스프레드 연산자. + 무한스크롤
- 페이지네이션
클릭시 이동하는 페이지 네이션 , 무한스크롤.
리엑트-slick 사용중 app.tsx에 Component에 빨간줄 뜨는 경우.
=> react-slick에서도 리엑트를 사용해 라이브러리를 만든것인데, 지금 사용하는 리엑트 버전은 17버전, 이 라이브러리에서 사용하는 버전은 최신버전이라 버전 충돌이 일어나는것. 따라서 라이브러리에서 사용할 리엑트 버전은 17버전을 똑같이 사용하겠다고 해줌,(버전고정)
"resolutions": {
"@types/react": "17.0.2"
}
라는 부분을 package.json에 추가해줌,
..
라이브러리사용시 @type라고 붙은 것을 설치한 경우가 있음.
이 경우 초기에 타입스크립트로 만든것이 아니라 자바스크립트로 먼저 만들고 , 후에 타입스크립트를 만든경우임.

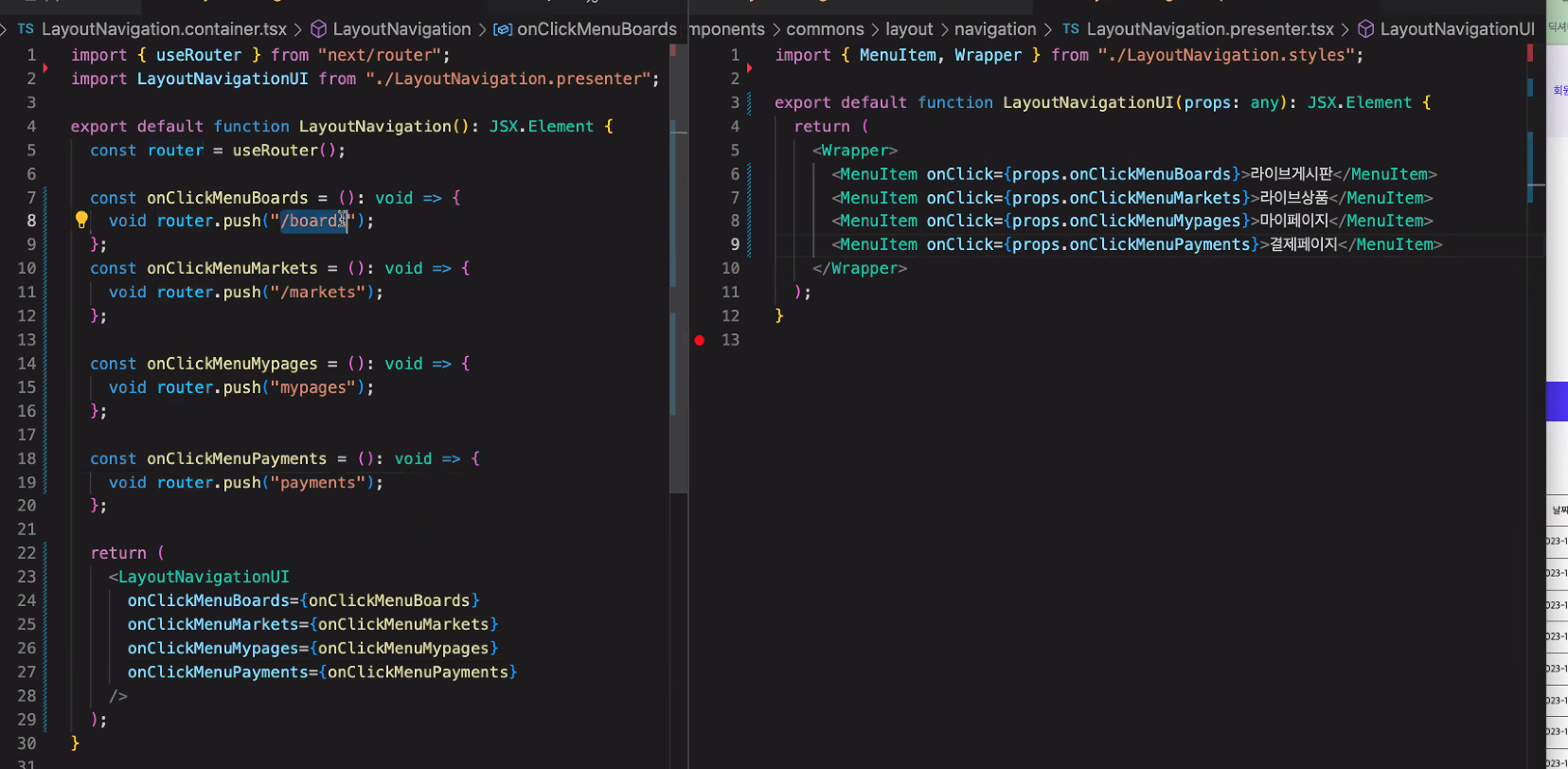
리펙토링하기
중복되는것 찾기.
=> 각각 클릭했을시 페이지 이동있음.
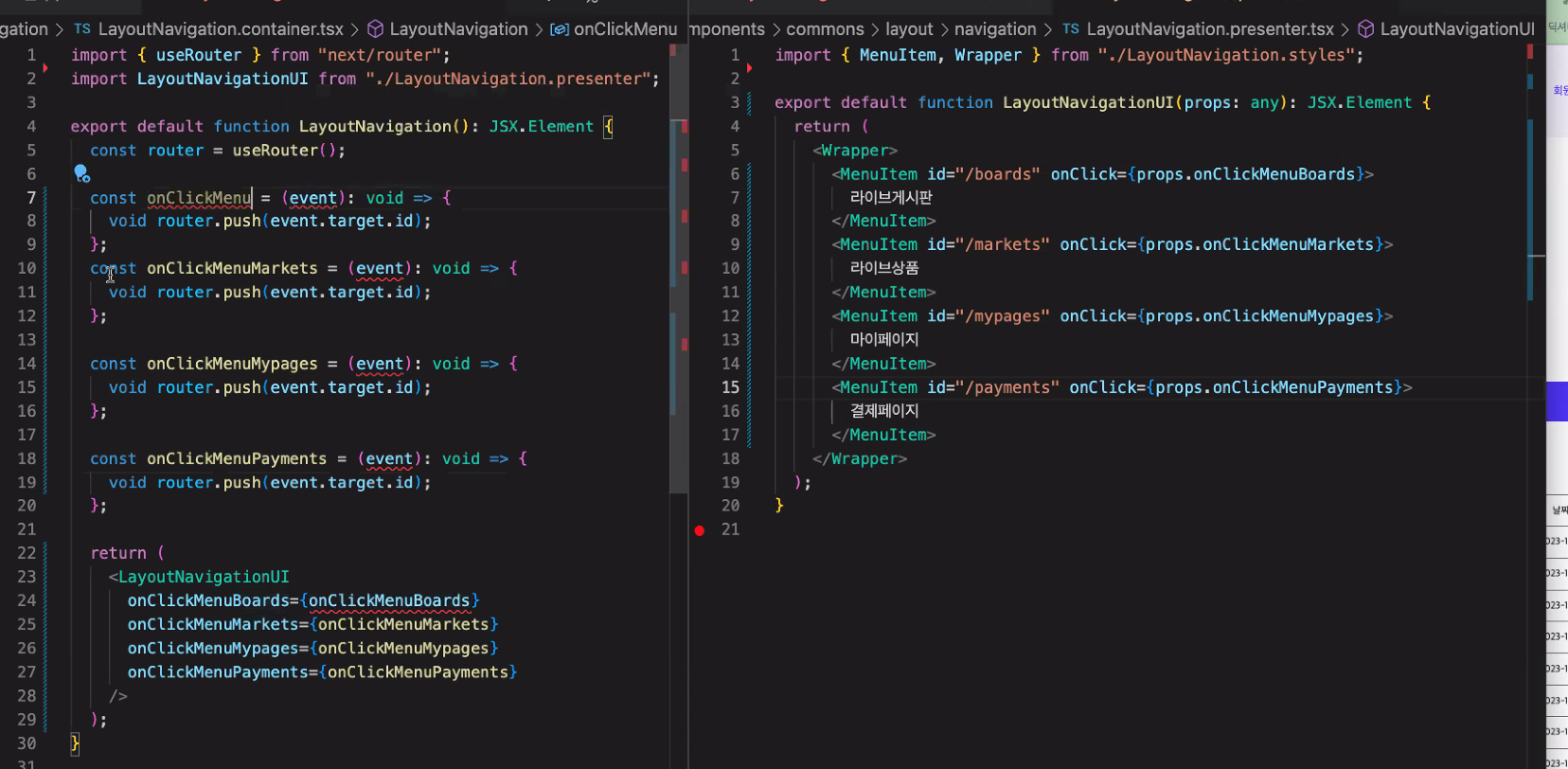
=> 클릭하면 event가 들어오고, event.target.id를 사용가능.

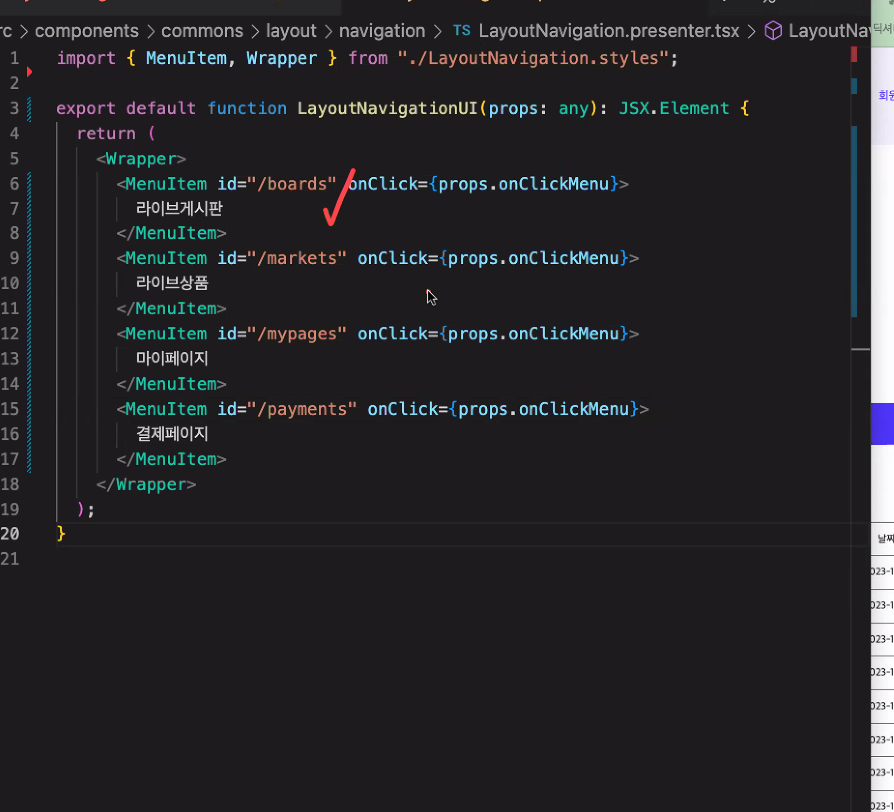
이렇게되면 event.target.id가 전부 겹침 => 하나로 통일 가능

=> 내부의 알맹이(글씨)만 다름
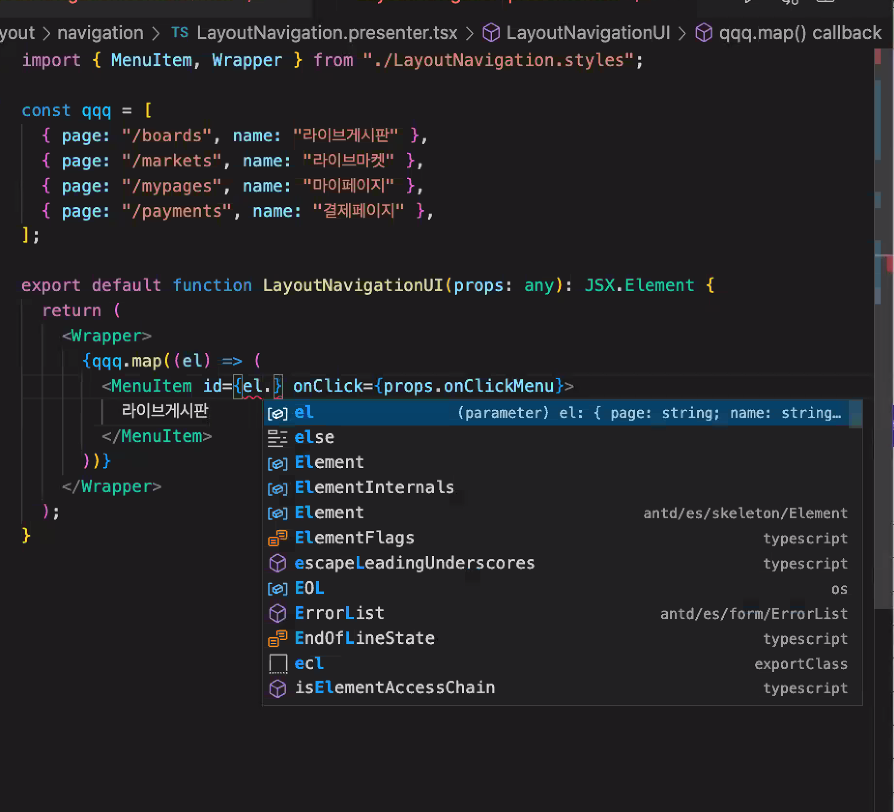
=> 같은 것을 반복 ==> map으로??
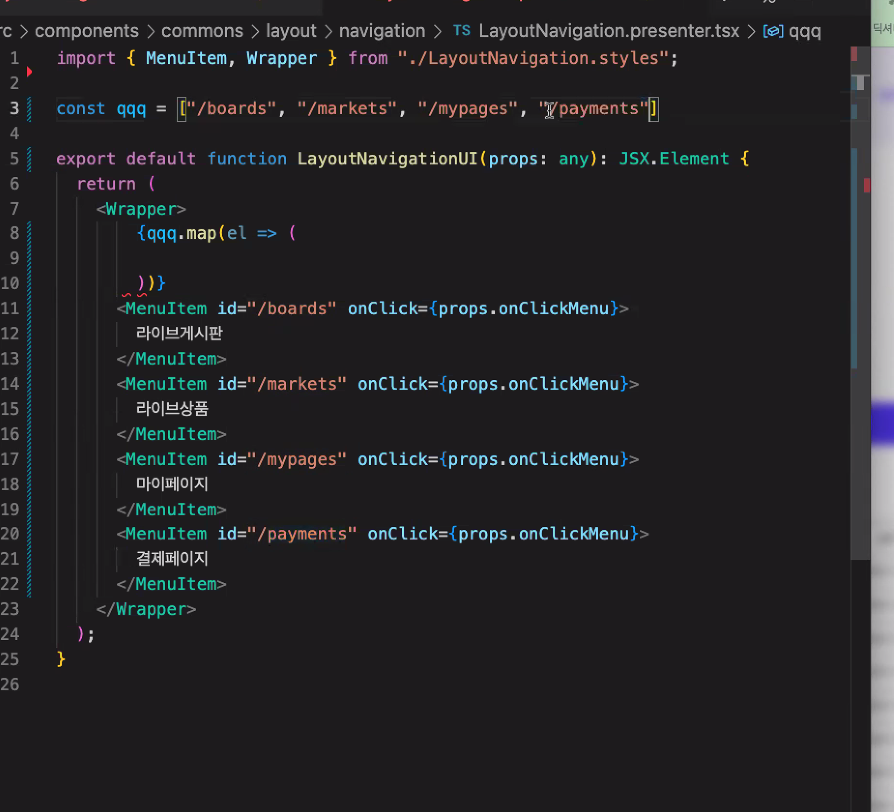
map을 사용하려면 배열이 필요.
const aaa = [1,2,3,4]
aaa.map(el =>(el)) => 각 요소가 들어옴.
각각의 el에 페이지? 가 들어오게되는것. 그럼 id부분이 el이 됨.,
추가로, 이름들도 바뀌어야함. ==> 객체로 넣으면 됨!!!

el하면 각 객체를 받아오고, 그 객체의 키를 사용하면 해당 값을 가져올 수 있음.
//
이렇게 map을 통해 뿌리게되면 훨씬 간단하고, 깔끔하고, 개발속도도 빨라짐
(코드 줄도 줄고 ==> 리펙토링 장점)
리펙토링..
padding이 적용되어있으니 width를 100%로 지정하면되고, 작성자 비밀번호 나온 부분은 50%씩에다가 둘 사이의 gap이 24px정도이니 50% -12px 이런식으로 calc를 주면 되고.. vm
페이지 네이션
: 다른페이지도 보기
각각의 버튼을 만들어 해당 버튼을 클릭시 해당 페이지가 나오게
// 페이지를 클릭하면 fetchBoard를 리페치하기.(이미 받았던 요청 다시하기) => 페이지가 변경되었으니.....
기존에 게시물 삭제하고(mutation 보내고) 바로 refetchQueries를 사용했는데,이때는 mutation하고 리패치 연달아 할때 사용하는것.
그냥 refetch하고싶으면 해당 함수가 존재함.
refetch({바로 변수명적으면됨.(variables안써도됨)})
const { data,refetch } = useQuery<Pick<IQuery, "fetchBoards">, IQueryFetchBoardsArgs>( FETCH_BOARDS );
refetch라는것도 같이 받아와 사용...
=> 1단계 : 배열에 일일이 숫자 넣어주기.후 map
=> 2단계 : 배열의 인덱스를 활용하기위해 열개의 요소가 들어있는 배열아무거나 생성해 map을 돌림.
=> 3단계 : 어차피 아무 숫자나 들어가도 되는 배열이니 new Array()라는 메서드 사용해 새 배열을 만들고 (new Array(10) => 10개의 자리가있는 새배열 생성),fill로 내부를 아무거나로 채움.

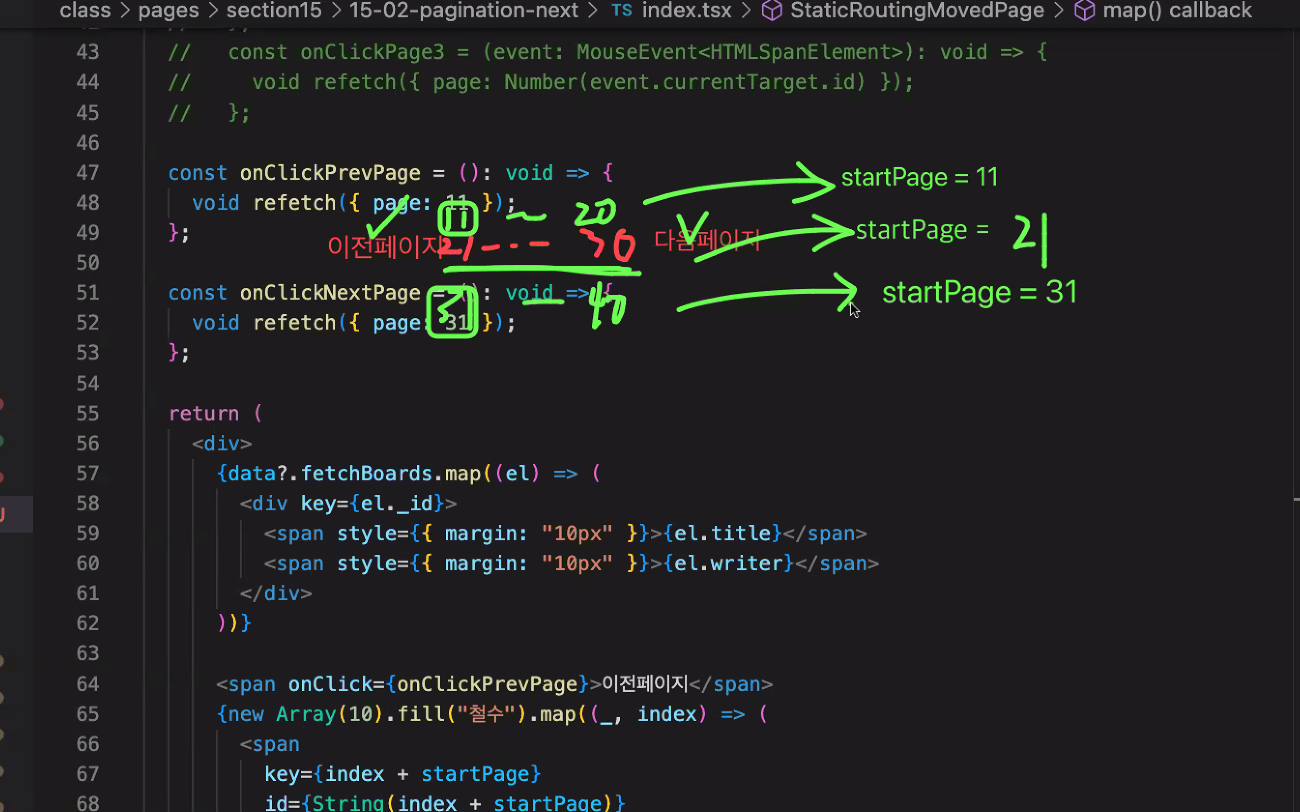
const onClickPage = (event: MouseEvent<HTMLSpanElement>): void => { void refetch({ page: Number(event.currentTarget.id) }); // 아래쪽에서 변수에 담거나 하는것이 없으니 async / await로 기다릴 필요는 없기에 void // -> 어차피 알아서 보여주지만, 결과를 변수에 담고 // , 찍어보는것을 할 경우에는 받아오는게 끝나야가능하기때문에 async/await를 사용하는것. }; const onClickPrevPage = (): void => { // 이전페이지 클릭하면.. // 현재 21 페이지라고 가정 setStartPage(startPage - 10); void refetch({ page: startPage - 10 }); }; const onClickNextPage = (): void => { // 다음 페이지 클릭하면 (1 ~ 10 => 11 ~ 20 => 21 ~ 30) // 아래 숫자도 바뀌고, 다음페이지의 시작페이지로 리페치하여 보여주어야함. setStartPage(startPage + 10); void refetch({ page: startPage + 10 }); // startPage => 31 };
<span onClick={onClickPrevPage}>이전페이지</span> {/* // 배열요소를 10개 만들고 1로 채움.(사실상 인덱스만 사용하기에 무엇으로 채워도 관계없음) */} {new Array(10).fill(1).map((_, index) => ( <span key={index + startPage} id={String(index + startPage)} onClick={onClickPage} {index + startPage} </span> // 1 => 11 ~ 20 // 11 => 21 ~ 30 ))} <span onClick={onClickNextPage}>디음페이지</span>
이전페이지의 경우 클릭하면 -페이지도 나옴
다음페이지를 클릭시에도 더이상 게시물이 없음에도 페이지가 계속 나옴.
데이터가 더이상 없을경우
마지막 페이지만 나오게 처리!
이전페이지가 -페이지일경우 못넘어가게 조건문사용.
startPage가 1일때 이전페이지로 넘어가지 못하게
if(startPage === 1) return;마지막 페이지만 나오게 처리!
- 마지막 페이지가 어디인지 알아야함
- 그 페이지들 사이에서는 다음페이지 즉, 게시물 없는 페이지는 안나오게처리
- 마지막 페이지 => 한페이지씩 10개씩 나오니 게시글 수를 가지고 계산해보기.
15페이지 ==> 15 / 10 => 1.5페이지 => 2페이지 필요.
Math.ceil(전체 게시물수 / 10) => 올림처리.
++ 먼저 전체개수 불러오기.
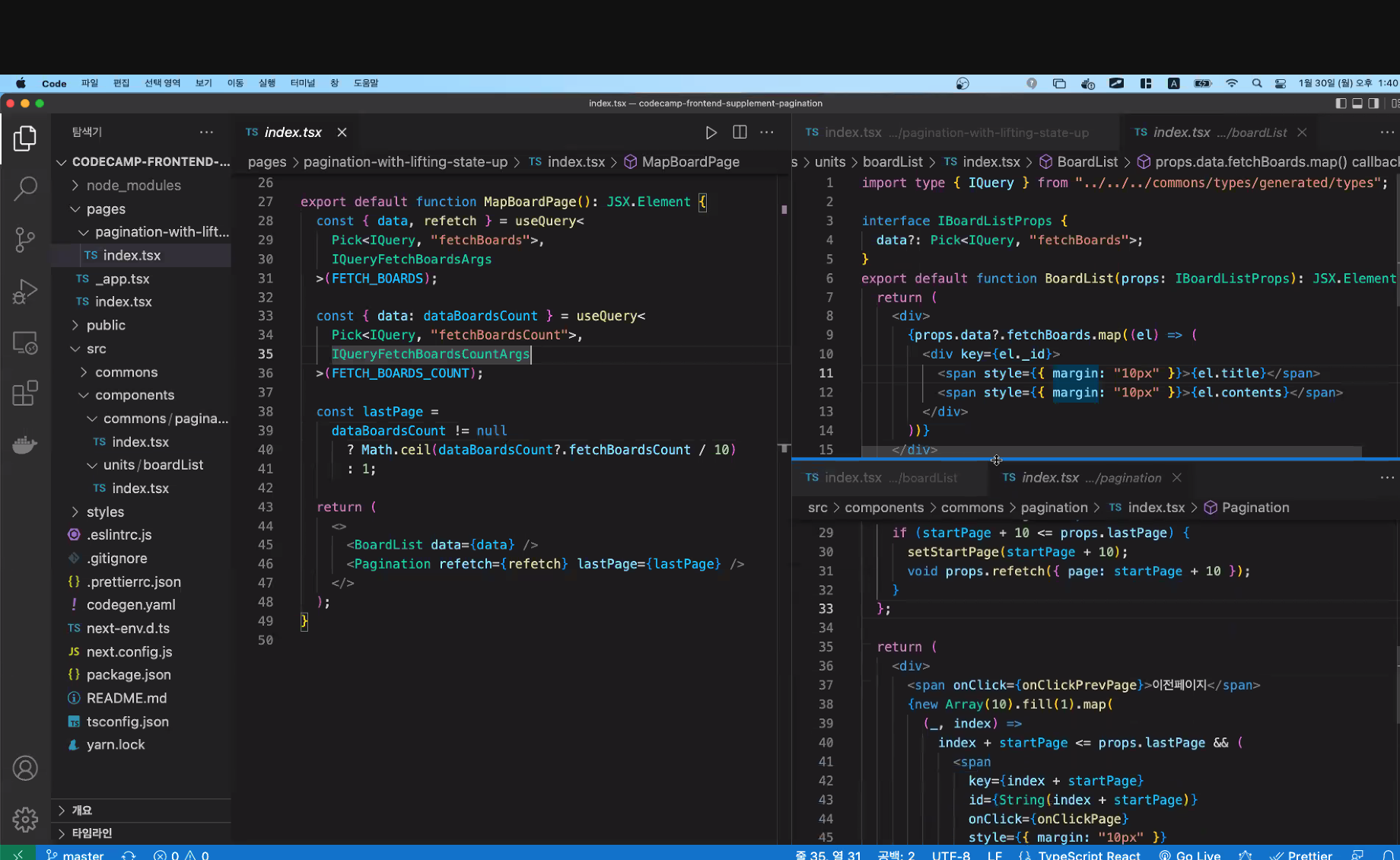
lastPage = Math.ceil(전체 게시물수 / 10)
마지막 페이지의 경우.. 다음페이지들 안나옴(안보이게)
++
마지막 페이지의 경우 다음페이지 클릭시 못하게 막기
startPage + 10 <= lastPage 일때만 다음페이지로 넘어갈 수 있게함.
if (startPage + 10 <= lastPage) {
// 조건에 맞아야 다음으로 넘어감
setStartPage(startPage + 10);
void refetch({ page: startPage + 10 });
}lastPage라면 다음페이지 클릭안됨.
하나의 페이지네이션을 여러군데에 import하여 사용하기
State끌어올리기.
형제컴포넌트에서 같은 값 보여주기
count를 클릭했을때 형제끼리 보여주기... 어떻계????
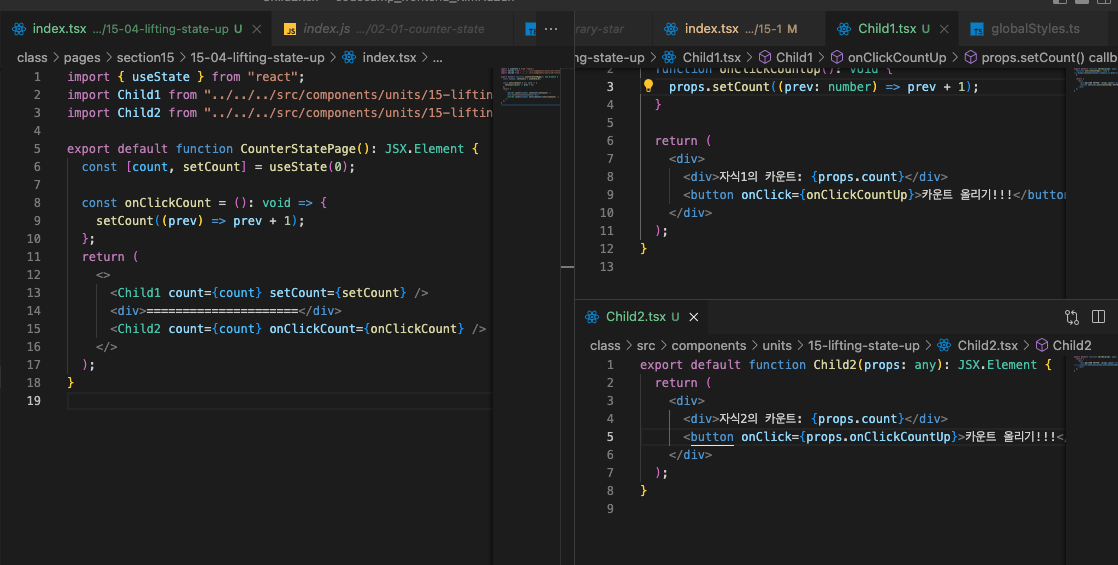
--> 카운트를 (state) 부모에게 만들고, props로 자식들에게 넘겨줌. => 부모쪽으로 state를 끌어올리자
자식의 버튼을 클릭시 부모의 count를 올림 ==> 부모의 setState를 자식으로 보내주면됨.(자식이 부모의 state를 바꾸게함.)
또는 작동하는 함수자체를 넘겨주면됨.
리엑트는
자식이 부모에게 state를 못주는 단방향 구조이기에 부모의 setState를 props로 받아와 setState를 변경하면 부모 state를 변경할 수 있다.

state가 변경되는 함수자체를 props로 자식에게 넘긴경우 바인딩만 하면됨.
setState를 props로 넘겨준경우 자식에게서 해당 state를 변경하는 함수도 작성필요.
==> 실행하면 하나의 버튼을 사용하여도 자식컴포넌트 둘다 같이 작동하는것을 볼 수 있다.

자소서는 1장내외로 PDF로 해서 2메가 넘지않게...(넘으면 미리보기지원안됨)
