
📍 원티드 프리온보딩 과정에 참여하여 하얀마인드 기업과제를 받아 구현해보았습니다.
🛫 Project Overview
무한스크롤 리스트
작업 기간
2021.7.26 ~ 2021.7.27
기술 스택
- React
- axios
- styled-components
주요 구현사항
- Intersection Observer 활용 무한 스크롤 리스트
- 댓글 API 호출 util
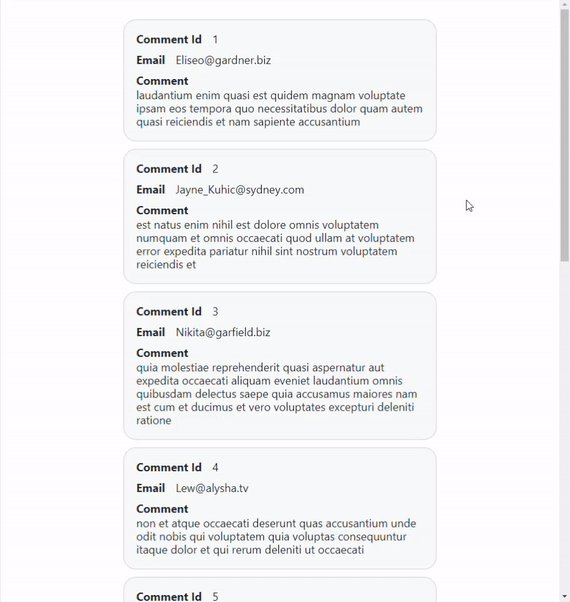
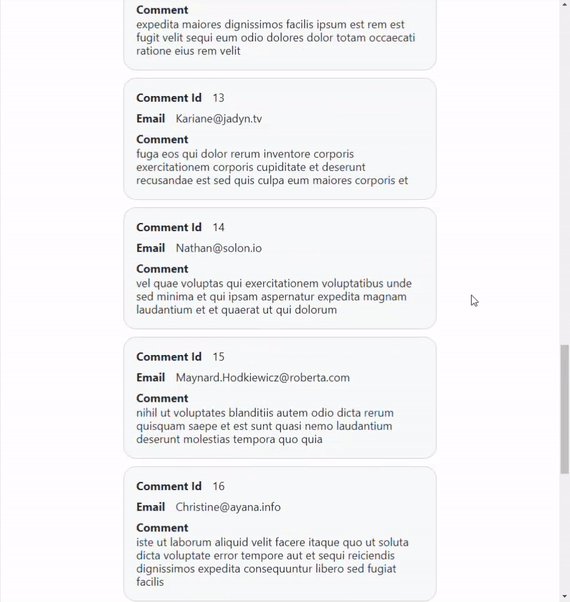
결과 화면

🚥 Project Review
칭찬해주고 싶은 점
쪼개고 또 쪼개고
작은 기능을 개발하는 거라도 할일을 작게 쪼개서 개발을 진행했다.
- 우선 댓글 API를 호출해보며 구조를 분석하고 util 클래스를 만든다.
- 댓글 리스트 아이템 컴포넌트를 만들어 호출한 데이터를 화면에 뿌려본다.
- Intersection Observer로 무한 스크롤 리스트를 구현한다.
- 주어진 Figma에 따라 스타일을 적용한다.
- 무한 스크롤 리스트와 댓글 리스트 아이템 컴포넌트를 분리해 재사용성을 높인다.
더 큰 프로젝트에서도 항상 작게 개발하고 재사용성을 적용해보자고 다짐했다.
개선하고 싶은 점
이해 못한 코드 가져다 쓰기
무한 스크롤을 구현하려면 Intersection Observer API를 쓰면 된다고? 다른 블로그에 작성된 코드를 살펴볼까? 정확히 이해가 안 되지만 동작은 하니까 과제 제출을 우선으로 진행했다.
멘토님 말씀처럼 line by line 수준으로 코드를 다 이해하지 못한 점이 부끄럽다. 그래서 과제가 끝나고 Intersection Observer API를 공부했다. 다음 글에서 학습한 내용을 확인할 수 있다.
과제를 진행하면서도 틈틈이 공식 문서 보는 것을 게을리하지 말고 과제가 끝나면 꼭 사용한 기술을 정리하여 블로그에 작성해보자!