
📍 원티드 프리온보딩 과정에 참여하여 솔라커넥트 기업과제를 받아 구현해보았습니다.
🛫 Project Overview
투두 리스트 서비스 개선
작업기간
2021.8.19 ~ 2021.8.20
작업대상 및 방법
TypeScript ReactJS 베이스 코드가 주어지고 버그가 포함되어 있다. 요구사항에 따라 버그 수정과 필요한 기능을 추가한다. 이때 주어진 모듈과 기능만을 사용하며 제시된 라이브러리 외에는 추가하지 않도록 한다.
기술스택
- React
- TypeScript
- styled-components
- antd
주요 구현사항
이번 프로젝트는 개인 프로젝트로 모두 직접 작업하였습니다.
- 기능 완성
- Todo List 화면에 현재 날짜 표시
- Todo 아이템의 완료 버튼을 누르면 Todo 완료 상태 변경
- 기능 추가
- 입력 항목 근처에 목표일을 입력받을 수 있게 Datepicker로 UX를 구성
- 완료 목표일은 필수값이 아님
- Todo 아이템에 완료 목표일이 보임
- 예외 추가
- Todo 아이템 삭제 버튼을 누르면 Modal을 띄워 삭제 여부 확인
- 입력값에 공백문자만 입력할 수 없도록 검증
- 입력값의 앞/뒤에 존재하는 공백문자 trimming
- 입력값이 존재하면 입력 버튼의 색상이 변경되고 Todo 아이템 등록 가능
- 버그 수정
- Todo 아이템이 삭제되지 않는 버그 해결
- 새로고침하고 추가하면 Todo 아이템의 id가 중복될 수 있는 버그 해결
- 초기 로드 시 로컬스토리지가 비어있을 때 JSON parsing 오류 해결
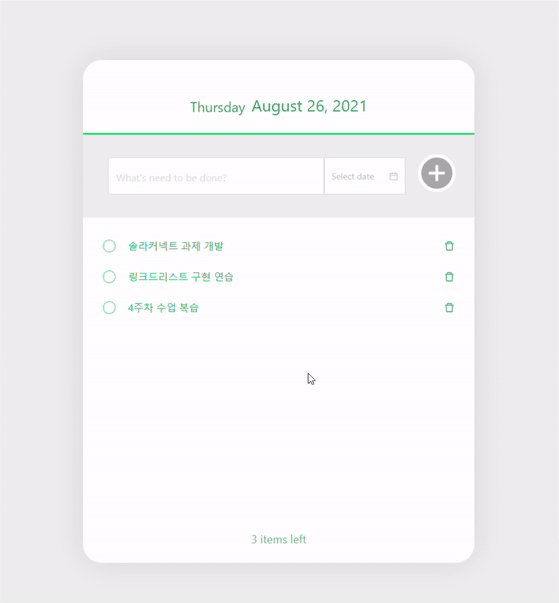
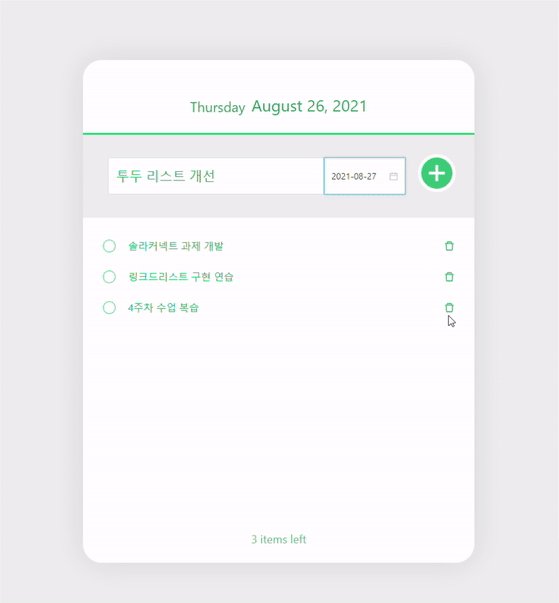
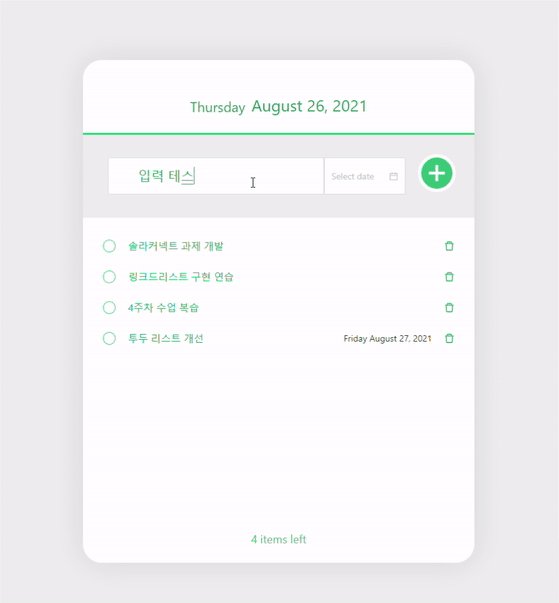
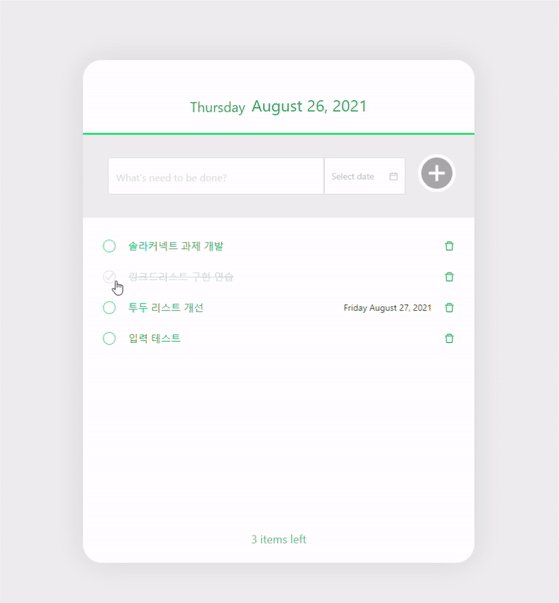
결과 화면

🚥 Project Review
칭찬하고 싶은 점
타입스크립트를 만나다
이 프로젝트를 통해 처음으로 타입스크립트를 접하게 되었는데 코드를 작성하면서 '와~ 진짜 유용한데?'라는 생각이 들었다. 마우스를 갖다 대면 타입이 다 보이고 객체 타입 같은 경우 어떤 프로퍼티를 가졌는지 어디서든 확인이 가능해서 코드를 뒤져볼 필요도 없고 전체적으로 코드에 대해 파악하는 속도도 약간 빨라진 것 같다.
잘못 입력했을 때는 빨간 줄이 그어지면서 타입을 어떻게 맞춰야 하는지 알려주니까 정말 편하고 이런 식으로 컴파일 타임에서 버그가 잡히겠구나 생각하니 안심도 됐다. 다만 이 글을 쓰는 시점에서는 베이스 코드 없이 코딩하다 보니 수많은 빨간 줄들이 그어져 마음에 스크래치를 남기고 있다.
그 외에도 아직 체감하지 못했지만 인터페이스 등이 도입돼 객체지향 프로그래밍을 지향하기에 좋고 타입 추론, 타입 호환성, 제네릭 등 유용하게 활용할 수 있는 기능들이 많이 있어 타입스크립트에 대해 더 알고 싶다고 느꼈다.
개선하고 싶은 점
좋은 UX란
좋은 UX란 무엇일까. 예외 처리 구현사항이 정해진 바 없이 자유로웠기 때문에 나름대로 고민 끝에 사용 중인 투두 리스트 앱을 참고해 입력값 검증 기능과 삭제 시 모달창을 띄우는 기능을 구현했다.
하지만 다시 돌아보면 이게 최선인지 항상 고민하게 된다. 처음엔 입력값 검증도 모달을 띄웠다가 사용자 입력을 방해하는 것 같아 버튼의 색상으로 알 수 있도록 변경하기도 했고 지금은 삭제 확인을 묻는 모달창을 띄우도록 했지만 일단 삭제 후 일정 시간 내에 취소할 수 있게 만들면 어땠을까 하는 생각도 든다.
단 하나의 페이지, 적은 수의 컴포넌트에서도 사용자와 인터렉션하는 부분을 잘 만드는 건 정말 어렵다는 걸 느꼈고 앞으로 서비스를 이용할 때 어떻게 상호작용하도록 만들어져 있는지 꼼꼼하게 살펴봐야겠다.
개인 프로젝트 후기
팀 프로젝트를 좋아한다고 생각했는데 요새 계속 팀 프로젝트만 해서 그런지 간만에 개인 프로젝트를 하니 해방감을 느꼈다. 자유롭게 원하는 속도로 원하는 대로 개발할 수 있고 하나하나 내 손으로 작업했다는 데서 오는 성취감이 있다.
내 경우에 열정과 동기부여를 높이는 데에는 홀로 개발하는 시간이 꼭 필요한 것 같다. 지금 참여하는 프리온보딩 코스가 끝나더라도 지금까지 작업한 코드를 리팩토링하고 배운 점을 정리해서 반영하는 시간을 꼭 가지고 싶다.