데코레이터?
@Entity() export class Board extends BaseEntity { @PrimaryGeneratedColumn("increment") number!: number; @Column({ type: "text" }) writer!: string; @Column({ type: "text" }) title!: string; @Column({ type: "text" }) contents!: string; }여깃서 @ 가 데코레이터 라는 아이인데, 이건 사실 하나의 함수 였다.
function bbb(qqqqqqq: any) { console.log("=============="); console.log(qqqqqqq); console.log("=============="); } @bbb class Board { // number: number //w이 class가 bbb라는 함수의 인자로 들어간다는 말!
즉 , 위의 것을 다시 살펴보면, Entity라는 함수의 인자로 class Board를 넣어주고, 그 안에서 Column을 만들어 주기위해 무언가를 .. 그런 방식이라고 보면됨다.
=> 결국 데코레이터는 하나의 함수!!
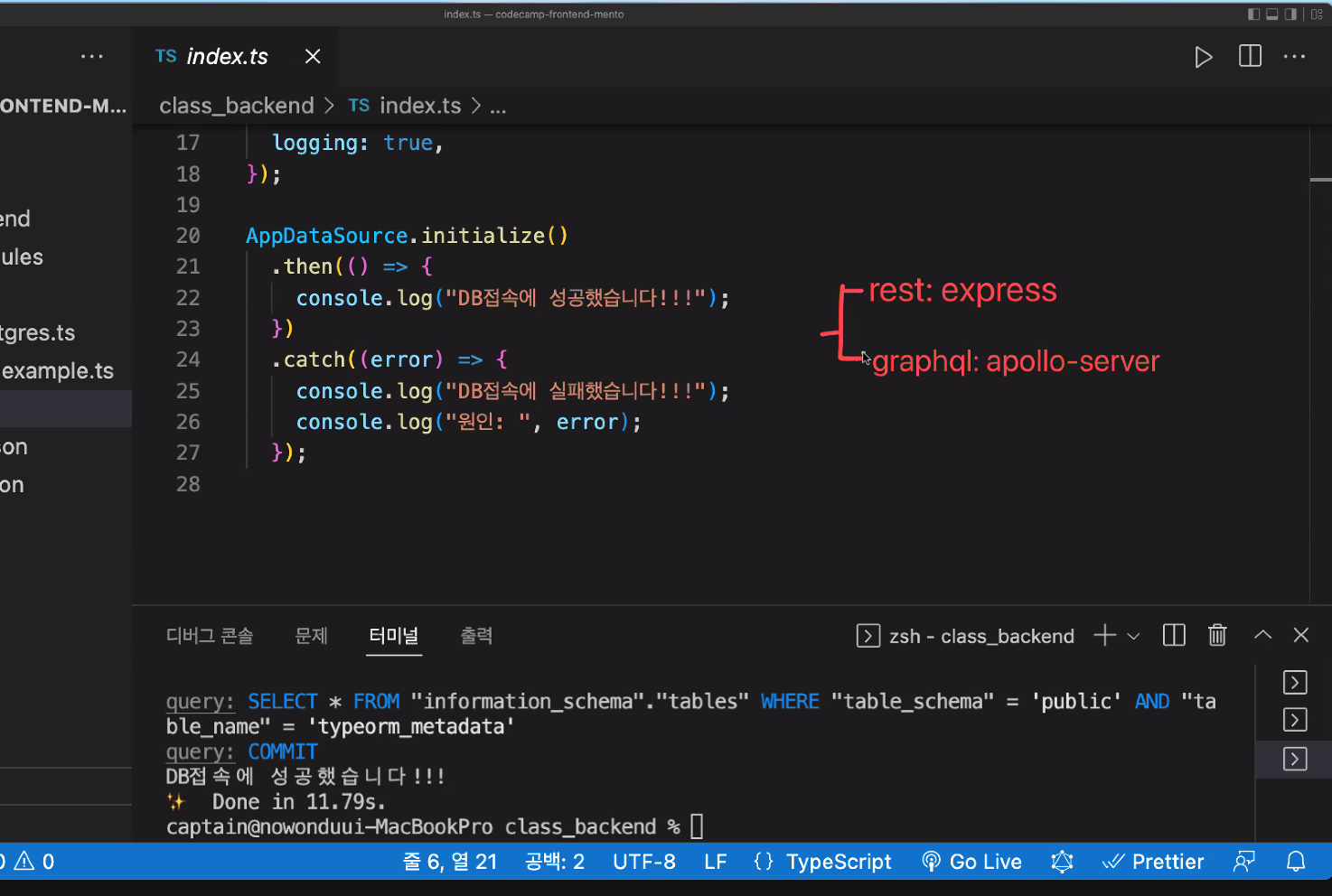
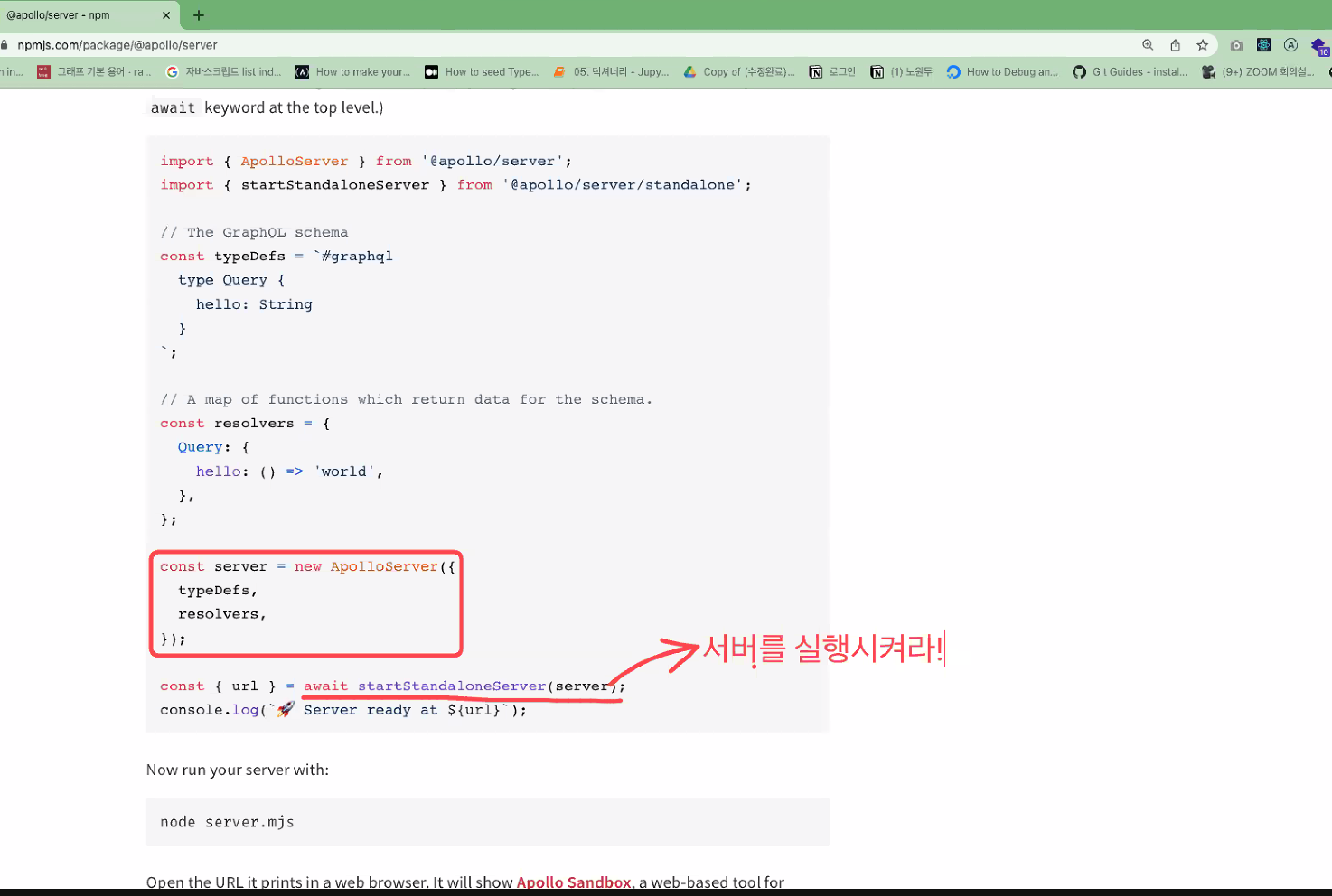
API만들기 위해 서버프로그램 설치 -> 우리는 graphql을 만들기위해 아폴로 서버를 세팅한다(서버 프로그램은 여러가지이다. rest용과 graphql용. 우리가 지금 사용해볼것은 그래프 큐엘.)
서버란? => 누군가의 접속을 24시간동안 기다리고있는것.
24시간 내내 켜져있어야 다른사람의 요청을 받을 수 있다.
어떤 api를 만들것인지에따라 설치 할것이 다른데,

이렇게 두가지로 나뉜다.
우리는graphql을 위해 아폴로 서버를 설치한다.
yarn add @apollo/server graphql => 기존의 apollo/server가 업그레이드 된것.
여기서 @ 라고 나온것 => 회사, 조직이라는 이름.


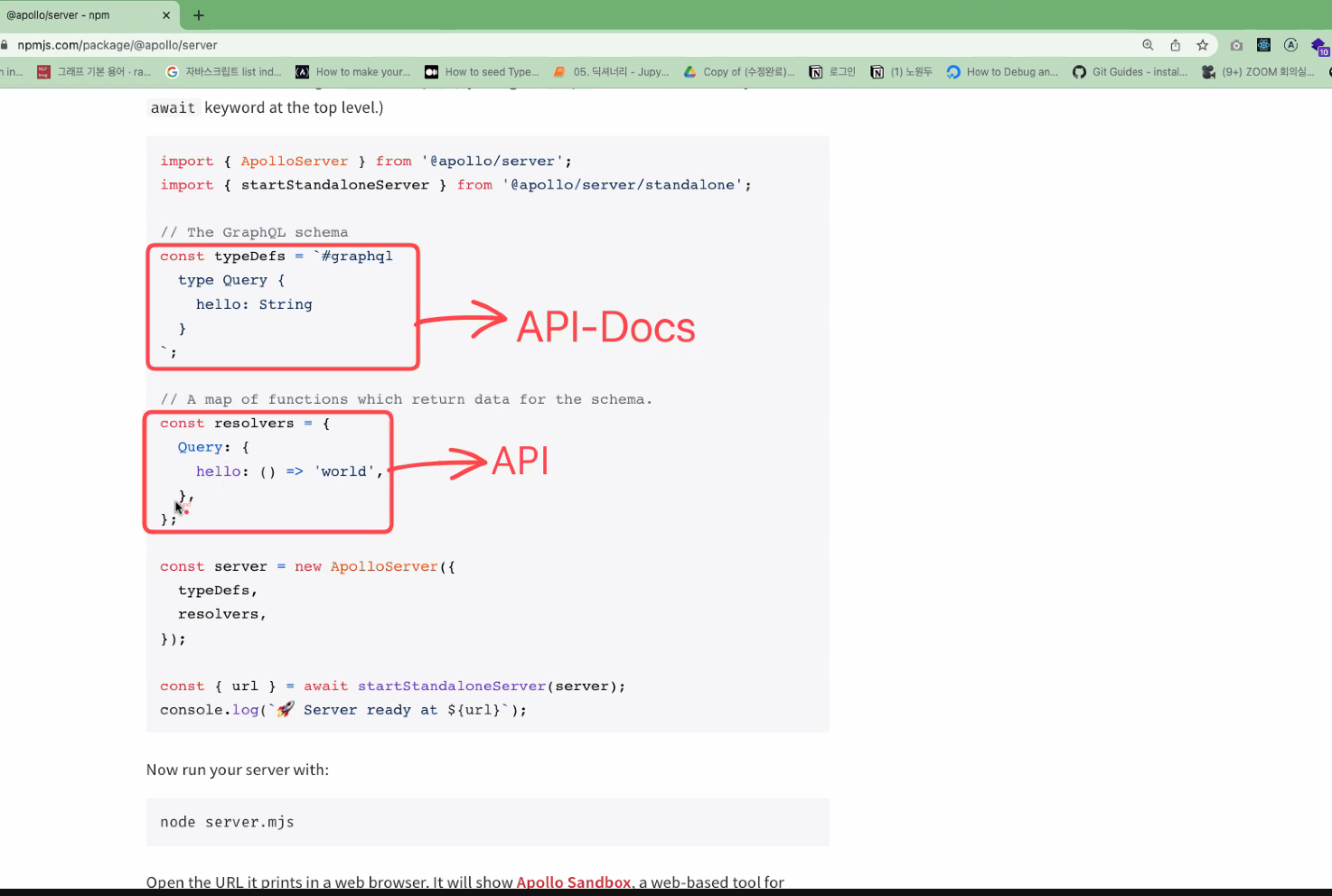
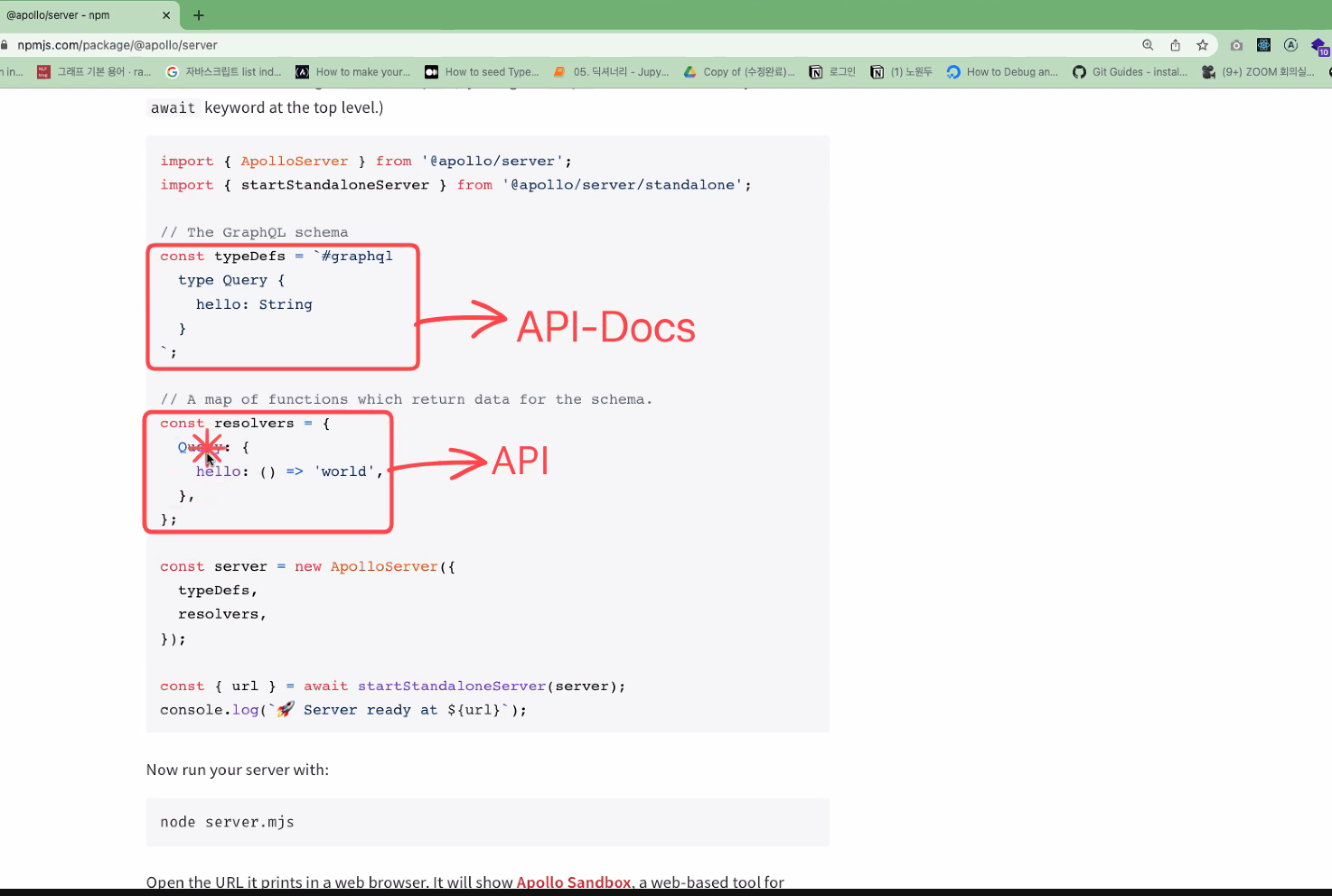
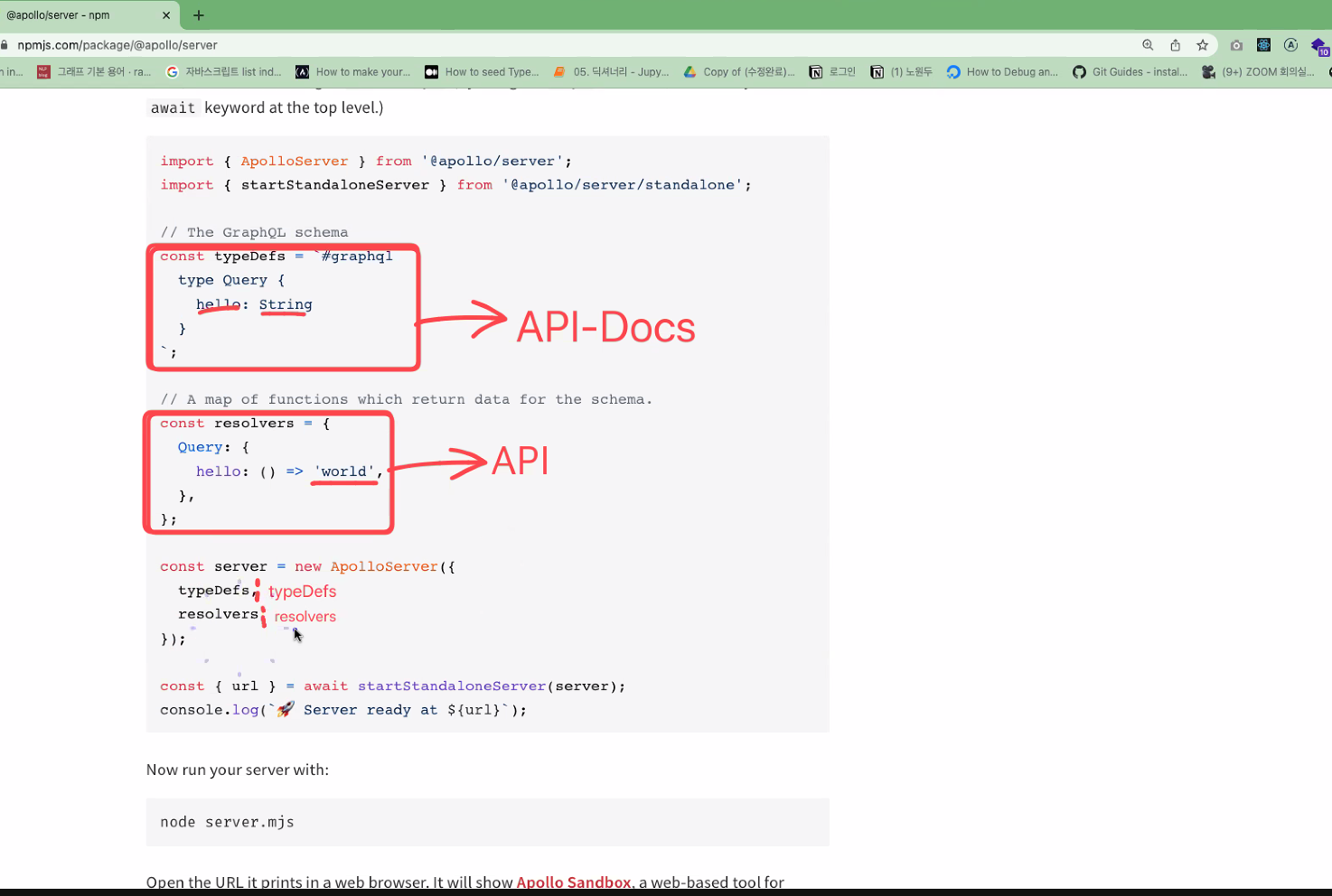
API와, APIDocs합치기

연결하고, 완료한 서버를 start => 24시간 계속 켜져있어라

url은 해당 벡엔드 주소
기존에 DB연결해두었던 index.ts파일로가서 붙여넣고,
import { DataSource } from "typeorm"; import { Board } from "./Board.postgres"; import { ApolloServer } from "@apollo/server"; import { startStandaloneServer } from "@apollo/server/standalone"; // APIDocs만들기 const typeDefs = `#graphql type Query { hello: String } `; // API만들기 const resolvers = { Query: { hello: () => "world", }, }; // 두개만들고 서버만들기 --> 이후 DB연결되면 서버 실행 const server = new ApolloServer({ typeDefs, resolvers, }); const AppDataSource = new DataSource({ type: "postgres", host: "34.64.244.122", // 데이터 베이스가 설치된ip주소 port: 5004, //데이터베이서 설치된 컴퓨터 포트 username: "postgres", password: "postgres2022", database: "postgres", //데이터 베이스 안에 데이터배이스 생성 가능.그중 postgres에 연결 entities: [Board], // 여기에 등록된 애를 가지고 synchronize: true, // 똑같이 만들어줘 logging: true, // 명령어가 바뀌는 과정을 눈으로 보여줘 }); AppDataSource.initialize() // 위의 것을 초기화해 만듬. // 성공했을경우 // 실패 했을 경우 .then(() => { console.log("DB접속에 성공했습니다!!"); startStandaloneServer(server).then(() => { // DB연결되면 서버 실행 console.log("그래프큐엘 서버가 실행되었습니다"); // 포트: 4000(http://localhost:4000/graphql) }); }) .catch((error) => { console.log("DB접속에 실패했습니다"); console.log("원인: ", error); });
서버를 연결 --> 4000번 포트에서 실행이된다.
서버란??
---
### 서버와 포트
yarn dev -> 실행시키는 명령어(또는 실행 버튼)(으)로 24시간 켜져있는 프로그램을 `서버 프로그램`이라고 한다.
브라우저에ㅐ서 주소 -> 실행시켜둔 프론트 엔드 서버프로그램으로 가서 html,css,js를 받아옴
브라우저는 벡엔드로 요청
(html 서빙 --> 프론트엔드 서버(우리는next사용중)
24시간동안 켜져있고, 누군가 접속하기를 기다리는 프로그램 == 서버프로그램이라고함.
각각을 OOO~ 서버 프로그램 이라고험
~서버프로그램 = 서버 컴퓨터
셋(프, 벡, 데이터 베이터)다 한 컴퓨터에서 실행 가능 -> 단, 이 경우(한 컴퓨터에서 실행하는경우) 포트 번호는 중복되어서는 안됨.
---
그러면 노트북으로로 서버를 만드는것이 가능한데 왜 서버 컴퓨터, 서버실 등이 있을까??
>데이터가 많아지면 노트북으로는 한계가 있음. --> 저장공간 부족.
서버컴퓨터??
=> CPU와 RAM이 높은것이 차이임.
서버실 -> 모니터없이 본체만 + 냉각기.
---
만들기
args =>브라우저로 요청해 인자로 값을 넘겨주면 들어오는곳
parent => api에서 api를 요청하는경우 그 값이 들어오는것.
---
지금까지는 벡엔드 서버를 구축해 만드는 방법이었다.
이번에는 벡엔드 서버도 없이...
### FireBase => BAAS (벡엔드를 서비스로 제공해준다.)
SAAS => 소프트웨어서비스를..
DAAS => 데이터베이스를..
PAAS => ..
벡엔드라면 => 해당 서버를 열고, 24시간 켜두어야함.
위 서비스들을 사용하면 편리..
실무에서 많이 사용되는것은 아니지만.. 사용이 되는경우가 있음.
> oo기능을 가진 쇼핑몰을 만들어보자! -> 벡엔드, 데이터 베이스 연결하기 전에 테스트 적으로 사용해 만듬.
그 후 반응 좋으면 실제로 연결해서 만드는....
firebase는 NoSQL형식 => 서류 봉투형식으로 내부는 객체 형태임.