그래프 큐엘 실체
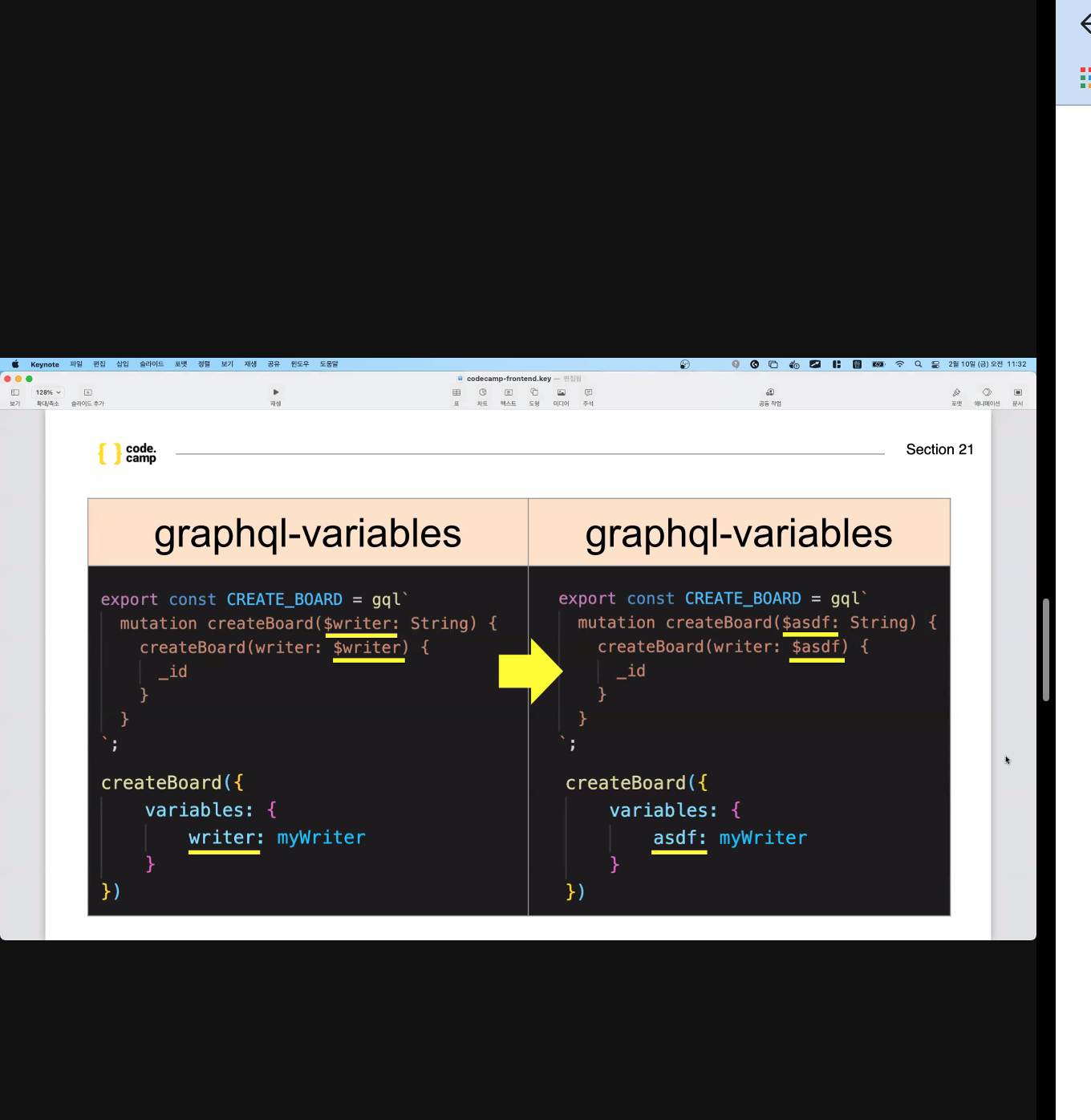
$변수
결국 variables부분은 하나의 변수.
그럼 왜 기존에 한번씩 적어주었나
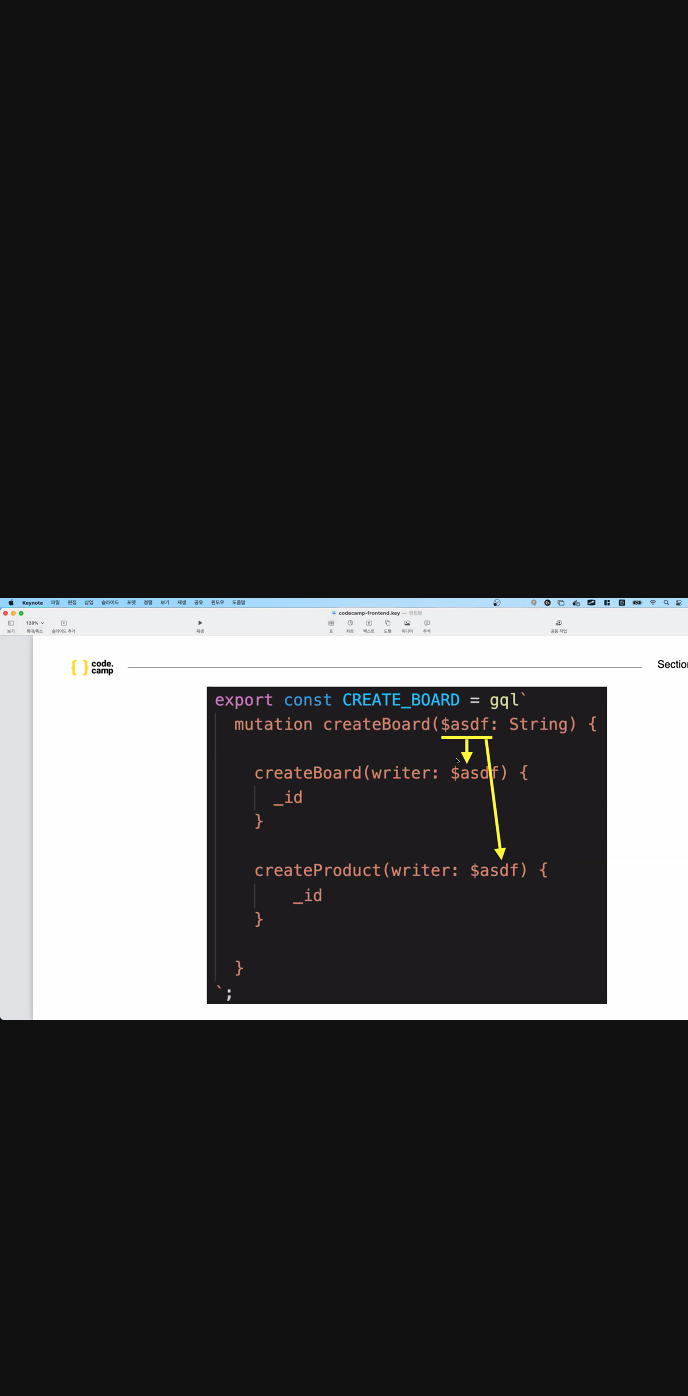
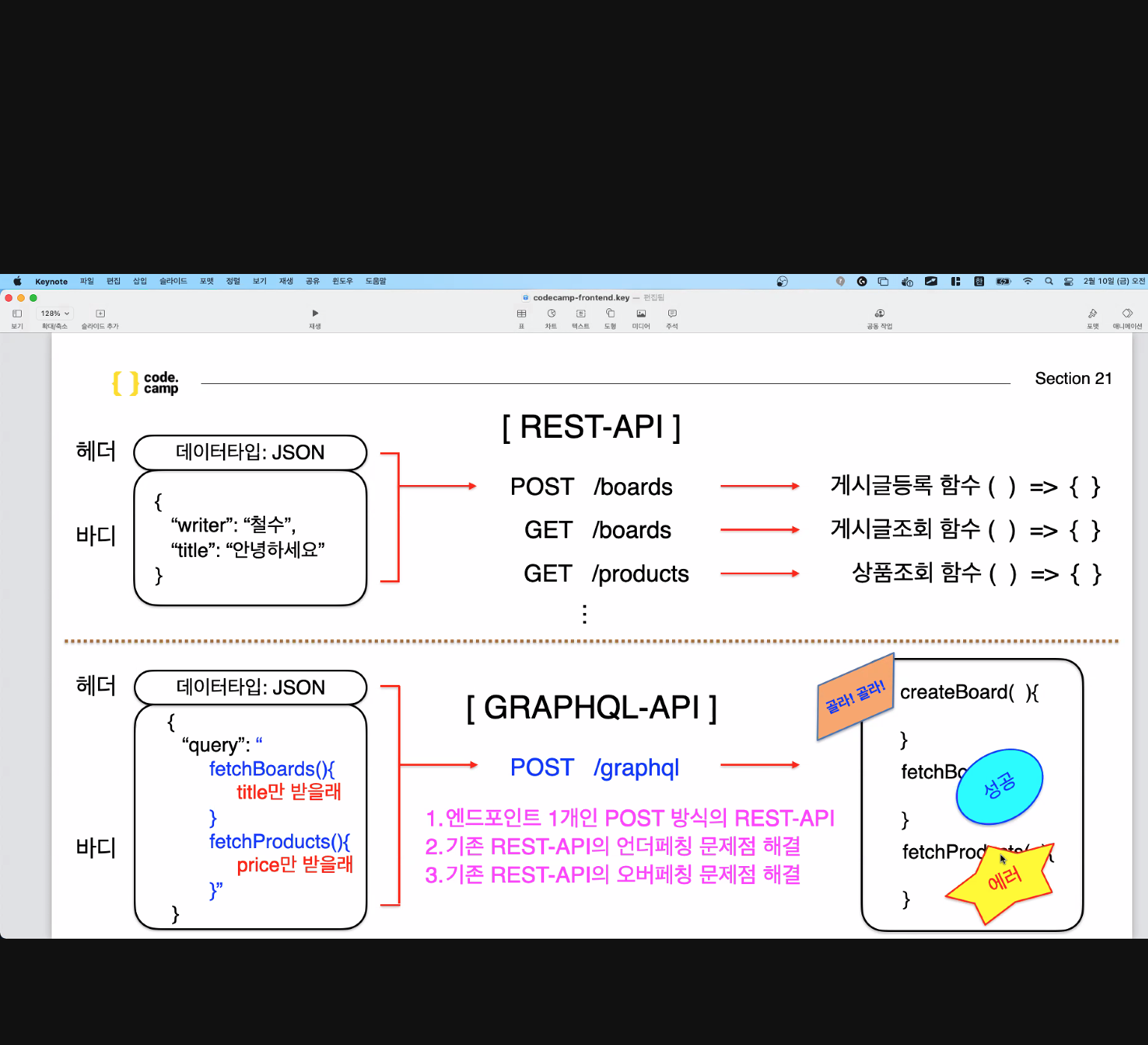
그래프 큐엘의 경우 하나로 묶어서 원하는것만 받아올 수 있다.
이때 같은 변수의 타입을 적어준것...?

이때 그룹의 이름은 아무거나로 해도 상관없다.
rest-api의 언더패칭문제점.
: 내가 받고싶은것은 3개인데 한번에 하나씩 밖에 못받아온다.
따라서 그래프 큐엘을 사용하는데, 이에 의해 저렇게 그룹으로 묶어 보낼 수 있는것이다.
rest의 오버패칭 문제점
제목만 받고싶은데 내용까지 받아와진다. -> 오버패치문제 .
따라서 그래프 큐엘을 사용하여 오버패칭 문제도 해결한다.(벡에서 원하는것만 받아올 수 있다)
--> 웹과 앱에서도 사용되는것.
오버패칭 부분은 앱과 웹에서도 나오는개념
BFF가 필요 -> 앱에서는 필요없는 정보를 벡에서 못받아오게 걸러주는 백엔드 for 프론트 엔드.
물론 그래프 큐엘을 사용하여 앱에서 필요한것만 받을 수 있어 효율적이나,
규모가 커질경우에는 BFF를 활용한다.
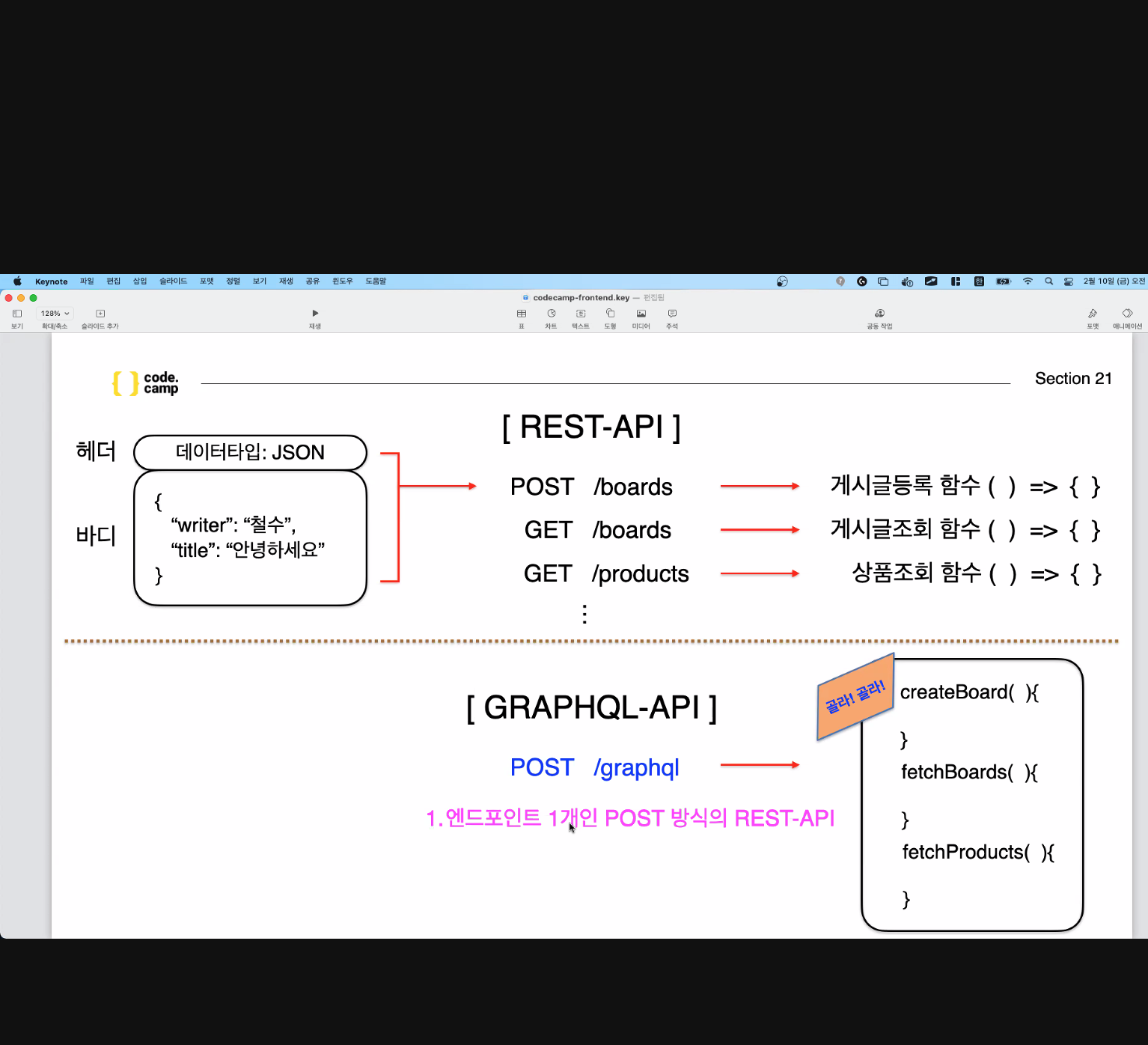
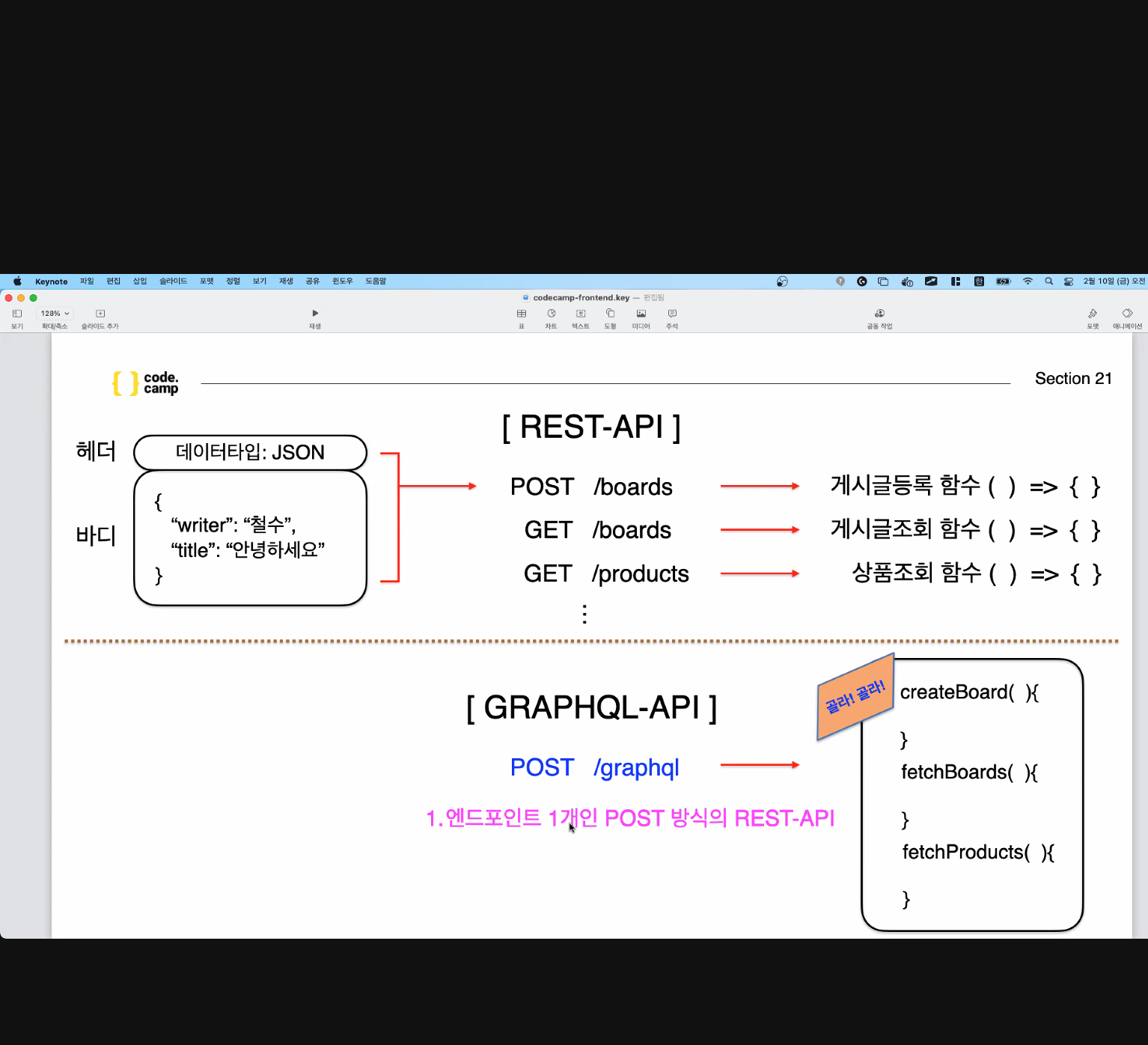
그래프 ql도 rest-api다??
조회: axios.get(API주소)
등록: axios.post(API주소,{데이터})
--> 이것을 가지고 변형한것이 graphql이다.
기존 => rest는 get, post의 엔드포인트
GET /boards
POST /boards 등 으로 엔드 포인트가 이런식으로 계속늘어남.
==> rest의 경우의 오버,언더패칭 그리고 엔드포인트 문제로 그래프큐엘이라는것이 등장,
데이터를 담는것이니POST라고 하고 엔드포인트를 /graphql로 통일 시켰다.
graphql은 rest-api의 post 방식에서 data를 넣을 수 있음을 이용해 만들어낸 방식
묶어서 요청하니 언더패칭문제 해결,
필요한것만 받아오니 오버패칭문제 해결,
엔드포인트 많아지는 문제를 해결(엔드포인트가 /graphql 하나인 단일 API)
- 엔드포인트를 통일해 1개로 축소,
-- > /graphql이라는 단일 엔드포인트,
-- >rest-api의 post 방식 - 언더패칭문제해결(묶어서 배송)
- 오버패칭 문제 해결(원하는것만 받기 가능)
++ 주의 사항:
항상 post방식으로 항상 데이터가 들어간다.
=> 따라서 항상 성공.
(아예 타입자체가 안맞을때 는 실패(보내지지 않음))
--> 응답은 전부 성공이나, 그 안의 response를 들어가보면 어떤게 성공이고, 실패인지 볼 수 있다.



그래프큐엘 단점:
- rest-api보다 일반적이지 않아 개발자 수 적음.
- 브라우저에서 요청시에 데이터 베이스에서 꺼내오면서 벡엔드에서 임시로 캐싱해놓는다.
=> DB연결이 줄어든다. ==> 이부분이 그래프큐엘에서는 조금 어렵다.
rest의 경우 각각의 엔드포인트가 다르기에 주소기준으로 캐싱이 쉬우나,
그래프큐엘의 경우 엔드포인트가 하나이기에 캐싱이 어렵다.
open-api는 대부분이 rest방식 -> 왜?? 많은 사람들이 사용해야하니까.
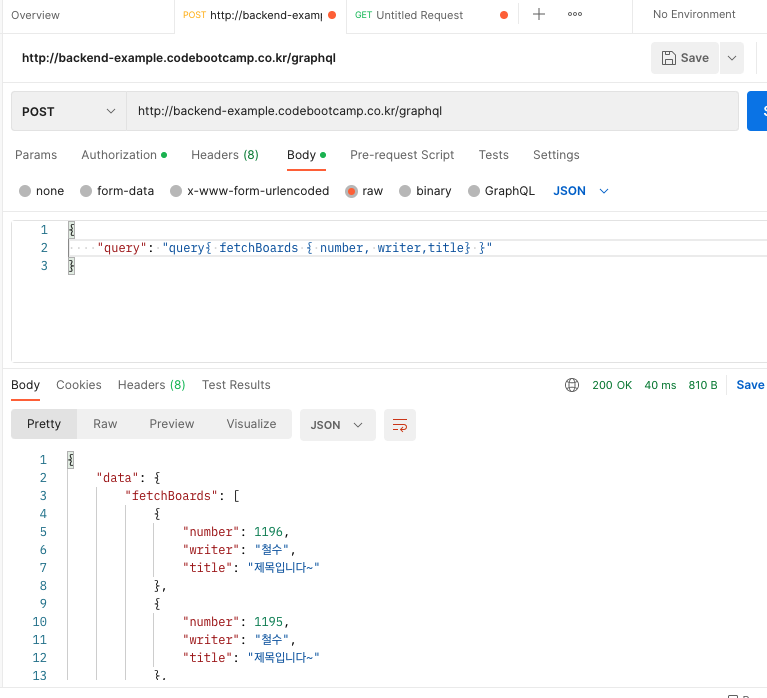
POST_MAN에서 실습
키는 query라는 이름!!(mutation을 보내든,query를 보내든 키는 무조건 query.
글로벌 state
글로벌 state와 fetch 정책(fetch policy)
각각의 컴포넌트에 state존재.
메인 page에서의 state를 그 안의 안 컴포넌트로 보내기해 props로 넘기는데 -->props드릴링.
props드릴링 없애기 -1
글로벌 스테이트 활용.
: 모든 컴포넌트에서 접근이 가능.
=> 잘 만들어놓은 글로벌 스테이트인 redux --> 설치, 세팅 복잡하고(기계적으로 반복해야할 코드가 많음) 이후 나온 간편한 mobx를 사용하기도 하고.. 이것보다 더 괜찮은 ->SWR
=> 현재 ::
state 를 나누는데, 직접만든 state, 벡엔드에서 받아온 state
???
패치 ㅡㅍ로필을 하면 기존에 패치 프로필을 한것이 있는지 글로벌 스테이트를 가보고, 있으면 기존의 것을 꺼내오고 벡엔드로 요청하지 않음.
기존의 것이 없다면 요청.
패치 : 글로벌 스테이트의 것을 가져오는것.
리패치: 기존의 스테이트 바뀌어서 새로 바뀐것이 보여짐.
패치 정책 이라고함.
내가만든 state를 클라이언트 데이터 라고함,
fethBoard로 받은 {data} = 서버데이터라고함.
글로벌 스테이트에 저장될 데이터는 클라이언트 데이터와 서버데이터
기본적으로 서버데이터를 캐싱함(임시저장함)
리덕스사용시 -> 서버데이터 캐싱하는과정을 직접 작성해야함.
rest에서 서버데이터 캐싱해주는 역할하는것이 ReactQuery
graphql에서는 ApolloClient
+미니 리덕스인 recoil저장.
서버데이터는 ReactQuery나 ApolloClient에 저장,(fetch___)
클라이언트 데이터는 recoil에 저장!!
redux의 변화 : Redux-tool-kit이라는 것이 만들어짐. + Redux-tool-kei-Query(RTKQuery)
이렇게 세가지로 구분된다.
패치정책
1. default로 cache-first : 캐시에 있는지 먼저 확인
2. network-only
각각의 state가 있는데 공유하는 state는 글로벌 스테이트에.
=> 장점: props없이 어디서든 뽑아쓰고,
이전에 요청했던 적이 있다면(캐싱되어있다면) 새로 요청하는것없이 재사용하기
글로벌 스테이트에 먼저가서 있는지 확인을 하는데, 지금의 컴포넌트와 새로 받아오는 컴포넌트에서
데이터 받아오는지를 본다
-> 추가의 요청없이 한번 요청한것으로 사용하는데, 이때 return패치 쿼리문의 요청이 같아야함. 아니면 다시요청이됨.
==> 그런데 페이지 이동시에는 다시 새롭게 요청이됨. => app.tsx가 다시 리랜더 되기에 캐시가 지워지는것.(따라서 리랜더 안되는 바깥에 빼놓음)=> 이렇게 한다면 캐시가 리랜더되지 않아 저장된것을 불러올 수 있음.
클라이언트 데이터 캐싱하기(모든 컴포넌트에서 다 사용이 되는것을 ..) => 로그인시 캐시 저장때 주로 사용
props드릴링 없애기 => recoil사용하기
yarn add recoil
일반적인 웹서비스에서는 글로벌스테이트(recoil)이 많이 사용되는것이 아니다.(아폴로 클라이언트와 리엑트 쿼리에 비해)
따라서 props드릴링 없애자고 다 글로벌 state로 사용하는것은 좋은방법은 아니다.!!