Section15 페이지네이션 -> 공지사항스타일(번호형식)
Section16 페이지네이션 - 무한스크롤(마우스 스크롤내리기)
스프레드 연산자.(객체나 배열 복사.)
,input 리펙토링
스프레드 연산자 =>
- 데이터 복사할 때 사용,
- 무한 스크롤 만들때 사용,
- input리펙토리시 사용.
변수 복사:
let aaa = "a"
let ccc = aaa
=> console.log(ccc) ===> a복사 -?
복사본을 변경하더라도 원본에는 영향이 없어야함.
객체, 배열의 복사 -> 불가.
const d ={
name :"s",
age: 23,
}
const p = d
console.log(p) ===> {name:"s",age:23}
p.name = "ddd"
=> console.log(p) ===> {name:"ddd",age:23}
console.log(d_) ===> {name:"ddd",age:23}
==> 복사본 뿐만 아니라 원본도 바뀜!!
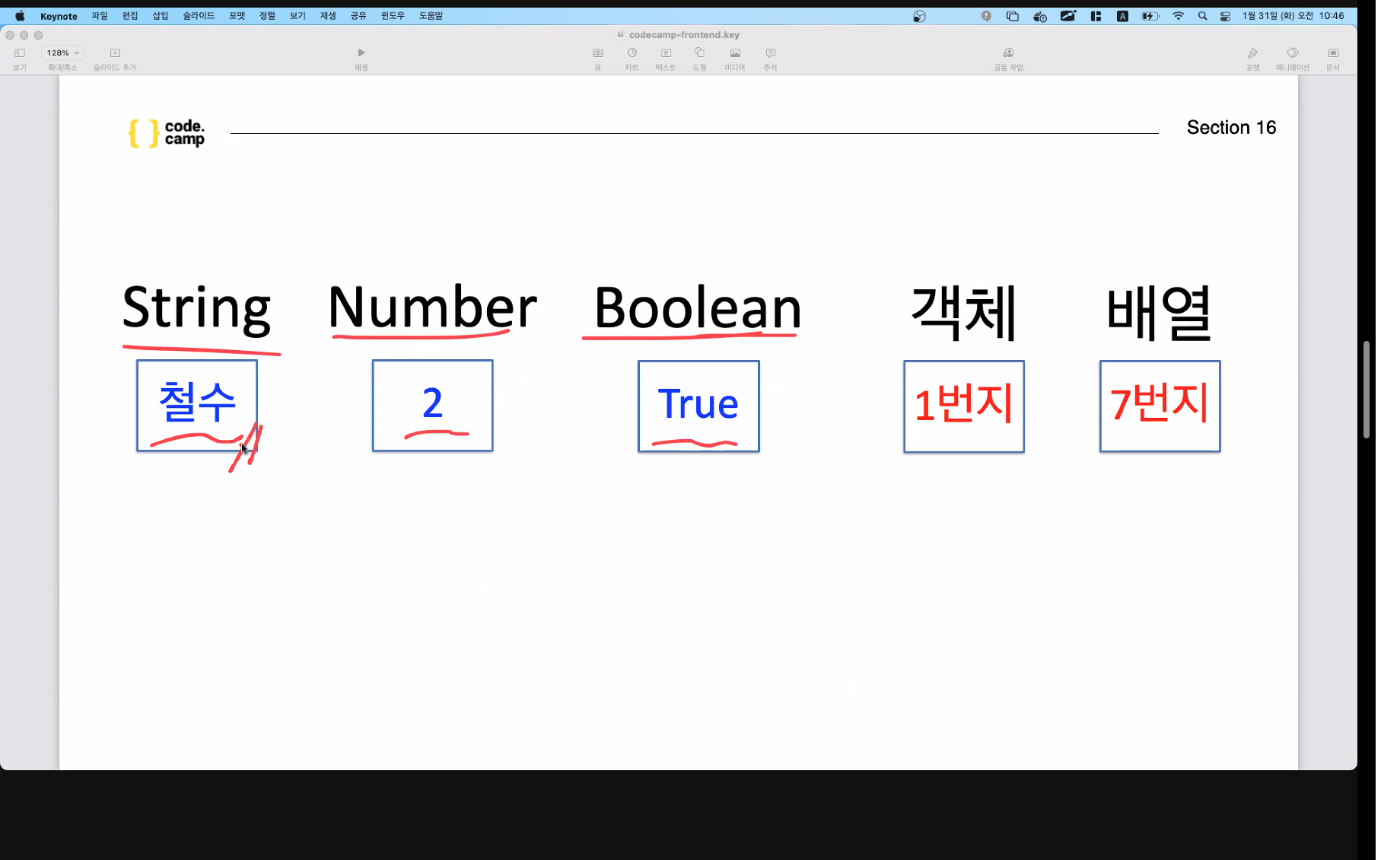
변수 저장형식

객체나 배열의 경우에는 주소가 들어가는 것을 볼 수 있음.
다른공간에 저장해 놓고, 그 주소를 객체나 배열에 저장해놓은것!!
(공간이 작으니 다른곳에 저장하고 해당 주소값만 실제 배열, 객체에 저장함)
복사한다면 주소가 복사됨 ==> 주소가 같으니 같은 것을 가리킴.
같은것을 가리키니 하나를 바꾸면 다른것에도 영향이 가는것!!
객체나 배열에 중괄호나 대괄호가 만들어졌다 ==>'새로운 공간이 만들어졌다'를 의미.
새로운 공간이 만들어졌으니 새로운 주소(다른 주소)를 가진다.
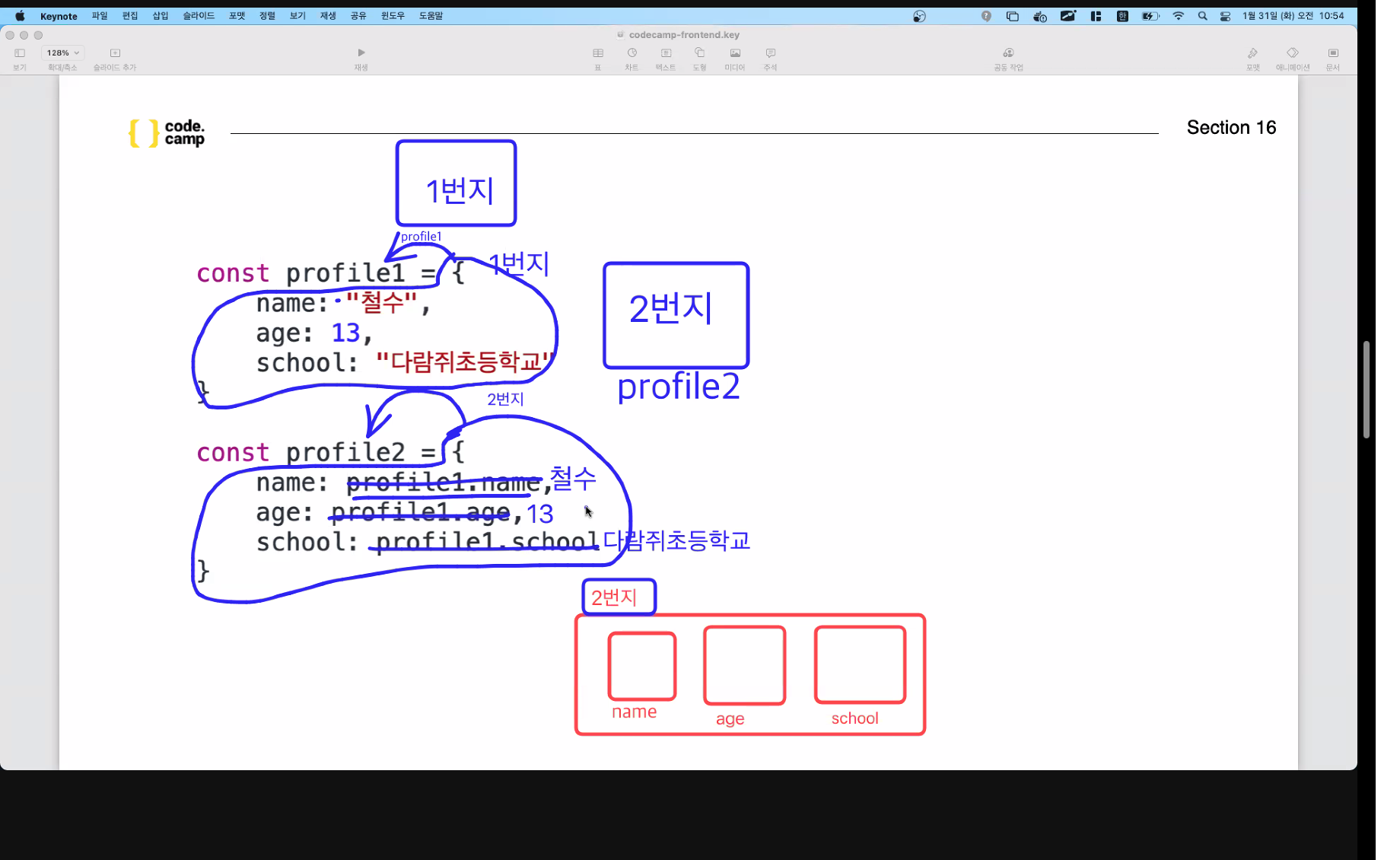
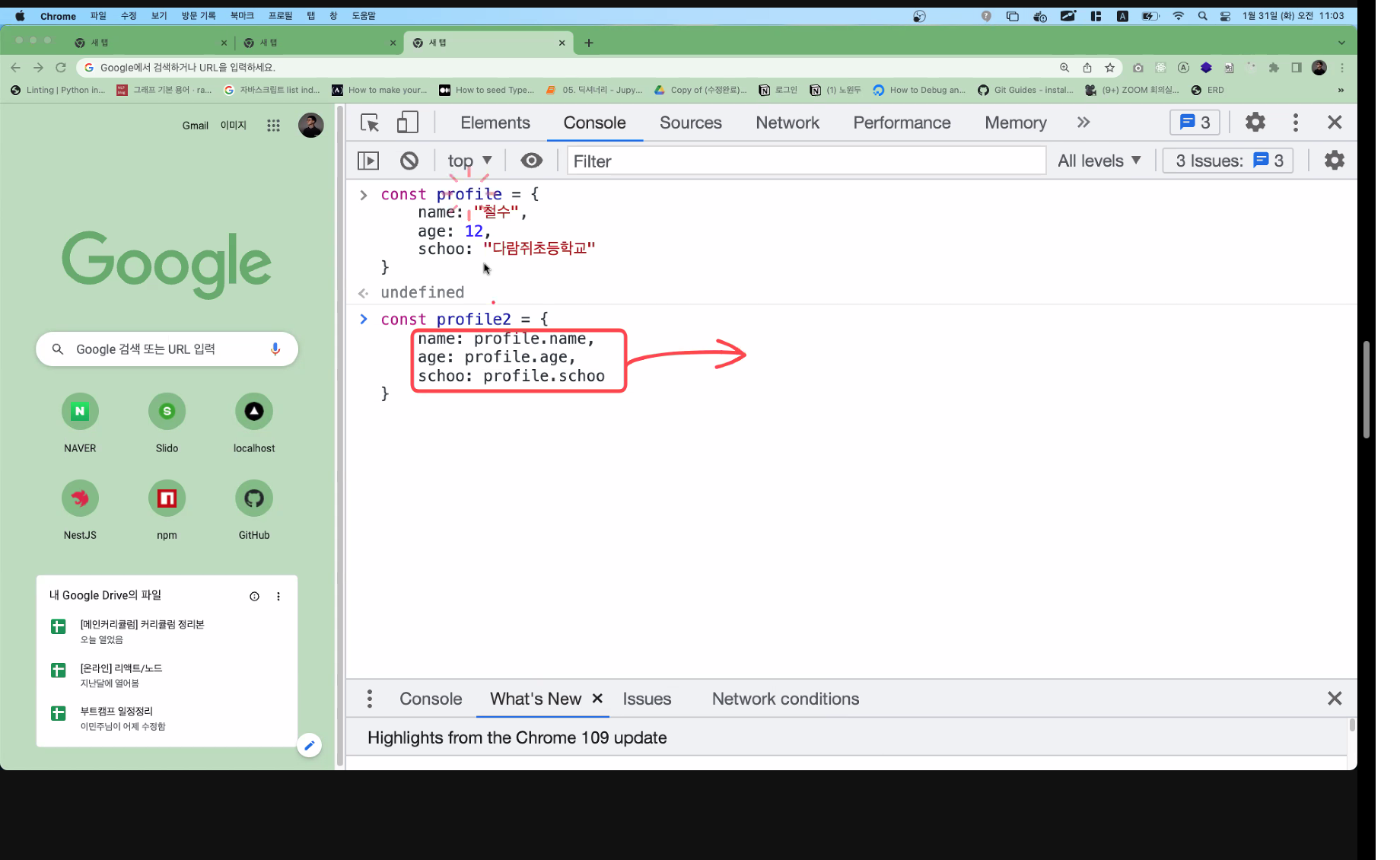
방법 1
새로운 객체를 만들어
일일이 넣는다.
=> 각각 새로운 주소를 가지기에 하나를 바꾸어도 다른 하나에 영향가지 않는다.

1번지에있는것을 2번지에빼서 새로운 객체로 만듬.
(중괄호(또는 대괄호)가 만들어진 순간 해당 주소가 변수(객체나 배열이름)에 들어감.)
=> 중괄호나 대괄호로 감싸는 순간...그러니까 배열이나 객체가되면 새로운 주소값을 가진다...
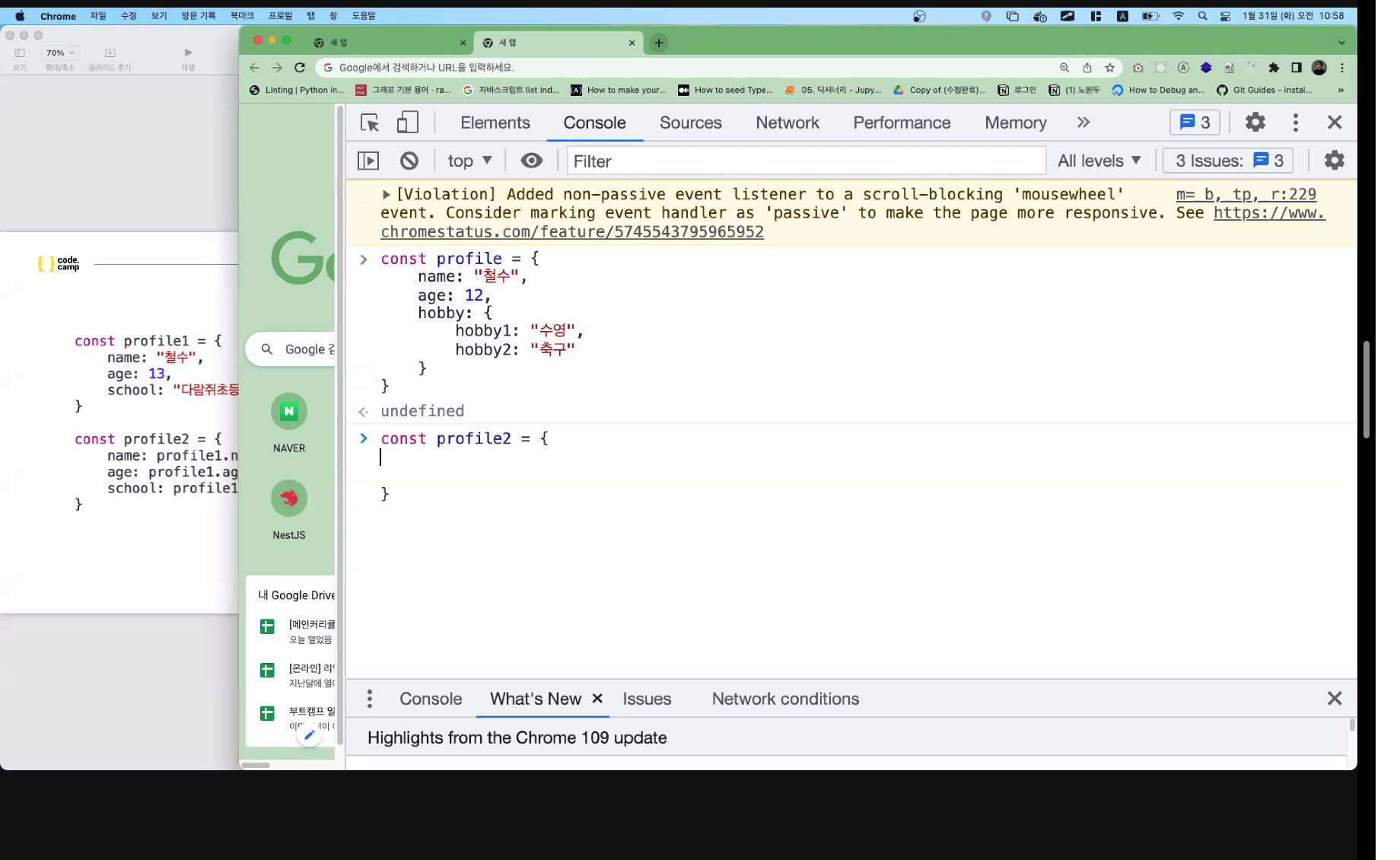
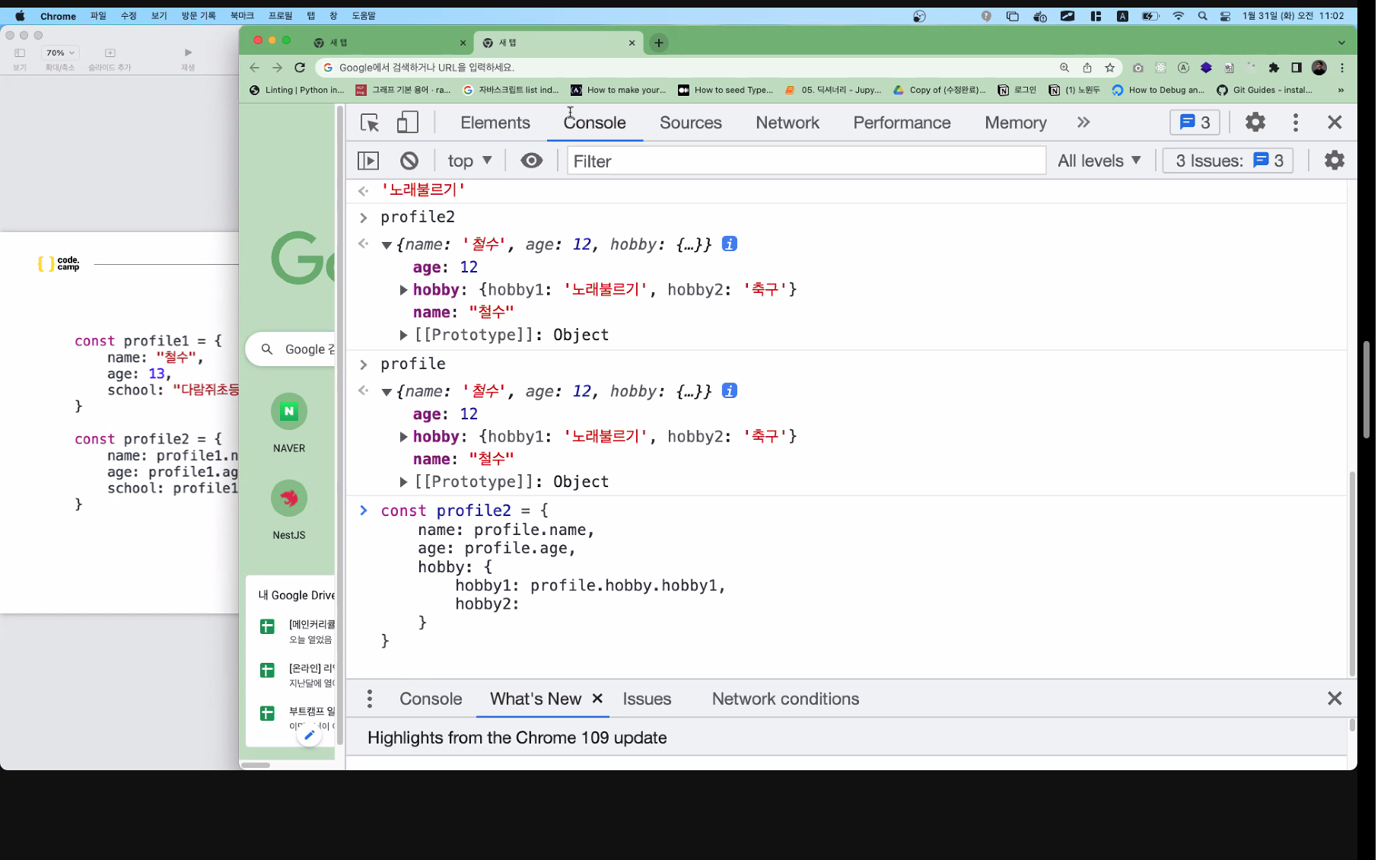
객체안의 객체??
그대로 복사하면 주소가 복사가 되기에 중괄호를 새로 열어서 직접 꺼내와 복사하는데,
객체 안의 객체의 경우에도 중괄호로 감싸져 있기에 주소를 가짐.


지금 각각의 객체에서 해당 값을 직접꺼내왔기에 복사가 된것인데,
객체 안의 객체일경우, 객체를 복사하려고했던것과 같이 주소가 복사되어 또다른 중괄호를 열러 주소를 다르게 만들고, 그 안에서 그대로 값을 가져오는 방법을 사용한다.

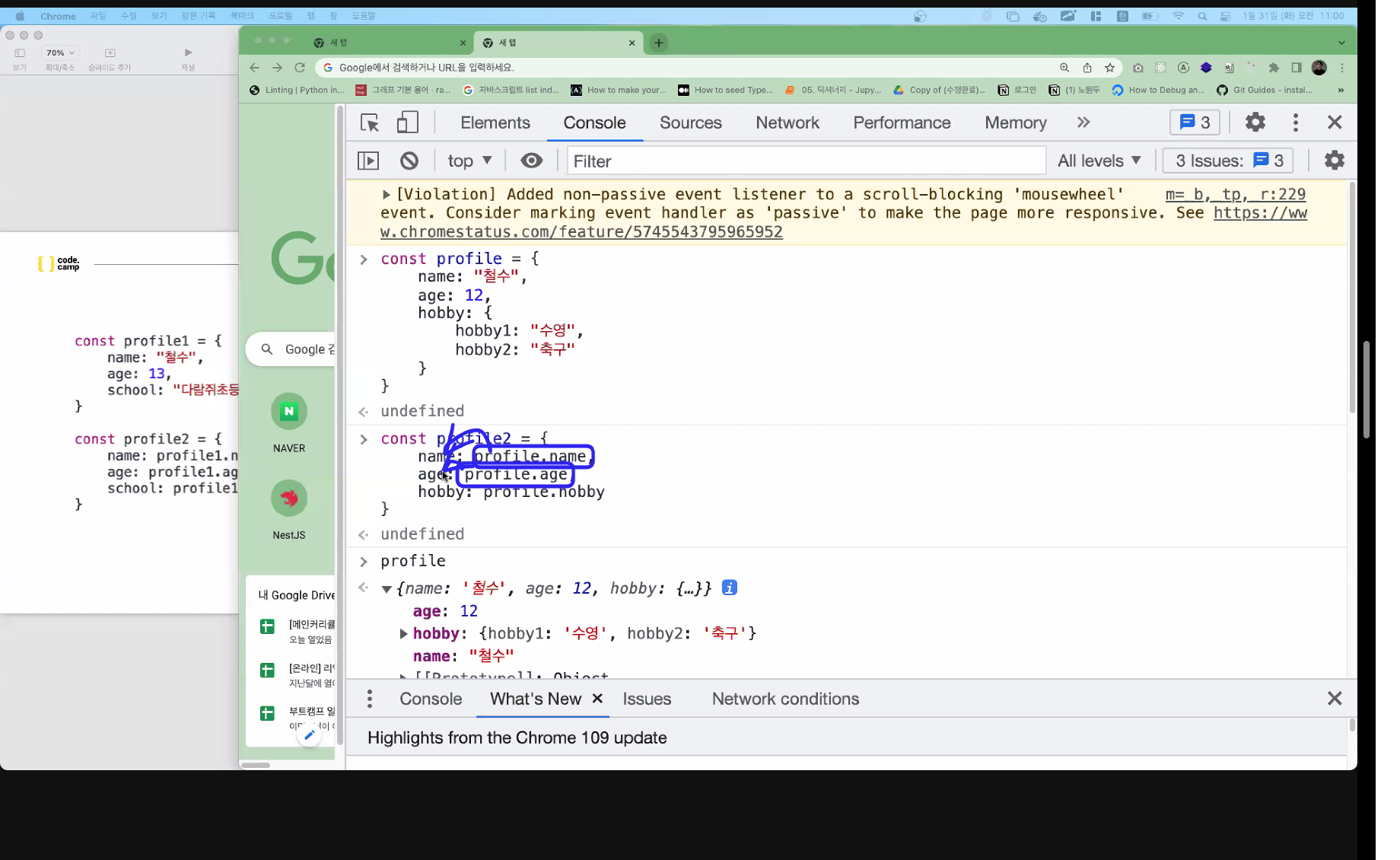
방법2
매번 값을 일일이
적어줘야하는가?
끝쪽의 부분똑같고 알맹이도 똑같은것을 볼 수 있다.
profile.name,
profile.age 등. profile부분이 같으니
...profile라고 적어도 됨다.
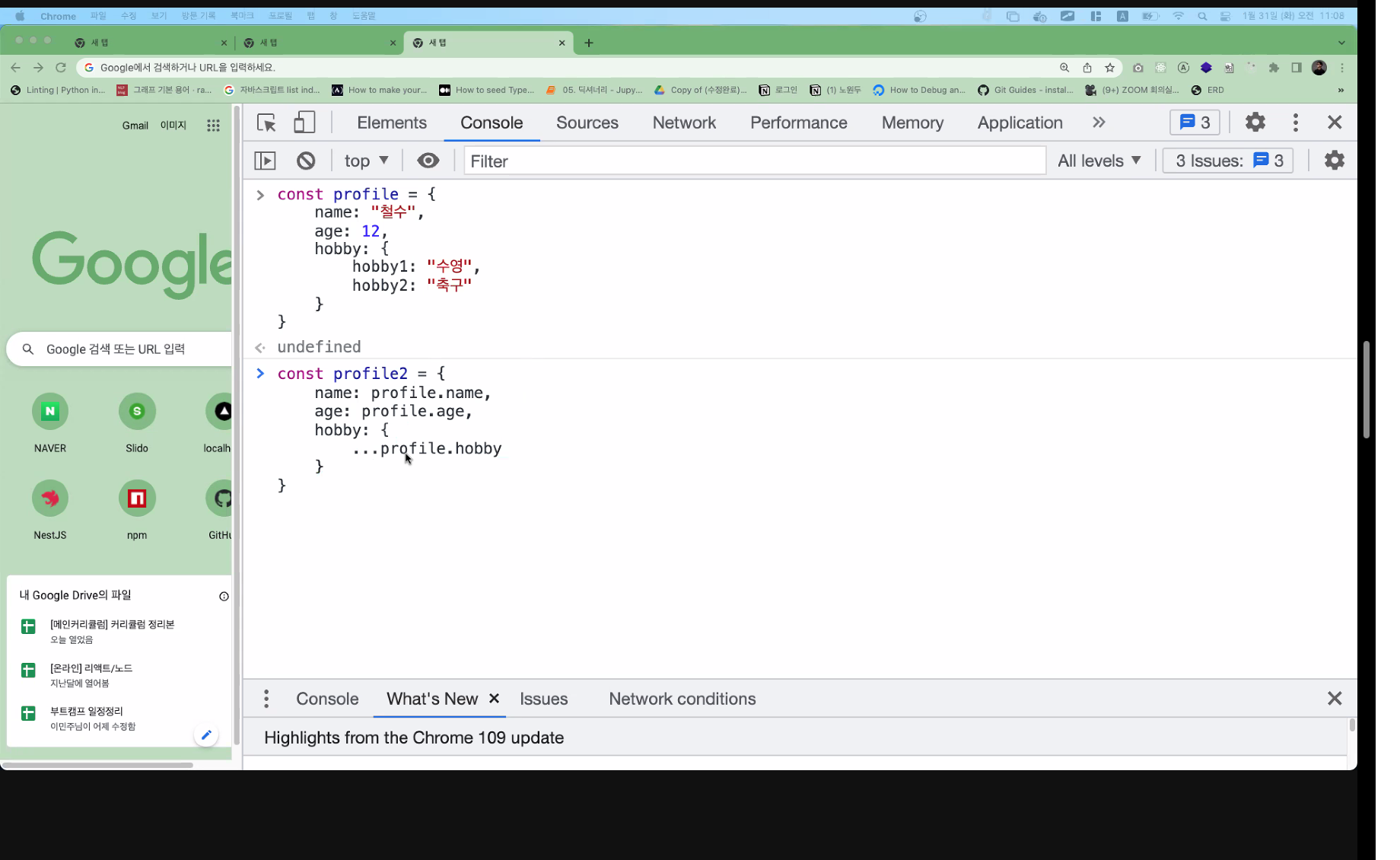
객체 안의 객체... =>...profile방법으로 복사한다면 안에 더 들어가는 객체는 복사하지못함(안에있는것은 주소를 복사하는것이기에)

===> 얕은 복사 (Shallow-Copy)
깊이있는 부분까지 복사하는 깊은복사 (Deep-Copy)
객체안의 객체를 얕은복사 방법으로 하는 방법 ==> 중괄호를 해서 그 안에서 스프레드.(중괄호를하면 객체를 새롭게 만드는 것이기에 주소가 다름)

얕은복사라고 하는이유 정리 :
객체 안의 객체의 경우에 복사가 안되기에 얕은 복사라고하는것.
깊은 복사 => 전체를 문자열로 바꿈 => 다시 객체로 바꾸면 완전 새로운 주소를 가지는 객체가 만들어짐!!
JSON.stringify(복사할 객체명) => 기존의 주소를 날려버리고 문자열로 바꿈JSON.parse(위의 결과) => 새로운 주소를 가지는 객체가 생성됨.
==> 느림
lodash라는 라이브러리 있음(3700만 다운로드) 이것을 사용하면 깊은복사 가능
import from 'lodash'
.cloneDeep() => 하면 깊은 복사가 가능하다.
얕은복사를 알지 못했을때의 문제점.
- 댓글 수정시의 문제점.
(배열의 복사를 활용해 댓글 수정하기)
댓글 수정하기.
수정하기 버튼을 클릭하면.. 작성할 수 있는 버튼이 나오게하기.
수정클릭 -> 몇번째 클릭했는지 state에 저장. -> state에 저장해놓은 것과 같지 않다면 작성창 나오지 않게. 반대의 경우만 나오게..
이번에는 하드 코딩으로 false값을 적어두고 클릭하면 true로 바뀌면서 true가 되면 작성창이 나오게 작성한다.
myIndex라는 state에 배열을 넣고 10개의 false를 넣어준다.
const qqq = myIndex;
qqq[Number(event.currentTarget.id)] = true; // 내가 선택한 인덱스를 true로 변경
setMyIndex(qqq);
console.log(qqq);
==> 그런데 클릭시 qqq는 true로 바뀌긴하나, 화면에 반영되지 않는다.
myIndex를 qqq에 복사를 했지만 주소가 복사되어 둘이 같이 바뀌어버린다.원본도 바뀐다. => 따라서 변경된것이 없다고 인식.
state에 담아 변경하는것이 아니기에 화면이 리랜더링 되지 않는다.
스프레드를 이용해 복사하여 사용하자!!
const qqq = [...myIndex]; qqq[Number(event.currentTarget.id)] = true; // 내가 선택한 인덱스를 true로 변경 setMyIndex(qqq); console.log(qqq);
또는 qqq를 후에 [...qqq]로 작성해도 가능
>``` const qqq = myIndex;
qqq[Number(event.currentTarget.id)] = true; // 내가 선택한 인덱스를 true로 변경
setMyIndex([...qqq]);
console.log(qqq);
## 이런식으로 주소값을 다르게 해주기.
더 간편하게 하는 법 => 수정하기 가 나오는 부분을 다른 컴포넌트로 분리!
각 컴포넌트별로 html, 자밧스크립트, myindex등이 따로따로 생기게됨.........
각각이 한 덩어리 => item이라고하니 item이라는 이름으로 컴포넌트- units에 따로 빼본다ㅏ.
===> 컴포넌트를 분리해 그곳에 넣고 그 컴포넌트를 map으로뿌리면 각기 다른 state라던지 변수를 가지게 되는것이다.

---
두 배열을 합치는 법 => 스프레드 연산자를 사용
const aaa =["s","d",2]
const ddd = [ 12,33]
const ccc = [...aaa,...ddd] => ccc =["s","d",2,12,33]
댓글에 적용하기.
아폴로에 fetchMore이 있음. (더 받아와줘,) 그 안에서 updateQuery 라는것이 이
ㅆ음.
이전댓글 + 추가댓글
variables로 받아온 페이지 댓글 , 새로 받아온 결과들
fetchBoardComments라는 전체 댓글 부분을 이전댓글과 + 추가댓글로 바꿔피기 해줘.
fetchMoreResult가 더이상 없다면 기존것만 살려줘
(없으면 기존것으로 돌려줘 => 추가댓글 있으면 합쳐서 돌려줘.)
지금 page에 4라고 되어있는데 이 부분이 다음페이지 요청해야함.
다음페이지? => 현재를 기준으로 마지막 페이지 +1
현재 3페이지(10개씩 받아오니 => 30개 보이는중) 여기서 다음 페이지는 현재페이지의 + 1
Math.ceil(data?.fetchBoardComment ? 10/ 10) 을 이용.
---
무한 스크롤 활용
react-infinite-scroll-component => 얘가 더 다운로드 수는 높으나 스마트폰에서 스크롤 내리는 효과 등이 있다고 함.(휴대폰 앱을 만들시 도움되는..)
react-infinite-scroller => 얘랑 위의 것은 기능 비슷. 이것을 사용해 구현하기
item부분이 컴포넌트를 의미
items가 그 컴포넌트를 감싸는 map이라고 보면 됨
>yarn add react-infinite-scroller
> 타입스크립트도 설치 필요
yarn add --dev @types/react-infinite-scroller
---
객체에서 중복된 키를 선언한경우 기존의 것을 덮어쓰고 마지막에 선언한 것이 들어감.