.png)
안녕하세요! 오늘은 한달전에 작성하였던 DeepFlow라는 개인 프로젝트의 5주차 ~ 8주차 동안의 활동 내용 및 느낀점을 작성해보도록 하겠습니다.
해당 프로젝트는 2021학년도 3학년 1학기, 프로젝트 실습 과목 시간에 진행하는 프로젝트 입니다.
프로젝트 1주차 ~ 4주차 활동에 관한 글은 아래의 링크를 통해 볼 수 있습니다 😁
https://velog.io/@yiyb0603/DeepFlow-%ED%94%84%EB%A1%9C%EC%A0%9D%ED%8A%B8-1%EC%A3%BC%EC%B0%A8-4%EC%A3%BC%EC%B0%A8
1. 추가 및 개선
1-1. FCM 알람 전송 기능 추가
기존에 댓글 작성 및 답글, 유저 추천을 작성 할 때 아무 동작도 일어나지 않았었는데, 작성한 상대방이 관심을 가질 수 있도록 대상자에게 FCM 알람을 전송하도록 추가하였습니다.
이전에 FCM 알람 전송 기능을 한번 만들어본적이 있어서 구현하는데 오래걸리지는 않았습니다.
아래 사진은 글에 댓글을 작성했을때, 글 작성자에게 FCM 알림이 전송된 모습입니다.

1-2. 홈화면 UI 추가
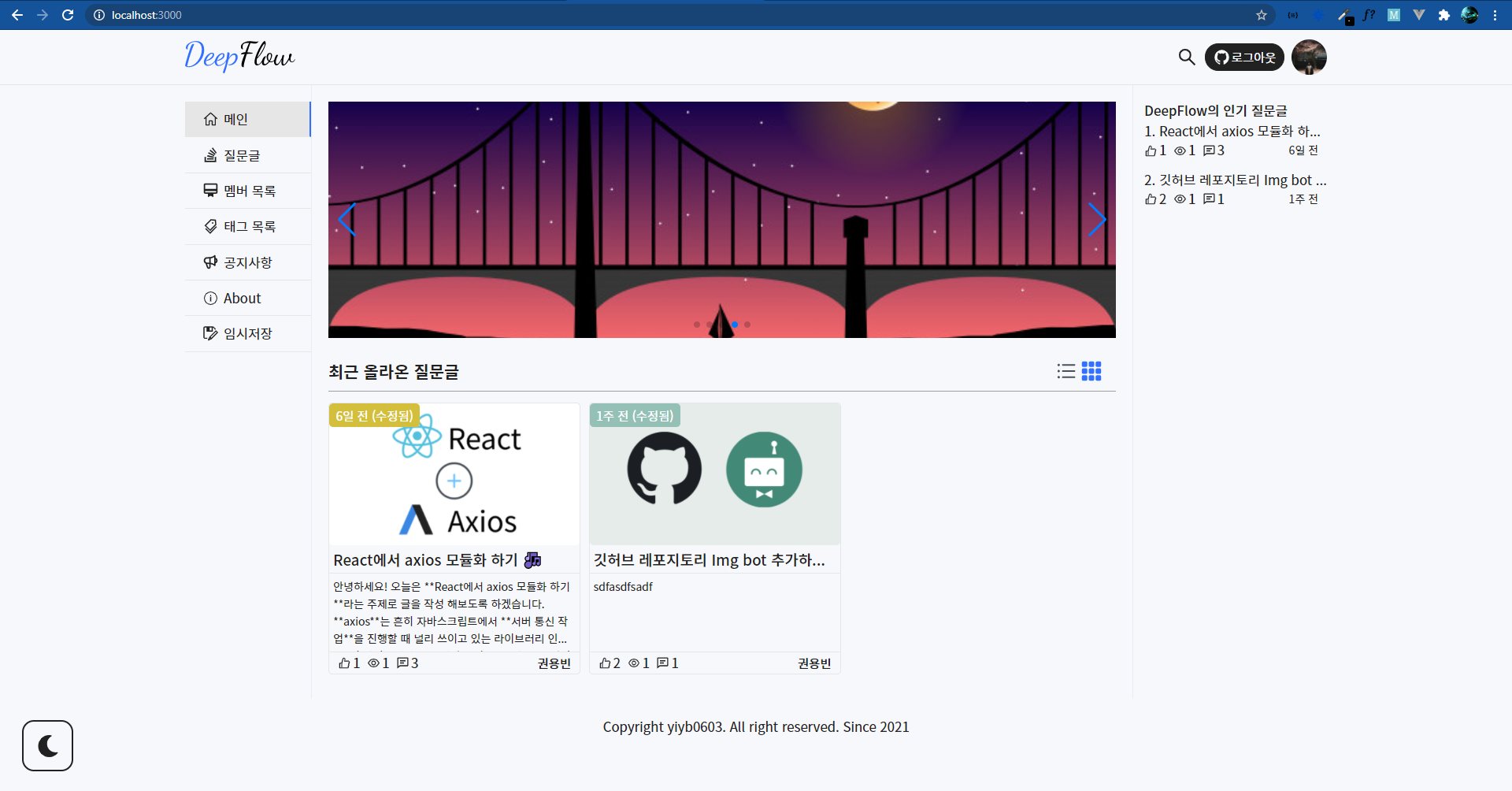
1주차 ~ 4주차 개발 당시의 홈 페이지 UI 입니다. 중간에는 그냥 배너와 최근에 올라온 게시글, 그리고 오른쪽 사이드바에는 인기 질문글 혼자 덩그러니 있는 모습입니다.

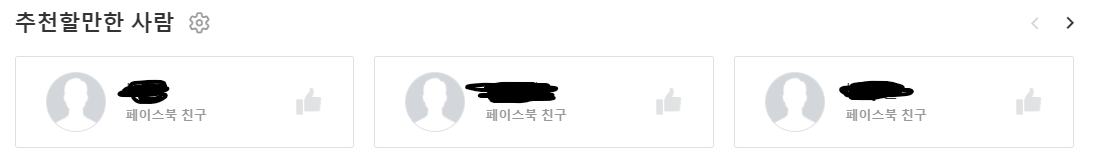
어떤 주제로 내용들을 더 채울 수 있는지를 고민하다가, 원티드와 StackOverflow의 UI를 참고하여 각각 중간, 사이드바에 채울만한 내용을 정하게 되었습니다.
원티드 웹의 추천할만한 사람 UI 참고
StackOverflow 오른쪽 사이드바의 인기글 목록 UI 참고
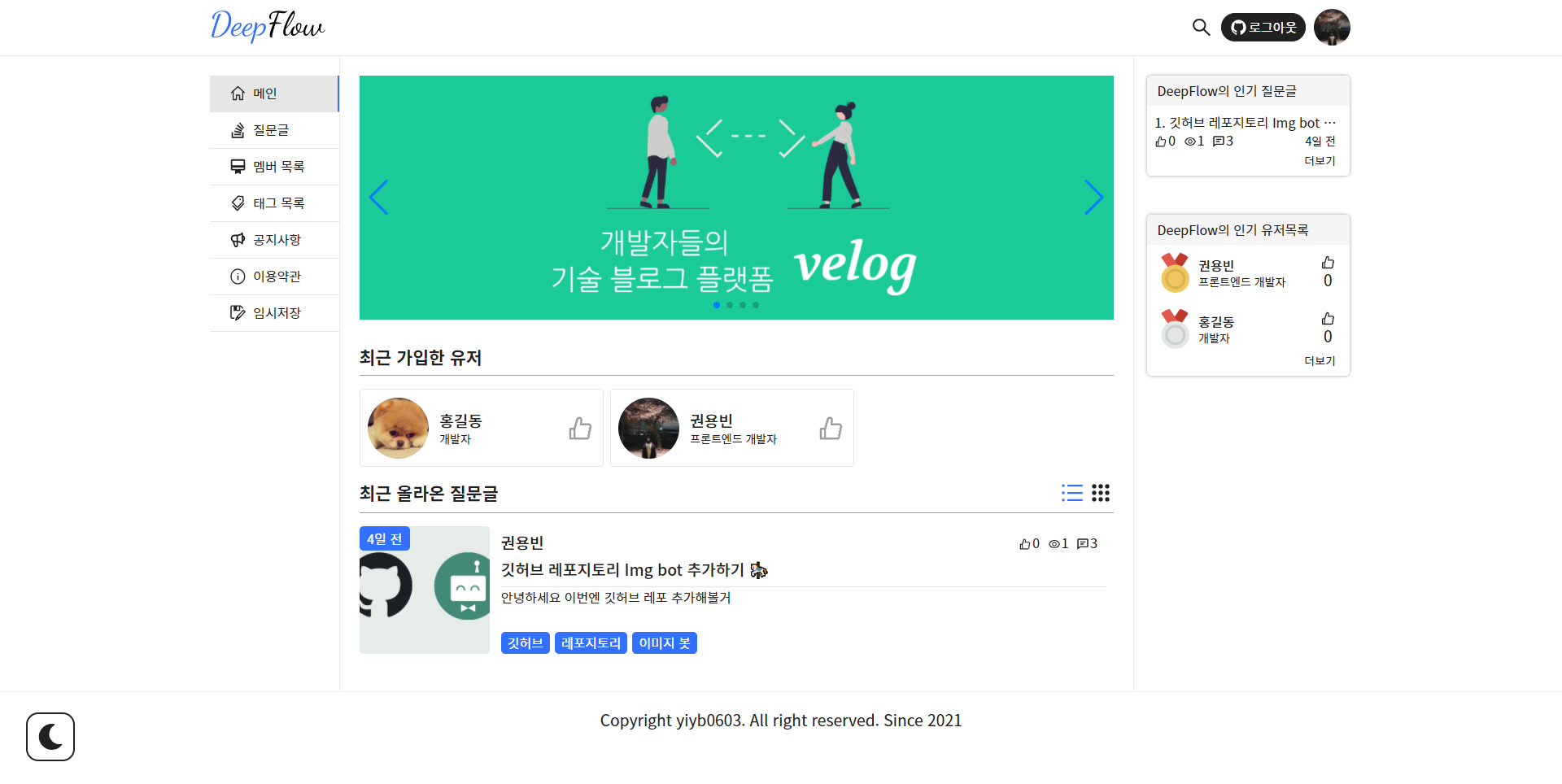
그리고 아래의 사진은 5주차 ~ 8주차에 개선한 홈 페이지의 모습입니다.

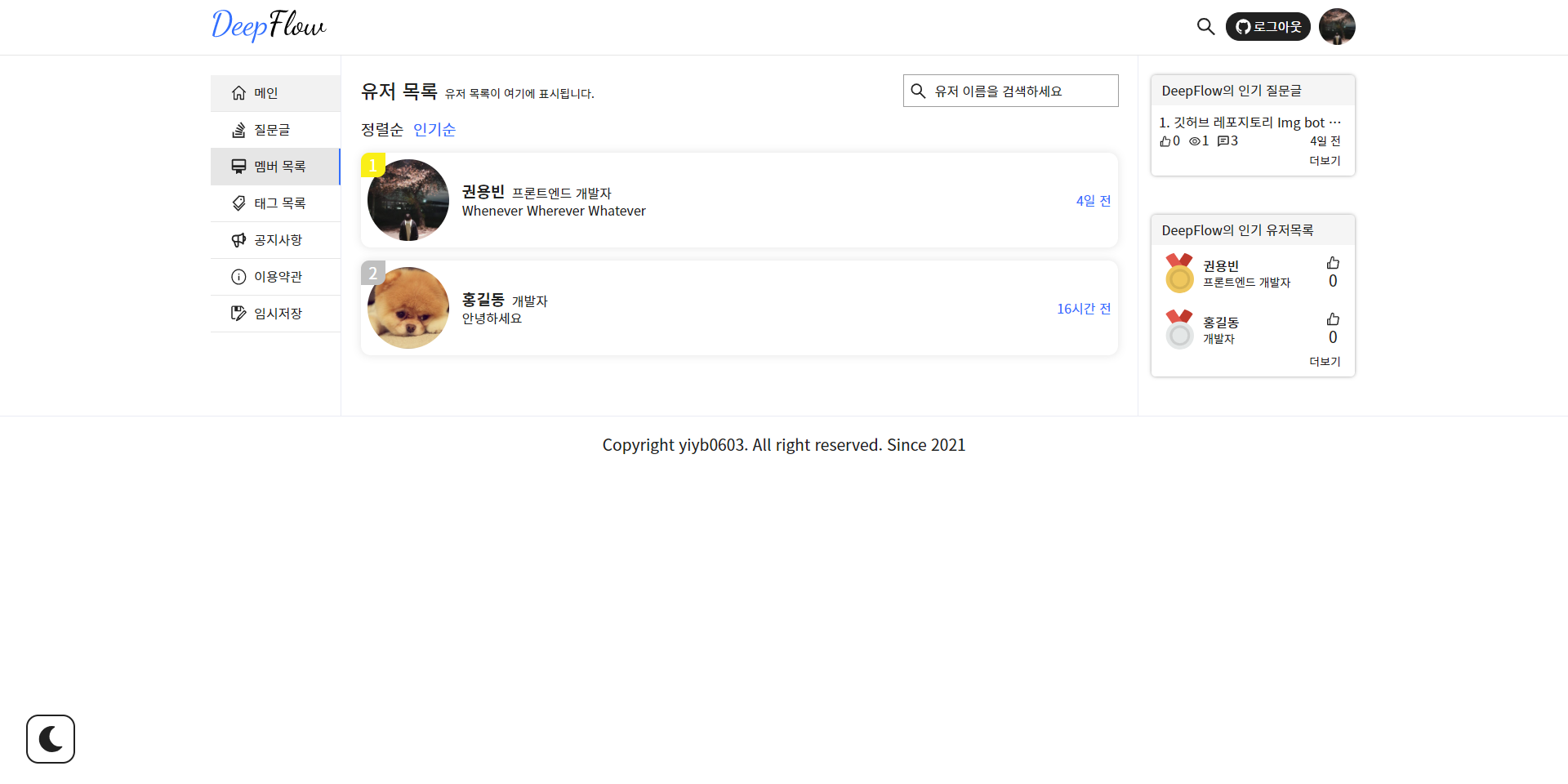
1-3. 인기 유저목록 조회
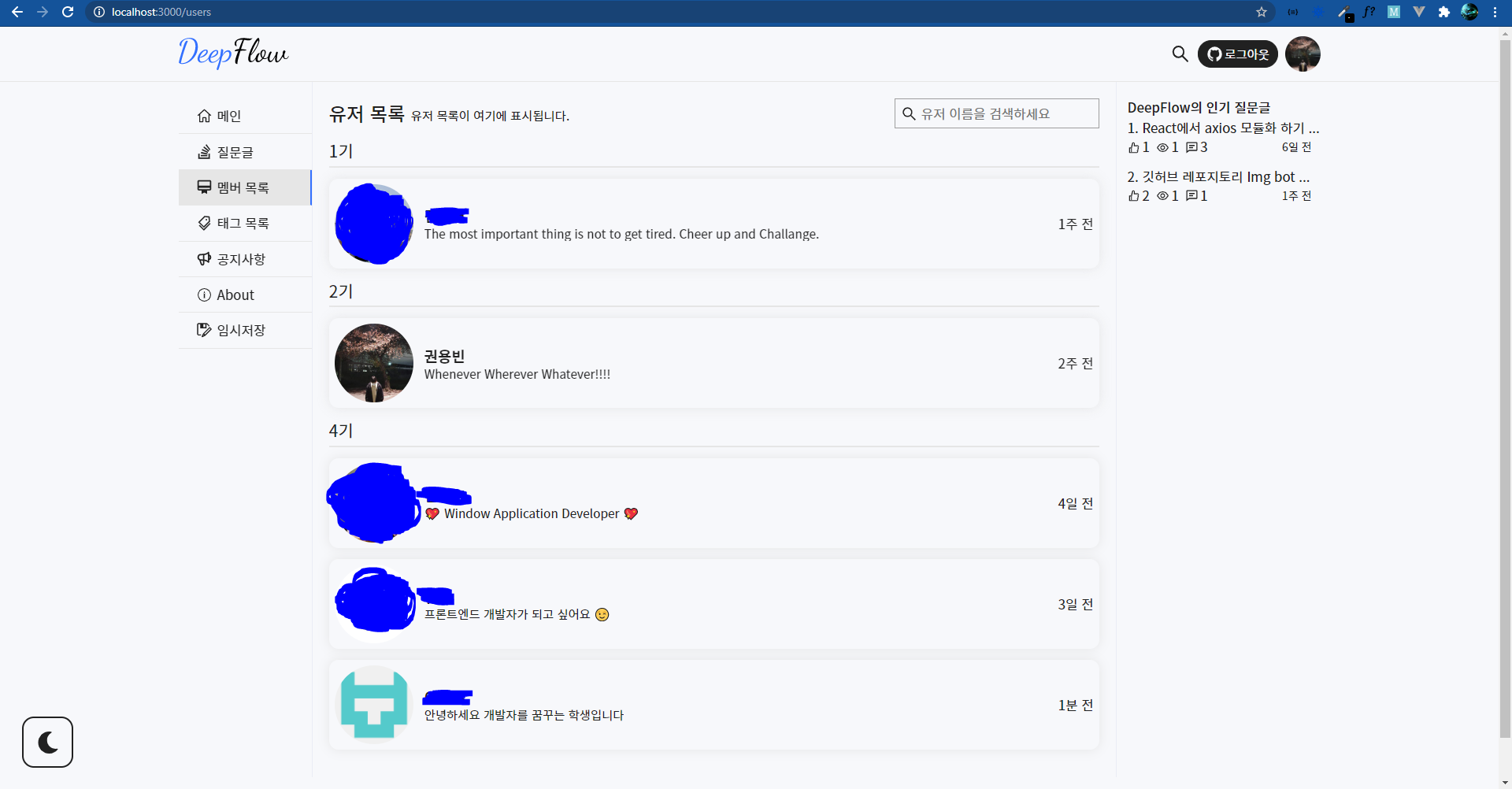
기존의 유저 목록 조회 화면에서는 유저들의 기수에 따라서 정렬 후 리스트로 보여주는 방식만 있었습니다.

그리고 추가로 유저가 추천받은 개수에 따라서 랭킹순으로 보여주면 어떨까? 하는 생각을 하게되었고, 정렬순과 인기순 방식으로 유저 목록을 보여주기로 하였습니다.

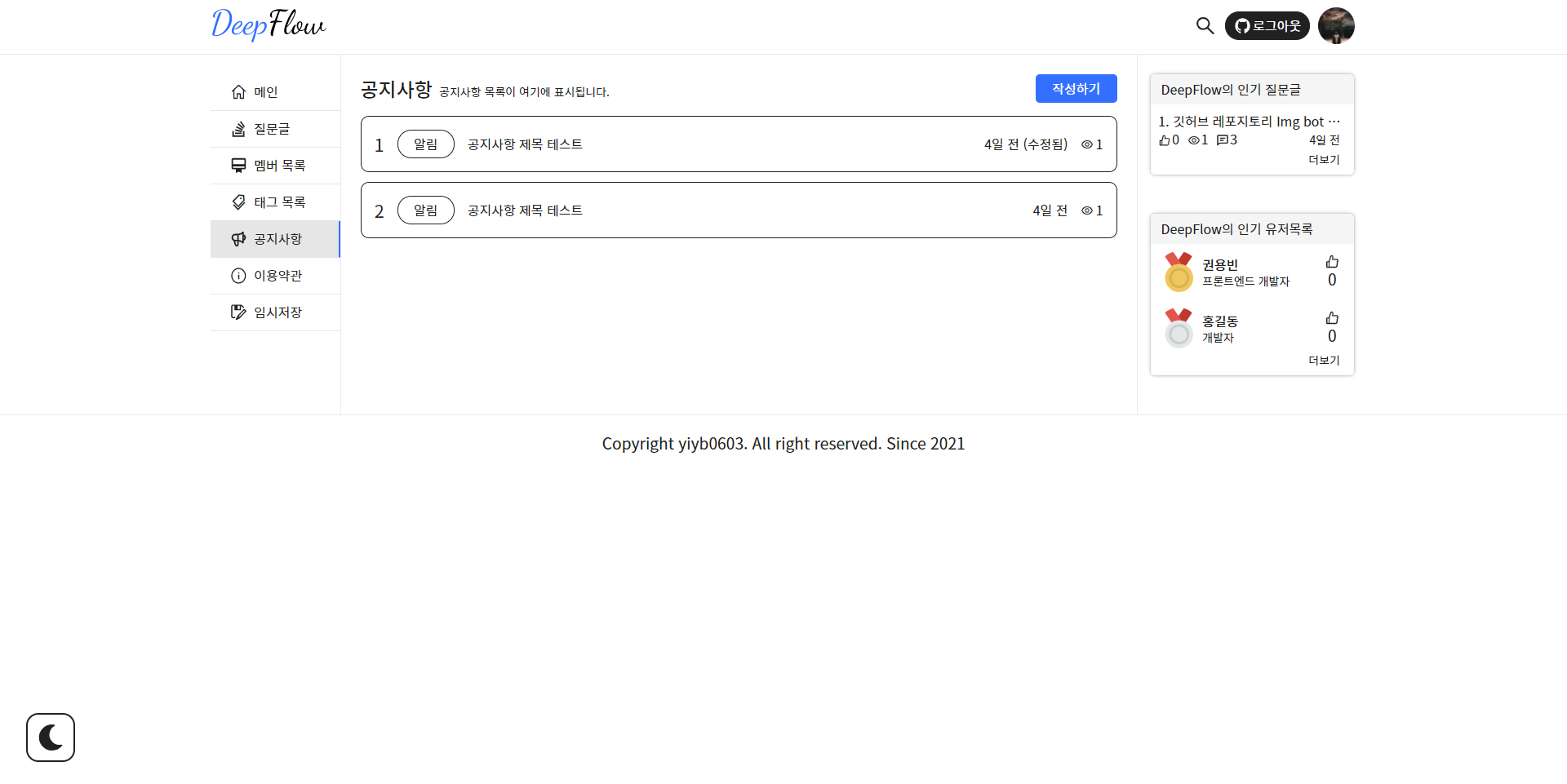
1-4. 공지사항
기존에 기획만 되어 있었던 공지사항 기능을 만들어서 추가하였습니다. 추가, 수정, 삭제 권한은 관리자만 가능하며, 조회는 모든 유저가 조회 할 수 있도록 했습니다.

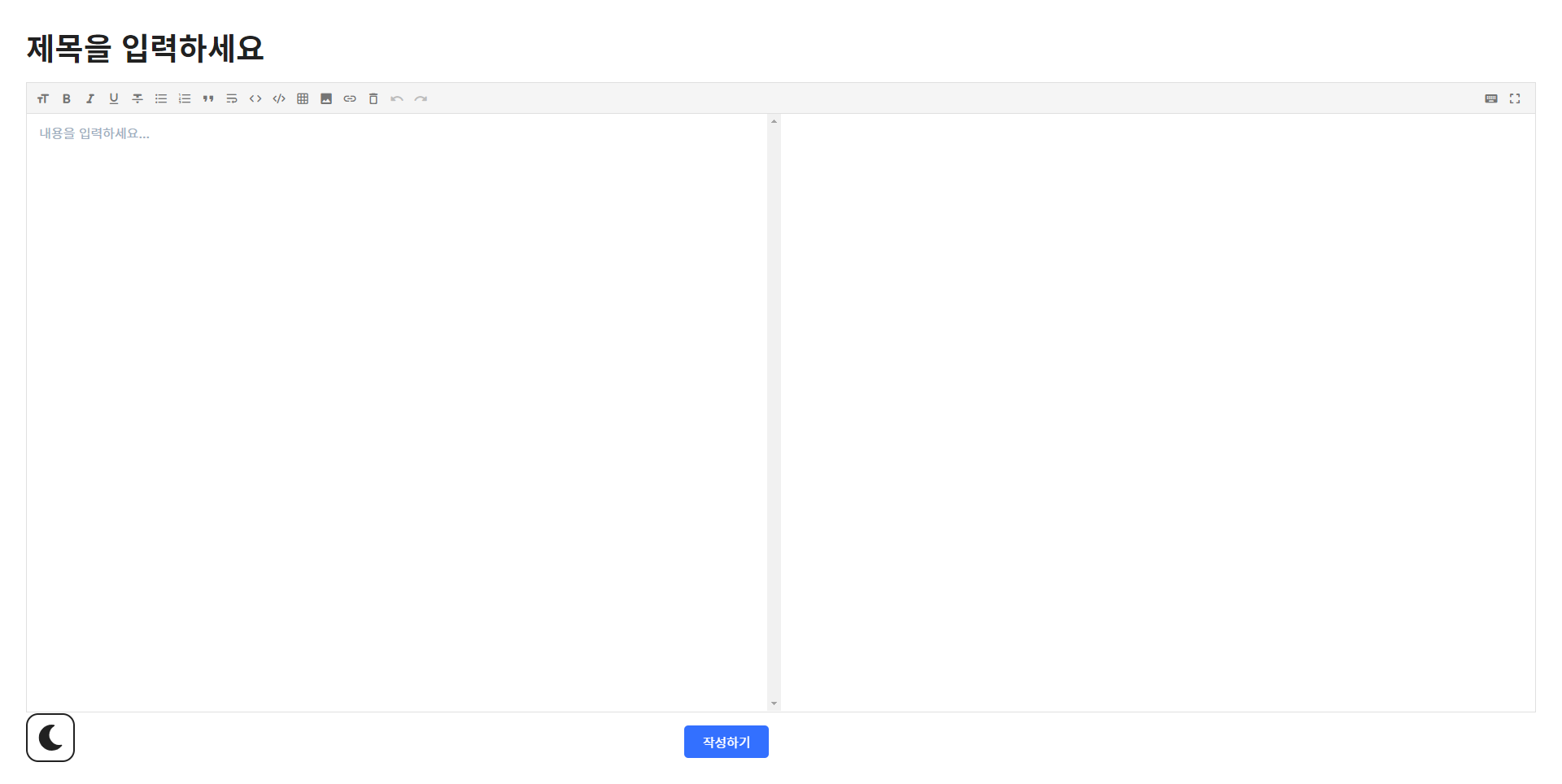
공지사항 작성 및 수정 기능도 기존의 게시글 등록에서 썼던 마크다운 문법을 통해서 작성 및 수정이 가능하도록 했습니다.

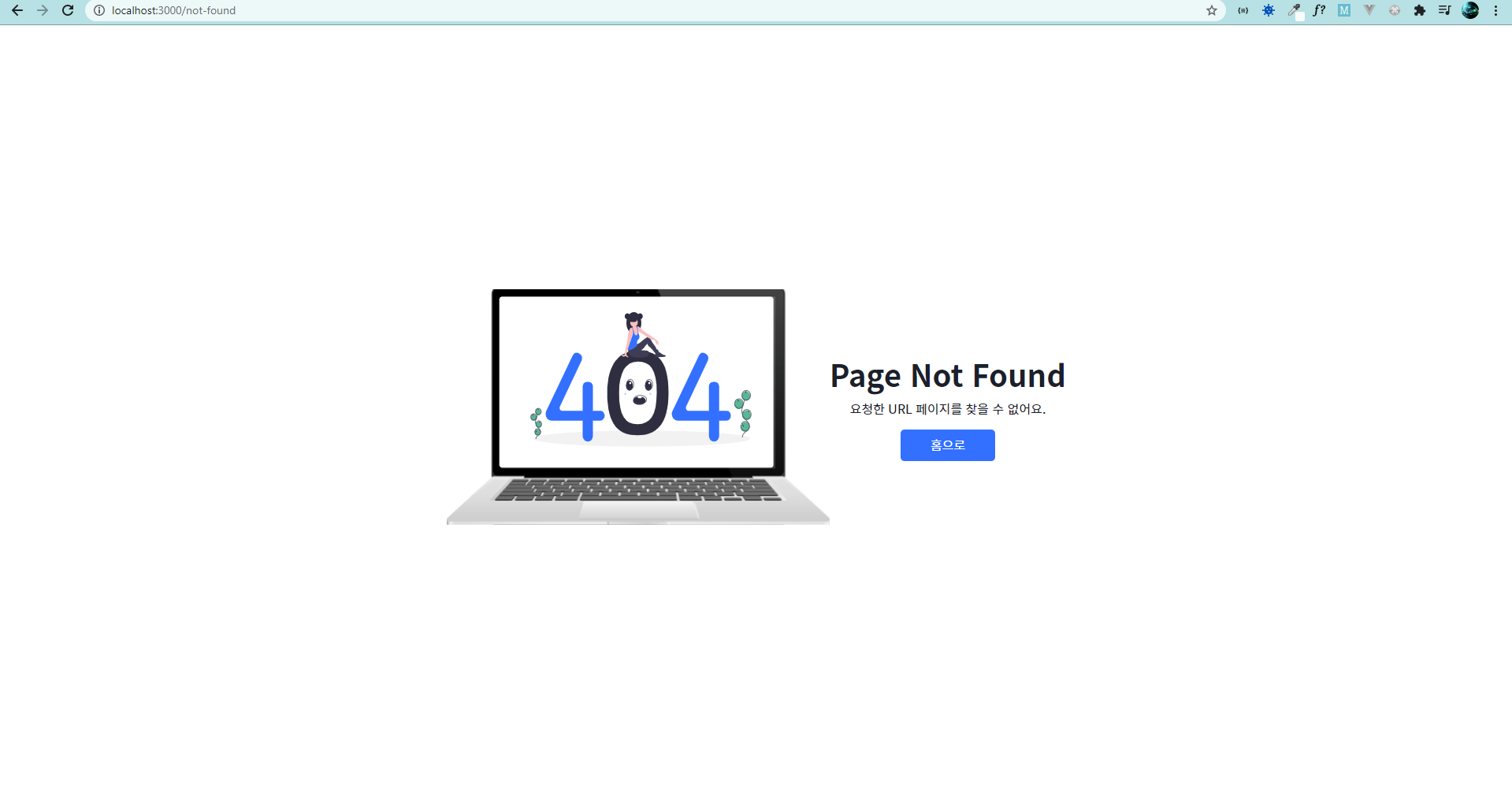
1.5. 404 페이지
유저가 올바르지 않은 URL을 통해서 접근을 시도할시, 404를 띄워주는 페이지로 리다이렉트 하도록 추가하였으며, 아래는 404 페이지의 UI 입니다.

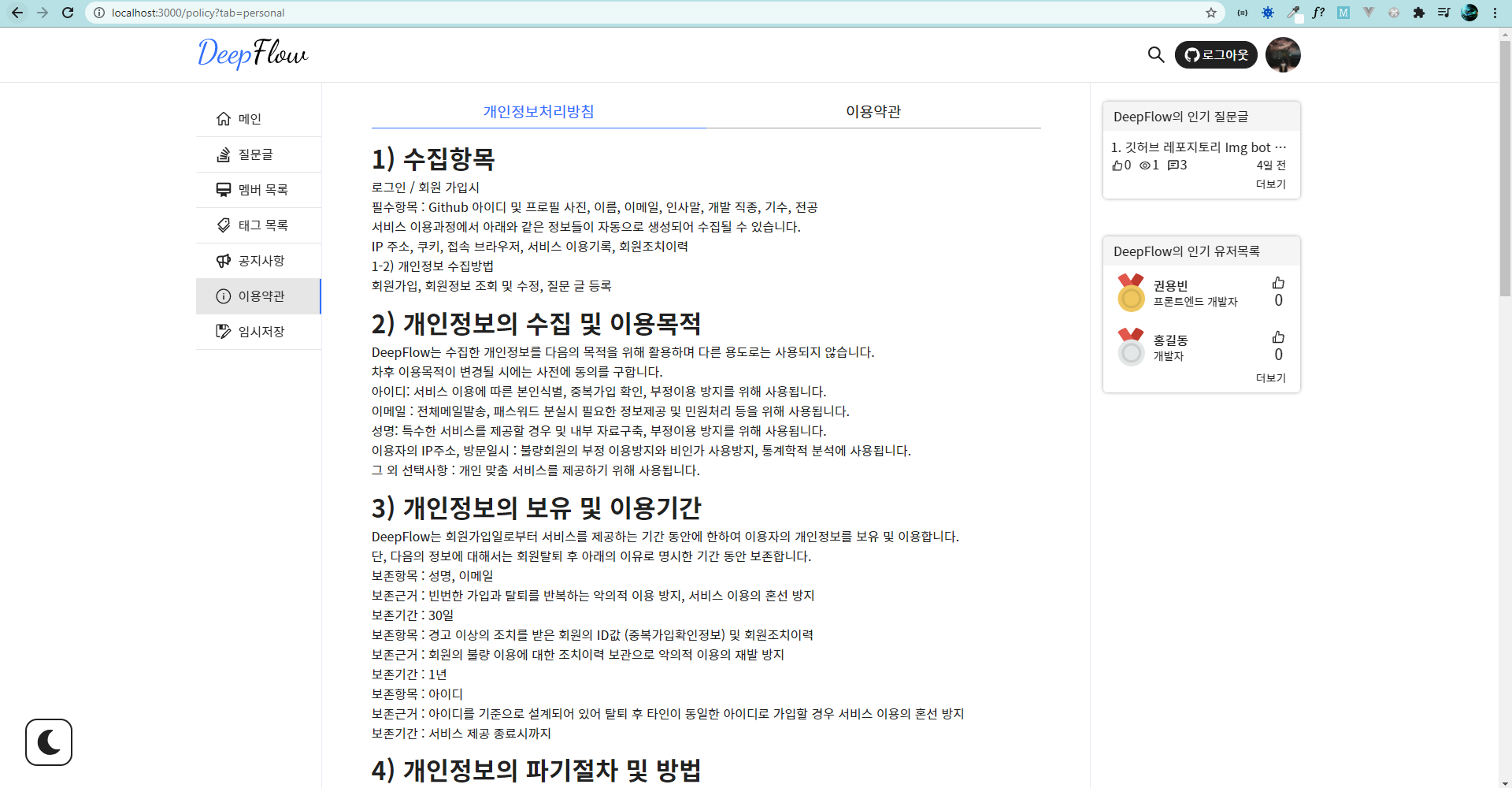
1.6. 이용약관 페이지
개인정보처리방침 및 이용약관 내용을 띄워주는 페이지를 추가했습니다.
아래는 이용약관 페이지 모습입니다.

이외에도 다양한 기능 및 로직이 추가되었지만, 5주차 ~ 8주차 동안 추가한 기능은 이전에 비해서 적었던 것 같습니다.
2. 리팩토링
아마 제 생각으로는, 5주차 ~ 8주차 기간에는 추가한 기능보다 코드 리팩토링 과정을 더 많이 했던 것 같습니다. 😃
아래의 내용들 말고도 저의 활동 기록들을 보고싶은 분들은 아래의 링크로 확인해주세요 😁
2-1. Container -> Custom Hooks
아마 이 과정이 가장 메인일것 같고, 앞으로의 개발 패턴을 완전히 바꾸게 된 계기가 될 것 같습니다.
Custom Hook에 대해서 자세하게 알기 전, 기존에 저는 리액트를 개발해오면서, 단방향 흐름 패턴을 적용하여 Container와 Component로 나누어 각각 비즈니스 로직, 뷰 로직을 작성하였습니다.
그러다가 이번에 새로운 상태관리 Recoil을 사용하면서, 하나의 리액트 컴포넌트 로직이 여러곳에서 써야하는 상황을 많이 만나게 되었습니다.
그렇게되면 똑같은 로직들을 계속 Container 파일들에 작성을 해야 했기 때문에 효율적이지 못한 코드가 작성되어야 했습니다.
저는 이 로직을 어떻게 하면 훨씬 효율적으로 관리를 할 수 있을까 하고 여러가지 생각을 해보던 도중, 똑같은 시기에 React + Recoil 기술로 프로젝트를 진행하시던 Velopert님의 Velofolio 프로젝트를 유심히 보게 되었습니다.
Velopert님의 웹 프론트엔드 레포지토리 주소
https://github.com/velopert/velofolio/tree/main/packages/webapp/src
벨로퍼트님은 제가 평소에 쓰던 Container 로직 대신, Container 로직들을 하나의 Custom Hook으로 관리하여 사용하시고 계셨습니다. 이걸 보고나서 저는 곧바로 모든 컨테이너 파일들을 싹 다 Custom Hook으로 모듈화하여 리팩토링 하였습니다.

이제 비슷한 리액트 컴포넌트 로직들을 Custom Hook으로 쉽게 부를 수 있으니 훨씬 더 편리하고 좋은 것 같습니다. Custom Hook의 장점을 일반 함수들과 비교하여 알 수 있었습니다.
2-2. 컴포넌트 통일하기
여러 페이지에서 많이 쓰이는 공통되는 컴포넌트 통일 과정을 진행하였습니다. 모양은 비슷하지만 파일이 나누어져있던 버튼, 입력창 컴포넌트들을 하나의 컴포넌트로 만들어서 디자인을 통일해주었습니다.

2-3. Custom Hook을 이용한 로직 통일
2-1번 글에서 작성했던 Custom Hook의 매력을 느끼고 나서, 다른 로직들을 간소화 하는 작업을 진행 했습니다.
페이지 내에 있는 화면 Tab 전환 로직을 구현할 때, Query String 값을 이용하여 렌더링 및 조건 처리를 해주어야 했었는데요, 이 로직이 여러 페이지에서 작성되다 보니, 반복되는 코드가 많았습니다.
그래서 저는, 리액트 로직을 함수화 할 수 있는 Custom Hook을 이용하여 해당 로직들을 간소화 해주었습니다.
3. 글을 마치며 🧮
5주차 ~ 8주차 동안의 프로젝트 실습 프로젝트에 관해서 글을 적어보게 되었는데요, 몇주 뒤 시간이 된다면, 앞으로 진행했던 내용들에 대해서도 글을 작성하도록 하겠습니다. 글 읽어주셔서 감사합니다!



진짜 훌륭한 project인거 같아요. git clone해서 봤는데 제가 배울꺼 투성이였고 제가 얼마나 부족한지 알 수 있었습니다.!
잘배워갑니다!