유튜브, 모달, 별점, 주소
수정사항: 주소, 링크 아이콘 / 좋아요 싫어요 아이콘 / 유튜브 상자크기조정/ 수정하기누르면 defaultValue다 넣고......
defaultValue와 value......
수정하기때문에 기존에 defaultValue사용했었음.
상세주소도 defaultValue.
=> 내가 직접 입력하는 부분.
우편번호 검색, 주소 => value사용 ??
상세주소시 입력하면 입력값이 state에 저장하면 끝.
우편번호 등은, 검색을 누르고 선택해야 선택한 값을 받아와 state에 저장, => 주소창에 바로 입력되는것 아님. -> 저장됨 state를 props로 받아오고, 화면에 value로 값을찍어줘야 나옴.
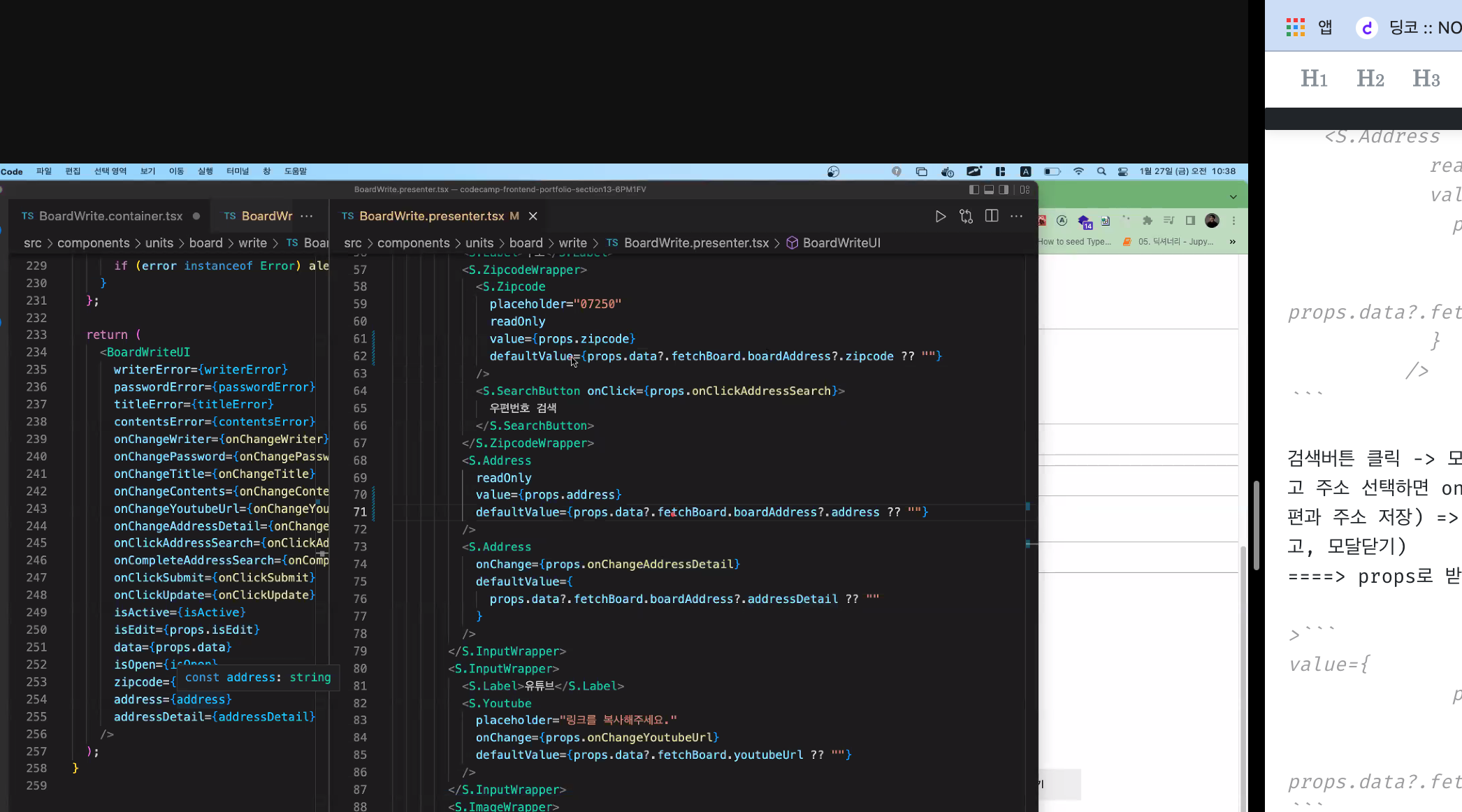
<S.Address
readOnly
value={
props.address !== ""
? props.address
: props.data?.fetchBoard.boardAddress?.address ?? ""
}
/>검색버튼 클릭 -> 모달이 꺼져있으면 열기(prev사용) -> 우편검색창이 열리고 주소 선택하면 onComplete가 실행되며 그 안에서 각 state에 저장(우편과 주소 저장) => 모달이 켜져있으니 닫아줌.(선택된것을 각 state에 담고, 모달닫기)
====> props로 받은것 넘겨주기.
value={ props.address !== "" ? props.address : props.data?.fetchBoard.boardAddress?.address ?? ""==> 이렇게 쓴 이유 : defaultValue와 value의 차이...
사실 value={props.address}만 해도 됨. 뒤쪽은 수정을 위한 부분.

이렇게 적으면 되는데.... html에서는 value가 있으면 defaultValue가 무시됨.
value ==> 값이 없을때 기본값을 {}을 줘라 의미. , defaultValue는 초기값없을때 그걸로 보내달라는 것이고, value는 항상 그 값이라 변경불가.
defaultValue => 값이 없을때 처음에 기본적으로 제시해주는 값 => 수정가능.
defaultV와 value가 같이 있다면 defaultValue무시됨.
이때는 value가 있으면 (빈값아니면) value가 있으면 value를 없으면 defualtValue를 보여달라는 의미로 삼항연산자 사용 ==> 이렇게 적어야 value에 defaultValue가 적용됨.
state에 저장해서 props로 넘겨줘야 값이 나옴(직접입력하는 부분이 아니니) 따라서 defaultValue로 사용할 수 없음.......?
const onClickDislike = async (): Promise<void> => { if (typeof router.query.boardId !== "string") { alert("시스템에 문제가 있습니다."); return; } await dislikeBoard({ variables: { boardId: router.query.boardId }, refetchQueries: [ { query: FETCH_BOARD, variables: { boardId: router.query.boardId }, }, ], }); };이 부분. 일단 fetch보드 부분이 바뀌었으니 바뀐것을 다시 DB로부터 받아와 그려줘야함. 따라서 해당부분을 다시 refetch하는것.
const onClickDelete = async ( event: MouseEvent<HTMLButtonElement> ): Promise<void> => { // const password = prompt("비밀번호를 입력하세요."); try { await deleteBoardComment({ variables: { password, boardCommentId, }, refetchQueries: [ { query: FETCH_BOARD_COMMENTS, variables: { boardId: router.query.boardId }, }, ], }); setIsOpenDeleteModal(false); } catch (error) { if (error instanceof Error) alert(error.message); } };이부분도 댓글삭제를 했으니 DB에서는 삭제 요청이 날라가 삭제된상태. 이 삭제된 결과를 받아와 삭제된것을 제외한 나머지 댓글들을 받아오기 위해 해당부분(댓글 리스트)들을 다시 리패치 하는것.
하나의 기능에 집중하기보다 전체 구조에 집중하기.
전체적인 구조를 보고, 레이아웃을 잡고, 컴포넌트를 어떻게 분리하고..
공통적인 레이아웃
글로벌 스타일(모든 컴포넌트(모든 페이지)에 적용)
폰트 바꾸기
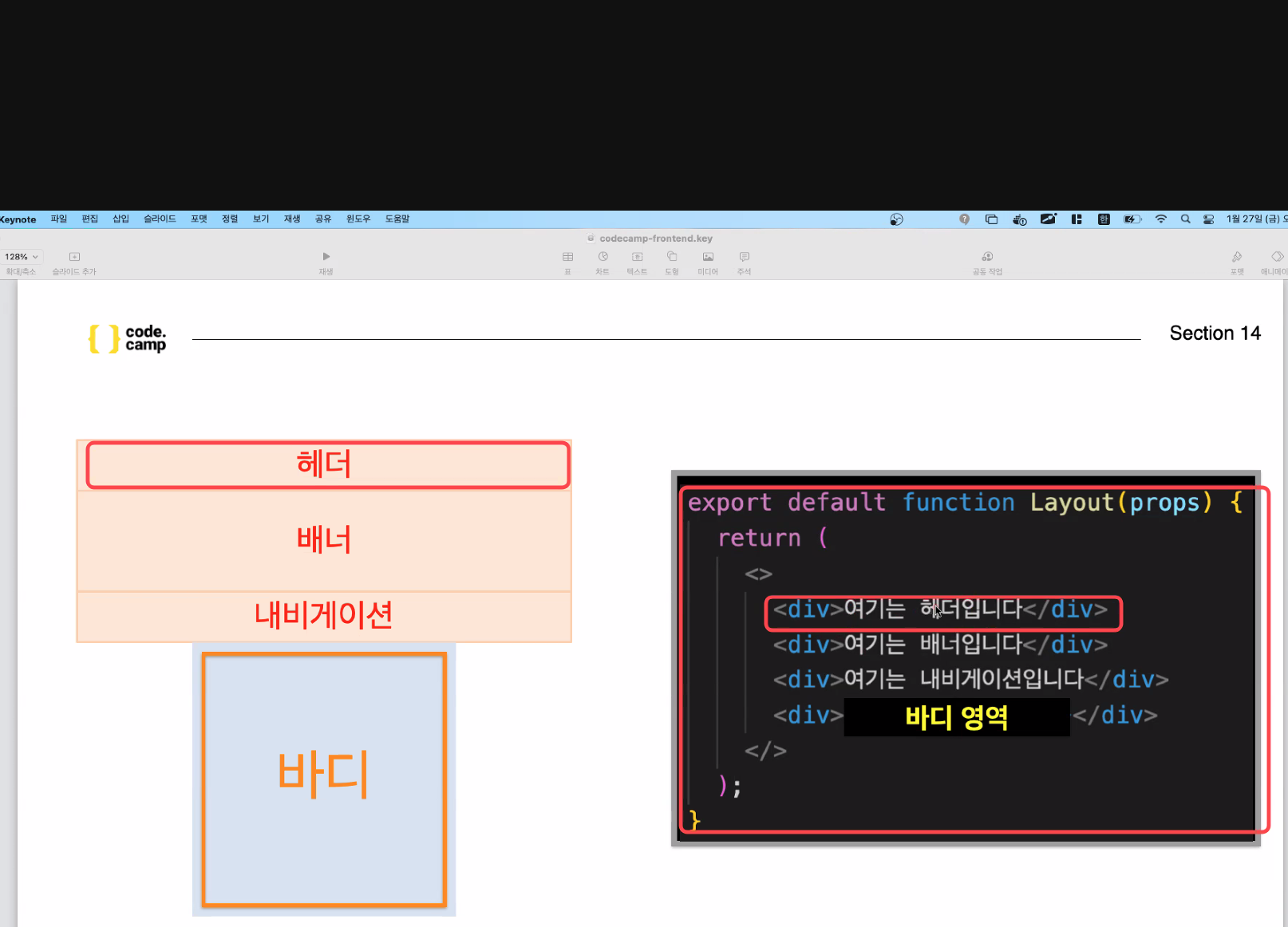
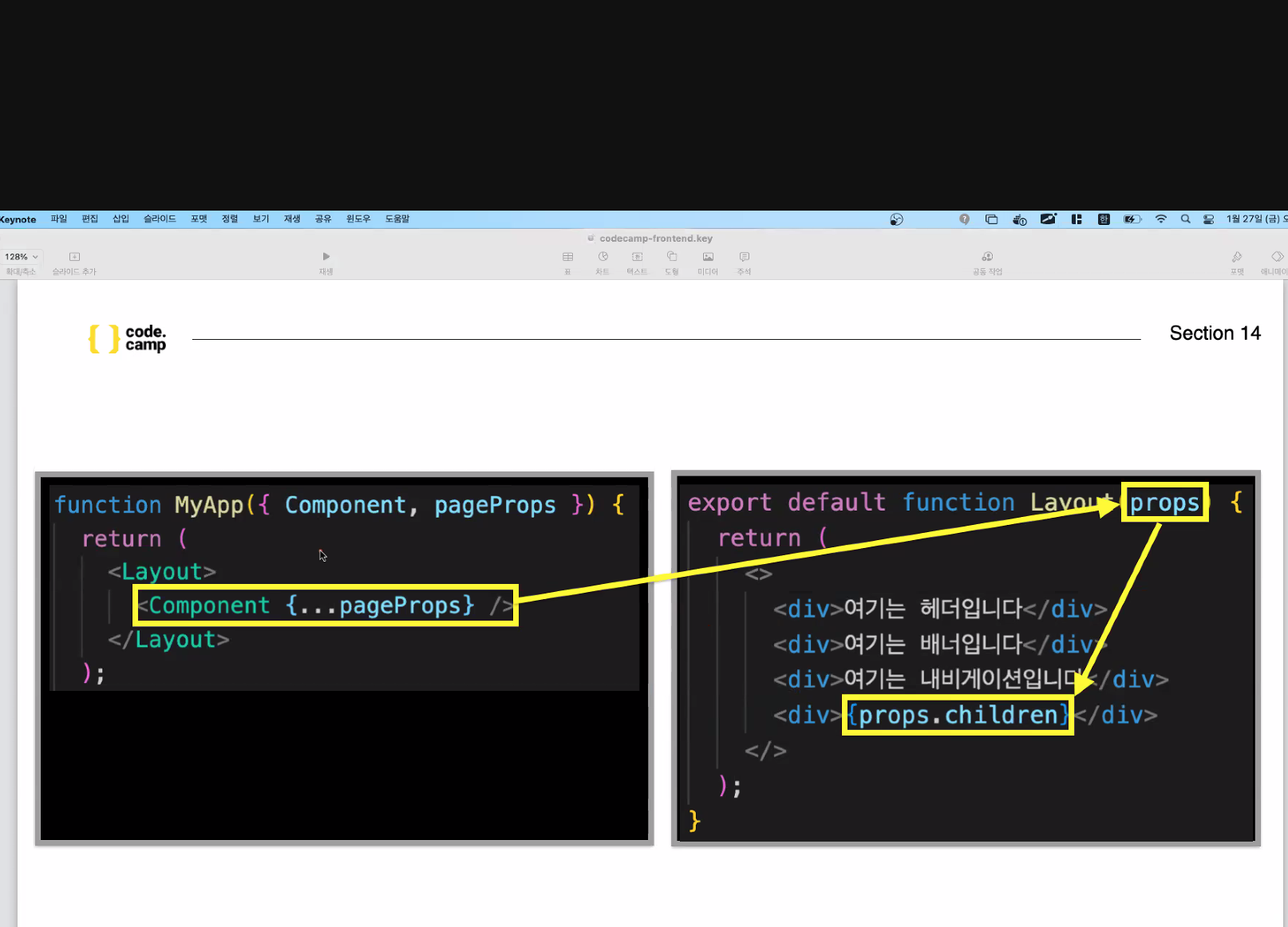
Props.children
먼저 _app.tsx의 작동원리.
모든 페이지 접속시 최종적으로 합쳐지는 페이지(세팅페이지라고도 할 수 있음.)
모든 페이지가 _app.tsx의 Component부분에 들어옴.
즉, 최종적으로는 _app.tsx에서 결합되어 보여진다.

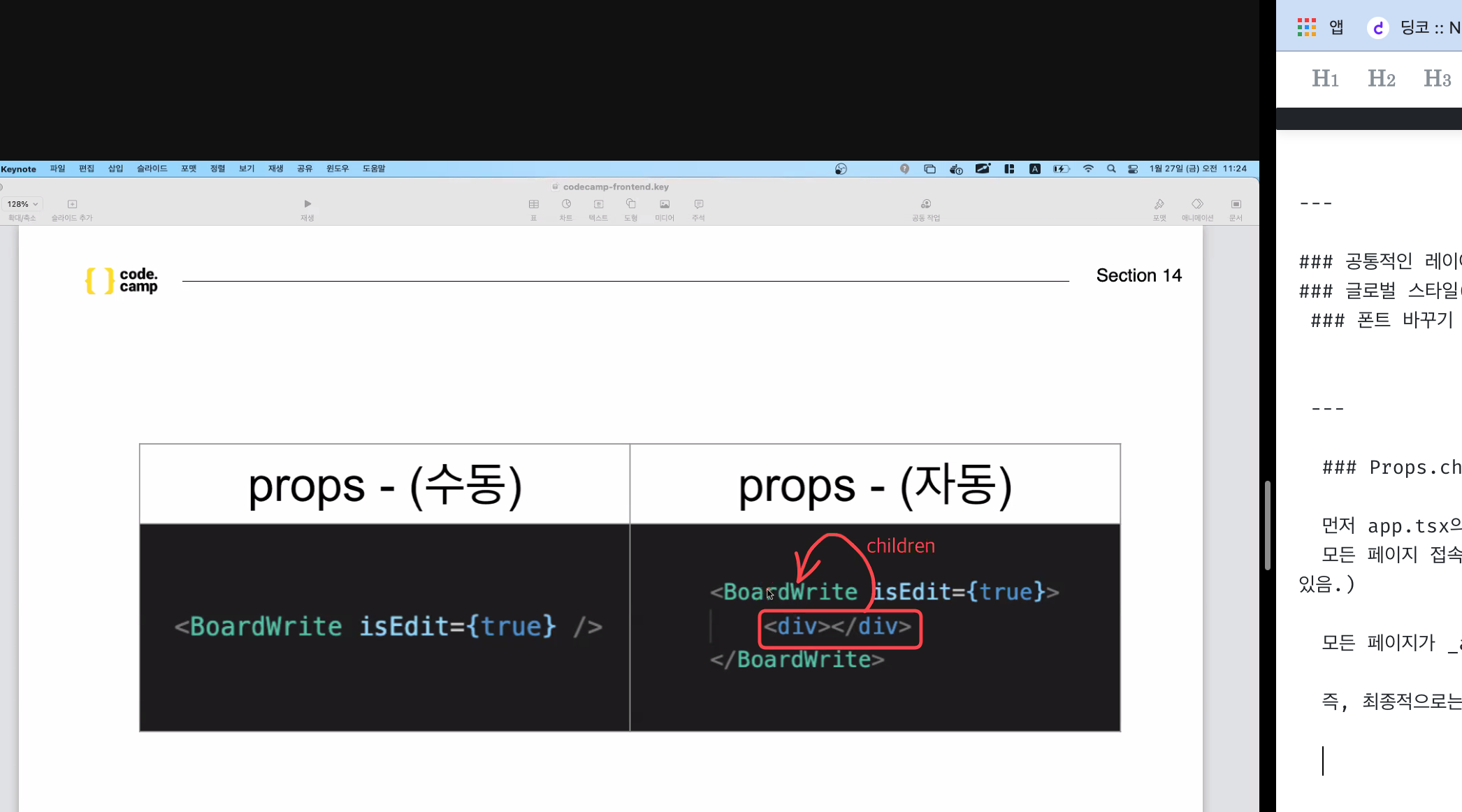
props를 전달하는 방식이 두가지 있음. 첫번째로 이름 직접 적어 넘겨주는 방법!
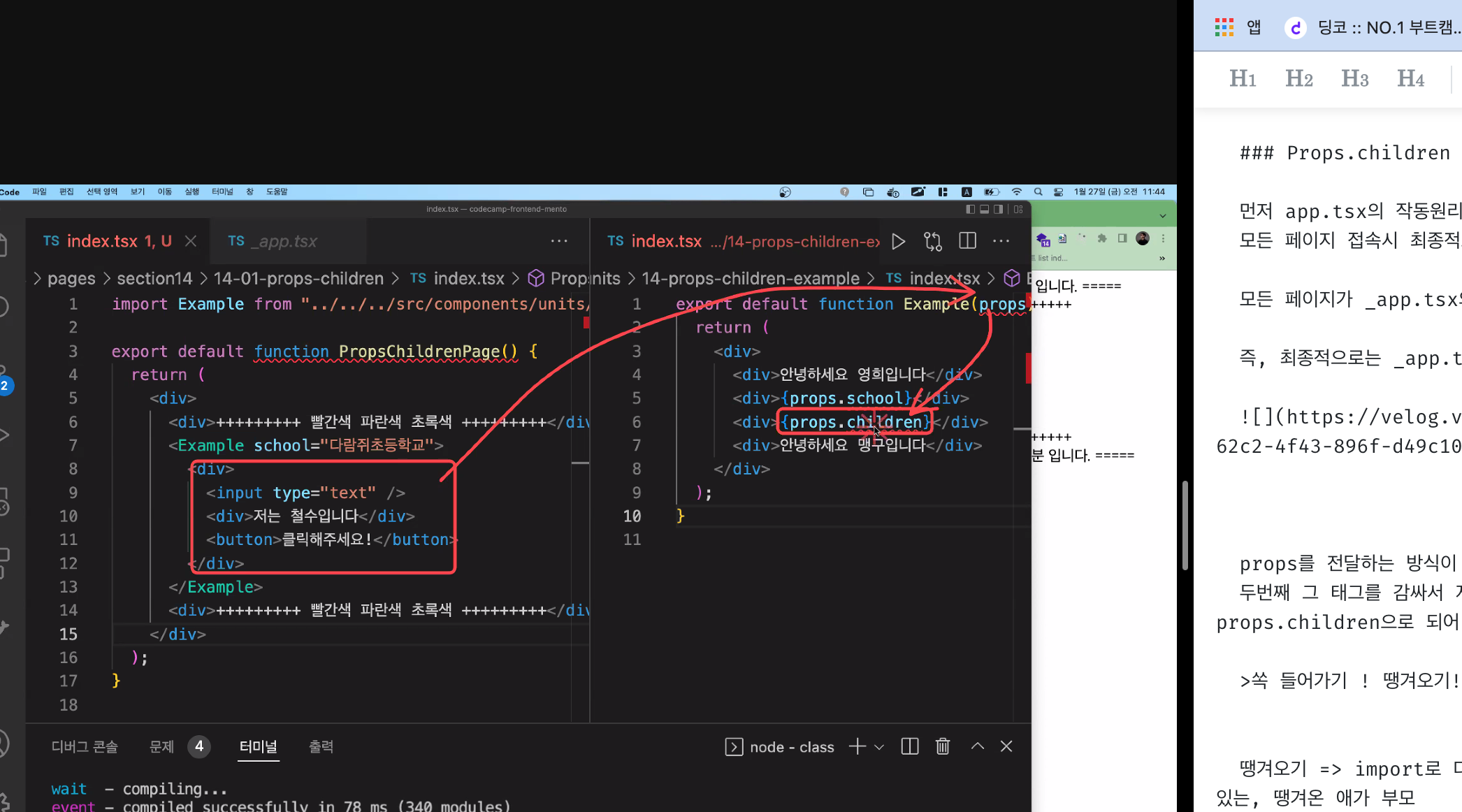
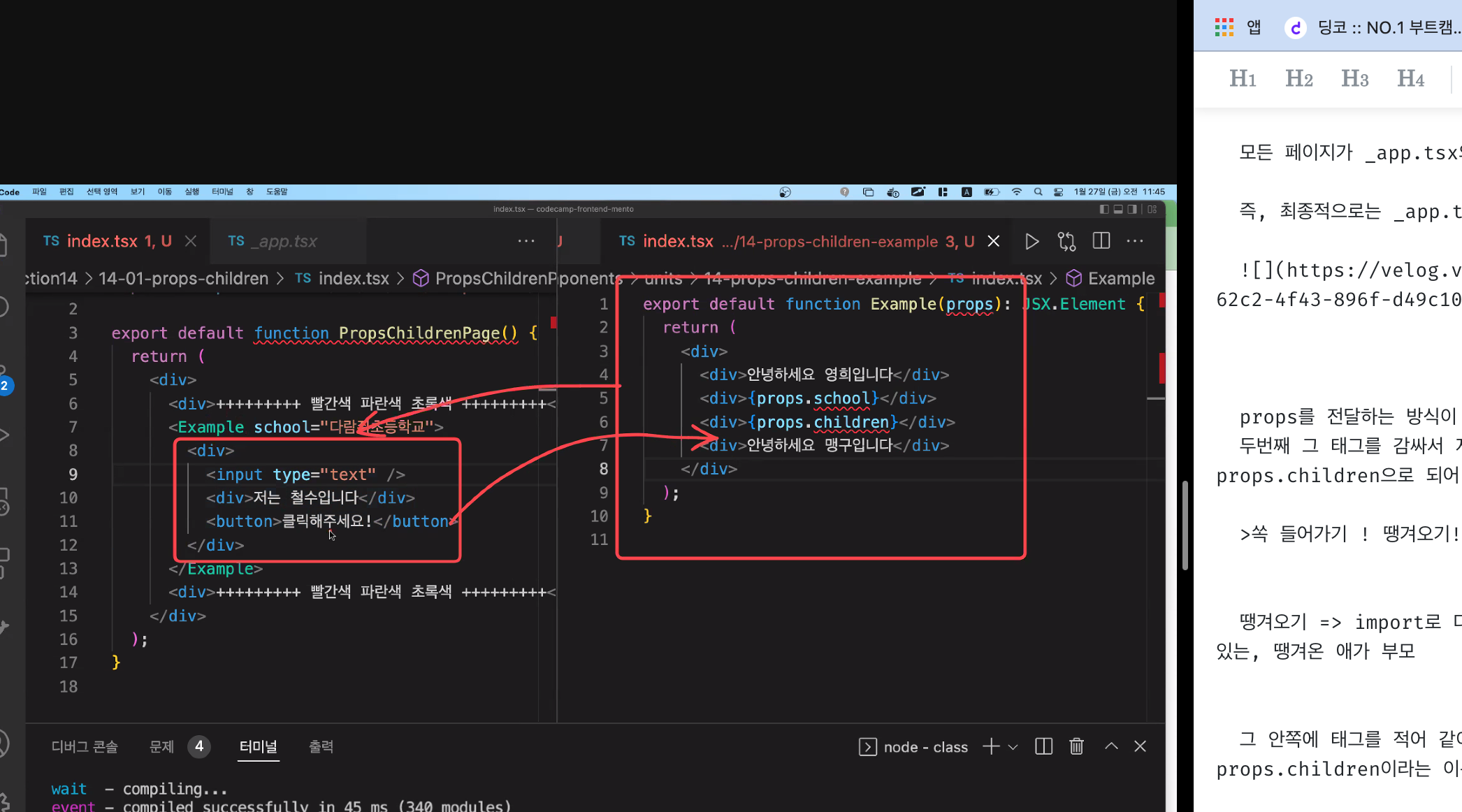
두번째 그 태그를 감싸서 자동으로 들어가게 하는방법 --> 자동으로 이름이 props.children으로 되어 들어감.
쏙 들어가기 ! 땡겨오기!!
땡겨오기 => import로 다른 컴포넌트 땡겨오기. 땡겨진 애가 자식.그를 감싸고 있는, 땡겨온 애가 부모
그 안쪽에 태그를 적어 같이 넘겨줄 수 있는데 이때 이 태그들은 props.children이라는 이름으로 넘어감(이름 자동으로children이라고 생성됨)

쏙들어감 --> 쏙들어간 해당 컴포넌트를 땡겨옴(page의것이 실행되는 것이니) -> 최종적으로 _app.tsx로 합쳐짐.

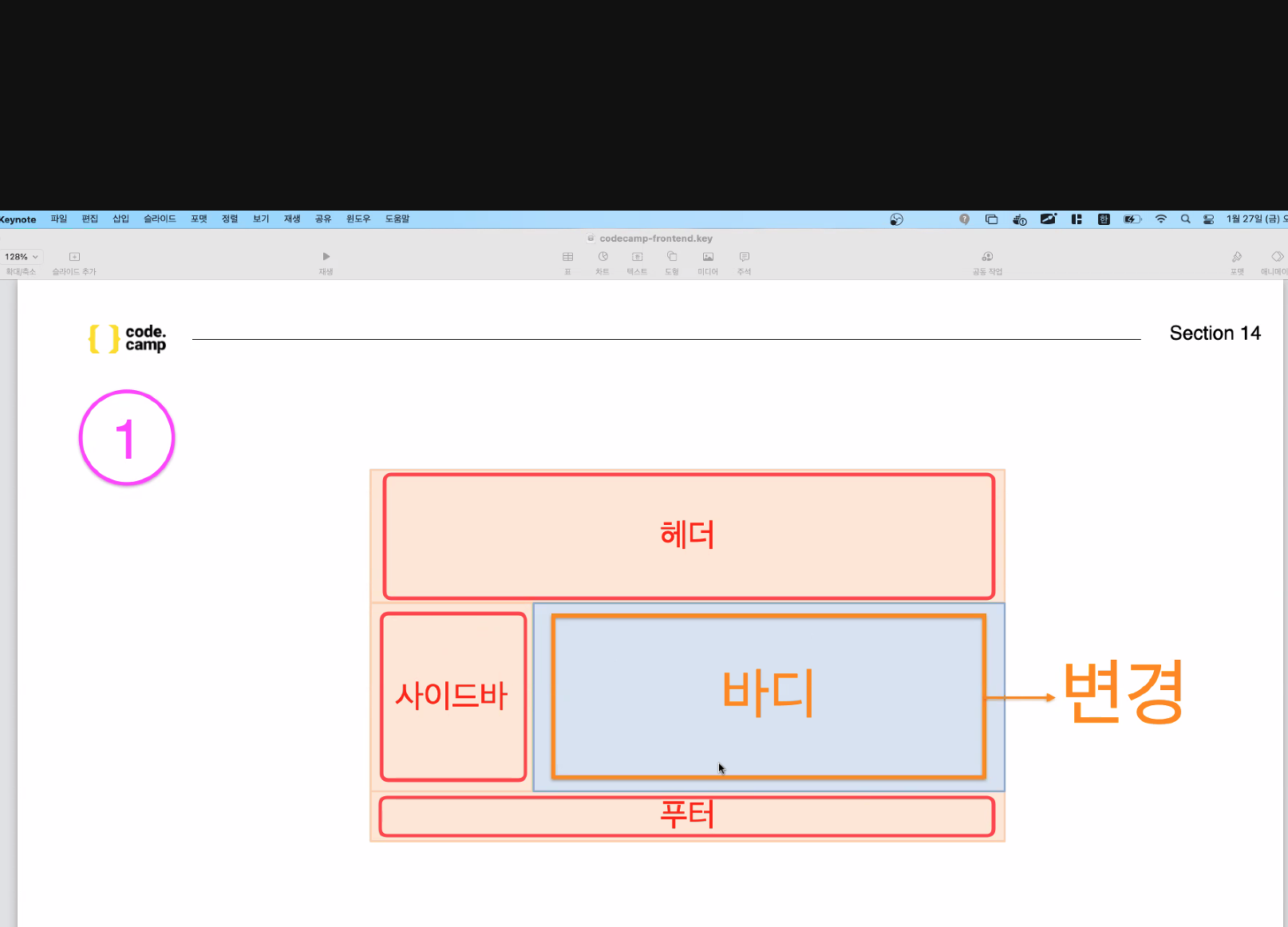
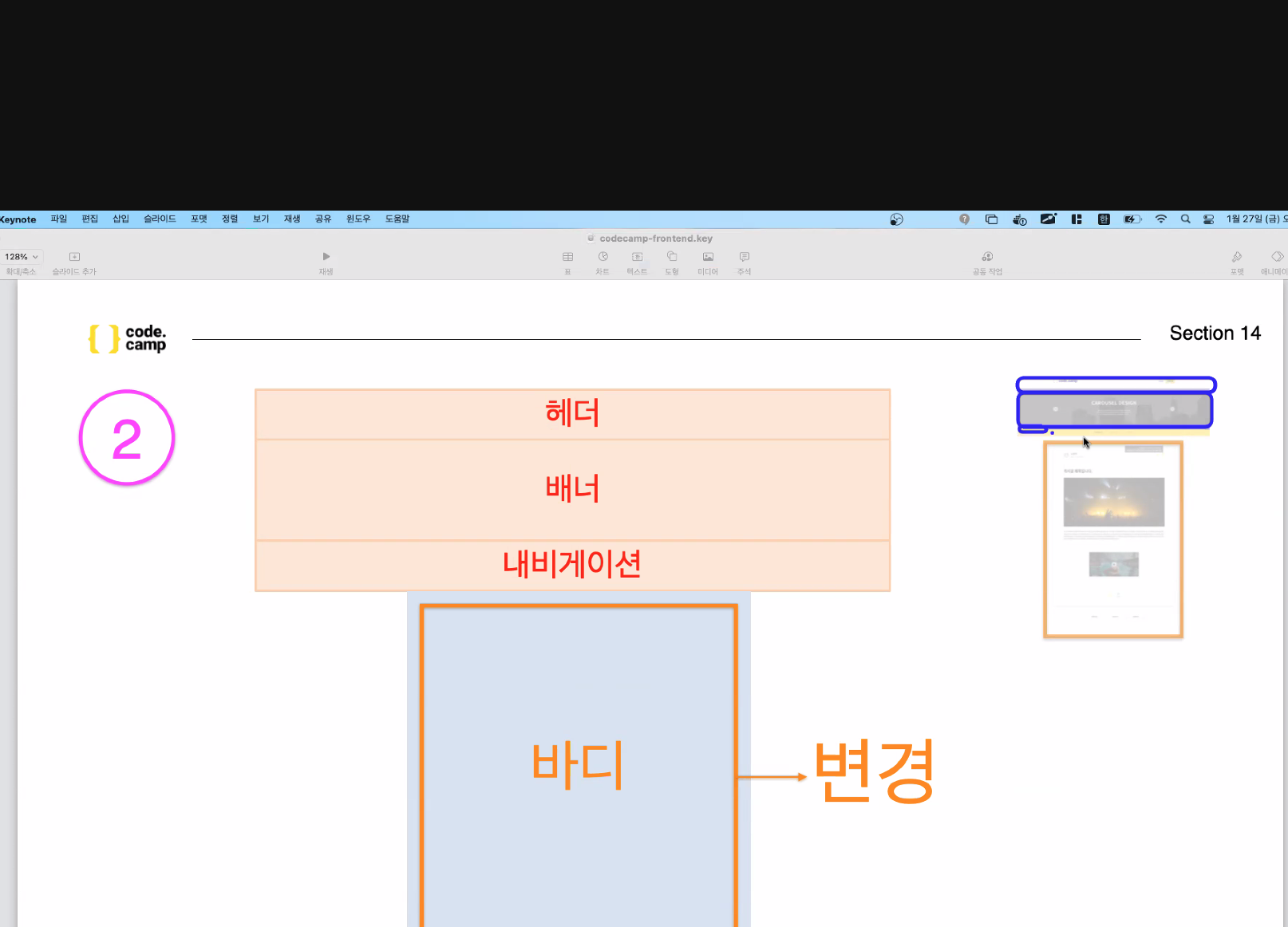
레이아웃
-
화면구조잡는것.


메뉴==네비게이션

바디영역이 props.children으로

_app.tsx의 Component부분을 Layout컴포넌트로감싸서...
페이지들이 레이아웃 컴포넌트의 props.children으로 쏙들어가고, 이 들어간것까지 레이아웃컴포넌트에 반영되어 최종적으로 모든 페이지에 레이아웃이 적용됨을 볼 수 있음.
Component가 모든 페이지를 의미 해당페이지를 레이아웃 컴포넌트로 감싸면 Component가 props로 넘어가는데 이름은 children.따라서 props.children하면 Component를 받을 수 있음. 그리고 레이아웃페이지와 Component부분이 app.tsx로 다시 땡겨와 실행됨.
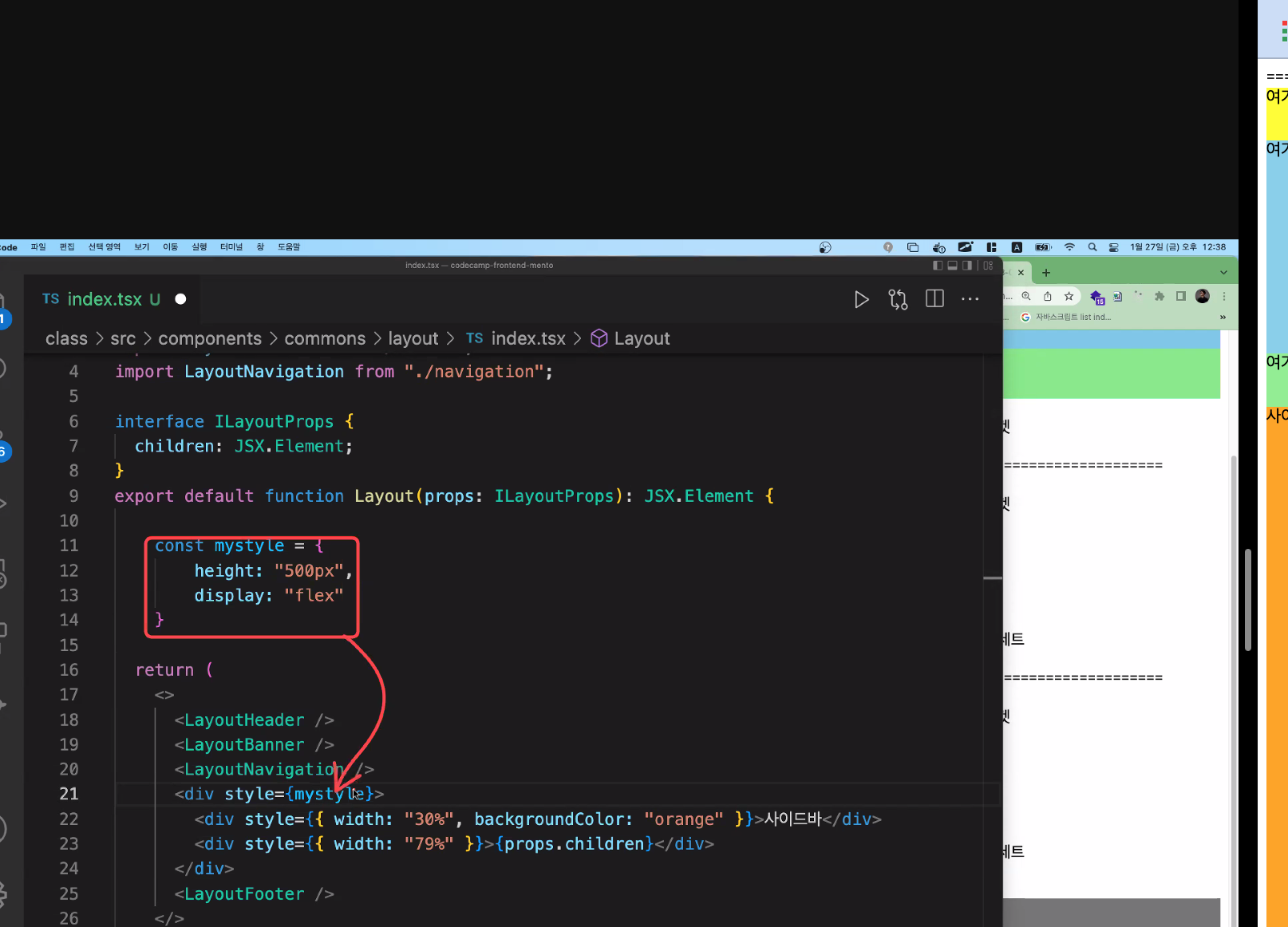
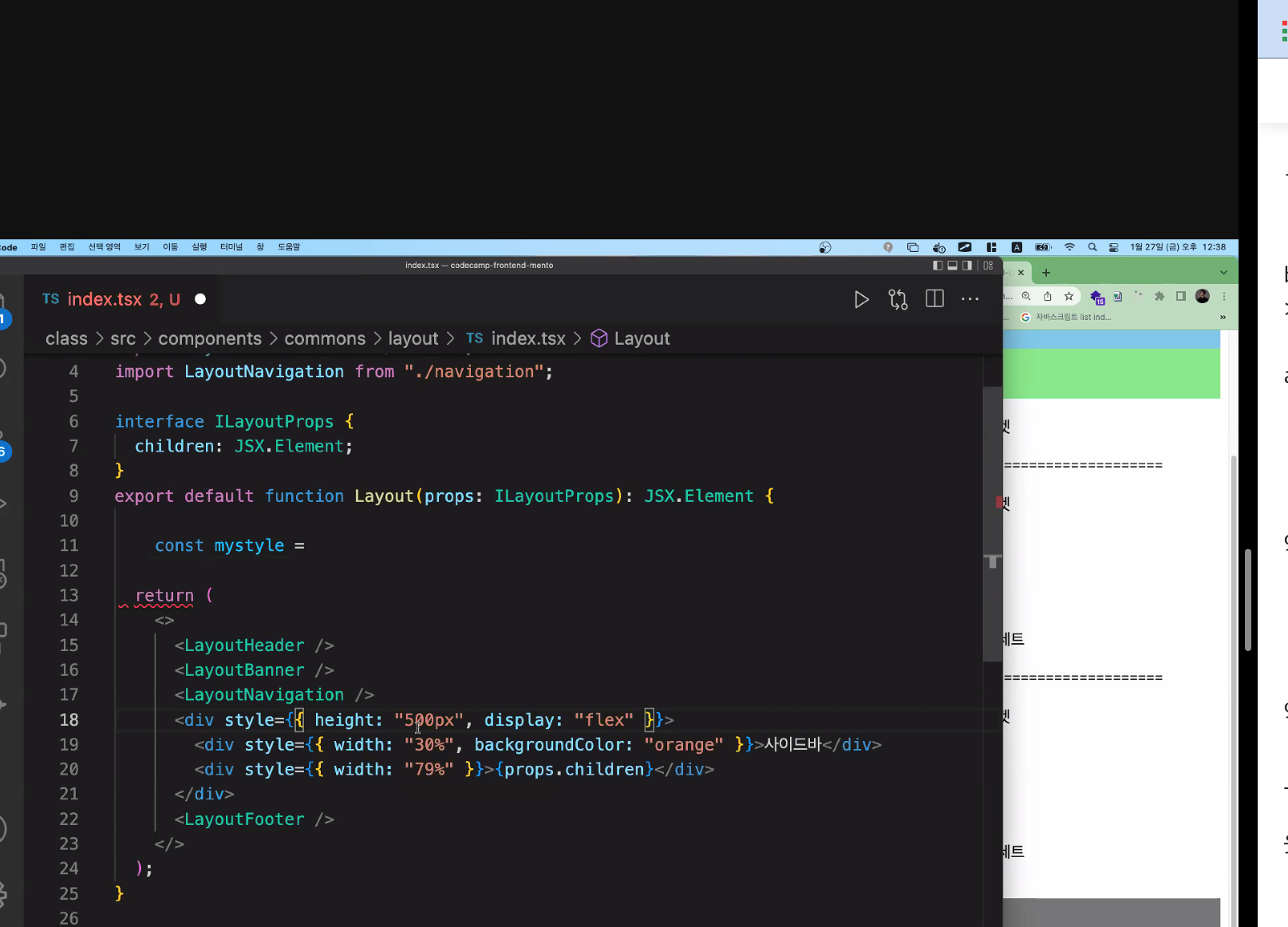
스타일 태그에서 바로 적용하는데 중괄호를 두개쓰는이유? => 원래는 객체로 만들어 객체 이름을 바인딩 해주는 형식

바로 태그에서 쓸수 있는데 이때는 객체자체를 넣어주는것이기에 중괄호 두개사용!!

컴포지션=합성ApolloSetting분리하기
아폴로 설정들을 묶어 다른 컴포넌트로빼기.
const client부분과 ApolloProvider부분을 따로뺌
그리고 따로 빼놓은 파일을 app.tsx에 다시 import하여 레이아웃과 컴포넌트를 기존과 동일하게 감싸고 안애애들을 props.children으로 넘겨주면 기존과 동일하게 작동하지만 훨씬 효율적이게된다.
기존과 동일하나 효율적으로 작성하는 과정을 리펙토링 이라고 함.
폰트와 이미지들은 브라우저가 다운로드받아 실행함. ==> 다운로드 받아온 후, 적용되는것.다운로드될때까지 보여지지 않는 경우있음.
이미지: 다운로드 받아와야 그려짐.
폰트: 1. 다운로드 받기 전까지 글자가 나와지지 않음. 다운받고 나서야 폰트 적용되어 받아옴.
2. 다운로드받기전까지는 기본폰트를 보여줌. 다운로드받고 나서야 적용된 폰트를 보여줌.
폰트를 브라우저에서 보여주는 방식 두가지
FOIT : 안보여주고있다가 다운로드받으면 보여줌
FOUT : 기본폰트로 보여주다가 다운로드 받아오면 적용된 폰트를 받아옴.
=> 브라우저마다 다름.
so, 폰트 용량이 작은것을 받아오면 다운로드 속도가 빨라짐.
woff나, woff2가 압축률이 높은 폰트.
Subset-Font - 경량화 폰트
--- 경량화버전 이라고 치면 다운로드 받을 수 있음.
복잡하고 사용한하는 단어들을 제외한 폰트로 경량화 폰트를 사용하는 경우와 안되는 경우가 있으니 잘 생각해서 사용.
callback-font => font-family: "ddd","ddsf" ... 이런식으로 앞에게 안되면 뒤에꺼 그것도 안되면 그 뒤에꺼가 적용되게..
쏙 들어가서 땡겨와서 합침 --> 컴포넌트 합성.
=>
props.children
