글로벌스테이트 => 모든 컴포넌트에서 같이 사용하는 state만들기
그래프큐엘이 rest-api??
검색창에 입력 => 디바운싱 끝나면 게시글 목록 리페치, 게시글 개수 리패치.
리패치된 해당 카운트를 페이지네이션 컴포넌트에 넘겨줌.

함수형 컴포넌트 실체
map에서의 el
state의 prev ?
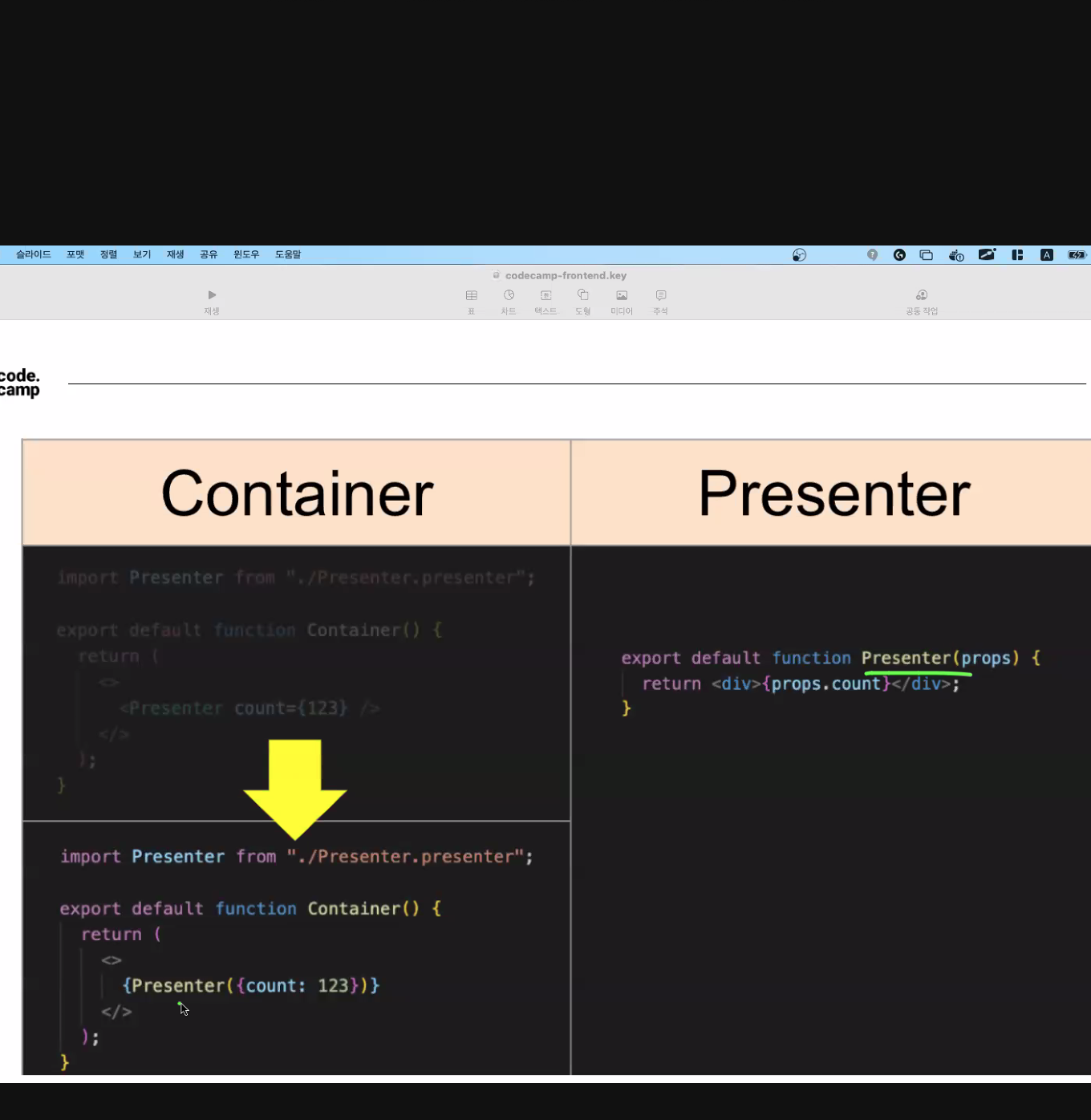
함수형 컴포넌트
함수안에
getP({count:123})
getP라는 함수안에 객체를 넘겨준것.
function getP(aaa){
console.log(aaa.count) 하면 뽑아올 수 있음
}

props도 비슷함.
<Presenter count={123}/> = ==> Presenter(props){
return <div>{props.count}<div>
}
==> 결국 이것이 함수에 인자로 넘겨주어 매개변수로 받는것.
(결극에는 컴포넌트도 함수라는것을 알 수 있음.
따라서 이 props도 매개변수이기에 props라는 말 말고 다른것을 써도 사용가능
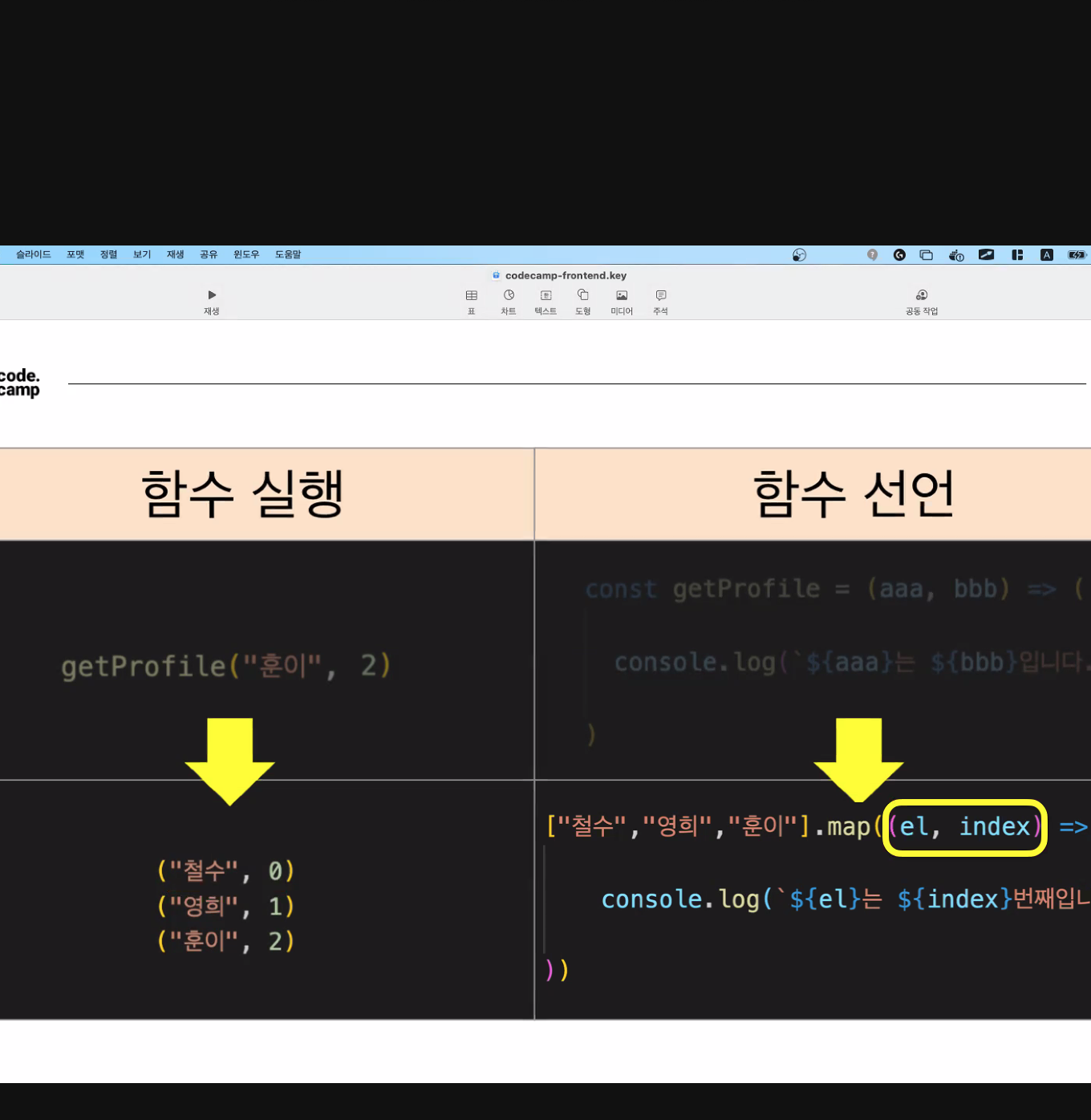
el 의 실체
getP("훈",2) => 인자로 해당 함수에 넘겨줌.
const getP = (aaa,bbb)=>{ console.log(aaa,bbb)}
각 자리에 맞는인자가 각 매개변수에 들어ㅏ감
그럼 map에서는?

애도 결국 각 인자가 el 에 , 인덱스가 index에 들어가는 것이기에 el과 index는 단지 매개변수!!
마찬가지로 state의 prev도 매개변수!!(=파라미터)
실습 -(1) -props의 경우
import ChildPage from "./02-child";
export default function ParentPage(): JSX.Element {
return (
<>
{/ /}
{ChildPage({ count: 50 })}
{/ 둘다 같음!! /}
</>
);
}
>export default function ChildPage(aaa: any): JSX.Element {
return{aaa.count};
}
props로 받던 aaa로 받던 결과가 같다.
실습 -(2)-map(forEach)의 경우
export default function MapElPage(): JSX.Element { // 첫번째. 기본 방식 ["철수", "영희", "훈이"].forEach((el, index) => { console.log("el:", el); console.log("index:", index); }); // 2번째. 함수의 매개변수 바꿔보기 ["철수", "영희", "훈이"].forEach((asdf, qwer) => { console.log("el:", asdf); console.log("index:", qwer); }); // 3. 함수 선언식 방법 ["철수", "영희", "훈이"].forEach(function (asdf, qwer) { console.log("el:", asdf); console.log("index:", qwer); }); // 네번째. el과 index바꾸기 ["철수", "영희", "훈이"].forEach((index, el) => { console.log("el:", el); console.log("index:", index); }); return <></>; }
실습 -(3)-prev의 경우
import { useState } from "react"; export default function CounterStatePage(): JSX.Element { const [count, setCount] = useState(0); function onClickCountUp(): void { // 1. 화살표 함수 setCount((prev) => prev + 1); // setCount((prev)=>{return prev+1}) // 2. 선언식 함수(함수 선언식) setCount(function (prev) { // 로직 추가 가능 // if() 등 // for() 등 // ... return prev + 1; }); // 3. 매개변수 바꾸기 setCount((sdf) => sdf + 5); } return ( <div> <div>{count}</div> <button onClick={onClickCountUp}>카운트 올리기!!!</button> </div> ); }prev는 결국 매개변수기에 바꾸어도 똑같이 작동한다.
