예전에서는 스타트업이 존재하기 어려운시대였다. 어느순간 확 성장하는 기업이 스타트업인데, 어느순간 급격한성장이라는것은 그만큼 사용자가 급격히 많아져 트래픽이 갑자기 늘어나 그것을 감당해야한다는 것이다. 보통 배포시에는 하나의 컴퓨터를 사놓고 소스코드를 깃등으로다운받거나, 도구를 설치 하거나, usb에 담아 yarn dev를 하여 24시간 켜놓으면 배포가 되는 형식이었다. 이 과정에서 천천히 사용자가 증가된다면 예측이 쉬우니 '어느 시점에서는 메모리가 부족할테니 하나 더 구입해야겠다' 라는것이 예상이 되고, 컴퓨터를 구입하는 식이었다.
그러나, 스타트업의 경우에는 갑자기 성장하는 경우라예측하기도 힘들고, 그많은 컴퓨터를 구하기도 어렵다. 이때 따로 관리해주는 IDC센터(서버관리센터)에 맡길 수도 있다.
그러나 문제가 생겼을시, IDC의 직원이 퇴근을 한 상황이라면, 소통이 안되어 해결이 어렵기도하고, 많은 트래픽을 관리를 하려면 IDC가 아니라 회사에서 관리를 해야하니 문제가 생긴다.(IDC는 단지 컴퓨터 관리, 만해줄뿐 그것에대한 오류를 잡거나 하는 의무는 없다. )
그러다가 많은 컴퓨터를 가지고있어, 그것을 빌려주는 회사가 생겼다.
크게 3가지가 있다.
이전에도 언급했던것 같은데,
아마존 웹 서비스 : AWS
구글 클라우드 플랫폼 : GCP
마이크로소프트 : Azure
이들을 클라우드 제공업체(Cloud Provider)라고한다.
클라우드: 컴퓨터를 어디에서든 접근해 가져올 수 있다는 의미로 늘 우리 위에 떠있는 구름인 '클라우드' 라는 이름을 사용하는것!
이들은 컴퓨터를 빌려줄 수 있는 홈페이지를 만들고, 우리는 이 홈페이지에 접속 -> 메뉴 -> 내컴퓨터 만들기를 시도해 여기서 꺼짐켜짐 등도 설정이 가능하고, 해당 컴퓨터 이름과 , 운영체재, ip주소 등도 볼 수 있다.
그리고 접속하기 라는 버튼으로 접속하면 실제 미국에있는 컴퓨터에 접속할 수 있는 터미널(지금 맥이나 우분투의 그 터미널을 말하는것맞다) 이 만들어지고, 거기에 명령어로 폴더를 만들거나 yarn dev도 가능하다.
내 노트북을 끄더라도(컴퓨터를 빌리기 위해 사용한 노트북)
이 컴퓨터는 꺼지지 않고, 위에 설정하는곳에서 끄기를 눌러야 꺼지는 부분이다.
게다가, 내 컴퓨터 용량과 관련도 없으니 빌린 컴퓨터의 용량도 마음대로 늘릴 수 있다.
(단지 유료임.)
직접 100대 이렇게 만들수도, 이미 잘 만들어놓은 컴퓨터를 복사해 사용할 수도 있다.
이렇게 스타트업이 나올 수 있는 기반이 되었다.
옛날과 비교:
예전에는 사용자 수가 많아지면 트래픽 분산을 위해 컴퓨터를 구입하곤 했다.
그러나 계산이 잘못되어 해당 컴퓨터를 안쓰게되면 무용지물.
현재: 클라우드 제공업체를 통해 컴퓨터를 만들기 하여 사용하다가 안쓰면 해당컴퓨터를 지우기만 하면된다. 그다음 결제비용이 나가지 않는다.
국내서버들을 AWS로 옮기기도 한다는데 이유가 무엇일까?
일단 컴퓨터 빌리는데에 비용이 있다. AWS는 4기가 기준 약 5만원 +- α GCP는 같은 기준 4만원+-α 이다.비용면에서는 GCP가 저렴하긴 하지만 왜 AWS을 이용하는 것일까?
AWS가 더 오래된 서비스이다. 따라서 전문가들이 몰려있어, 비용절약을 위해 처음에는 다들 GCP를 사용하나, 후에는 관련 전문가가 많은 AWS로 옮기는것이다.
요즘트렌드:
AWS의 좋은기능,
GCP의 좋은기능,
Azure의 좋은기능,
각각의 좋은 기능들만 뽑아 사용하는 멀티 클라우드 방법을 사용한다.
데브옵스(devOps)
development + Operations
개발과 네트워크관리자 지식이 있어 운영까지 할 수 있는 직군. 주로 클라우드를 전문적으로 다룬다.
.
.
큰 회사의 경우에는 devOps팀이 따로 존재, 아닐경우 백엔드 팀장분이 둘다하다가, 규모가 커지면 해당 전문가를 따로 채용하는 방식이다.
AWS를 이용해 정적 배포를 진행해 보았다. 로그인이 필요해 회원가입을 하는데 의외로 번거로운 작업들이 많았다.
1단계 배포 :
브라우저에서 도매일 주소를 입력 --> DNS를 통해 도매인 주소가 미리 등록된 ip주소로 변경되어 만들어놓은 AWS 의 컴퓨터로 연결되어 실행된다. 이 컴퓨터에 yarn dev를 해놓고, html을 다운받아 DNS를 통해 브라우저로 넘겨준다.
이때 AWS의 DNS는 Route53이라고 불리고 구글의 DNS는 CloudDNS라고 불린다.
트래픽이 만아질 경우 로드 벨런서(LB)가 컴퓨터로 넘어가는 과정 중간에 들어가 여러 컴퓨터로 나눠주는 역할을 한다. 이부분도 클라우드 제공업체에서 만들기가 가능하다. 여기도 ip주소가 들어가니, LB가 들어가는 경우에는 DNS에서 LB의 ip주소를 등록해 이리 넘기고, LB에서는 컴퓨터의 ip를 등록해 그쪽으로 넘기는 방식.
이때 많은 컴퓨터는 하나로 그룹핑이 필요하다.
이 그룹핑을 targetGroup(로드밸런서(LB)의 타겟이라는 의미) , 구글에서는 InstanceGroup이라고 (하나하나를 객체로봄) 한다.
2단계 배포:
접속량이 많아지면(트래픽이 많아지면) 로드벨런서가 부하를 분산시키기는 하나, 컴퓨터가 계속 필요하고 그렇게되면 컴퓨터가 꺼지거나 하는 일이 일어날 수 있다.
따라서 무한으로 트래픽을 받을 수 있게 한다.
바로 정적 페이지만 스토리지에서 뽑아 쓸 수 있게 옮기는 것이다. :html, css, js의 정적페이지들을 다 뽑아내기
정적 페이지? 동적 페이지?
매번 그때그때마다 바뀌는 페이지. 즉, 게시글 상세보기라던지, 상품 상세보기 등 게시글 아이디가 바뀌면 해당 페이지가 바뀌는 식의 경우.
이것이 아닌경우가 정적 페이지.
정적페이지를 스토리지를 사용해 드래그해 끌어다 놓으면 끝!명령어 한번이면 미리 뽑아놓기 가능.
브라우저접속 -> DNS의 CDN이라는 곳에서 분기처리를 한다 (정저그 동적 나눈다.) -> 정적페이지의 경우 스토리지로, 동적페이지의 경우 LB로 가서 여기에서는 동적 트래픽만 받으면 되는 형식이 되었다.그리고 LB에서 -> 생성한 컴퓨터로
CDN
AWS의 CDN: CloudFront라고 한다.
GCP의 CDN: CloudCDN이라고 한다.
오늘 딱 할건 DNS를 연결해 정적페이지를 스토리지로 옮기는것!
SSG => 정적배포
SSG(Static Site Generation)는 Browser에서 S3에 접근해 이 안에 들어있는 HTML,CSS,JS를 다운받아 화면에 그려주는 방식.
정적배포를 먼저 진행해보았다.
일단 배포실습을 위한 폴더를 만들었다.
npx create-next-app class_build
라는 명령어로 next.js관련 폴더를 생성했는데 강의와는 다르게 yarn lock이 없었다!
일단 package.json의 리엑트 버전을 기존것과 동일하게 통일 시켜줘야 실제 응용시에도 문제가 없기때문에 기존과 동일하게 리엑트와 리엑트 dom을
17.0.2 버전으로 통합해주었다.
그다음 노드 모듈즈를 지우고 다시 yarn install로 설치해준다. 그랬더니 yarn lock도 생성되었다.
yarn lock이 없던것에 대해
질문을드렸더니 패키지 관리자인 npm의 버전에 따라 설치되는 next.js의 버전이 다르게 설치되어 그런것이라고 한다.
yarn build로 최적화. yarn start로 배포
next.config.js에 설정을 해주었다. trailingSlash를 true로 설정해 /를 기준으로 index.html을 나눠주었다 이렇게 해야 폴더안에 index.js(index.html)이 들어갈 수 있게 변경된다.
그 다음, package.json에서 빌드 명령어를 설정해 주었다
next build 가 최적화, next export로는 정적페이지를 골라 뽑아주는 부분이다.
SSG일때는 "next build && next export"를 실행시켜주었다. build:ssg라는 명령어를 입력하면 ”next build && next export”가 실행되도록
package.json에 "build:ssg":"next build && next export" 이렇게 작성하고,
yarn build:ssg를 입력하면 out 폴더가 생성된다.내부를 보니 html로 생성되어있다. 우리가 실제 접속할 수 있는건 html이라는 말이다.
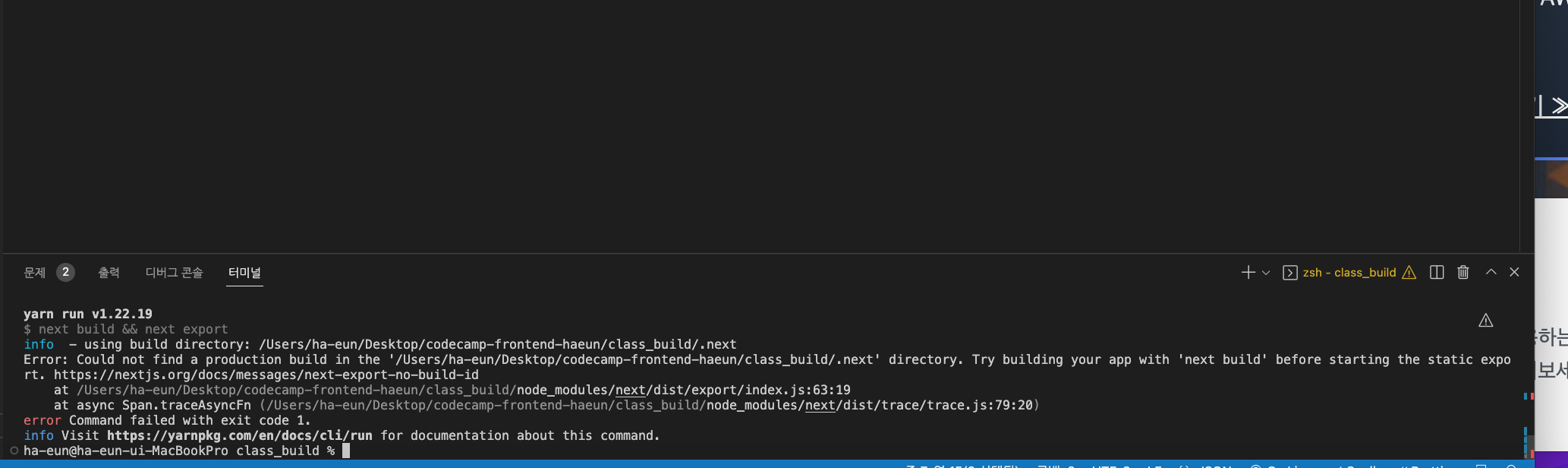
그대로 실습해보니 yarn build:ssg 명령어 실행때 에러가 생겼다

왜 build가 안되는지 수업을 더 진행할 수 없어서 인터넷을 찾아보다가 질문을 남기고 잠깐 숨을 돌리는데 문득, 버전에 대한 글을 보았고... next의 버전도 동일하게 바꿔야하지 않나? 라는 생각이 들어 기존과 같이 12.1.0으로 바꿔주었고, 멘토님이 답변을 주실때와 겹쳐 해결되었다고 코멘트를 남겼다.
역시나 버전을
next는 "12.1.0" 으로, react와 react-dom은 "17.0.2" 로 버전을 맞춰 진행하는것 이었다.
S3 스토리지(버킷)에서 배포를 진행하기에 해당 폴더를 열어두고..
AWS로 들어갔다.
(아마존웹서비스)
로그인을 하고, 위에 메뉴에서 S3를 검색,
스토리지는 기본적으로 지역(리전)이 글로벌(전역)이기에 따로 선택할 필요는없다. 다만, 스토리지 안의 buckets(폴더의미)를 만들때는 리전 선택이 필요하다.
이 스토리지 또한 컴퓨터이고, AWS에서 컴퓨터를 빌려 파일을 저장시켜 놓는 것과 같아 이 컴퓨터와의 물리적 거리가 짧을 수록 속도는 빨라진다.
리전을 설정해 어느 지역에 있는 컴퓨터를 빌릴지 설정할 수 있는데, 이 때 서울 리전을 선택한다.
버킷이름은 구입한 도메인 이름으로 생성하고, 리전은 서울, Object Ownership 이라는 부분을 소유권을 누가 갖게할거냐는 의미로 누가 접속하고 다운받고,배포하고 하는것인가를 의미
ACL 활성화에 체크
비활성화의 경우 나중에 보안적으로 세부적으로 변경이 가능한데, 우리는 활성화에 체크를 하였다.
활성화해 open해놓기.
아래쪽은 누가 배포하는것인지
버킷소유자(owner)가 한다 에 체크
그 아래쪽 모든 접근 Block 이 되어있는데, 이 경우에는 보안적으로 아주 중요할경우에 체크되는 부분으로 해당부분이 체크된다면 html,css,js를 다운 받아오지 못하기에 누구나 접속 가능하게 하기위해 전부 해제해주고,
그 아래 모드 public상태가 되는데 동의 하시냐는 란에는 체크를 해준다.
버킷 버저닝(버전관리)부분에는 임시 배포이므로 disabled하고, 버킷을 생성한다.
해당 버킷에 out폴더 안의 것들 전부 선택해 끌어 놓으면 전부 들어간다. 아니면 폴더 열기로 가져오기..
다되면 버킷을 다시 들어가 html파일어느 하나를 클릭하면 해당 주소가 나와있는것을 볼 수 있다. 이렇게 하나의 rest-API주소가 만들어 지는것이고, 거기 접속하면 html코드를 다운받을 수 있다. 그런데 아직 설정이 되지 않아 코드로 볼수 있었다.
모든 파일을 선택후 , 위의 Actions(작업)부분에 들어가 맨 아랫부분에 아까 ACL을 활성화 했기때문에 나타나는 메뉴인 'ACL을 사용해 퍼블릭으로 설정' 을 클릭하고,
이것을 클릭하면 퍼블릭으로 만들게 되어 클릭 -> 퍼블릭으로 만들기 클릭 순으로 진행한다.
다시 버킷으로 나갔다가 오니 하나의 html파일을 클릭해 해당 주소를 다시 들어가보면 이번에는 화면에 그려진것을 볼 수 있다
단, 등록한 js와 css 연결해서 못받고 있는 상태.
==> 그룹핑 필요하다.
위에 속성(Properties)에 들어가 맨 아래쪽 정적 웹사이트 호스팅부분으로 간다.
:
호스팅 : 접속해 다운받아올 수 있게 서버를 제공해주는것.
이런것들을 제공해주는 업체는 : 호스팅업체 라고 한다.
우리는 지금 AWS호스팅을 사용중인것.
정적 웹사이트 호스팅 -> Edit를 클릭 -> 활성화(Enable), 호스팅타입: 정적 웹사이트 host체크 -> 기본페이지(default페이지)즉 첫 실행시 페이지를 의미하는데 index.html을 적어주고,
에러 페이지의 주소에는 빌드시 자동생성된 404폴더의 index.html이 실행되어야하니
404/index.html이라고 적어준다.
작성후 save change(변경사항 저장)
저장하고 다시 정적 웹사이트 호스팅 부분을 다시 보면 주소가 생성되어있다.
이제 생긴 주소를 입력해 들어가면 접속이 된다.
아무것도 입력하지 않고 그냥 주소만 입력시에 뒤에 '/' 가 생략된 것으로 그안의 index.html도 생략되었지만 해당 html이 실행된다. /index.html부분을 적어도 되고, 안적어도 된다는 말이다.
그리고 폴더 안의 index.html에 접근하려면 기존과 동일하게 주소/폴더명 이렇게 입력하면 된다.
주소/boards 라고 입력하면 그안에 index.html이 실행되는것!!
동적 페이지인 [boardId]라는 폴더에도 동일하게 접근이 가능한데, 문제는 이렇게 접근하는것은 정적페이지 라는 것이고, 우리가 원하는것은 이 부분이 받아온 게시판 아이디로 바꿔나오는 것이다.
동적 페이지처럼 다이나믹하게 바꾸어 하는것에는 서버가 필요하고, 그래서 동적 페이지에 대해서는 스토리지로 하지 않는다.
동적페이지의 경우 실시간으로 접속시마다 프로그램을 바꿔주는 작업이 필요하다. 따라서 웹팩 서버가 24시간 켜져있는 상태여야 한다는 것이다. 그래서 접속해거 다운로드 받아오는 것은 정적페이지만 가능하다.
트래픽이 늘어날경우 로드 벨런서(LB)가 트래픽 분산시키는 데 이때 컴퓨터가 많이 필요하고 메모리도 많이 필요해 비용도 많이 든다. 따라서 html,css,js를 미리 만들어 뺄수 있는것을 빼놓아 스토리지로 옮겨서 이렇게 하여 서버가 죽을 걱정이 줄어든다.
무한트래픽 주고받기가 가능해진다.
그리고 기존LB에서의 트래픽도 줄어들것이다.
이렇게 컴퓨터가 적게 필요하게되는 등 비용 절감이 가능해진다.
주소창에 주소를 입력하면 DNS에서 해당 입력을 받으면 스토리지로 가라는 명령으로 바꿔치기 하기.
주소와 도매인을 연결시키기, 스토리지와 연결시키기
DNS:
AWS에서는 Router53이라는 이름으로 제공됨.(이때 53은 포트번호)
구글에서는 CloudDNS라는 이름으로 제공
메뉴 -> route53검색 -> Route53클릭
호스팅영역 hosted zones -> create hosted zone 으로 호스팅 영역 생성
-> 내도매인이름을 적고 설명하라는 부분에는 아무것도 안적어도됨.-> 퍼블릭 -> 생성
생성이 되면 레코드라는게 두가지가 생성되어있다. 타입과 value부분이 중요하다. 위에 레코드 만들기 버튼도 있는것을 확인 가능하다.
NS레코드는 네임 서버를 의미. 레코드 만들기를 클릭해 어떤게 있는지 확인할 수 있다.
routing이라는 단어가 보이는데 '이동' 이라는 의미이다. DNS가 해주는 역할이 바로 이동!!
A레코드는 가장 많이 사용하게될 레코드로
브라우저에 접속-> DNS에서 주소를 ip로 바꿔(LB 나 다른 컴퓨터의 ip) 또는 주소를 다른 주소로(스토리지 주소) 바꿔준다.
이러한 작업들을 가능하게 해주는게 A레코드이다.
AAAA레코드
A레코드의 ip는 4개라면 이것은 ip가 6개.
ip가 6개 인것을 사용시에 이용한다.
CNAME 레코드
표준이름. 도메인주소로 접속하면 www. ...로 변경해준다.또는 반대도 가능하다. 이 반대의 경우에 네이버 사이트가 있다.
www.도메인주소 -> www ..로 접속하면 도매인 주소로 바뀜!
https://www.naver.com => 엔터! ->
naver.com
MX 레코드
mail exchange -> 이메일 전송하는 서버를 만들때 사용
TXT레코드
예시로 http에서 https로 바꾸려할때 바꾸려는 사람이 해당 도매인 주인인지 보려고 TXT레코드에 서브도메인에는 키값을 줄태니 그것을, value에는 안녕하세요를 넣으면 '서브도매인.도매인' 에 접속하면 안녕하세요 가 나오게 그런식으로 인증을 받아와야하는 경우에 사용하는 주소!
host zone에 있는 설정들은 고대디나 가비아 등 도매인 구입하는 사이트에도 있는 설정들이다. 즉, 가비아 등에서도 레코드 설정이 된다. 다만, DNS와 스토리지 설정을 한번에 AWS에서 하기위해 가비아에 NS(네임서버)설정하는 레코드가 있다. 가비아에서 더이상 사용하지 않으려면 AWS의 NS레코드 value를 가비아 NS에 바꿔치기 하면된다. 그러면 구입한 도매인으로 입력하면 AWS에 있는게 실행된다.
결국 실제 구입한 도매인을 써야 value가 우리가 구입한 도매인위치로 가는것. (가비아NS를 바꿔야함)
가비아늬 NS의 값부분을 지우고 AWS것으로 적어준다.
이렇게되면 가비아 설정은 중단되고, AWS에서의 설정이 허용된다.
우리가 실제 구매한 도매인이어야 작동한다.
SOA 레코드: 권한의 시작점. 가비아와 독립적으로 관리하겠다.. 뭐 그런것이라고 한다. 항상 기본적으로 있는 부분이다.
가비아설정을 무력화(내가 도매인 구입한 사이트 여야함!)하고 AWS만 사용하기위한 과정
구입한 도매인이 가비아 것이니 가비아에서 진행
가비아 접속 -> 로그인 -> 마이가비아 -> 도매인 통합관리 툴 -> 구입한 도매인 클릭! 순서는 상관없으나 AWS의 NS레코드의 value에서 끝에 '.' 만빼고 4가지 다 붙여넣기!
그다음 소유자 인증까지 해야 적용됨!
터미널 -> dig 도매인이름 NS 하면 AWS고 바뀐 부분들을 확인할 수 있는데 안나오는 경우에는 좀 기다려야한다. 최대 2일 정도 걸린다.
바로는 안나왔지만 다행히 얼마뒤에 나와 확인이 가능했다.
dig?
domain information grouper 의 약자로 도매인 정보를 잡아주는 아이이다.
nslookup이라는 명령어도 있지만 요즘에는 dig을 사용한다 한다.
A레코드 만들기.
value 에는 S3주소넣기(스토리지 주소)
Alias를 체크하면 훨씬 사용이 편리하다.
-> Alias to S3 website endpoint -> choose 리전 을 서울로 하고 -> S3로 시작하는 부분 즉 도메인 뒤의 s3로 시작하는 주소를 넣으면된다.
해당칸을 클릭하면 자동으로 아래에 뜨는데 안되면 아까 버켓 생성했던 S3로 가서 properties로 들어가 맨아래 정적 웹사이트 호스팅부분에 주소를 복사하고 s3앞쪽을 지우고 사용하면된다.
->create record 를 클릭
해당 주소로 접속(도매인으로 접속)하면 입력한 스토리지로 보내지게된다.!
S3 버킷 이름과 Route53의 퍼블릭 호스팅 영역은 반드시 여러분이 구입한 도메인 이름과 동일해야 한다고 하셨다!
리전도 반드시 가까운 서울로 할것!
다음수업:
동적 페이지는 SSR로!(서버 사이드 랜더링)
아직 실제 적용은 안해보았다. 빌드를 하긴 해야되는데 내일이나 모래 한번에 할것같기도 하다...