이번 2주차 과제: 댓글...
**댓글수정을 제외하고 댓글 등록, 조회, 삭제까지....
기존의 코드를 보고 복사해 가져와 변형, 작동하게..
등록이되고, 아래에 해당내용이 나오게. 수정하기는 아직
등록후 refetchQueries해서 등록된것 뿌려지게(삭제때도)
비밀번호 입력해서 삭제. 비밀번호 입력 --> 모달사용.**
--> 이 부분을 통해 등록하기, 조회하기, 수정하기, 삭제하기 복습가능
컴포넌트 어디에 배치시킬것인지.. presenter아래에넣거나,,, page에 넣거나 정답은 없음.
--> 정답이 없는 것에대해 잘 생각해보기.
같은곳에서 fetchBoard와 fetchBoardComment를 하려한다면 data라는 부분이 겹침. 그렇다면 하나의 이름을 바꿀 수 있음.
const {data} => const {data:qqq} 이렇게되면 qqq라는 이름으로 바뀌게된다.
readonly={true}면 작성불가.
readonly={false}면 작성가능
- 수정시 기존값 유지하기 => defaultValue를 state에도 넣어주자=> 바꾸지도 않은것까지 들어감-> 속도 느려짐.
- 빈문자열이면 mutation에서 보낼때 빼서 바뀐것만 보내주기.=> 바뀌지 않는것은 수정하기 눌렀을시 빼줌.(없는 애들은 추가시키지 x)
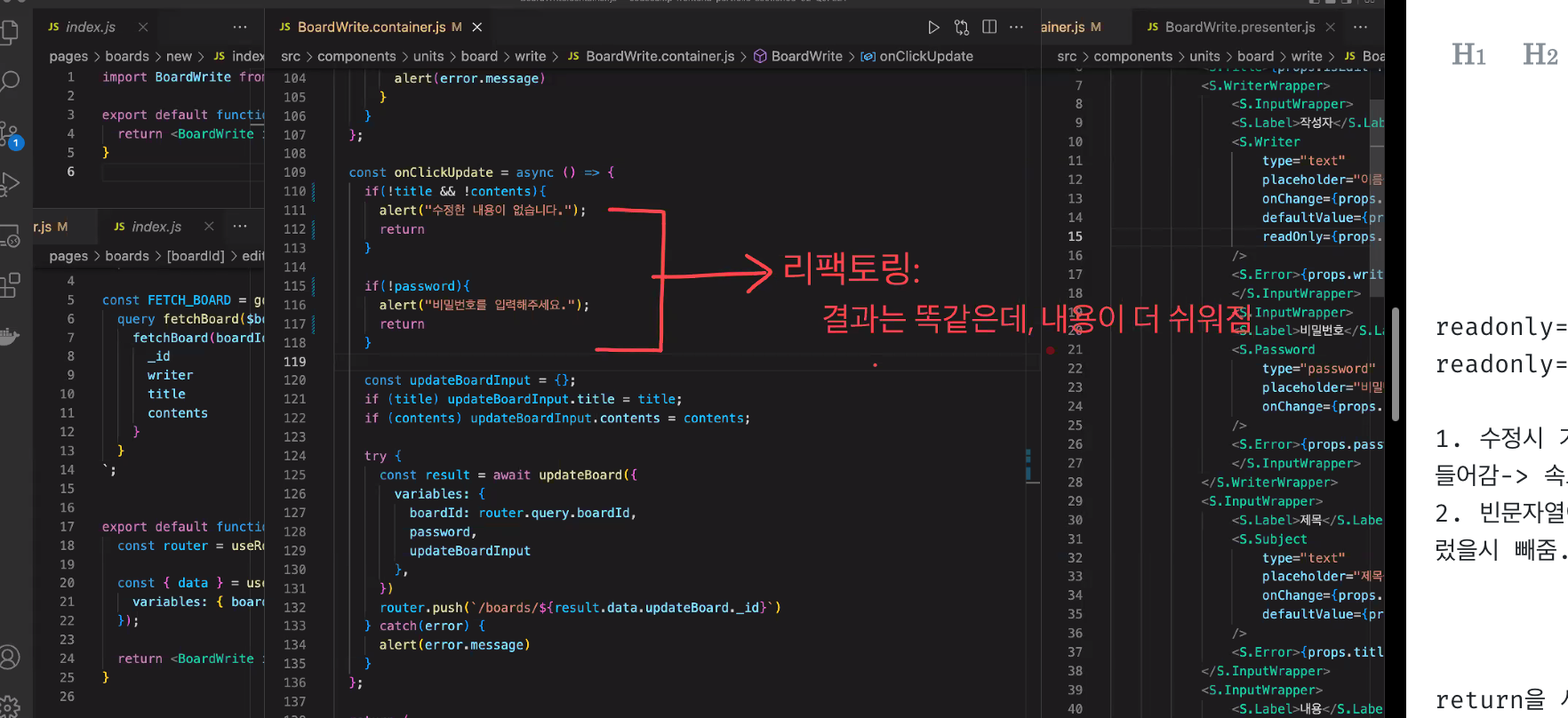
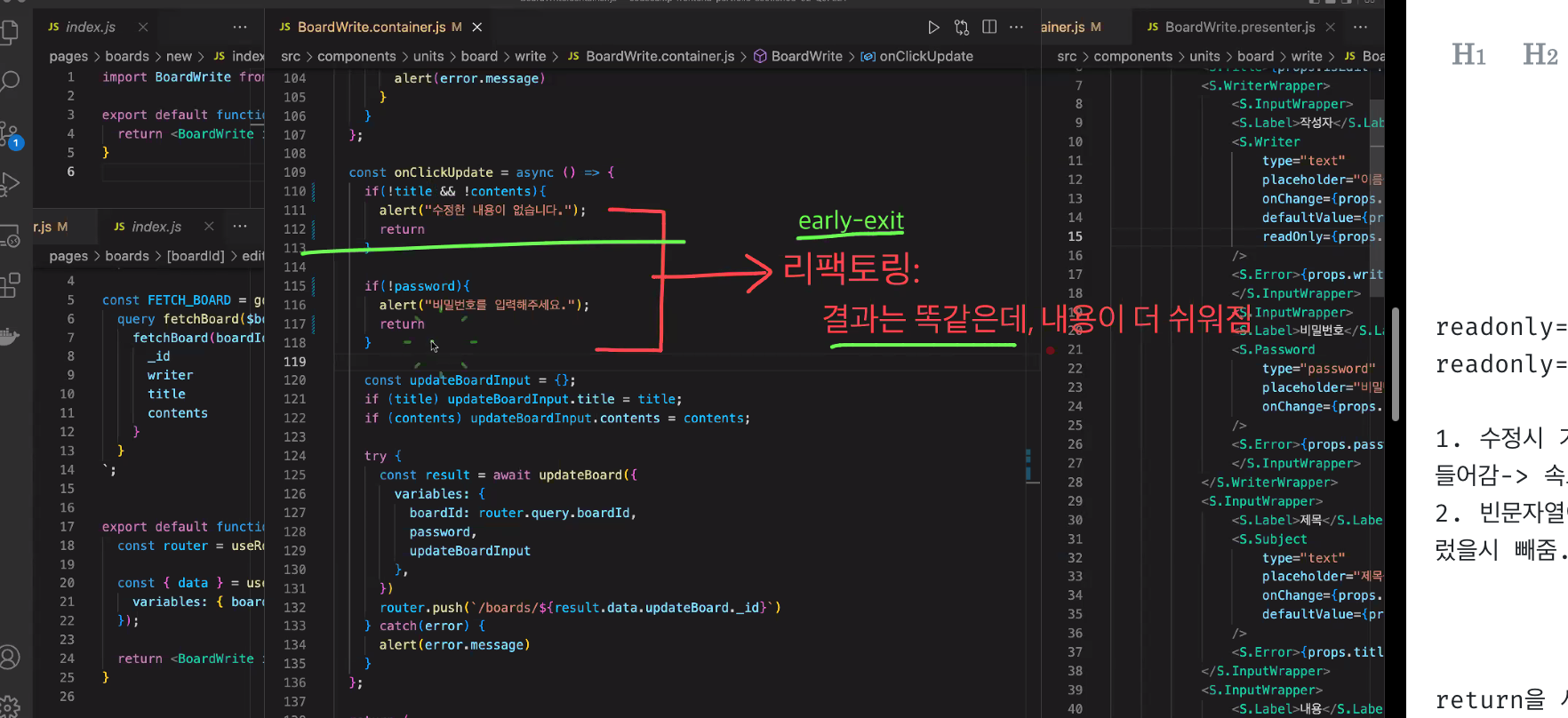
return을 사용하면, 감싸는 함수를 종료하고 값을 반환함

기존과 결과는 똑같으나 훨씬 가독성좋게 만드는것.
지금 이 패턴을 eary-exit패턴. 즉, 에러를 먼저빼놓아 if가 아니면 return하는 방식으로 만듬.

// 유틸리티 타입!!
어떤 타입이 하나있고, 내가 원하는대로 만드는 것을 의미!
-Partial => 정해진 타입 전부 물음표 타입으로 바꾸어 필수 타입인 경우에도 꼭 적지 않아도 가능하게 처리.
Required => 정해진 타입을 전부를 필수 타입으로 바꾸기
Pick => 정해진 타입중에|로 골라서 받아오기
Omit => 정해진 타입중에서 필요없는것을 빼고 받아오기 위해사용. 제거할것만 적어줌.
Union => 여러개를|로 묶어서 합쳐만들어짐. (정해져있기에 그 중에서 뽑아서 사용한다는 점이 string타입과 다름.
이 Union타입을 이용해 Record 타입이라는것을 만들수 있다.
Record 유니온 타입의 것들이 키로 들어가고 정해진 타입이 각각의 value에 들어감.
keyof_정해진 타입객체의 키를 가지고 유니온 타입으로 만들 수 있다.
// 유틸리티 타입!! export interface IProfile { name: string; age: number; school: string; hobby?: string; // 있어도되고, 없어도된다 } // 이 객체의 키를 가지고 유니옴 형태로 만들기. // 1. Partial 타입 // 정해진 타입 전부 물음표가 적힌 타입으로 바뀌게된다.(있어도되고 없어도되는...) type aaa = Partial<IProfile>; // aaa라는 타입이 만들어짐. type 만들타입명 => 이렇게 쓰는방식도 타입만드는 방식임 // 2. Required 타입 //정해진 타입 모두가 필수요건인 타입만들기. type bbb = Required<IProfile>; // 3. Pick타입 // 정해진 타입중 골라서 만들기 type ccc = Pick<IProfile, "name" | "age">; // IProfile에서 고른다. name 또는 age로 // 4. Omit 타입 // 정해진 타입중에서 제거한다. type ddd = Omit<IProfile, "school">; // 5. Record 타입 // 유니온 타입으로 만듬. Record<유니온 타입의 것들이 키로,정해진 타입이 각각의 value(객체형태로 들어감)로 바뀜 type eee = "철수" | "영희" | "훈이"; // 세개 모두 합친것. => // Union 타입 let child: eee = "철수"; // 유니온 타입은 딱 정해져있어서 그중에 선택하는 것. let child2: string = "사과"; //, "바나나","딸기" // 어떤 문자열이던지 다 들어갈 수 있음. type fff = Record<eee, IProfile>; // Record 타입 // export interface IProfile { // name: string; // age: number; // school: string; // hobby?: string; // 있어도되고, 없어도된다 // } // 이 객체의 키를 가지고 유니온 타입 형태로 만들기. // 6.객체의 키들로 유니온타입 만들기 type ggg = keyof IProfile; //keyof // "name" | "age" | "school" | "hobby" let myprofile: ggg = "hobby"; // type과 interface 의 차이 => interface는 선언병합 가능. export interface IProfile { candy: number; // 선언병합으로 추가됨. }
// type 으로 만든것들은 선언병합불가
// 응용하기.
let profile: Partial = {
// 전부 물음표타입으로 바꾸어 빨간줄을 해결한다.
age: 23,
};그래프큐엘타입!
yarn add -D @graphql-codegen/cli
yarn add -D @graphql-codegen/typescript
yarn add ts-node
설치후 codegen.yaml이라는파일만들어 설정파일 작성
yaml파일은 띄어쓰기 간격이 중요(해당 띄어쓰기로 부모와 자식관계 판단함)schema: 타입을 받아오는 벡엔드 주소 generates: ./src/commons/types/generated/types.ts: // 받은 타입파일 저장할 위치(적어만 주어도 해당위치에 자동생성됨.)commons폴더는 공통으로 사용하는 것을 모아놓을 폴더. plugins: - typescript // 타입스크립트를 사용함. config: typesPrefix: I // 타입이름들에 I를 붙여줌
- 추가로!
해당 타입을 받아와야하니, 타입을 받아올 수 있는 명령어를 package.json파일 scripts부분에 추가하기."generate":"graphql-codegen"이후 yarn generate하면 설정한 경로에 gql타입이 들어오게된다.
** 리엑트와 next차이, gql과 rest-API의 차이 알아보기
