CORS
CORS no인것을 사용하면 나오는 에러

SOP ?
= Same Origin Policy( 같은 오리진(출발지) 정책)
네이버 브라우저에서 요청시 같은 벡엔드에서만 요청할 수 있게 하는 정책다른 무료 API를 사용하고 싶은데 SOP정책에 어긋남 ==..
다른 벡엔드에서 사용할 수 있게 도와 주는것이
CORS!
= Cross Origin Resource Sharing. === 다른곳에서 받아올 수 있게하는것.
그런데 막 풀어준다면 문제생기니 허용 / No 가 있는것.
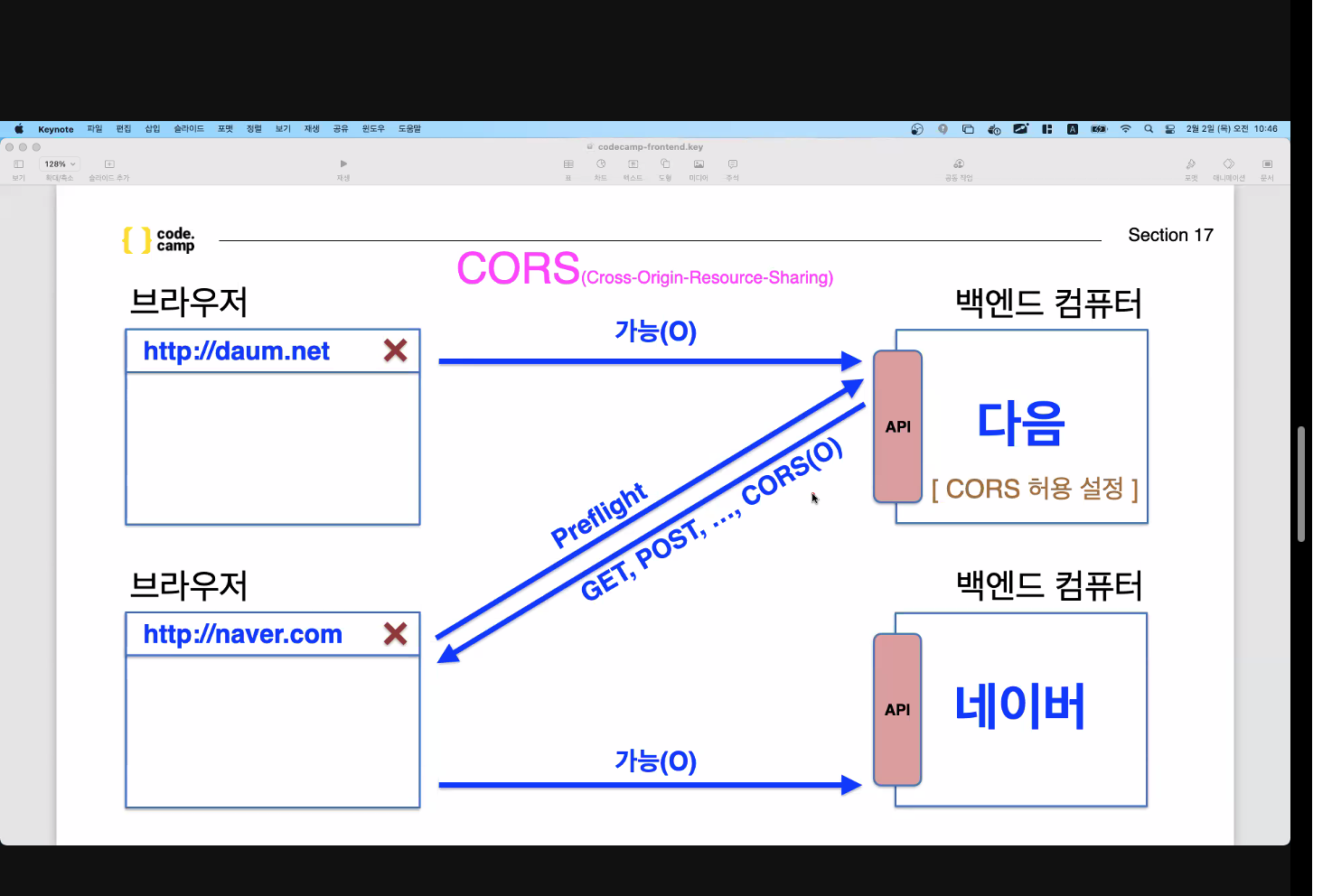
네이버 브라우저 ----> 네이버 벡엔드 : 무조건 가능
|__
|
다음 브라우저 ----> 다음 벡엔드 : 무조건 가능
다음 벡엔드에서 CORS 허용여부 선택가능한데, 배열로 일부 주소만 혀용한다고 적을수도 있고, true하면 모두 다, false하면 모두 허용안되게 설정가는(false면 해당 벡엔드를 사용하는 브라우저 외에는 사용불가.)
먼저 요청시 요청가능한지, 무엇을 요청가능한지가 날라감 - > preflight 요청
그리고 벡엔드에서는 그 요청을 받고 CORS 여부과 가능한 메서드를 보냄
=> 이후 (CORS true면) 가능하다면 진짜 API를 날림.


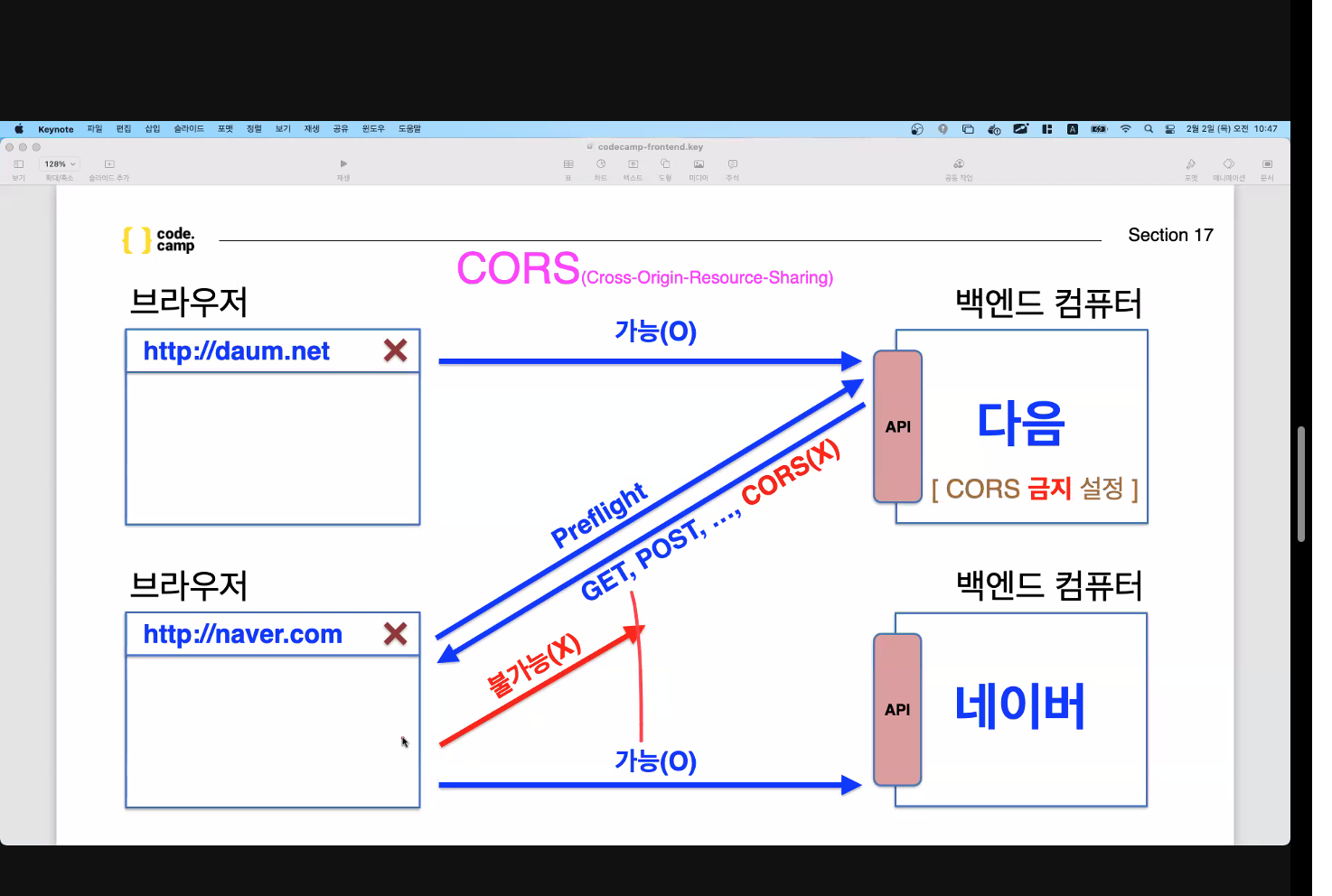
CORS가 false preflight을 통해 보여주고, => 브라우저에서 요청을 막는다.
그럼 open-API인데 CORS가 false여서 요청이 막히면.. 사용 못함..?
브라우저에서 막고있으니,
네이버에서 자신 벡엔드로요청 (api를 만들어 달라고 하여 그 api로..)-> 이 벡엔드에서 해당 벡엔드로 요청해 받아옴. =>
CORS는 브라우저에서 막는것이니 벡엔드를 통해 받아오기 => 대리인 즉 !!
프록시 서버라고함
- CORS가 막혀있는 경우에는 프록시 서버를 통해 받아오기,
- 모바일 앱을 통해 접속(브라우저를 통해 접속하지 않는 경우면 다 가능)
우회해서 사용하면 해결되는데 왜 존재하는것일까?
브라우저에서 막는것 === 브라우저를 보호하기 위함.
브라우저를 보호??
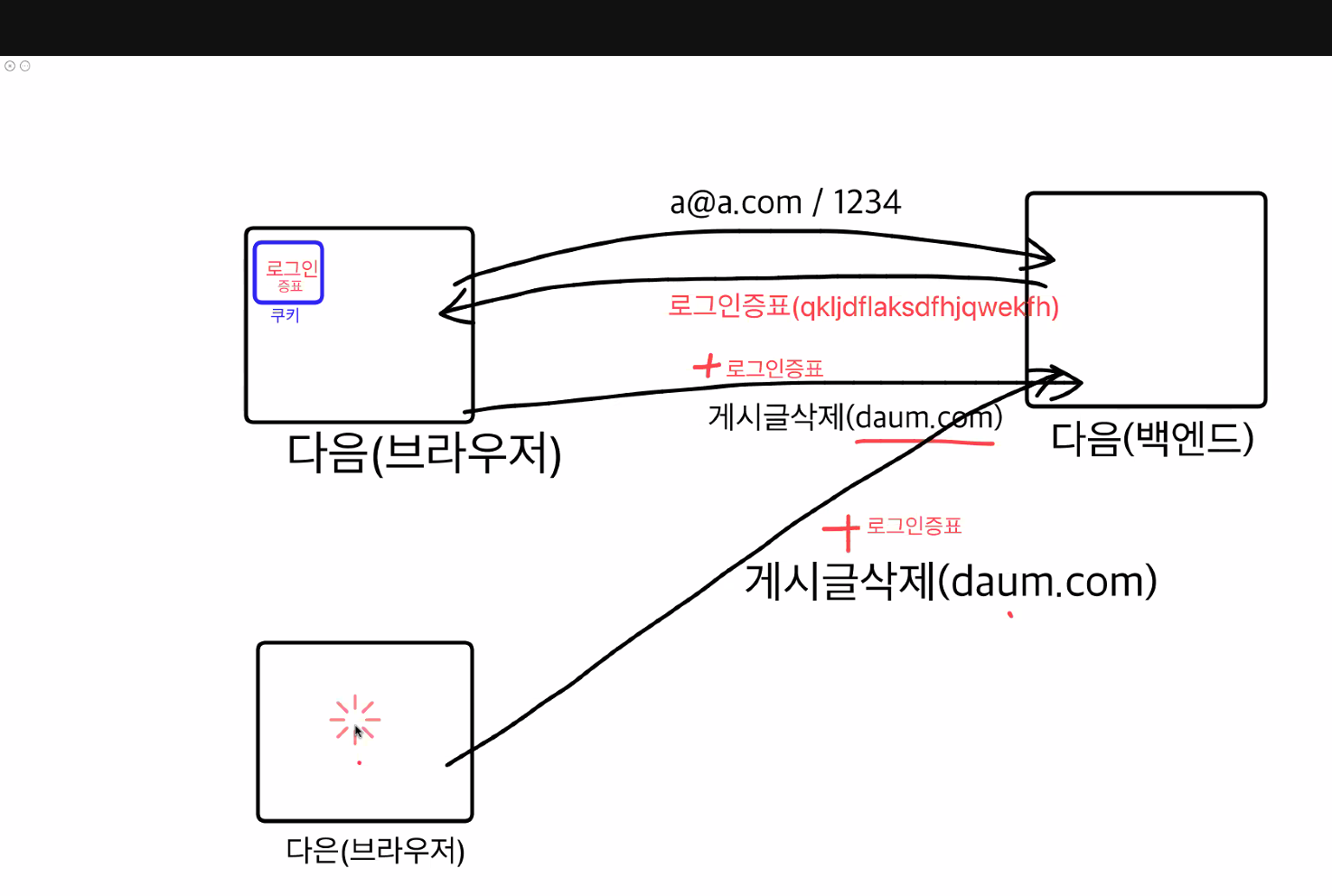
로그인 -> 로그인 증표(토큰등 받음) --> 쿠키에 증표를 넣음.
만약 브라우저에서 게시글 삭제 등을 하면 --> 이 로그인 증표도 게시글 삭제 api랑 같이 날라감.
-> 만약 로그인중에.... 해킹 이메일을 받았다-> 비슷한 브라우저에서 기존 벡엔드로 
요청시 이 로그인 증표도 똑같이 날아가져있다가 받아와져서 위험.
해커도 백엔드를 이용하면 가능하지않나?(프록시 이용??)
그렇게되면 엔드포인트(벡엔드 주소)가 다르기때문에 로그인 증표는 요청되지 않아 막힘.
이런것때문에 CORS를 사용해 해당 페이지만 요청이 가능하게 브라우저 자체에서 막는다
map과 forEach => 리턴을 하느냐 안하느냐의 차이.
[3,4,5].map((el)=>el+"어린이") ==> ["3어린이","4어린이","5어린이"] ==> 원래 자리로 들어가게됨.(배열로 나옴)
[3,4,5].forEach((el)=>el+"어린이") => 원래자리로 들어가지 않음
"3어린이","4어린이","5어린이"
---
### 벡엔드와 데이터 베이스
데이터 베이스
- SQL DB (= 씨퀄)
- NoSQL DB(= 노 씨퀄)(SQL이 아닌것, 또는 not only라고 SQL의 기능 외 다른 기능들도 있다. 라는 이름)
열=row 가로
행=column 세로
SQL(=RDB: 관계형 DB(Relational)) => 표형식. (Mysql, Oracle,Postgres)
NoSQL => 컬렉션(서류봉투)형식 -> 그 안에 문서(document)형태 (MongoDB,Redis,Firebase)
> 관계형??
: 관계 있는것을 공통된 id같은 것으로 이어서 볼 수 있는..?
SQL명령어:
검색 - select 제목, 내용 from Board
등록 - inset into Board
==> SQL쿼리문이라고함.
NoSQL(몽고DB기준):
db.usercollection.find() ...
쿼리문을 자동화해주는 것:
**ORM사용하기(js에서는 sequalize, ts에서는 typeORM,prisma)** - SQL
테이블 명.fined({제목, 내용})하면 안에 객체를 사용해 자동으로 쿼리문으로 바꾸어준다.
객체를 사용해 조회..
**ODM(몽고DB:mongoose)** - NoSQL
//
---
node.js, 브라우저 => 둘다 자바스크립트 실행 프로그램
Node.js실습!
언어가 아닌 자바스크립트 실행프로그램!!
js로는 실행을 해보았다.
그런데 ts로 바꾸려니 타입스크립트도 설치가 필요하고, tsconfig.json도 필요하다.
설치 진행
--> 현재 그냥 폴더만 만든것이라 package.json없음. yarn init하면 하나 초기화 되어 생기기도(yarn init ->엔터 엔터..) 하고, 그냥 설치를 진행하면 자동 생성됨.
, tsconfig.json파일도 만들어 타입스크립트 Docs에 해당 설정(권장설정)용의 설정 부분이 있으니 복사 붙여넣기
node로 실행해보니 에러 => node는 타입스크립트 실행하는것이 아니라 자바스크립트 실행하는 프로그램이기때문
1. 타입스크립트를 자바스크립트로 바꾸어 실행
2. 타입스크립트 실행프로그램을 설치
이 두가지 방법이 있다. 두번째 방법 사용
>yarn add ts-node
=> ts-node index.ts라고 헸는데 실행안됨.
현재 node는 컴퓨터 전체에 설치 된것이기에 어디에서든 실행이 가능.
그런데 ts-node는 내 컴퓨터 전체에 설치된것이 아니라 이렇게 실행 안되는것.
(현 작업 폴더에만 있음. node_modules에 있음.)
따라서 이곳에 있는것을 사용하기위해 scripts에 명령어 적음
그렇게하면 노드모듈즈에있는것을 가져와 실행시키기에 가능해짐.
앞에 yarn 하고 설정한 명령어를 입력하면 실행됨.
> ```
"scripts": {
"aaa": "ts-node index.ts"
},벡엔드가 index.ts라고하고,
데이터 베이스와 연결해 명령을 보내서 테이블 만들기 -- 연결설정이 필요한데, 명령어를 바꾸어주기도 하고 DB와 연결도 해주는 ORM을 사용할것인데 typeORM으로 설치
눈으로 확인위해 DBeaver사용 => 실제 DB는 아니고, DB관리도구
-1. typeORM 설치
-2. typeORM사용하여 Board테이블 만들기
-3. 발급된 IP연동하기.(DB주소)
4. DBeaver로 확인하기.
이번시간 => DB연동 , 눈으로 확인.
yarn add typeorm
DB에 연동위해 DB도 설치 포스트 그래스 사용
yarn add pg
pg => increment(1 2 3 4... 숫자)
uuid => 고유한 랜덤아이디.
pg에서 사용하는것은 이 두가지이다.
나머지는 다른 SQL에서 사용하는것.
