지난 이야기
지난 글에서 프론트엔드 개발자로 취직한 후 매일 개발일지를 쓰고 있다고 말했었다. 8개월이 지났지만 다행히 하루도 빼먹지 않고 기록을 이어 나가고 있다.
글을 쓰던 당시 일지를 개선하고자 아이디어를 몇 개 떠올렸지만 최근까지 초기 버전을 유지했다. 성급하게 변경해서 습관을 깨고 싶지 않았기 때문이다.
그래도 고심 끝에 변경 사항과 추가 사항을 각각 1개로 제한해 새롭게 적용했다. 바로 '업무 만족도'와 '오늘의 병목'이다.

업무 만족도
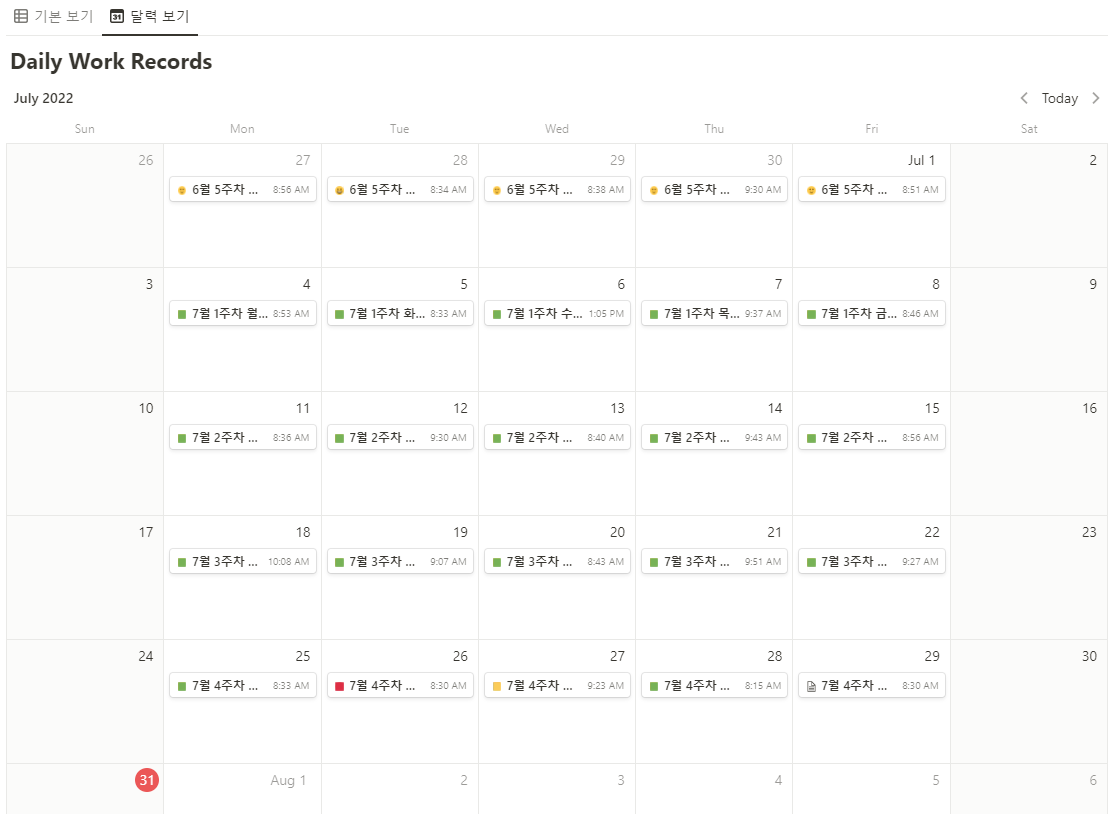
지난 한 달을 되돌아보아야겠다고 마음을 먹고 캘린더 뷰를 추가했을 때 기존 업무 만족도 아이콘(😀 🙂 😑 😨 😱)은 작아서 표정이 잘 보이지 않았다. 문득 신호등이 떠올라 3가지 상태 아이콘(🟥 🟨 🟩)으로 변경하기로 했다. 색상으로 구분하니 크기에 구애받지 않아 한 달간의 상태가 한눈에 들어왔다.

단계도 5에서 3으로 줄었기 때문에 그날에 대한 총평을 결정하는 데 걸리는 시간이 조금은 감소한 것 같다. 어떻게 하면 더 짧은 시간에 지금과 같이 일지를 작성할 수 있을까가 늘 고민거리다.
오늘의 병목
병목에 대해 생각하게 된 계기는 개발일지를 쓰면서가 아니라 신입으로 들어온 부사수의 질문을 받은 덕분이다. JavaScript 문제는 대부분 즉시 해결책을 알고 답해줄 수 있었지만 CSS 문제는 시간이 좀 걸리고 검색을 종종 필요로 했다.
문제 해결은 문제 정의에서부터 시작된다. CSS만 문제였던 것은 아니므로 어디에서 개발 시간이 예상보다 길어지는지 측정할 방법을 고민하기 시작했다. 개개의 태스크마다 소요 시간을 측정하면 될까? 한 가지 일을 진득하게 할 때도 있지만 회의나 커뮤니케이션 때문에 흐름이 끊기고 컨텍스트가 계속 바뀌는 일이 다반사다. 이런 상황에서 정확히 시간을 추적해 기록하는 건 어려운 일이다.
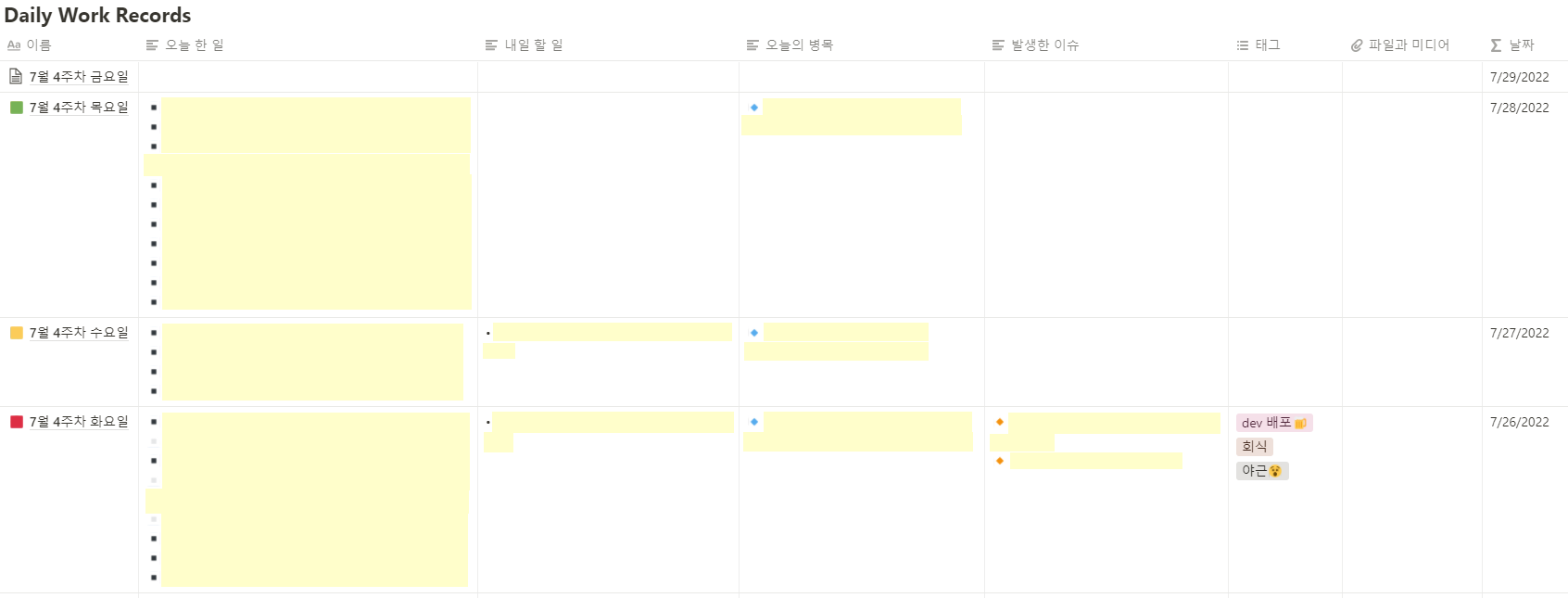
하지만 그날 무슨 일이 가장 까다로웠는지 기억하는 건 어떨까. 이미 어떤 일을 하는지 매일 기록하고 있으니까 그중 가장 많은 시간을 쓴 작업을 집어내기만 하면 된다. 그래서 '오늘의 병목'이라는 속성을 추가하기로 했다.

'오늘의 병목'은 도입한 지 고작 2주째인데 기록한 내용에서 정수를 뽑아내는 데 큰 도움을 주었다. 크게 나누면 다음과 같은 항목에서 많은 시간을 소요한다는 점을 깨닫게 되었다.
- 충분히 습득 못한 기술
- 커뮤니케이션 증가
- 잘못된 설계
- 단순 노가다
4가지 항목 모두 당연히 시간을 어느 정도 필요로 하지만 조금이나마 시간을 단축할 방안을 떠올릴 수 있었다.
- 기술적으로 부족한 과목을 정확히 알게 되었으니 한 주제씩 단기간에 집중적으로 학습해보자.
- 최근 디자이너분들이 합류하면서 커뮤니케이션 채널이 늘어났는데 다른 조직에서는 어떻게 소통하는지 알아보자.
- 무턱대고 개발부터 하지 말고 어떻게 해야 주어진 요구사항에 대응할 수 있는지 먼저 고민하자.
- 노가다는 위임하자. 예를 들어, 약관 페이지를 만들 때 1시간 가까이 HTML을 하나하나 작성하다가 디자인이 정해져 있지 않으므로 노션에서 간단히 export한 HTML을 사용할 수 있다는 사실을 발견해 10분 만에 해결한 적이 있다.
템플릿
2022년 11월 5일자로 템플릿이 추가되었습니다.

특별한 양식은 아니다보니 템플릿까지 만들 생각은 없었는데 우연히 1편에 달린 댓글을 발견하고 부랴부랴 템플릿을 공유하게 되었다.
더해서 댓글에만 달아두면 템플릿에 관심이 있지만 놓치는 분들이 있을 수 있어 본문도 수정해두기로 했다.
사족이지만 정작 질문한 분은 템플릿을 공유받지 못하고 다른 분이 공유받는 걸 보면서 더더욱 답을 얻을 수 없어도 질문을 멈추지 말아야겠다는 생각이 들었다.


안녕하세요. 업무 일지 관련해서 고민이 많았는데, 이렇게 좋은 양식 공유해주셔서 도움 받고 갑니다 감사합니다!