
const => 변하게 하고싶지 않은 값을 선언할때 사용.
let과 var의 차이:
ES6라는게 등장하면서 (자바스크립트의 업그레이드) let이 등장하였다.
왜 let이 갑자기 나왔는가?
호이스팅
자바스크립트가 실행되기 전에 먼저 선언해놓은 변수가 무엇이 있는지 미리확인해 기억해놓는다.(파싱(분석)한다고 한다.)
-->함수가 실행되기 전, 안의 변수들을 범위의 최상단으로 올리는 것을 의미.
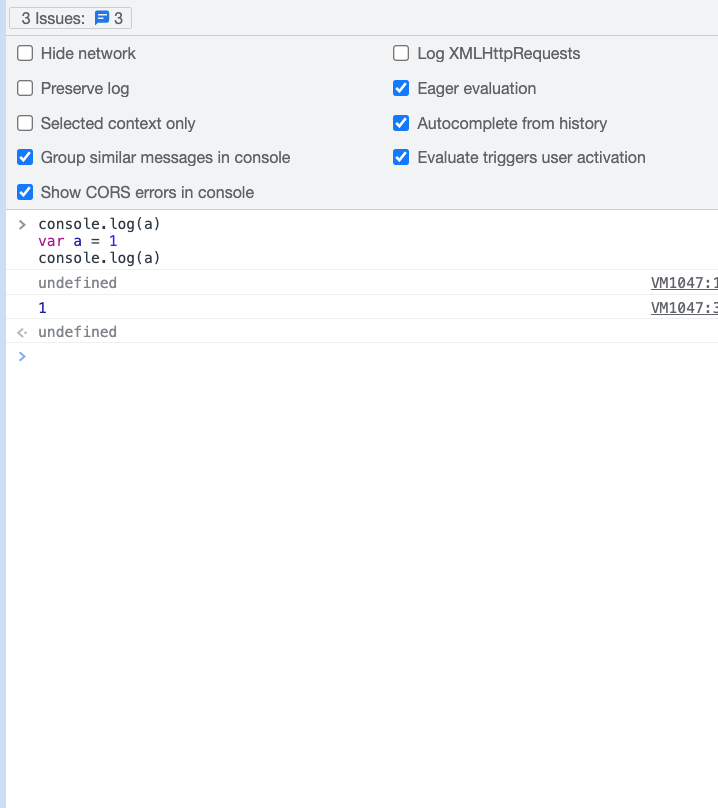
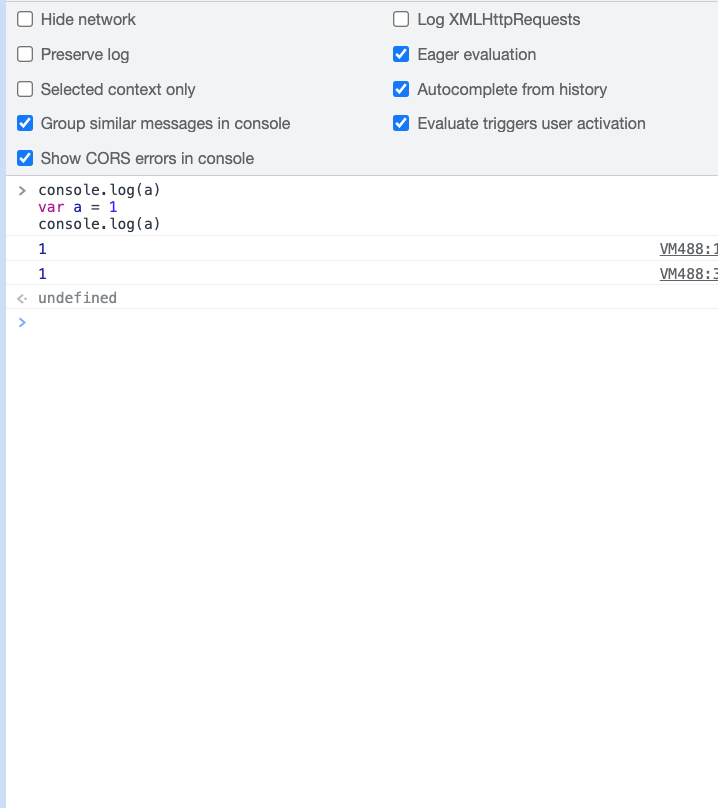
var a = 1 console.log(a)var으로 a 를 선언하였다.
그리고 a를 그 아래에서 console로 찍어본다면 당연히 a가 찍힌다.
그럼 변수를 선언하기전에 a를 찍어보려하면 어떨까?
선언하기 전에 호출하였으니 에러를 내뱉어야하는데, 에러가 아니라 첫번째 찍은 console.log에서는 undefined라고 나왔다.
(자바스크립트는 기본적으로 위에서 아래로 실행된다.)
(console.log(a)만 했을경우에는 a가 정의되지 않았다고 나온다.)
==> 어떻게 된일일까?
이것이 바로 호이스팅이라는 것 때문에 일어나는 것이다.
자바스크립트가 먼저 코드를 실행하기전에 쭉 읽어보다가 변수 선언을 발견하면 일단 선언된 변수를 미리 저장해놓는다.
그다음 위에서부터 실행하는데, 이미 저장해놓은 변수이지만 할당하기전이니 undifined를 찍는다.-> 호이스팅시 변수의 선언과 변수의 초기화(undifined)를 같이 해버리는 것이다. 그래서 변수에는 undefined라는 값을 넣어버리는것!
이 호이스팅때문에 일어나는 일이 더 있다.
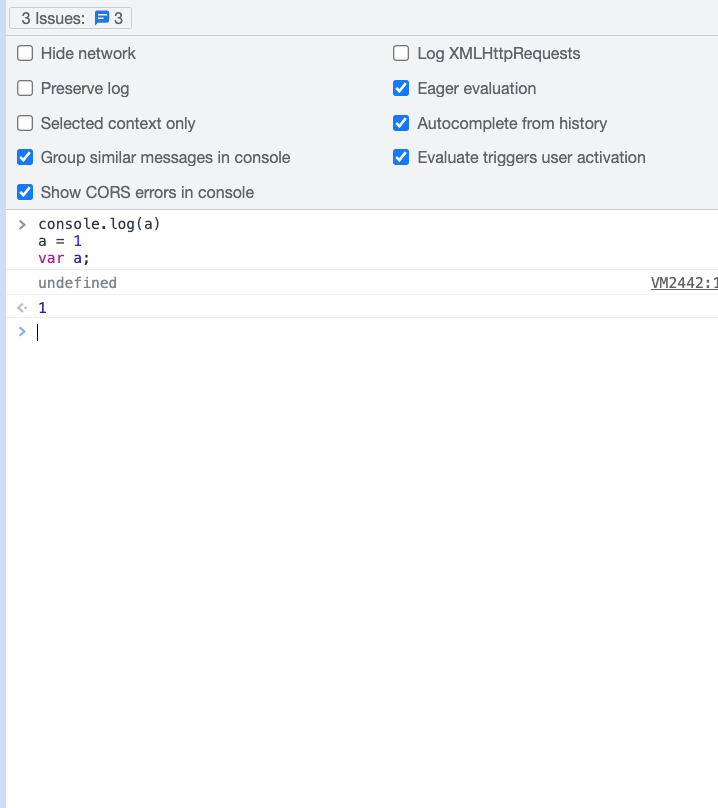
선언도 하지 않은 상태에서 할당을 하고, 뒤에서 var로 선언을 하는경우도 에러를 내뱉지 않는다.

심지어 var에는 전역변수와 지역변수의 개념도 확실치 않다.
전역변수 : 어디에서나 쓸 수 있는 변수.
(범위없이 선언한 변수)
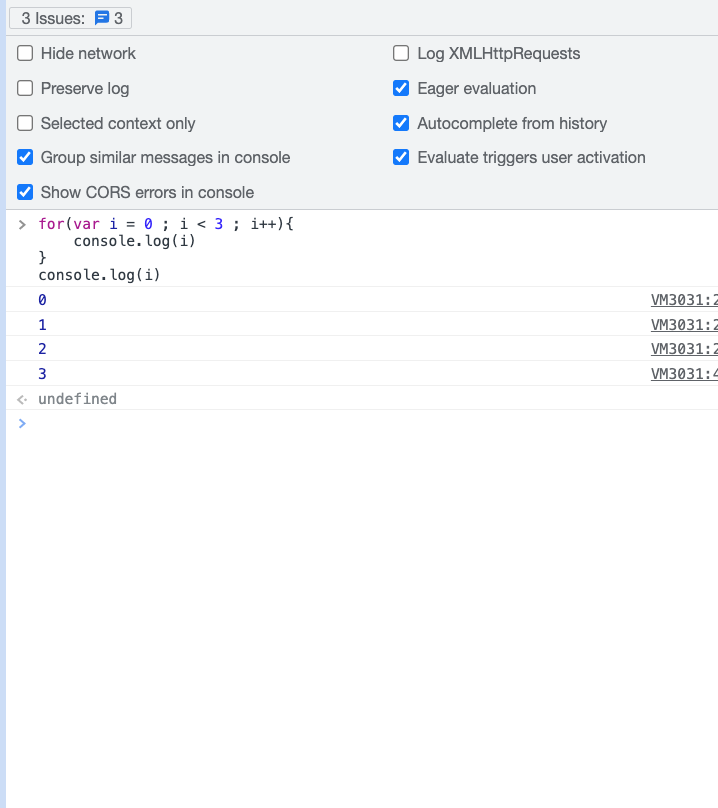
지역변수:
function 이나 for문등 범위 안({})에서 선언한 변수.
그 지역(범위)안에서만 사용이 가능하다.
그런데 var은 범위안에서만 선언되어야하는경우에도 범위 밖에서도호출이 된다.

=> var의 경우 다 전역변수로 올린다. 함수만 제외하고.(function만 제외)
==> 만약 같은 이름으로 변수를 선언하는경우에는??
const는 당연히 에러를 내뱉으며 let의 경우에도 마찬가지로 이미 정의되어있다는 에러를 내뱉는데, var의 경우는 아래의 것 즉, 아래에서 선언된 값으로 덮어씌운다.
따라서 코드가 길 경우 예상치 못한 에러를 발생시킬 수 있다.
이러한 var의 문제점을 해결하기위해 let이 나오게 되었고, let을 사용할 경우에 는 호이스팅문제를
TDZ라는 개념을 도입해 이 문제를 해결해였다.
TDZ(일시적 사각지대. 일시적으로 죽은공간? =>Temporal Dead Zone) => 호이스팅으로 선언된 변수를 기억을 해놓으나, 해당변수선언문이 나오기 전까지는 접근할 수 없도록함.(일시적으로 접근할수 없게 함)
즉, 해당 변수의 초기화문이 나올때까지는 접근할 수 없게한다.