다. 그런데 디자이너분들이 마침 입사하면서 디자인이 완전히 뒤바뀌게 되었고 선택했던 라이브러리가 커스터마이징이 힘든 라이브러리라 나를 포함해 동료 개발자분들의 생산성을 낮추는 것이 눈에 보였다. 이미 개발은 끝나가는 상태라 밀고 나가기로 결정하고 해당 라이브러리 문서와 DOM을 샅샅이 살펴보며 다소 억지를 써서라도 디자인에 맞게 구현했다. 요구사항을 맞추기가 가장 까다로웠던 Input 컴포넌트는 아예 라이브러리를 쓰지 않고 직접 만들어 사용했다.
🏃 루틴으로 롱런하기
8시 반에 출근해 5시 반에 퇴근한다. 아침에는 일부러 지하철역 한 정거장 거리를 20분간 걷는다. 걸어가면서 개발 트렌드를 살피거나 전자책을 보곤 하는데 도서 종류는 가리지 않고 내키는 대로 골라 읽는다. 회사에 도착하면 어김없이 개발 일지를 열고 오늘 할 일들을 떠올려 본다. 이제 칼같이 퇴근하려면 한눈팔지 말고 아쉬움 없이 일해야 한다. 퇴근할 즈음에는 아직 길이 막히지 않아 1시간이면 집에 도착한다. 저녁 먹고 휴식하다가 알람을 맞춰둔 8시에 일어나 할 일을 하고 12시 전에는 취침한다. 이상이 약 1년간 유지해온 루틴이지만 매일 지켰던 것은 결코 아니고 큰 흐름만 벗어나지 않도록 조심했다.
🤼 조직에서 신뢰쌓기
월요일 오전에는 지난주에 작성한 개발 일지를 보며 잘한 점, 잘못한 점, 개선할 점을 정리하는데 매주 카페에서 회고 시간을 갖기 때문이다. 작은 조직이라 프론트엔드, 백엔드, 디자인까지 팀원들이 모두 모여 한 주를 되돌아본다. 맡은 일을 해결하거나 팀에 도움이 되는 일을 처리한 경험을 공유하고 까다로운 고민을 나누는 시간이다. 초기에는 정말 회고만 했는데 동료 개발자분이 개선할 점을 재확인하면 좋겠다는 의견을 내주었고 이에 착안해 액션 아이템 테이블을 만들어 목록을 함께 보기 시작했다. 회고 시간이 끝나면 액션 아이템을 훑어보며 내 일이 아니더라도 도울 수 있는 문제가 없을까 고민해본다. 서로의 약점을 보완하고 기회를 주며 협력하는 팀원들에게 늘 감사하다.
🤼 위임하고 기다리기
초기 스타트업이라 일은 많고 사람은 적다 보니 신입이 들어왔을 때 세세한 케어가 어려웠다. 사실상 방목형으로 교육했는데 그 과정에서조차 내 약점을 직시할 기회가 많았다. 태스크를 보고 요구사항을 빠르게 파악해 적절한 답변을 주어야 하는데 컨텍스트를 확실히 모르는 상황에서 잘못된 방향으로 가이드했다가 뒤늦게 수정한 적이 있는가 하면 모르는 문제와 마주쳐 바로 답변을 줄 수 없을 때는 속으로 뜨끔하고는 어떻게 문제에 접근해야 할지 어떤 키워드로 구글링하면 되는지 보여주기도 했다. 때로는 질문에 바로 답변하는 방식이 스스로 성장할 기회를 빼앗는 걸까 하는 걱정이 생기곤 하지만 본인 스스로 충분히 고민해봤다고 믿고 있다. 반대로 디버깅하는 과정을 옆에서 보면서 조언을 통해 스스로 문제를 찾아 나가는 모습을 지켜볼 때는 믿고 기다린다는 감각을 경험해볼 수 있었다. 멘티가 입사한 지 약 6개월이 지났을 무렵 프로젝트를 독립적으로 맡겼고 이제는 질문을 받았을 때 서포트만 하면 된다. 다른 사람이 발전하는 과정의 일부가 될 기회를 준 멘티에게 감사의 마음을 전한다.
🤼 통제보다 지원하기
9월 말 우연히 원티드 이벤트를 보고 스터디 그룹 리더에 자원했다. 스터디도 처음이고 스터디 리더도 처음인데 학습과 교류에 목이 말랐던지 무턱대고 지원했고 뜻밖에 합격의 기쁨을 누리게 되었다. 부랴부랴 스터디 커리큘럼을 정리해 전달했고 원티드에서 스터디 모집 페이지를 만들어 홍보에 도움을 주었다. 주말 스터디라서인지 마감 며칠 전에 스터디 인원이 채워졌고 아슬아슬하게 스터디가 시작되었다. 팀원들을 만나기 전 정한 스터디 룰은 단 하나 '모르는 것은 물어보고 아는 것은 공유하기'였다. 그 밖에 출석하지 않은 사람에게 패널티를 주거나 출석한 사람에게 인센티브를 주지는 않았다. 하지만 리팩터링 책의 코드를 커밋해 공유하거나 스터디가 끝나고 남는 시간 동안 회사 생활에 관해 이야기를 나누는 코너를 만드는 등 스터디를 중도에 포기하지 않고 계속 참여하도록 여러 방법을 고안해 시도해보았다. 초보 리더를 따라 함께 스터디를 완주하며 즐거운 기억으로 남게 도와준 팀원들에게 그저 감사할 뿐이다.
🤸 삽질하고 발표하기
나는 발표를 할 수 없다. 오랫동안 이렇게 생각해왔는데 이 시각을 바로잡은 것만으로 올 한 해를 잘 보냈다고 본다. 매주 목요일에는 프론트엔드, 백엔드, 디자인 팀원들이 모두 모여 내부적으로 워크샵을 진행한다. 처음에는 개발팀에서만 진행했는데 디자이너분들이 합류한 이후로 다 함께 지식을 공유하고 있다. 보통 지난주에 새롭게 알게 된 지식이나 해결했던 문제를 요약해 돌아가며 짧게 발표하는데 주제 선정도 참여도 모두 자유롭다. 아래 사진에서 태그가 달린 날들은 듣기만 하지 않고 태그에 작성된 주제로 발표한 날이다. 떨리거나 말거나 소리 내어 내가 가진 지식을 공유하고 다른 사람들에게 도움이 될 수 있다는 걸 깨달았다는 점이 올해의 큰 소득이다.

🤸 두려움을 넘어서기
오픈소스는 늘 다가가기 어려운 거대한 산이라는 느낌을 받았는데 우연히 업무 중 소셜 로그인을 구현하다 Next Auth 라이브러리의 오류를 발견한 것을 계기로 처음으로 PR을 날리게 되었다. 문서 수정 PR과 코드 수정 PR을 각각 1개씩 올려보니 마음속 허들을 많이 낮출 수 있었다. node_modules 내에 있는 라이브러리 코드들을 살펴보지 않았던 시간이 아까울 뿐이다. 이후 토스에서 만든 오픈소스 slash의 깃허브를 구경하다 깨진 링크를 발견했을 때도 머뭇거리지 않고 문서 수정 PR을 보낼 수 있었다.
🤸 뛰어들어 도전하기
노마드코더 슬랙 채널에 올라온 공고로부터 이지스퍼블리싱과 인연이 시작됐다. 개발 도서를 읽고 강의 자료를 만드는 일이었는데 가장 처음 맡았던 책은 《Do it! 클론 코딩 영화 평점 웹 서비스》로 노마드코더에서 강의를 들었던 터라 내용이 낯설지 않아 자료를 만드는 것이 그리 어렵지 않았다. 생각보다 시간을 엄청나게 소모했지만 기한이 한 달 정도로 여유가 있었고 강의하는 사람의 입장에서 한편으로는 강의를 듣는 학생의 입장에서 생각해볼 수 있다는 점이 새로웠다. 강의자료를 강사와 학생 사이의 인터페이스로 바라보면 프론트엔드와 관련이 있다고 봐도 무리는 아닐 것 같다. 강의 자료 제작을 무사히 마친 뒤 계속 소개를 받아 《Do it! 조코딩의 프로그래밍 입문》, 《Do it! 자료구조와 함께 배우는 알고리즘 입문 - C언어》, 《Do it! 깃&깃허브 입문 - 개정판》 이렇게 3개의 자료를 추가로 제작했다. 색다른 경험이었지만 스터디와 병행할 수 없어 한 차례 고사했고 스터디를 마치고 나니 주어지는 책보다는 원하는 책을 읽고 싶은 마음이 더 커져 버렸다. 결국 마지막 제작 의뢰도 정중히 거절하며 꼼꼼한 편집자분들과는 다음 만남을 기약하기로 했다.

2023년 프리뷰 없음
사실 이것저것 내년 목표를 세워서 목차를 쭉 적어두었다가 미래는 알 수 없다는 생각에 결국 모두 지워버렸다. 작년 12월만 돌이켜봐도 계획대로 이룬 건 개발 일지를 계속해서 작성한 것밖에는 없지만 상상도 못 한 경험과 도전을 마주하게 되었다.
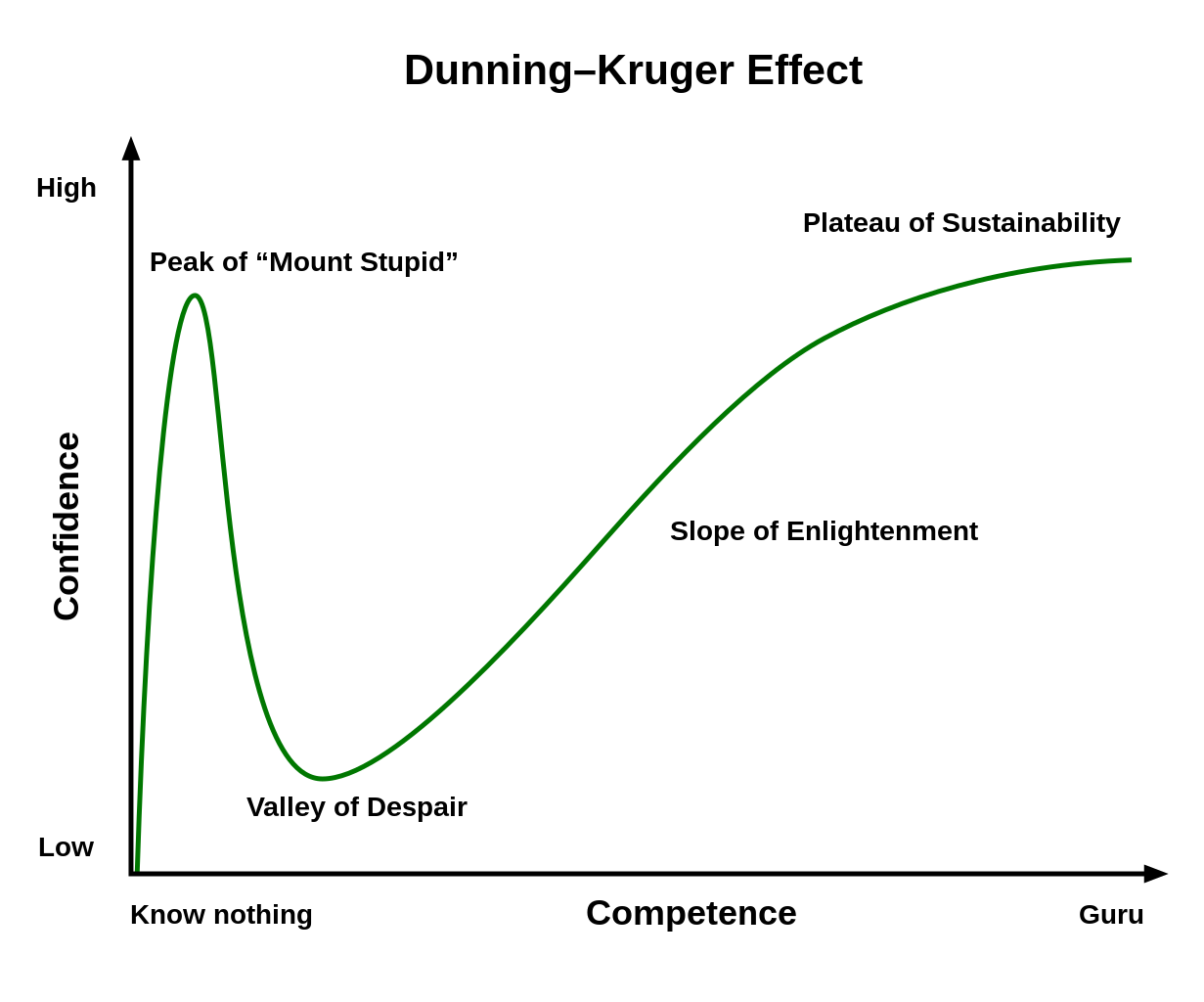
프론트엔드 개발자가 되기 위해 준비할 때부터 가장 강렬하게 느낀 감정은 '재미'였다. 프로가 된 지금도 그 마음은 변함이 없고 사실 실력이 늘수록 더욱 발전하는 재미를 느끼고 있다. 그러나 즐거움을 느끼는 것과 동시에 '멍청이 산 정상'에 오른 게 아닌가 하는 기분도 느꼈다. 2022년 에피소드에는 좋은 추억만 써놓았지만 사실 부족했던 점들도 엄청 많은데다 속도를 멈추고 조금만 주변을 둘러보면 아직 멀었구나 하는 생각이 들기 때문이다.
1년간 React를 사용했는데 내가 React에 대해 아는 게 뭘까? 어제보다 더 나은 코드를 작성하고 있나? 왜 이 기능을 구현해야 하는 걸까? 사용자들에게 효과가 가 닿고 있을까? 비즈니스를 고려하고 그에 따라 우선순위를 결정하고 있는 걸까? 생산성을 높이려면 어떻게 해야 하지? 팀이 유기적으로 움직일 수 있도록 뭘 할 수 있을까? ...
2023년에는 어떤 질문에 답하게 될까