Section17
댓글 수정하기 방법 1 => isEdit를 사용해 수정버튼 누르면 기존 작성창이 열리게됨 -> 그리고 작성버튼이었던 부분은 수정부분으로 바뀜
방법 2 => 수정클릭시 모달열림 -> 모달안에서 수정하거나 모달에서 비밀번호를 클릭후, 작성하는곳으로 이동하여(모달에서 확인을 클릭하면 isEdit이 true가 되고, 작성하는 부분의 버튼이 수정하기로 바뀌고, 수정후 버튼을 클릭하면 수정 APi가 요청되어 수정이 됨)
방법 3 => 수정 클릭시 isEdit이 true가 되며 기존 댓글 등록화면으로 스크롤이 올라가면서 등록하기 버튼은 수정하기로 바뀌고, 거기서 수정을 한 뒤,수정하기를 클릭하면 수정요청이 이루어져 수정이 됨.
props.isEdit(false) ==> 빨간줄생김. (isEdit가 없을수도 있지 않나 라는 의미)
if(props.isEdit !== undefined) props.isEdit(false)
.. 그런데 옵셔널 체인지 방법을 사용해도 됨. (props.isEdit.?(false)) => props.isEdit가 있으면 false로
!!! 댓글 부분으로 복습 (state 끌어올리기, 모달 종료하는 두가지 방법, value,defaultValue,input창 객체로 리펙토링)등
댓글 목록조회 ,수정, 등록...
모든 세션을 복습하기위해서는 댓글을 많이 만들어보기!!!
defaultValue -> value사용시에는 defaultValue 사용 못함. value가 우선., defualt얘는 무시됨.
주소검색시 나온우편번호랑 주소는 검색된 값을 state에 담아 가져와야하니 value를 사용해야하고, 이 상태에서 default를 사용하려하니 value가 있으면 그거찍고, 없으면 defaultValue찍어줘 라는 식으로 작성필요.
그럼 댓글에서는 왜 value를 ??
등록하기 클릭시 해당 값들을 다시 지워줘야함. => document.getElementById해서 선택해 비워주기.
또는 입력한 값을 state에 저장해 value로 받고, 등록하기 클릭후 state를 비워주기(화면의 값을 비워주기)
==> 따라서 value를 쓸 수 밖에 없었음. ===> value를 사용하니 defaultValue를 사용하지 못했음. ==> 따라서 value안에서 defaultValue를 사용해야함.
벡엔드도 이해해야 어느쪽 문제인지 알 수 있음.
Class컴포넌트.
class의 기초.
class가 무엇인가??
=> 무언가를 만드는 설명서
class 물건 {
// 만드는 방법
}
이 안에서는 변수, 함수를 만들 수 있다.
=> 이 설명서를보고 new 물건() 하면 물건이 만들어짐
class에서는 안에서 함수, 변수를 만들때 const등 function이라는 것을 붙이지 않음.
class 컴포넌트 {
// 만드는 방법
}
함수(화살표함수도 가능), 변수 등을 넣어 설명서를 만들고, 이 설명서를 가지고 만들기 위해서는
new 컴포넌트()이렇게 사용
기존에 new Date() 해서 사용했던것 ==>
class Date { getFullYear(){ } ... }
const date = new Date(). => 이 Date라는것은 자바스크립에 내장되어있는 내장객체.
data.getFullYear()라고하면 Date의 것을 꺼내올 수 있는데, 이때 data는 객체(인스턴스 )라고 부르고, . 뒤에있는것을 메서드 라고함.(메서드란 클레스에서 만든 함수를 의미)
함수 여러개만들어 사용시 ==> 기능 유사한것들 class로 묶어서 사용 => 유자보수 위해
ex)로그인 관련서비스(로그인,로그아웃, 로그인여부체크), 게시판관련(생성, 조회) => class로 그룹핑하면(묶으면) `new class명.메서드명()`하여 사용가능
이렇게 객체로 만들어 사용하는것을 객체지향 프로그래밍 = OOP라고 함.
class에서는 변수(const, let등) 붙이지 않고 function도 붙이지 않음

class안에는 변수나 함수 앞에 this라는것이 생략되어 있는것이다. 따라서 this.이라고하면 가져올 수 있다.
this에 대해
실행한 주체에 따라 왔다갔다하는 this
버튼을 클릭시 => 이때의 this는 버튼을 의미.
지금있는 this를 연결해줘 해서 .bind(this)를 추가....? => this를 class로 고정하는것.
..
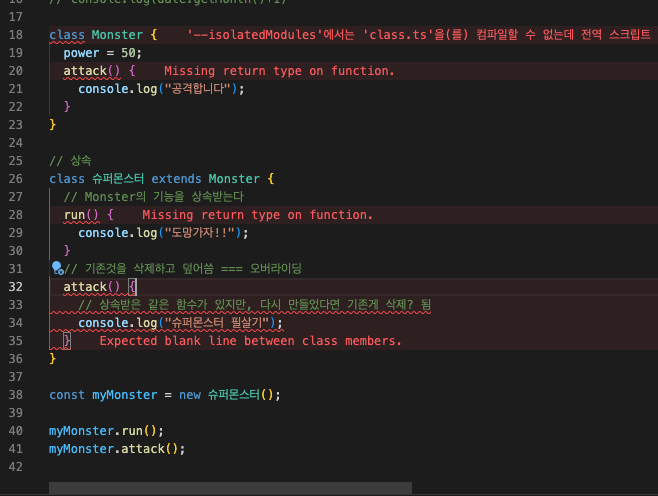
오버라이딩 => 기존에 상속받은 함수(기존에 선언된 함수)를 덮어쓰는것
class컴포넌트의 라이프사이클
- 그리기 =>render
- 그리고 난 뒤 => componentDidMount => ex) 그리고 난 뒤 포커스(커서 깜빡거림 처리 등)
- 그리고 난 뒤 변경되었을때 => componentDidupdate
- 그리고 난 뒤 사라질때 => componentWillUnmount => // ex) 채팅방 나가기 API
함수형 컴포넌트의 라이프 사이클
클래스형을 함수형으로 바꾸기 ==>
useEffect
// componentDidMount와 동일 useEffect(() => { console.log("그려지고 나서 실행"); }, []); // componentDidMount + componentDidUpdate와 동일 useEffect(() => { console.log("변경되고 나서 실행"); // 따라서 시작하자마자 위의것과 이거 실행됨 }); useEffect(() => { // componentWillUnmount와 동일. return안에서 실행됨 return () => { console.log("사라지기전에 실행"); }; }, []); // 1. useEffect 하나로 합치기 useEffect(() => { console.log("그려지고 나서 실행"); return () => { console.log("사라지기전에 실행"); }; }); // 뒤에 들어있던 배열 => useEffect에서 배열이없다면 뭘 할때마다 실행됨. // 배열 넣어주면 그 안의 값이 바뀔때만 재실행됨 // 배열에 입력된 값이 변경되면 다시 실행되는것 // 대괄호 자체가 없으면 감지할 게 없으니 뭐든 김지해 바뀌면 다시 실행됨 // 대괄호에 아무값도 없다면 재실행할 것 없이 처음 한번만 실행됨 // => 의존하고있는 배열 : dependency-array(의존성배열)
특정값이 변경될때 실행하고싶으면 dependency-array안에 해당 값을 넣어주면 해당 값이 변경될때마다 실행된다.
주의:
일단 다 그려짐. -> 그다음 useEffect가 실행됨.(위에서 하나씩 실행되면서 다 글려지고 나서 해당 useEffect가 실행되고, )
이 안에서 setState하면 state변경되어 추가 랜더링이 1회 더 일어남.
useEffect(()=>{
setCount((prev)=>prev+1)
},[count])해당 count가 바뀌면 다시 실행되는것인데, 이렇게 적는다면 state가 변경이 일어나면 다시 리랜더링되며, 또 state가 변경이 되었으니 useEffect도 다시 실행되게되어 무한루프에 빠지게됨
useEffect를 응용해보기.
openAPI요청하기 - axios
무료로 제공되는 api 사용하기.
==> 벡엔드 없이 개발시 유용.
CORS- > YES인것 사용하기.,Auth 인증필요여부(가입필요?) -> No인것 사용, https인것 사용
화면이 켜지자마자 나오게하기.. --> 페이지 자체에 await, async안에 넣으면 ?? => 작동안됨.
페이지를 async붙일 수 없음.
받아오는것 state에 담으면 state가 바뀌고 다시 리랜더, 계속반복됨.
따라서 useEffect사용하여 한번실행하게함. -> 그런데 안에 state사용시 다시 리랜더링 되는 문제가 있지만.. 이 경우엔 어쩔수없음.
