12/21 배포(2) 와 http,https
배포 두번째시간.
이번에는 http접속시에 주의 요함이라고 뜨는 이유가 무엇인지에 대해서부터 시작하였다.
이 주의요함이 자물쇠형태로 바꾸는 것을 하기전에 이것이 왜 주의 요함이고, 왜 https를 사용해야하는지에 대해 알기위해서는 우선 네트워크부터 알아야한다.
먼저 와이어 샤크라는 도구를 이용해 데이터가 어떻게 주고받아지는지에대해 먼저 보았다.
해당도구를 직접 이용한것이 아니라 진행하는것을 보며 설명을 들었다.
데이터가 왔다갔다하는것을 볼 수 있는데,이런것들 하나하나를 페킷 이라고 부른다고 하셨다.
와이어 샤크 위쪽 상단에 내 아이피를 ip addr == 내 아이피
이런식으로 적어 검색하면 내 아이피와 같은애들만 추려 간편히 볼 수 있다.

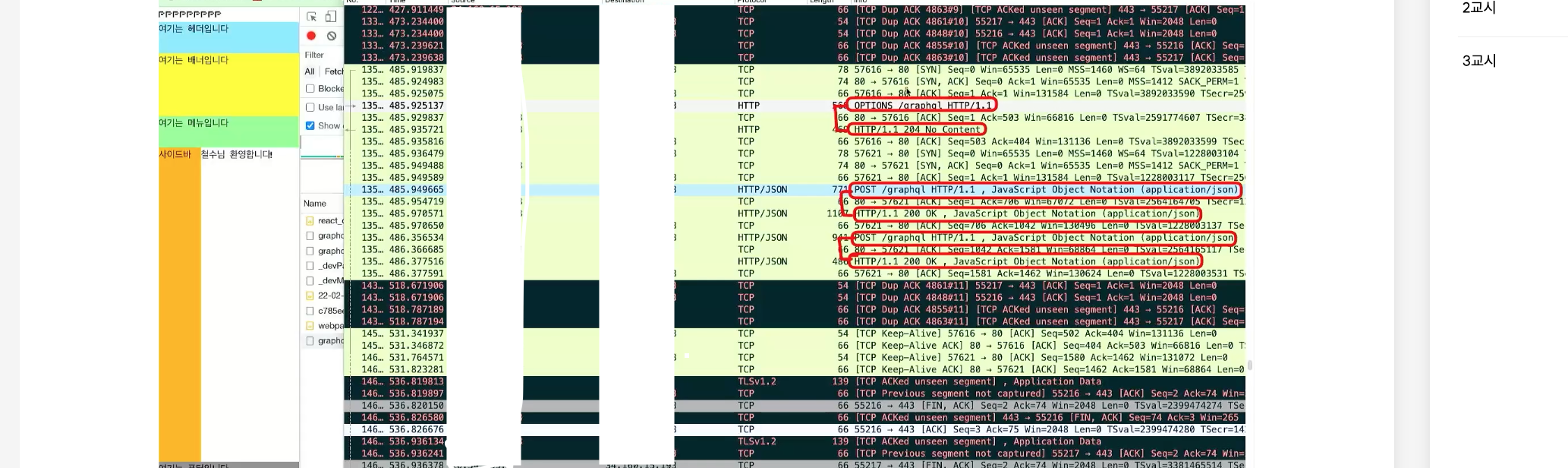
사진이 생각조다 잘 안보이는데, 첫번째로 흰색 상자로 가려진 부분이 소스라는 부분으로, 출발점을 나타내고,
두번째 부분은 목적지를 나타내는 Destination을 의미하며 줄여서 dst라고 한다.
그 옆에 옆에 length 라는 부분이 있는데, 이게 크다라는 것은 데니터를 한번에 많이 보냄을 의미해 느려진다는 것을 얘기한다.
그 옆에는 Info부분으로 80 -> 57616 등은 포트 번호가 적혀있는것을 볼수 있다.
80은 http, 443은 https를 나타내는 포트번호이다.
포트번호 오른편에는 어떤 데이터를 주고받는지 나와있는 부분이다.
https://naver.com:443 이렇게 적어주어도 https의 기본포트이기에 자동으로 지워지며 접속이된다.
basic.ro.kr:80/main.do => '/' 얘를 기준으로 뒤에가 엔드포인트! 그앞에 ':포트번호' 가 들어간다.
해당주소는 http이고, 그것의 기본포트가 80이니 접속시 자동으로 사라진다!
포트번호는 0부터 65565까지 있다. 해당 포트에 접속하려면, 접속하려는 우리도 포트번호가 필요하다. 위에 575616 등은 이 포트 번호들중 하나의 포트를 랜덤으로 배정받은 것이고 해당 포트로 연결해 데이터가 날아가는 식이다.
자세히보면 http/1.1 이런식으로 적혀 있는데 뒤에 1.1 은 버전을 의미한다.
OPTIONS는 메서드를 의미한다고하셨는데, 무슨말인지 다시 찾아보았더니 Preflight부분을 의미하는것이었다.
서버에 Options메서드로 사전 요청들을 보내고, 요청권한이 있는지 확인하는 등 preflight request를 의미하는것.
잘 보면 Post요청과 아래 200ok는 로그인 부분, 아래 post요청과 200ok는 fetchUserLoggedIn부분이다.
더블클릭하면 들어갈 수 있는데, Internet Protocol Version 4가 무엇인가 무슨말이지? 싶었는데, ip버전 4를 의미하는거였다.
줄임말만 사용해 순간 뭔가 싶었다. ipv4라고 표기한다.

아래보니 Hyper Text Transfer Protocol 이라는 부분도 있는데 이부분이 http 요청이다.
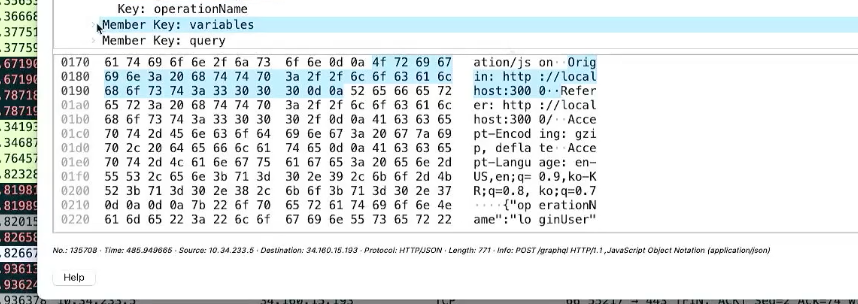
origin 부분이 출발지, Accept-Encoding에는 gzip이라고 적힌 부분을 볼 수 있는데, 이것을통해 우리가 따로 압축하지 않아도 내부적으로 압축해 빠르게 데이터를 주고받는다는 것을 알 수 있다.
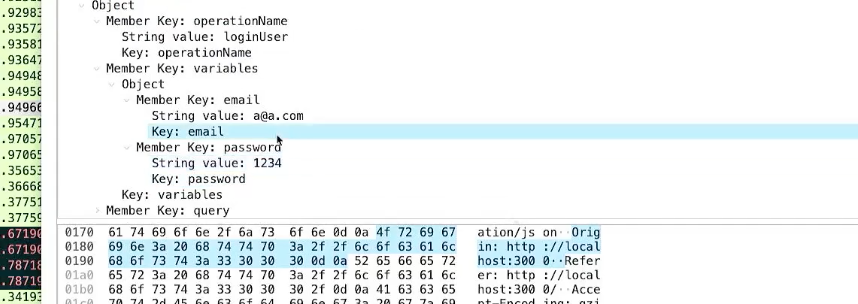
JavaScript Object Notion (JSON)안에 들어가보면,JSON이 어떻게 전달되고 있는지 볼 수 있다.
String value에 loginUser라는것이 보여 해당부분이 로그인뮤테이션이 날라가는 것이라고 에상해볼 수 있다.
Member Key부분을 보니 email과 password가 그대로 노출된다!
http의 문제점이라고 할 수 있다.
그대로 노출이되어 해킹이 가능하다. 커피숍등 무료 와이파이를 이용하면서 http사이트등에 접속한다면, 해당 와이파이만 해킹한다면 와이어샤크를 켜놓고 해당공유기에서의response, request요청을 다 볼 수 있다.
암호화해서 접속하고 서버에서 푸는 방식을 사용해야 보안에 좋다. 관련 라이브러리 crypto-js라는 라이브러리를 npm에서 설치해 사용해야한다.
이번에는 https를 보자. https라고해도 만능이 아니라 최소한의 보안이라고한다.
같은 요청 부분인데도 Encrypted Application Date로 아래와같이 암호화되어 알아보기 힘들게 나온것을 볼 수 있다

보다보니 TLS이라는 것이 나왔다. https사이트를 만들기 위해서는 SSL이라는 (시큐어 소켓 레이어)인증서가 필요하다 . 무료와 유료가 있는데 이부분은 넘어가고, 이 SSL의 업그레이드 버전이 TLS이다. 다만 SSL이라는 용어가 계속 사용되어와서 SSL이라 부르는 것이다.
crypto-js : 양방향 암호화 ->프론트와 벡엔드 사이에서 암호화를 주고받을 때 사용. 암호화해 전송한것을 벡엔드에서 복호화!
bcrypt : 단방향 암호화 -> 비밀번호를 해싱함.벡엔드와 DB사이에서 주로 사용. 복호화할 수 없음.
3-Way-HandShake
맨 처음 사진에 [SYN] , [ACK] 라는것이 있었다.
http통신 시 request, response가 일어나기전!!
두 컴퓨터가 먼저 연결하는 작업이 일어난다. 이 작업을 3-Way-HandShake 라고한다.
먼저 연결을 시도하고 싶은 컴퓨터에서
연결해도되? ->이렇게 보내는게 SYN이라는 패킷으로 싱크로나이징=동기화 라고한다.
그다음 상대 컴퓨터에서
<- 응 연결해 알았다는 의미, 인식했다는 의미로 보내는게 SYN, ACK 이 두개. ACK는 Acknowledge라고 인식했다는 의미이다.
그다음에
응, 나 연결할게! -> 이렇게 마지막으로 보내는게 다시 ACK
이렇게 세번의 악수를 거친다고하여 3-Way-HandShake라고 불리는 것이다. 이후부터 request를 보내고 등을 하는것!
그럼 할때마다 해당과정을 거치는것인가?
No !
더이상 무언갈 보내지 않으면 time-out이 일어나 연결이 종료된다.
이때는 FIN이라는 패킷이 추가되어 4번의 악수가 일어나게되어
4-Way-HandShake 라고한다!
두 컴퓨터 사이에서 접속이 혼잡할경우 상대 컴퓨터접속이 혼잡한상황이다! --> 이때는 SYN 말고도 두가지가 더 날라간다.
바로 ECN과 CWR이다.
ECN(Explict Congestion Notification) => 명시적 혼잡 알린다 라는 의미,
CWR(Congestion Window Reduce) => 혼잡해서 데이터를 줄요보낸다는 말.
https 적용하기
SSL 인증서 설치.
보통 프론트엔드 서버에 다이렉트로 설치하기도한다. 프론트엔드 서버에 설치하기위해서는 cerbot이라는 프로그램을 깔아야한다. 그런데 해당 과정이 복잡하다.
클라우드에서는! LB(로드밸런서)에 설치할 수 있도록 제공해준다.
버튼 하나만 클릭 + 도매인 입력을 하면 자동으로 된다.
우리는 지금 로드 밸런서로 바로가는게 아니라 DNS를 통해 CDN으로가서 정적부분은 스토리지인 S3로, 동적부분을 로드밸런서(LB)로 보내주어 CDN을 분기점으로 나뉘니 여기에 설치해준다.
AWS로 접속
인증서 설치 전 알아야하는 것:
CloudFront가 AWS(아마존 웹서비스)에서의 CDN인데, 여기를 메뉴에서 검색해 들어오게되면 지역(리전)이 글로벌로 바뀐다.
CDN이란? Contents Delivery Network의 약자이다.
한국에서 미국의 사이트를 접속하려할시에는 느리지만 물리적거리를 가까이 하여 전세계에 저장해놓고, 우리나라에 저장된것을 가져와 (가까운곳에 저장된것을 가져와) 다운받아온다면 빠르게 받아올 수 있다.
전 세계에 퍼져있기에 글로벌 이라고 한다.
주의**
CDN에 SSL인증서를 설치한다 => 이때 default지역(기본으로 설정되어있는지역)인 버지니아 북부(N, Verginia)로 해야한다. 전세계가 기준이기 때문에 버지니아 북부인증서로 설치해야 CloudFront에 적용이 가능하다.
SSL인증서 먼저 만들기.
acm이라고 검색해 Certificate Manager 를 클릭한다.
-> 오른쪽 상단 리전이 서울이 아니라 버지니아 북부여야한다.!(default로 설정되어있던것으로!)
-> 인증서 요청을 클릭(Request a certificate)
->다음 -> 주소로 인증하는 부분이 DNS validation ~ .. 이부분. 기본적으로 체크되어있기에 넘어가고,
-> Domain Name(도매인 이름) 부분에 우리가 구입한 도매인 이름을 적어넣고,
-> 나머지는 두고 Request(요청)를 클릭하면
->Pending validation(검증대기중)으로 나온다.
-> pending을 풀기를 기다리며 하나 해주어야 할것이 있는데, 인증서 내부로 들어가
원래 인증시에 어제 언급했던것처럼 TXT레코드를 이용하는데, 여기서는 CNAME이라는것을 사용중이다.
TXT 레코드로 했던것을 CNAME으로 하는것 뿐이니 문제되는것은 없다.
물론 이 과정은 자동으로 해주는 버튼이 있지만 어떤식으로 흘러가는것인지 흐름을 알려주셨다.
해당CNAME 부분의 의 값과 name부분을 복사해
Route53에 들어가 내가 생성한것에 들어가 create레코드로 들어가 서브도메인에는 name부분을, 아래 value에는 복사해온 값을 붙여넣으면 '복사해온 name.내도매인'에 접속하면 복사해와 넣어준 value가 나오는 식이다.
그리고 dig명령어로 터미널에서 확인하는 과정이 DNS를 쿼리한다고 하는데, 서브도매인을 넣어준 주소로 쿼리하면 실제 이 value가 잘 들어가 있는지 확인이 가능하고, 잘 들어가 있다면 인증이 적용되는
이러한흐름이다!!
물론 위의 과정처럼 직접 입력해도 되나, 아래에 Route53에서 레코드생성(Create records in Route53)이라는 버튼을 누르면 자동생성된다.
->Route53에서 레코드생성(Create records in Route53)이라는 버튼 클릭 -> Create records(레코드 생성) 클릭
이렇게해서 SSL인증서가 생성이됐고, 이제 Pending(검증)을 기다리면된다.
--> 일단 Route53에 들어가면 확인이 가능하다.(CNAME레코드를 확인할 수 있다)
DNS쿼리할때까지 기다려야하는데 기다리는동안 다시 오른쪽 상단 리전이 버지니아 북부(N, Verginia)인지 확인하고.. -> Pending이 끝나면 초록색으로 Issued(발급됨)이라고 나온다.
CloudFront로 들어온다.
CDN인 CloudFront는 글로벌이다.
우리가 발급한 인증서는 아래쪽 Custom SSL certificate 의 choose certificate에 들어가는 것이다.
오리진 (원본도매인)
이 부분을 보면 우리가 브라우저에서 Route53이라는 CDN을 통해 S3로 접속할 것이기에 이부분에는 S3의 주소를 넣으면 되는데 클릭시에 뜨는것을 선택하면 안된다!!!
S3에서의 주소가 여기 자동완성되는것과 다르다. S3가서 properties(속성)으로 가 맨 아래쪽으로가서 주소를 보면 해당주소에는 -website라는 부분이 붙어있는것을 확인할 수 있다. 따라서 이 주소를 복사해와 앞에 http:// 만빼고 붙여넣는다.
-> 나머지는 건들이지 않고, default cache behavior(기본캐시동작)부분으로
-> 실제로 http라고 입력해도 https로 바꿔주게끔 이 과정이 redirect라고 하는데 Redirect Http to HTTPS에 체크해준다.
-> http에서 https로 재접속되게 만들었고, 아래 Allowed HTTP Methods(허용된 HTTP방법)을 전부다 허용하게 마지막것으로 체크 ,
-> settings에 도매인 추가 Altemate domain name(CNAME) add item 을 클릭(항목추가 클릭)
-> 우리가 구입한 도매인을 입력한다.
-> 아래 SSL인증서를 선택(발급받은것을 선택)
-> create distribution (배포생성)을 클릭하면 끝!
-> 최종적으로 배포 도매인 이름이라고 (Distribution domain name) CloudFront 주소가 만들어진다.!
배포 도매인 이름을 복사하고,
지금 Route53의 A레코드 부분의 value가 S3로 가고있는데, 이제 CDN으로 가게(CloudFront로)A 레코드를 수정한다.
이유: 지금 다이렉트로 배포 도매인 이름으로 접속하면 https로 접속되어 자물쇠모양이 생긴다.
그런데!
우리의 도매인으로 접속하면 자물쇠가 안걸리기에 우리 도매인 주소로 연결시,
배포도매인주소로 연결되게해주면 자물쇠가 걸리게 된다.
-> A레코드 선택
-> Edit
-> Alias to S3 website endpoint 가 아니라 CDN인 CloudFront로 가게 Alias to CloudFront distribution
(CloudFront 배포에 대한 별칭)으로 바꾸고,
-> 지역은 버지니아 북부밖에 안되게 막아져있으니 넘어가고, 아래쪽 CloudFront로 바꾸기. 해당칸 클릭하면 자동완성뜸.
-> Save(저장)
=>> 이제 우리 도매인주소로 접속하면 자물쇠가 걸린다!
동적배포
스토리지(S3) | CDN(CloudFront) -> LB ->타겟그룹(타겟그룹 내 VM가상머신) |브라우저 -- DNS(Route53)
/정적페이지면 -> 스토리지로
/동적 페이지면 -> LB로
==> 브라우저에서 주소를 입력하면 DNS를 거쳐 CDN으로가고 -> 여기서 분기되어 스토리지로, LB로 가는게 나눠지고, -> LB로 가는건 타겟그룹안 VM으로 감. 즉 EC2로!
이 분기부분을 작업해본다.
LB를 만들고 VM을 만들어 두개를 연결해본다.
먼저 VM을 만든다. (하나의 컴퓨터를 말한다.)
AWS의 EC2라는 메뉴를 통해 만든다.
-> EC2 -> 컴퓨터 만들기 -> 한대당 한줄의 메뉴 생성 -> 켜짐/ 꺼짐 ip주소 접속하기버튼 이런식으로 되어있다고 한다.
만들때 cpu, 메모리 등을 선택할수도 있으나 유료이다.
-> 접속하기를 클릭하면 해당 컴퓨터와 통하는 터미널이 생성되고, git clone 하여 내 레파지토리를 그대로 받아 yarn start하면 실행되며 , 종료를 하면 더는 접속이 안된다. 따라서 24시간 켜져있어야하는것!
이 EC2에서 정적, 동적 모두 다운로드 받아와 보여줄 수 있는데 왜 분기를 (분산을 )시키는 것일까?
앞에서도 언급했다시피 트래픽이 EC2로 몰리면 메코리용량이 더 필요하게되고, 이에따라 비용이 더 나가기에 비용절약과 트래픽이 몰림을 방지하기 위해 트래픽이 기본적으로 많이몰리는 정적 페이지에 대해서는 스토리지로 넣어 관리 하는것이다.!
터미널은 x버튼으로 꺼진다. 다만 이 가상컴퓨터 꺼짐은 하지 않았기에 해당 가상컴퓨터가 꺼지지는 않는다.
AWS의 EC2 접속 -> 주소를 선택해야한다. (물리적인 거리의 주소 의미. )서울리전으로 선택한다. 즉, 서울 컴퓨터에 등록하겠다
-> Instance(인스턴스)연결
->Launch Instances(인스턴스 시작) 클릭
-> 이름은 그 컴퓨터 이름정하는것. 아무거나 넣어도 되니 my-ec2로 지정해줌
-> 아래쪽에는 해당컴퓨터의 운영체제를 무엇을 사용할 것인지 부분.
기본적으로 선택되어있는 아마존 Linux를 선택.
다른것들로 하면 접속방법이 좀 어려워진다.
-> 아래쪽은 사양부분. 프리티어 적용되는것들중에 선택하는데, 기본으로 되어있는것을 선택한다.
-> 인스턴스타입부분 cpu한개에 메모리 1기가. 이것도 프리티어적용되는것으로 선택. 기본으로 설정되어있는것 그대로 두면되고..
-> 아마존 리눅스의 경우에는 키pair가 필요없음. 따라서 default value(기본값)이라는 부분을 선택
-> 아래쪽에 0.0.0.0/0 이라는 의미는 누구든지 라는 뜻.
SSH 는 시큐어 쉘 이라는 약자로 터미널을 의미한다.(쉘 이라고한다)
-> Allow SSH traffic from (트래픽 허용) - 터미널을 누구든지에게 허락해 줄것인지를 의미함. 접속해서 들어가야하니 필요하다 ->기본적으로 체크되어있으니 넘어감
-> http, https 접속할것인지 묻는 것인제 상관없으니 체크하지 않고, (이유: 터미널에서 git clone한것을 실행할건데, 이때 이 포트번호는 3000번. 그래서 의미가없기에)
-> summary(요약) 부분으로 내려가보면, ->1 은 한대만들기를 의미
컴퓨터 용량 그대로 두고 -> 인스턴스 시작(Launch Instance) 클릭!
-> 아래쪽 모든 인스턴스 보기 (view all instances)
컴퓨터 들어가 Connect (연결) 누르기
-> 접속방법이 4가지 나오는데, 지금 아마존 linux이니 기본방법(처음나온 방법)가능하다. 바로 Connect 클릭
이렇게 하면 아마존 컴퓨터 터미널 즉, 지금 만든 컴퓨터의 터미널에 접속된다.
여기에 폴더 만든것은 해당 아마존 컴퓨터에 만든것! 만든 컴퓨터의 중단하기를 클릭하지 않는이상, 컴퓨터가 꺼지지는 않고, 내 컴퓨터랑도 관련없다.
만든컴퓨터를 들어가 Instance state(인스턴스 상태)에서 stop instance(인스턴스 중지) 가 있다. (이 컴퓨터가 계속 켜져있는 상태라면 터미널 종료 여부와는 관계없이 비용이 나간다. 그때 컴퓨터 종료위해 누르는 것)
Terminate instance(인스턴스 종료) 얘는 생성한 인스턴스 삭제. ==> 번역이 헷갈리게 되어있다.
활성화 되어있지않은 스타트업(스타트업 초기)의 경우, 오전시간대와 오후시간대만 켜놓고 새벽시간때는 stop instance 로 해당 컴퓨터를 꺼놓는 식으로 비용을 절감한다.
이제 터미널에서 git clone하면 되는데 그전에, 여기 이 가상 컴퓨터에 git, node, yarn 을 설치 해주어야한다.
먼저 깃 설치를 진행하였다.
aws linux git설치 라고 검색하면 설치 명령어를 볼 수 있다.
맥에서는 brew라는것을 이용, 우분투에서는 apt라는 명령어를 이용, 아마존 리눅스에서는 yum을 이용하는 것 같았다. 윰 또는 염 이라고 하는데 '염' 이라고 주로 읽는다고 하셨다.
aws linux git설치
sudo yum update -y => yum 업데이트
sudo yum install git -y. => git 설치
설치가 된다면
git --version
이라는 명령어를 치면 버전이 확인된다.
'--' 이라는 부분을 안붙여도 되지만, 다른 도구들의 경우 대부분 붙이니 붙여서 통일시키는것. (웬만해서는 에러가 없다)
이제 노드 설치를 하면되는데, 검색을 해보니 굉장히 많은 방법들과 명령어가 존재했다.
멘토님이 살펴보시더니 어렵게 나왔다며 간단하게 두줄만 입력하면 된다고 하시면서 명령어를 올려주셨다
노드설치
curl -sL https://rpm.nodesource.com/setup_14.x | sudo bash
=> 어디서 다운받는지 알려주는 부분.
sudo yum install -y nodejs
=> 그럼 거기서 다운받아줘! 라는 말. 실제 노드설치가 진행되는 부분
node --version
=> 설치가 완료되었다면 해당 명령어로 버전을 볼 수 있다.
노드가 설치가 되면 npm은 자동으로 깔린다. 따라서 npm버전도 확인이 가능하다.
npm --version
우리는 npm보다 좀 빠른 다운로드 도구인 yarn 을 사용해왔었다.
npm을 이용해 yarn 을 깔아보자
npm install -g yarn ===>
그런데 이대로만 입력하면 ERR를 내뱉는다.
앞에 sudo를 붙여야한다.
sudo npm install -g yarn
설치후 버전 확인
yarn --version
yarn dev는 개발할때 사용하는 실행명령어! 따라서 소스코드가 바뀌게되면 리프레시 된다.(새로고침)
그런데 배포때는 소스코드 바뀌었다고 리프레시 되면 안되기에 yarn start라는 명령어를 사용한다.
그전에 빌드로 최적화 + 압축 을 거친다.
지난 시간에는 yarn build:ssg 라는 명령어를 추가해 정적페이지의 html/css/js 를 뽑았다.
이번에는 yarn build라는 명령어로 최적화,
yarn start를 24시간 켜놓는 작업을 한다.
그전에!
기존에 작성한것을 git 에 업로드 하는 과정이 있어야한다. 그래야 git clone받아올 수 있기때문!
git add .
git commit -m "커밋메세지"
git push origin master
git remote -v
=> 해당 명령어로 내 깃 주소를 볼 수 있다.(즉 지금 내 레파지토리 주소!)
https:// .git 까지 복사해와 가상컴퓨터 터미널에 git clone 뒤에 붙여넣는다.
User name을 입력하라고 뜰 수도 있다. 깃허브 아이디를(이름을)입력하고 password부분은 깃허브 아이디가 아니라 토큰을 의미한다.
맥북의 경우 맥북 앱들중 '키체인접근' 이라는 것을 검색해 들어가면 로그인 부분에 github.com 이라는 키가 잡힌다.
클릭해서 들어가 암호보기를 들어가고 비밀번호를 입력하면 깃허브 토큰을 볼 수 있다.
로그인 부분에 있는줄도 모르고 일단 따로 저장해놨는데, 분명 발급받았는데 없어서 당황했다.
어차피 나는 처음 토큰 발급할때 뭔가 체크를 해서 그런지 맨 처음 사용하고 이후로는 입력하라는 얘기가 안나왔는데, 일단 해당 키가 키체인에서 처음에는 안보여 멘토님이 우분투랑, 키체인이 없는 사람들을 대상으로 설명해주시는것을 따라해보았다.
깃허브 사이트 로그인 ->
우측 상단 내 프로필 클릭 -> setting부분 클릭
-> 맨아래 Developer settings
-> Personal.access tokens
-> classic 부분과 Beta부분이 있는것이 보인다.
처음 토큰 발급할때 설명을찾아가며 적용했는데 원래는
이렇게 나눠져있지 않았던것같다.
그래서 한참 해매다가 비슷한 이미지가 classic이었는지 해당것을 적용했던것 같다.
classic이 기존것이라고 하셨다. classic으로 들어온다.
-> Generate new Token 클릭!
-> 비밀번호 치고, 토큰이름아무거나 쓰고, 얼마큼쓸건지 정해주는데,
맨 아랫부분에 기간중에 맨아래부분에 적용안하는 방법이있었다. 당시 나는 그것을 선택한것 같았다.
대부분의 것들을 선택해 생성해주었었다. 그때 다음에 번거로울 수도있으니 일부만 제외하고 다 체크해주라는 말씀을 들어서 그렇게 했던것 같다.
이후 토큰생성을 클릭하면 토큰이 생성된다.
해당토큰을 password입력하라는 부분에 넣으면 된다.
터미널에 다 입력후, 폴더로 들어가 폴더를 실행한다.
yarn install --production
해당 명령어는 dev디펜던시 부분을 빼고 설치하는 명령어다.
따라서 dev에 설치되는 eslint와 타입스크립트 등은 설치되지 않는다!
해당 명령어 이후
yarn build
하니 타입스크립트를 설치하라는 명령어가 나왔다.
아마 그것때문에 말씀하신것 같았다..
우리 포트폴리오에는 devDependendies에 타입스크립트가 있었다.
배포시에는 해당부분은 필요없는 부분이니 설치되지 않고 적용하니
yarn install --propduction
으로 적용!
해당폴더에서 install을 하고,
->yarn build
-> yarn start
yarn dev 의 경우에는 소스코드가 바뀔때마다 리프레시 된다면, 해당 명령어는 단지 실행만 되는 부분! 즉 배포시에는 yarn start명령어로 실행해 소스코드가 바뀌더라도 문제없게한다.
그러나 쉘(터미널)은 control + c를 누르게되거나 x를 누르게되면 종료된다. 이부분은 후에 도커를 적용하면서 다시 언급할것이다.
EC2 instance(인스턴스)를 가도 ip를 확인할 수 있다. 클릭해서 들어가 연결(Connect) 클릭해도 확인이 가능하다
이 ip는 localhost:3000의 'localhost' 이부분에 대신들어갈 수 있다.
그런데 지금 접속이 안된다. 왜?
왜일까?
지금 브라우저가 접속하면 EC2에 곧장 접속할 수 있는것이 아니다!
이 EC2라는 컴퓨터는 방화벽으로 감싸져있기에 해당 방화벽을 뚫어주어야한다.
방화벽 열기
인스텀스 상세화면 -> 아래 보안(Security)항목 있음. 클릭
-> 인바운드 부분이 들어오는것, 아웃 바운드 부분이 나가는 것
지금 들어오는 3000번 포트에 대한 허락이 필요하다.
지금 현재 허락되어있는것은 22번 포트에 접근을 누구나(0.0.0.0/0) 접근이 가능하게한것. 22번 포트는 터미널 즉, 쉘을 의미한다.
여기에 한줄 더 추가가 필요하다.
누구든지 접속할 수 있다 - 3000번에
보안그룹(Security Group) 클릭해 들어가기.
인바운드 Edit 클릭
-> Add rule(규칙추가)
Type에 CustomTCP선택(사용자 지정 TCP)
TCP??
두 컴퓨터간 연결상태등을 확인하는것을 의미한다.
-> 포트범위 (port range) 3000
http도 TCP위에서 작동되는 것이다. 즉, http가
TCP80을 의미한다.
TCP로 3-way-handshack를 맺고 보낸다.
Source 부분에는 돋보기 부분창을 클릭, 0.0.0.0/0 이라는 것을 선택한다. 누구든지 라는 의미이다.
-> Save rules(규칙 저장)
이제 지정된 인스턴스 ip:3000 하면 접속이 됨을 확인 가능하다.
서버 사이드 랜더링, 동적페이지 등이 여기서 적용된다.
백엔드에 요청 -> 받아서 이 프로그램(서버)에서 그려줌의 과정이 필요하기에
정적 페이지는 다운로드만 받아오면 되니 스토리지에서 만으로도 받아올 수 있다.
물론 가장 쉽게 배포하기위해서는 이 EC2만 이용하면된다.
딱 내 도매인을 ip로 변경해 넘겨줄 수 있는 DNS와, EC2 만 있다면 이 EC2에서 정적 페이지와 동적 페이지 둘다 배포가 가능하기에 그렇게만 진행해도된다.
그런데 우리는 분기처리를 하고있다. 이유를 본다면 -->
결국 EC2 컴퓨터를 내내 켜놔야 한다는 얘기인데, 그러면 시간당 비용이 책정된다. 터미널을 꺼놓더라도 컴퓨터를 켜놓는다면 무조건 비용이 나가는데다가, 트래픽이 과도하게 몰릴경우 메모리도 확장해 주어야하는데 이부분도 유료이기에 비용문제와,
이 컴퓨터가 종료되지 않는지 확인하는 모니터링도 계속 필요하므로 , 트래픽을 정적과 동적으로 나누어 따로 관리 하기로 한것이다.
따라서 EC2와 DNS 이 두개만 있으면 사실상 배포가 가능하다는 말이다!
Target Group을 만들고 이 안으로 부하넘겨줄 LB생성하기
LB(로드벨런서)를 통해 접속하도록 한다.
인스턴스 말고 아래쪽 메뉴에 가보면 Laod Balancers 하는 메뉴가 있다. 해당 메뉴를 클릭해 접속
Create Laod Balancers(로드벨런서 생성) -> Application Laod Balancers를 선택
-> create(샐성)을 클릭한다.
이름은 아무거나 가능하니 my-alb라고 수업과 동일하게 작성해 주었다.
my-elb랑 같은말인데 일레스틱 로드벨런서를 말하고 지금음 이 단어보다는 a를 써서 어플리케이션 로드벨런서 라고 부른다.
internet-facing(인터넷-경계)-> 브라우저에서 인터넷에 들어가는것.
Internal(내부): 서버들간에 만약 DB가 여러개 있다 또는 벡엔드가 여러개 있다 라는 경우 내부 이들사이의 부하 분산이 필요한 LB같은게 하나 들어가는 것. => 내부에서의 부하분산의미
internet-facing 선택
-> IPv4 (ipv4)
-> VPC (버추얼 프라이빗 클라우드) 가상 클라우드 그룹(환경) 기본으로 되어있는것 확인하고
-Mapping(매핑) 부분으로 이동
-> 컴퓨터 만들때 리전을 서울로 선택했었는데
서울지역에서도 나누는것.
만약 어느지역이나 구역에 재해 등으로 피해 입을 경우를 대비해 나눠서 여러군데 저장해 놓는것이다.
최소 2개 선택해야하는데, 내 인스턴스 가용영역(Availability zone)에 있는것은 꼭 포함되어야한다.나머지는 아무거나 선택 가능하다.
일단 그 아래를 보니 http 80이라는 부분이 있다. 이 말은 ,
LB로 http 80으로 들어올수 있다라는것. 기본작업(Default-action)에서 타겟그룹설정부분이 보인다.
Create target group 클릭
-> 대상유형 선택에 인스턴스를 선택후
-> 대상그룹이름을 아무거나 지정해준다. 수업과 동일하게 my-target-group 으로 했고
-> http 3000번으로 선택한다.
로드벨런서로 넘겨주는 타겟그룹에 들어가는 포트는 3000번이라는 말이다
이렇게 설정이 되면 앞으로는 :3000 이런식으로 포트번호를 붙이지 않아도 된다는 것!
80은 기본포트기에 그냥 ip주소를 치면 LB를 통해 3000번으로 넘겨주는 형식이다.
정리해보자면 브라우저에서 80으로 ip 주소로 치면 LB로 들어가서 여기서 3000번인 타겟그룹으로 들어가는 것!!
Health check protocol (상태검사 프로토콜) => 요청을 해보고 죽은 서버가 있으면 그쪽에 트래픽 보내지 말라고 LB에 알려주는 역할을 한다.
Health path
/ 라는 이 주소로 요청을 날려보고(기본페이지 의미) 응답이 오면 정상이고 응답이 오지않으면 뭔가 잘못된것이니 LB에 알려준다.
몇초마다 보낼지도 선택이 가능하다.
-> Next클릭
-> 이렇게하면
사용가능한 인스턴스가 나오는데 이 안에 EC2를 넣으면 된다.
아래쪽 targets(대상) 선택하고
아래에 보류중인것으로 포함시킨다(Include as pending below)
-> create target group(대상그룹생성)
다시 LB를 만들면 페이지로 돌아와 해당 새로고침을 클릭하면 만든 타겟그룹이 목록에 나온다.아까설명했듯 브라우저에서는 80으로 보내 LB로 받아서 타겟그룹에 연결한다.
->create load balancer 클릭 (로드벨런서 생성)
-> view load balancer
-> 프로비저닝 중 --> 좀 기다리기 새로고침해서 Active로 바뀌는지 확인하기
아래쪽에 DNS 이름으로 접속.
로드벨런서로 들어가는 80 포트의 방화벽을 풀어야한다.
아래 보안그룹 클릭 -> 클릭
-> 인바운드 규칙편집(Edit)
-> 추가(add)
-> Type 는 http로, 소스부분은 0.0.0.0/0 으로 적용하면 되고 save
이렇게하면 로드벨런서 보기에서 DNS이름을 복사, 그것으로 접속이 가능해진다.
동적 페이지 서버사이드랜더링(ssr) 데이터 꺼내 가지고 와서 받아 서버에서 그려지는 것. 따라서 서버가 필요하다.
자기반성: 용어사용에 익숙해지자... 외우고, 적고, 사용하고!
